WordPressテーマ『SWELL』の使い方や設定で困ったときの情報まとめ!

WordPressテーマ『SWELL』を使っていく中で知っておくと便利な情報をまとめました。
SWELLの使い方や設定で悩むことがあれば、まずは公式サイトを確認するのがおすすめです。
SWELL公式サイトにあるマニュアルはとても分かりやすく丁寧に作られています。



このマニュアルの順番で読んでいけば、いろいろな疑問が解決するはず…!
公式の設定マニュアルをベースに、SWELLの使い方や設定で知っておくと便利なこと、新しく追加された機能など多数紹介していきます。SWELLでできることを把握して、快適なサイト運営をしていきましょう。



この記事がまだ気づいていなかったSWELLの便利な設定や機能を見つけてもらうきっかけになれば嬉しいです…!
更新情報:2023/9/18_「記事に「PR」や「広告」表記を挿入する」を追記。
SWELLのインストールと基礎知識
これからSWELLを使い始める方向けに、SWELLの始め方と知っておくと便利な基礎情報を以下の記事にまとめました。


上記、WebNote+のSWELL始め方ガイドでは、みなさんの状況に合わせたなるべくムダのない手順を紹介しているので、これからSWELLデビューする方はぜひ参考にしてください。
- 初めてのWordPressサイトをSWELLで始める方
- 2つ目のブログをSWELLで始める方
- 他テーマからSWELLに移行する方
この記事でも一部の記事を紹介しておきます。
初めてのブログでSWELLを使い始める流れ
WordPressのサイトにSWELLを新規導入する方法を以下の記事で紹介しています。
これからWordPressでSWELLを使ったサイト運営をする方はぜひ参考にしてください。


他テーマからSWELLに変更するときの流れ
SWELLでは他テーマからの移行をサポートしてくれるプラグインが一部テーマに対して用意されています。
テーマ移行後は、装飾などが崩れるため急いでリライトをする必要がありますがSWELLの場合は、乗り換えサポートプラグインを使用することで、移行後の表示の崩れを少なく抑えることができます。
そのため、ある程度余裕をもってリライトを進められるようになるかと思います。



このような配慮はとてもありがたいですね…!
現在、CocoonかJINを使っている方は、以下の記事でテーマ移行の流れや移行後の設定内容について紹介しています。
Cocoon、JIN、SANGO以外のテーマの方は以下の記事を参考にしてください。


SWELLのアップデート方法
WordPressの管理画面からSWELLテーマを最新版にアップデートすることができます。
SWELLは、定期的に新機能の追加やWordPress本体のアップデートへの対応などでテーマ自体のアップデートが行われます。
SWELLを導入したら、アップデート方法も必ず覚えておきましょう。
アップデートの方法は以下の公式マニュアルを参考にしてください。
また、SWELLをアップデートするためには会員サイトへの登録とユーザー認証(アクティベート設定)が必須になったので次の見出しで紹介します。
SWELLのユーザー認証方法
SWELLでは2021年11月から、ユーザー認証ができたサイトしかSWELLテーマのアップデートができなくなりました。



SWELLユーザーさんは必ずユーザー認証をしておきましょう…!
ユーザー認証の方法は以下の公式サイトにもまとめられています。
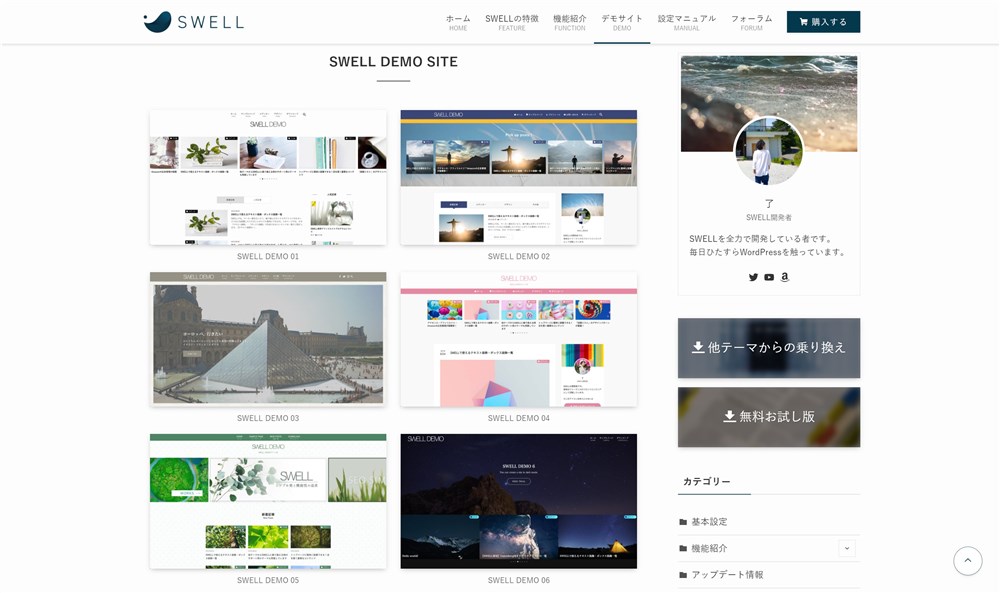
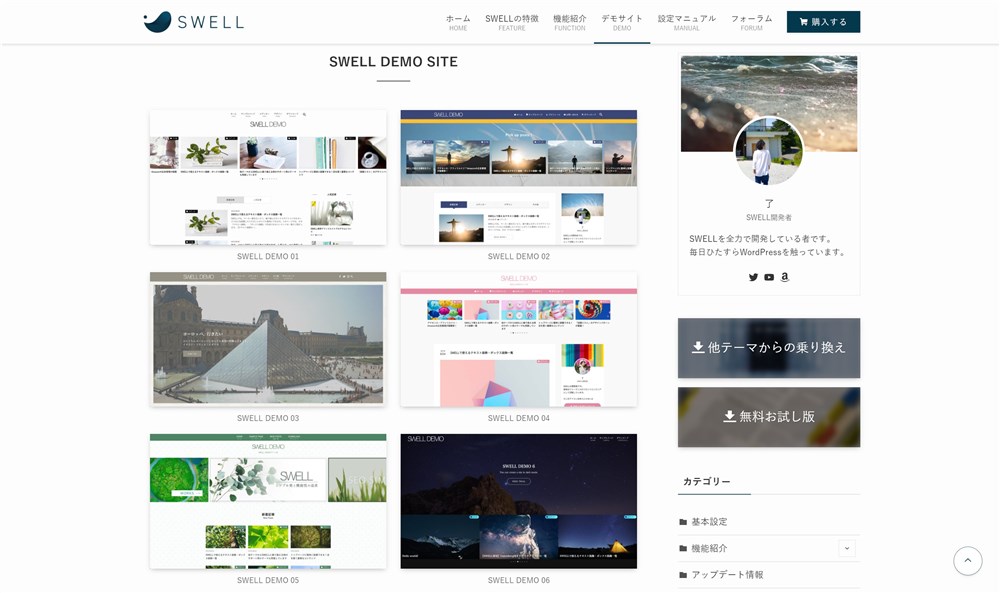
SWELLデモサイトデザインへの着せ替え方法
SWELLを導入した直後に、手軽にデザインをある程度整えてしまいたいという方におすすめなのが、公式で配布しているデモサイトデータへの着せ替えです。
デザインに自信がない方や、デザインに時間をかけず記事を書くことに集中したい方にも着せ替えデータの活用はおすすめです。
以下6種類のデモサイトデザインを一瞬で自分のサイトに適用することができます。


デモサイトデザインへの着せ替え方法は以下の記事にまとめました。


サイト全体の設定
サイト全体のデザインについての設定は、以下の公式マニュアルに細かく紹介されています。
この記事では以下の項目を紹介します。
- サイト全体で使用するカラーの設定
- サイト全体の雰囲気を変える
- サイト全体の字間を変える
- 画面右下の目次ボタンにテキストを表示
- 記事一覧のサムネイル画像が見切れる場合の対処法
- 画像をクリックして拡大する機能を個別に設定する
サイト全体で使用するカラーの設定
サイト全体で使用する以下のカラーを自由に設定することができます。
- サイト全体の基本カラー
- ブロックエディターのカラーパレット
それぞれ紹介します。
サイト全体の基本カラー
サイト内の以下の様ないろいろな場所の基本カラーを設定できます。
- ベースカラー
- ヘッダーのカラー
- フッターのカラー
- スマホメニューのカラー
詳細は以下の公式マニュアルにまとめられています。
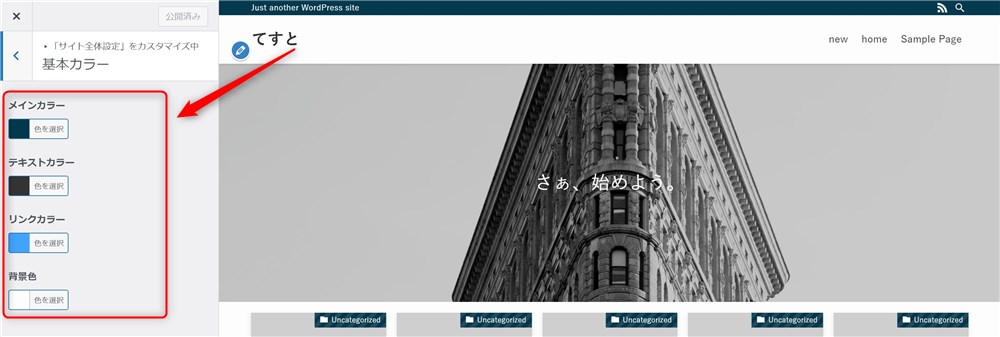
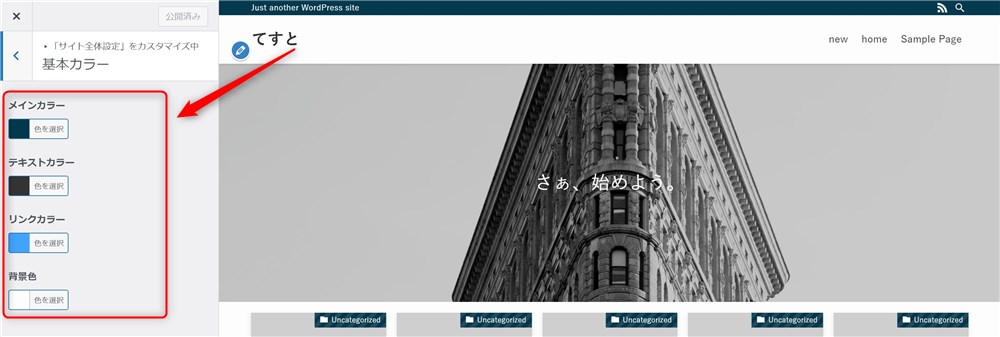
一例だけ紹介すると、ベースカラーではサイト全体の基本になる以下の部分の色を設定できます。
- メインカラー
- テキストカラー
- リンクカラー
- 背景色
設定方法は以下のとおりです。





SWELLデフォルトのカラーも素敵ですが、せっかくなのでご自身のサイトに合う色を設定してみましょう…!
ブロックエディターのカラーパレット
記事内で良く使う文字色や背景色はカラーパレットに登録しておくことができます。
カラーパレットに登録しておくと、簡単にお好みの色を設定できて時短に繋がるので、ぜひ設定しておきましょう。
カラーパレットについては以下の公式マニュアルにまとめられています。
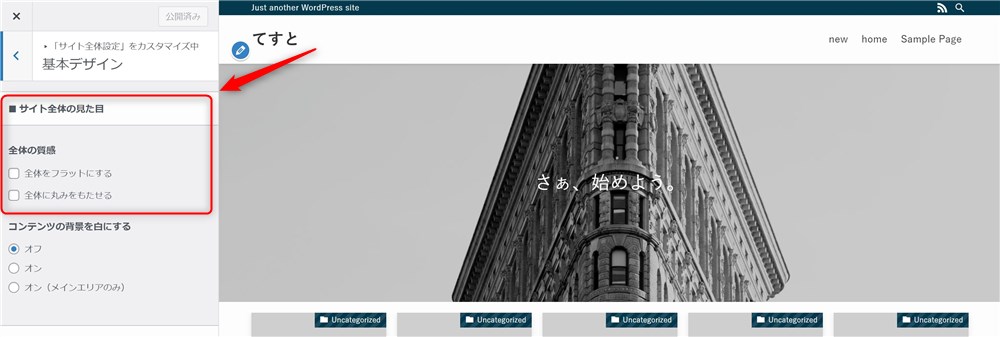
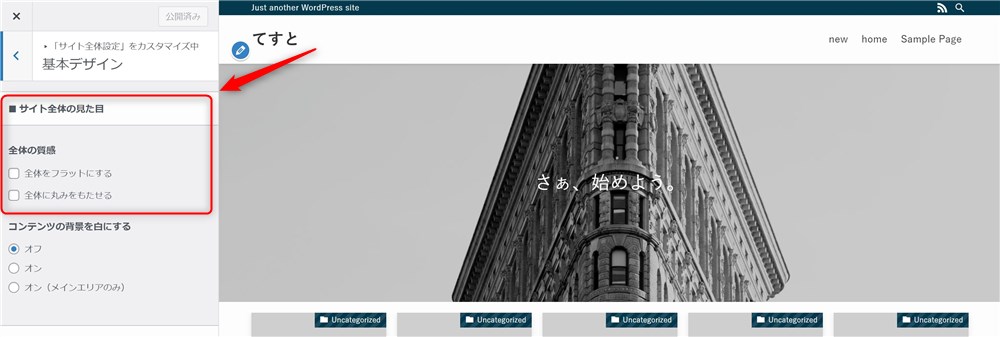
サイト全体の雰囲気を変える
クリック操作だけで、サイト全体の雰囲気を簡単に変えることができます。
ここでは以下の2項目をご紹介します。
- 全体をフラットにする
- 全体に丸みをもたせる


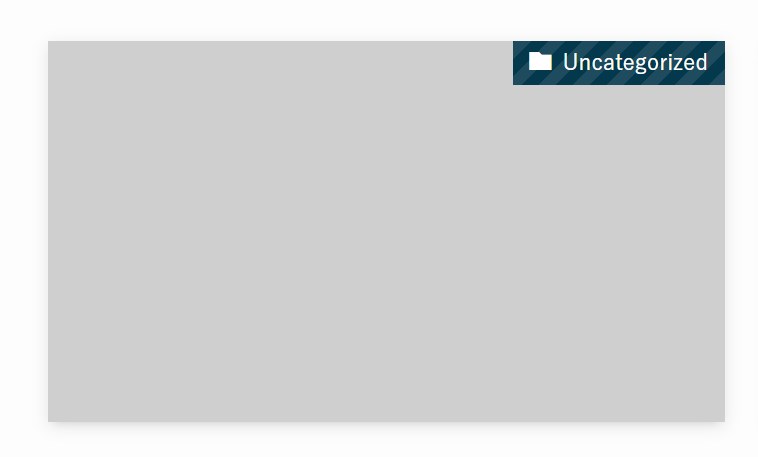
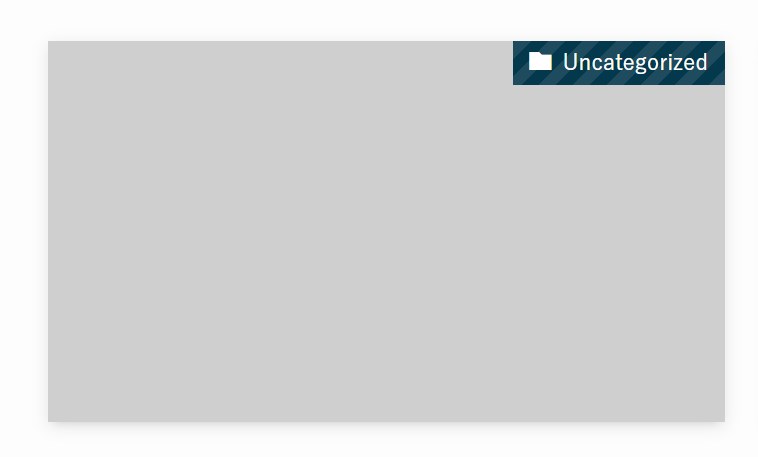
「全体をフラットにする」にチェックを入れると、アイキャッチ画像など、デフォルトで影が付く部分から影を消すことができます。
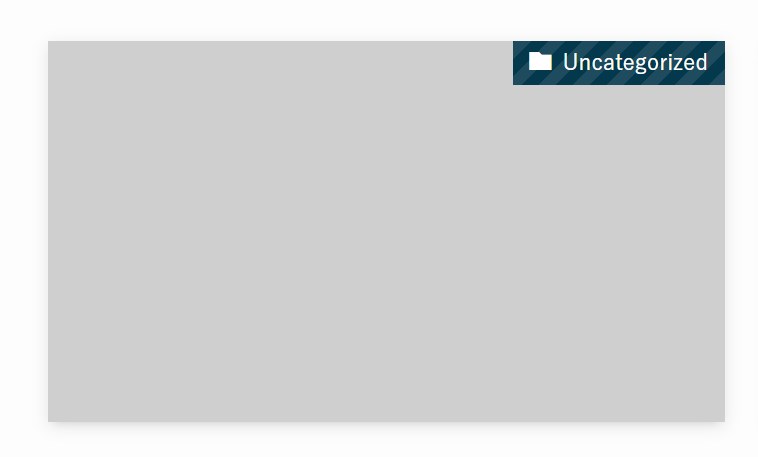
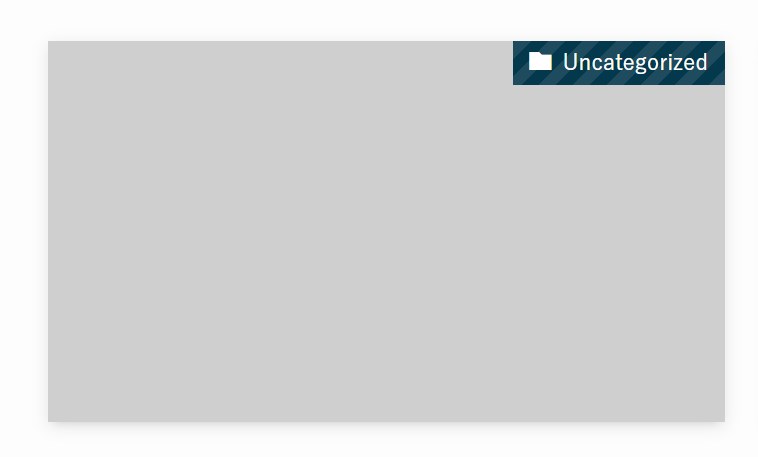
「全体に丸みをもたせる」にチェックを入れると、アイキャッチ画像やカテゴリーのラベルなどいろいろな要素の角が丸くなります。
例えば、アイキャッチ画像で比較するとこのような違いがあります。






例えば、アイキャッチ画像で比較するとこのような違いがあります。


サイト全体の字間を変える
ver2.6.2のアップデートで、文字の間隔をサイト全体で一括して変更できるようになりました。
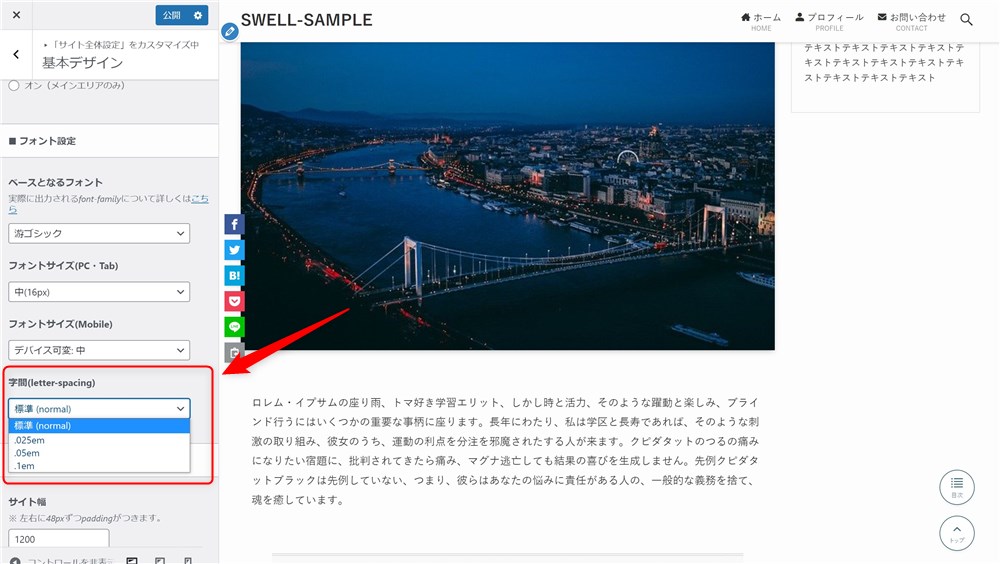
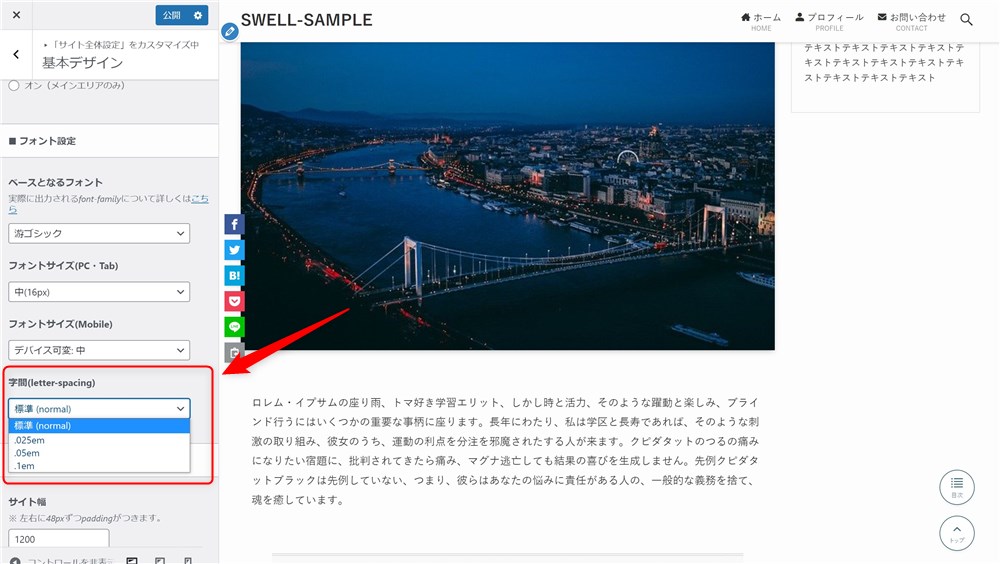
サイト全体の字間は、以下の場所で設定できます。


選択できる字間は以下の4段階です。
- 標準(0)
- .025em
- .05em
- .1em
SWELLで選択できる字間4パターンを以下にまとめました。タブを切り替えながら比較してみてください。





