ブロックエディターのボタンブロックの使い方!テーマ独自のボタンブロックも紹介!

WordPressのブロックエディターで記事内にボタンリンクを配置する方法を紹介します。
ブロックエディターでは「ボタンブロック」というブロックで簡単にボタンリンクを挿入できます。
- ボタンブロックの使い方
- テーマやプラグインで拡張されるボタンブロックの機能紹介
※詳しくは「ボタンブロックの基本的な使い方」で紹介
テーマやプラグインの機能で独自のボタンブロック機能が追加されていることがあるので、その例も記事内で紹介します。
例えば、クリック率が計測できたり、アフィリエイトリンク(HTMLタグ)を改変せずにリンクが設置できるボタンブロックがあり、とても便利です。



ボタンリンクは目立つのでうまく活用したいですね…!
では、WordPressブロックエディターのボタンブロックの使い方を紹介していきます。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


ボタンブロックの基本的な使い方
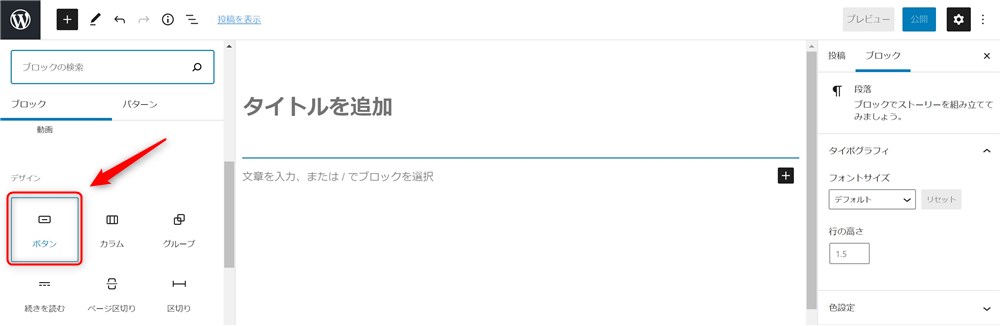
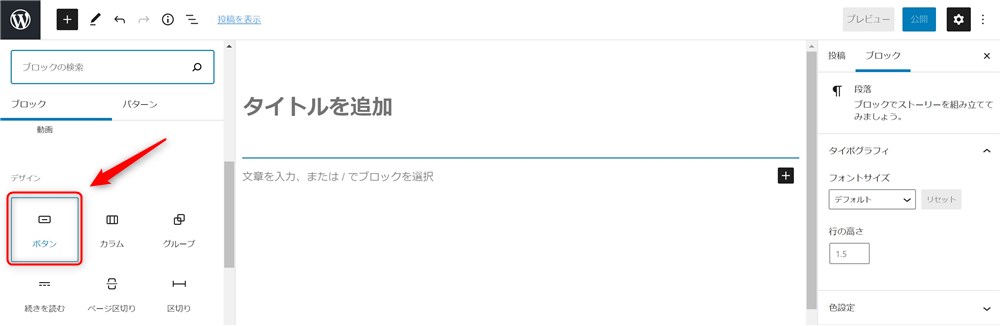
さっそく、ブロックエディターのボタンブロックの使い方を紹介していきます。
基本的なボタンブロックは以下の手順で設定していきます。








