WordPressでアコーディオン(折り畳み)コンテンツを設置|プラグインやテーマの機能を紹介!

WordPressのブロックエディターで、コンテンツ内にアコーディオン(折りたたみ)コンテンツを設置できるプラグインやテーマをまとめて紹介します。
アコーディオンはクリックやタップの操作でコンテンツを開閉できる機能で、長くなりすぎたコンテンツなどをアコーディオンで非表示にしておくことでスッキリとしたページを作ることができると思います。
2023年8月9日リリースのWordPress6.3から、WordPressの標準機能でアコーディオンのようなコンテンツが作れる「詳細ブロック」が実装されました。ただ、デザインなどはシンプルなため、物足りない場合は各テーマやプラグインの機能が充実したアコーディオンブロックを活用するのも良いと思います。
同じアコーディオンブロックでもテーマやプラグインによって微妙に機能が異なるので、この記事では機能を比較しつつそれぞれのアコーディオンブロックを紹介していきます。WordPressのコンテンツ内に折り畳みコンテンツを導入したい方はぜひ参考にしてください。
ブロックエディター機能が充実したWordPressテーマまとめ。


ブロックエディターにおすすめのWordPressプラグインまとめ。


記事はできる限り最新情報に更新していきますが、キャプチャ等は執筆時点の物が多くなると思います。
各テーマやプラグイン紹介の文末に確認したバージョンを記載しています。最新情報は各プロダクトの公式サイト等もご確認頂くようお願いします。
テーマやプラグインのアコーディオン機能一覧表
この記事で紹介するプラグインやWordPressテーマで使えるアコーディオンブロックの機能を以下にまとめました。
| プラグイン名 | おすすめ度 | 最初から開く | ページ内検索で表示 | その他 |
|---|---|---|---|---|
| Arkhe Blocks | 対応 | – | キーボードで 開閉可能 | |
| Snow Monkey Blocks | 対応 | – | – | |
| VK Blocks Pro | – | – | タイトルにブロック 挿入可能 |
※プラグイン名をクリックすると、対象の説明箇所までスクロールできます。
- おすすめ度は比較した結果から目安として表記しています。
- 比較項目は、僕がサイト運営で「あると便利」と感じる内容を中心にピックアップしています。
目的別おすすめのアコーディオンブロック
上記で紹介した比較表の中から、目的別におすすめのアコーディオンブロックを紹介します。
- デフォルトの開閉状態を指定したい
- 隠れたコンテンツをページ内検索でヒットさせたい
初期の開閉状態を設定したい
アコーディオンブロックは、初期状態では閉じた状態にするのが通常ですが、たまに最初から開いた状態で活用したいケースもあるかと思います。
以下のようなイメージです。
最初は閉じた状態
アコーディオンブロックの例
最初から開いた状態
アコーディオンブロックの例
初期状態でアコーディオンの開閉状態を指定できる機能を持っているアコーディオンブロックは以下のとおりです。
- SWELL|アコーディオンブロック
- Arkhe Blocks|アコーディオンブロック
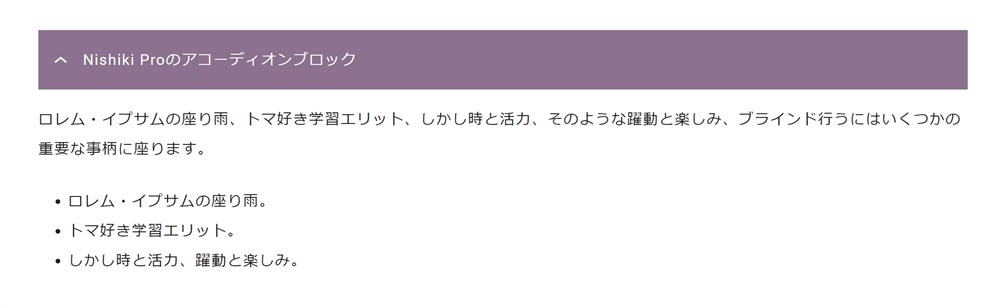
- Nishiki Pro|アコーディオンブロック
- SANGO|アコーディオンブロック
- Snow Monkey Blocks|アコーディオンブロック
コンテンツをページ内検索で表示させたい
アコーディオンブロックで隠されたコンテンツは、ブラウザのページ内検索で見つけられないことがあり、見落としてしまうことがあります。
ですが、アクセシビリティに考慮した実装がされたアコーディオンでは、ページ内検索時に、検索にヒットし自動でアコーディオンが開いてくれる仕様になっています。
そのような仕様を求めている方におすすめのアコーディオンブロックは以下です。
また、これらのアコーディオンブロックでは、Tabキーでアコーディオンを選択し、EnterやSpaceキーを押すことでアコーディオンの開閉ができるようになっている点も便利です。
WordPressでアコーディオンブロックが使えるプラグイン
当サイトおすすめのブロック拡張プラグインの中から、アコーディオンを設置できる3種類のプラグインを紹介します。
Arkhe Blocks (Arkhe)|アコーディオンブロック
おすすめ度:
Arkhe Blocksでは、アコーディオンブロックを使うことができます。
Arkhe Blocksのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
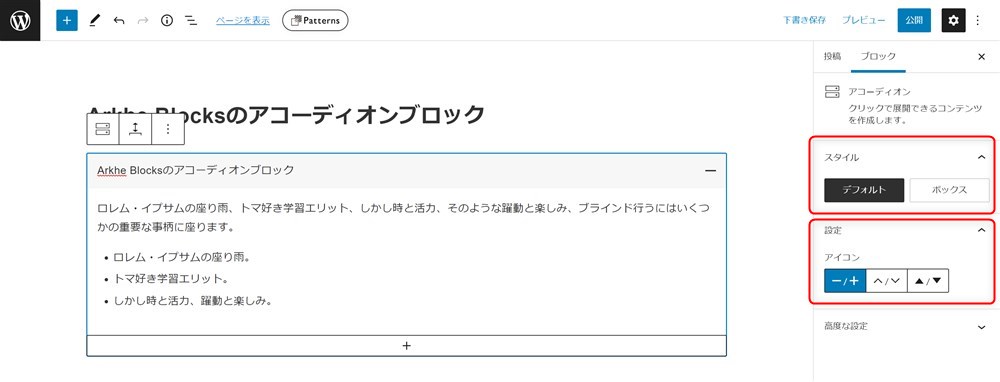
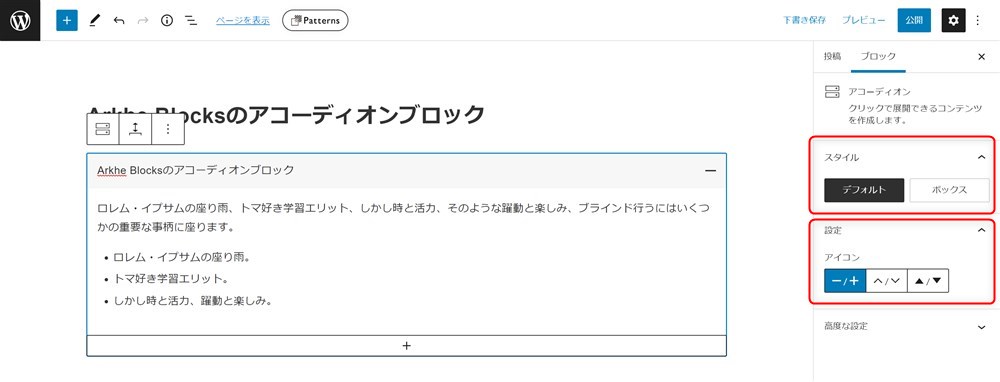
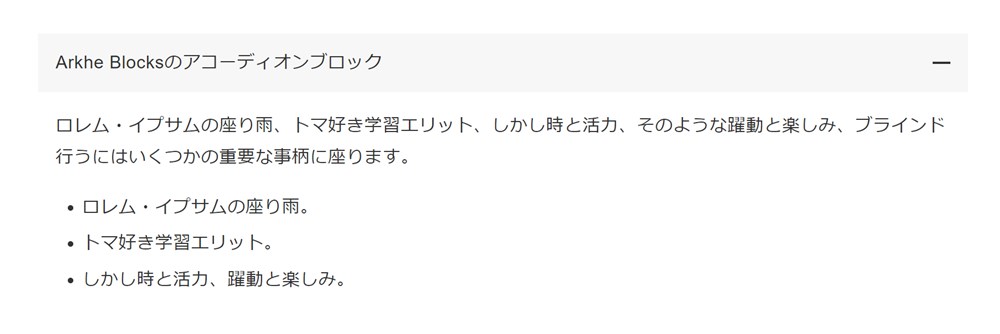
Arkhe Blocksのアコーディオンブロックでは、2種類のスタイルと、3種類の開閉アイコンを選択することができます。










設定の「デフォルトで開いた状態にする」にチェックを入れることで、初期状態でアコーディオンを開いておくことができます。


細かいですが、Tabキーでカーソルを合わせてEnterキーかSpaceキーでアコーディオンの開閉ができるようになっている点も便利です。
全体的にクオリティの高いブロック集プラグイン「Arkhe Blocks」ですが、アコーディオンもさすがの使い心地のブロックです。
関連:Arkheの感想レビュー
以下の環境で動作を確認しています。※最終確認日:2022/12/6
- WordPress
-
v6.1.1
- Arkhe Blocks Pro
-
v2.19.1
Snow Monkey Blocks (Snow Monkey) |アコーディオンブロック
おすすめ度:
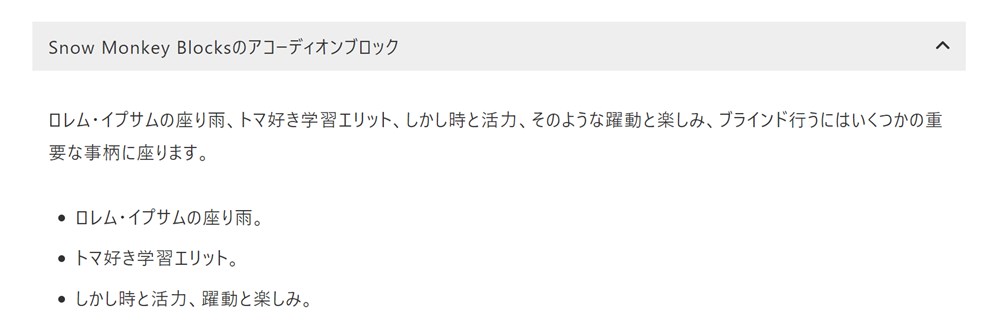
Snow Monkey Blocksでは、アコーディオンブロックを使うことができます。
Snow Monkey Blocksのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
Snow Monkey Blocksのアコーディオンはかなりシンプルな仕様になっていて、用意されているデザインは1種類のみです。


