SWELLの関連記事ブロック|内部リンク・外部リンクどちらも簡単にブログカード化できる

SWELLの関連記事ブロックについて紹介します。
- 関連記事ブロックでできること
- 関連記事ブロックの使い方
- 関連記事ブロックの簡単なカスタマイズ例
関連記事ブロックを使うことで、内部リンクでも外部リンクでも簡単にブログカード化することができます。



関連記事ブロックは細かい便利機能もいろいろあるので記事内で紹介します…!
公式サイトのアップデート情報内で関連記事ブロックの使用動画が掲載されているので見てみてください。
- WordPress
-
v.6.1.1
- SWELL
-
v.2.7.2,1
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


SWELLの関連記事ブロックでできること
関連記事ブロックは、ブログカードを作れるブロックです。
SWELLの関連記事ブロックでできることの例として以下を紹介します。
- カードのスタイルとアイコンの変更
- 内部リンク・外部リンクどちらもブログカード化できる
- カテゴリー・タグページもブログカード化できる
- その他細かい設定多数
それぞれ紹介します。
カードのスタイルとアイコンの変更
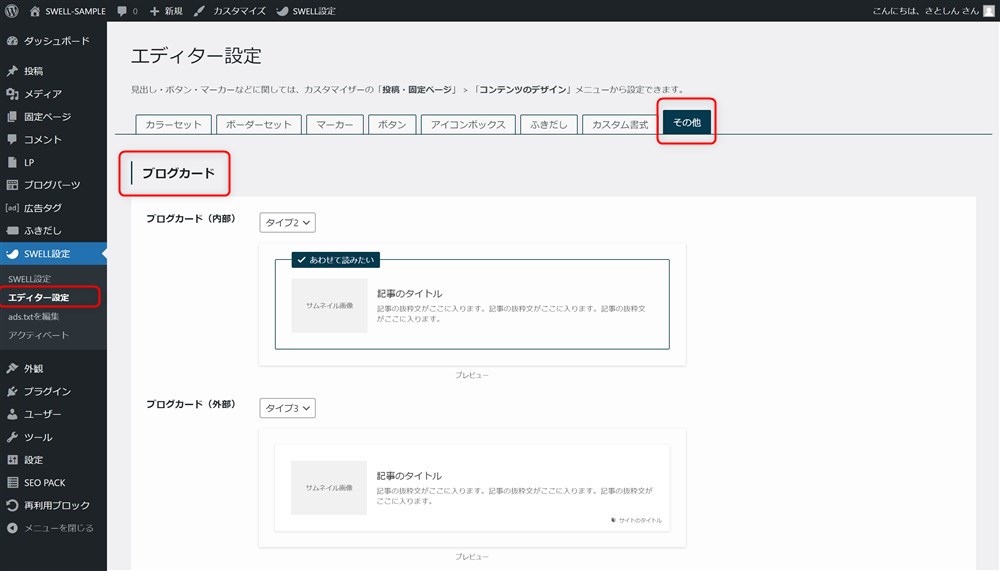
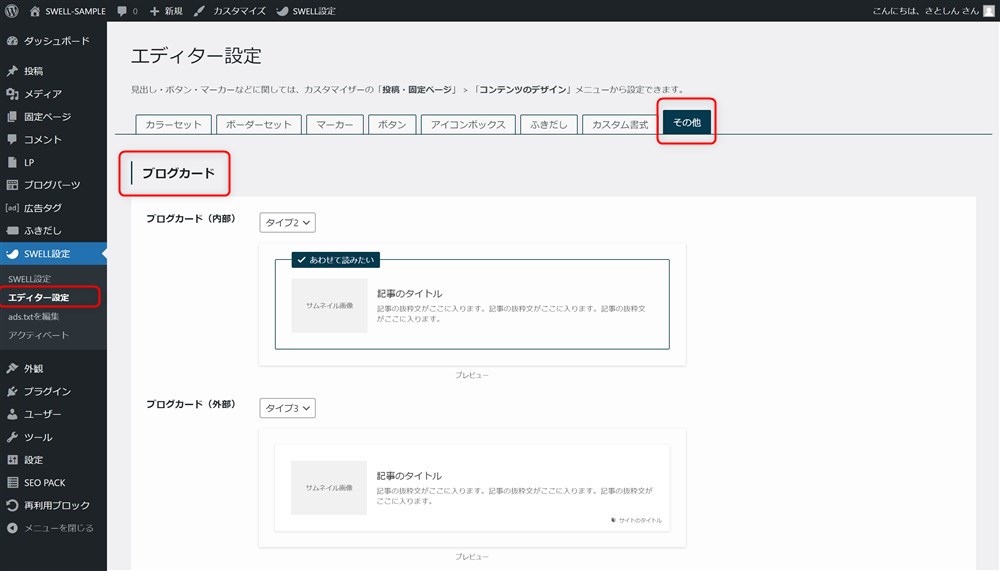
SWELLの関連記事ブロックは、以下3種類のスタイルを設定できます。








