WordPressテーマJIN:Rレビュー|記事の書き心地を中心にブロックエディター機能を独自評価!

WordPressテーマ「JIN:R」について紹介します。
JIN:Rは有名テーマJINの後継ということで、リリース直後はTwitterでもポジティブな評判・ややネガティブな評判ともに話題になっており、かなり盛り上がったWordPressテーマです。
そこでこの記事では、WordPressテーマJIN:Rについて、実際にブログ運営で使用するにあたり重要な要素を取り上げて徹底的にレビューしていきます。
JIN:Rは記事で使える装飾デザインが豊富できれいな記事を作りやすいと感じましたし、操作も直感的にできるとても使いやすいテーマだと感じました。そしてさらに、自分のサイト内で有料記事・有料コンテンツを作れる機能も用意されている点が他テーマにない注目ポイントです。
ただし、記事内でリッチな表現をしたいときに他の有料テーマと比較すると少し気になる点もありました。そこでこの記事では、WordPressテーマJIN:Rについて、実際にブログ運営で使用するにあたり重要だと考える要素を取り上げてレビューしていきます。
僕が感じた良い点や少し気になる点をそれぞれ紹介していくので、この記事を読みながらJIN:Rの導入を検討してもらえればうれしいです。
まずはじめに、僕が考えるJIN:Rテーマのメリット・デメリットは以下のとおりです。


- ワンクリックで綺麗なデザインを適用できる
- デザインに関する設定が豊富
- YouTubeとの連携機能が充実
- 有料コンテンツを設置できる
- 購入金額が高い
- 機能面は今後の追加開発に期待
- 開発のスピード感に不安を感じる
また、僕が現在のWordPressで最も大切と考えている「ブロックエディター」について、JIN:Rの対応状況を当サイト独自の視点で分析してみました。
各項目の一言コメントはこちら
- 記事の書きやすさ
-
記事装飾は豊富だが、機能面では少し物足りない点がある
- サイト型ブログの作りやすさ
-
- 整ったデモサイトのデザインを簡単に適用できる
- トップページのカスタマイズに必要な機能は十分
- 機能の独自性
-
- JIN:Rデザイン見本帳が便利
- 記事内で使えるオリジナルアイコンが豊富
- WordPress
-
v.6.1.1
- JIN:R
-
v.1.0.5
WordPressテーマJIN:Rの概要と特徴


※記事執筆時点
WordPressテーマJIN:Rの概要は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テーマ名 | JIN:R |
| 開発者 | 株式会社CROOVER |
| 金額 | ¥19,800円 ※買い切り型 |
| 公式サイト | https://jinr.jp/ |
| ハッシュタグ | #JINR |
JIN:Rについて簡単に紹介します。
2022年11月にリリースされた新しいテーマ
JIN:Rは2022年11月3日にリリースされたテーマです。国内の主要なWordPressテーマの中ではかなり新しいテーマです。
【超お知らせ】
— ひつじ@JIN: R制作 (@hituji_1234) November 3, 2022
本日、新WordPressテーマ『JIN : R』をリリースしました!
3年間ずっと開発してきた自分たちにとっての “超大作” です。
デザインの幅も凄いですが、裏側のUIも渾身の作りなので見てほしいです。この革命的な使いやすさを、ぜひ体感してください🙌 #JINRhttps://t.co/1NYXAXmW87
WordPressテーマJINと同様の会社が開発しています。そのJINとJIN:Rはどのように違うのか次の見出しで簡単に紹介します。
JINの上位版(ハイエンドモデル)の立ち位置
WordPressテーマJINは2017年にリリースされた主にブログ向けのテーマです。
有名ブロガーさんなども愛用していることから、国内ではかなり知名度の高いWordPressテーマです。
JIN公式サイトを見ると、JINのハイエンドモデルの立ち位置になるテーマが「JIN:R」と紹介されています。
JINとJIN:Rの大きな違いは、対応しているエディター(記事などの編集画面)かと思います。
| テーマ | 主な対応エディター |
|---|---|
| JIN:R | ブロックエディター |
| JIN | クラシックエディター |
WordPressでは2018年からブロックエディターという方式が採用されており、それ以前のエディターはクラシックエディターと呼ばれています。




JINはクラシックエディター時代に開発されたテーマなので、ブロックエディターへの対応が課題になっていました。
そこで、ブロックエディターに本格的に対応したJIN:Rが上位モデルとしてリリースされたイメージです。
JIN:Rテーマのメリット
JIN:Rテーマのメリットとして僕が考える点を3つ紹介します。
- ワンクリックでサイトデザインが綺麗になる
- デザインに関する設定項目が豊富
- YouTubeとの連携機能が充実
- 有料コンテンツを設置できる
それぞれ書いていきます。
ワンクリックで綺麗なデザインを適用できる
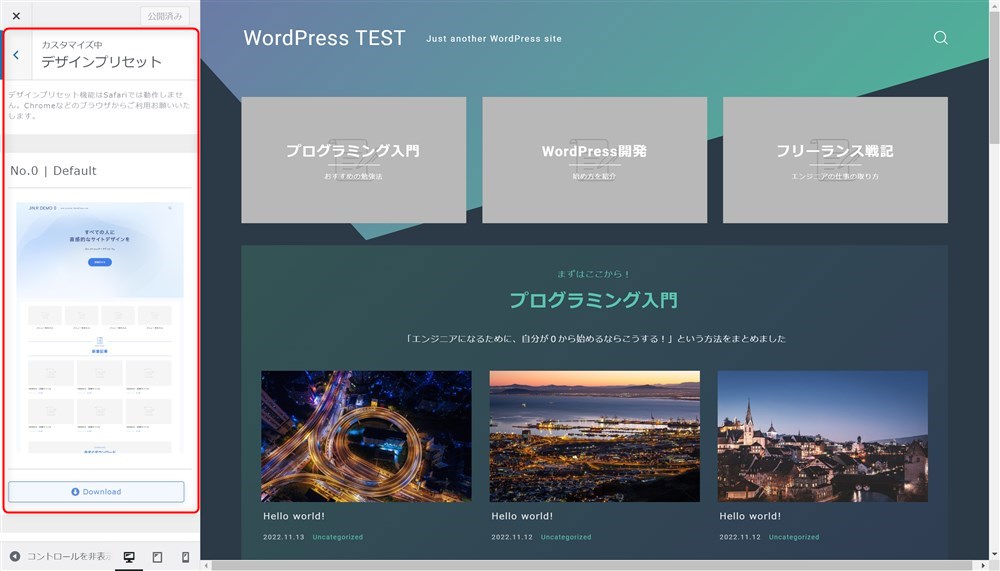
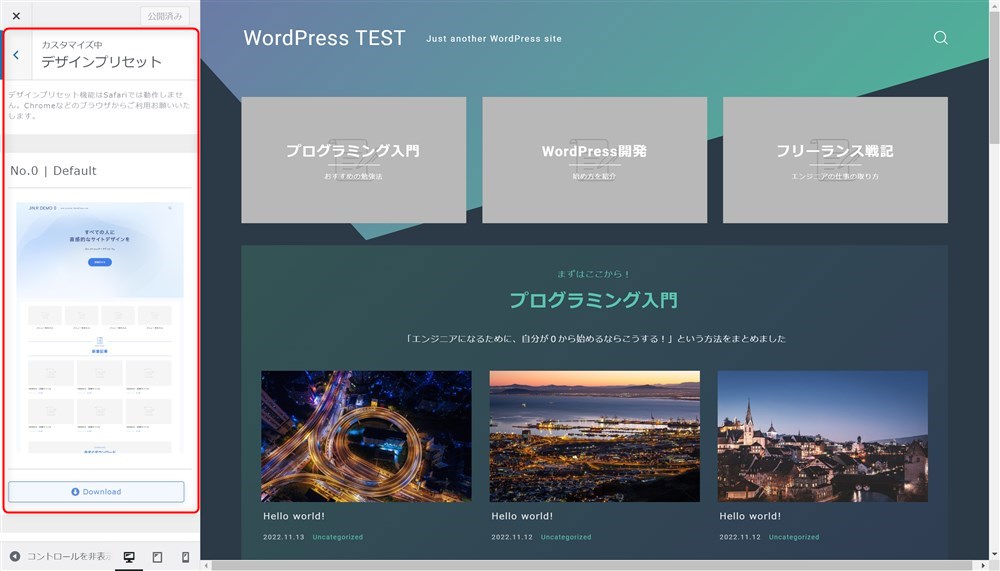
JIN:Rにはデザインプリセットという機能があります。
この機能を使用すると、ワンクリックでトップページがJIN:R公式デモサイトと同じデザインに変身します。