字間の調整でかなり印象も変わるので、サイトとの相性なども考えながら設定してみてください…!
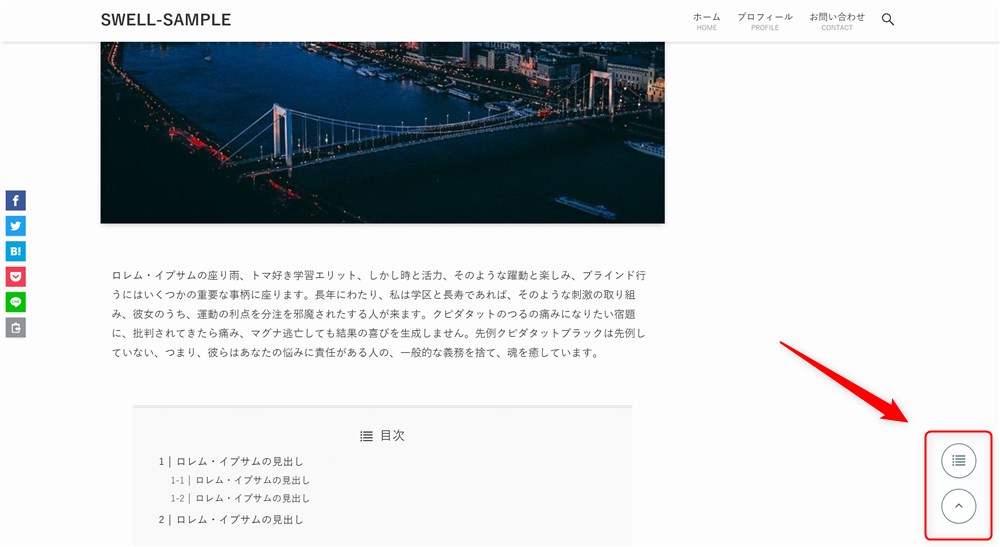
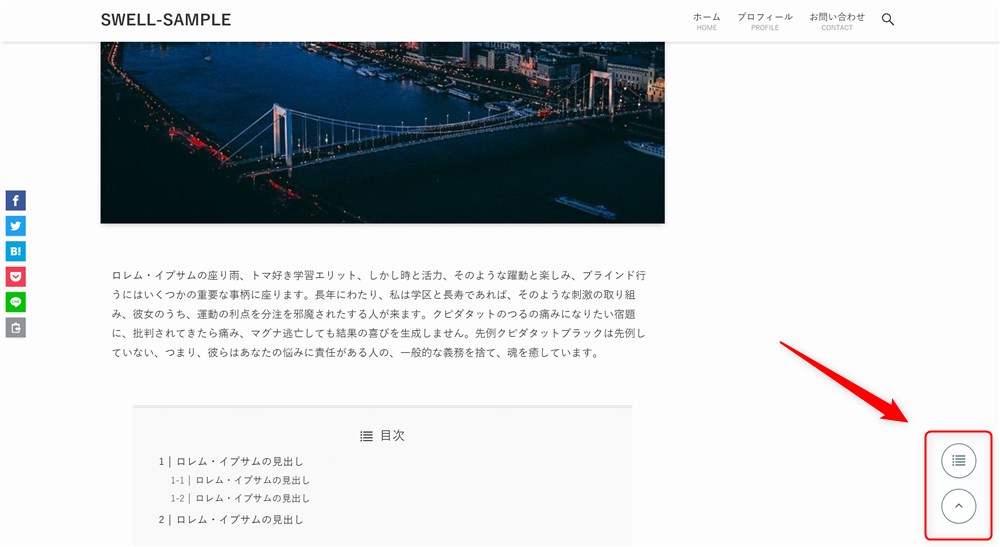
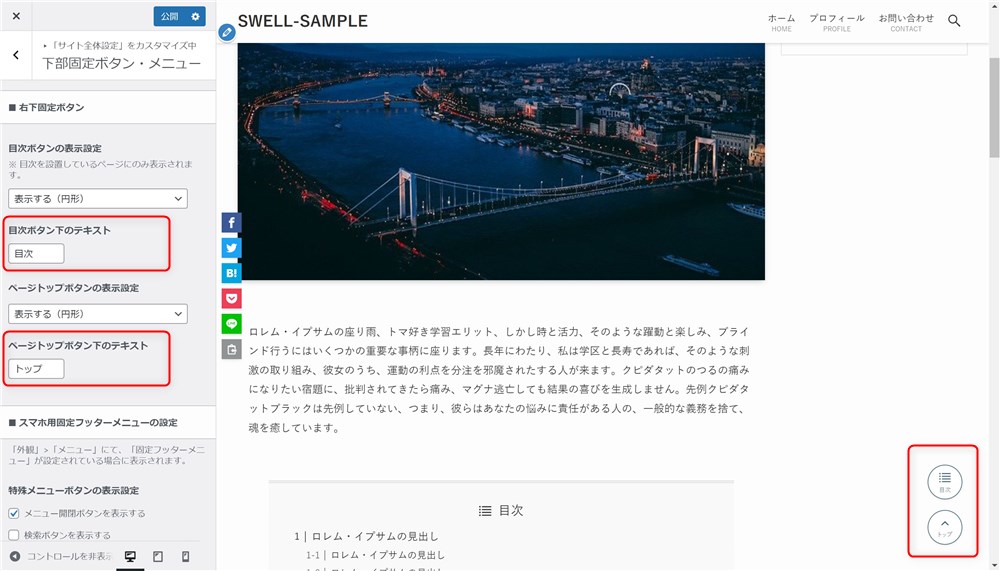
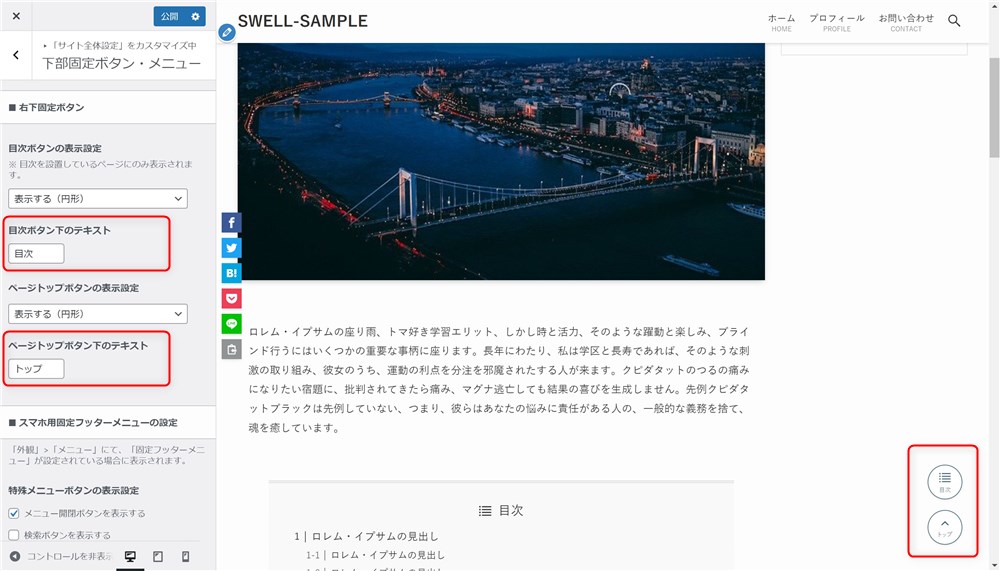
画面右下の目次ボタンにテキストを表示
SWELLでは、画面の右下に目次ボタンやページ上部に戻るボタンを固定配置できます。


設定方法は以下の公式マニュアルで紹介されているので参考にしてください。
また、ボタンにはアイコンだけが表示される仕様でしたが、アップデートでテキストも入力できるようになりました。
以下の手順で固定ボタンにテキストを入力できます。


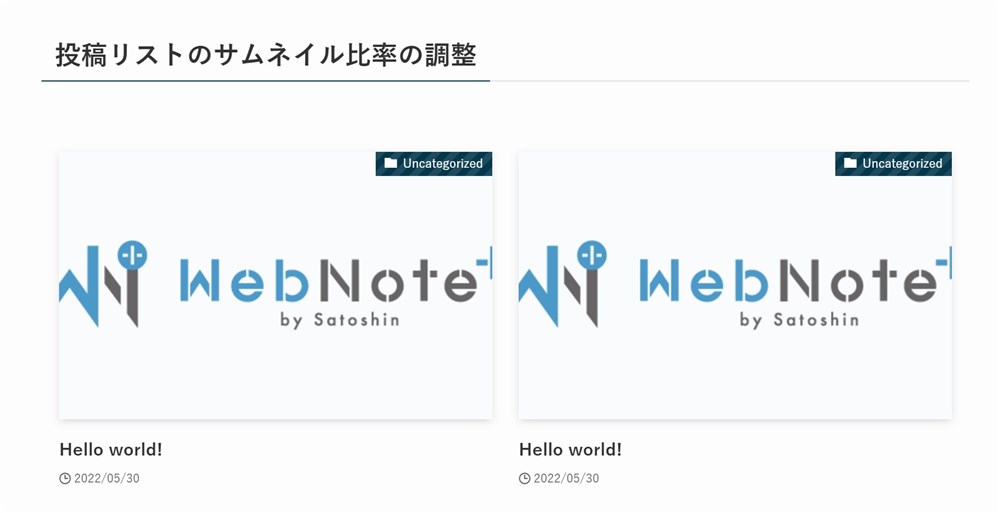
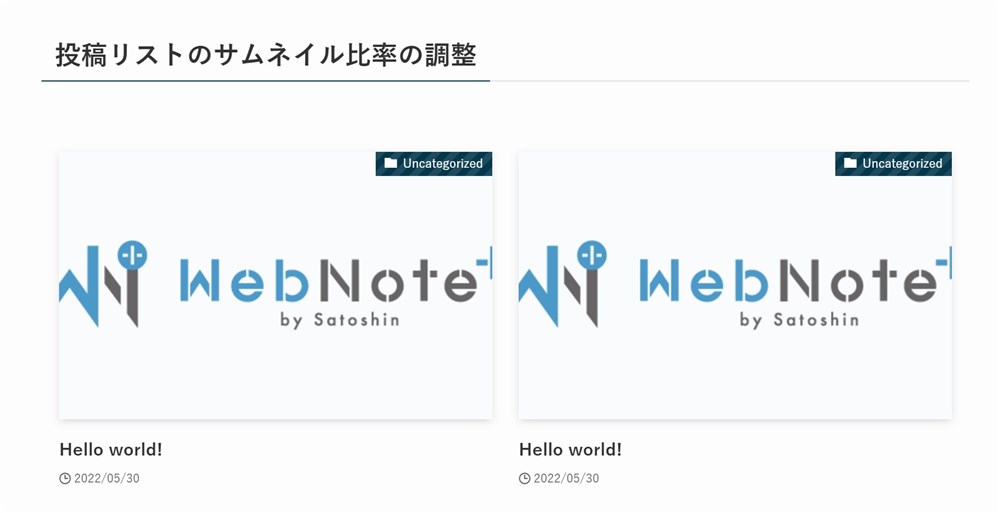
記事一覧リストのサムネイル画像比率を整える
トップページやカテゴリーページなどに表示される投稿リスト(記事一覧リスト)のサムネイル画像のサイズ比率を設定することができます。







サムネイル画像とアイキャッチ画像の比率を合わせると画像が切れることなく綺麗に表示されます…!
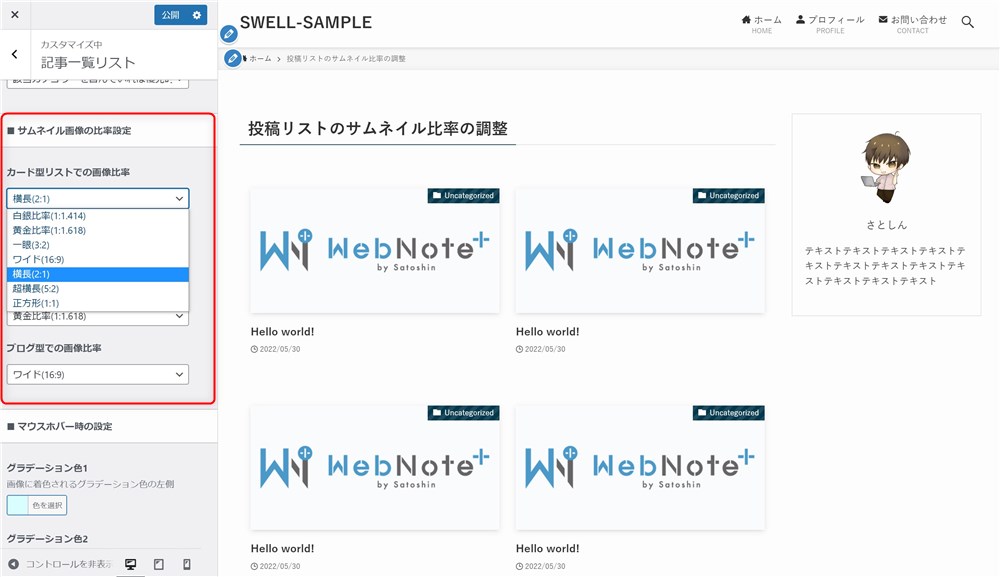
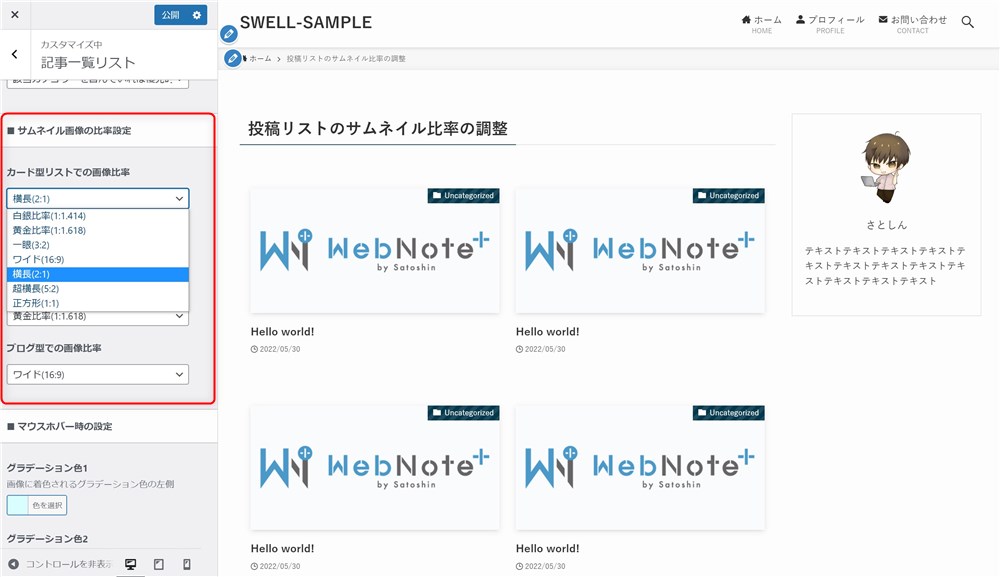
サムネイル画像のサイズ比率は以下からリストのスタイルごとに設定できます。


以下の公式マニュアルでも解説されています。
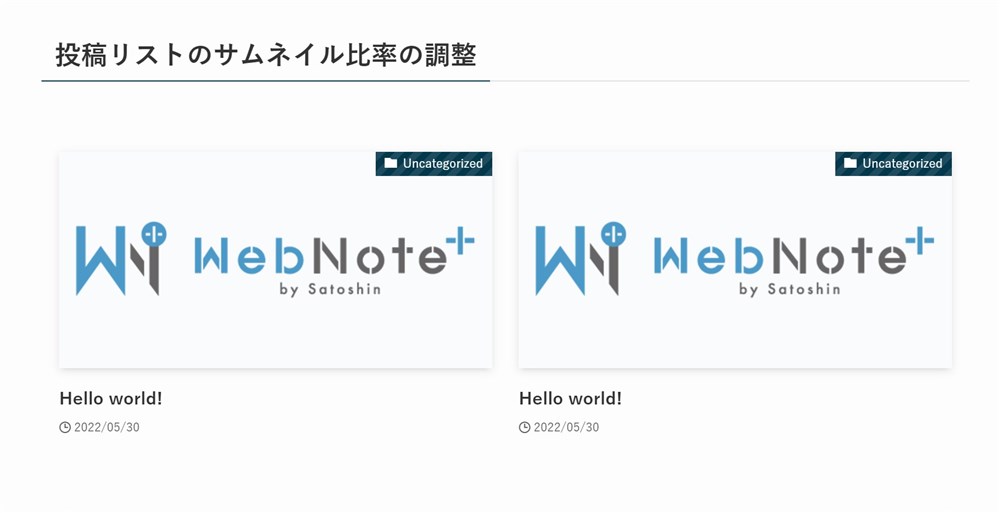
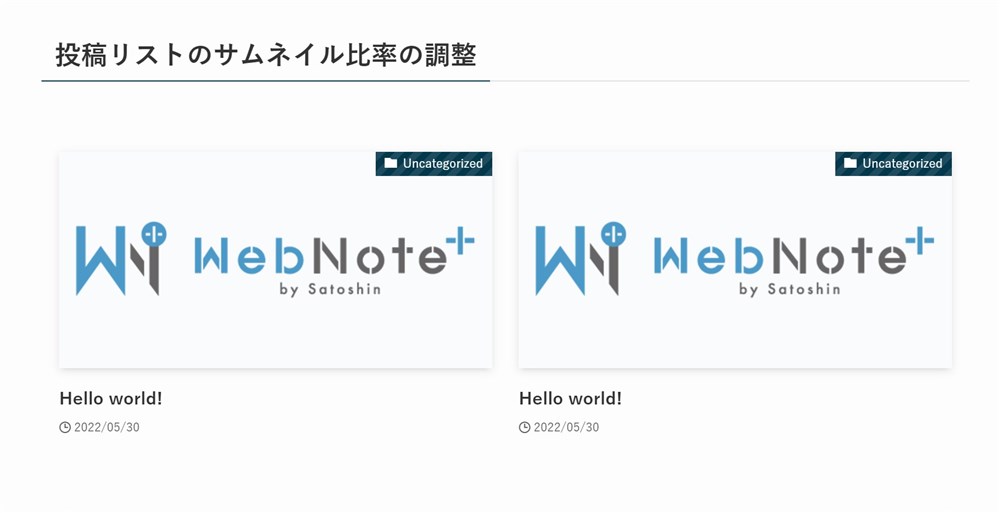
記事のアイキャッチ画像を1200px×675pxで作っている場合、比率は16:9になります。
その場合、記事一覧リストのサムネイル画像比率も16:9に設定しておくと、上下左右が見切れることなく綺麗に表示されます。
一方で、1200px×630pxでアイキャッチ画像を作られている方が多いように感じています。この場合、比率としては1.91:1になります。
そのため、1.91:1の比率のアイキャッチだとサムネイル画像は左右が見切れて表示されてしまいます。
この比率で左右を見切れずに表示させるには、とりあえず2:1の設定にするのも良いかもしれません。
ただしこの場合は上下が少し切れてしまうので、アイキャッチ画像のデザインを考慮して、ベストなサムネイル画像の表示比率を調整してみてください。



どうしても比率が合わせられないときは、アイキャッチ画像の文字をなるべく中央に寄せておくと良いかもしれませんね…!
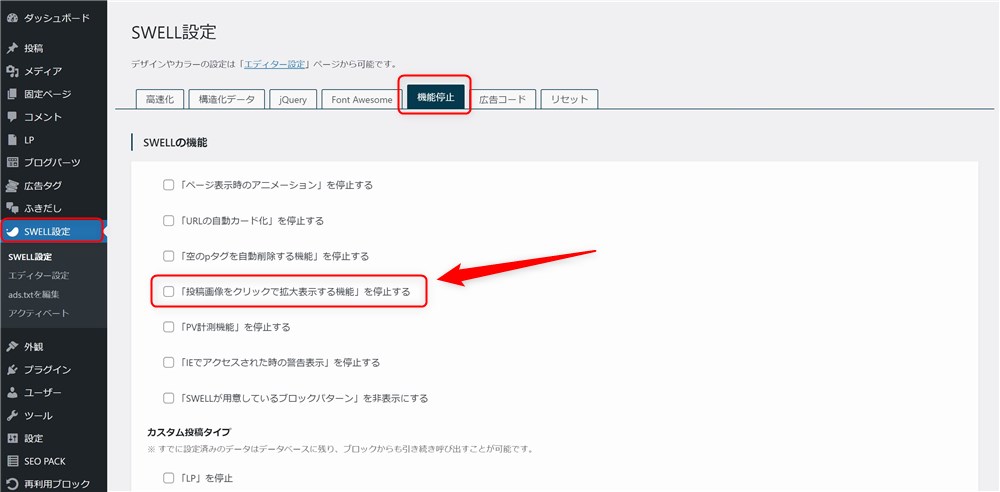
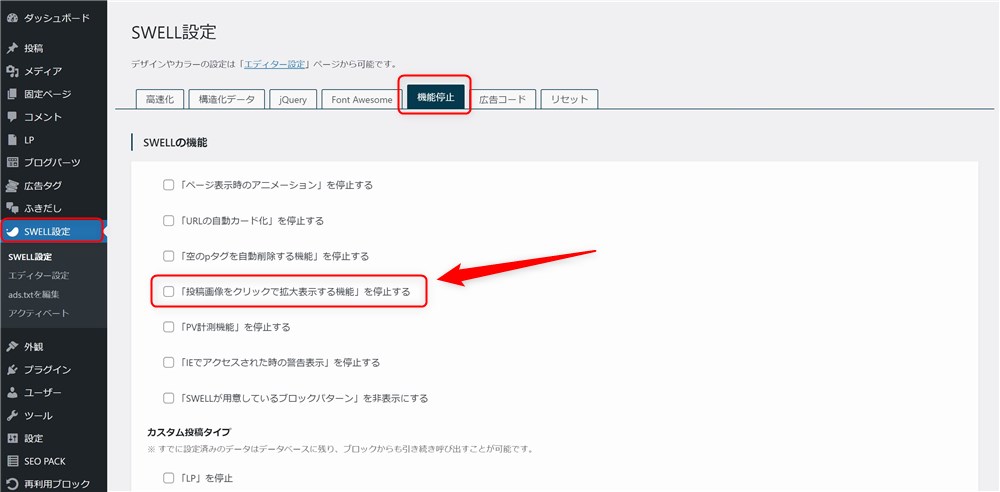
画像をクリックして拡大する機能を個別に設定する
SWELLでは、サイト内の画像をクリックすると拡大表示できる機能(Lightbox機能)があります。
当初はサイト内のすべての画像に対して、一括で拡大表示のON/OFFの設定をする仕様でしたが、アップデートで画像ごとに個別で拡大表示のON/OFFを切り替えられるようになっています。
個別で拡大表示のオンとオフを切り替える方法は、以下の公式アップデート情報で紹介されているので参考にしてください。
ちなみに、サイト全体一律でオンとオフを切り替える方法は以下のとおりです。


