ブロックエディターのスペーサーブロックの使い方!ブロック間の余白量をコントロールしよう!

WordPressのブロックエディター、「スペーサーブロック」についてご紹介します。
スペーサーブロックを使うことで、ブロック間の余白を自由に調整することができます。
WordPressテーマやプラグインによっては、スペーサーブロックを使わずに余白を調整する機能もあるので、そちらも記事後半でご紹介します。
余白をうまく活用して見やすいコンテンツを作っていきましょう。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


スペーサーブロックでできること
スペーサーブロックは、ブロック間の余白をコントロールすることができるブロックです。
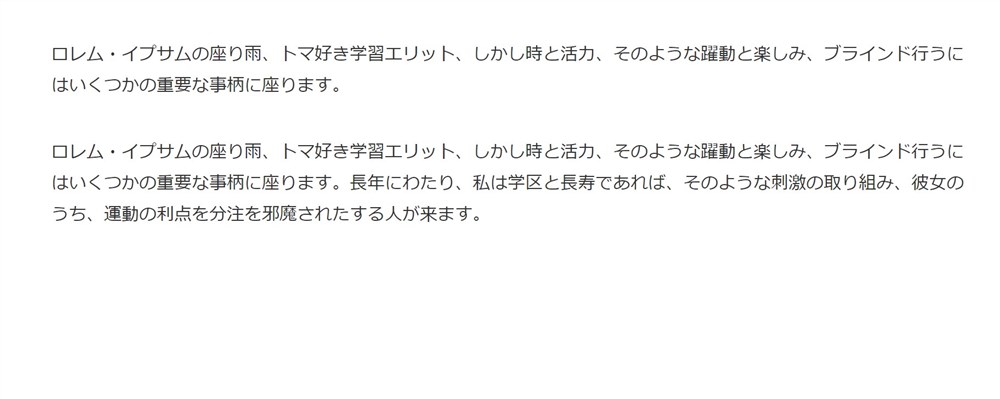
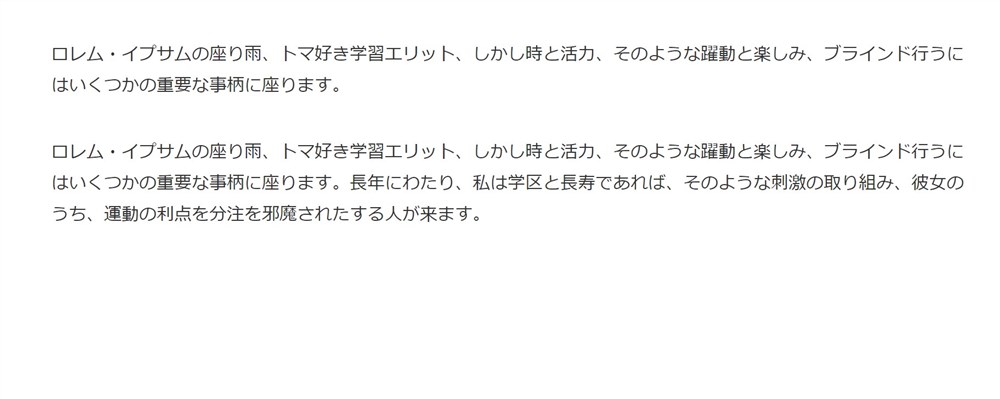
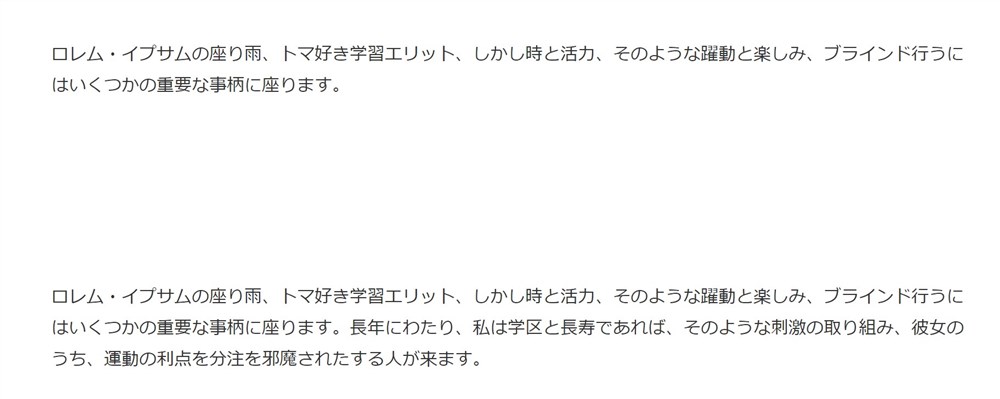
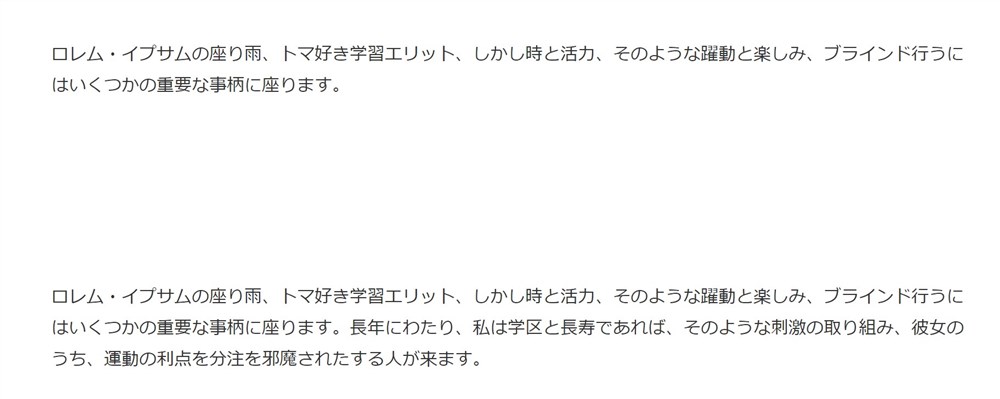
以下が、通常のブロック間の余白と、スペースブロックで余白を大きくした比較の画像です。
スペーサー無し


