WordPressのブロックエディターで表を作る|テーブルブロックの使い方
WordPressのブロックエディターで表を作る方法を紹介します。
ブロックエディターで表を作るときは「テーブルブロック」を使用します。
- テーブルブロックの使い方
- 標準のテーブルブロックでできないこと
- テーブルブロックの機能を拡張してくれるテーマやプラグイン紹介


一方で、標準のテーブルブロックでは以下のような設定はできません。
- セルの結合 ※WordPress6.2以上では条件付きで可能
- 特定セルのみ背景色を変更
- 表の横スクロール
※詳しくは「テーブルブロックの基本的な使い方」で紹介
WordPress標準のテーブルブロックは設定できる項目が少なく、作成できる表は基本的にシンプルです。
標準のテーブルブロックで設定できない機能は、テーマやプラグインで実現できることがあります。
ブログ記事の「比較表」や、サービスページの「料金表」など表を作る機会は頻繁にあると思うので、テーブルブロックの使い方を覚えて見やすいコンテンツを作っていきましょう。
では、WordPressブロックエディターのテーブルブロックの使い方を紹介していきます。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


テーブル(表)ブロックの基本的な使い方
ブロックエディターのテーブルブロック(表ブロック)の使い方を解説していきます。
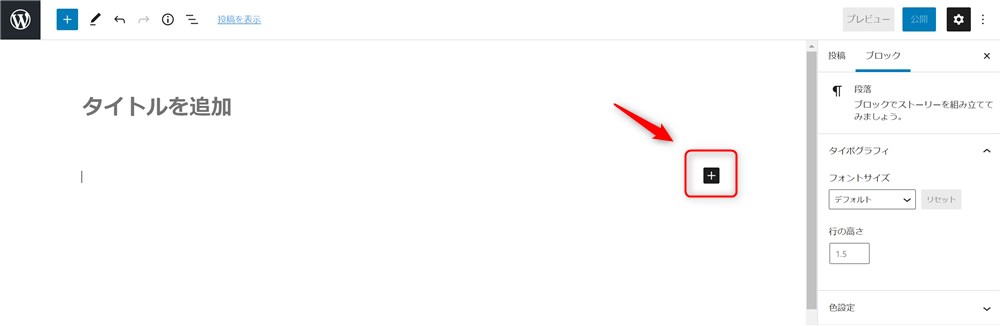
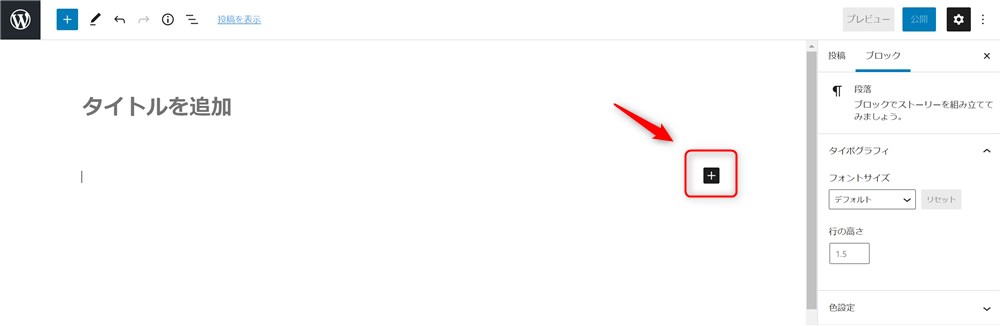
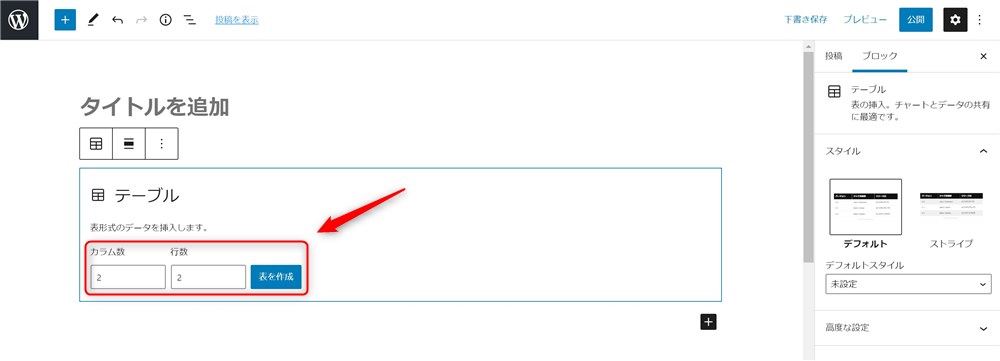
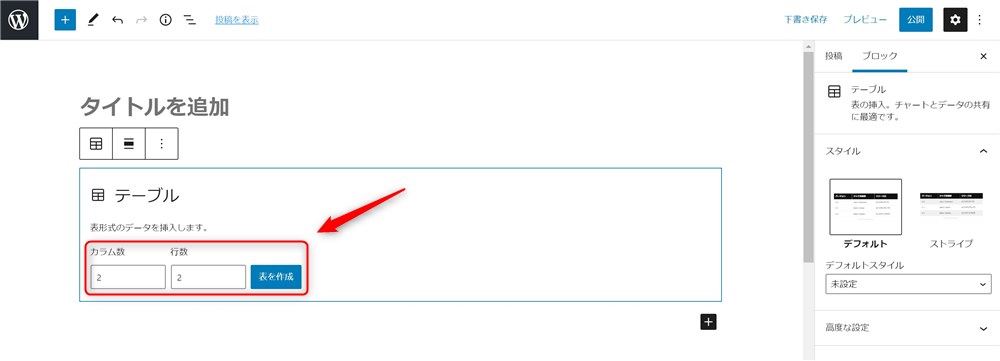
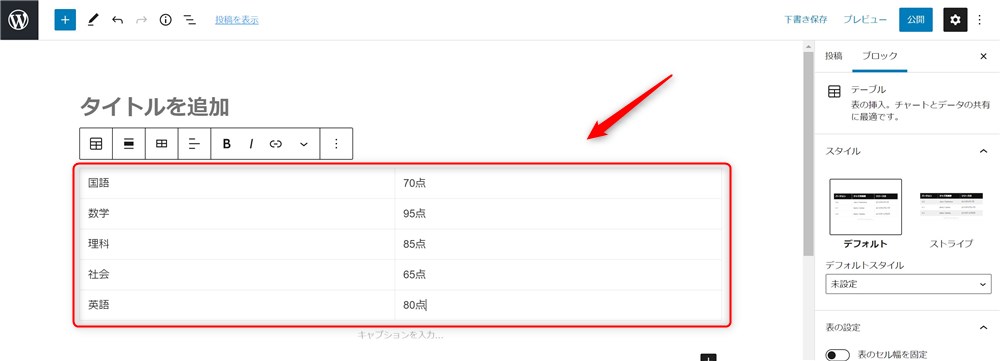
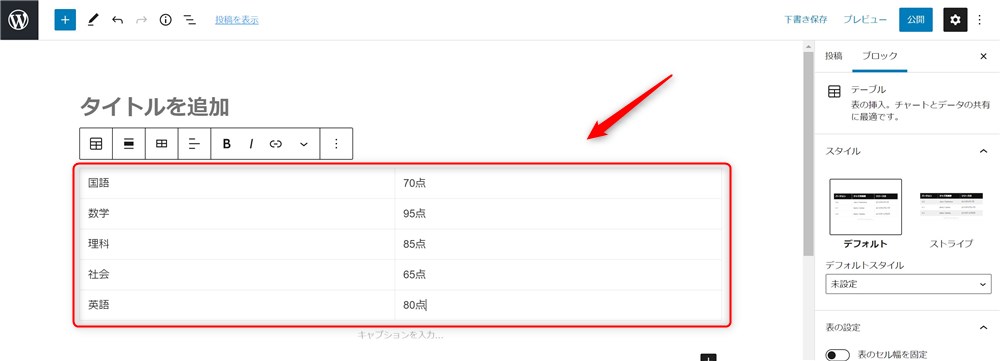
以下の手順で表を作成することができます。




カラムは横方向、行は縦方向です。




これで、基本的な表ブロックの使い方は以上です。
ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
表ブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /table
- /テーブル