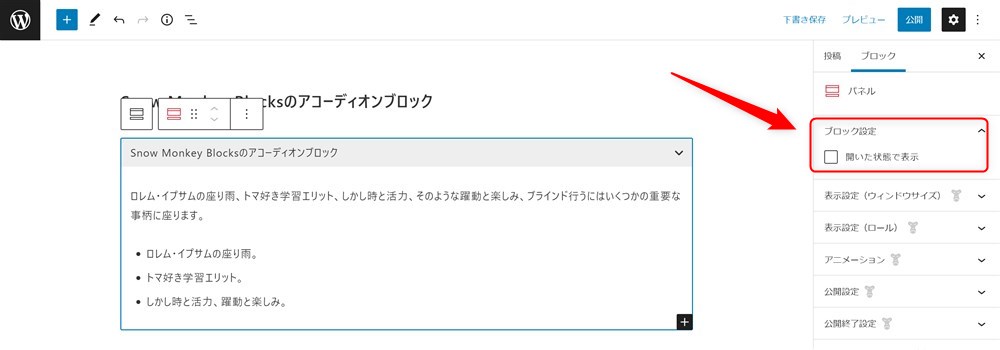
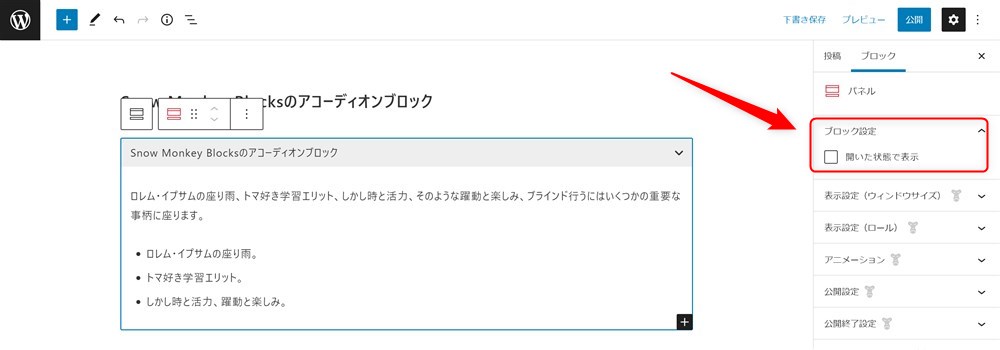
ブロック設定の「開いた状態で表示」にチェックを入れることで、初期状態でアコーディオンを開いておくことができるので便利です。


かなりシンプルな仕様のため、デザイン性を求める場合はご自身でカスタマイズをする必要がありますが、使い方はとても簡単なアコーディオンブロックです。
以下の環境で動作を確認しています。※最終確認日:2022/12/6
- WordPress
-
v6.1.1
- Snow Monkey Blocks
-
v17.2.0
- Snow Monkey Editor
-
v9.1.0
VK Blocks Pro (Lightning) |アコーディオンブロック
おすすめ度:
VK Blocks Proでは、アコーディオンブロックを使うことができます。
VK Blocks Proのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
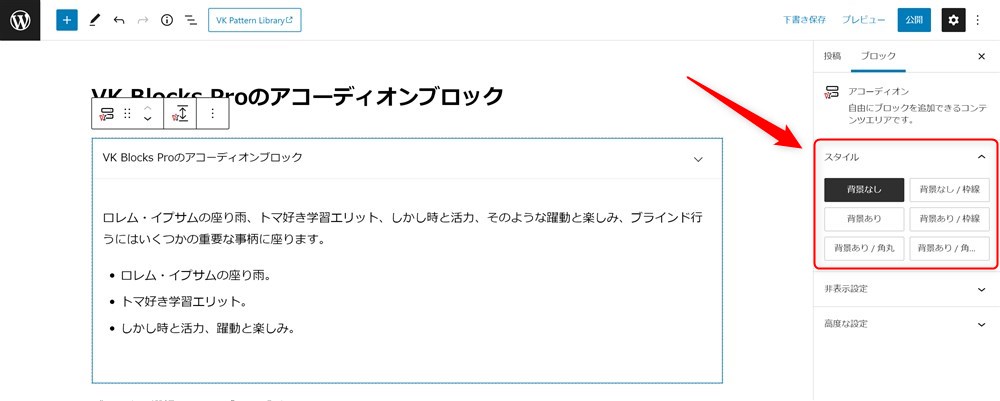
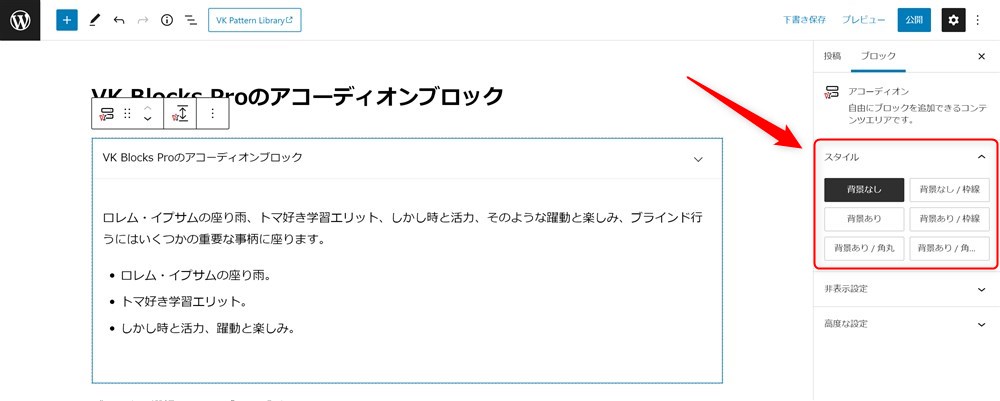
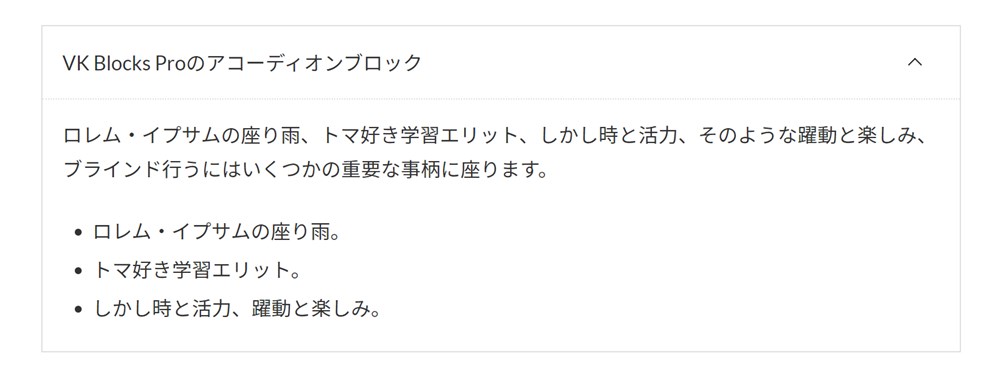
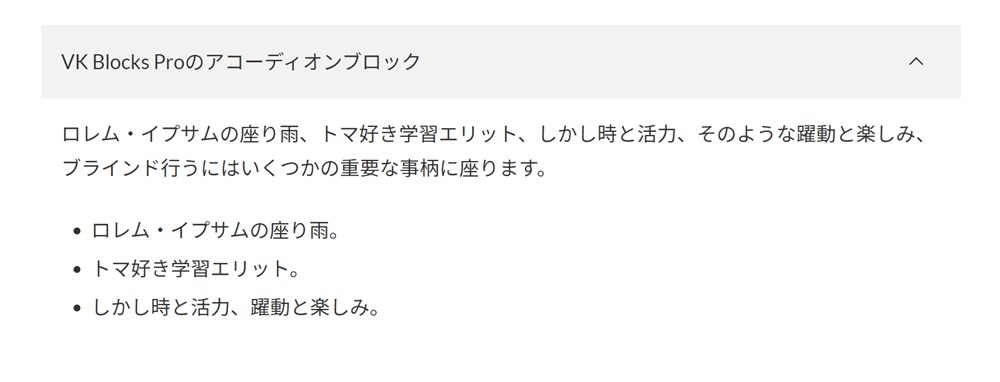
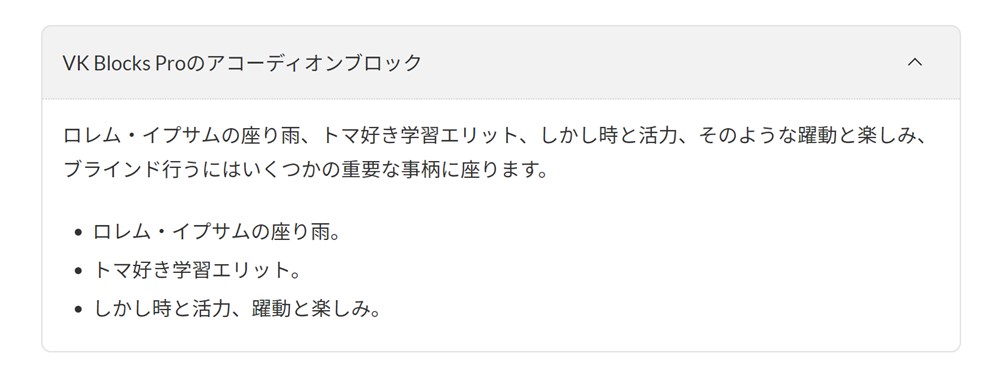
VK Blocks Proのアコーディオンブロックはスタイルが6種類から選択できます。