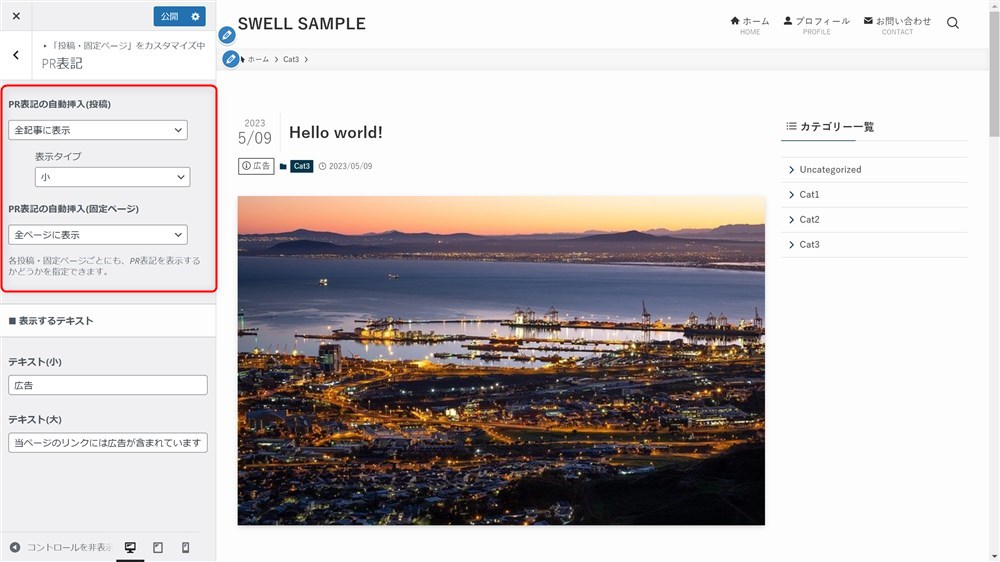
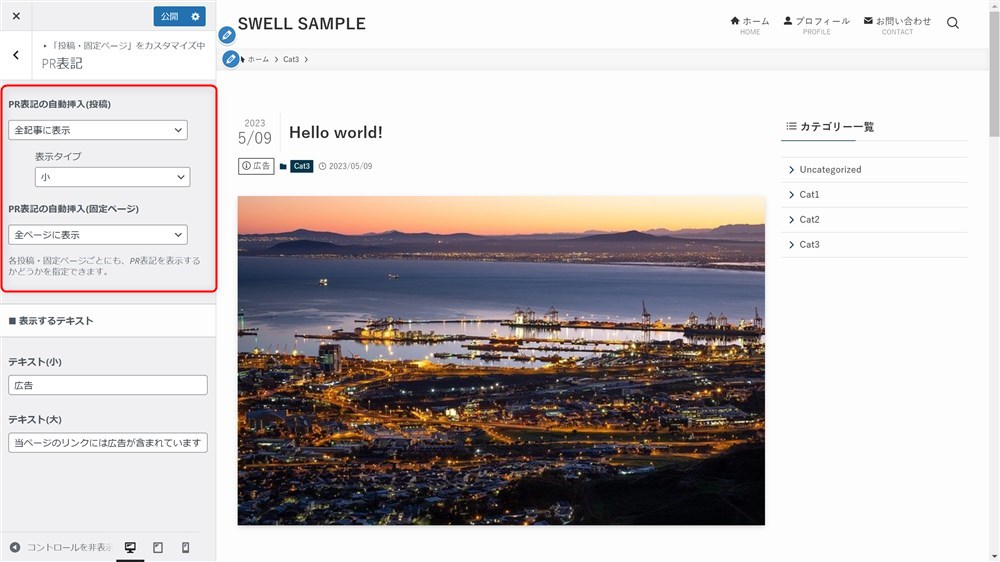
記事に「PR」や「広告」表記を挿入する
2023年10月1日施行のステマ規制により、アフィリエイト広告などを貼っている記事内には広告であることを表記する必要があります。
SWELLでは、そのステマ規制への対策として「PR表記」機能が実装されています。


PR表記機能は以下の画面から設定できます。


「PR表記」機能の様々な設定項目や設定手順は以下の記事にまとめました。


トップページとアーカイブページのデザイン設定
SWELLでは、トップページやアーカイブページのカスタマイズも自由度高く行うことができます。
プログラミングの知識がなくても、マウス操作だけで設定できる項目がたくさんあるのでとても便利です。
以下の項目を紹介します。
- トップページにメインビジュアルや記事スライダーを表示
- トップページをサイト型にカスタマイズ
- カテゴリー、タグページをカスタマイズ
- カテゴリーページに目次を表示する方法
- メインビジュアル下の余白をなくす
- フッター上の余白をなくす
トップページにメインビジュアルや記事スライダーを表示
ブログに訪問した時に最初に目に入る場所の印象はとても大切ですよね。
ファーストビューでどれだけサイトの印象が変わるか、僕がまとめているSWELLのサイト集を見てもらうと、よりイメージがつかみやすいと思います。


ファーストビューの印象を整えてくれる設定がSWELLには複数用意されています。
- メインビジュアル
- 記事スライダー
- ピックアップバナー
メインビジュアル
メインビジュアルでは、サイトのファーストビューに画像や動画を画面いっぱいに表示したり、自由に大きさを調整して表示させることができます。
例えば、SWELLの公式サイトでは、画面いっぱいに動画が表示されています。





公式サイトのメインビジュアルのかっこよさもSWELLを導入したキッカケの1つです…!
メインビジュアルの設定については以下のマニュアルで紹介されています。
記事スライダー
記事スライダーは、トップページ上部に指定した記事がスライダー形式で表示されます。





SWELLの記事スライダーがかっこよくて憧れている人も多い印象です。
記事スライダーの詳しい使い方は以下のマニュアルを見てみてください。
ピックアップバナー
ピックアップバナーは、ヘッダーメニューがバナー形式になったイメージで、インパクトがあるので読者の視線をより引きやすい機能です。
SWELL公式サイトにもピックアップバナーが設置されています。


ピックアップバナーの詳しい使い方は以下のマニュアルを見てみてください。
トップページをサイト型にカスタマイズする
SWELLではトップページのカスタマイズも楽しむことができます。
SWELLのブロックエディター機能を活用することで、HTMLやCSSの知識が無くても素敵なレイアウトのページを作れます。
当サイトでもトップページのカスタマイズ方法を以下の記事で紹介しているので良ければ見てみてください。


カテゴリー、タグページをカスタマイズする
SWELLでは、カテゴリーやタグページをブログパーツ機能でカスタマイズできます。
カテゴリーページを、記事が探しやすくなるように配置を変えたり、まとめ記事のようにすることもできます。
カテゴリーページのカスタマイズ方法は以下の記事にまとめています。


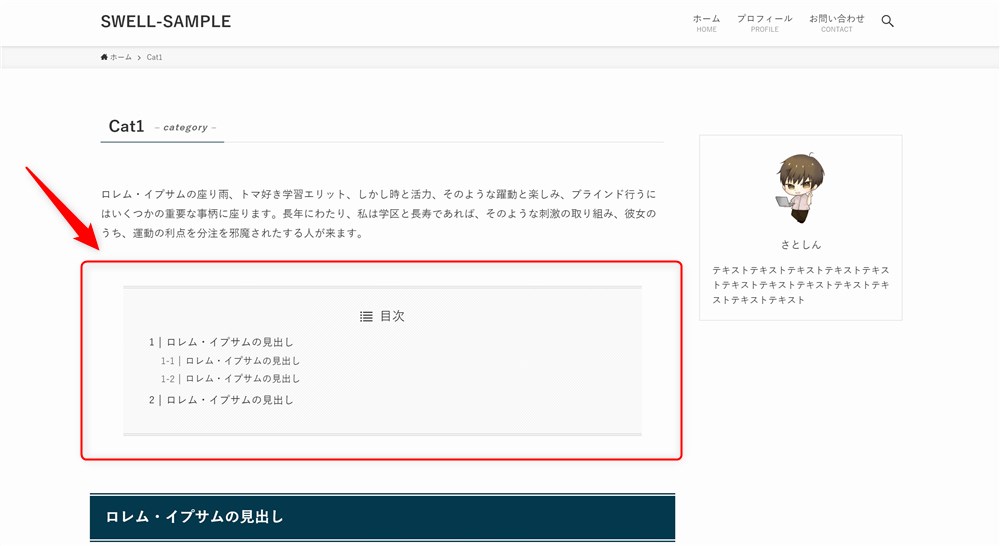
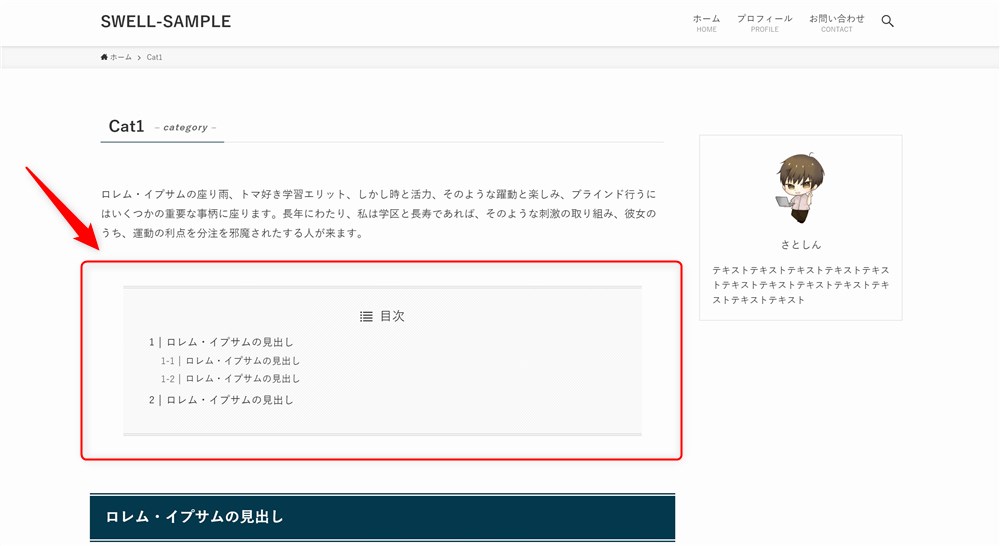
カテゴリーページやタグページに目次を表示する方法
カテゴリーページやタグページをまとめ記事のように記事化した場合、通常の記事の様な目次は表示されません。
このような時に、以下のように目次を表示させる方法があるので紹介します。




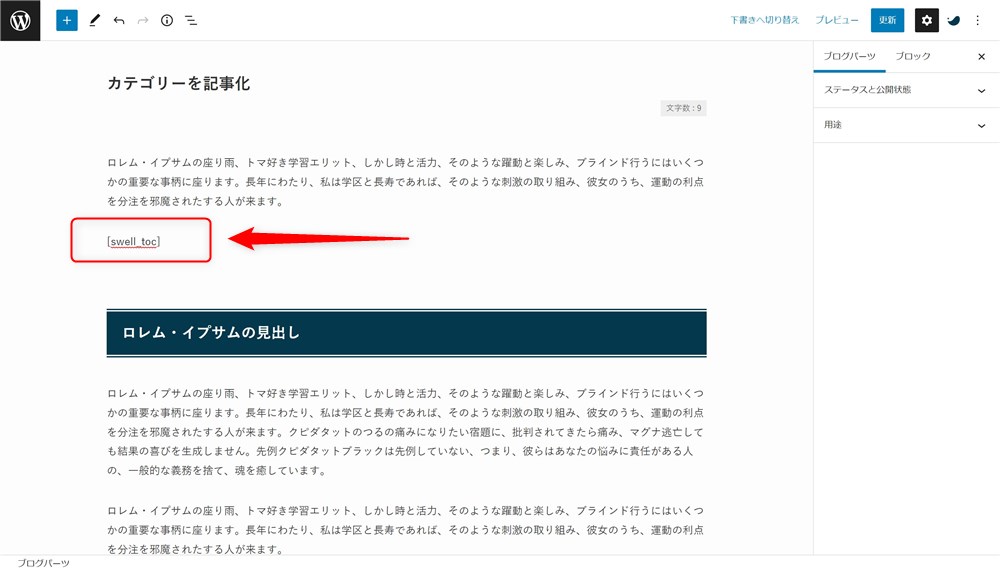
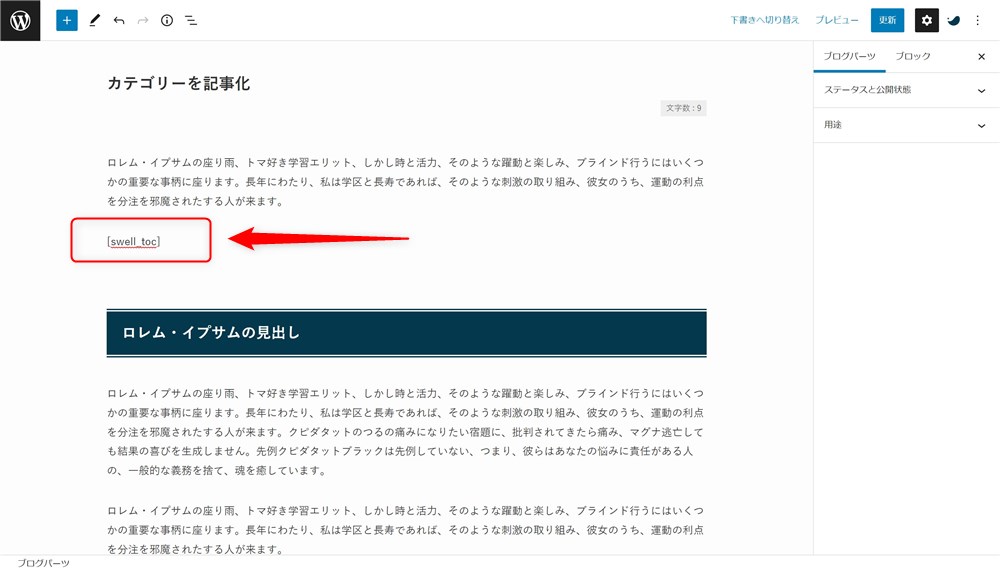
目次を表示させたい場所で、以下画像のように「swell_toc」というショートコードを入力するだけでOKです。


著者アーカイブページをカスタマイズする
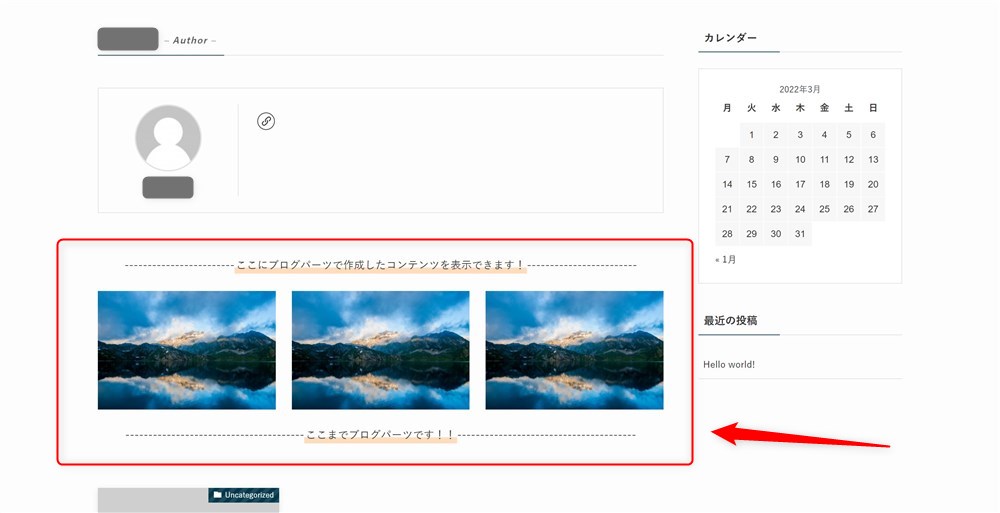
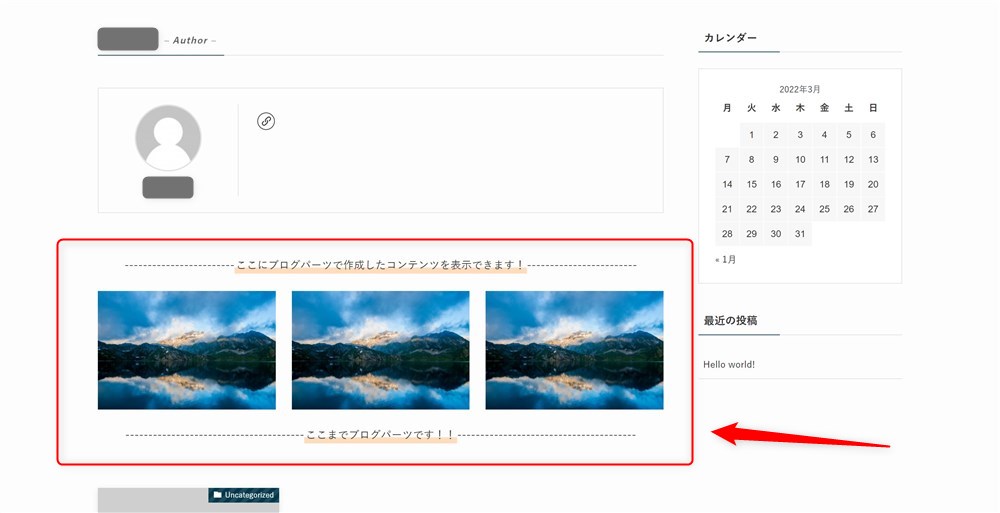
SWELLでは、ブログパーツ機能で著者アーカイブページのカスタマイズができます。
プロフィールと記事一覧の間にブログパーツが挿入できるイメージです。


以下の記事内で、著者アーカイブページをカスタマイズする方法を紹介しているので参考にしてください。


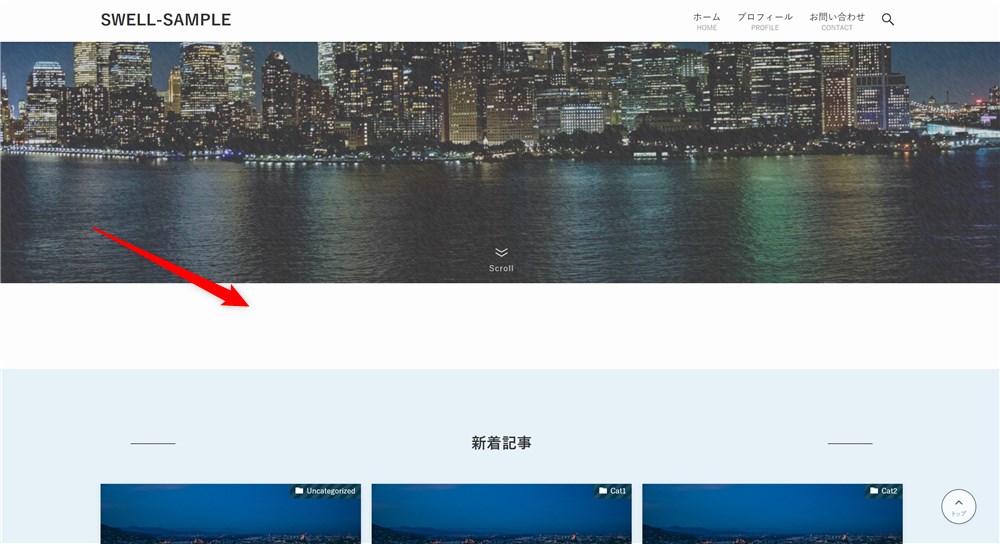
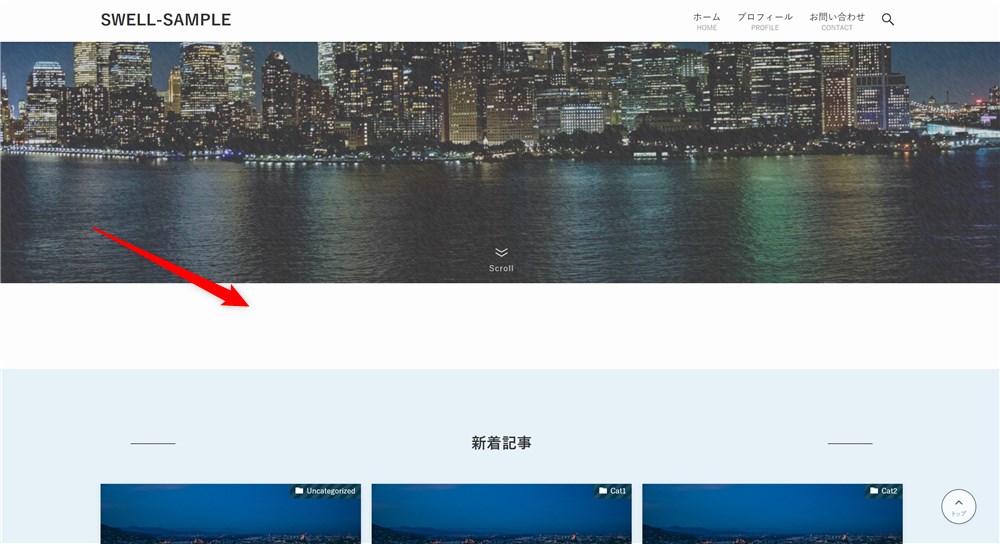
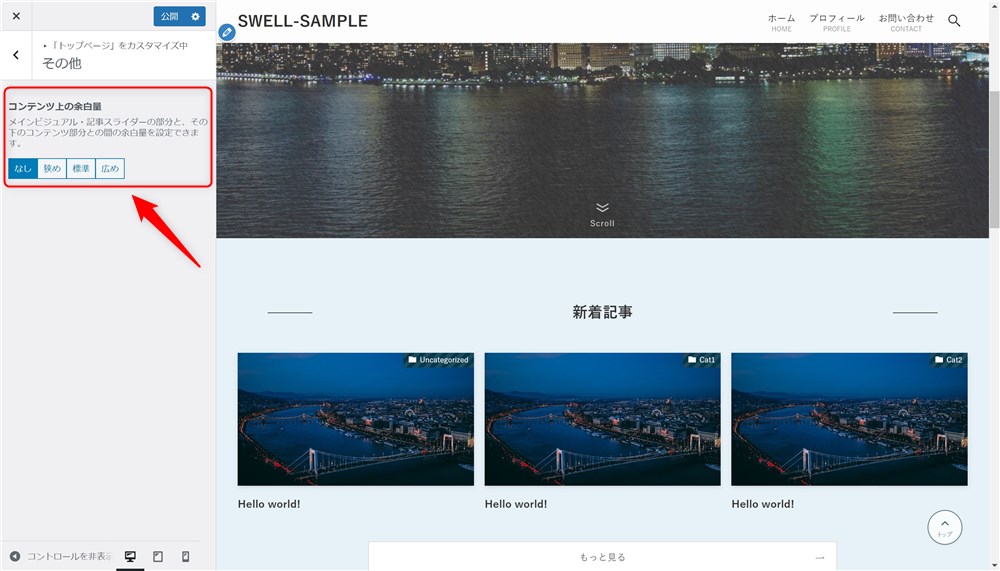
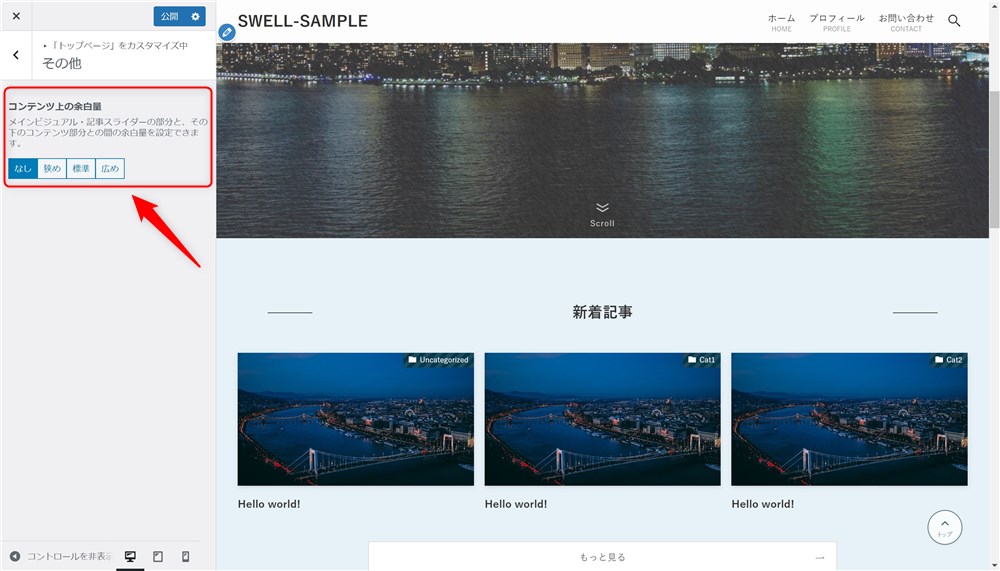
メインビジュアル下の余白を調整する
トップページにメインビジュアルや記事スライダーを配置した場合に、その下のコンテンツの部分との余白部分を調整することができます。


