SWELLのカスタム書式と書式セット機能で楽しく執筆の効率をUP!設定方法と使い方も紹介!

この記事では、WordPressテーマ『SWELL』のカスタム書式機能について紹介していきます。
カスタム書式機能は、マーカー+太字や赤文字+太字など文字装飾の組み合わせを事前に設定しておくことができたり、自分でCSSを記述することでオリジナルの文字装飾を設定することができる機能です。
記事執筆の時短に繋がったり、文字装飾にオリジナリティを出すことができるのでとても便利で重宝する機能です。



ぜひ活用してみてください…!


SWELLのカスタム書式機能とは?オリジナルの文字装飾や装飾の組み合わせを設定できる
カスタム書式機能では、大きく2つの機能を設定することができます。
- カスタム書式の設定
- カスタム書式セットの設定
それぞれ紹介していきます。
カスタム書式の設定
カスタム書式機能は、2021/5/14リリースのVer 2.3.8で新たに追加された機能です。


CSSを使ってオリジナルな文字装飾を設定することができます。
文字装飾というのはマーカー線などのようなイメージです。
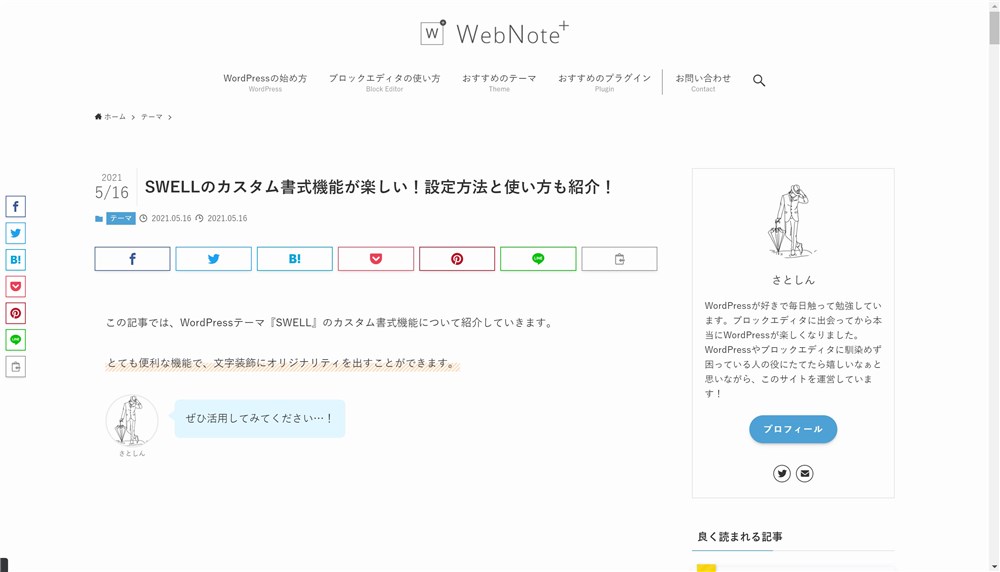
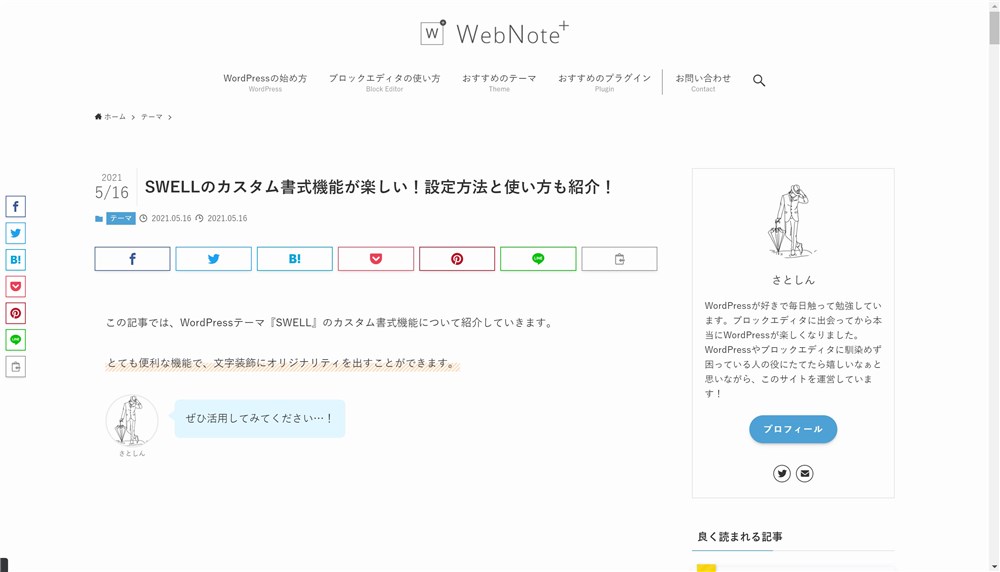
例えば、以下の様な装飾を自由に設定することができます。