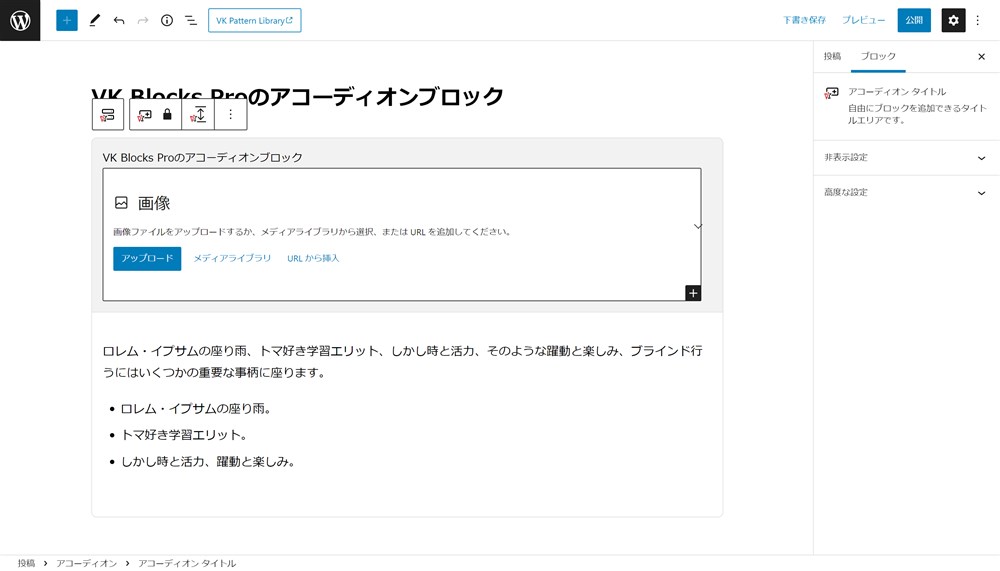
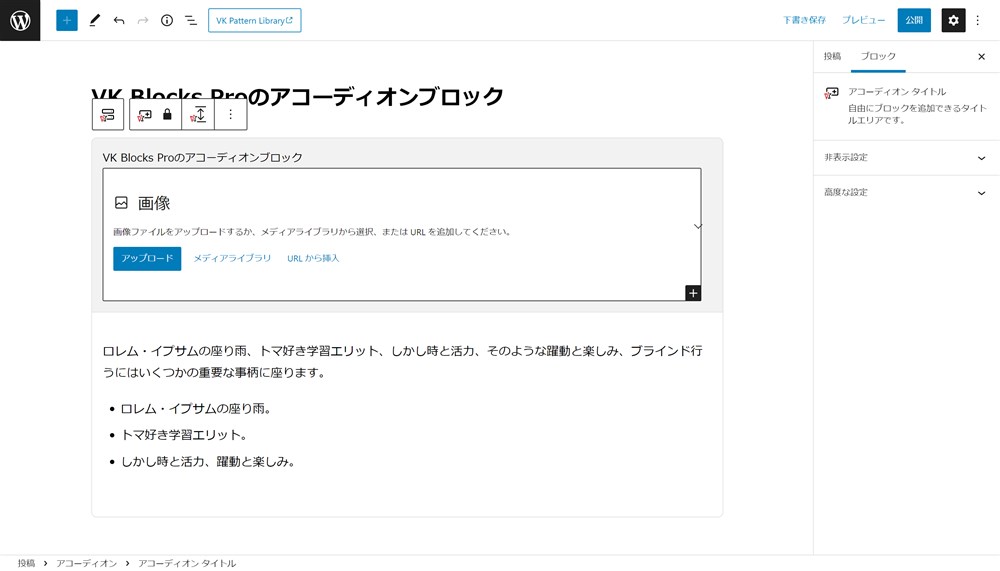
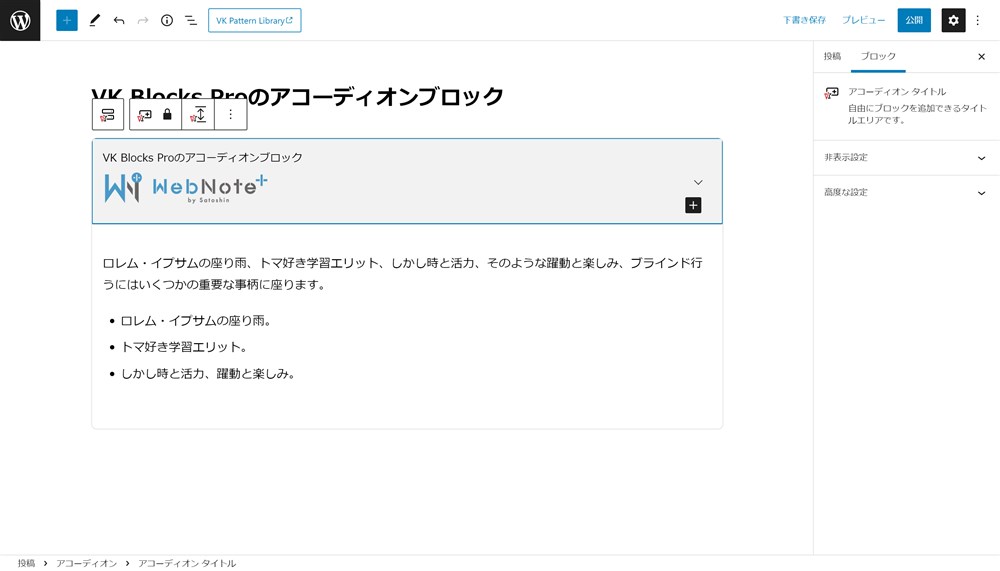
VK Blocks Proのアコーディオンブロックでは、タイトル部分にも自由にブロックを配置できる仕様になっています。
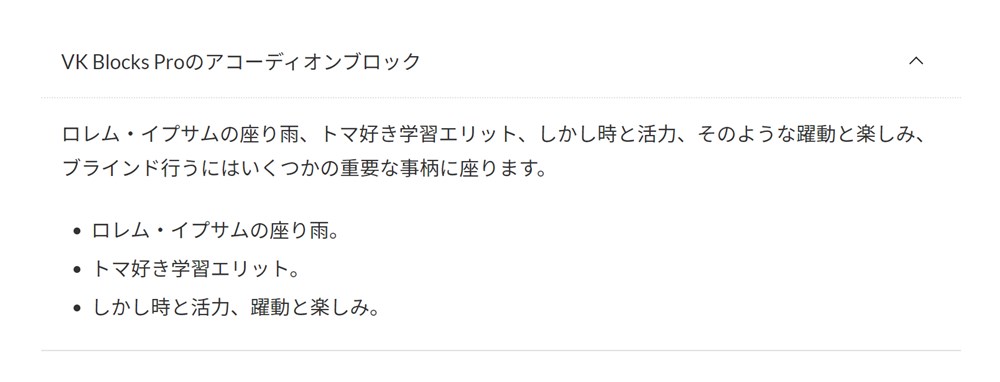
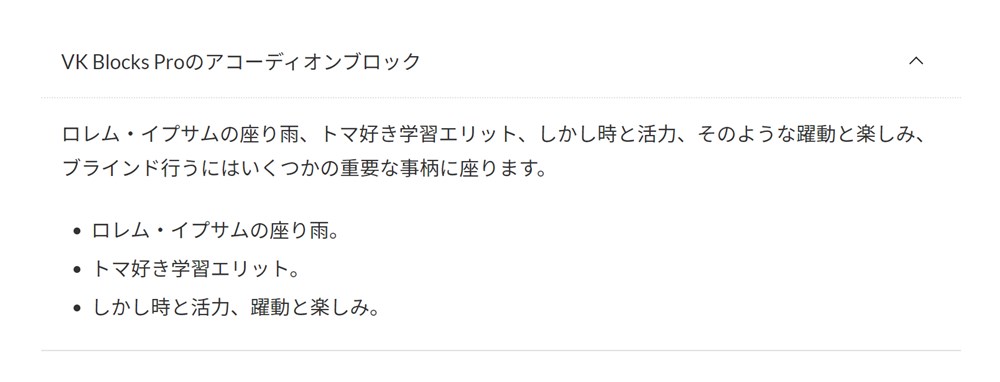
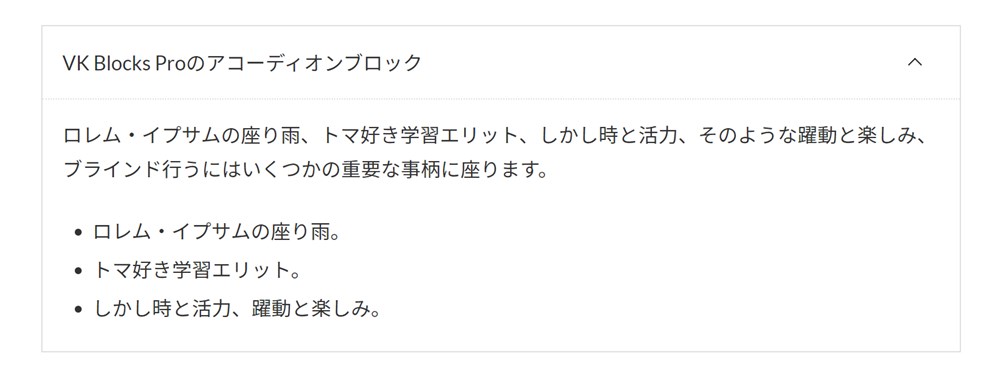
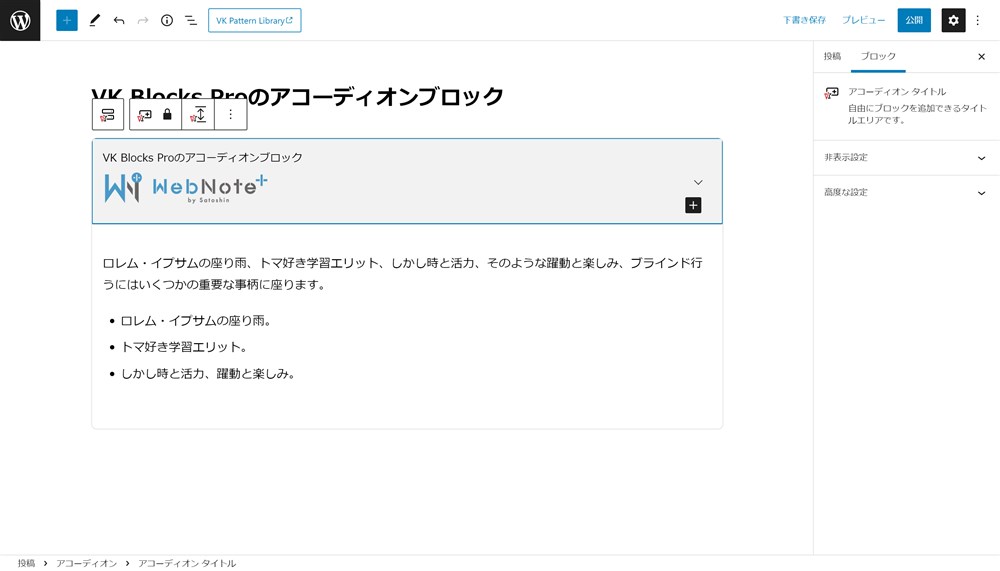
例えば、アコーディオンのタイトルに、見出しブロックや以下のように画像ブロックを挿入することも可能です。