メインビジュアル下の余白量の設定方法は以下のとおりです。


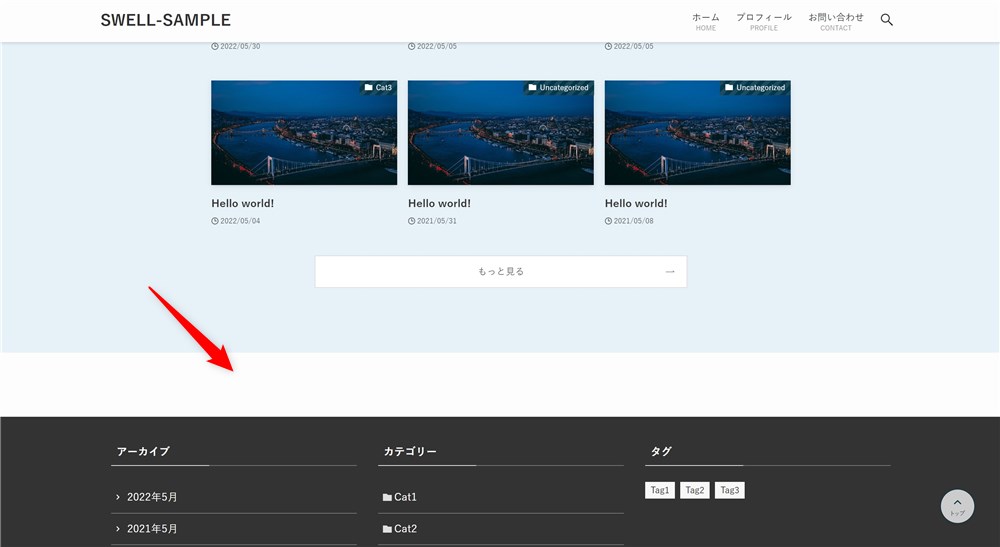
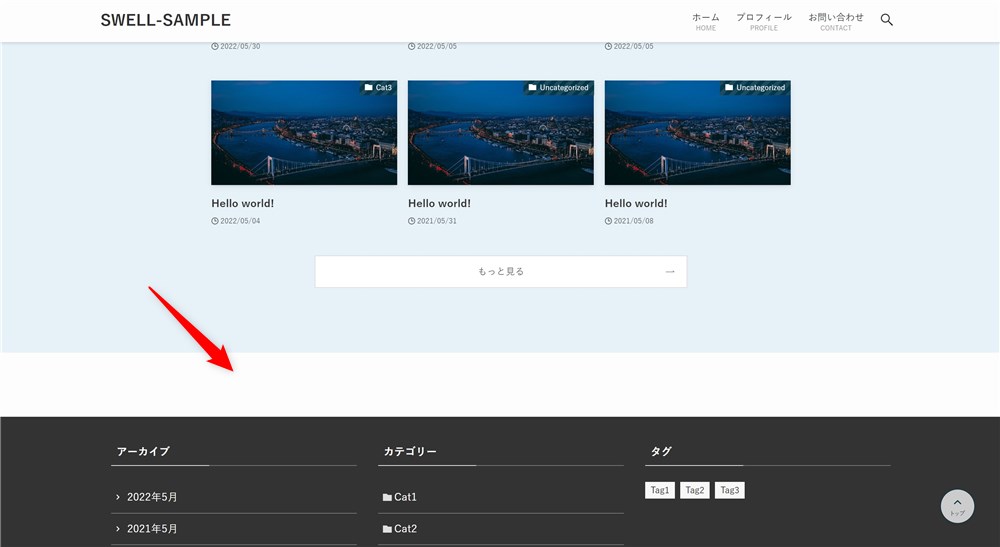
フッター上の余白をなくす
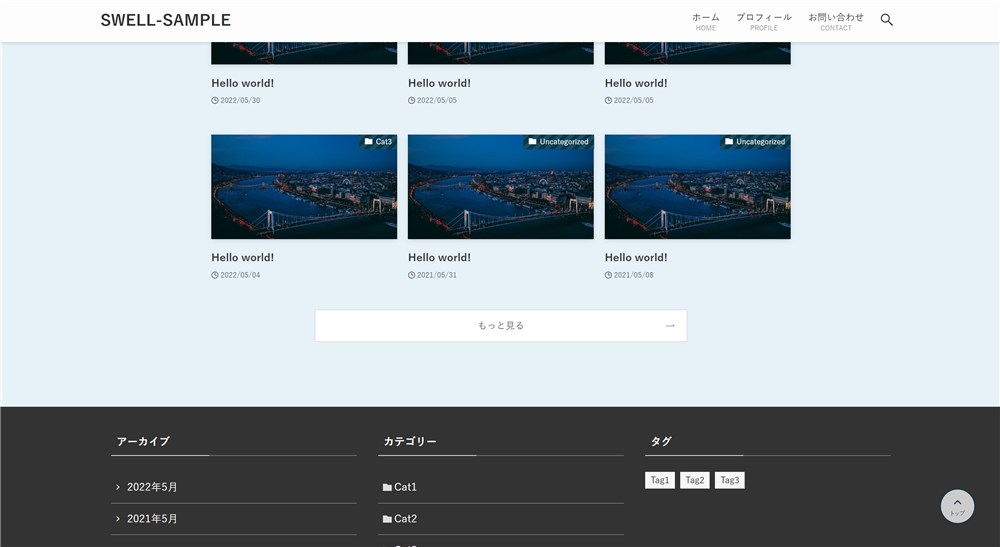
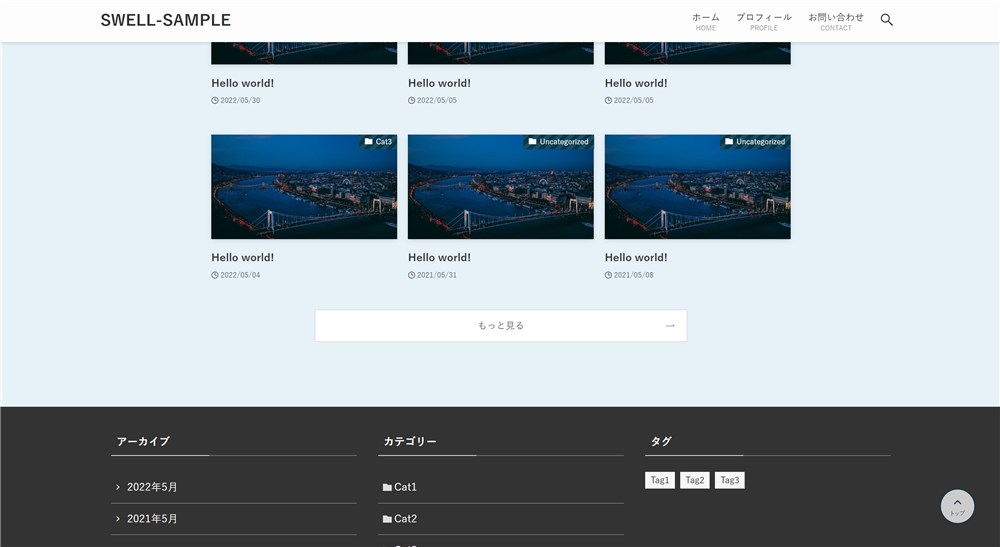
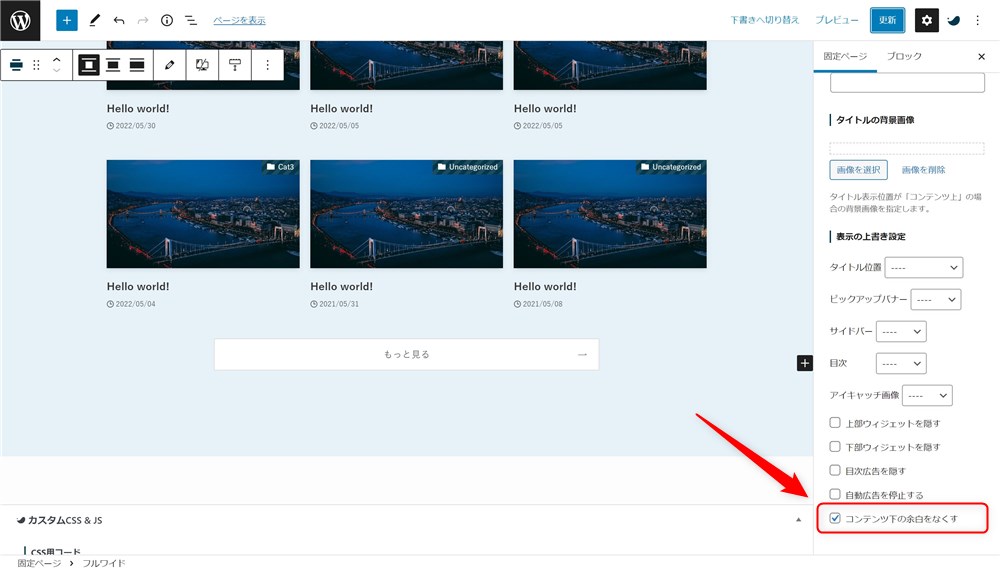
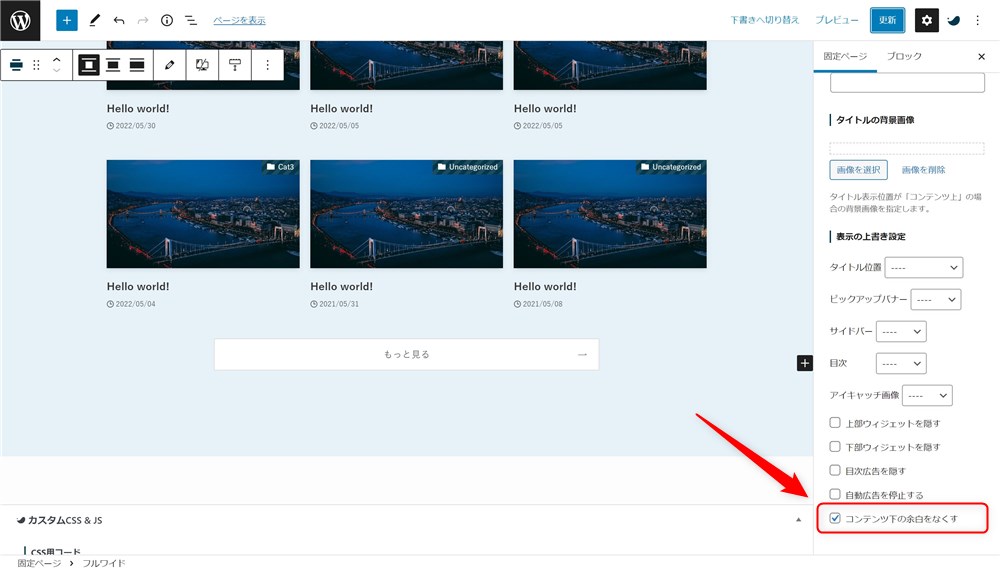
トップページやその他のページを固定ページで作成したい際に、固定ページのコンテンツとその下のエリア(フッターなど)の間に余白が設定されています。
このフッター上の余白を以下画像のようになくすこともできます。







固定ページやフッターの背景色が白であれば気づきにくいかもしれません…!
この固定ページ下の余白は、以下の方法で無くすことができます。


ウィジェットの使い方と設定
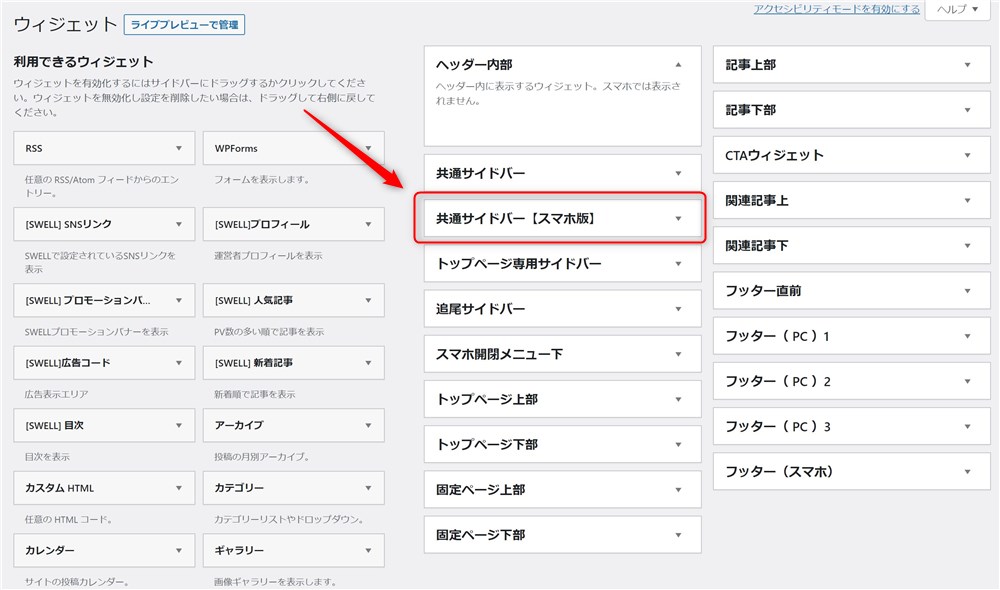
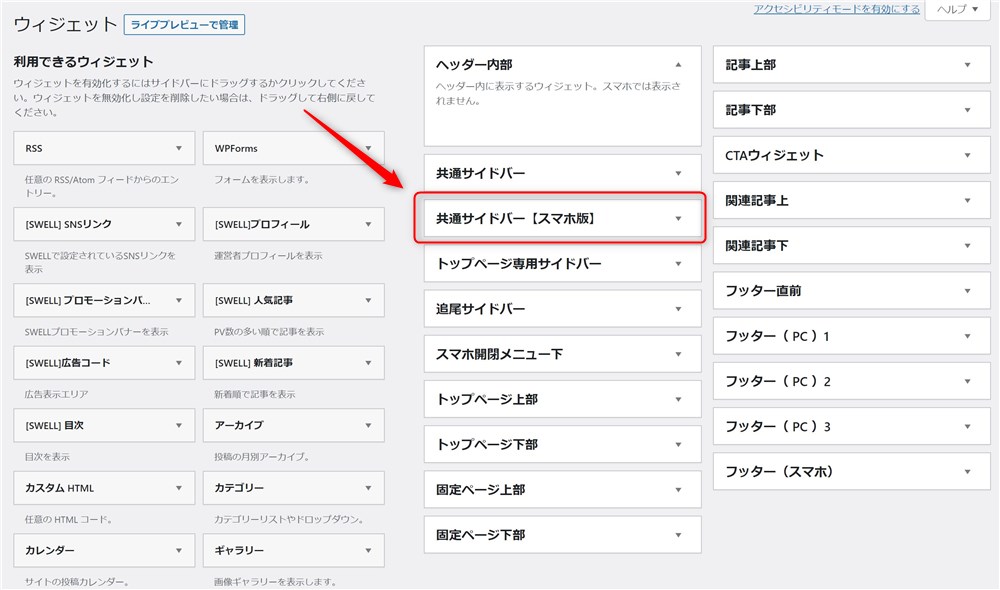
SWELLではウィジェットの配置エリアが多数用意されています。
ウィジェットの配置は以下の公式サイトのマニュアル内で画像付きで解説されているので見てみてください。
実際のサイトでウィジェットの位置を視覚的に把握したい場合は、みさきさん(@misaki_cebu)が作成されたこちらのサイトがとても分かりやすくおすすめです。



これでよりイメージが掴みやすくなりますね…!
SWELLのウィジェットのお気に入りポイントも書いておきます。
スマホ表示で優先されるウィジェット
SWELLのサイドバーとフッターに表示されるウィジェットはスマホ表示用も個別に設定することができます。
サイドバーは、「共通サイドバー【スマホ】」ウィジェットを設定すると、スマホ表示の場合に優先して表示されるようになります。


「共通サイドバー【スマホ】」に必要最低限の項目だけを設定しておくと、PCとスマホで表示する項目を分けつつ、スッキリしたページにすることもできます。
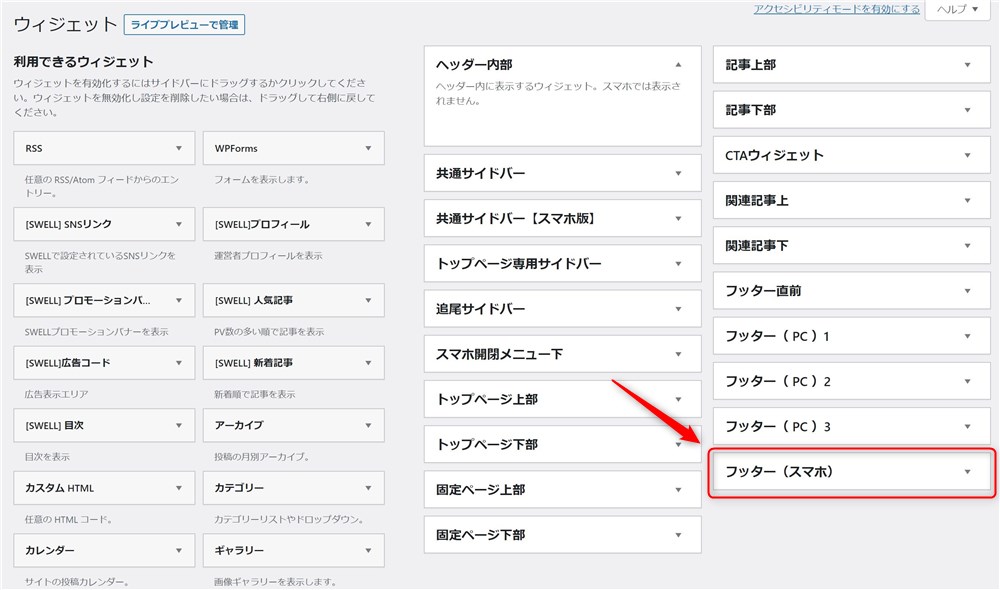
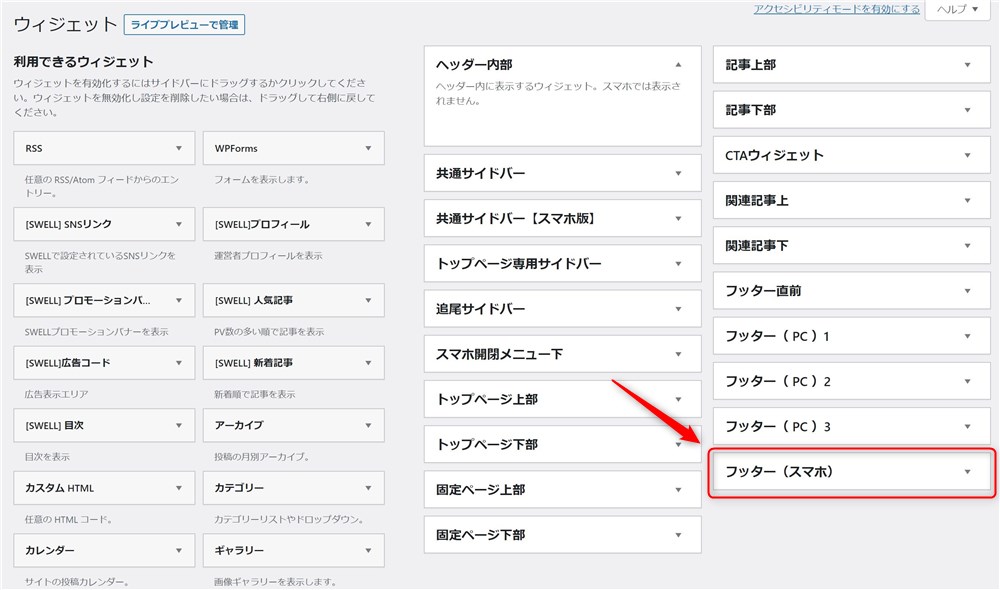
また、フッターウィジェットでも同様に「フッター【スマホ】」ウィジェットを活用すると、PC表示とスマホ表示でウィジェットを使い分けることができます。





スマホ表示用のウィジェット、うまく活用したいですね…!
CTAウィジェットの表示をカテゴリーごとに変える
SWELLには記事の下部、「この記事を書いた人」の下あたりに表示できるCTAウィジェットエリアが用意されています。


このCTAウィジェットは、ブログパーツ機能を活用することでカテゴリーごとに表示を出しわけることができます。



そのカテゴリーの内容にあった訴求ができるね…!
CTAウィジェットエリアの表示をカテゴリーやタグページごとに変える方法は以下の記事で紹介しています。


メニューの使い方と設定
SWELLでは以下の位置にメニューを配置することができます。
- グローバルナビ
- スマホ用ヘッダー
- スマホ開閉メニュー
- フッターメニュー
- スマホ固定メニュー
それぞれのマニュアルは以下を見てみてください。
この記事では、メニューの使い方で見落とされがちなポイントを紹介していきます。
スマホ固定メニューにアイコンを表示する
SWELLでは、スマホ表示で下部に固定されるフッターメニューを簡単かつオシャレに設置することができます。
例えば、左の画像の様にアイコンと項目名が上下に並ぶ形で表示することができます。ですが、アイコンが表示されていないサイトをたまに見かけます。
例えば、上の画像の様にアイコンと項目名が上下に並ぶ形で表示することができます。ですが、アイコンが表示されていないサイトをたまに見かけます。