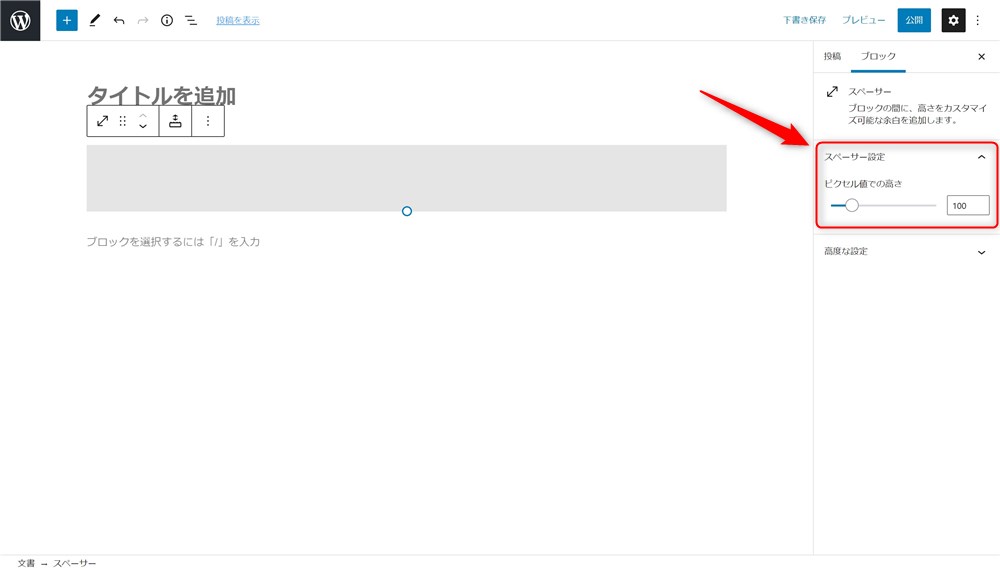
スペーサー有り(100px)