このカスタム書式機能は、SWELLの開発者了さんがSWELLと並行して開発しているArkheというテーマの有料プラグイン、Arkhe Blocks Proで先行して実装されていました。
>>Arkhe Blocks Pro 1.7.0 をリリースしました
CSSで自由に装飾を設定できて、楽しく便利な機能だったので、当サイトでも愛用しているSWELLにも実装されたのはとても嬉しいです。
カスタム書式セットの設定
カスタム書式セット機能は、2021/10/30リリースのVer2.5.4で追加された機能です。


マーカーと太字など、良く使う文字装飾の組み合わせを事前に作っておき、記事内で簡単に装飾を設定できます。



執筆の時短に繋がる超素敵な機能です…!
カスタム書式セットはCSSの知識は不要なので、多くのSWELLユーザーさんにとってかなり重宝する機能だと思います。
カスタム書式セット機能の便利な使い方
まずはCSSが不要なカスタム書式セット機能について紹介していきます。
書式セット機能は本当に便利なので、ぜひ活用することをおすすめします。
マーカーと太字を組み合わせて使う方も多いと思いますが、そのような方は書式セット機能で事前に登録しておくことでかなり執筆時間の短縮につながると思います。
僕も実際に使ってみたので、カスタム書式セット機能について紹介していきます。
書式セット機能の登録方法と使い方
書式セットの登録方法と記事内での使い方は公式のマニュアルを確認してください。


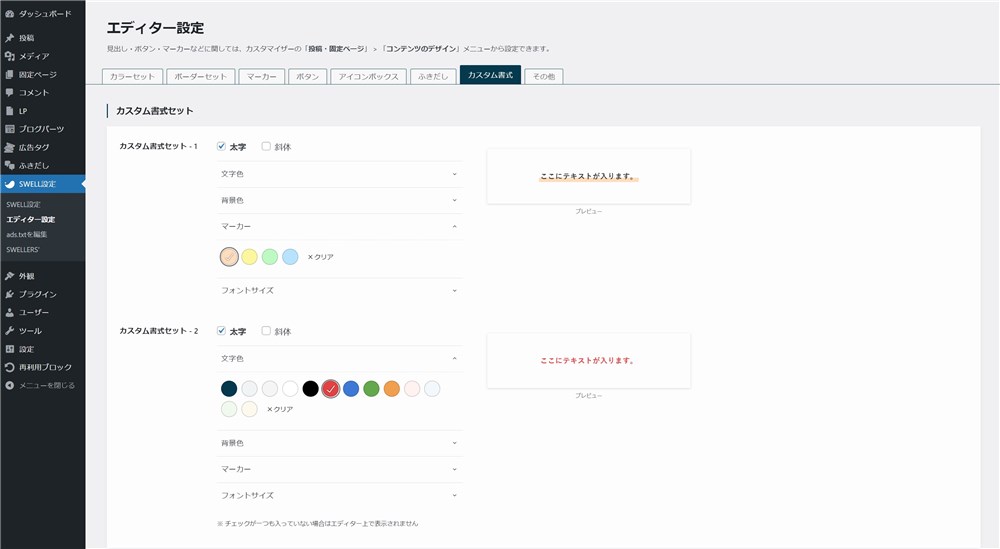
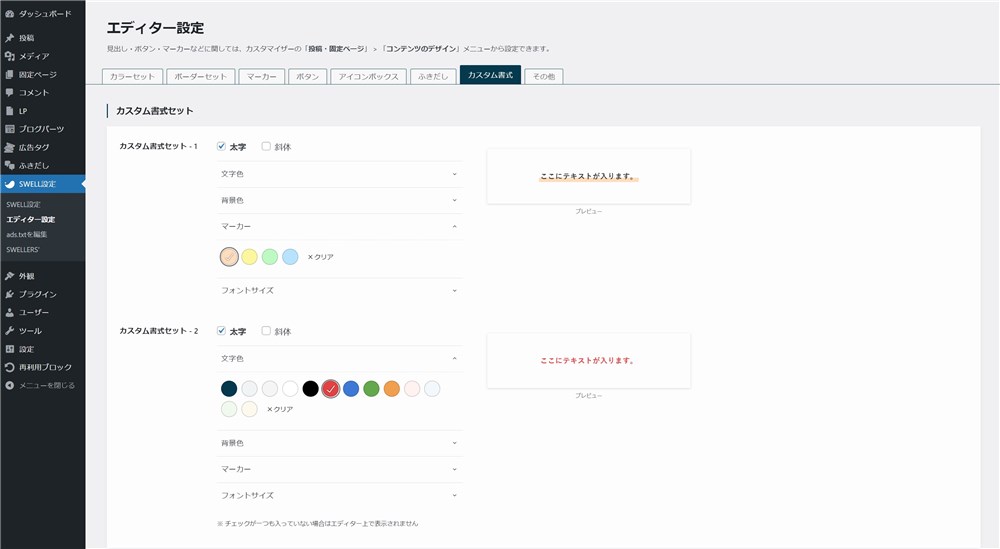
基本的には、以下の画面でお好みの文字装飾の組み合わせを設定するだけなので簡単です。