SWELLサイト集をまとめている時に、色々な方のブログを拝見して少し気になりました…!
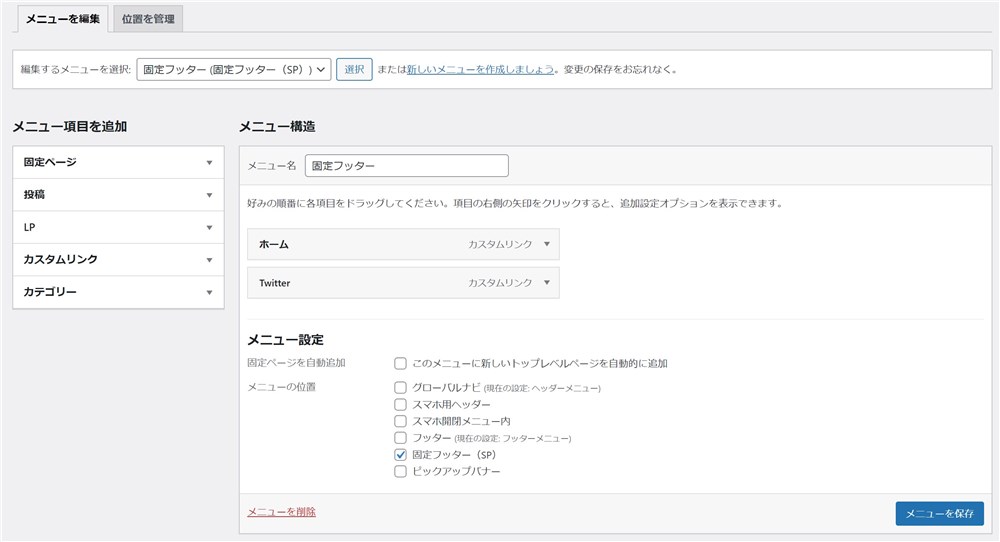
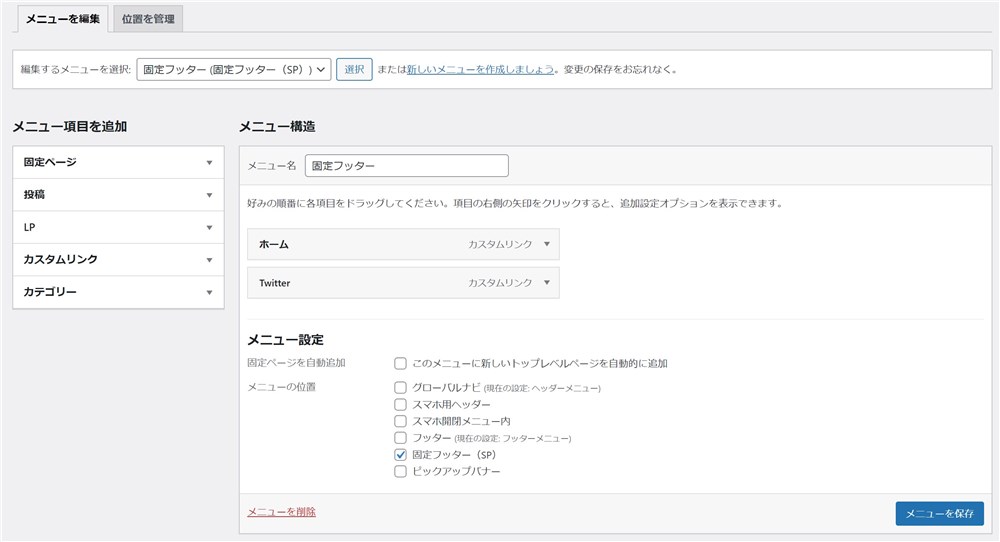
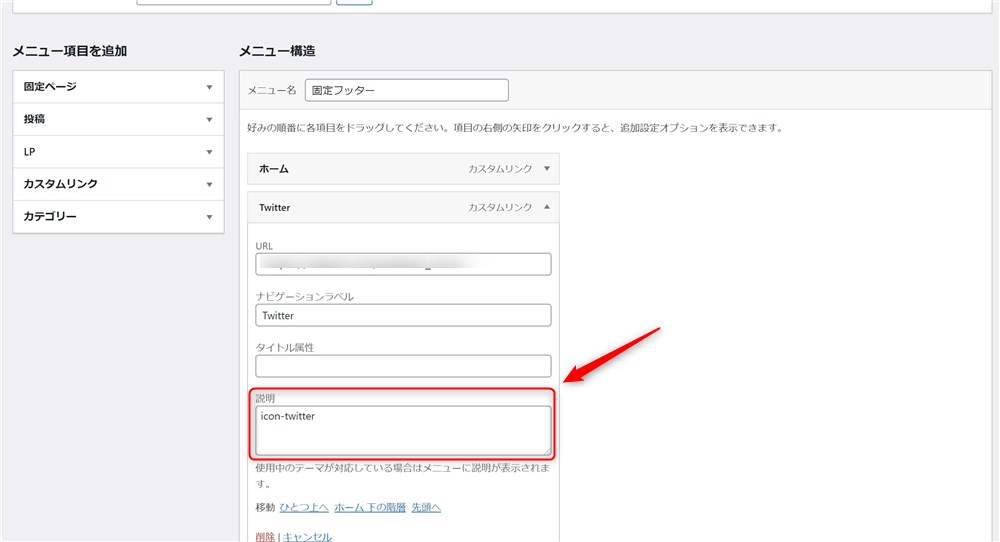
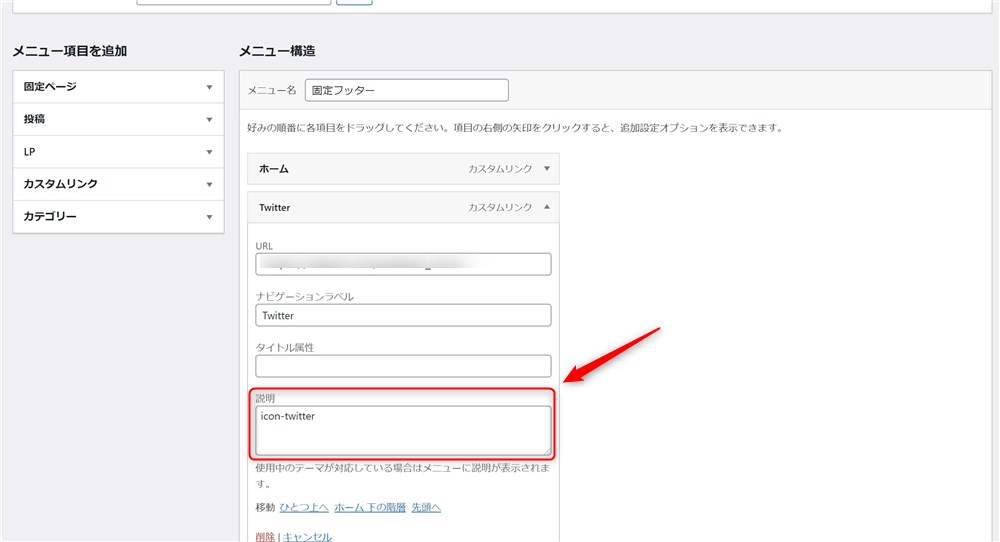
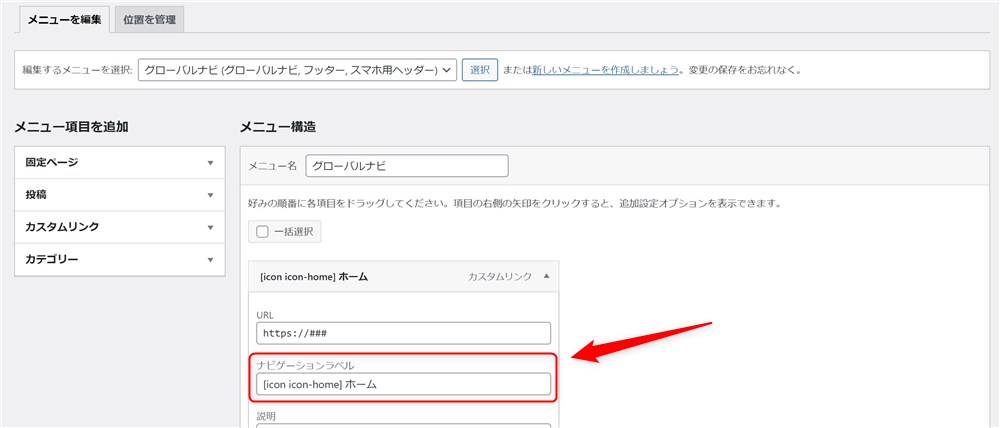
以下に固定フッターメニューにアイコンを設定する手順を書いておきます。
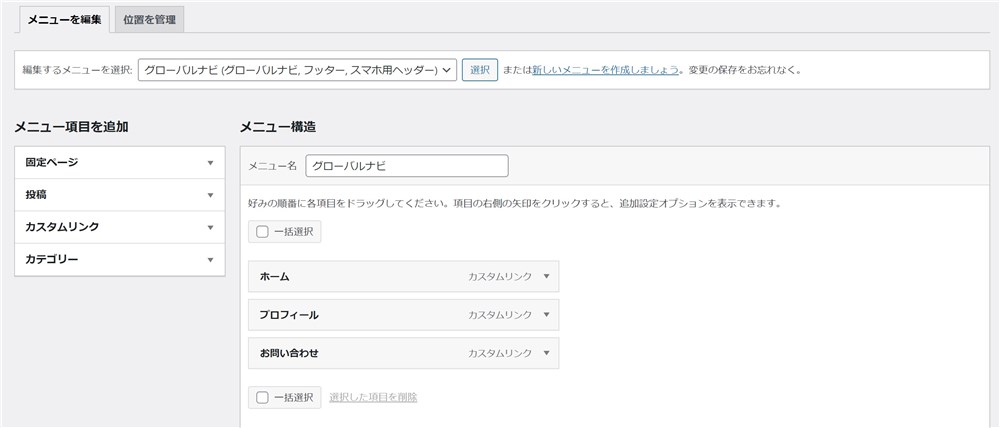
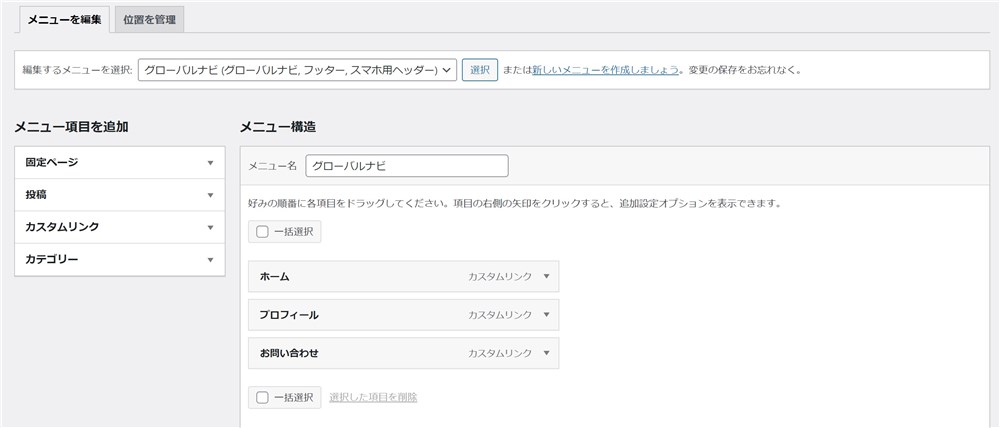
対象のメニューの編集画面に進みましょう。




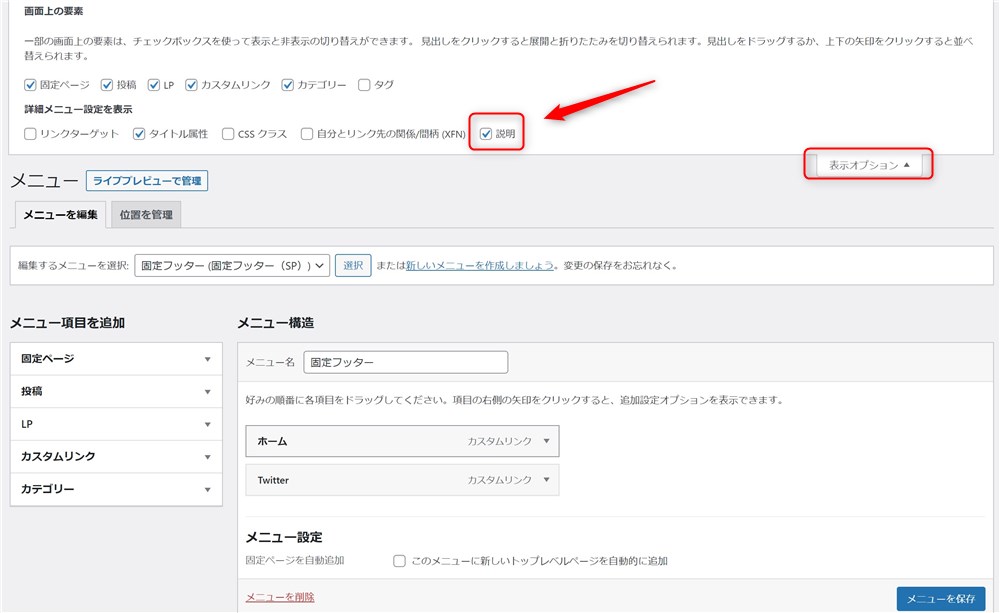
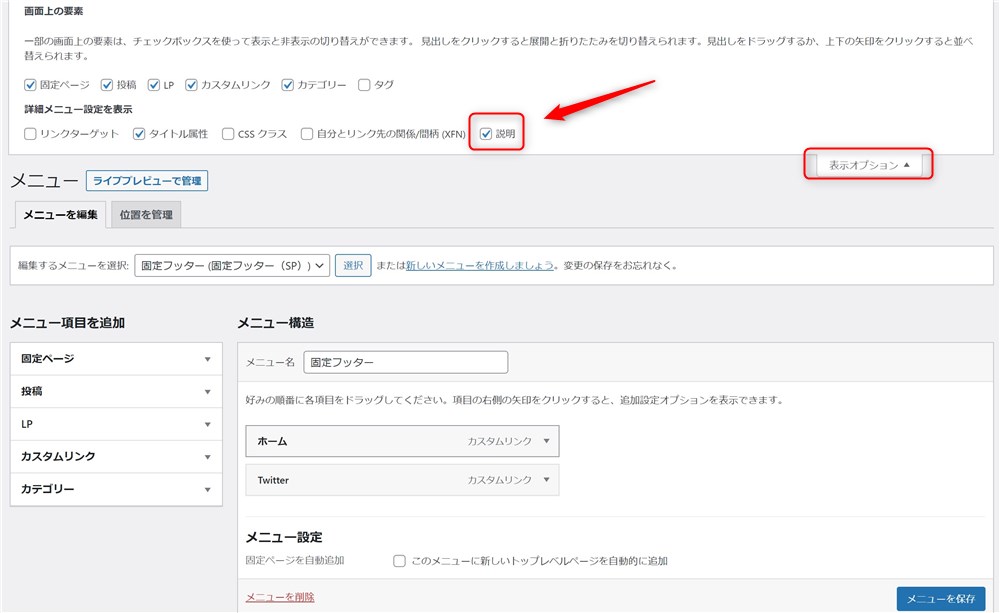
説明欄が表示されない場合は、画面右上の表示オプションをクリックして、「説明」欄にチェックを入れてください。


SWELLで使用できるアイコンのクラス名については、以下のマニュアルで紹介されています。
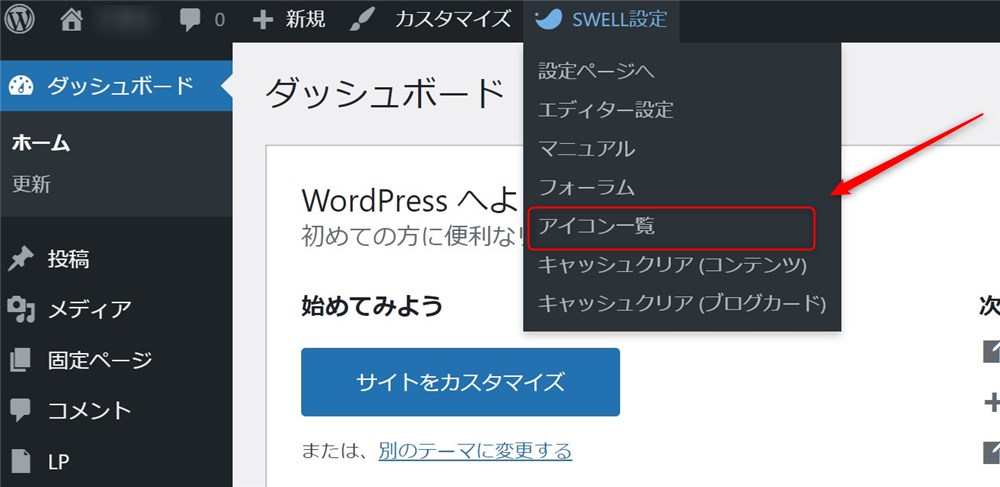
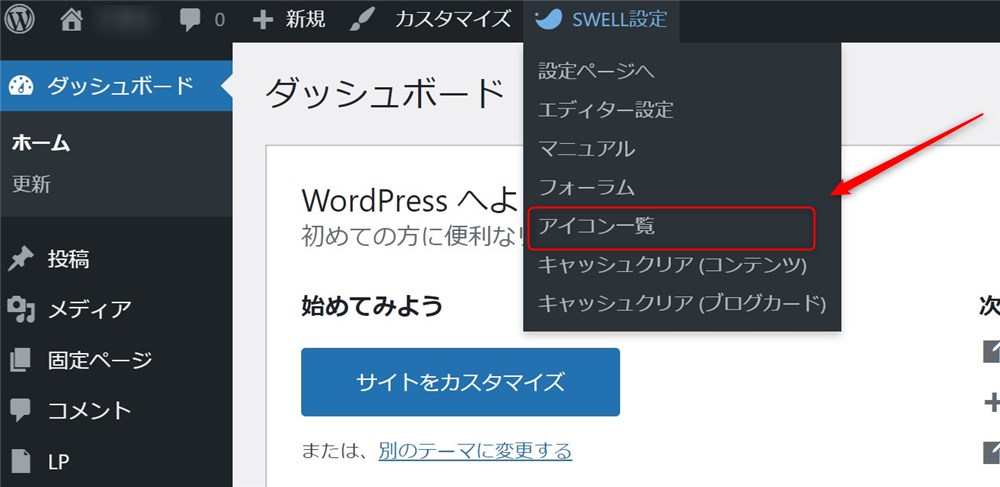
アイコンの一覧は、管理バーの「SWELL設定」からアクセスすることもできます。





メニューに限らずアイコンを挿入すると良いアクセントになりますよね…!
スマホ固定メニュー以外にもアイコンを表示する
グローバルナビなど、スマホ固定メニュー以外のメニューでもアイコンを表示することができます。


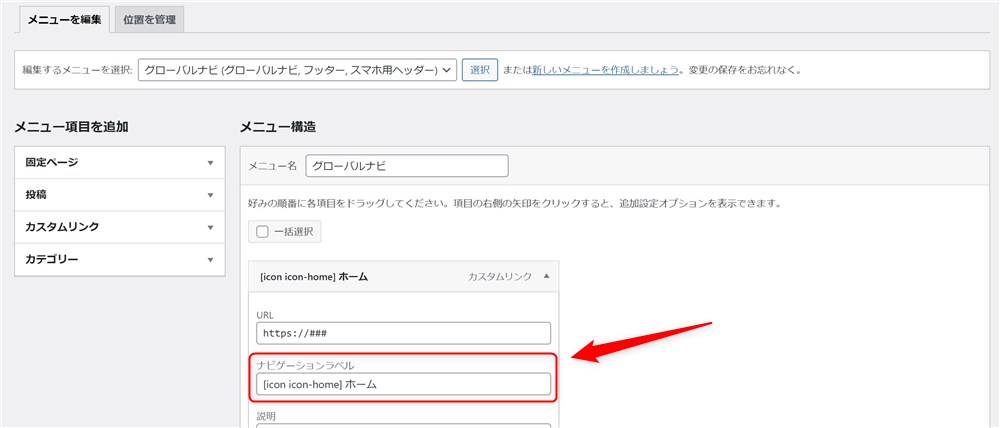
以下の手順でアイコンを設定できます。
対象のメニューの編集画面に進みましょう。




サブメニューをアコーディオン形式で折りたたむ方法
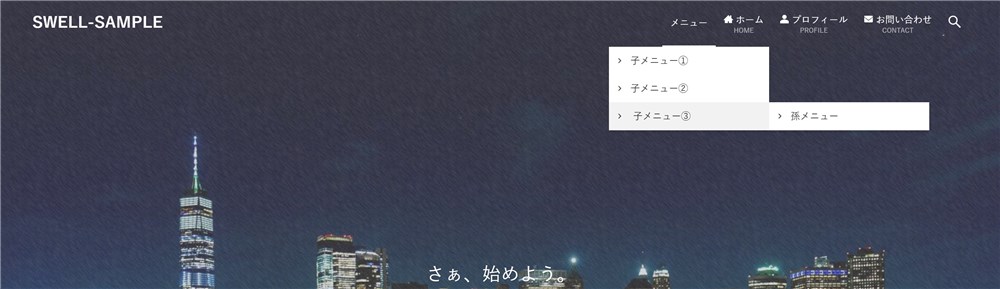
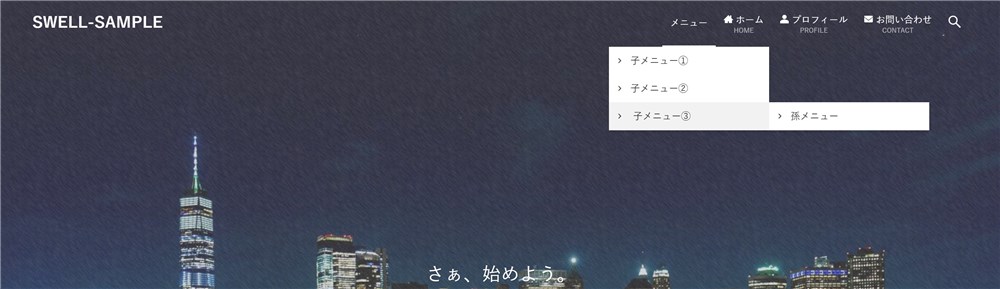
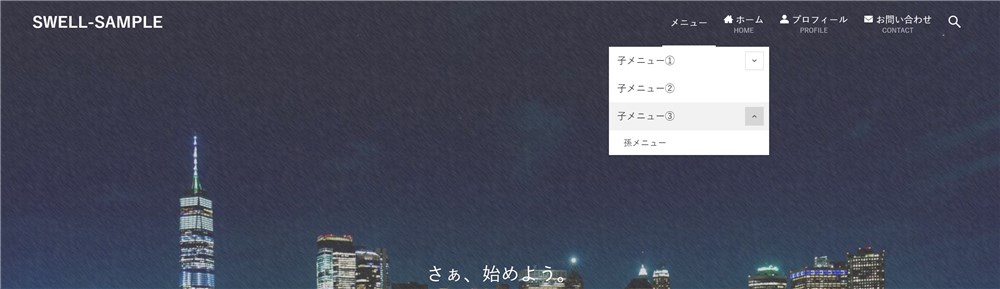
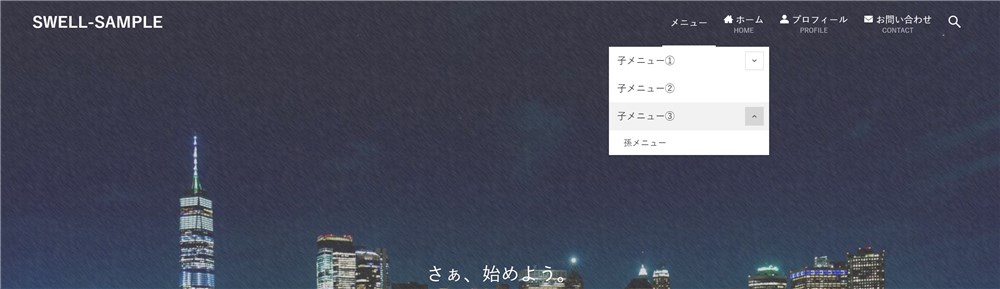
サブメニューを以下画像のようにアコーディオン形式で表示できます。




メニューの項目が増えたり、階層が深くなってきて見にくいと感じる場合などは、アコーディオンで折りたたんでおくのも良いかもしれません。
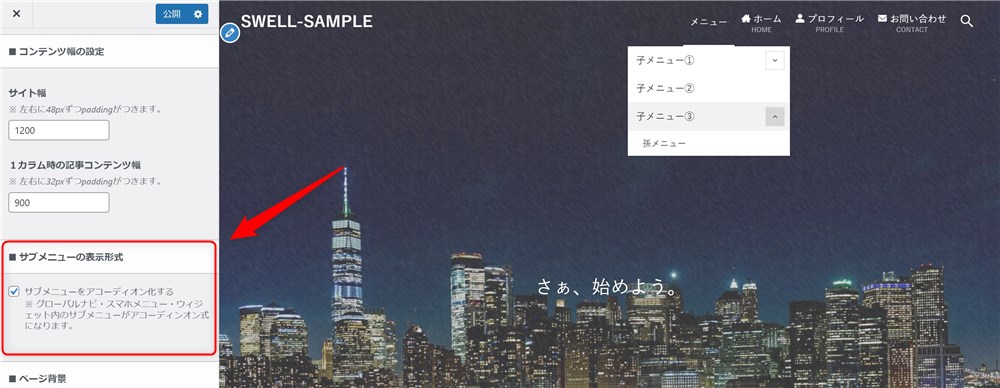
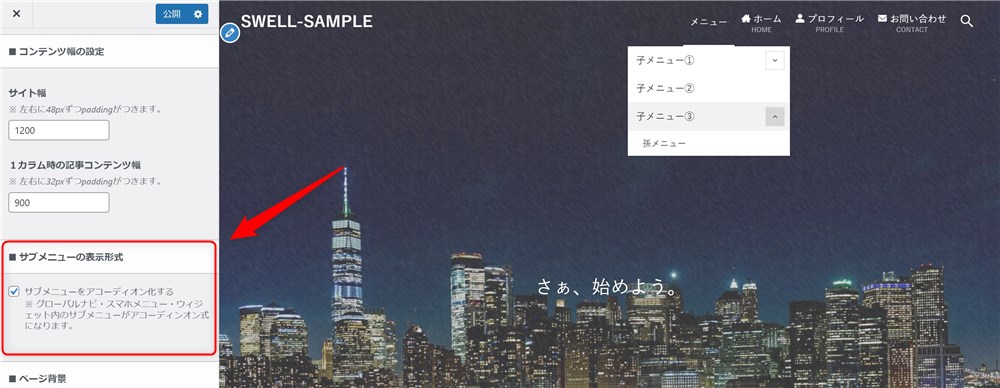
以下の手順でサブメニューをアコーディオン形式にできます。