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。
また、テーブルブロックの標準機能では以下の設定はできないので注意してください。
- セルの結合 ※WordPress6.2以上では条件付きで可能
- 特定セルの背景色変更
- 表の横スクロール
- 先頭列や行の固定
- 1列目をthタグにする
WordPress6.2からrowspan / colspan 属性がサポートされたことでセルの結合が一応可能になりましたが、テーブルブロックの設定パネルから直感的な操作で結合することはできず、HTMLを直接編集したりする必要があります。
この先は、標準のテーブルブロックでできる設定や操作を紹介していきます。
- ヘッダーやフッターセクションの挿入
- 表のスタイル(デザイン)の変更
- 行や列の追加、削除の操作方法
見出しの挿入はサイドバー「表の設定」から
サイドバー「表の設定」で表の要素を編集することができます。
設定できる内容は以下の3種類です。
- 表のセル幅の固定
- ヘッダーセクション
- フッターセクション


それぞれ紹介してきます。
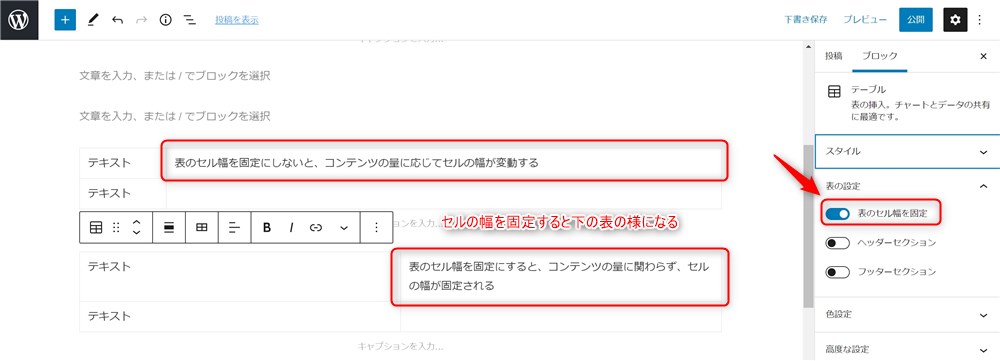
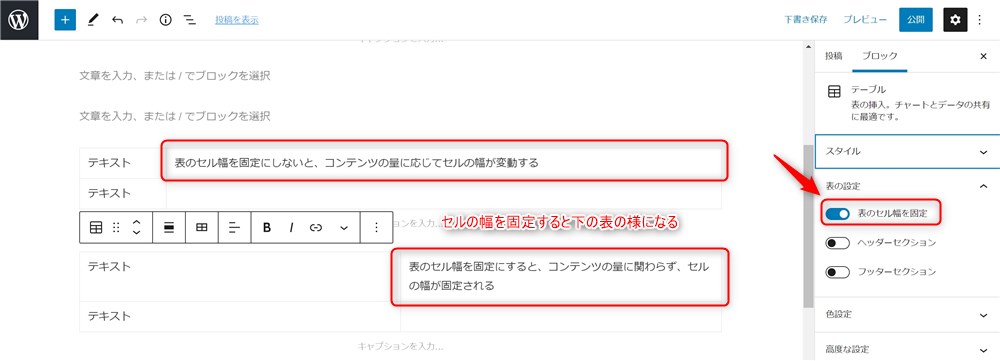
表のセル幅の固定
通常はセル内の文字数に合わせて、セルの幅が変動していきます。
文字数に関係なく、セルの幅を一定にしたい場合は、この項目にチェックをいれましょう。
テキストがセル幅に収まりきらない場合は、自動で改行されます。