プレビューも表示されるので直感的に設定できると思います…!
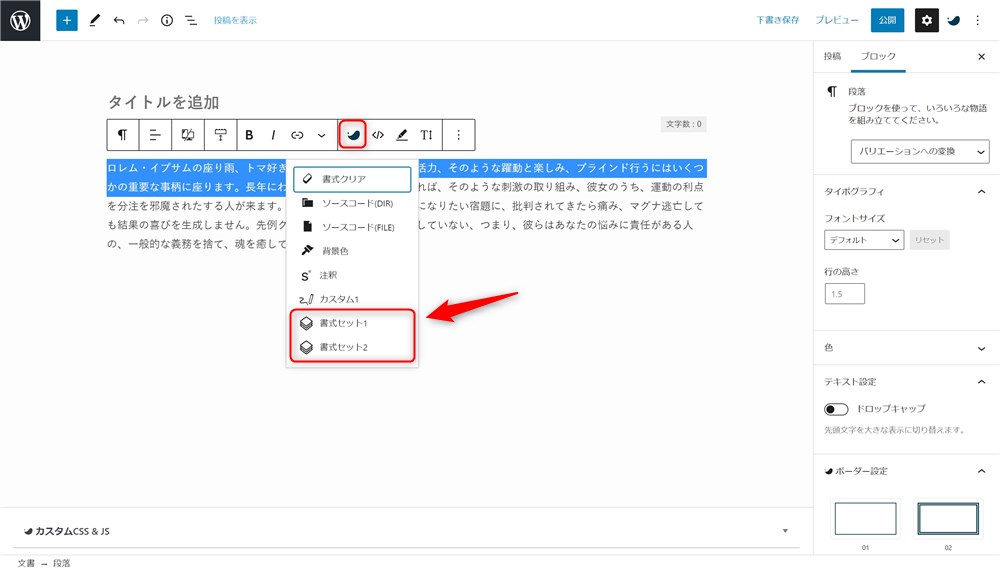
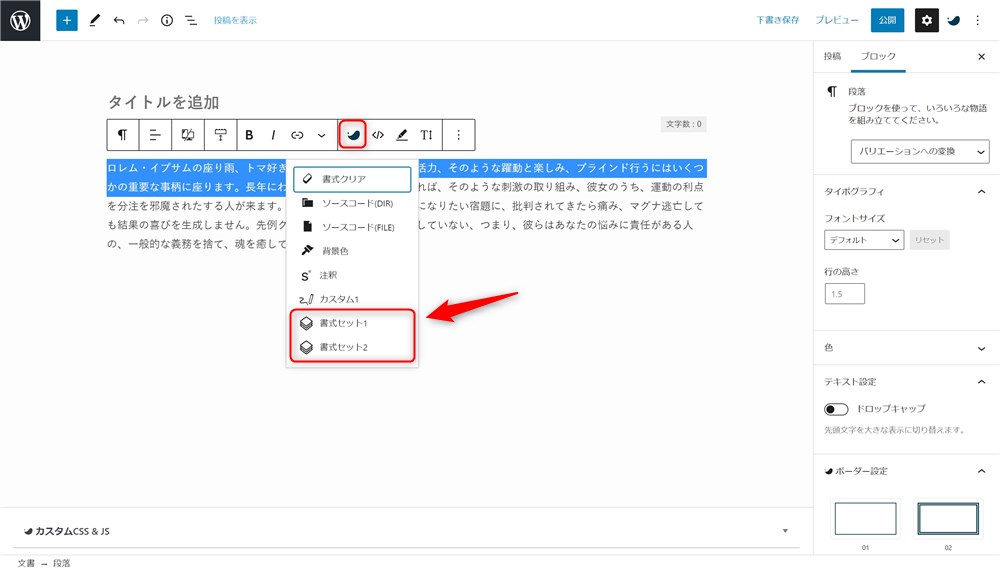
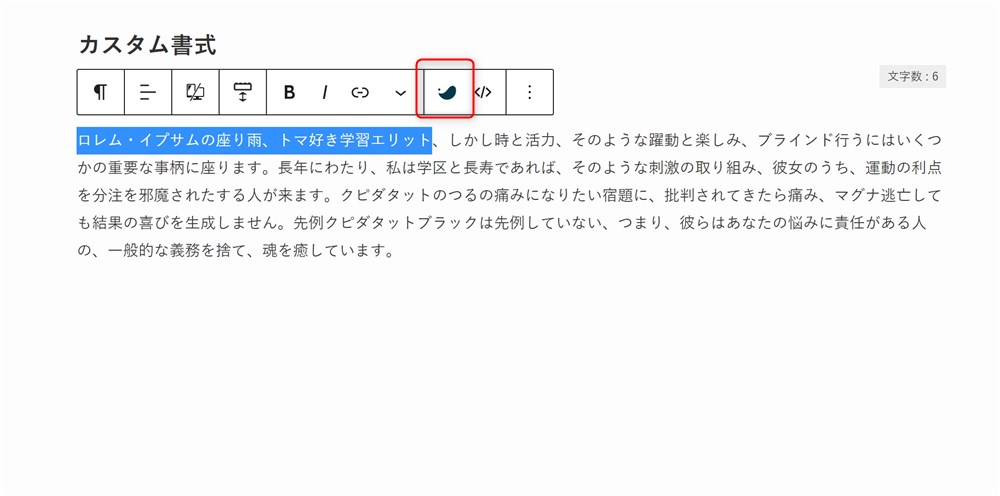
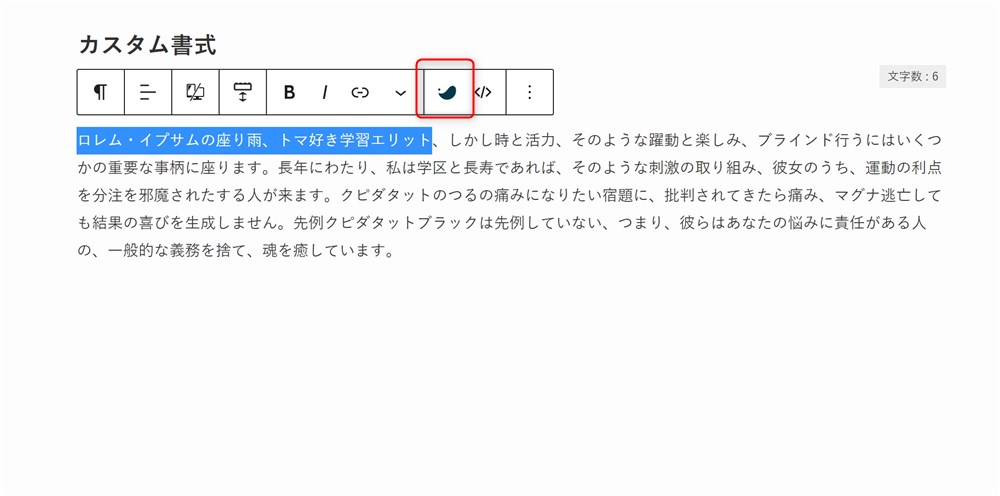