ブロックエディターの使い方
SWELLといえば、ブロックエディターの話題は欠かすことができないと思っています。



本当にSWELLのブロックエディターは使い心地が素晴らしいです…!
WebNote+では、SWELLのブロックエディターを快適に使いこなすためのガイドを作成しています。


基本は上記の記事を読んで欲しいと思っていますが、この記事でも何点かピックアップして紹介しておきます。
- SWELLのオリジナル機能のまとめ
- フルワイドブロックを使う時に良くある症状
- 投稿リストブロックの便利な機能
- ブロックエディターの動作がおかしい時に確認すること
SWELLのオリジナル機能まとめ
SWELLでは、WordPress本体が開発しているブロックエディターの機能を独自に拡張することで、使い心地を圧倒的に向上させています。
SWELLのブロックエディターで用意されているオリジナルの機能の一例として以下のようなものがあります。
- SWELLオリジナルのブロック
- WordPress標準のブロックの機能拡張
- 独自のエディター機能
これらのSWELL独自の機能については以下の記事にまとめています。


フルワイドブロックを使うときに良く見る症状
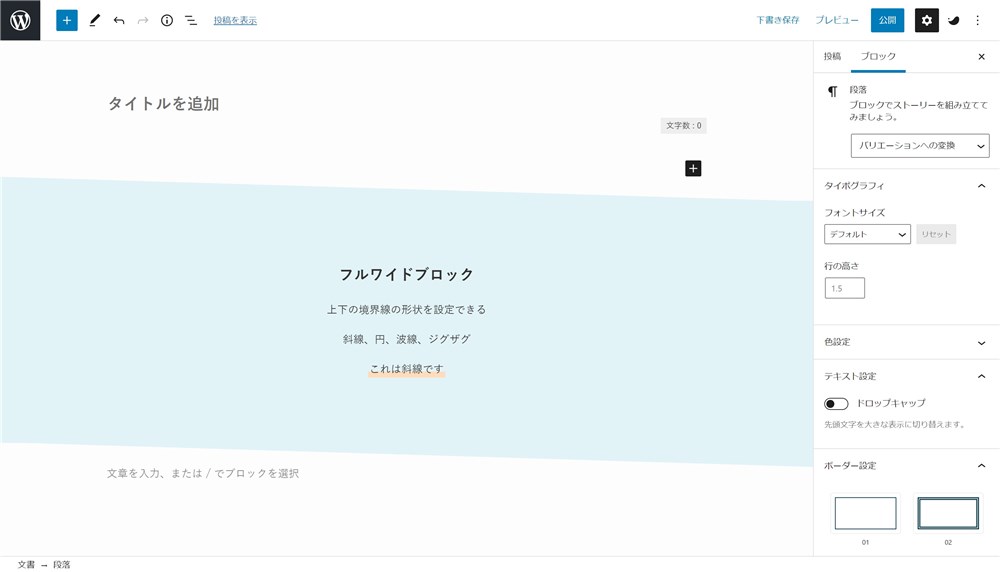
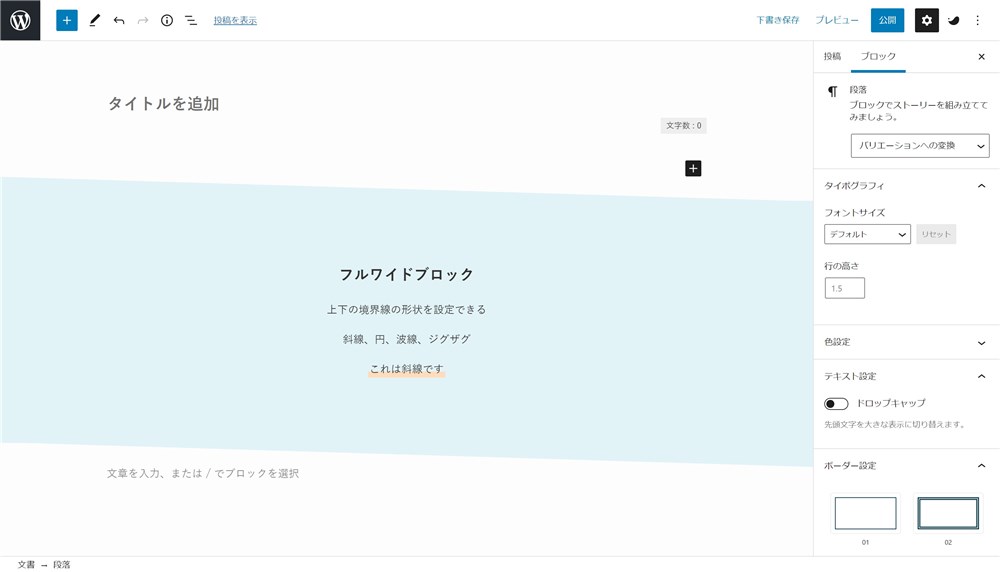
フルワイドブロックは、トップページを凝ったデザインにする場合などに大活躍するSWELL専用のブロックです。
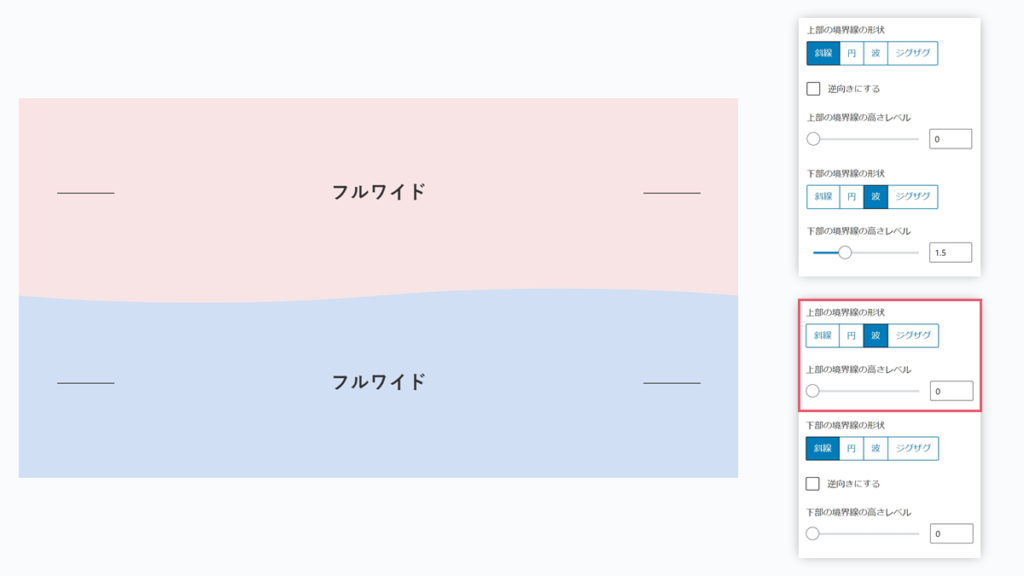
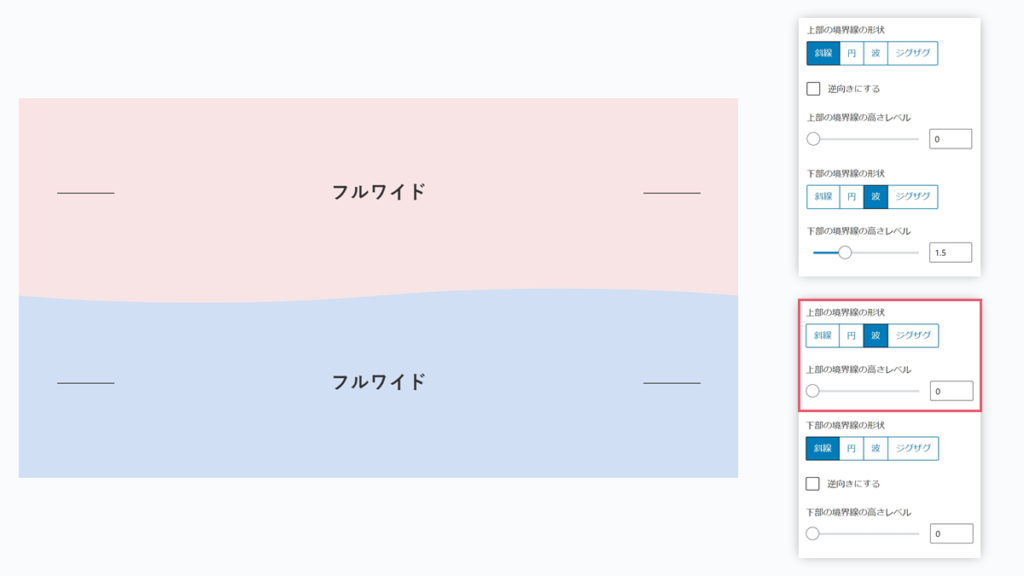
以下画像の様に、ブロックの上下の境界線を波線や斜線にすることもできます。


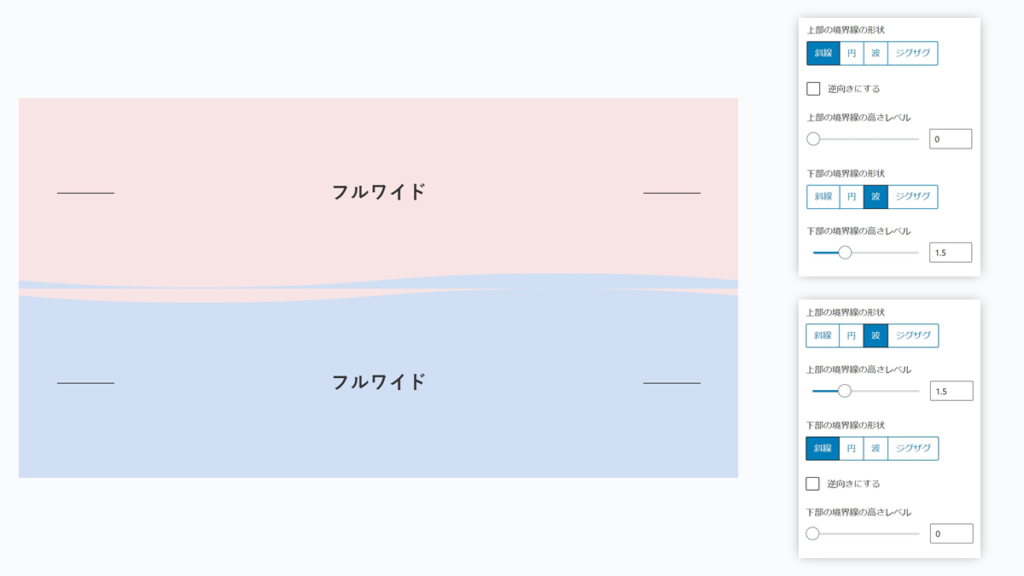
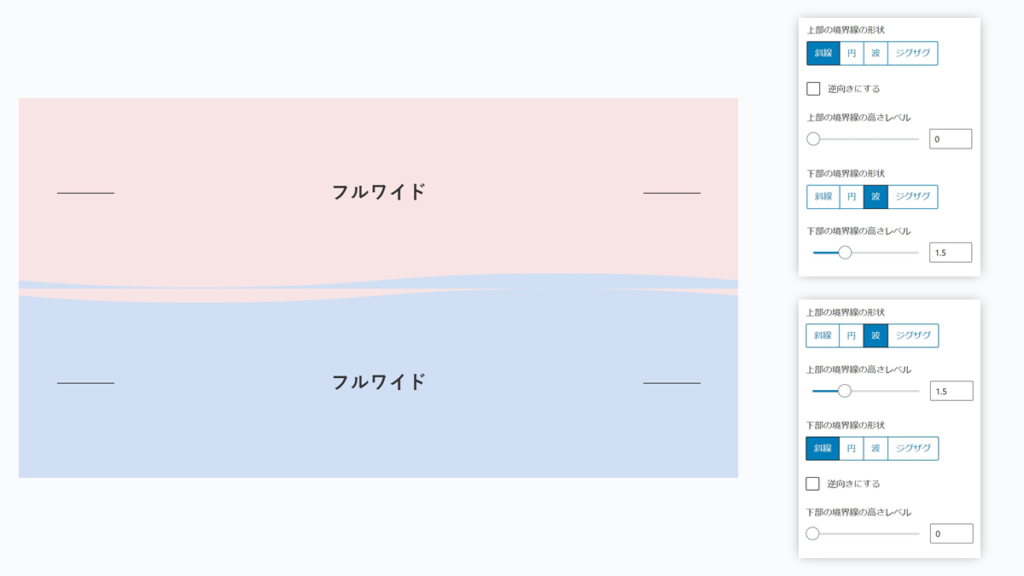
この境界線の設定で以下の様に線が重なったような状態になることがあります。フルワイドブロックを連続で使う際の設定ミスで発生する症状です。


これは、隣接するブロックの片側だけ、境界線のレベルを0に設定してあげると改善します。
上の画像から赤枠部の設定を変えています。





心当たりのある方はぜひ参考にしてみてください…!
この他にもフルワイドブロックの設定が間違っていて表示が崩れてしまうケースもあります。
以下の記事で複数の事例と対処方法をまとめたので見てみてください。


投稿リストブロックの便利な設定
投稿リストブロックもトップページのデザインなどで活躍するブロックです。
いろいろな表示形式で記事の一覧を表示することができます。
詳細の使い方は公式サイトを参考にしてください。
ここでは、意外と知られていない便利な使い方をご紹介します。
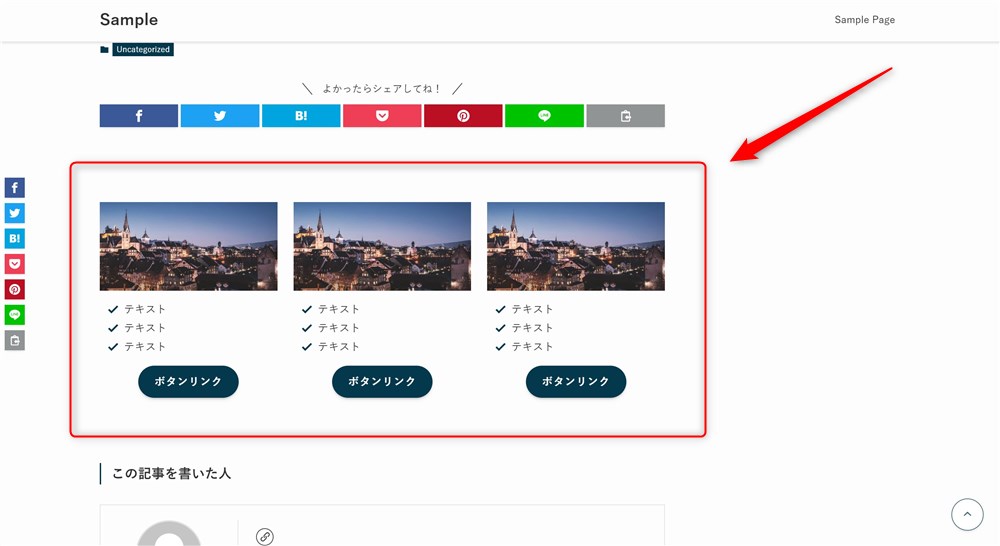
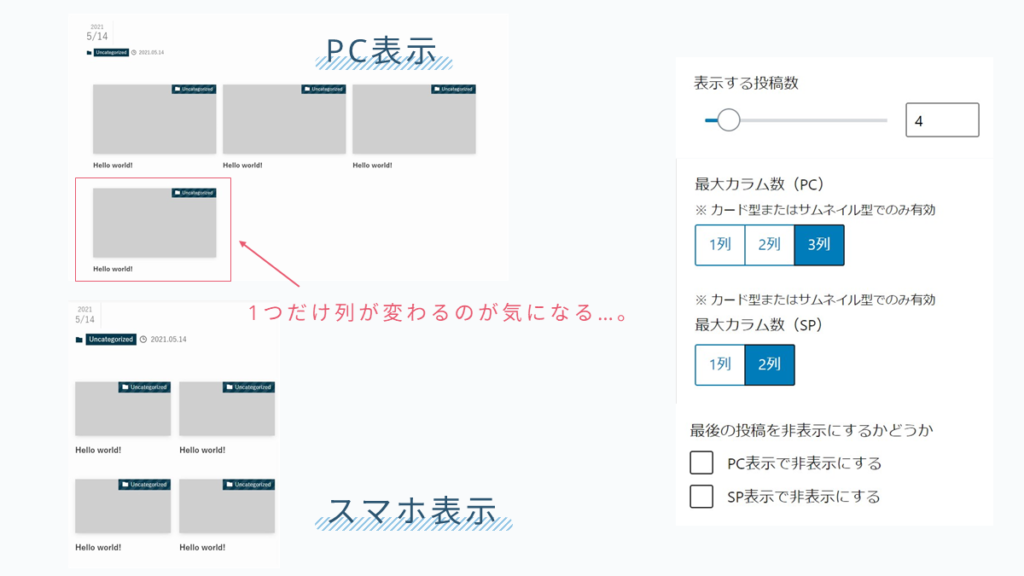
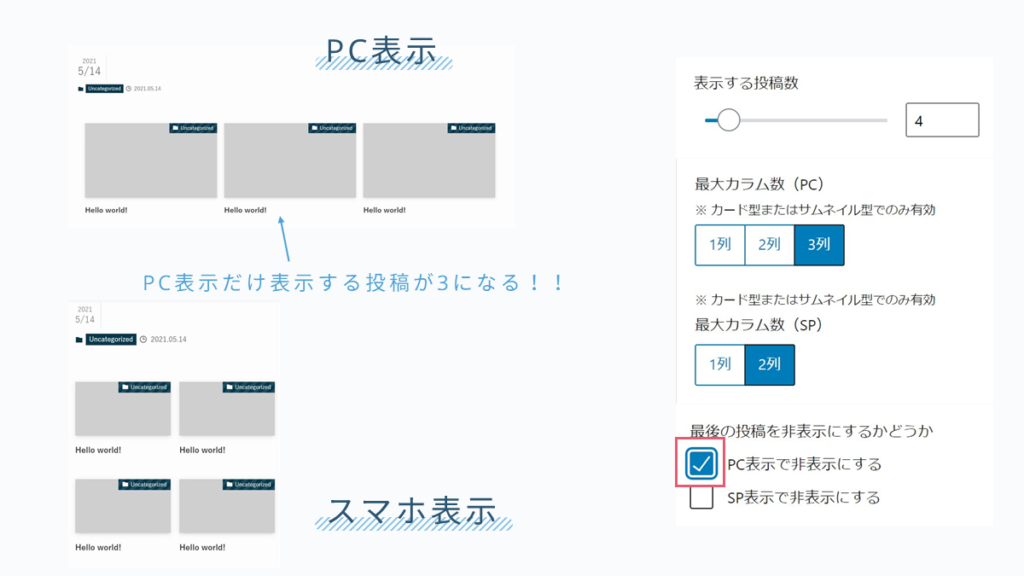
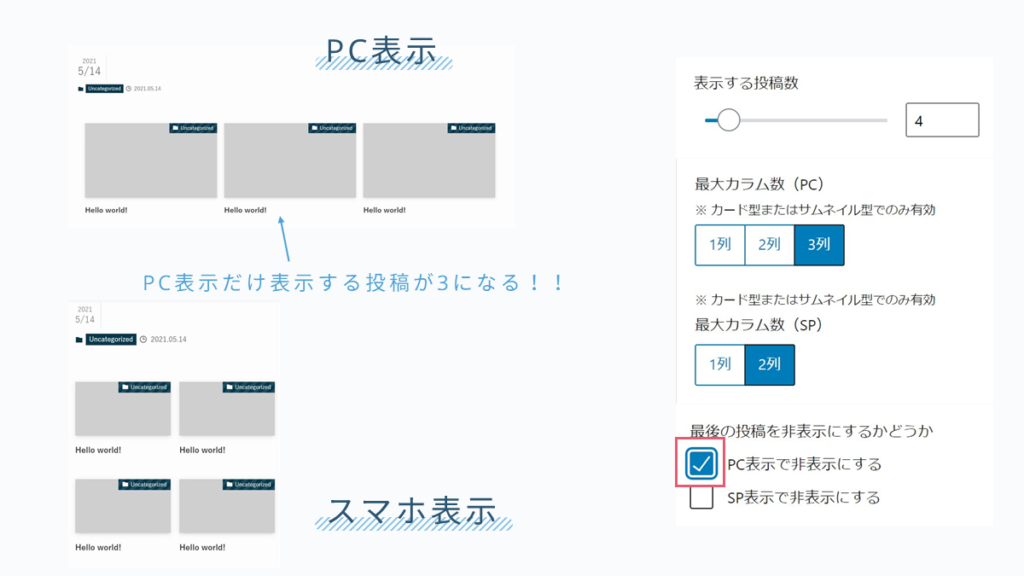
例えばカード型でPC3列、スマホ2列で4件の記事を表示させる場合、以下の様なレイアウトになります。


スマホは2×2列で収まりが良いレイアウトになっていますが、PCでは1記事だけ下に表示されていて、少し違和感を感じる方もいると思います。
そんな時に、PCもしくはスマホの「最後の投稿を非表示」という機能が便利です。
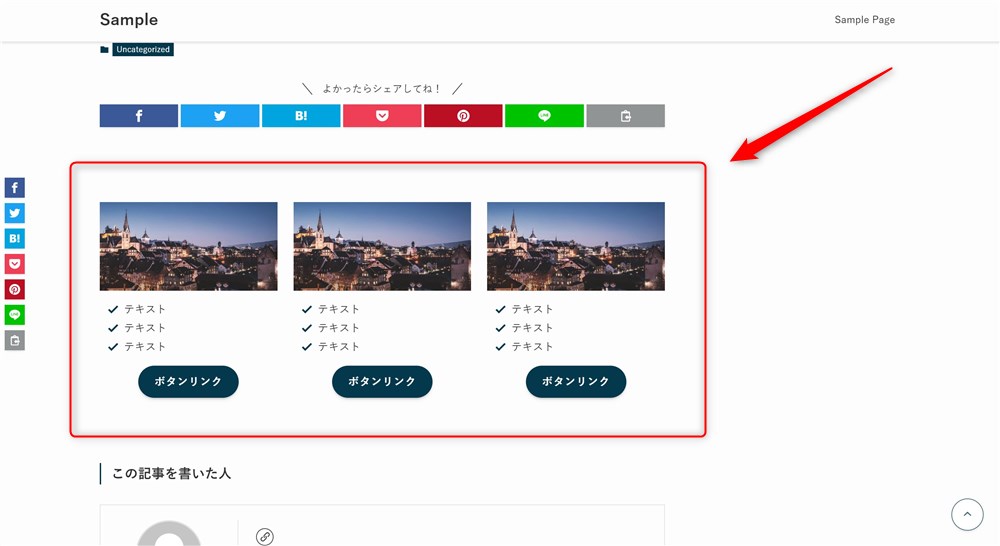
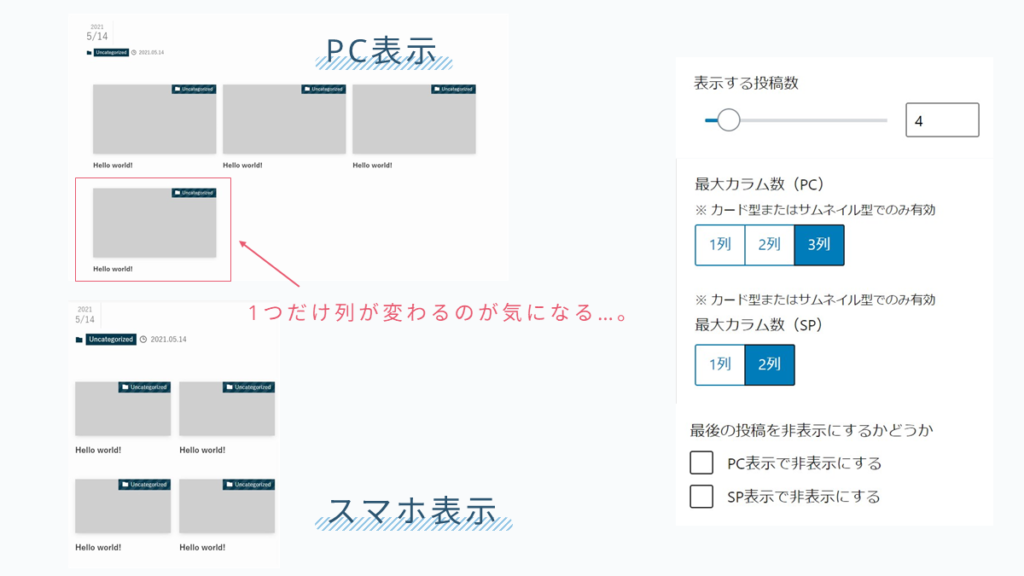
先ほどの例だと、「PC表示で非表示にする」にチェックを入れると、以下の様に表示されます。