VK Blocks Proのアコーディオンでは、特にタイトル部分へのブロックの挿入が、工夫次第でいろいろな活用方法がありそうだと感じました。
公式:VK Blocks
以下の環境で動作を確認しています。※最終確認日:2022/11/1
- WordPress
-
v6.0.3
- VK Blocks Pro
-
v1.45.0.0
WordPressテーマのアコーディオンブロックまとめ
当サイトおすすめのWordPressテーマの中から、アコーディオンを設置できる5種類のテーマを紹介します。
SWELL|アコーディオンブロック
おすすめ度:
WordPressテーマSWELLでは、アコーディオンブロックを使うことができます。
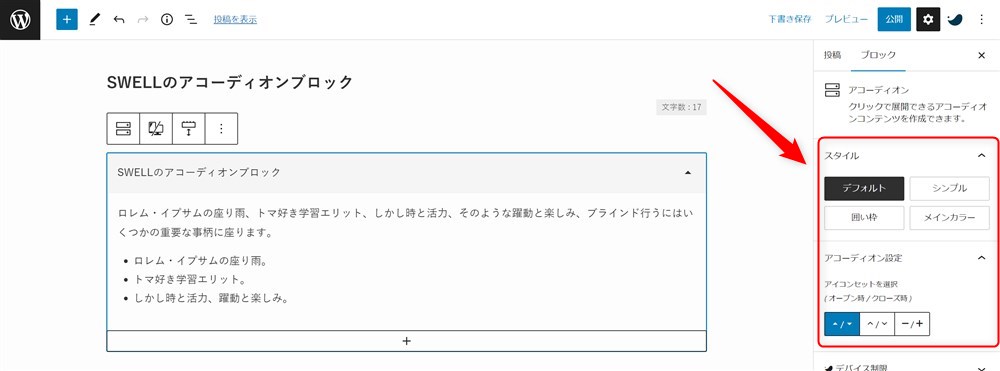
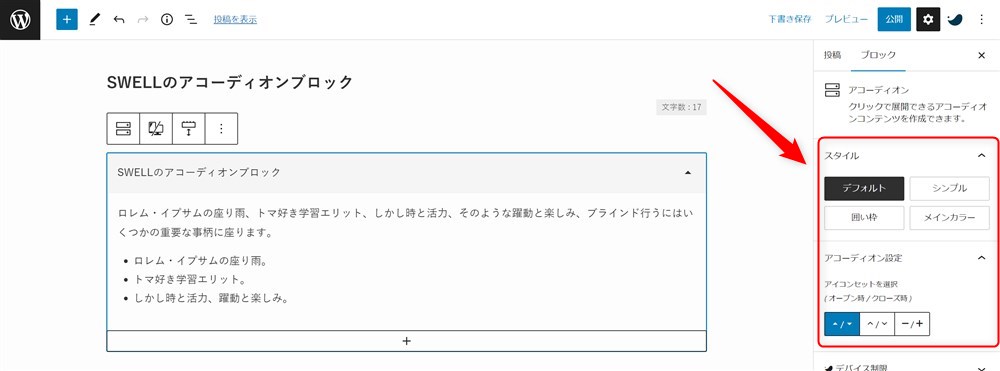
SWELLのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
SWELLのアコーディオンブロックはとても便利な機能を持っているブロックです。
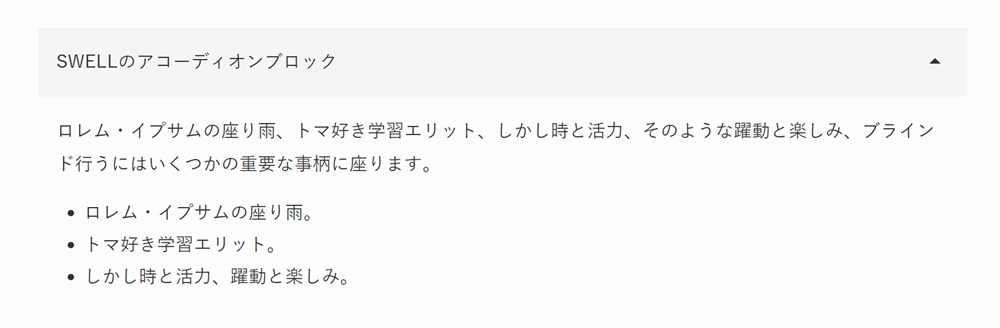
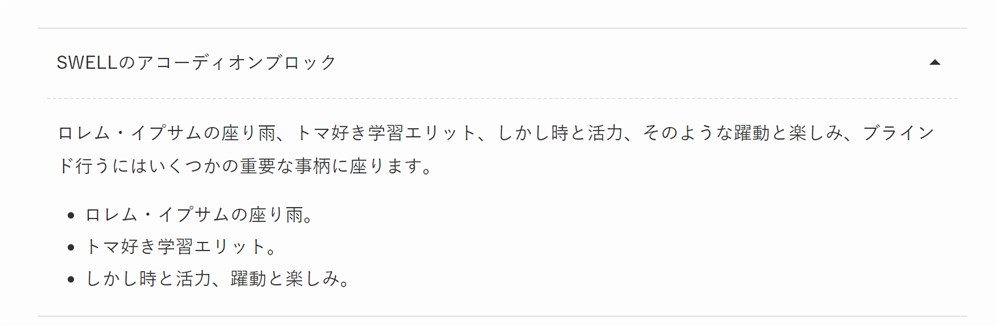
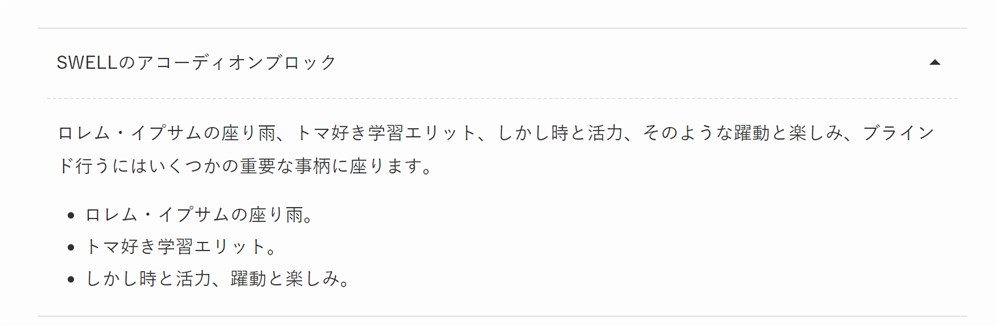
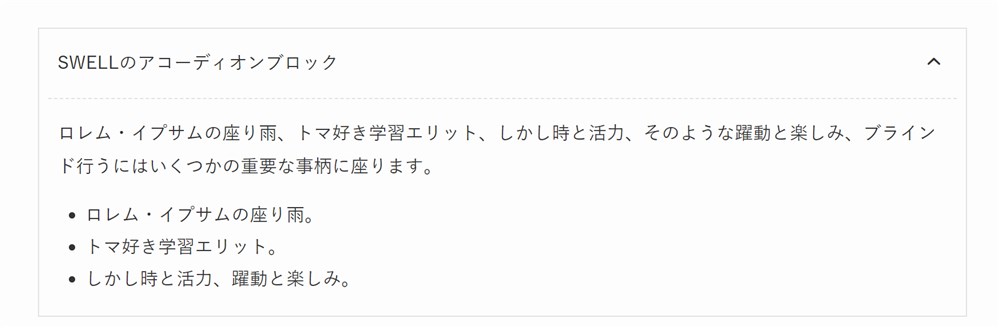
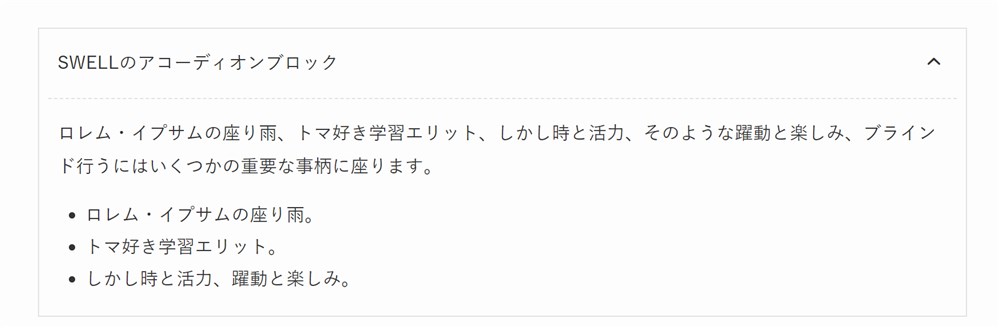
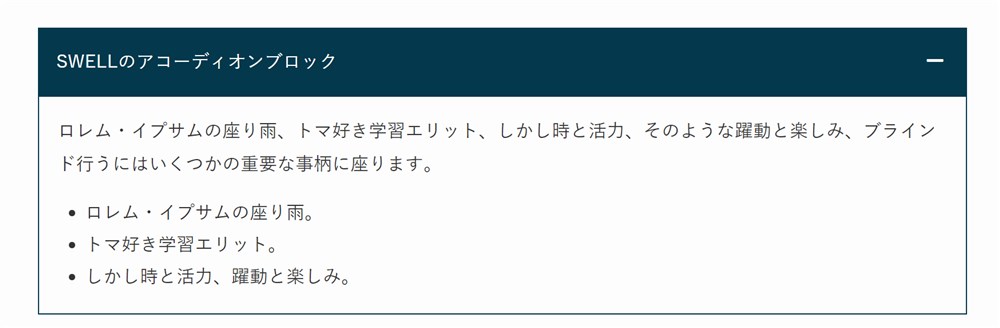
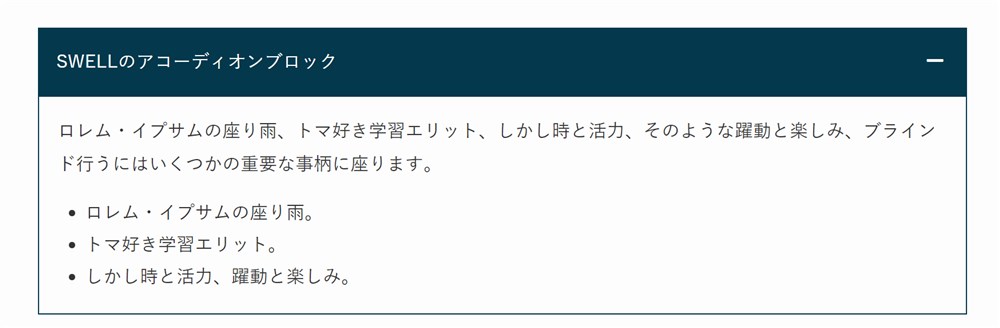
デザインは4種類から選ぶことができます。開閉アイコンについても3種類から選ぶことができるので用途に合わせて使い分けることが可能です。