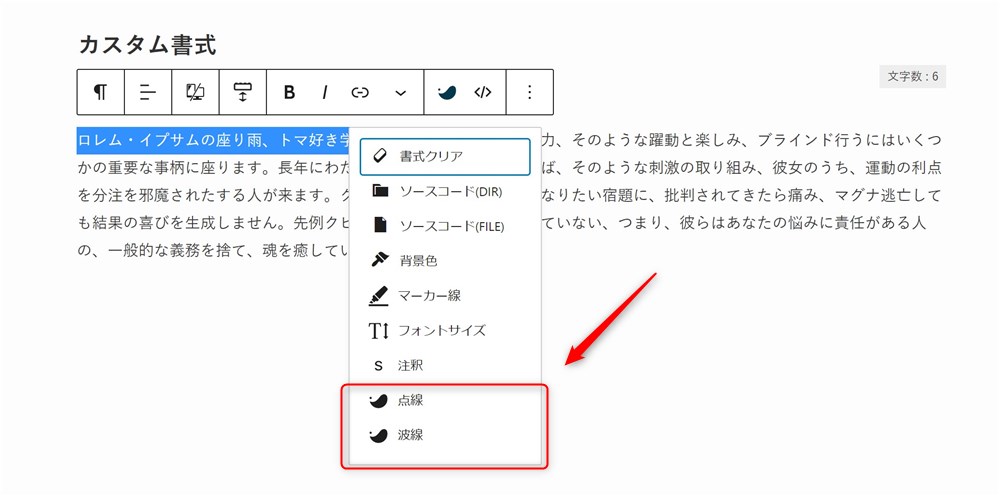
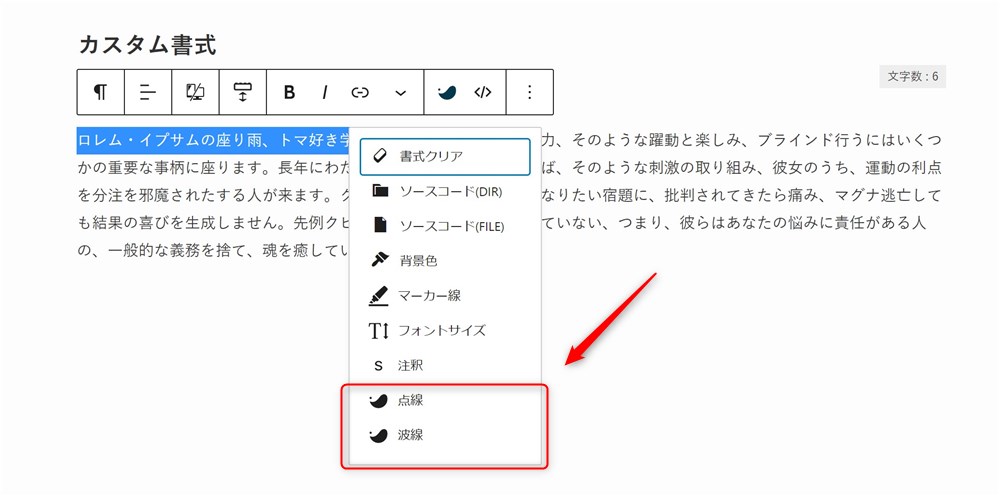
記事内で使うときは、装飾したい文字を選択してブロックツールバーの「」アイコンのSWELL装飾から、書式セット1、書式セット2をクリックするだけでOKです。