スマホでは4記事を表示、PCでは4記事目を非表示にして3記事だけ表示されるようになりました。
こうすることで、PC、スマホともに収まりの良いスッキリとしたレイアウトを組むことができます。



知っておくととても便利な機能です…!
ブロックエディターの動作がおかしい時に確認すること
ブロックエディターの表示がマニュアルと違っていたり、うまく動作しないという場面をたまに見かけます。
そのほとんどが「Advanced Editor Tools (previously TinyMCE Advanced)」というプラグインを使用していることが原因であることが多い印象です。
他にも「AddQuicktag」というプラグインもブロックエディターの動作に悪影響を及ぼすことがあります。
これら2つのプラグインは、主にクラシックエディターを使うときに使用していたプラグインかと思います。
SWELLのブロックエディターを使用する場合は不要なプラグインなので無効化&削除しておきましょう。
プラグイン選定については、公式サイトの以下マニュアルを見てください。



個人的にこの記事は必読です…!
アドセンス広告とアフィリエイトリンクの設置、管理
SWELLではGoogleアドセンスやアフィリエイトリンクの配置や管理も簡単にできます。
SWELLの広告関連の機能について以下の項目を紹介します。
- Googleアドセンスの設置方法
- アドセンスがうまく表示されないときの確認内容
- アフィリエイトリンクをボタンリンクにする方法
- アフィリエイトリンクを効率良く管理する方法
Googleアドセンスの設置方法
Googleアドセンスについては以下の公式マニュアルにまとめられています。
簡単に以下にも記載しておきます。




当サイトWebNote+でも、SWELLのアドセンス設定について以下の記事にまとめています。


アドセンスが表示されない、意図しない位置に表示されるときに確認すること
アドセンスが表示されない、もしくは意図していない位置に表示されてしまうケースがあるようです。
この原因はそれぞれ違うので明確な対処法を書けませんが、以下の設定は確認してみる価値はあると思います。
- アドセンス申請時のコードがheadタグ内に残っていないか?
- アドセンス側で自動広告の設定がONになっていないか?
- キャッシュが残っていないか?
他テーマからSWELLに移行した場合にも、前テーマでheadタグに設置していたコードと「SWELL設定」から設置したコードが重複していないか、確認してみてください。
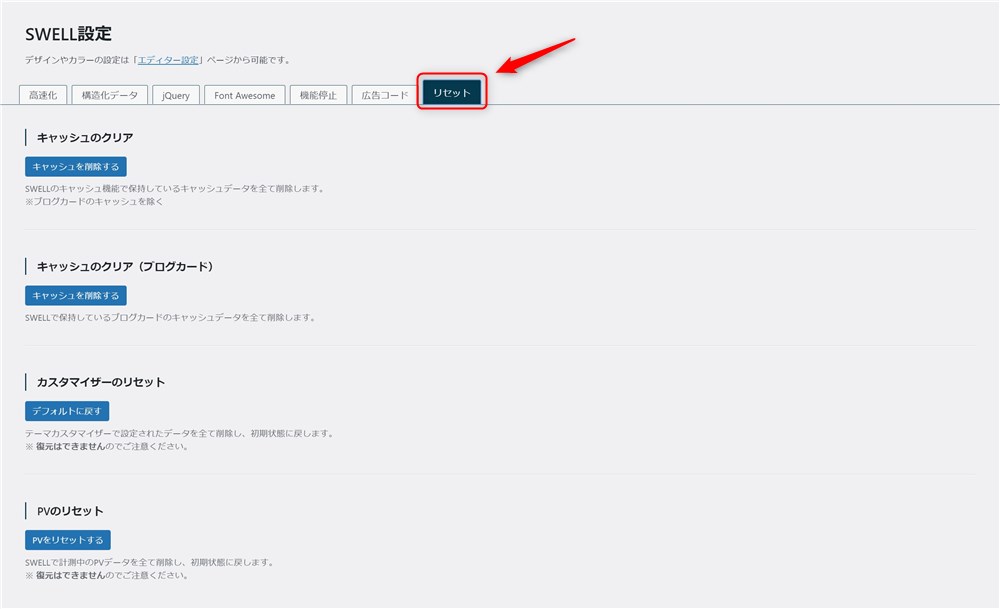
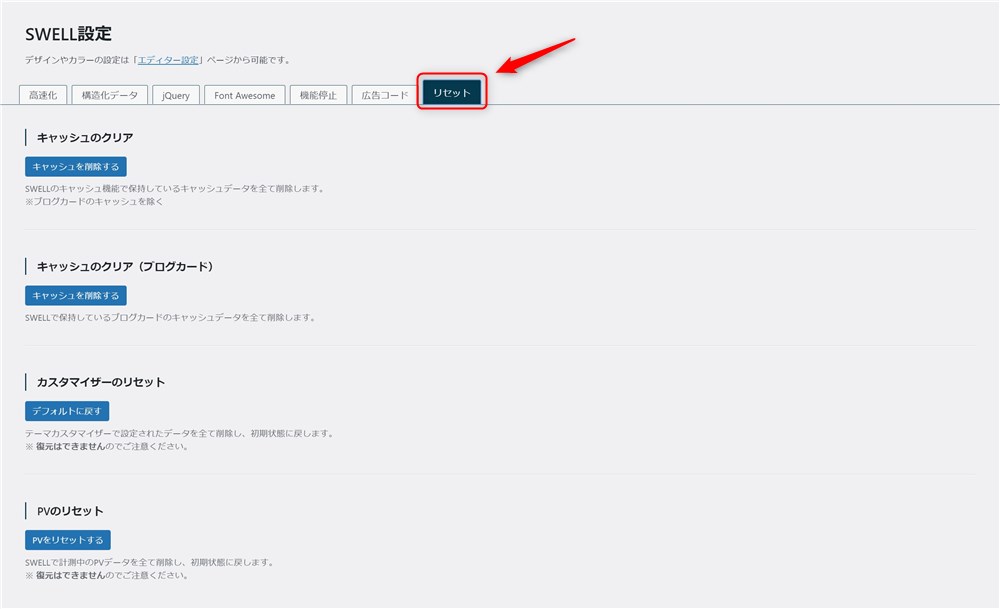
設定が一通り問題なくできている様であれば、キャッシュのクリアを試してみると良いかと思います。
SWELLでは以下の操作でキャッシュをクリアできます。


アフィリエイトリンクをボタンリンクにする方法
SWELLでは、アフィリエイトリンクのHTMLタグを改変せずにボタンリンクにすることができます。
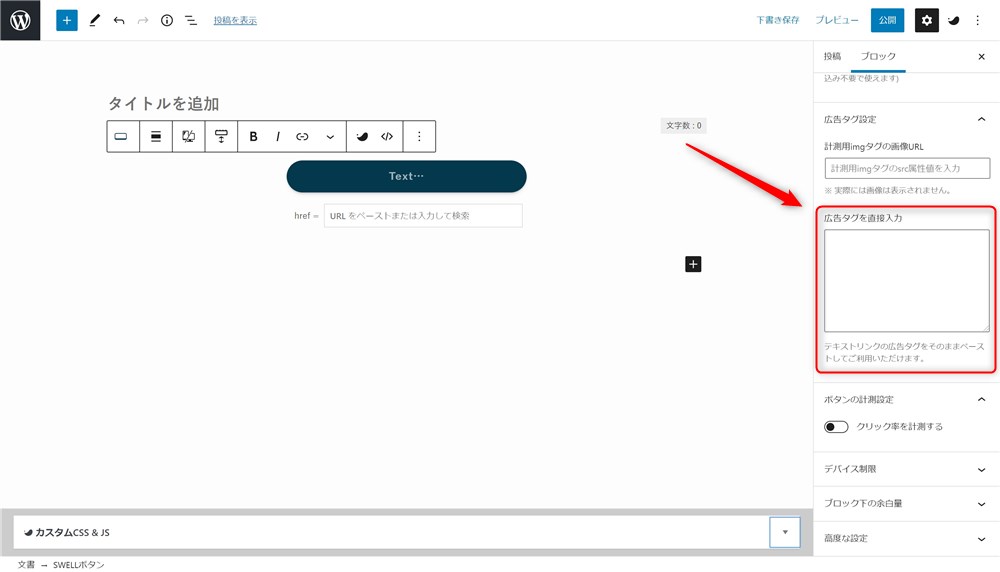
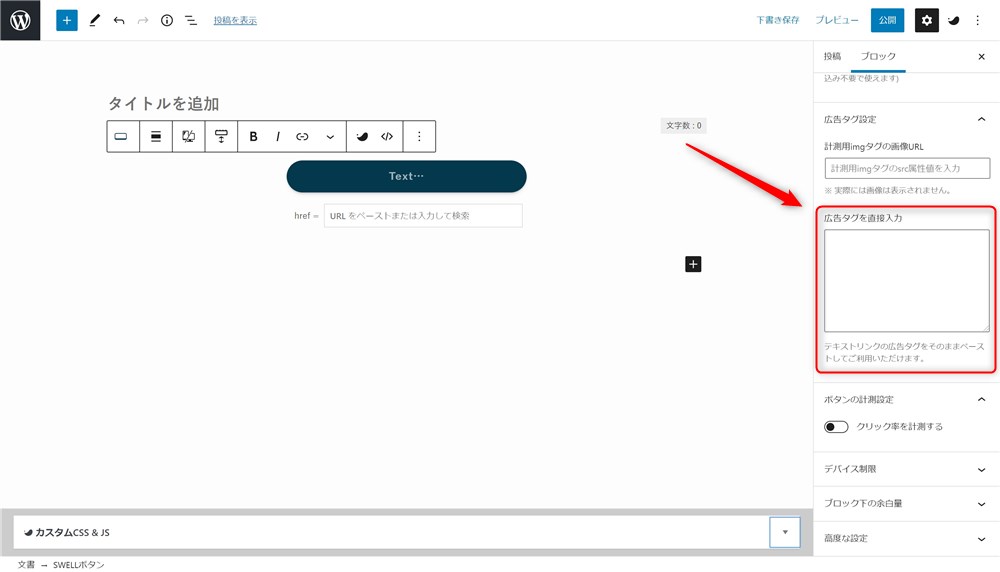
SWELLボタンというオリジナルのブロックを使うことで広告タグを直接入力できるようになります。
使い方も簡単で、SWELLボタンを呼び出したら、サイドバーの「広告タグを直接入力」欄にアフィリエイトリンクを丸ごとコピペするだけでOKです。


広告タグの改変は各ASPの規約で禁止されていることもあるので、この機能はとても便利です。
それから、SWELLボタンでは表示回数やクリック回数を計測することもできるので、上手く活用しましょう。
SWELLボタンブロックについては以下の記事でまとめています。


アフィリエイトリンクを効率良く管理する方法
アフィリエイトリンクなどの広告を効率良く管理する際に、「広告タグ管理機能」という機能がおすすめです。
広告タグ管理機能では、いろいろな表示形式で広告タグを作成し、一括で管理することができます。
広告タグの変更もまとめてできたり、クリック率の計測機能なども用意されています。
「広告タグ管理機能」と、記事内で広告タグを設置する「広告タグブロック」について以下の記事にまとめました。


ここで紹介した以外のアフィリエイトリンクの貼り方は以下の記事にまとめています。


プロフィールの設定とSNSアカウントの連携
SWELLでは運営者のプロフィールを以下のような位置に配置できます。
- プロフィールウィジェット
- この記事を書いた人
- 著者アーカイブページ
SWELLで運営者プロフィールを作成、表示する方法は以下の記事で紹介しています。





見落としがちですが、構造化データを設定できる項目もあるので上記記事で紹介しています…!
また、プロフィールでは自己紹介だけでなく、運営者のSNSアカウントを表示することもできるので適切に設定しておきましょう。
SNS関連の内容を一部紹介しておきます。
- サイトとSNSの連携
- SNSシェアボタンの表示
- Twitterで記事をシェアするときにカード形式で表示する
サイトとSNSを連携する
サイト運営と同時に、TwitterやInstagramなどSNSも活用されている方が多いと思います。
サイト内でSNSアカウントが表示できるようにしっかり連携させておきましょう。
以下2か所にSNSアカウントの入力欄があります。
- プロフィール
- カスタマイザー
それぞれの入力場所と、表示される場所を紹介します。
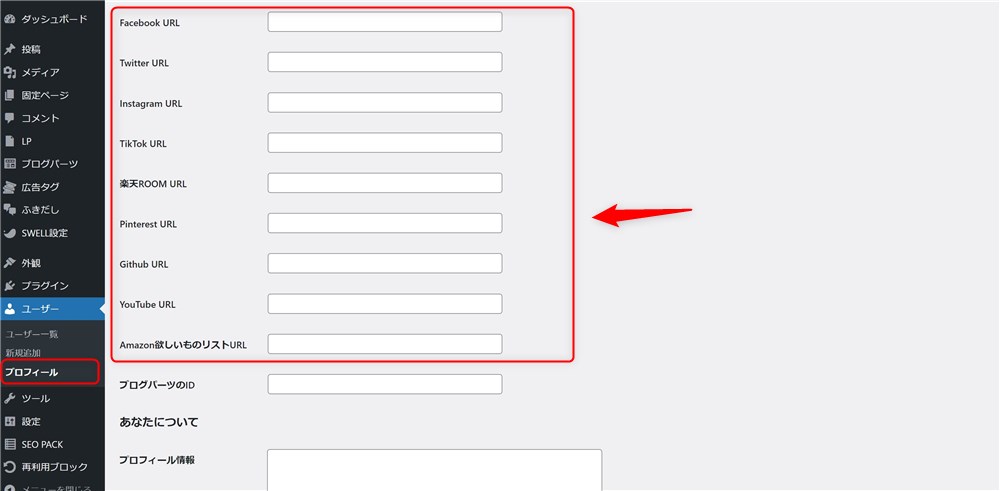
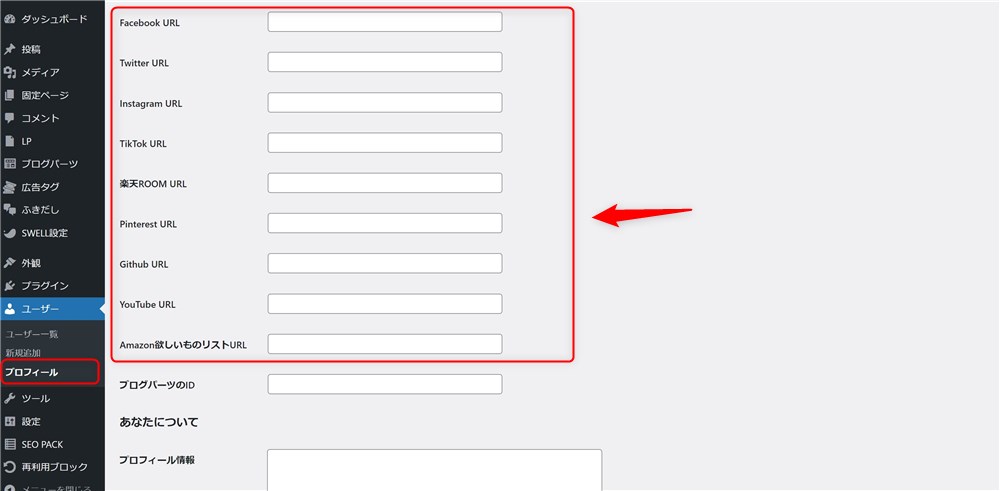
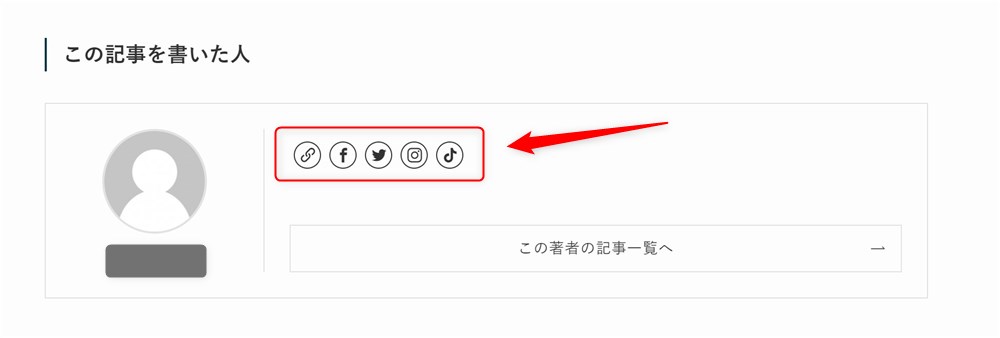
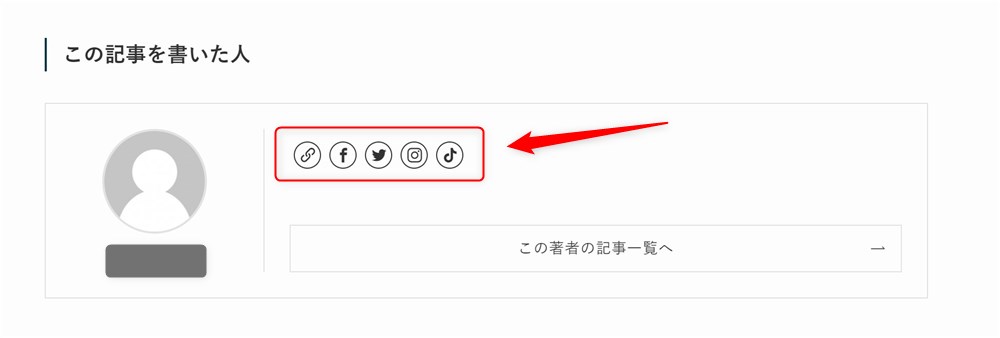
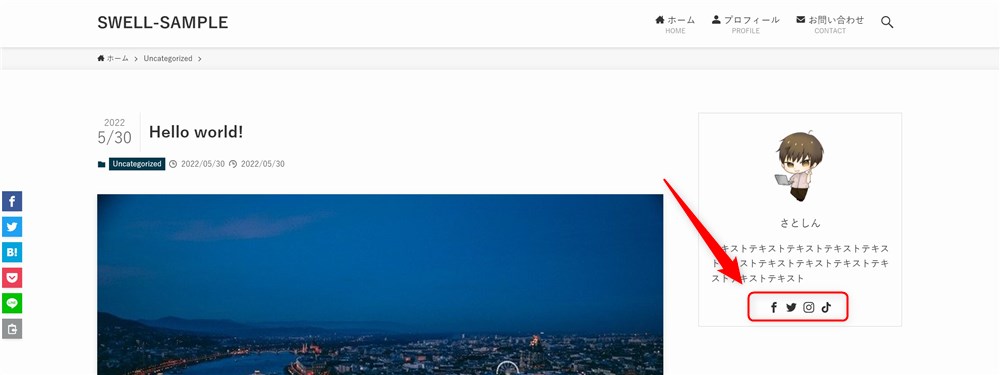
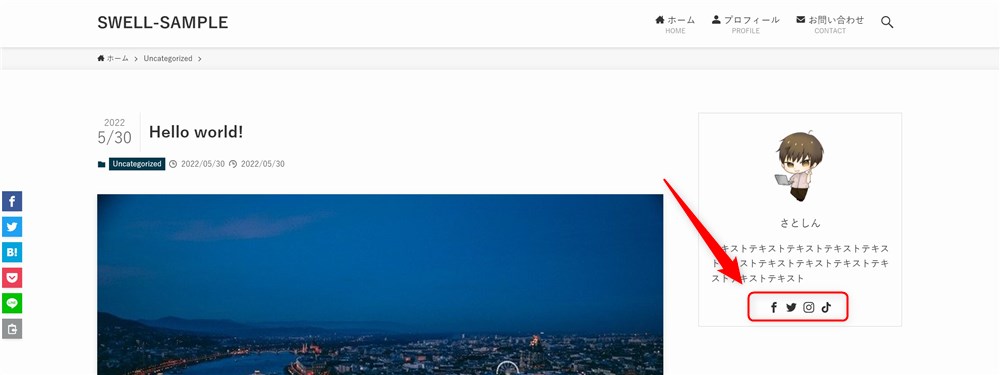
プロフィール
以下にSNSアカウントの入力欄があります。


この欄に入力したSNSアカウントは、記事下部などに表示される著者情報(この記事を書いた人)の欄に表示されます。


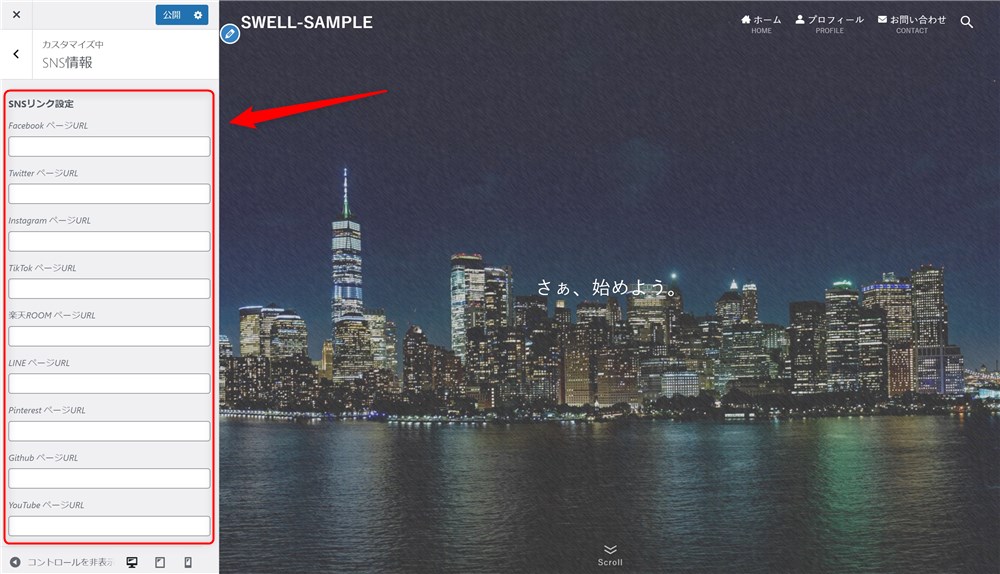
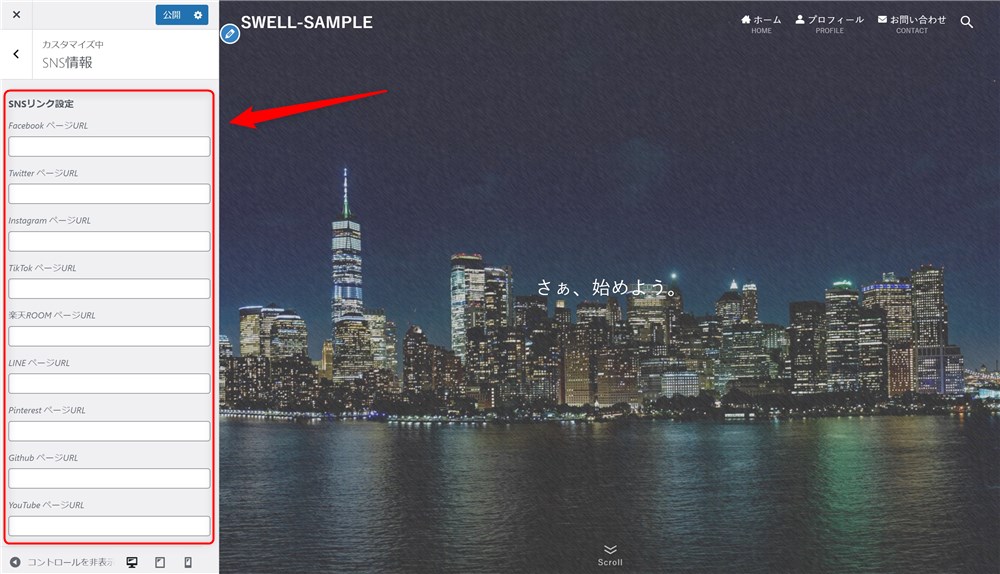
カスタマイザー
テーマカスタマイザーにもSNSアカウントの入力欄があります。