これで、基本的なボタンブロックの使い方は以上です。



特に難しく感じる手順はないと思います…!
ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
ボタンブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /buttons
- /ボタン
記事を書くスピードも早くなるので、覚えておきましょう。
ボタンの形状やカラーなどスタイルの変更方法
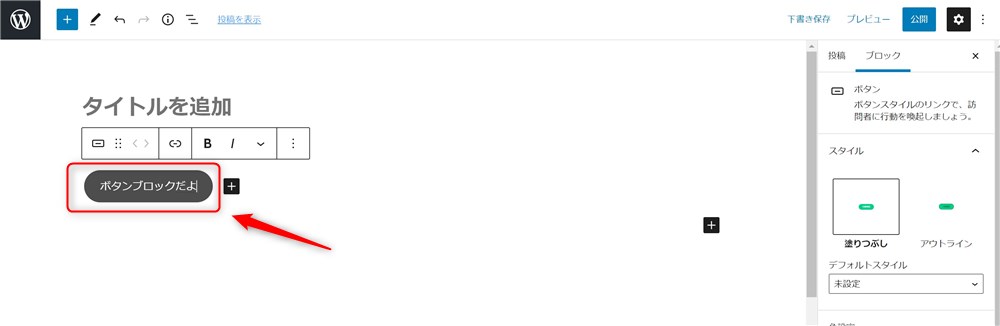
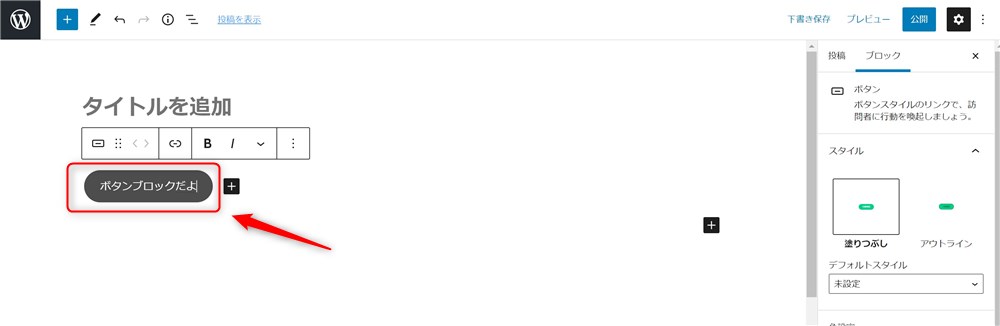
ボタンブロックでは、サイドバーでスタイルを編集することができます。
ボタンブロックのスタイルは以下の2種類から選択できます。
塗りつぶし
アウトライン
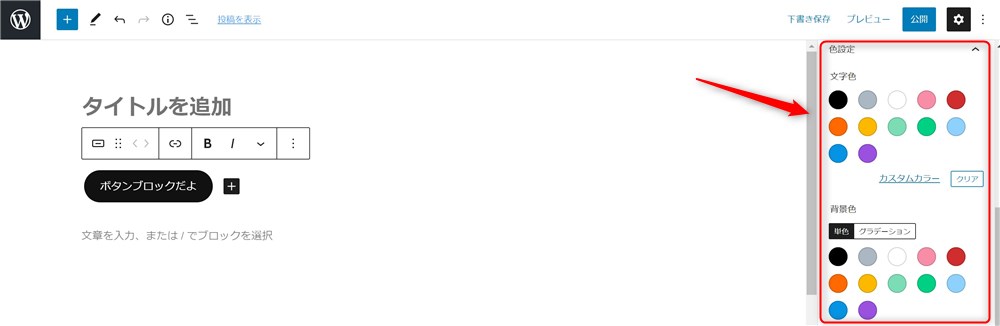
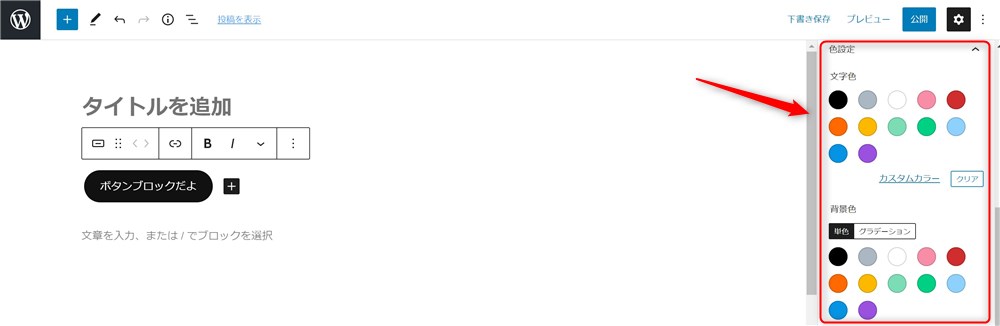
ボタンの色とボタン内のテキストの色も自由に設定できます。


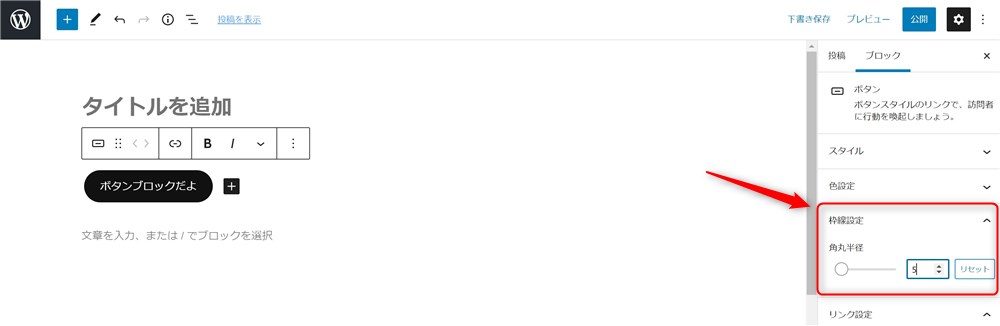
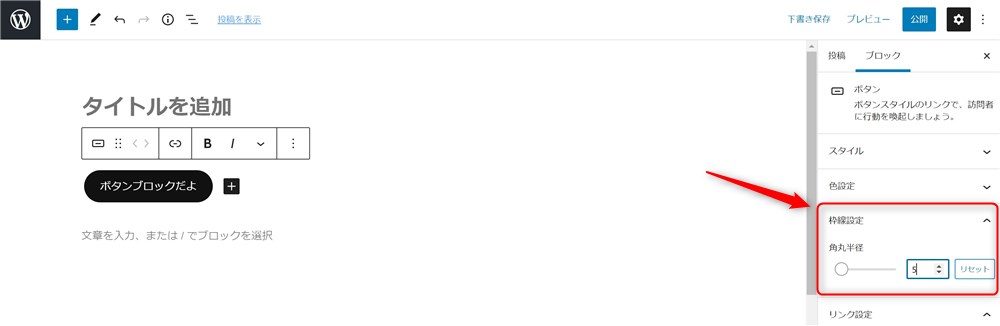
ボタンの形状も変更することができます。
枠線設定から角丸半径の数字を変更してあげると、単純な四角形から円形などお好みの形に調整できるようになっています。