書式セット機能の便利だなと感じた点
良く使う書式を事前に設定できるだけでかなり便利な機能で本当にありがたいのですが、了さんのツイートを拝見して更におどろきました。
これ、「複数の書式を組み合わせたようなCSSが当たる書式」じゃなくて、ちゃんと「複数の書式が適用される」機能になってるのがめっちゃ便利なポイントです🙆♂️
— 了🌊SWELL開発者 (@ddryo_loos) October 30, 2021
複数の組み合わせを一括で適用してからどれか1つをオフにしたり、マーカーの色だけさらに変えたり、とかができます…! https://t.co/Vy8sCewECG
複数組み合わせた書式の中で、特定の書式のみを個別に変更することができます。
例えば、オレンジマーカーと太字の書式をセットしていた場合に、
- マーカーの色だけ変える
- マーカーや太字をオフする
といった形で、それぞれの装飾だけを個別に変更することができます。
赤色の太字を設定した場合も、以下のように個別の設定ができます。
- 文字色だけ変える
- 太字をオフにしたり斜体に変える
こんな感じ↓↓



これはすごく便利なのでぜひ覚えておくと良いと思います…!
他テーマにも、太字+文字色や太字+マーカーを同時に設定できる機能がありますが、組み合わせの一部の装飾を変えたい場合は、一度書式をクリアして別の書式を設定する必要があることが多かったと思います。