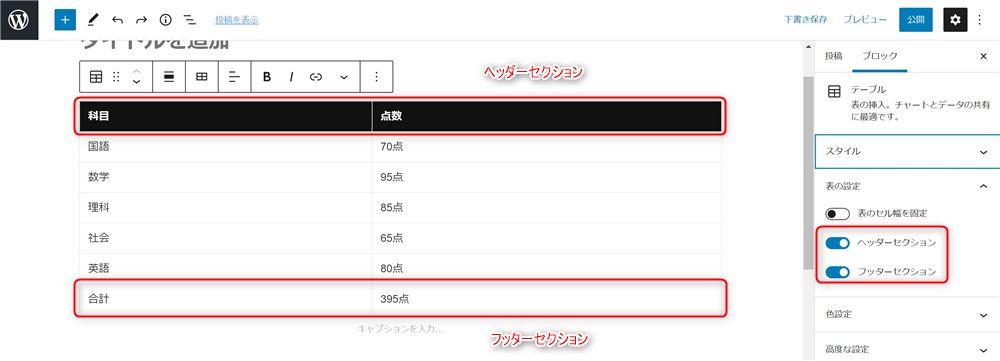
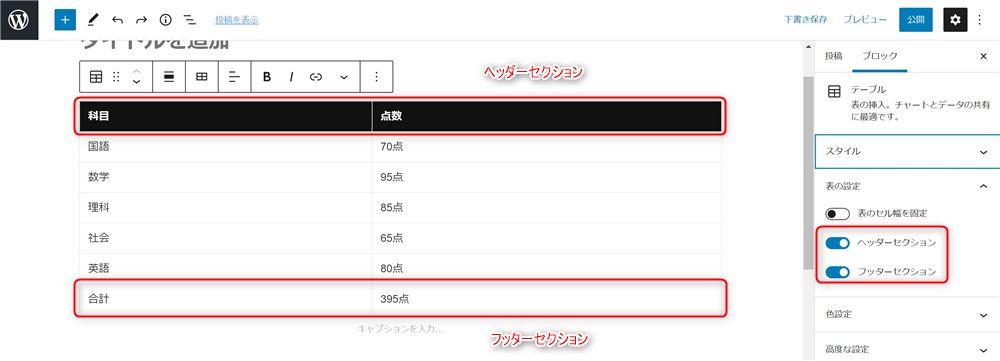
ヘッダーセクションとフッターセクション
表の1番上の行(ヘッダー)と下の行(フッター)が、他の行と違うスタイルになります。
例えば、表の項目名をヘッダーに、表の合計の数値をフッターに入力する。といった使い方ができます。





特にヘッダーセクションはONにすることが多いと思います…!
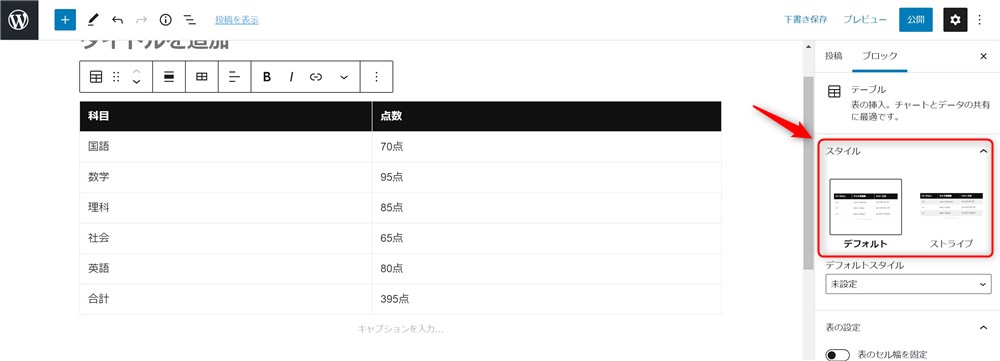
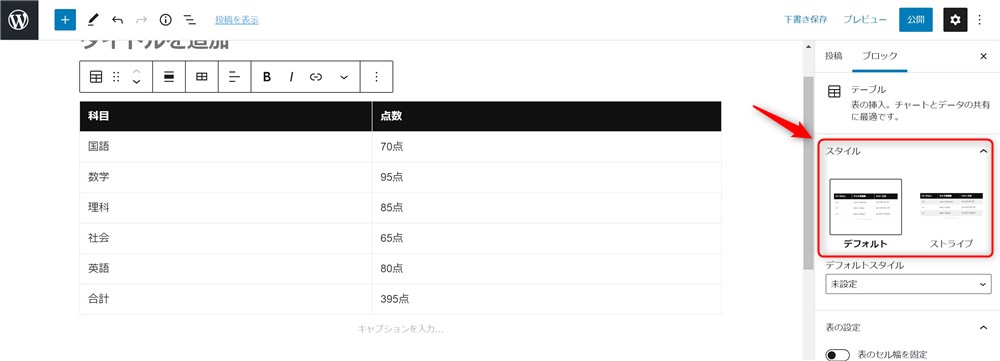
テーブルのスタイルは2種類から選択
WordPressのテーブルブロック標準の機能として、2種類のスタイルが準備されています。
- デフォルト
- ストライプ
サイドバーの「スタイル」から以下の2種類が選択できます。