その中で、デフォルトスタイルのデザインは3種類のタイプから選ぶことができます。






スリムスタイルとテキストスタイルでは、先頭のアイコンを2種類から選択できます。







内部リンクなのか外部リンクなのか分かりやすくなるかもしれないですね…!
内部リンク・外部リンクともに簡単にブログカード化
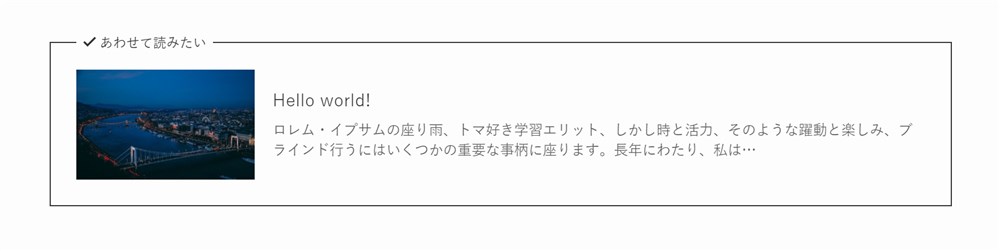
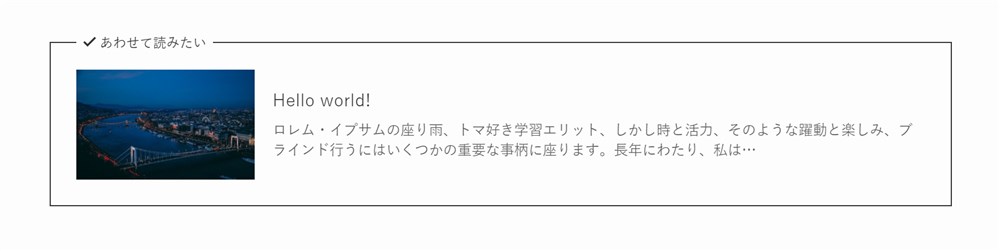
SWELLの関連記事ブロックでは、以下のように内部リンクも外部リンクも簡単にブログカード化することができます。


※内部リンク↑↑
※外部リンク↑↑
その点、SWELLの関連記事ブロックでは記事のタイトルやURLを入力するだけで上記のようなブログカードが自動で作れるのでかなり便利です。
カテゴリーやタグページのブログカード化にも対応
カテゴリーページやタグページなども関連記事ブロックでブログカード化できます。