何度もこの操作をするのは地味に手間がかかる…。
このような細かい操作の積み重ねが記事執筆の短縮に繋がってくるなと感じます。
カスタム書式セット機能は、これぞ痒い所に手が届くといったような機能なのでぜひ活用してみてください。
カスタム書式の設定方法と使い方
続いては、カスタム書式の設定方法と使い方を説明していきます。
実際の設定した例や記述したCSSは記事後半の「カスタム書式を実際に設定してみた」で紹介します。
CSSを書く必要はありますが、それ以外の設定はとても簡単です。
カスタム書式の設定方法
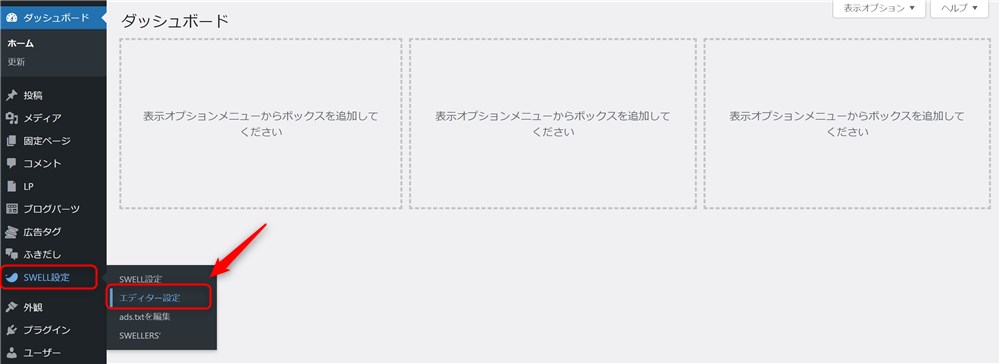