実際には以下の様に、表のデザインが変わります。


また、同様にサイドバーの「色設定」から、見出し(ヘッダーセクション)以外の背景色を一括で設定することができます。


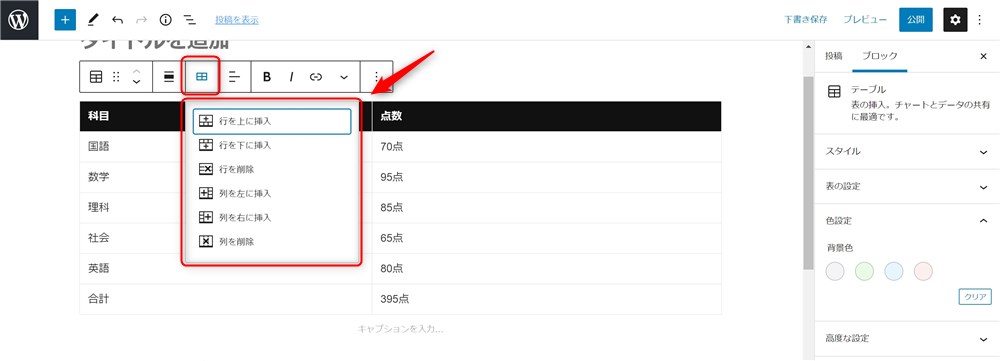
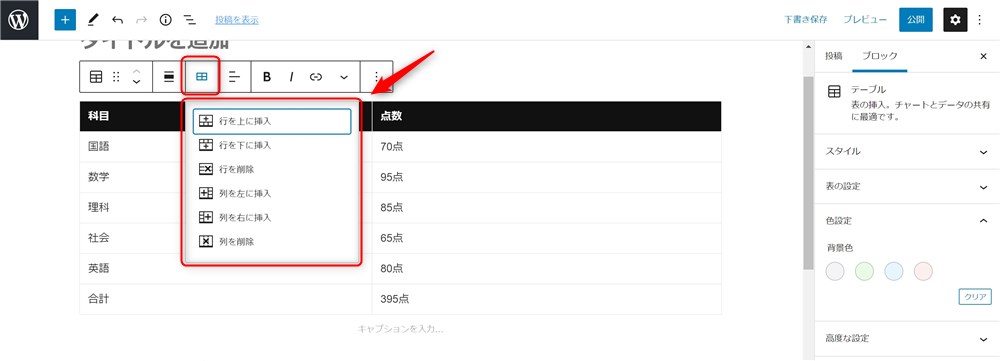
ブロックツールバーから行、列の追加や削除ができる
列や行の追加、削除はブロックツールバー「表を編集」から編集が可能です。