このような形でブロック間の余白をコントロールすることができます。
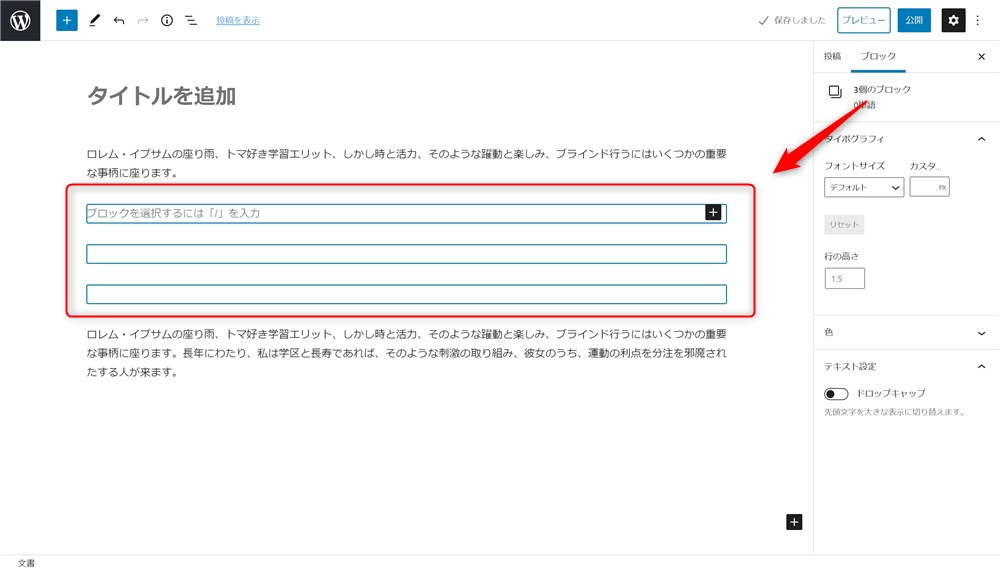
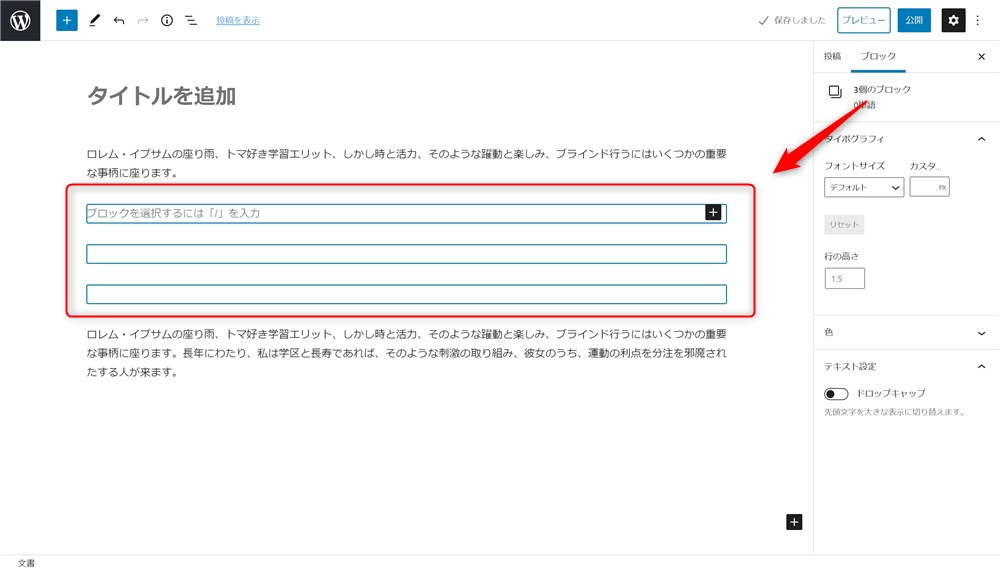
以下画像のように、Enterキーで段落を変えていくだけではブロック間の余白は作れません。