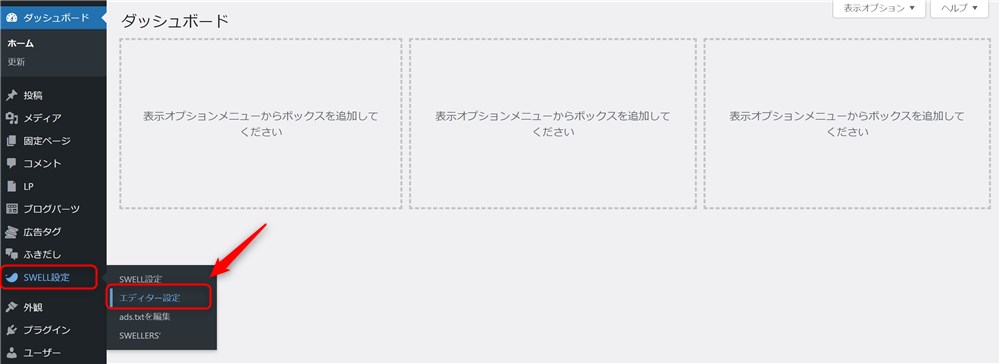
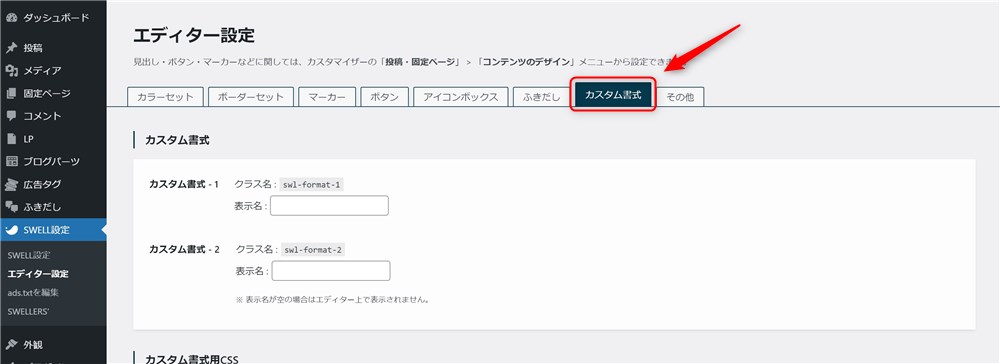
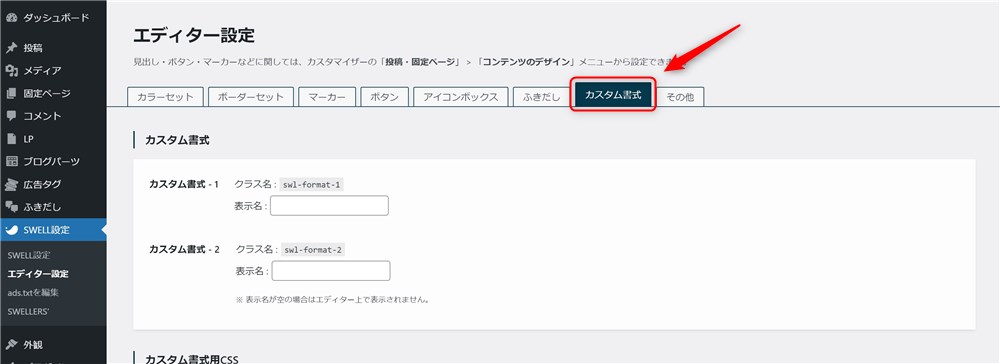
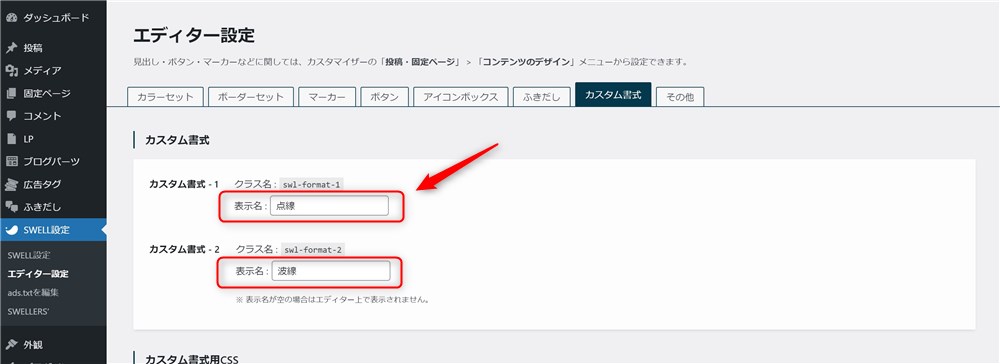
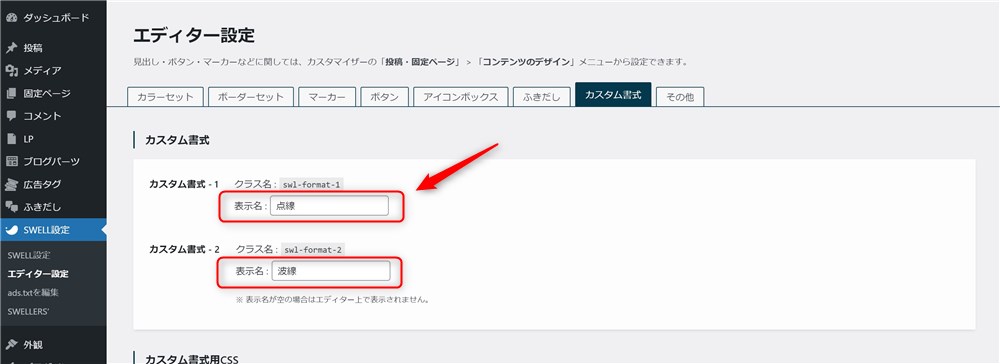
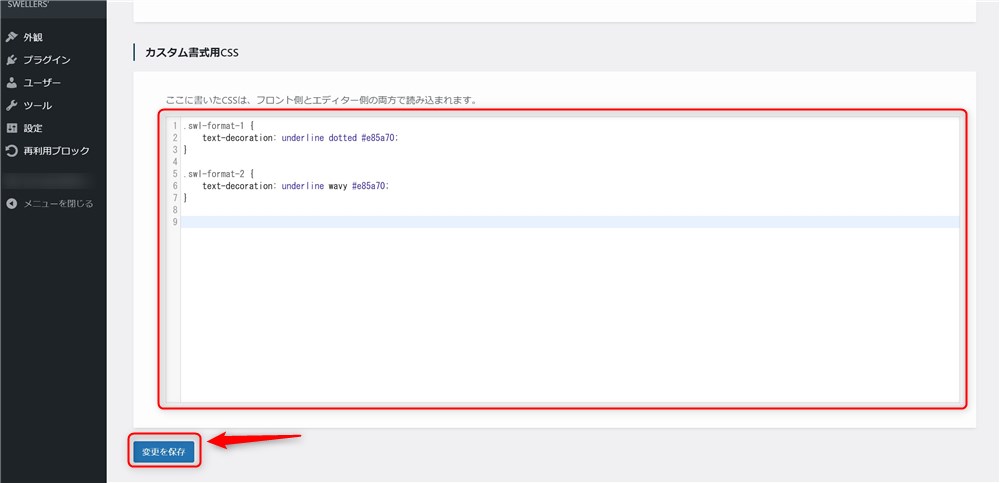
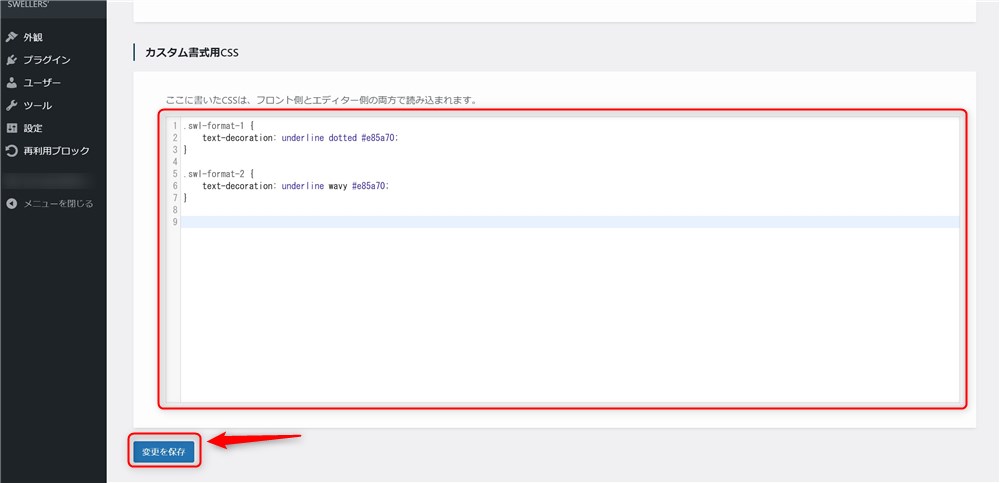
まずは設定方法の一連の流れを紹介します。