ボタンを複数並べる方法
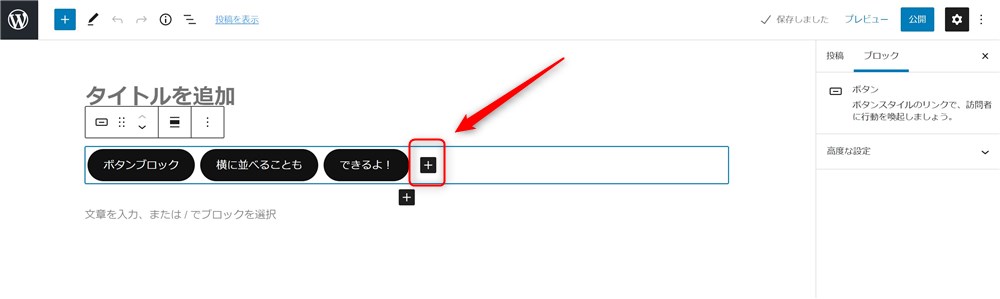
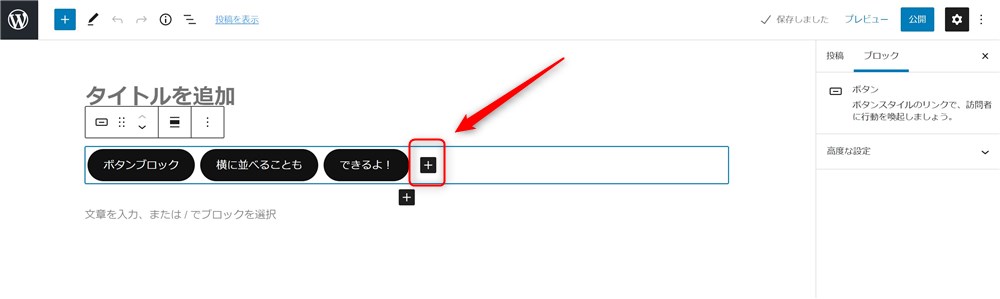
ボタンブロックは横に複数ならべることもできます。
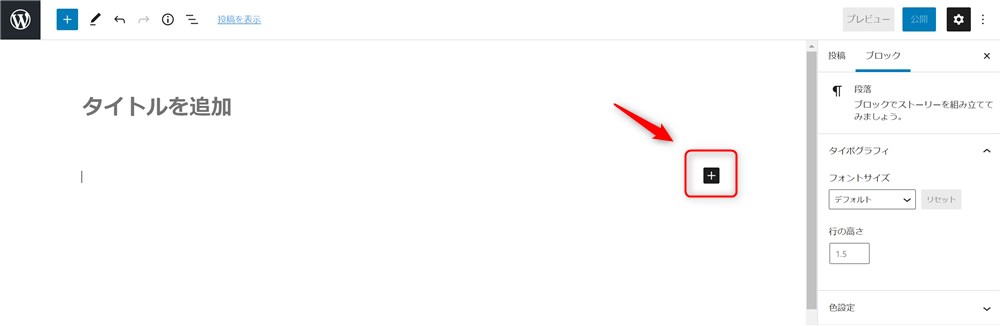
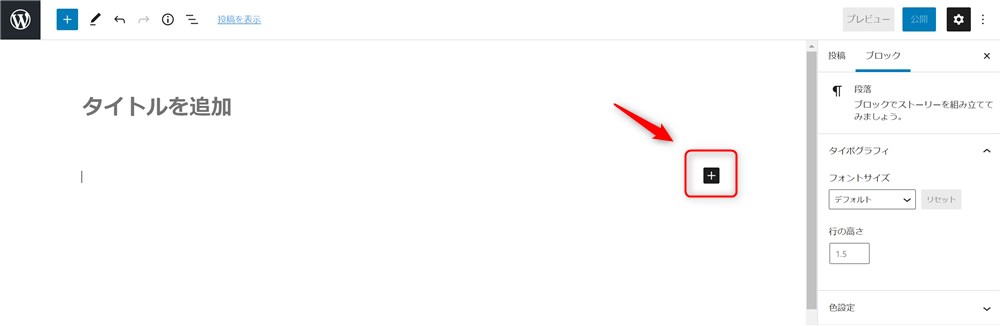
方法は簡単で、ボタンブロックの右隣に表示されている「+」をクリックするだけです。