デザインに自信がない、デザインは好きだけど自分でトップページをカスタマイズする時間がもったいないという方にはとても便利な機能だと感じます。
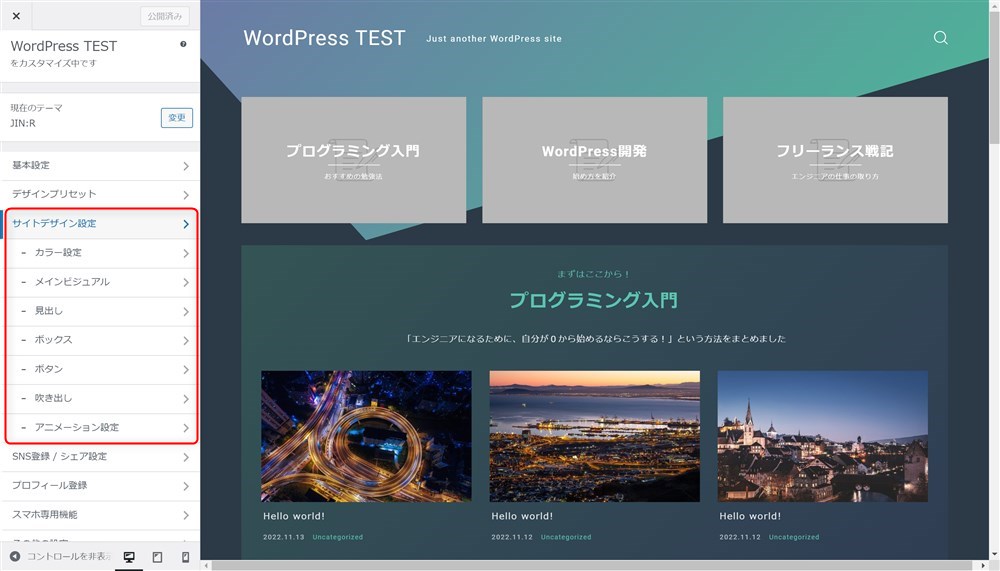
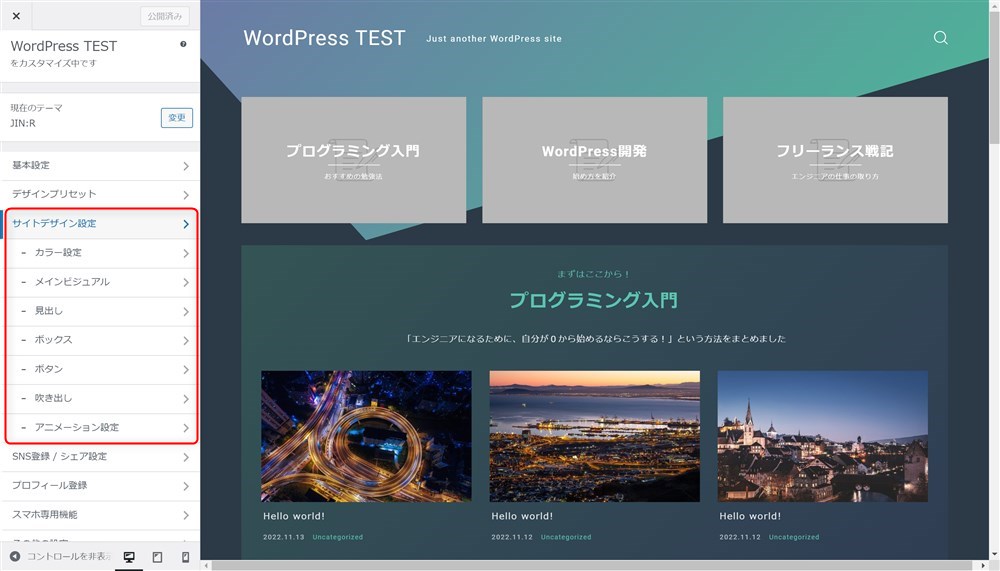
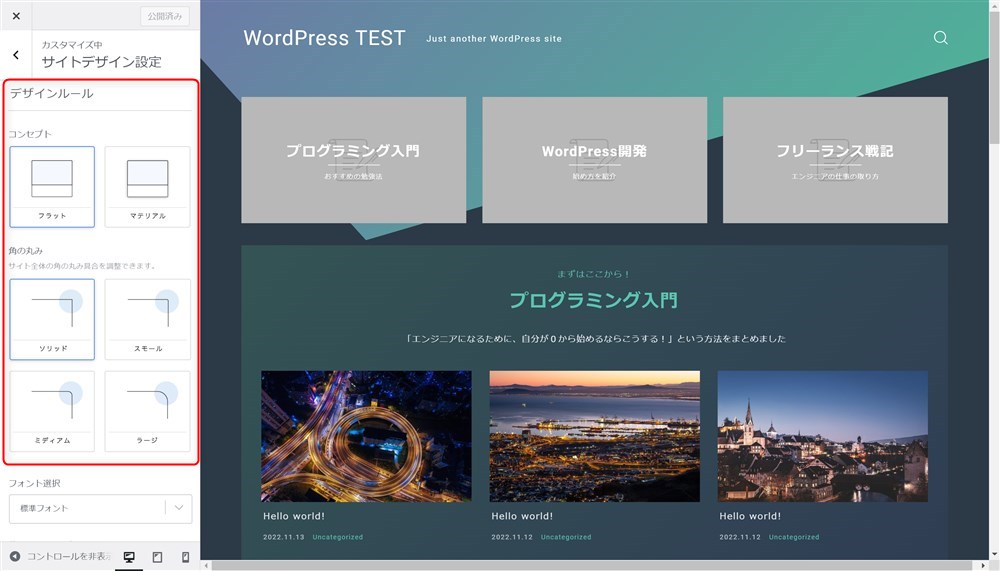
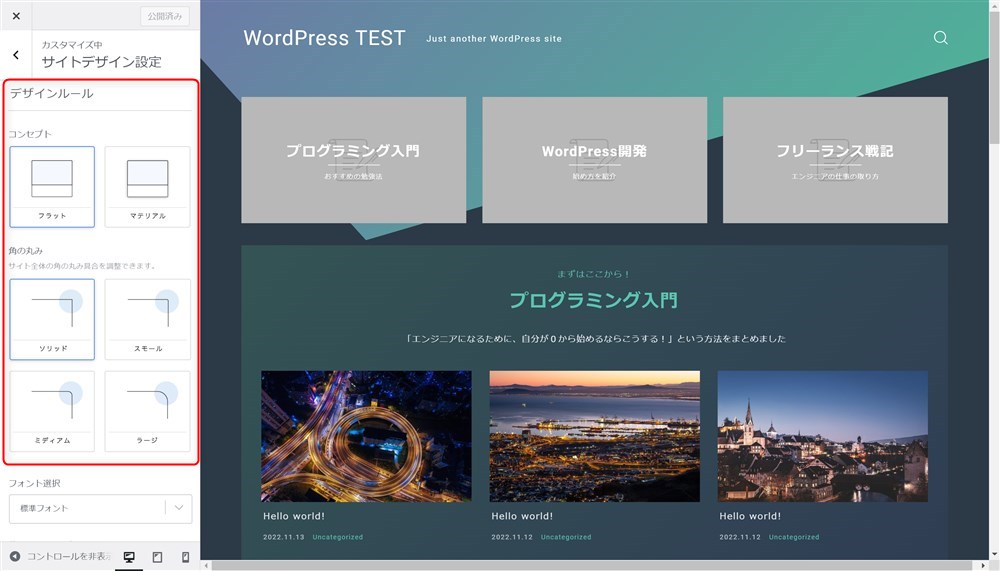
デザインに関する設定が豊富
デザインプリセットもそうですが、JIN:Rにはデザインに関する設定項目が豊富に用意されています。




各デザイン関係の設定も、イメージ図があるので直感的にも分かりやすく親切なUIになっています。
コードを書かずに柔軟にデザインを調整できるのは、Webやブログの初心者さんはもちろん、知識はあるけどデザイン以外に時間を割きたいという方にもありがたいと思います。
YouTubeとの連携機能が充実
サイト運営の他にYouTubeも力を入れている方にはうれしい機能がJIN:Rに搭載されています。
- YouTube動画を記事のアイキャッチに設定できる
- 動画を画面スクロールに追従させて表示できる
- 記事一覧のサムネイル上に再生時間が表示できる
詳細は以下の公式ページを見てみてください。
YouTube動画をアイキャッチに設定する機能は他テーマ(SWELLなど)にもありますが、動画をスクロールに追従させて表示するなどの機能を標準機能で搭載しているJIN:Rは、YouTubeをメインに活動されている方には大きなメリットになると思います。