SWELLでは、カテゴリーやタグのトップページも柔軟にカスタマイズできるので、それらのページにブログカードで誘導できるのもありがたいですね…!
ページタイトルの上書きなど細かい設定も多数
上記で紹介した以外に以下のような設定も可能です。
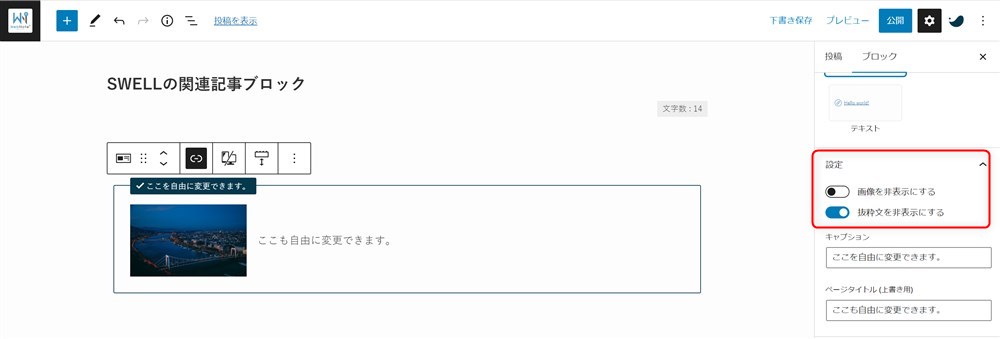
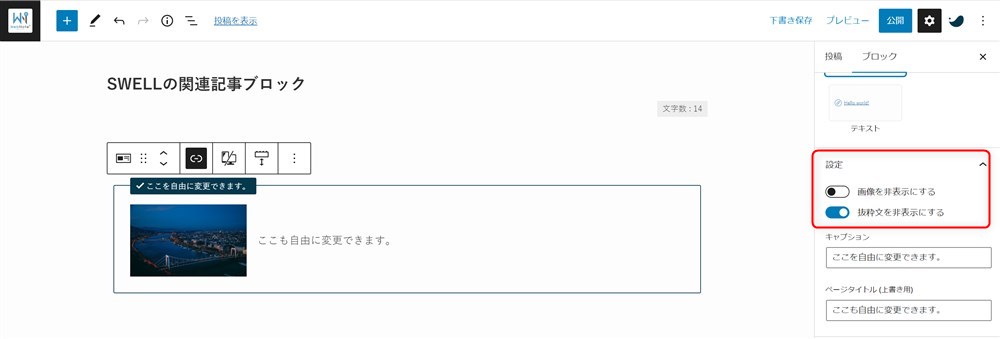
- キャプション(ラベル)の変更
- 記事タイトルの上書き
- 抜粋文の表示・非表示切り替え
- リンクのrel属性の設定
以下の画像左上のキャプションや記事のタイトルを自由に変更できます。