ブログ記事でも、デザインの面でも、見やすいコンテンツを作るために「余白」はとても大切です。
個人的に好きな書籍のリンクを置いておきます。



うまく余白を活用して見やすいコンテンツを作りたいですね…!
では、さっそくスペーサーブロックの使い方を紹介していきます。
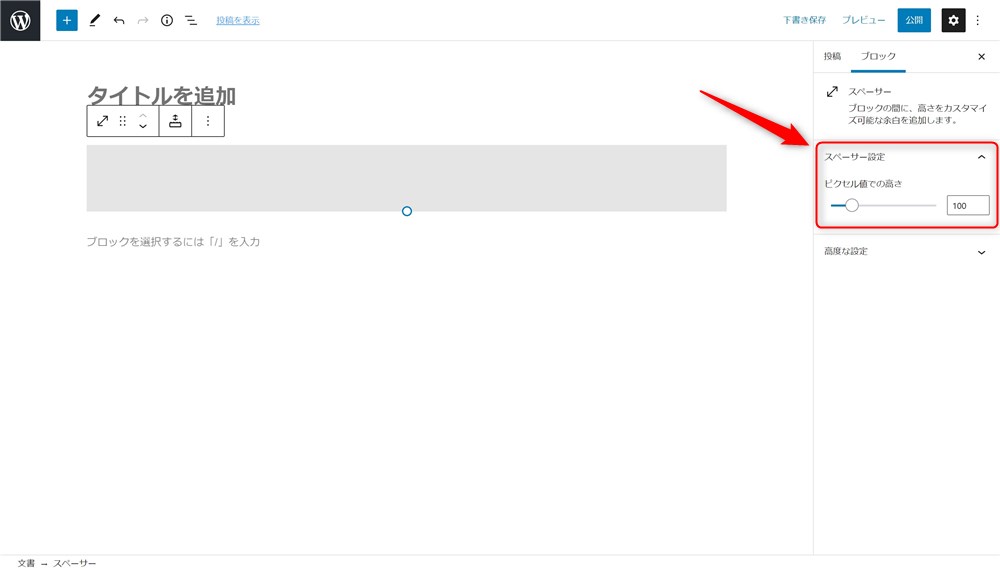
スペーサーブロックの使い方