有料コンテンツを設置できる
Ver.1.10アップデートで、自分のサイト内に有料コンテンツを設置できる機能が実装されました。この機能を使うことで、noteのような有料記事や、動画などオリジナルの商品を自サイトで販売することができます。


この有料コンテンツを設置できる機能は、日本国内のWordPressテーマではなかなか見かけない珍しい機能で、とても素晴らしい取り組みだと感じました。
オリジナルコンテンツの販売に適したジャンルのサイトを運営している場合などではとても重宝する機能になるのではないかと思います。
有料コンテンツを設置できるのはとても便利な機能ではありますが、自サイトで商品を販売するにあたり特定商取引などの法律も関わってくるはずです。その他にも事前に確認・準備が必要な項目などもあるので、商品を販売する前に責任をもって確認するようにしましょう。
JIN:Rテーマのデメリット
JIN:Rのデメリットを以下の3点紹介します。
- 19,800円という購入金額が高い
- 機能面は今後の開発に期待
- 開発のスピード感に不安を感じる
基本的にJIN:Rはリリース間もない(記事執筆2023/1/18時点)テーマなので、まだ整備しきれていない点があるのは事実だと感じます。ですが、これからの開発次第で素晴らしいテーマになっていくと思うので期待しています。



…期待はしているものの、個人的に絶対に忘れてはいけないと思う点があります。
それは、旧テーマJINの開発が2021年頃から停滞した状態になっていたことです。おそらく裏でJIN:Rの開発を進めていたことが影響していると思いますが、JINを使っているユーザーに何のアナウンスもなく開発が停滞していたのは少し印象が悪かったです。
今後もし、JIN:Rの後継テーマを開発することになった場合に、正直なところ「JIN同様にJIN:Rも放置されるのではないか?」という不安を感じてしまいます。
JIN:Rの導入を検討している方は、細かいデメリットの前に、このような背景も把握しておく必要があると思います。
それでは、JIN:Rテーマのデメリットを書いていきます。
購入金額が高い
JIN:Rの購入金額は19,800円です。継続課金ではなく買い切り型ではあるものの少々高額と感じると思います。
実際に主要なWordPressテーマと比較しても高価だと感じます。
| テーマ | 金額 | 支払い形式 |
|---|---|---|
| JIN:R | 19,800円 | 買い切り |
| Nishiki Pro | 17,800円 | 買い切り |
| SWELL | 17,600円 | 買い切り |
| Snow Monkey | 16,500円/年 | サブスクリプション |
| THE THOR | 16,280円 | 買い切り |
| AFFINGER6 | 14,800円 | 買い切り |
| JIN | 14,800円 | 買い切り |
| SANGO | 14,800円 | 買い切り |
※JIN購入者はJIN:Rを5,000円割引で購入可能
ここまで紹介したように、JIN:Rのデザイン面の設定項目は他テーマと比較してもかなり充実していると思います。
一方で、機能面で考えるとJIN:Rが他テーマより優位になるためにはもう一歩かなと感じる部分があるのも事実です。
デザイン面の充実した内容に価格相応の価値を感じる方にはおすすめできるテーマかなと思います。
機能面は今後の追加開発に期待
JIN:Rはリリースしたばかりのテーマなので、機能面では他の人気テーマと比較すると物足りない印象を持ちました。
これは主にブロックエディターについての内容になるので、「JIN:Rのブロックエディター徹底検証レビュー」で紹介します。
ただ、すべての機能を実装した状態でリリースしている訳ではないと思います。今後アップデートで追加する機能や改善していく機能などは、ある程度事前に検討、計画されていると思うので、もう少し様子を見てみたいと思います。
開発のスピード感に不安を感じる
JIN:Rのアップデート情報を見ると分かるのですが、開発のスピード感がやや遅いのかなと感じることがあります。
実際の例を参考まで紹介します。
- 2022/12/15にVer1.0.3がリリース
- 2022/12/19にVer1.0.3の不具合内容を公表
- 2023/1/15に不具合を改善したVer1.0.4をリリース


※記事執筆時点
もちろんお忙しい中で開発されていると思うので、毎回即座に対応する訳にはいかないと思いますが、約1か月も不具合が分かっていながら改善されないという状況はユーザーとしては少々不安を感じてしまいます。
新機能の追加と合わせてアップデートを行いたい都合などもあるはずですが、不具合の修正版だけでも先にリリースしてもらえるとより安心して利用できるかなと思いました。
2023年5月追記
JIN:Rリリースから約半年が経過しましたが、現在は定期的なアップデートや不具合修正のアップデートも行われていて、開発体制も安定してきたように感じます。
JIN:Rのブロックエディター徹底検証レビュー
現在、WordPress本体の開発はブロックエディター関連の機能追加、改善にかなり力を入れています。
そのことからWordPressテーマについても、最新のWordPressの開発に追従しながらブロックエディター面の機能を充実させているテーマを使うべきと僕は考えています。
そこで、JIN:Rテーマのブロックエディターについて実際に使ってみた感想をまとめていきたいと思います。
JIN:Rのブロックエディター機能や使い方は以下の記事にまとめています。