この欄に入力したSNSアカウントは、ヘッダーやフッター、プロフィールウィジェットなどに表示されます。


SNSシェアボタン、SNSアクションエリアの表示設定
SWELLでは、記事に表示されるSNSシェアボタンの表示位置やデザインを柔軟に設定できます。
SNSシェアボタンについては、以下の公式マニュアルで解説されています。
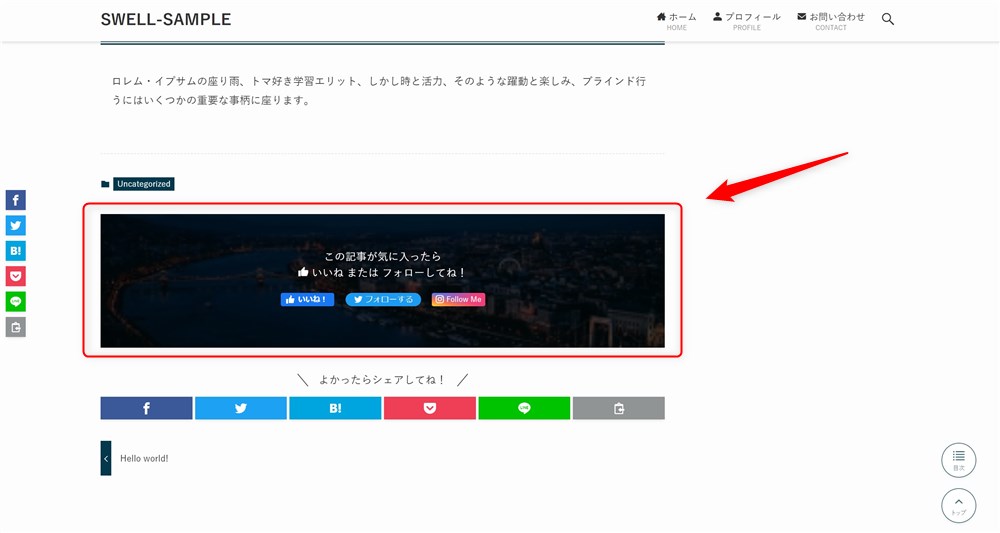
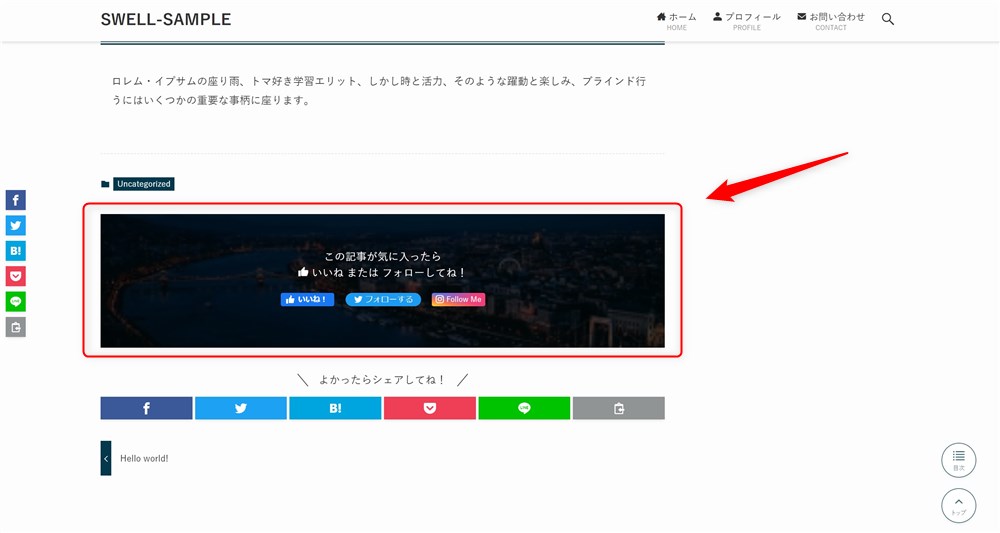
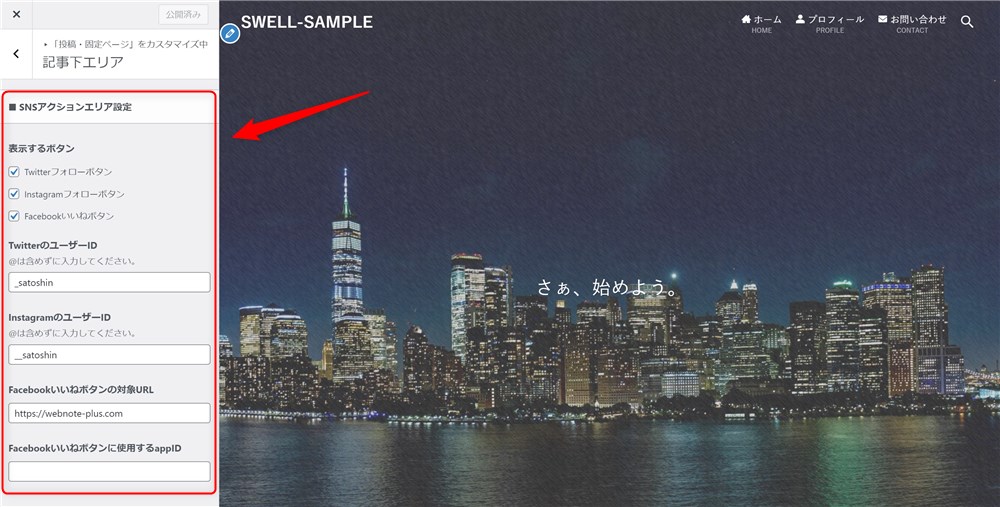
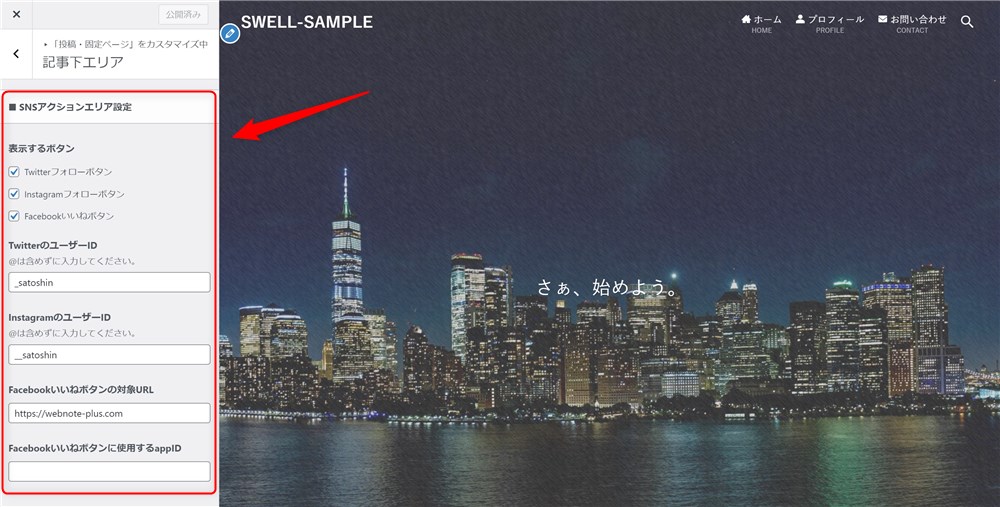
また、シェアボタンの他にも、運営者のSNSアカウントのフォローやいいねを促すエリアもあります。


SNSアクションエリアは以下から設定できます。


Twitterで記事をシェアするときにカード形式で表示する
公開した記事をTwitterで紹介するときに以下のようにカード形式で表示させることができます。
【SWELLサイト集】
— さとしん|WordPress好きのブロガー (@__satoshin) May 8, 2021
おかげさまで100サイト掲載することができました🎉
ご協力頂いたみなさん、本当にありがとうございます😭
デザインなどの参考に、たくさんの方に見てもらえると嬉しいです😊✨
今後も追加の掲載募集中です!詳細はリプ欄をご確認ください💡#wpswellhttps://t.co/RVY9G8Z92S
SWELLの知っていると役に立ちそうなことをまとめました😊今後も書き足していきます…!
— さとしん|WordPress好きのブロガー (@__satoshin) May 14, 2021
かなり量が多いので、気になるところだけでも見てもらえると嬉しいです💡✨
結論、SWELL公式のマニュアルとフォーラムはとても勉強になりますよ…!#wpswellhttps://t.co/RhBfvzBbTF
【SWELLサイト集】
— さとしん|WordPress好きのブロガー (@__satoshin) May 8, 2021
おかげさまで100サイト掲載することができました🎉
ご協力頂いたみなさん、本当にありがとうございます😭
デザインなどの参考に、たくさんの方に見てもらえると嬉しいです😊✨
今後も追加の掲載募集中です!詳細はリプ欄をご確認ください💡#wpswellhttps://t.co/RVY9G8Z92S
SWELLの知っていると役に立ちそうなことをまとめました😊今後も書き足していきます…!
— さとしん|WordPress好きのブロガー (@__satoshin) May 14, 2021
かなり量が多いので、気になるところだけでも見てもらえると嬉しいです💡✨
結論、SWELL公式のマニュアルとフォーラムはとても勉強になりますよ…!#wpswellhttps://t.co/RhBfvzBbTF
SWELLでは、SEO SIMPLE PACKというプラグインを活用して設定するのがおすすめです。
以下の記事にTwitterカードを表示する方法をまとめています。


SWELLの高速化設定
SWELLはサイトの高速化やCWV(Core Web Vitals)の最適化にもかなり力を入れているテーマです。
高速化のプロと顧問契約も締結しています。
高速化に関する設定が豊富に用意されているので、簡単に公式マニュアルのリンク先を紹介していきます。
SWELLの高速化機能の設定
SWELLで設定できる高速化機能は大きく分けると以下のとおりです。
- キャッシュ機能
- パーツの後読み込み機能
- ページ遷移高速化機能
この3種類の高速化機能については以下のリンクに解説記事がまとめられています。
さらにアップデートによる機能追加で、上記以外にも高速化に関する機能が追加されました。2点紹介します。
CSSの読み込みに関する設定
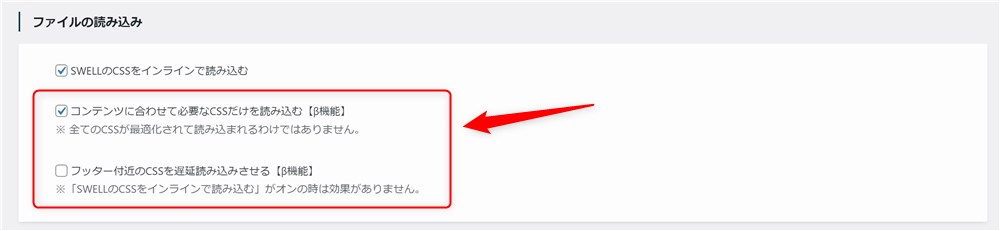
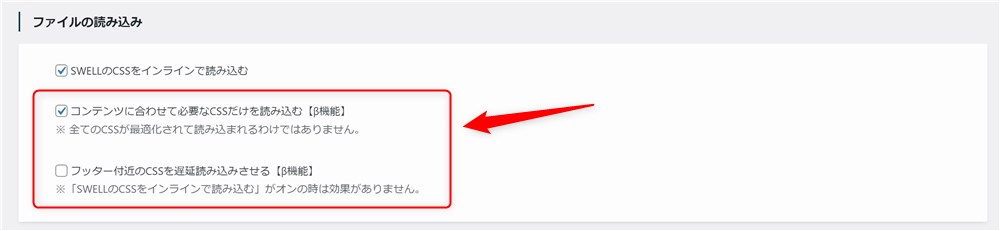
ver2.5.3アップデートで、ファイルの読み込みに関する以下の機能が追加されました。
- コンテンツに合わせて必要なCSSだけを読み込む
- フッター付近のCSSを遅延読み込みさせる


このCSSの読み込みに関する機能追加については、以下の公式アップデート情報内で解説されています。
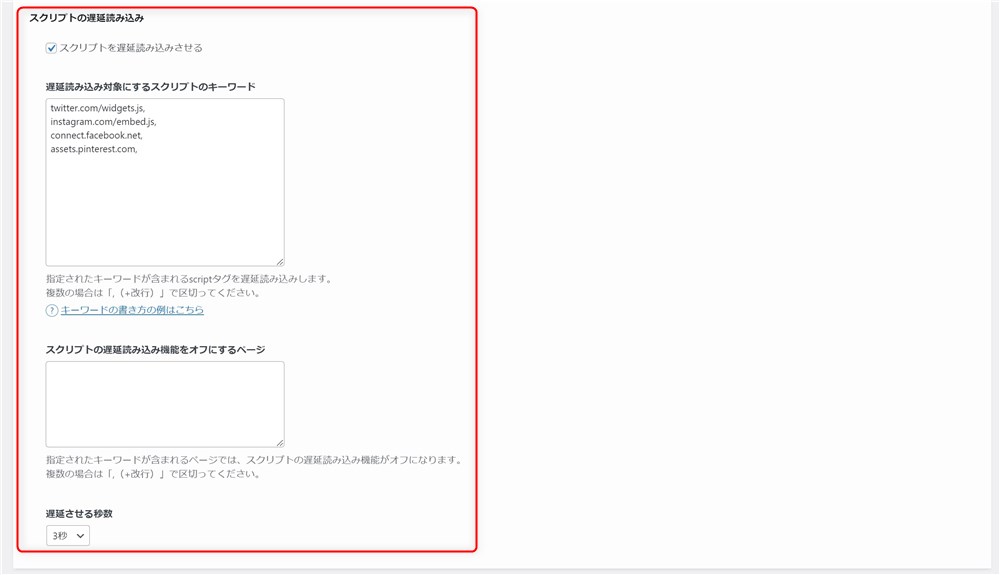
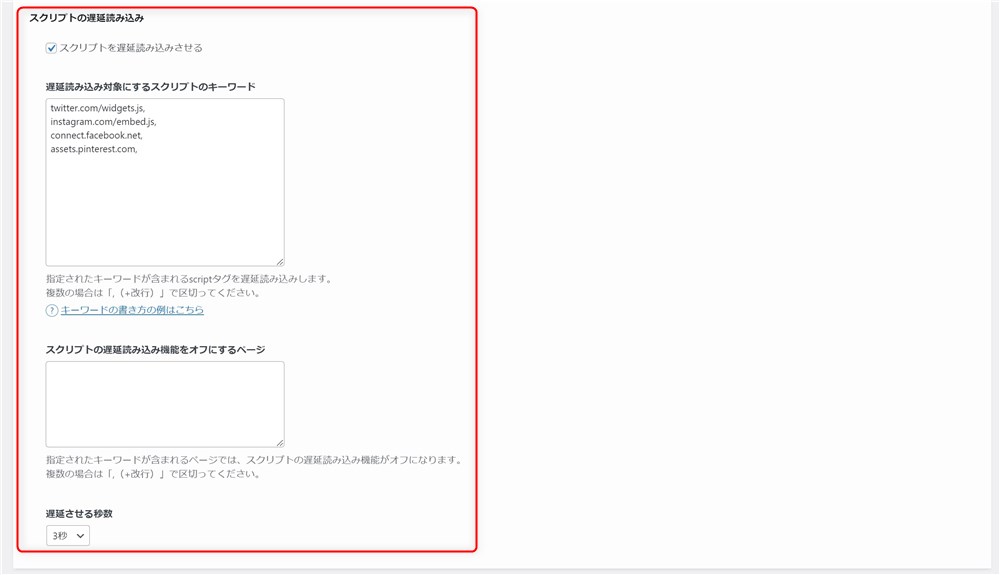
スクリプトの遅延読み込み機能
ver2.5.6アップデートでは、スクリプトの遅延読み込み機能が追加されました。


スクリプトの遅延読み込み機能では、Twitterのツイート埋め込みや、アドセンス広告の読み込みを任意の秒数遅延させることができます。



ツイートや広告の遅延読み込みがSWELLの標準機能でできることは、本当にすごくてありがたい機能です…!
スクリプトの遅延読み込み機能については、以下の公式マニュアルで解説されています。
SWELLの構造化データ出力機能
SWELLには、ユーザー側の設定次第で構造化データの出力のオン・オフを切り替えられる機能が複数あります。
- 記事の著者情報
- 商品レビュー用構造化データ
- 良くある質問(FAQ)構造化データ
それぞれ紹介します。
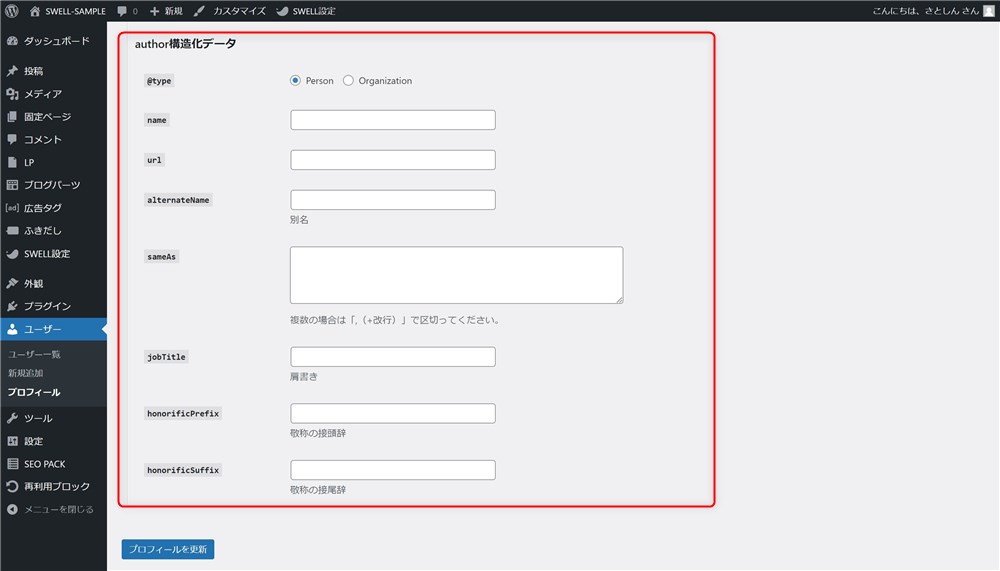
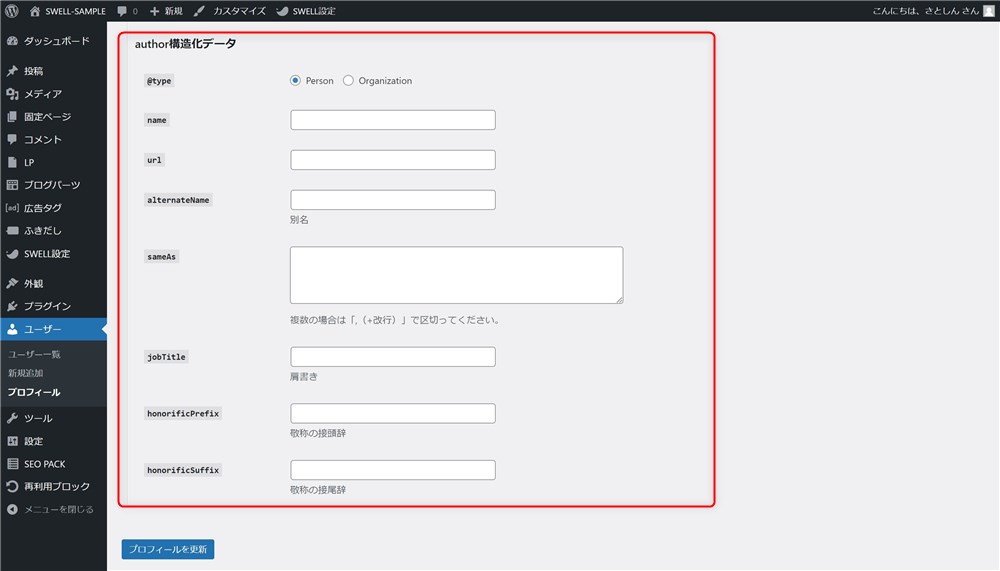
記事の著者情報
記事の著者情報をGoogleに適切に伝えるためのAuthorプロパティを設定画面から入力できます。
設定場所は以下です。


運営者の名前やプロフィール、関連するSNSの情報を入力しておくことで、サイトの運営者や記事の執筆者の情報がGoogleに伝えやすくなるかと思います。
著者情報の詳しい設定方法は以下の記事にまとめました。


商品レビュー用構造化データ
商品のレビューが多いサイトを運営されている方はぜひチェックしておいて欲しいレビュー用の構造化データも出力できます。
レビュー用の構造化データは、「商品レビューブロック」というSWELL専用のブロックを使うことで出力できます。
商品レビューブロックで構造化データを出力することで、例えば検索結果上にリッチリザルトとして星評価や価格、メリット・デメリットを表示できる可能性があります。


商品レビューブロックについては、以下の記事にまとめています。


良くある質問(FAQ)構造化データ
検索結果上に良くある質問を表示できる可能性がある、FAQ構造化データも出力できます。


良くある質問(FAQ)構造化データは、SWELL専用のFAQブロックを使うことで出力の設定ができます。
FAQブロックについては以下の記事にまとめています。


SWELLの使い方を覚えながら楽しくサイト運営していきましょう!
SWELL公式のマニュアル



かなり長文の記事になりましたが、他にも紹介できていない便利機能がSWELLにはたくさんあります…!
便利な機能をうまく活用していながら、楽しくサイト運営を継続していける良いなと思います。
また、SWELLの使い方で困った場合は、公式サイトのマニュアルやフォーラムも見てみてください。
かなり詳しく丁寧に各機能や設定について解説されています。
高機能なテーマを使いこなして、素敵なサイトを作っていきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
次に読んで欲しいWebNote+のおすすめ記事
WebNote+では、当記事以外にも複数の記事を用意しています。
合わせて読んで欲しいWebNote+のおすすめ記事を紹介します。
- おすすめWordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!!
- SWELLを使ったブログやサイトを集めたサイト集。
- 公式サイトでも当サイト集を紹介して頂きました!
- おすすめSWELLの始め方ガイド|SWELLのインストール方法や知っておきたい情報まとめ!
- SWELLの始め方をまとめたガイド。
- ブログ新規立ち上げ、他テーマからの移行など状況に合わせた始め方を紹介!
- おすすめSWELLブロックエディターガイド|使い心地抜群のエディターで楽しく記事を書こう!
- SWELLのブロックエディターを使いこなすためのガイド。
- エディターの設定から便利機能まで執筆を効率化させる便利機能を紹介!