公式サイトへのリンクボタンと、サイト内のレビュー記事へのリンクボタンを2つ並べて表示することもできるね…!
ワンクリックだけでボタンを横に追加できるのはすごく便利なので覚えておきましょう。
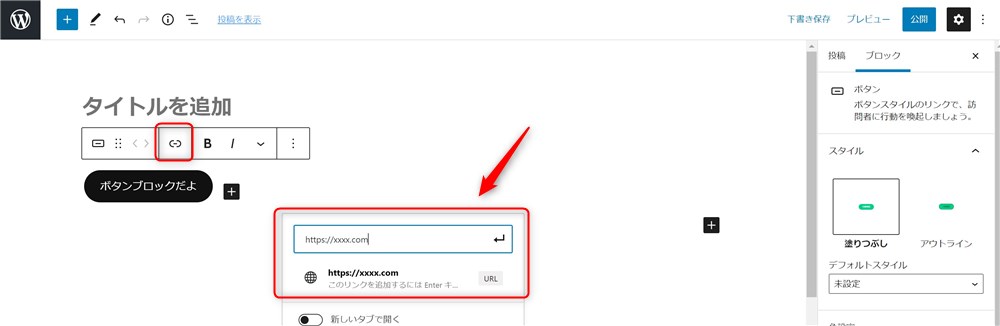
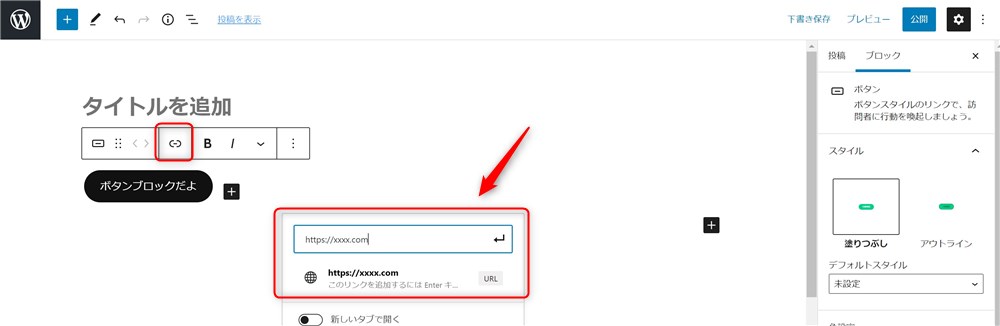
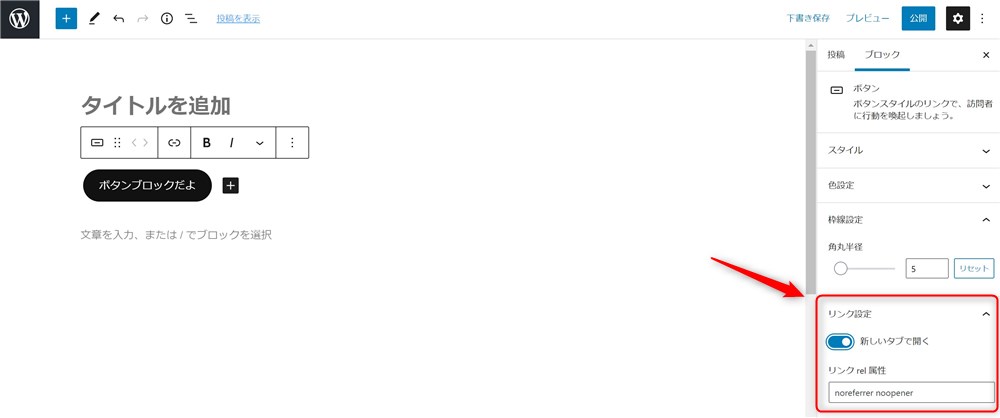
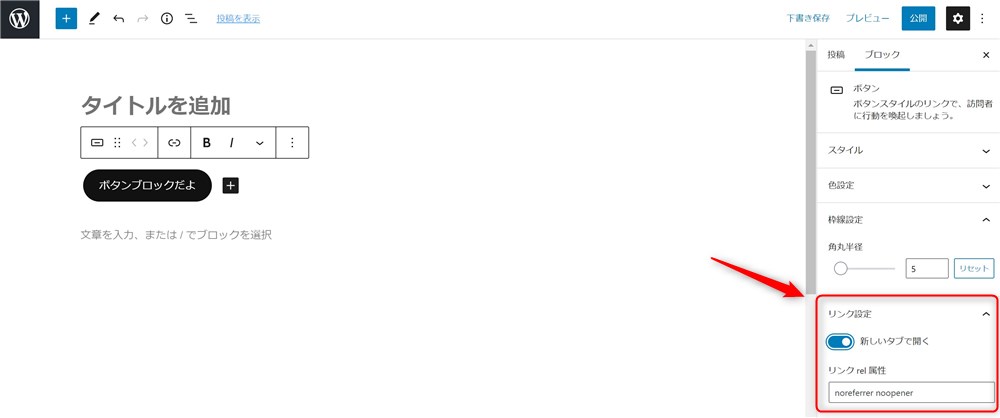
リンク先を新しいタブで開く
初期の設定状態だと、ボタンをクリックすると同じタブの中でリンク先のページが開きます。
もし、自分の記事ページを開いたまま別のタブでリンク先を開かせたい場合は以下のとおり設定します。


ボタンブロックを更に便利にするテーマとプラグインを紹介!
WordPress本体側で用意されているボタンブロックですが、WordPressテーマや関連プラグインを使うことによって、便利機能が追加されたり、選べるデザインも増えます。
今回は、100%GPLの3つのWordPressテーマ、プラグインのボタンブロックの機能をご紹介します。
- SWELL(テーマ)
- Snow Monkey Editor(プラグイン)
- VK Blocks(プラグイン)



テーマ選びで悩んでいる方には良い判断材料になるかも…!
SWELLのボタンブロックはデザインも機能面もかなり充実!