この記事では、主にブログ運営を想定して以下の項目に注目して紹介します。
- 記事の書きやすさ
- サイト型カスタマイズのしやすさ
- その他便利な機能
上記3項目について、他テーマと比較しながら僕なりの視点で評価をしてみた結果、以下のとおりとなりました。
それぞれ書いていきます。
記事の書き心地|デザインは豊富だが機能は物足りない点も有り
ブログ記事を書く際に、WordPressテーマに以下のような点を任せられるととても嬉しいです。
- 直感的に装飾ができる
- 執筆中に何度も繰り返す作業を効率化できる
- 記事が見やすくなるような装飾やコンテンツを設置できる
上記3点を達成するために、僕がブログ記事執筆時に必要だと思う機能の一覧とJIN:Rの対応状況を以下の表にまとめました。
| 機能 | 対応状況 |
|---|---|
| 段落ブロックの装飾 | 非対応 |
| 吹き出しの登録機能 | 対応 |
| 広告の一括管理機能 | 対応 |
| 文字の装飾 | 充実対応 |
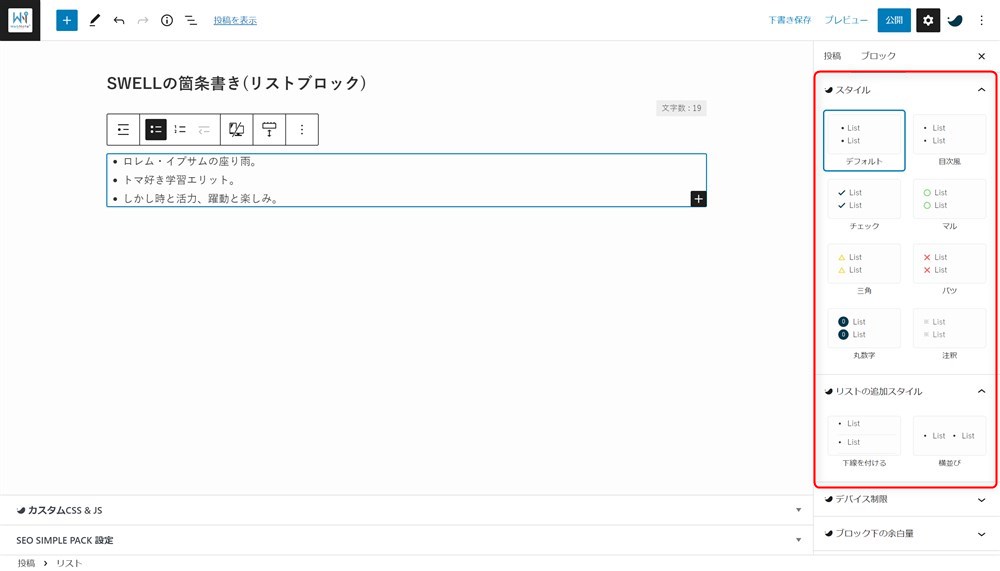
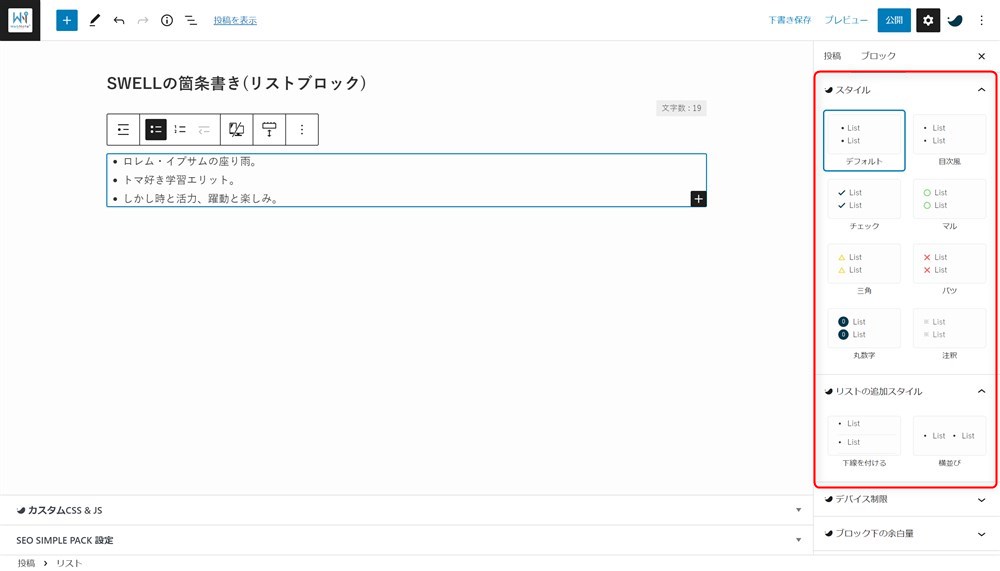
| リストブロックの装飾 | 対応 |
| ボックス装飾 | 充実対応 |
| テーブルブロックの機能拡張 | 非対応 |
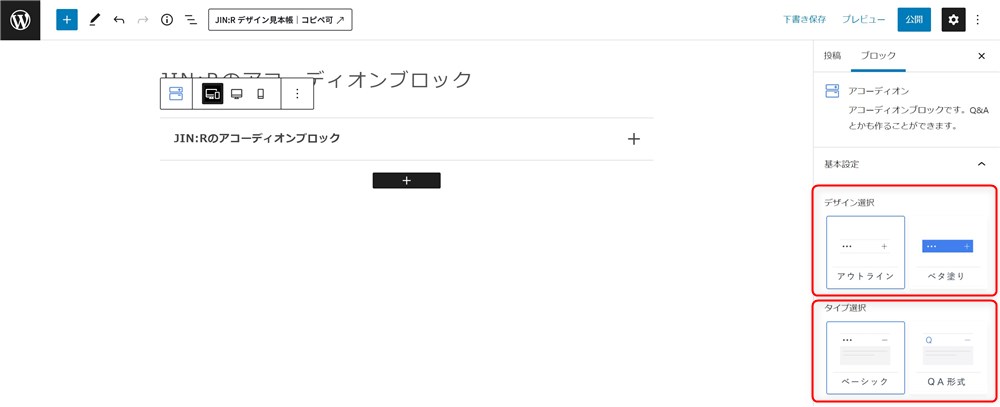
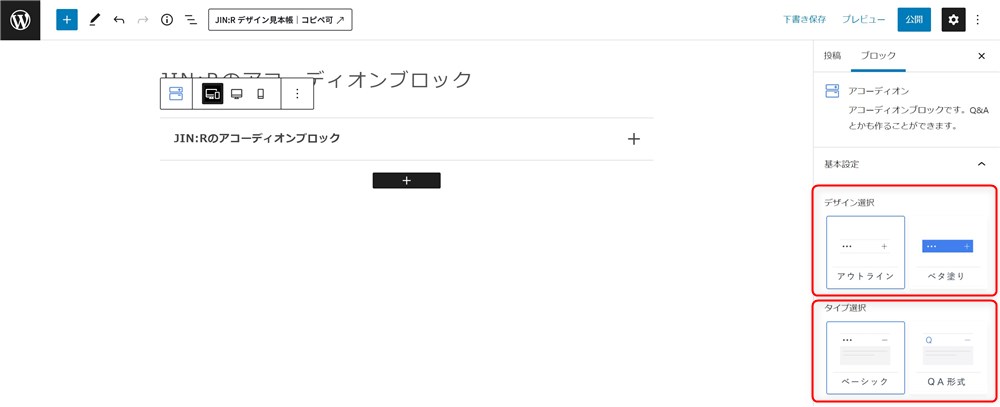
| アコーディオン機能 | 対応 |
| タブ切り替え | 非対応 |
| FAQ(良くある質問)表示機能 | 充実対応 |
| ステップ(手順)表示機能 | 充実対応 |
それぞれの項目を少しまとめます。
執筆効率を上げる機能
ブログ運営をしていて最も時間を割く部分は記事の作成です。なので、その記事執筆が直感的に効率良くできるテーマを使うことでかなり時短になります。
例えば、ブログ記事には吹き出し装飾を使いたい方も多いと思いますが、吹き出しのアイコンや色の設定を事前に登録しておけると、執筆効率が上がります。
JIN:Rでは、良く使う吹き出しの設定をデフォルトで10種類まで登録しておくことができます。


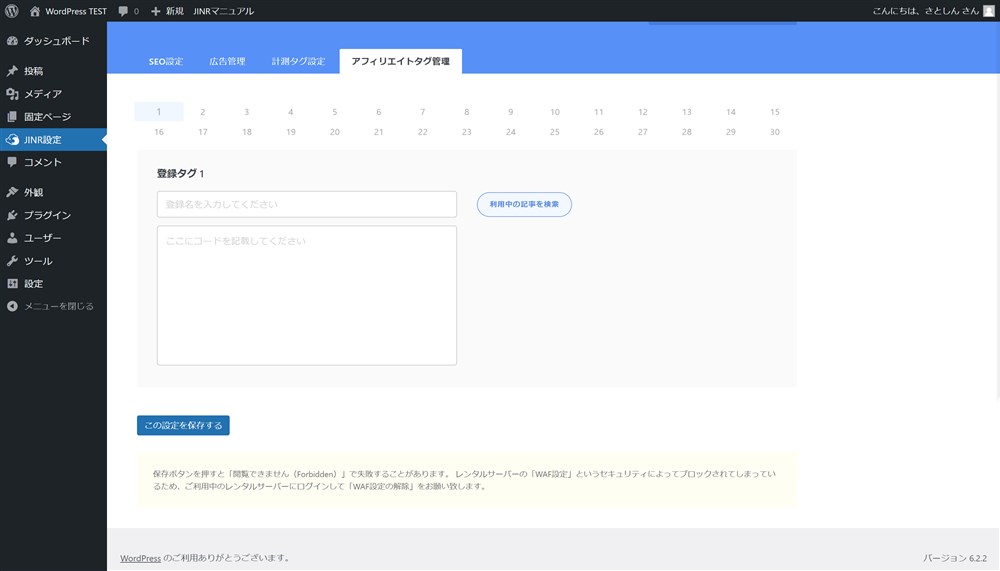
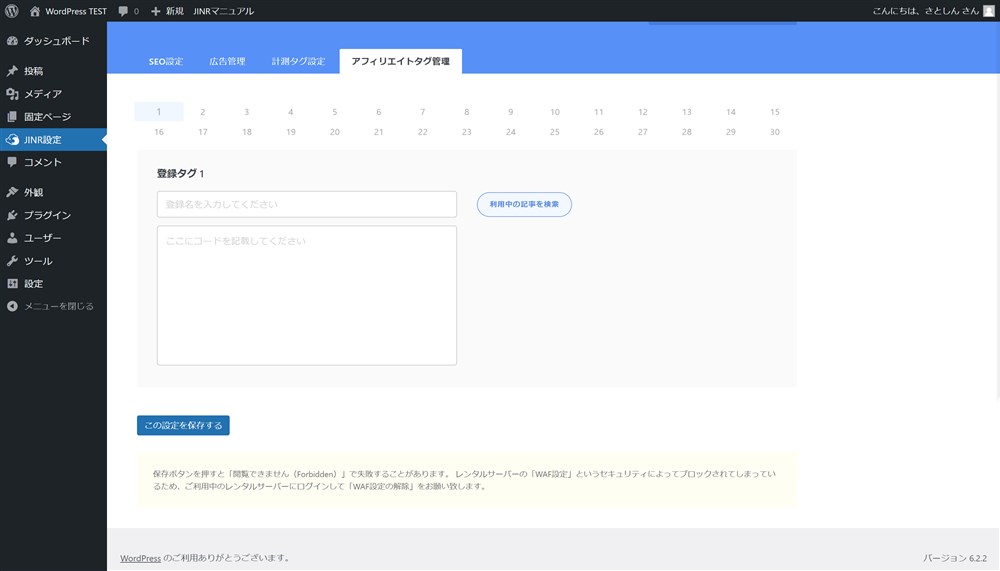
それからブログ運営では、アフィリエイト広告などを一括で管理してくれる機能が欲しいのですが、JIN:Rにはありません。 「アフィリエイトタグ管理」機能が実装されました。


アフィリエイトタグ管理機能では、広告リンクを一括で管理して、記事内でボタンブロックとして簡単に使い回すことができます。
アフィリエイト広告を一括で管理することで、広告案件の停止やASPの変更などが発生した際にも修正の手間がかなり軽減されます。SWELLとSANGOにはそのような機能があってとても便利だったので、JIN:Rにも実装されて良かったです。
そして、個人的に致命的な点が、段落ブロックで装飾スタイルを選択できないことです。
段落ブロックに直接装飾を設定できるかどうかは、かなり執筆効率に影響すると思っています。
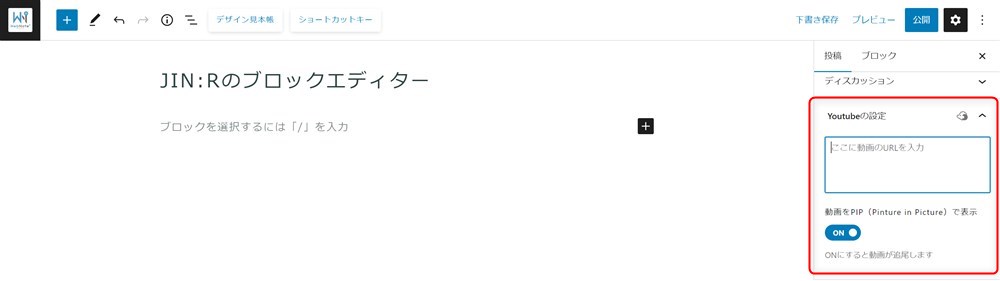
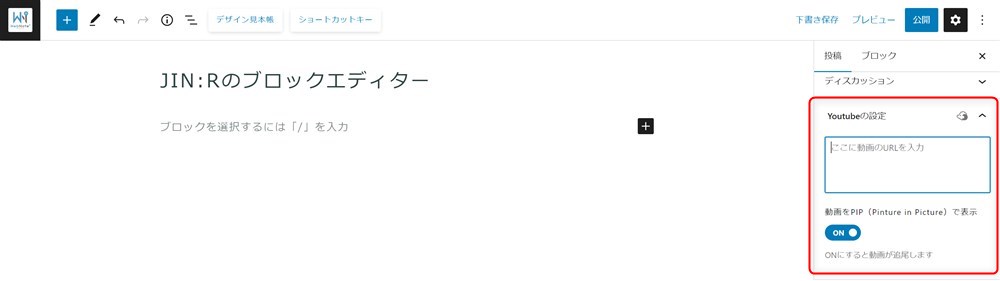
以下2つの動画を比較してみてください。
入力した文字にワンクリックで装飾できるのと、装飾用のブロックを配置してから文字を入力する違いがありますが、前者の方が快適だなと感じます。
段落ブロックに装飾スタイルを設定できない点はJIN:Rの少し残念なポイントです。
装飾関係
読みやすい記事を書く上で、以下のような装飾を適度に活用することはとても大切だと思います。
- マーカー線
- 文字色
- 箇条書き
- ボックス装飾
JIN:Rはここまで何度も紹介したとおり、デザイン面の設定はかなり豊富なので、基本的には充実した機能が用意されています。
例えば、ボックス装飾については2種類のブロックが用意されていてデザインも充実しています。
他テーマと比較してもパターンが豊富なので、伝えたい内容に合わせて装飾を選択できる点はとても便利だと思います。



記事内でいろいろなスタイルを使いすぎると統一感がなくなったり、ごちゃついた印象になるので適度に活用したいですね…!
ただ、箇条書き(リストブロック)のスタイルがチェックマークしか選べない点は少し物足りないと感じます。




リッチなコンテンツを作る機能
記事内に文字、箇条書き、画像などだけでなく、以下のようなコンテンツがあると更に表現の幅が広がります。
- テーブル(表)
- タブ切り替え
- アコーディオン
- FAQ
- ステップ
JIN:Rはこのような機能面が特に物足りない印象です。
まずテーブルブロックですが、ブロックエディター標準のテーブルブロックは機能がかなりシンプルなので、各テーマでいろいろな独自機能が拡張されています。
しかし、JIN:Rではテーブルの拡張機能は用意されておらず、Flexible Table Blockプラグインの利用が推奨されています。
SWELLやSANGOでは表に〇や×といった記号を配置できる機能があるので、比較するとJIN:Rで作れるテーブルは物足りないかなといった印象です。
また、コンテンツを並列に並べて、クリックで表示を切り替えることができるタブブロックはJIN:Rにはありません。
記事内では割と重宝するブロックなので少し物足りなかったです。
それから、記事内に良くある質問のコンテンツを設置するFAQブロックもJIN:Rにはありません。
他テーマでは、FAQブロックに「構造化データ出力機能」を搭載して、検索結果上にリッチリザルトを表示できるものも増えてきています。


ただ、JIN:Rではコンテンツを折りたたんで設置できるアコーディオンブロック内に、Q&A形式のスタイルがあるので、こちらで代用する想定で設計されているのだと思います。
アコーディオンブロックについても、デザインは複数選択できますが、機能面は最小限でクリック操作で開閉ができるだけになっています。


サイト型の作りやすさ|トップページのデザインに必要な機能は十分
ブロガーさんの中には、おしゃれなサイトを作りたい、みんながやっているようなサイト型のトップページを作りたい、という方も多いと思います。
JIN:Rテーマのサイト型カスタマイズのしやすさについても簡単に書いておきます。
先に紹介したとおり、JIN:Rのデザインプリセット機能を使うことで簡単にDEMOサイトのデザインを反映できる点はとても魅力的です。
そのDEMOサイトを構成するために以下のようなブロックが使用されています。
- フルワイドブロック
- 背景ブロック
- デザイン見出しブロック
- リッチメニューブロック
- 記事リストブロック
上記ブロックを組み合わせることで、自分でもきれいなデザインのページを作れます。
基本的な構成と使い方の例は以下のイメージです。
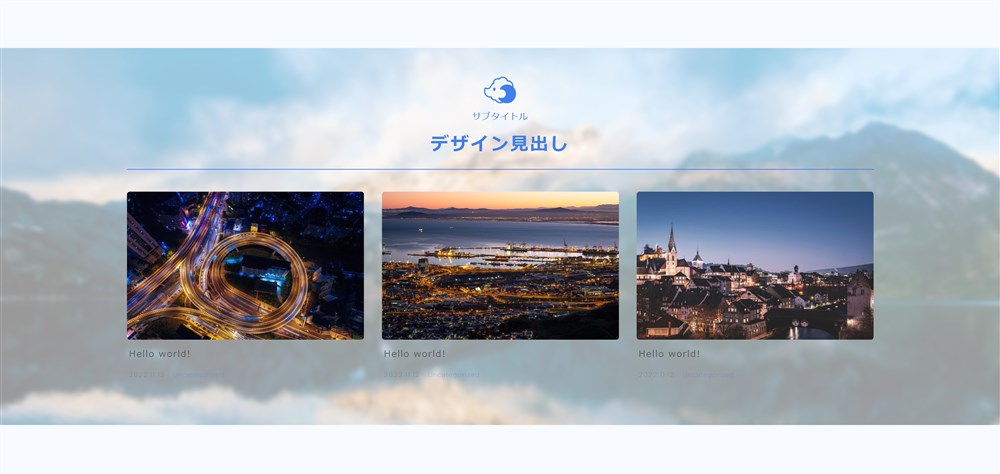
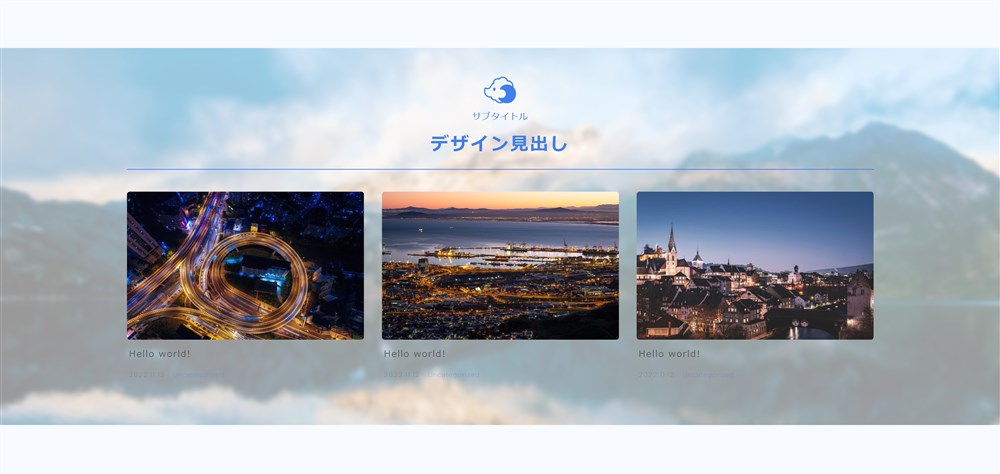
フルワイドブロックを配置し、その中にデザイン見出しブロックとリッチメニューや記事リストを組み合わせる。