アコーディオン設定で「デフォルトで開いた状態にする」をクリックすることで、アコーディオンを最初から開いておくこともできます。


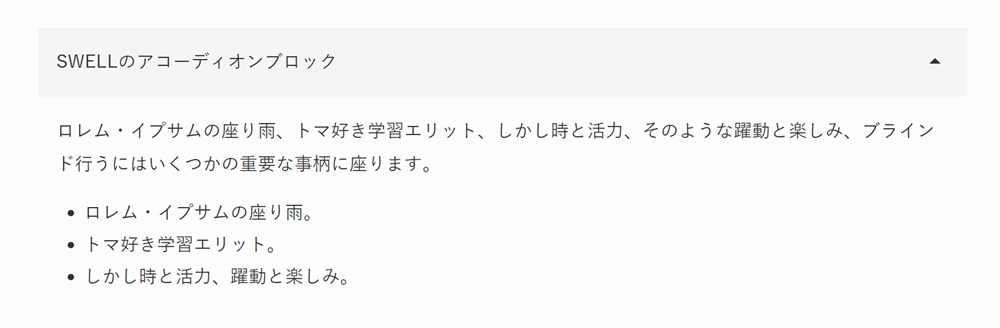
また、SWELLのアコーディオンブロックはアクセシビリティも良好で、ページ内検索で閉じたアコーディオン内に対象のテキストがあった場合、自動でアコーディオンが開き検索にヒットさせることができます。※詳細は記事前半部分参照。
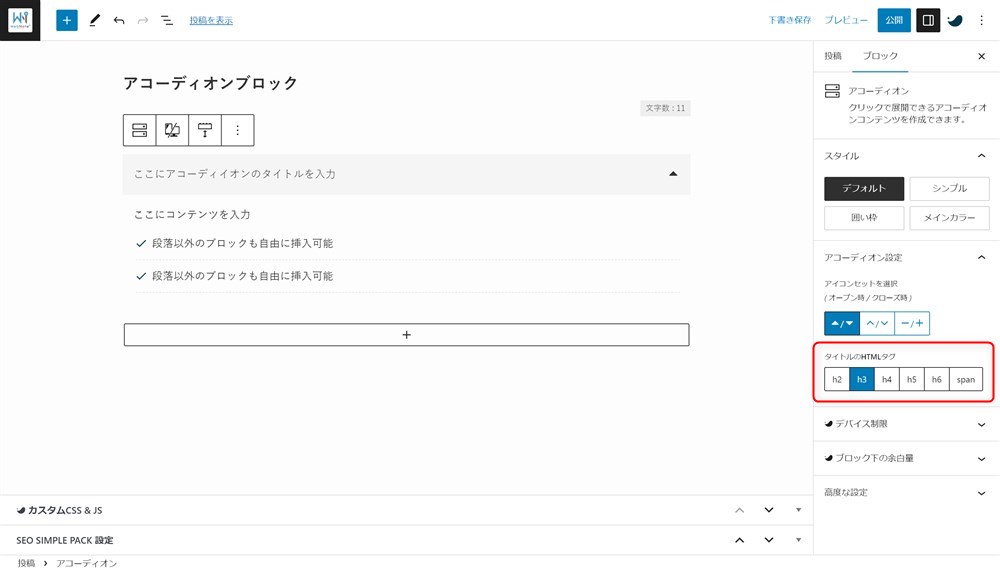
かなり細かな内容ですが、操作性の面では「親ブロックを選択」というボタンがあり、編集時にアコーディオンのタイトル部分とコンテンツ部分の選択の切り替えが容易にできる点がとてもありがたいです。


2023年6月3日のアップデートで、アコーディオンのタイトル部分のHTMLタグを変更できる機能が実装されました。これにより、さらに柔軟な表現ができるようになっています。


ブロックエディターの使い心地が抜群のSWELLらしい、とても便利で操作性も良く完成度の高いアコーディオンブロックになっています。
公式:SWELL
以下の環境で動作を確認しています。※最終確認日:2023/6/3
- WordPress
-
v6.2
- SWELL
-
v2.7.6
Nishiki Pro|アコーディオンブロック
おすすめ度:
WordPressテーマNishiki Proでは、アコーディオンブロックを使うことができます。
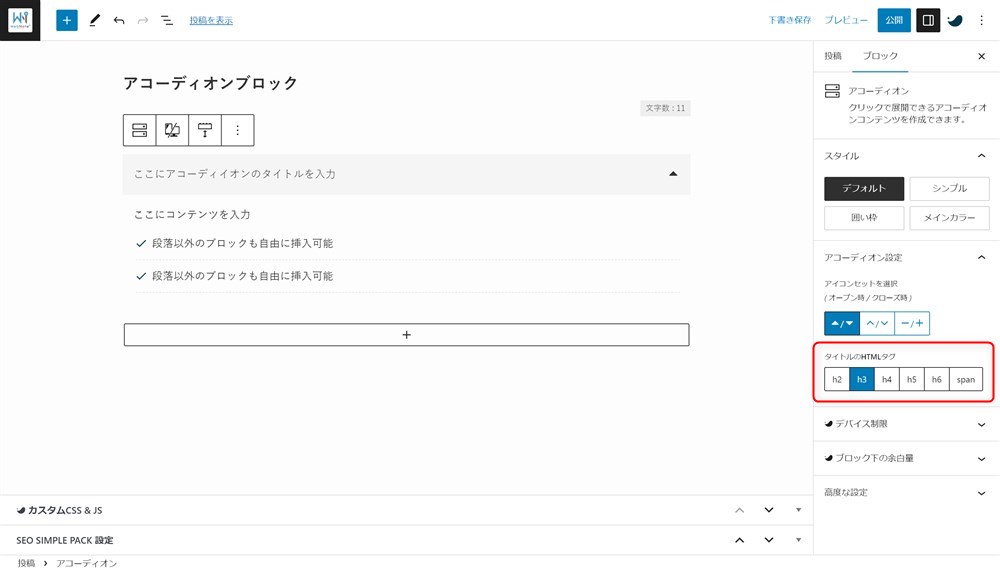
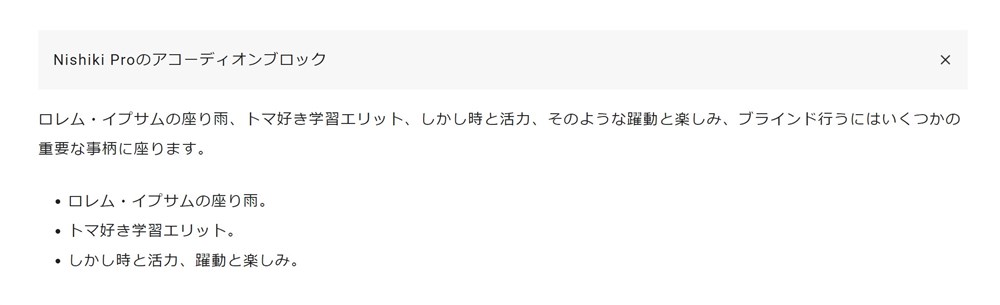
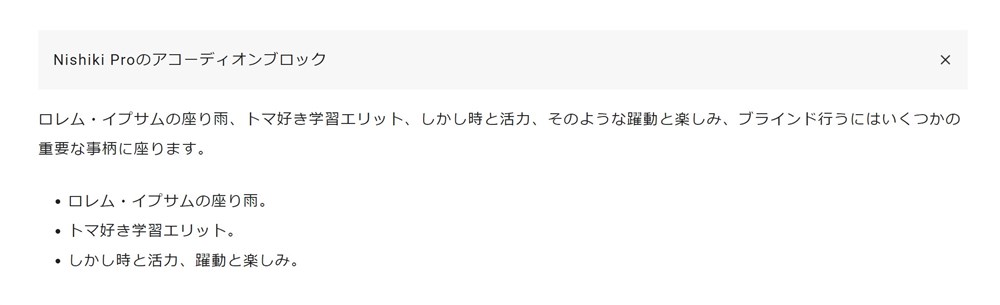
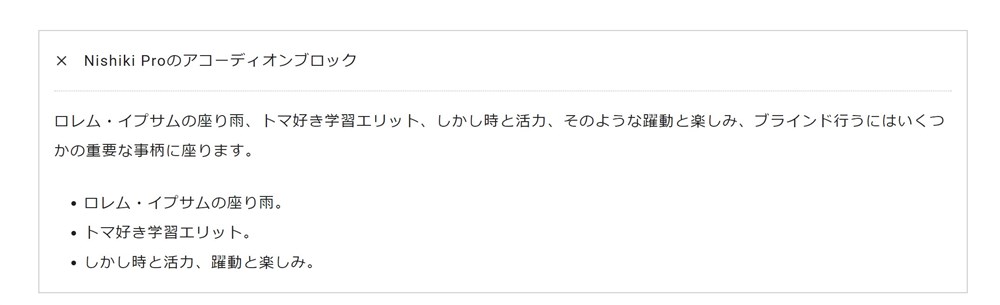
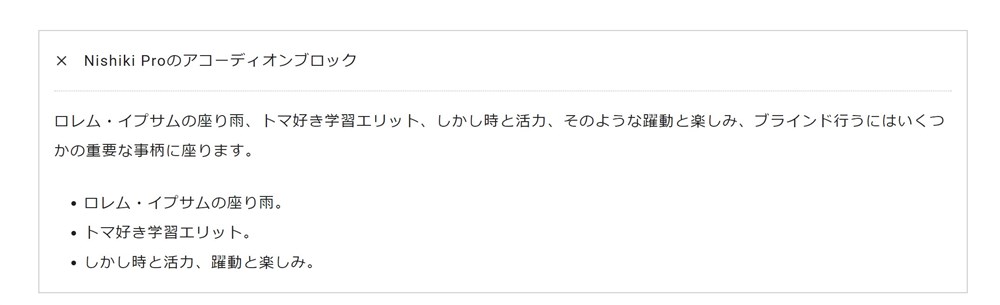
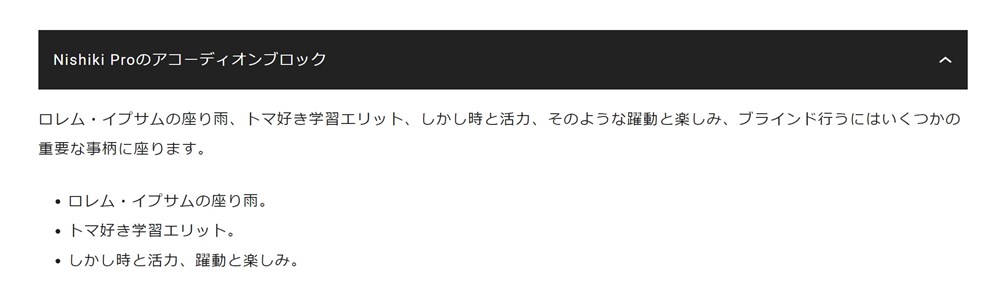
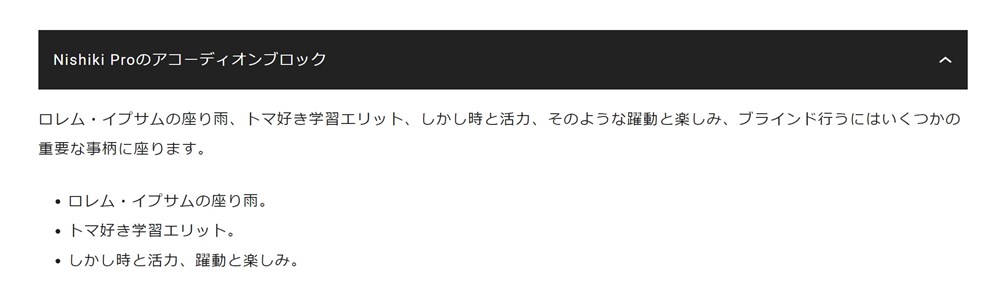
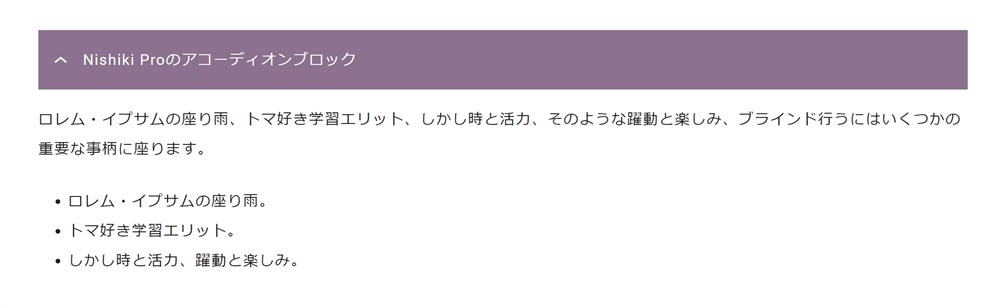
Nishiki Proのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
Nishiki Proのアコーディオンブロックは多機能、高機能でアコーディオンで求めることは全てできるような完成度だと感じました。
デザインは4種類から選ぶことができます。開閉アイコンについても2種類から選ぶことができ、配置も左右から選択できます。