ブロックエディター完全対応のWordPressテーマ『SWELL
SWELLでは、オリジナルブロック「SWELLボタンブロック」が用意されています。
SWELLボタンブロックの特徴は以下です。
- デザインのバリエーションが豊富!
- アイコンもクリック操作だけで挿入可能!
- アフィリエイトリンクを改変せずに設置可能!
- ボタンのクリック率が計測できる!
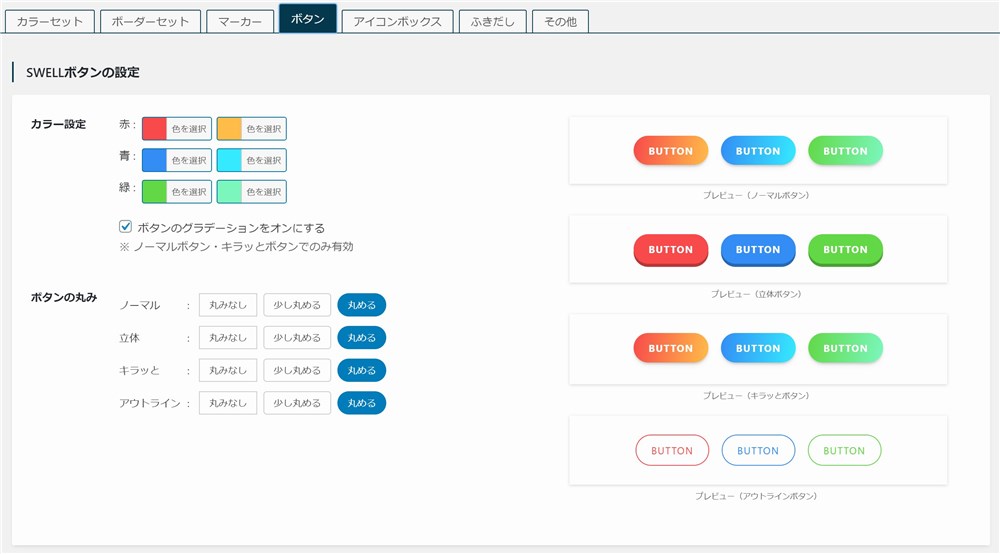
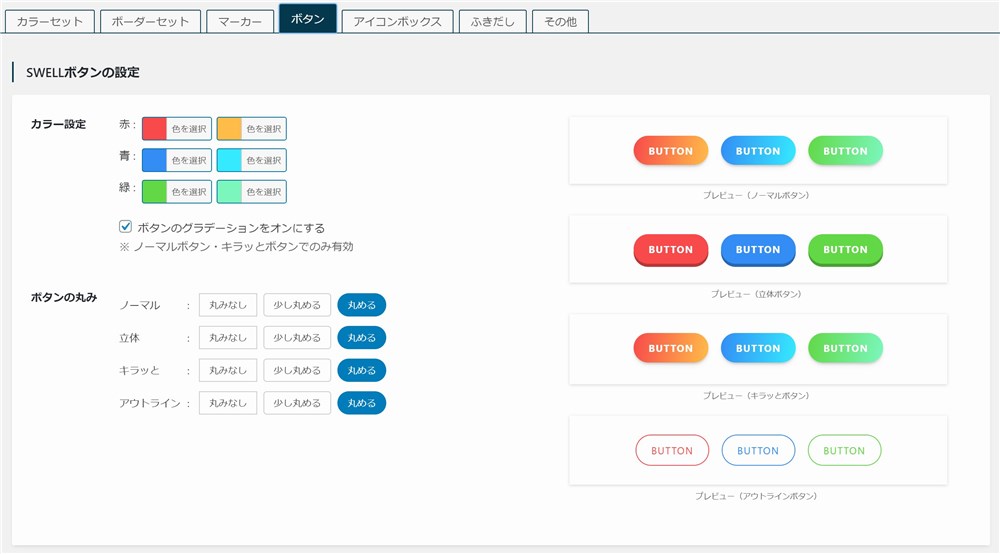
SWELLボタンのデザインとアイコンの挿入
まずはSWELLボタンのデザインからご紹介します。
かなりバリエーション豊富で、管理画面から簡単に色や形状を選択することができます。





僕はアニメーション付きの「キラッとボタン」が好きです…!
ボタンのサイズも3段階から選べます。上記ボタンは1番大きいサイズです。
また、オシャレなアイコンもワンクリックで挿入できます。
サイドバーからお好きなアイコンをクリックするだけでOKです。





これは本当に嬉しくありがたい機能です…!
アフィリエイトリンクの貼り方
サイドバーの「広告タグ設定」の中に「広告タグを直接入力」という欄が用意されています。


ここに、アフィリエイトリンク(HTMLタグ)を直接入力することができます。
計測用のimgタグを省略したり、広告タグを改変することなく、簡単にリンクが設置可能です。
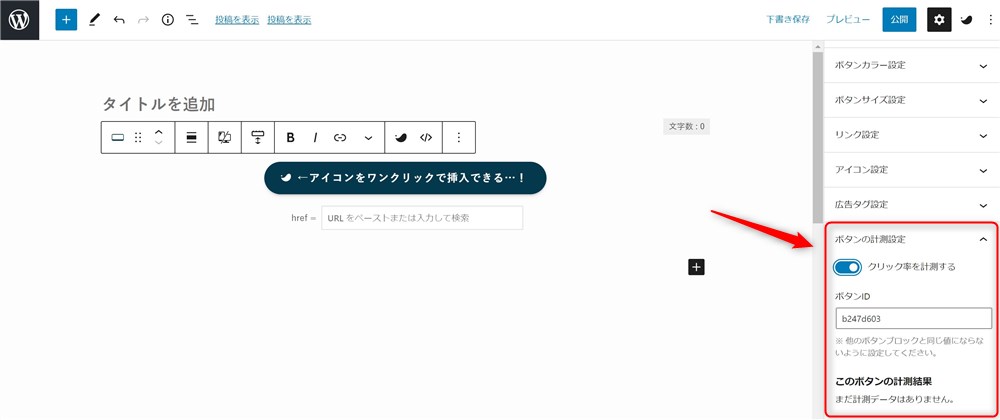
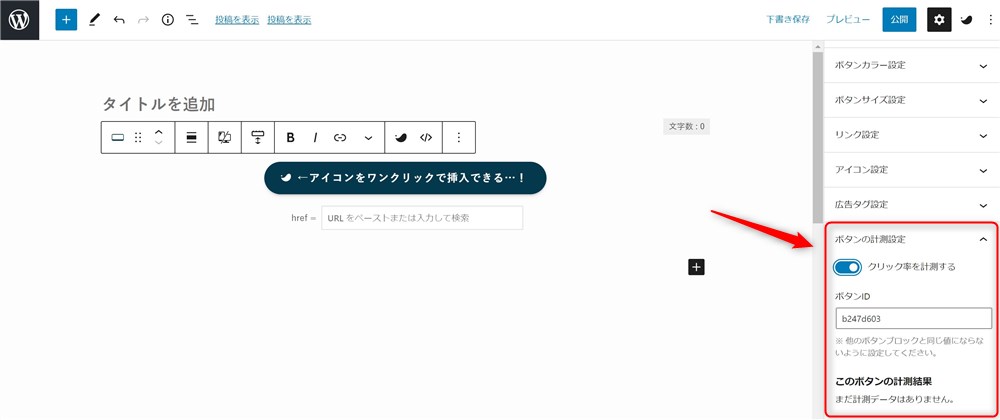
ボタンのクリック率計測
サイドバーの「ボタンの計測設定」の中にある「クリック率を計測する」ボタンをクリックするだけで、クリック率を計測することができます。


とても簡単な設定で、必要十分なデータが取得できます。



データがあればサイトや記事の改善に役立ちますね…!
SWELLボタンブロックについては以下の記事でさらに細かく紹介しています。


Snow Monkey Blocksのボタンブロックは色々な用途で活躍する!


WordPressテーマ『Snow Monkey』の関連プラグイン『Snow Monkey Blocks』もオリジナルのボタンブロックが用意されています。
『Snow Monkey Blocks』は無料でインストールできます。
また、Snow Monkey以外のテーマでも、一部ブロックが使用できない制約があるものの多くのブロックが使用可能です。
『Snow Monkey Blocks』のボタンブロックでは、以下のように以下のようなデザインを選択できます。


ブログやコーポレートサイトなど、いろいろな用途で活躍しそうなボタンが揃っています。
また、画像右上の様なテキストボタンも個人的には使いたい場面が多いのでとてもありがたいです。
ボタンの幅も柔軟に5段階から設定できるようになっています。


VK Blocksのボタンブロックではサブテキストの入力が簡単!


『VK Blocks』は株式会社ベクトルさんが開発された無料プラグインです。
ベクトルさんはWordPress公式ディレクトリに登録されている無料テーマ『Lightning』や、上位版である『Lightning Pro』、『Katawara』という有料のWordPressテーマを開発されています。
有料テーマのライセンスを購入すると上位版の『VK Blocks Pro』というプラグインを使用できるようになります。
『VK Blocks』でも独自のボタンブロックが用意されています。
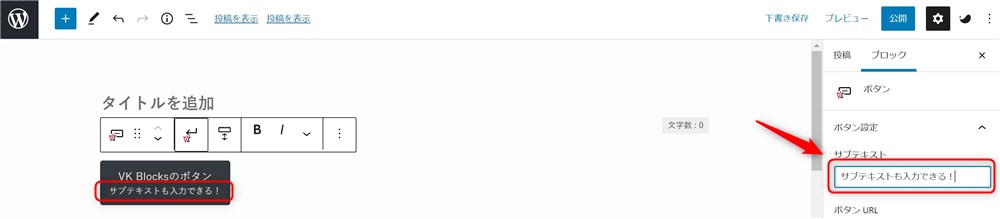
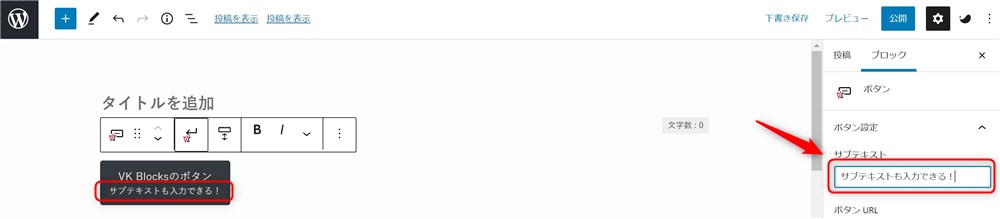
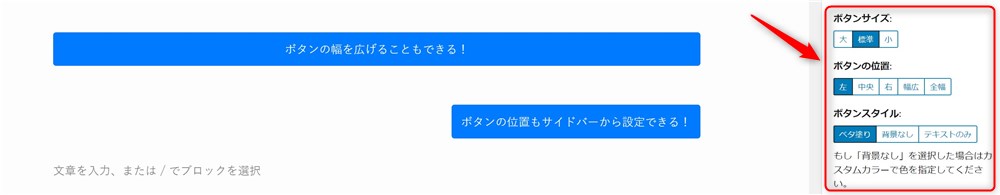
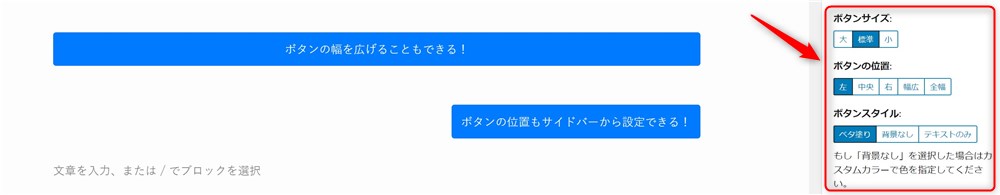
まず、VK Blocksオリジナルの機能として、サイドバーから簡単にサブテキストを入力することができます。


また、ボタンの位置や幅はサイドバーから簡単に設定が可能です。


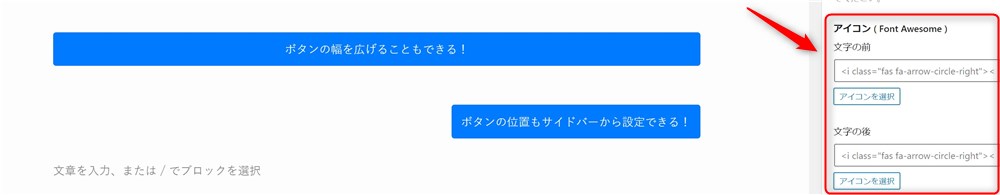
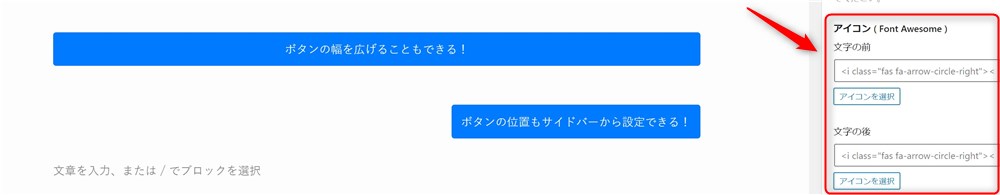
『SWELL』同様にアイコンを挿入することができますが、『VK Blocks』ではFont Awesomeのタグを入力してあげる必要があるので、知識がない方の場合はSWELLよりも難しく感じるかもしれません。


ボタンブロックの良く見る使い方【マイクロコピー】
ここまでボタンブロックの使い方や、テーマ、プラグインによるデザインや機能の違いをご紹介してきました。
最後に、いろいろなサイトで見かけるボタンリンクの作り方をご紹介します。
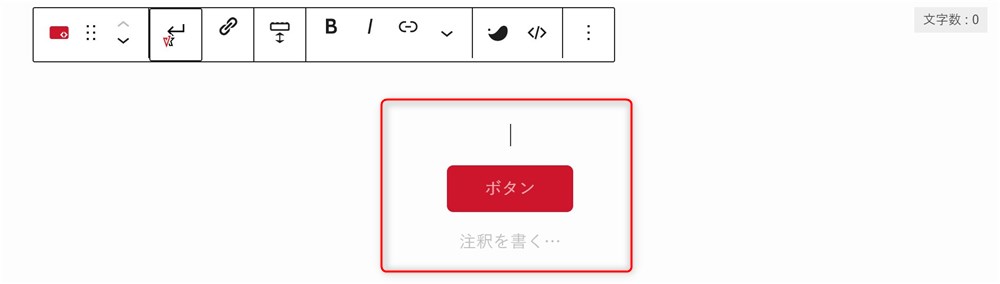
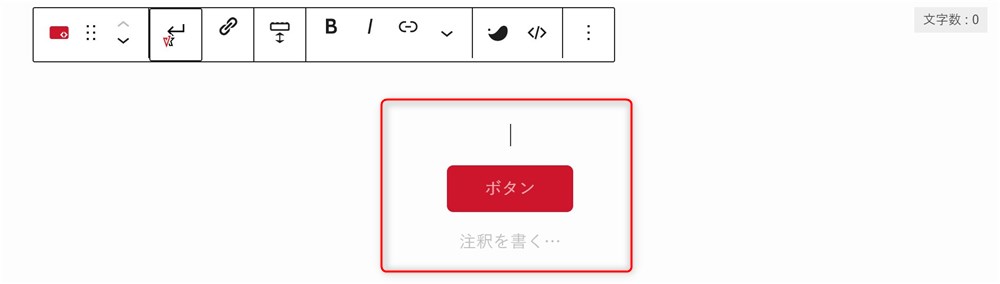
いわゆる「マイクロコピー」と呼ばれる、ボタンの上などにコメントが書かれているスタイルです。




『ボックスボタン』というブロックが用意されているので、これで簡単に作成することができます。
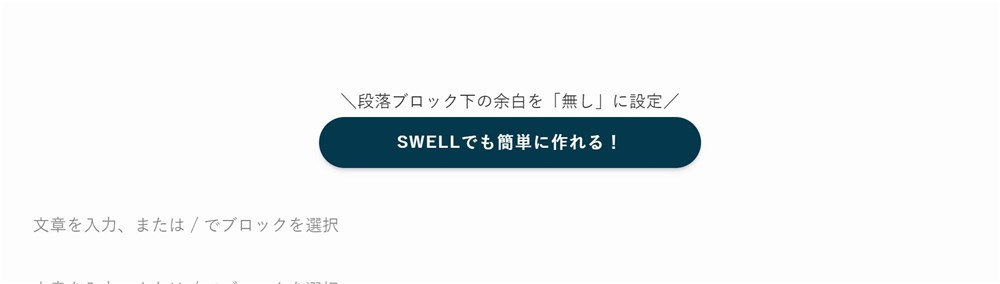
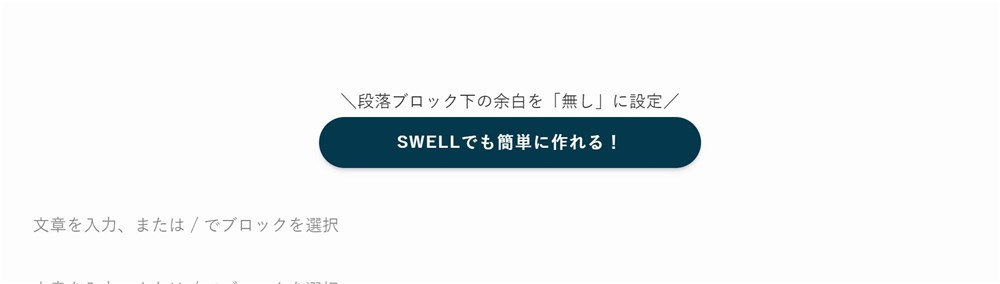
ちなみに『SWELL
SWELLはブロックの下側の余白を調節できる機能があるので、段落ブロックの余白を小さくしてあげることで簡単に作成可能です。


それからSWELLでは、ブロックパターンにもマイクロコピーボタンが用意されているので、いつでも呼び出して使うことができます。


お好みのボタンブロックで読者の目線を引き付けましょう!
記事中の適切なタイミングでリンク先へ誘導してあげることは、読者に満足してもらうためにも大切です。
「ここぞ!」というタイミングで、ボタンブロックはとても有効なブロックです。
ボタンブロックには、テーマによっていろいろな機能やデザインが追加されています。
WordPress標準のボタンでは少し物足りないと感じる場合は、今回紹介したテーマやプラグインの導入をぜひ検討して見てください。
今回は以下の3つのテーマとプラグインをご紹介しました。
- SWELL(テーマ)
- Snow Monkey Blocks(プラグイン)
- VK Blocks(プラグイン)
ブロックの細かい機能ひとつひとつもテーマ選びの判断材料になると思っています。
みなさんが、お好みのデザインを見つけて、ボタンブロックを適切に活用されることを願っています。
ブロックエディターで楽しくコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました!
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