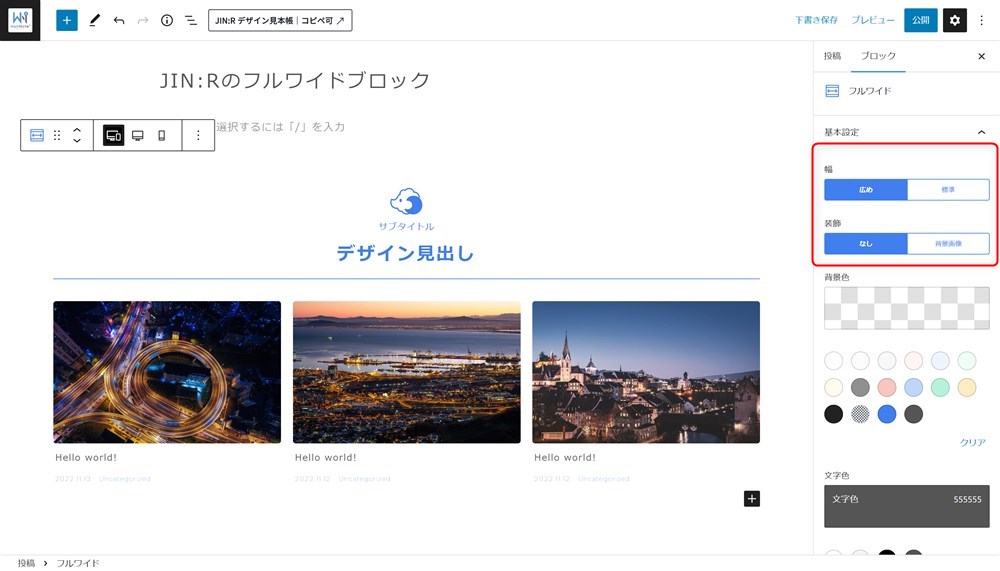
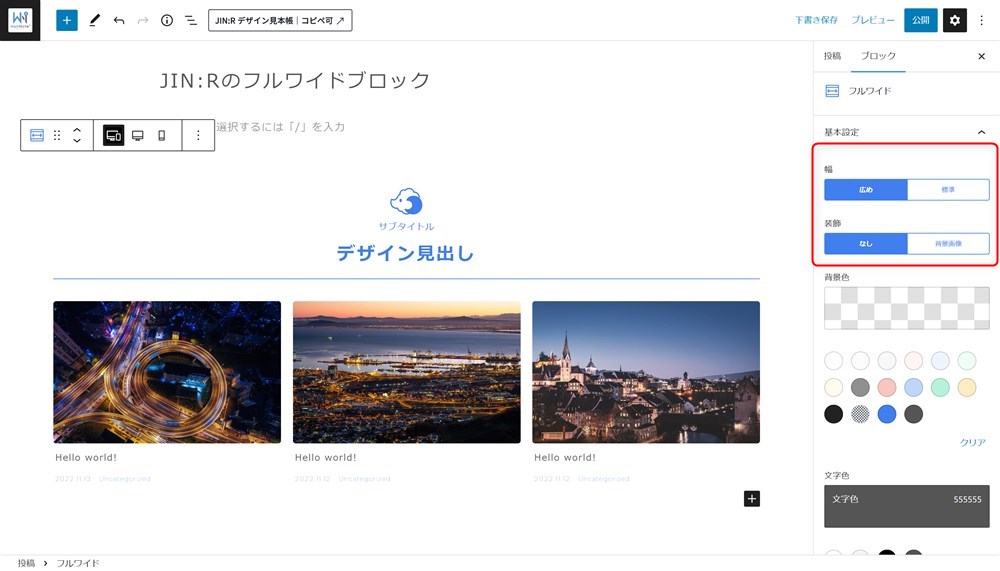
フルワイドブロックでは、画面横幅全体に広がる背景色や背景画像を設定できるブロックで、まとまりごとの区切りを視覚的に設けることができます。


デザイン見出しブロックは、デザイン性に特化した見出しを配置できるのでトップページなどのデザインで活躍してくれるはずです。




リッチメニューブロックでは、ナビゲーション用のボックスを配置できるのでサイト内の導線を良い感じに整えることができて便利です。




JIN:Rでは、これらの機能を組み合わせることで、自分でもオリジナリティのあるトップページを構築できると思います。
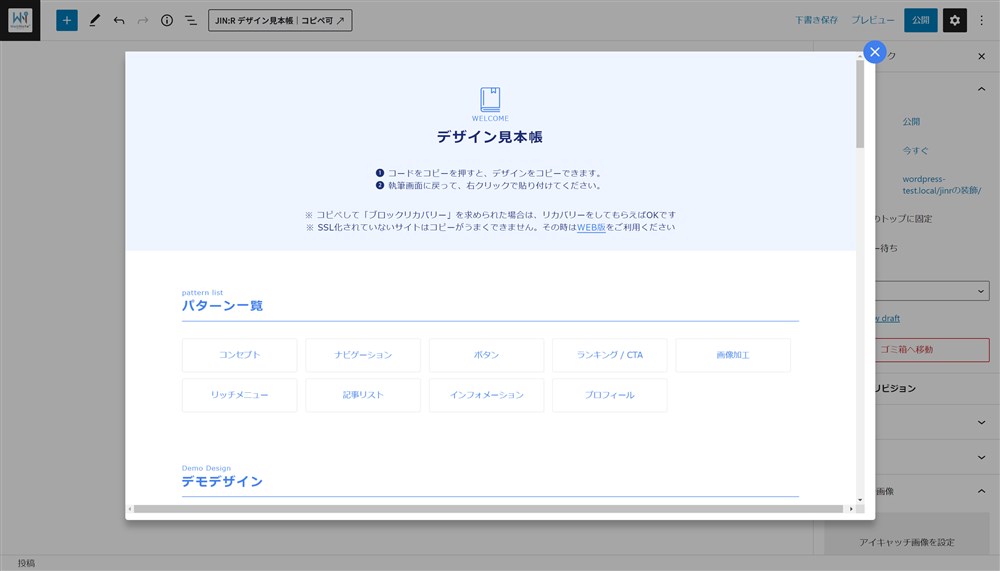
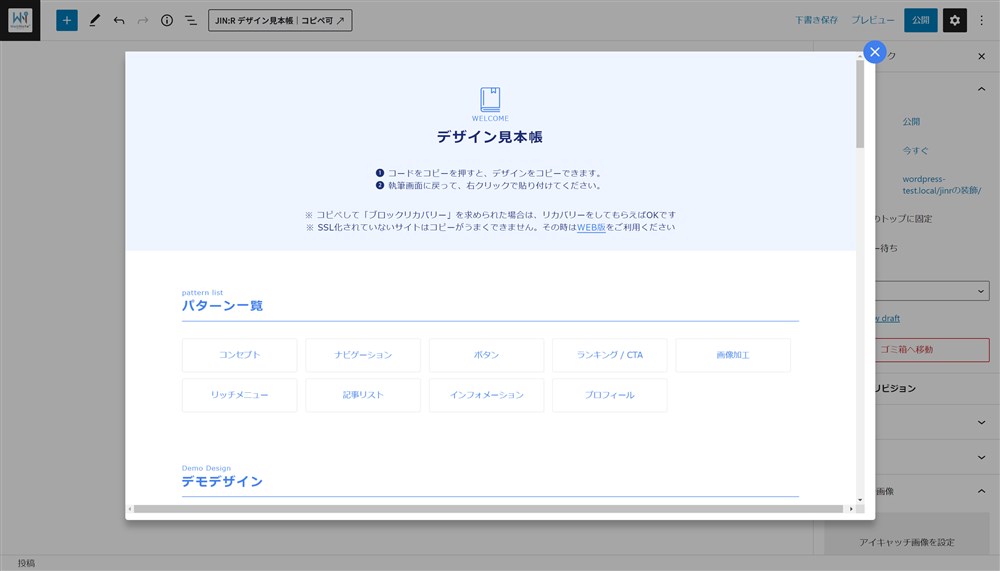
注目機能①|JIN:Rデザイン見本帳
JIN:Rにはデザイン見本帳というブロックパターンのライブラリがあります。
あらかじめデザインされたブロックがライブラリに掲載されていて、コピペで自分のサイトに適用できます。


トップページ全体をコピペで適用できるデモサイトデータや、複数のブロックを組み合わせたパターンなどいろいろなブロックパターンが掲載されています。
デザインにかける時間を削減できるメリットもありますし、ブロックエディターに不慣れでブロックの使い方が分からない方でもコピペのみで使えるので、とても役立つライブラリです。
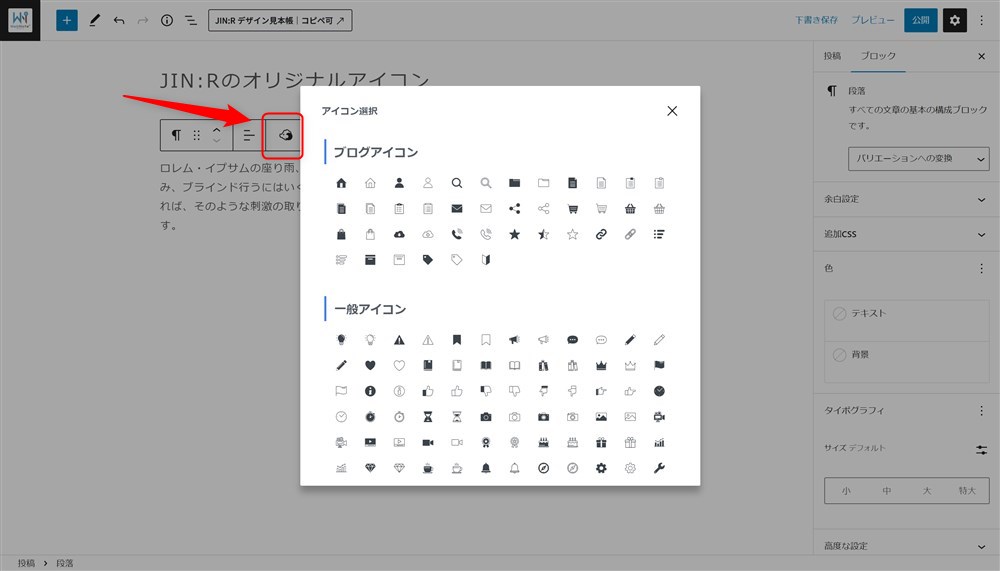
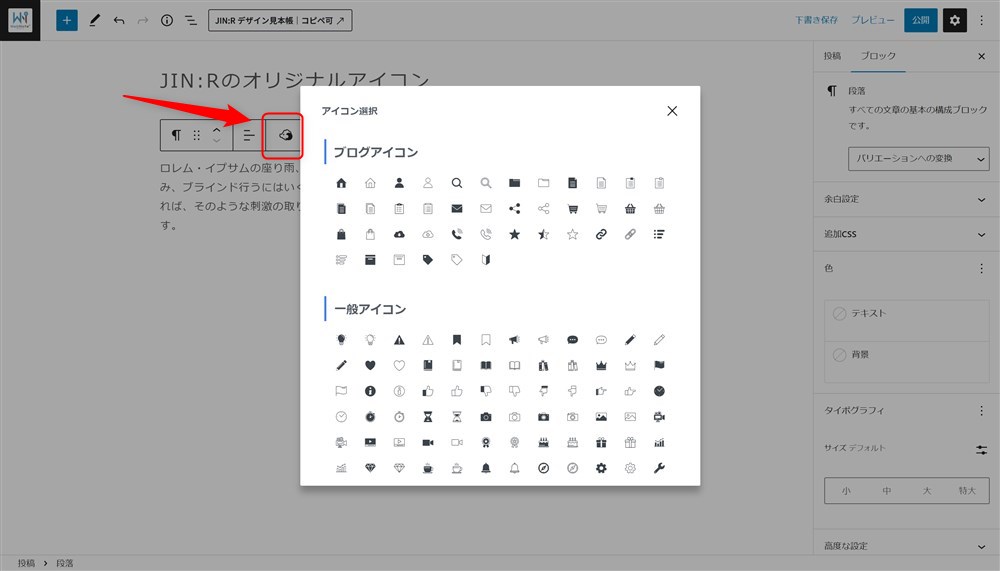
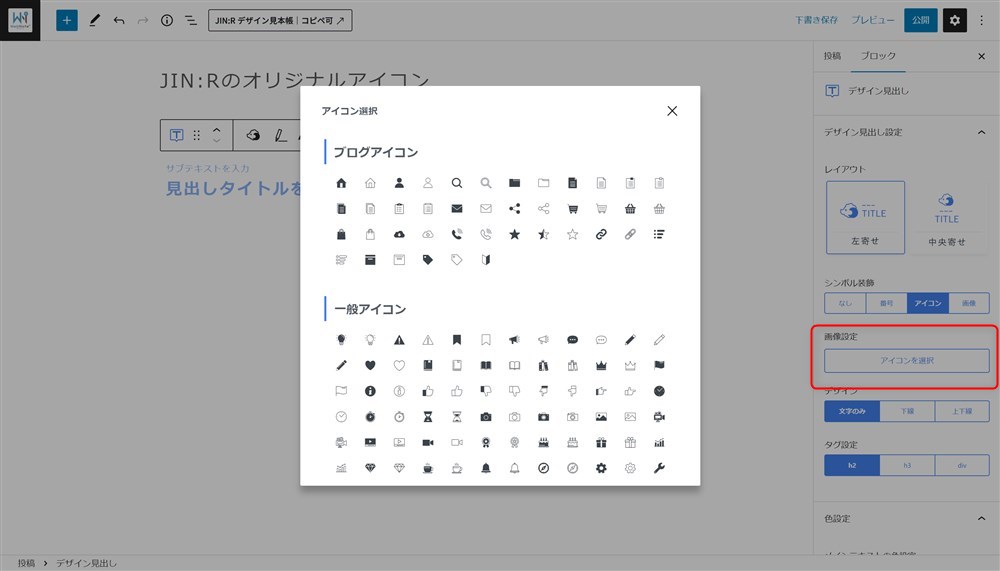
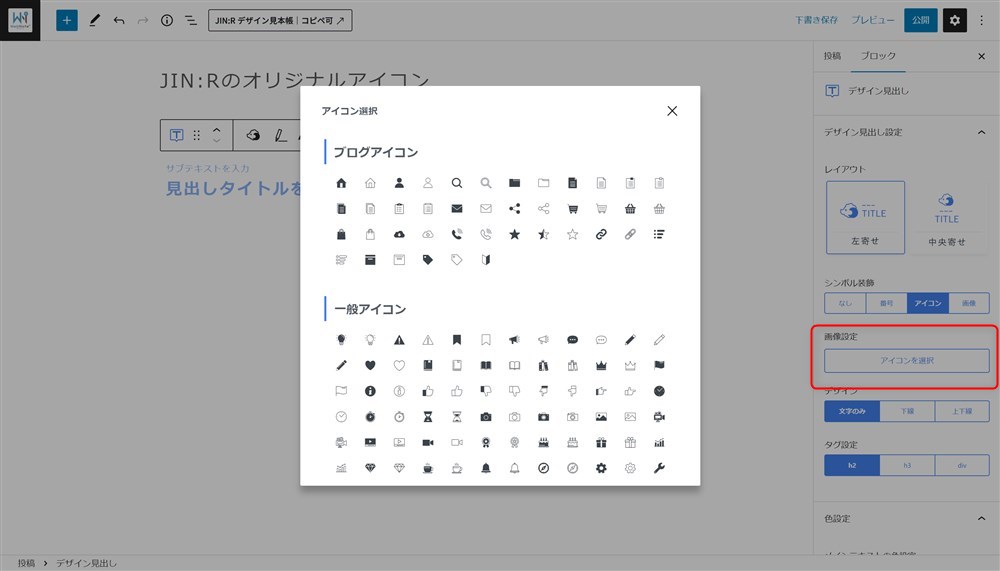
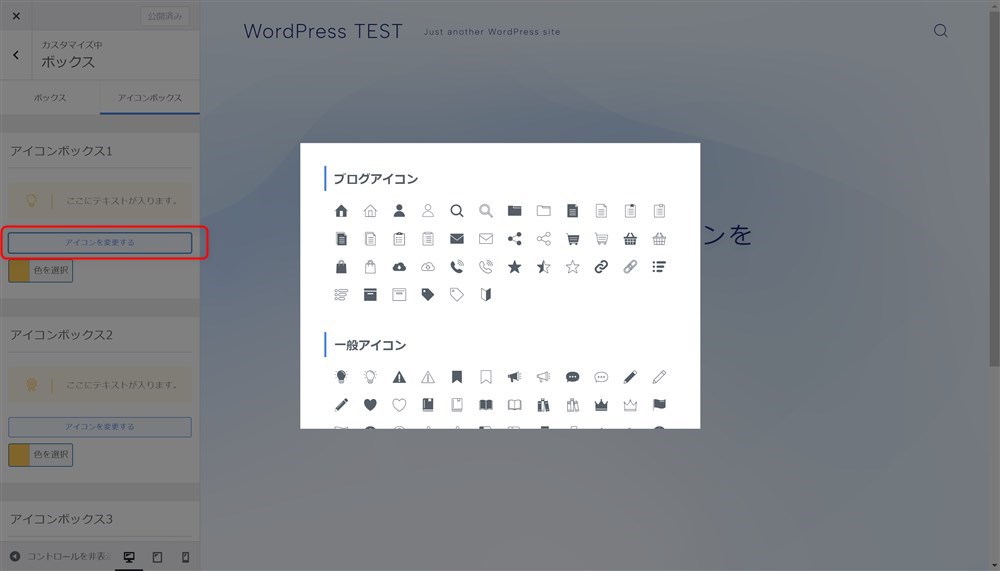
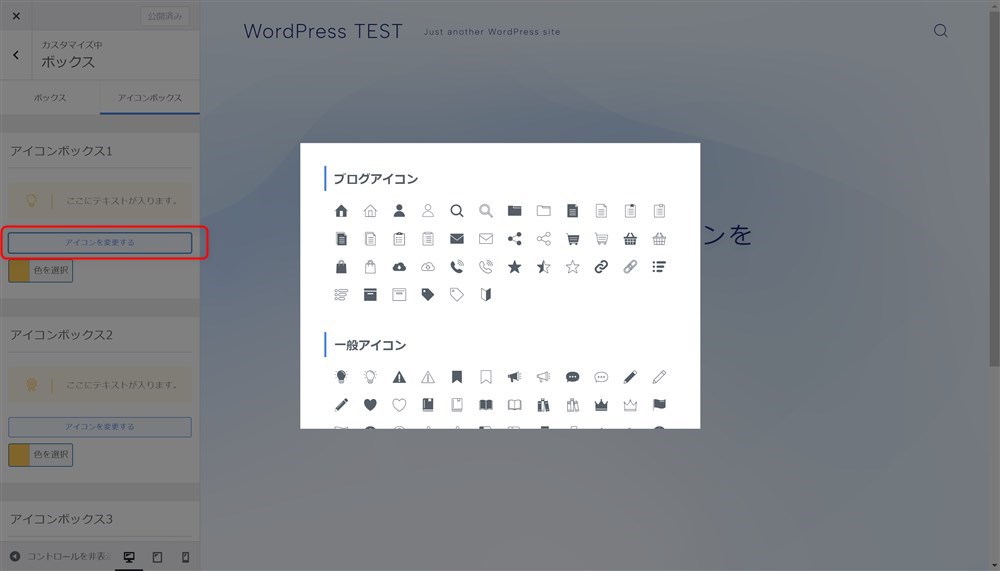
注目機能②:400種類のオリジナルアイコン
JIN:Rでは、テーマ独自のオリジナルアイコンが400種類も搭載されています。