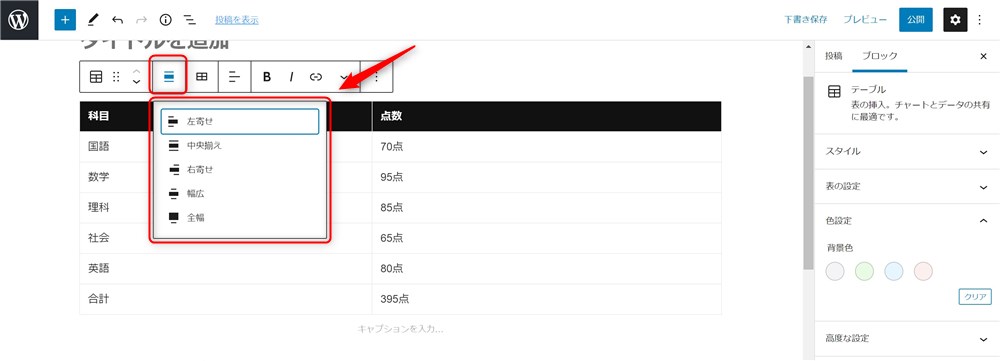
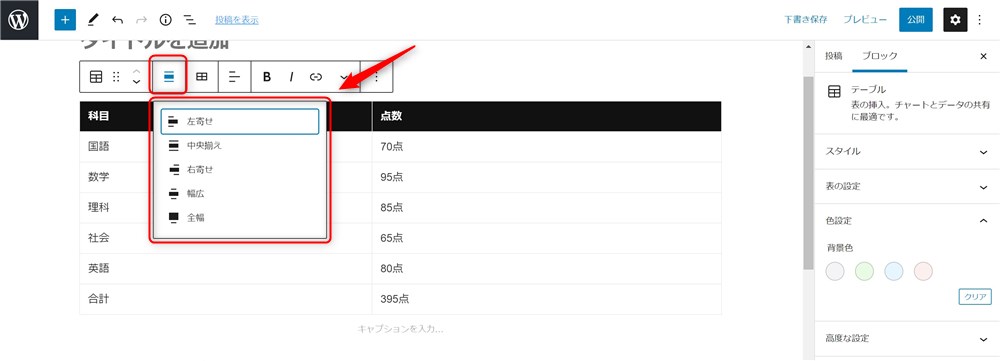
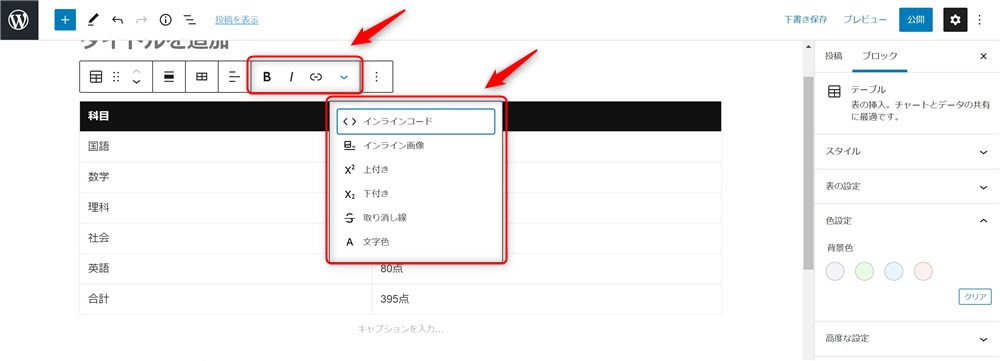
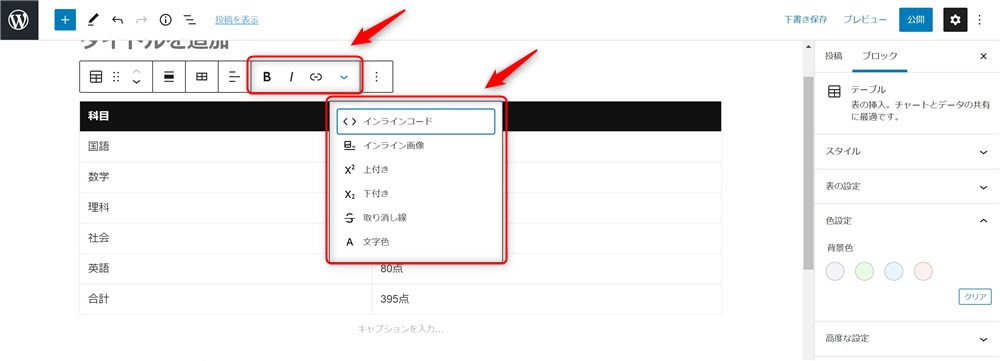
セル内のテキストの配置も「配置を変更」で設定できます。


また、セル内のテキストには一通りの装飾が可能です。
「インライン画像」でセルの中に画像も配置できます。


シンプルですが、WordPress標準のテーブルブロックでできることは以上です。
次は、さらに柔軟なテーブルの表現ができるテーマとプラグインを紹介します。
テーブルブロックの機能を拡張できるテーマやプラグイン
WordPressのテーブルブロック標準機能では、上述したとおり以下のような設定ができません。
- セルの結合
- 特定セルの背景色変更
- 表の横スクロール
- 先頭列や行の固定
- 1列目をthタグにする
これらの設定ができるようになる、おすすめのテーマとプラグインを紹介します。
SWELLテーマの表ブロックはPC表示、スマホ表示ともに超高機能!