アコーディオン設定で「開いた状態にする」をクリックすることで、アコーディオンを最初から開いておくこともできます。


また、Nishiki Proのアコーディオンブロックはアクセシビリティも良好で、ページ内検索で閉じたアコーディオン内に対象のテキストがあった場合、自動でアコーディオンが開き検索にヒットさせることができます。※詳細は記事前半部分参照。
機能面、使い心地ともにかなり充実したアコーディオンブロックです。
公式:Nishiki Pro
以下の環境で動作を確認しています。※最終確認日:2022/12/6
- WordPress
-
v6.1.1
- Nishiki Pro
-
v1.0.307
SANGO|アコーディオンブロック
おすすめ度:
WordPressテーマSANGOでは、アコーディオンブロックを使うことができます。
SANGOのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
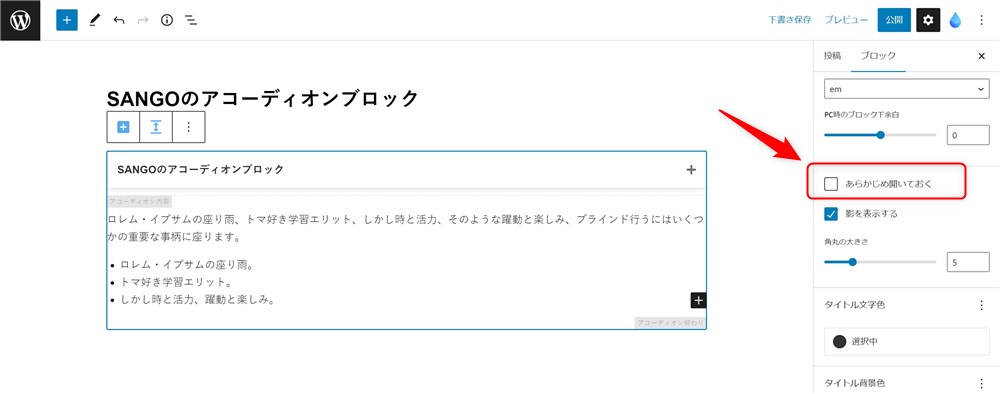
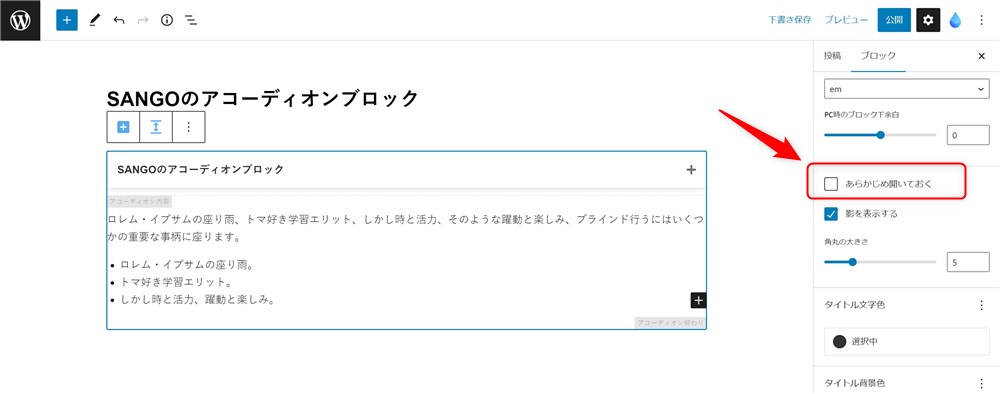
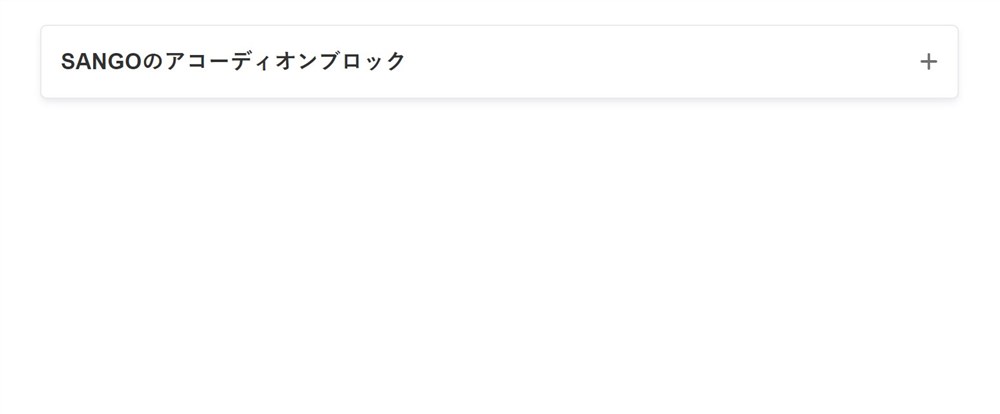
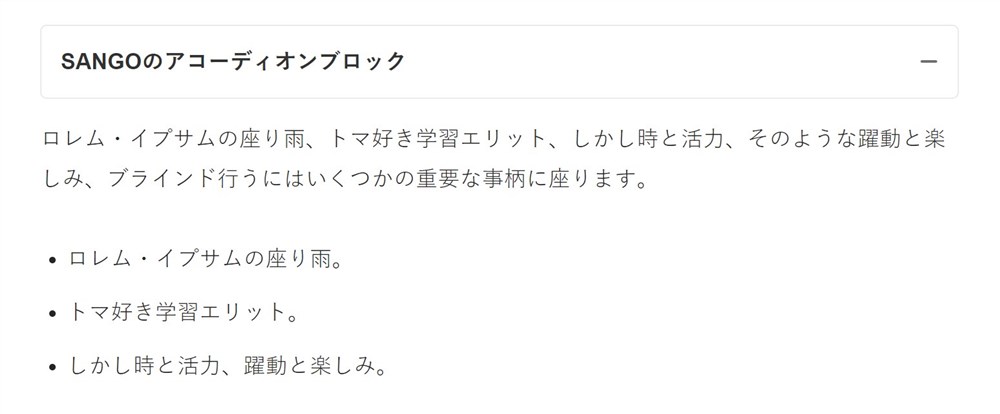
SANGOのアコーディオンブロックでは、「あらかじめ開いておく」にチェックを入れることで、初期状態でアコーディオンを開いておくことができるので便利です。