このアイコンは記事の中で自由に文中に挿入出来たり、ボタンや見出し、ボックスなどの装飾ブロック内で使用することもできます。




適切なアイコンを使うことで、より文章や言葉の意味を伝えやすくなると思うので、個人的にはとてもお気に入りの機能です。
JIN:Rでブログを作る方法と使い方
JIN:Rでブログを作る方法も紹介しておきます。
- JIN:Rの購入方法
- JIN:Rの使い方
JIN:Rの購入方法|安く購入できる方法を2パターン紹介!
JIN:Rの購入はあなたの状況に応じて3つの購入パターンがあります。
- 旧テーマJINを購入済みの方 ※5,000円割引きあり
- ConoHa WINGユーザーの方
- JINを未購入の方
旧テーマJINを購入済みの方|5,000円割引で購入可能
WordPressテーマJINを購入したことがある方は、JIN:Rを5,000円オフの14,800円で購入が可能です。
割引を適用するために必要な作業があるので、以下公式のマニュアルを参考に購入を進めてください。
公式:JINユーザーの『優待割引』を開始!5,000円引き(25%OFF)でJIN:Rを入手する方法
ConoHa WINGを契約予定もしくは契約済みの方|1,000円割引で購入可能
以下に当てはまる方は、JIN:Rを1,000円オフの18,800円で購入が可能です。
- レンタルサーバーをConoHa WINGにする予定
- 既にConoHa WINGを契約してサイト運営をしている
レンタルサーバー「ConoHa WING」では、複数のWordPressテーマを割引価格で提供されていますが、JIN:Rも割引対象になっています。
これからレンタルサーバーを契約予定の方で、ConoHa WINGを検討されている方は以下の記事も参考にしてください。
上記以外の方|通常価格での購入
JINを未購入でConoHa WING以外のレンタルサーバーを使用している方は、JIN:Rを通常価格で購入することになるので、以下のダウンロードページから購入手続きを進めましょう。
公式:WordPressテーマ「JIN:R」のダウンロード 【ご購入はこちら】|JIN:R
ダウロードページ下部の「JIN:Rをダウンロード」ボタンから決済画面に進めます。その後は画面に表示されている内容に沿って手続きをすすめれば完了です。
JIN:Rの使い方
JIN:R購入後の初期設定や基本的な操作方法は、公式サイトのJIN:Rマニュアルにまとめられています。


※記事執筆時点
このマニュアルの内容をひとつずつ確認していくと、必要な情報はおおよそ集められると思います。
公式:JIN:R MANUAL|ブログ初心者向けに使い方を丁寧に解説



面倒と思うかもしれませんが、しっかり目を通すことをおすすめします…!
WordPressテーマJIN:Rについての情報まとめ
WordPressテーマJIN:Rについて紹介してきました。
僕が考えるJIN:Rのメリット、デメリットは以下です。
- ワンクリックで綺麗なデザインを適用できる
- デザインに関する設定が豊富
- YouTubeとの連携機能が充実
- 有料コンテンツを設置できる
- 購入金額が高い
- 機能面は今後の追加開発に期待
- 開発のスピード感に不安を感じる
また、現在のWordPressではブロックエディターの開発力がものすごく大切だと考えています。その中でJIN:Rのブロックエディターについてのレビューは以下とおりです。
各項目の一言コメントはこちら
- 記事の書きやすさ
-
記事装飾は豊富だが、機能面では物足りない点がある
- サイト型ブログの作りやすさ
-
- 整ったデモサイトのデザインを簡単に適用できる
- トップページのカスタマイズに必要な機能は十分
- 機能の独自性
-
- SANGO Landという配信サービスの仕組みがおもしろい
- 難易度は高いが、カスタム系の機能を使いこなせると効率UP
JIN:Rではデザインプリセット機能を使ってワンクリックで公式デモサイトと同じデザインを適用できる点は魅力だと感じます。
デザイン面はかなり充実していて、操作もしやすい印象を持つテーマですが、リリース間もないこともあり現状ではまだ不足している機能もあると感じますが、今後のアップデートでどのように進化していくのか期待して待ちたいと思います。
WordPressテーマ選びの参考になれば嬉しいです。
最後まで読んでいただきありがとうございました。
JIN:R
JIN:R以外のおすすめのWordPressテーマは以下にまとめています。


JIN:R以外のテーマのレビュー記事も執筆しています。