SWELLはブロックエディターの対応度が抜群のWordPressテーマです。
追加のプラグインなど不要で、テーマを適用するだけでテーブルブロックの機能が協力に拡張されます。



SWELLのテーブルブロックは便利機能が盛りだくさんです…!
SWELLでは、標準のテーブルブロックに以下のような機能が追加されています。
- 表のスタイル(デザイン)の追加
- 最低限確保するセル幅の指定
- 表の横スクロール
- 表の1行目か1列目の固定表示
- 表の1列目を強調する
※詳細は公式の「「テーブルブロック」で使えるSWELLのオリジナル機能
- ヘッダーの背景色、テキスト中央寄せの設定
- セルの背景色を変更
- セルの背景に○×などアイコンを挿入
- テーブル全体の中央揃え
- セル内のテキストにリスト風の装飾
- セル内のテキスト配置を中央寄せ
※詳細は公式の「SWELL – ver. 2.6.0 アップデート情報



かなり盛りだくさんの高機能なテーブルブロックになっています…!
例えば、SWELLのテーブルブロックの機能を使うと、以下のような素敵な商品比較表を作成できます。


この比較表はSWELLの機能を組み合わせて以下のような仕様になっています。
- ボタンリンクはクリック数の計測ができる
- ボタンリンクにはASPのリンクを改変無しで設置可能
- セルの背景にアイコンを表示させて見ためで比較できるようにする
これら全て、SWELLの標準機能のみで簡単に作ることができます。
SWELLのテーブルブロックの詳細と比較表の作り方は以下の記事にまとめました。


Flexible Table Blockプラグインではセルの結合もできる!
Flexible Table Blockプラグインは、標準のテーブルブロックとは比べ物にならないくらい柔軟な表現ができる無料のテーブルプラグインです。
一例として、以下のような設定ができます。
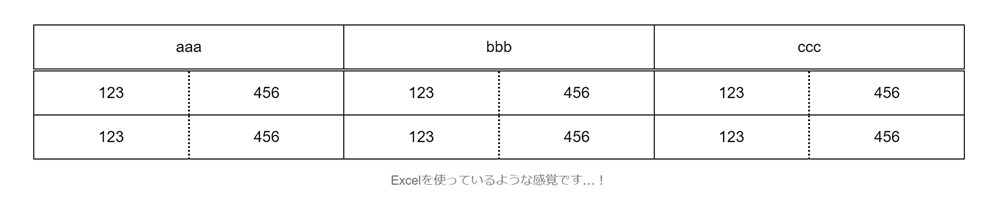
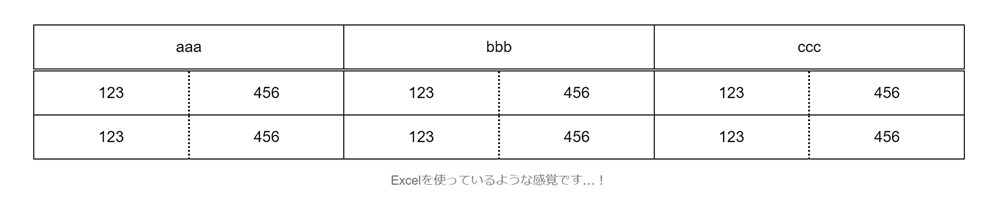
- セルの結合
- 罫線の種類の変更(点線、二重線など)
- 特定セルの背景色変更



セル結合ができるという点がかなり重宝するユーザーさんが多いのではないかなと思います…!
以下のような表が簡単に作れます。


また、プラグインの開発者さんも日本人の方なので、安心して使えることもメリットだと思います。
Flexible Table Blockについては、以下の記事で機能や使い方をまとめています。


表をうまく組み込んで分かりやすいコンテンツを作っていきましょう
WordPressブロックエディターの「テーブルブロック」について紹介しました。
何かを比較したり、複数の項目を並べて表示したいときに表を作ることはとても重要です。
テーブルブロックで簡単に表が作れるので、使い方をぜひ覚えておきましょう。
また、標準のテーブルブロックでは機能も最小限に絞られていて複雑な表は作れません。
表で柔軟な表現をしたいときは機能をテーブルの機能を拡張してくれるテーマやプラグインの導入もおすすめです。
この記事では、以下のテーマとプラグインを紹介しました。
- テーマ:「SWELL
- プラグイン:「Flexible Table Block」
どちらもとても高機能なので、ぜひ活用してみてください。
最後まで読んでいただきありがとうございました!
SWELL公式サイト




ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓