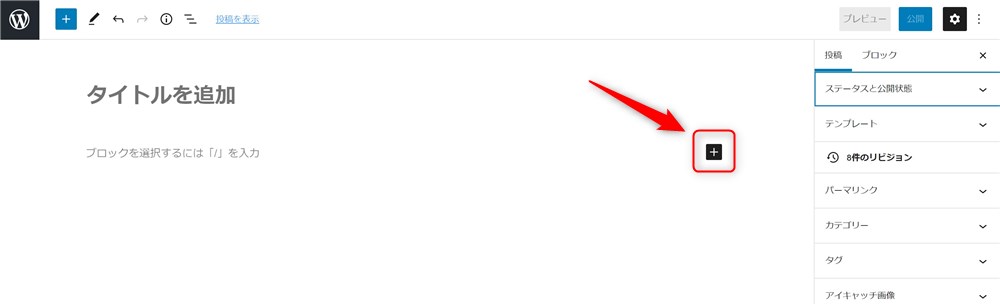
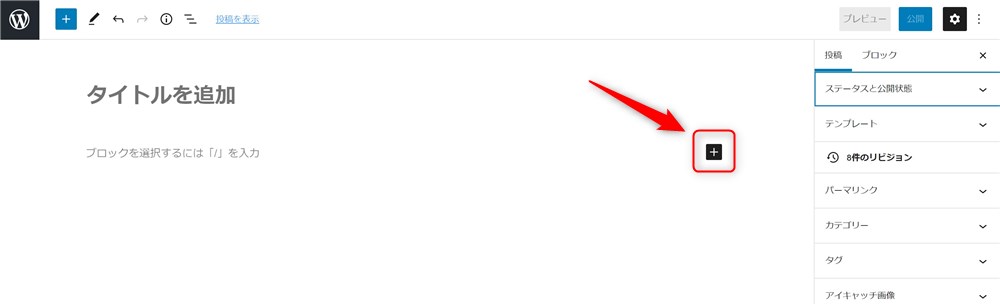
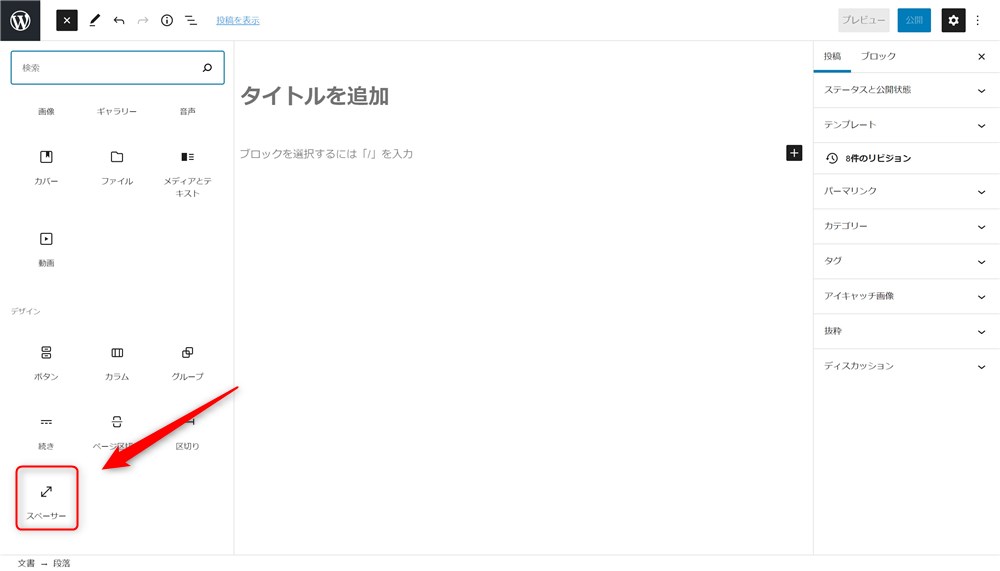
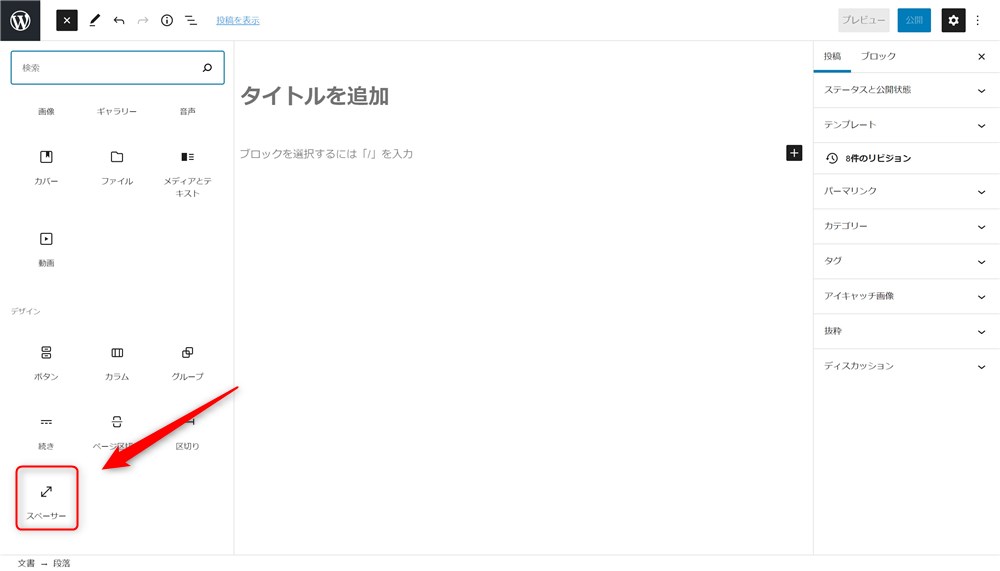
スペーサーブロックは以下の手順で使うことができます。



とってもとっても簡単です…!






スペーサーブロックの使い方としてはこれだけです。
ちなみにブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
スペーサーブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /spacer
- /スペーサー



覚えておくとかなり執筆の時短になりますよ…!
スペーサー以外で余白を簡単に調整する方法
ブロック間の余白を調整するときに大活躍するスペーサーブロックですが、毎回スペーサーブロックを呼び出すのは地味に面倒です。
そこで、スペーサーブロックを使わずにブロック間の余白を簡単に調整することができる機能を持ったWordPressテーマとプラグインを紹介します。
紹介するのは以下の2製品です。
- SWELL ※テーマ
- Arkhe Blocks ※プラグイン
それぞれ紹介していきます
SWELLの「ブロック下の余白」設定機能


ブロックエディター完全対応のWordPressテーマ『SWELL
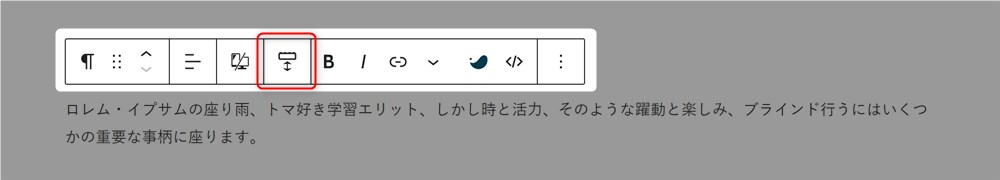
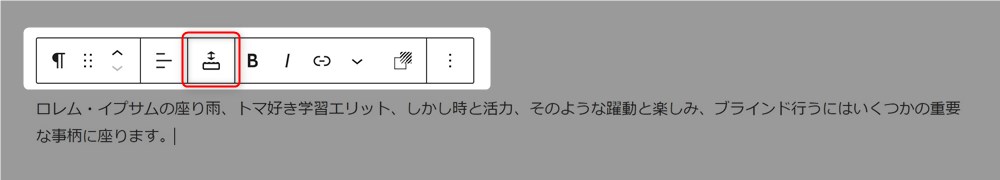
ブロックツールバーとは、ブロックを選択した際に表示されるツールバーのことです。


SWELLのブロックツールバーの以下赤枠部分が「ブロック下の余白」ボタンです。


ここから、余白を調整したいブロックを選択した状態で簡単に余白を調整できます。
実際にブロック下の余白を調整している動画を用意しました。



スペーサーブロックを追加しなくて良いのはかなり便利です…!
\ ブロックエディターの使い心地が最高 /
SWELLについては以下の記事も見てみてください。
Arkhe Blocksの「ブロック上の余白」設定機能


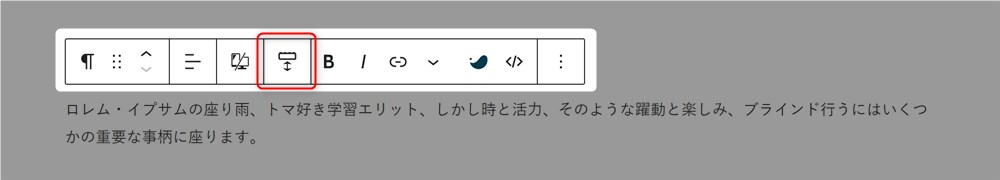
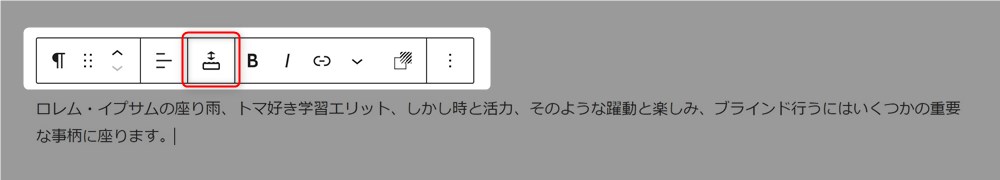
公式ディレクトリにも掲載されているプラグイン『Arkhe Blocks』には「ブロック上の余白」を調整できるボタンがブロックツールバーに追加されます。



Arkhe BlocksはSWELLと同じ開発者さんのプラグインです…!
SWELLとは逆で、選択したブロックの上の余白を自由にコントロールできます。
ブロックツールバーの以下赤枠部分がArkhe Blocksの「ブロック上の余白」ボタンです。


こちらも実際にブロック上の余白を調整している動画を用意しました。



プラグインなので導入も比較的容易で助かりますね…!
\ ブロックエディターが高機能に進化! /
Arkhe Blocksについては以下の記事も見てみてください。
余白を調整して見やすいコンテンツを作りましょう!
ブロック間の余白を調整することができる「スペーサーブロック」の使い方をご紹介しました。
見やすいコンテンツを作るために「余白」はとても大切な要素です。



うまく余白を活用していきたいですね…!
また、スペーサーブロックを使わずに余白を調整することができる機能を持ったテーマとプラグインもご紹介しました。
スペーサーブロックを毎回配置するのが面倒という場合は、これらの製品を使うことで手間が減ってかなり時短にもなるのでおすすめです。
適度に余白を使い分けながら、見やすいコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓