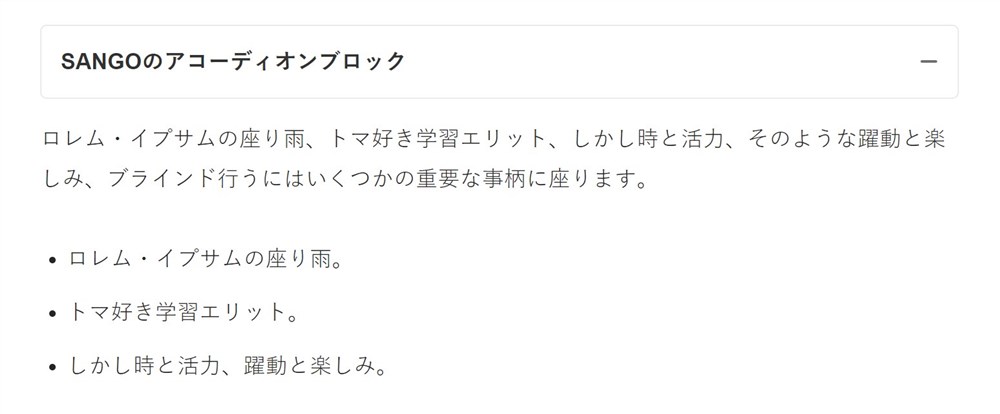
実際に閉じた状態と開いた状態のアコーディオンは以下のイメージです。




アコーディオンのスタイルとしては1種類しかありませんが、カラーを自由に設定できたり、影の有無やタイトル部分の角の丸みを設定できます。





上記の画像内のアコーディオンでは、色を薄い黄色、角丸を最大にして柔らかい印象にしてみました…!
ブロックを配置した時に、アコーディオンのタイトル部分とコンテンツ部分がはっきり分かれているので、個人的には操作がしやすいなと感じました。SANGOらしい優しいかわいいデザインも素敵です。
公式:SANGO
以下の環境で動作を確認しています。※最終確認日:2023/1/21
- WordPress
-
v6.1.1
- SANGO
-
v3.6.4
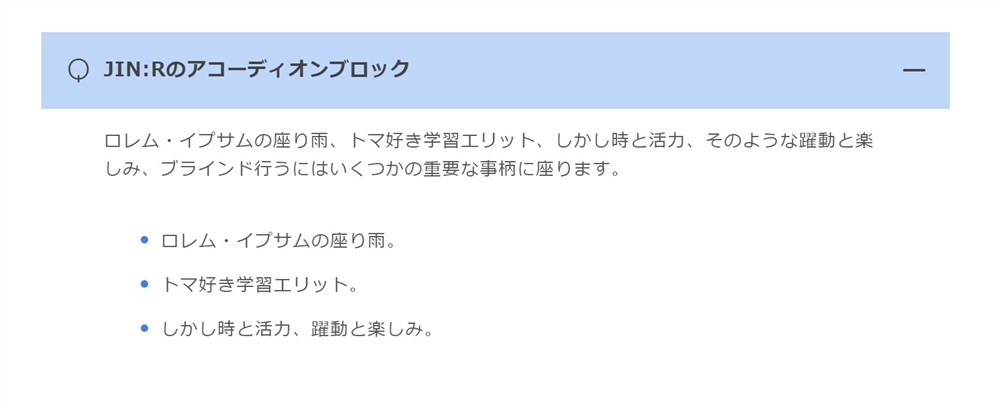
JIN:R|アコーディオンブロック
おすすめ度:
WordPressテーマJIN:Rでは、アコーディオンブロックを使うことができます。
JIN:Rのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
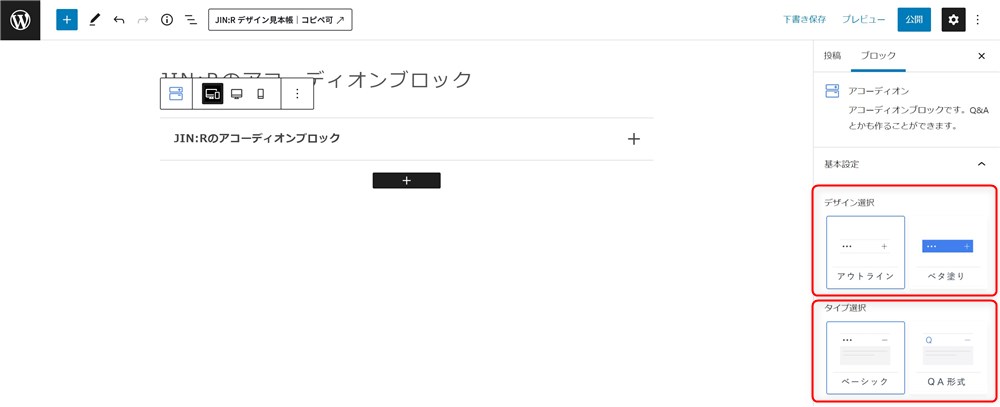
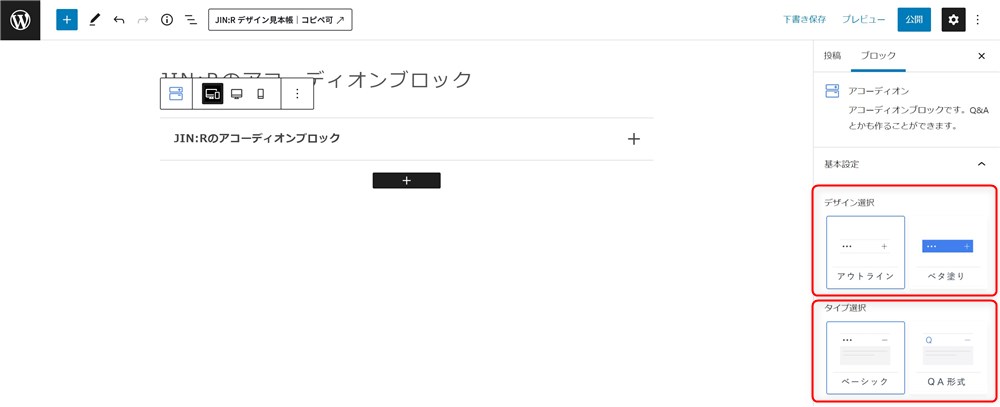
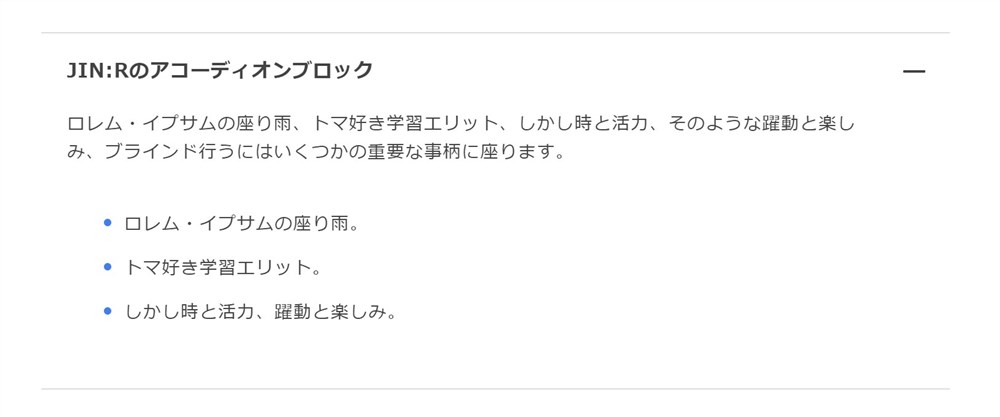
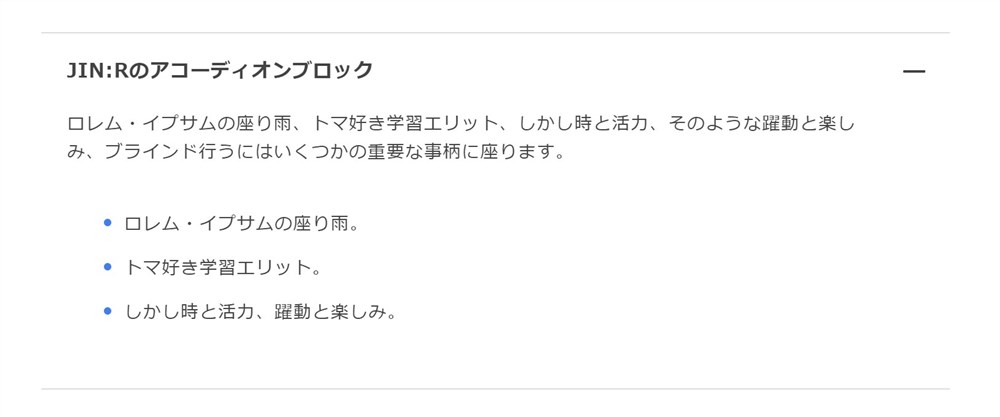
JIN:Rのアコーディオンブロックは、ユニークな機能はありませんが、デザイン面に力を入れている印象です。
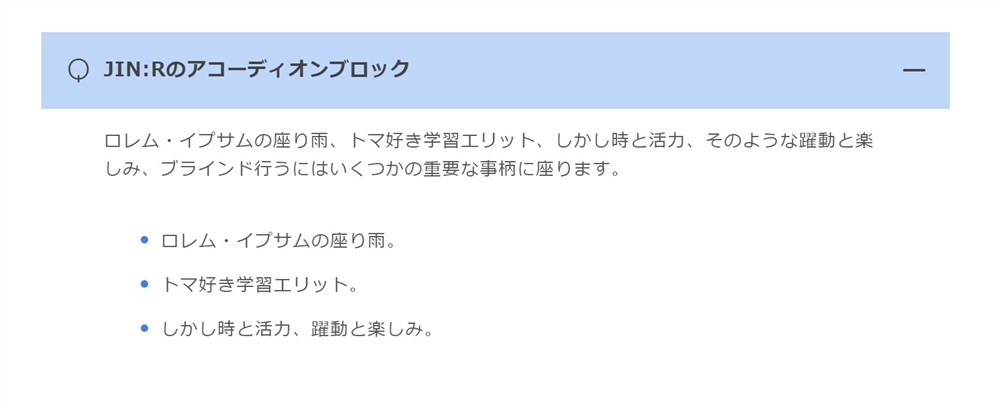
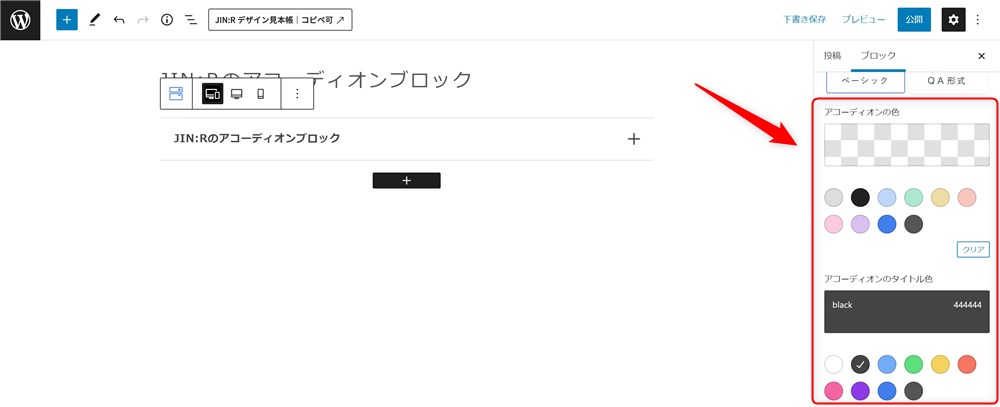
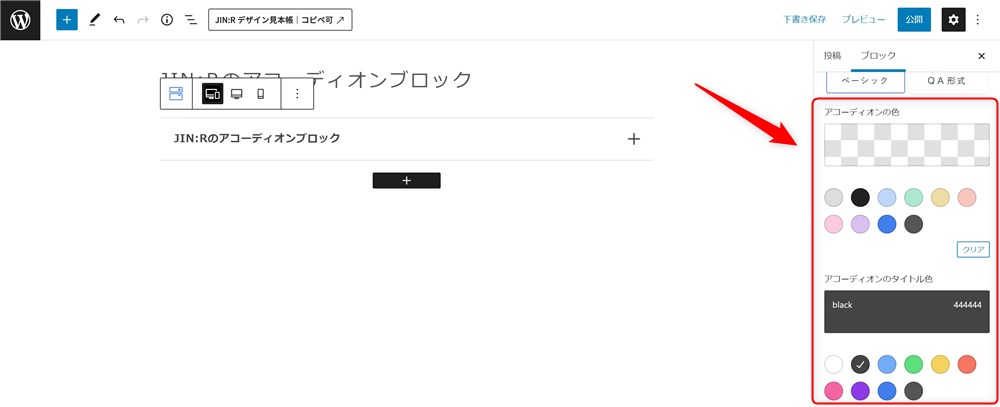
アコーディオンのデザインとタイプがそれぞれ2種類用意されていて、自由に組み合わせることができます。









JIN:RにはFAQ(Q&A)用のブロックが無いので、アコーディオンの「QA形式」で代用するイメージかな…!
アコーディオンのタイトル部分と文字の色を自由に変更することもできます。


それから、SWELLを参考にしたのか「親ブロックを選択」ボタンが用意されているので、ブロックを選択しやすい仕様になっています。


機能としては標準的なアコーディオンでシンプルですが、デザイン性や操作性の面では使い心地が比較的良いアコーディオンブロックです。
公式:JIN:R
以下の環境で動作を確認しています。※最終確認日:2023/1/21
- WordPress
-
v6.1.1
- JIN:R
-
v1.0.5
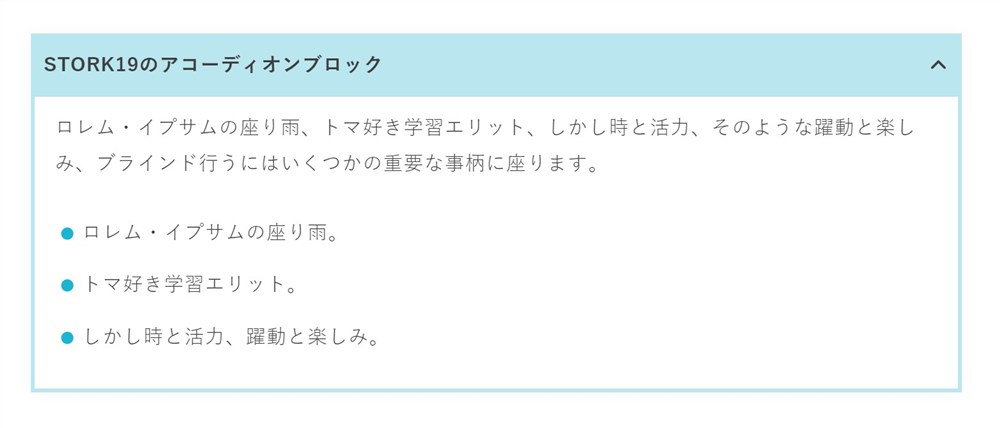
STORK19|アコーディオンブロック
おすすめ度:
WordPressテーマSTORK19では、アコーディオンブロックを使うことができます。
STORK19のアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
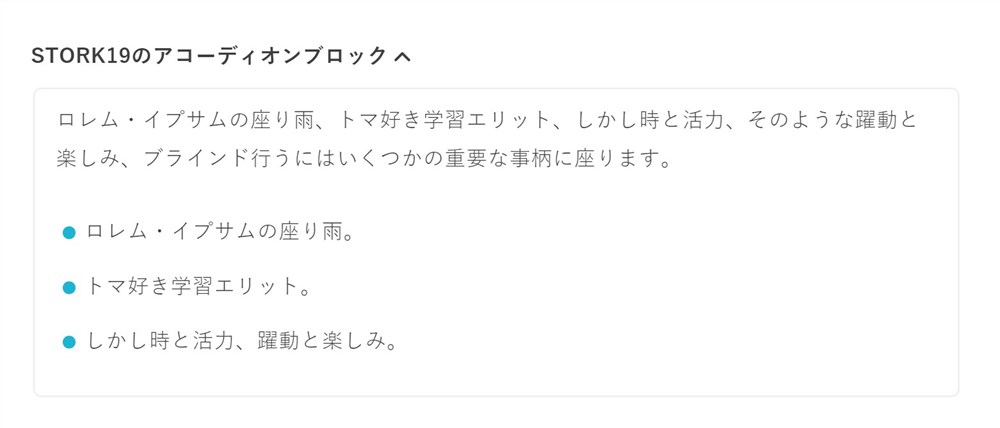
STORK19のアコーディオンブロックは特別な機能は用意されていませんが、サイドバーから3種類のスタイルを選択できるようになっています。








3パターンのデザインを選択できますが、カラーの変更はできません。色の付いたスタイルは「サイトカラー」のみになっていて、STORK19のカスタマイザーで設定する「[記事ページ]見出し(H2)背景」のカラーが反映されます。
機能としてはシンプルですが、STORK19らしいデザインでアコーディオンの機能としては十分です。
公式:STORK19
![]()
![]()
以下の環境で動作を確認しています。※最終確認日:2023/1/21
- WordPress
-
v6.1.1
- STORK19
-
v3.17
Cocoon|アコーディオン(トグル)ブロック
おすすめ度:
WordPressテーマCocoonでは、アコーディオンブロックを使うことができます。
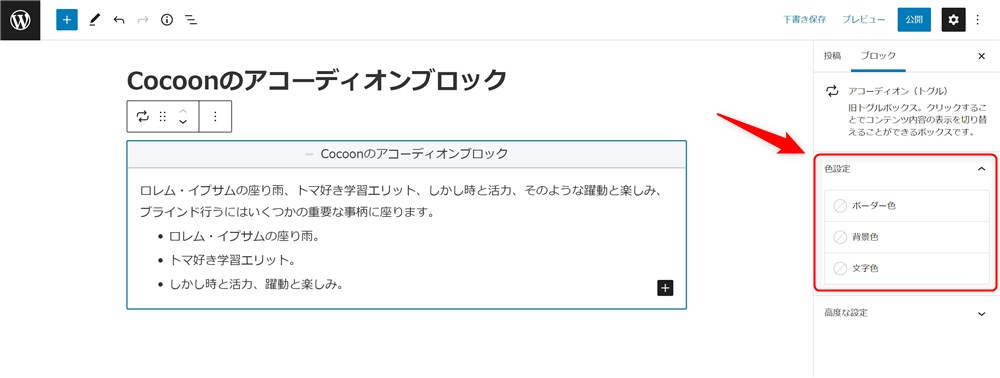
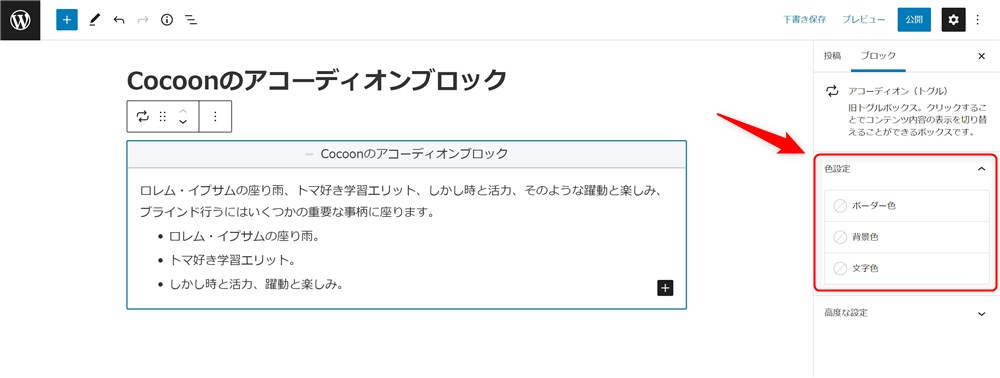
Cocoonのアコーディオンブロックの機能を他のプラグインやテーマの機能と比較すると、以下のような特徴があります。
Cocoonのアコーディオンはとてもシンプルな機能で、設定項目はカラーの変更のみです。


ただ、アコーディオンの目的はコンテンツを隠す、必要に応じて開閉させることなので十分な機能だとも言えると思います。
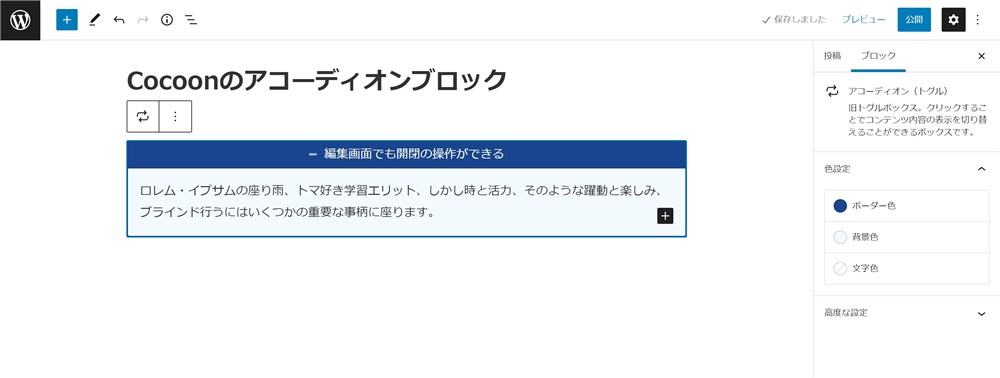
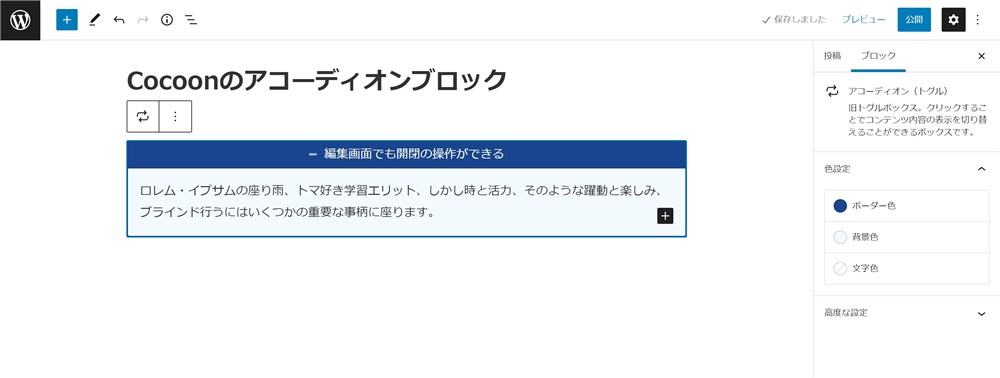
また、他のアコーディオンブロックと比較して面白いと感じたのは、エディター上(編集画面)でもアコーディオンが開閉できる点です。編集画面でもアコーディオンを閉じることができるので、実際の画面と同じ表示を確認することもできそうです。







ただ、編集中に間違ってアコーディオンを閉じてしまうこともあり…、その点が操作性としては少し悩みどころでした。。。
特に目立つような機能はないものの、Cocoonが無料テーマであるということを考慮すると必要十分でとてもありがたい機能です。
公式:Cocoon
以下の環境で動作を確認しています。※最終確認日:2022/11/1
- WordPress
-
v6.0.3
- Cocoon
-
v2.5.1
WordPressテーマやプラグインのアコーディオンブロックまとめ
WordPressのブロックエディターでアコーディオンブロックが使えるWordPressテーマやプラグインを紹介しました。
アコーディオンブロックを活用すると、長くなりすぎたコンテンツなどを非表示にしておくことで、スッキリとしたページを作ることができるので便利です。
同じアコーディオンブロックでも、テーマやプラグインによって機能が異なるので、あなたの目的に合ったタブブロックをこの記事で見つけてもらえていたら嬉しいです。
ブロックエディターを活用して素敵なコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。