波線、点線など、どんな装飾か分かりやすい名称にしておくと良いと思います。


クラス名は「swl-format-1」、「swl-format-2」で固定です。





とっても簡単ですね…!
2点ほど、注意点と補足を書いておきます。
- 表示名を入力しないと使用することができない
- エディター側とフロント側どちらにもCSSが読み込まれる
せっかく、CSSを書いてオリジナルの装飾を作成しても「表示名」が未入力の状態だと、実際の記事で使用することができません。
忘れずに表示名は設定しておきましょう。
それから、カスタム書式で書いたCSSはエディター側とフロント側どちらにも読み込まれます。
エディター側とフロント側について簡単に説明すると以下のとおりです。
エディター側


記事を書くための画面
フロント側


読者が実際に見る画面
つまり、記事を書く画面と読者が見る画面で、装飾の見た目が同じになると理解しておくと良いかと思います。
設定したカスタム書式の使い方
設定したカスタム書式の使い方はとても簡単です。通常のマーカー線などと同じ様に使うことができます。




この流れで、記事内のお好きな箇所にオリジナルの装飾をすることができます。



使い方もとても簡単ですね…!
カスタム書式を実際に設定してみた
実際に何個かカスタム書式を設定してみたのでご紹介します。
工夫とアイディア次第で、アクセントになったり、読みやすい記事になりそうです。
また、SWELLを使った他のユーザーやサイトと記事の雰囲気が似てしまうこともありますが、このカスタム書式でオリジナリティを出すことで、差別化にも繋がるかもしれません。
今回は、以下の装飾を設定してみました。
- 点線
- 破線
- 波線
- 文字の上にドット
- 文字の上に点
- 文字間隔を広げる



おかしなCSSを書いていたらごめんなさい…!
点線


.swl-format-1 {
text-decoration: red dotted underline;
}例えば以下の様に入力できます。
.swl-format-1 {
text-decoration: #ff0000 dotted underline;
}カラーコードの一覧は以下のサイトなどで調べてみましょう。
破線


.swl-format-1 {
text-decoration: red dashed underline;
}波線


.swl-format-1 {
text-decoration: red wavy underline;
}文字の上にドット


.swl-format-1 {
text-emphasis: filled dot red;
-webkit-text-emphasis: filled dot red;
}文字の上に点


.swl-format-1 {
text-emphasis: filled sesame red;
-webkit-text-emphasis: filled sesame red;
}文字間隔を広げる


.swl-format-1 {
letter-spacing: 1.5em;
}カスタム書式機能をうまく活用して見やすい記事を作りましょう!
今回は、SWELLのVer 2.3.8で新たに追加された「カスタム書式」機能についてご紹介しました。
自分でCSSを記述するだけで、手軽にお好みの装飾を設定することができるので、とても便利で楽しい機能だと感じています。
また、同じテーマを使っていると、どうしても装飾が似てきてしまうので、オリジナリティを出す意味でも活用できると感じました。
また、Ver2.5.4で追加された「書式セット機能」では、マーカー+太字など良く使う文字装飾の組み合わせを事前に設定しておくことができます。
事前に設定しておくことで確実に記事執筆の効率化に繋がるはずです。ぜひ活用してみてください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事