抜粋文の有無も設定可能です。


SWELLの関連記事ブロックの使い方
SWELLの関連記事ブロックの基本的な使い方は以下のとおりです。




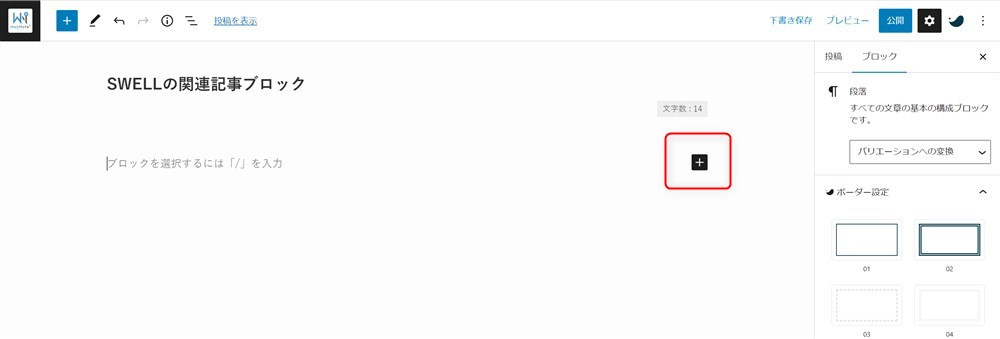
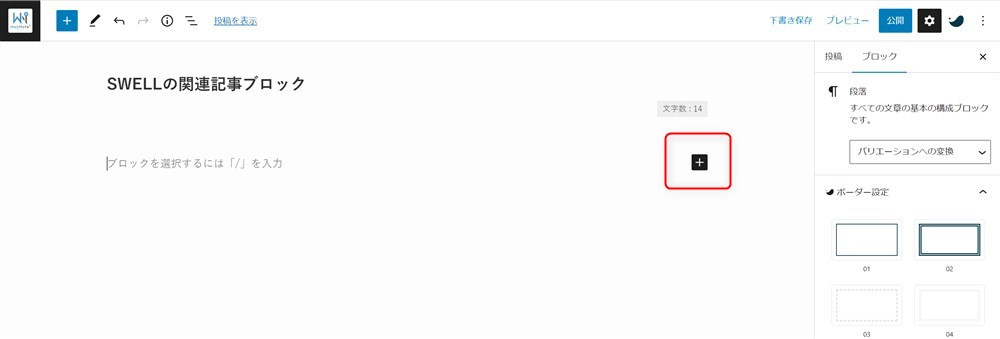
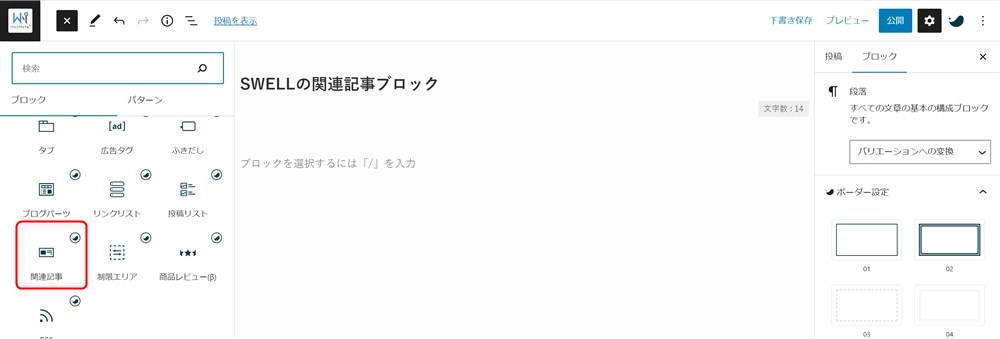
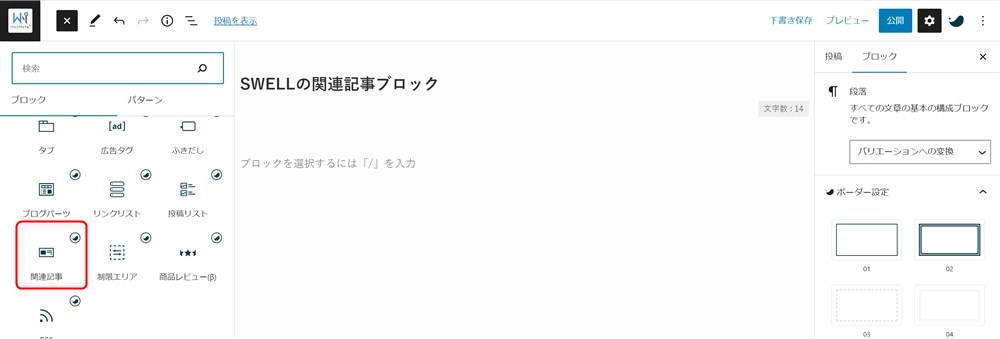
ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
関連記事ブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /postlink
- /blogcard
- /関連記事



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。






細かい設定も紹介していきます。
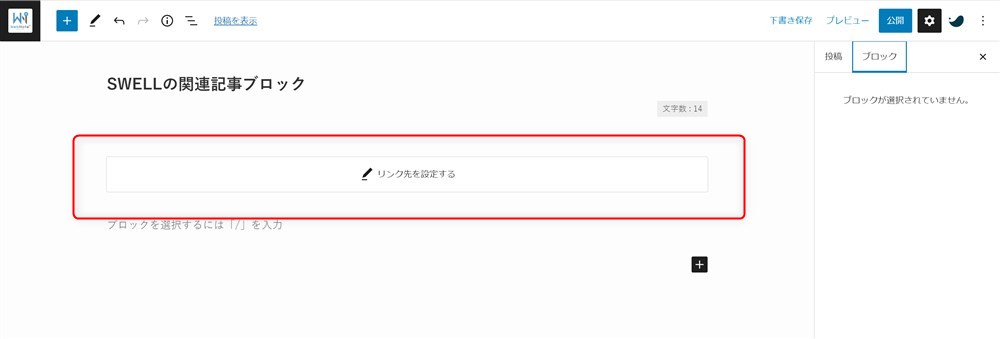
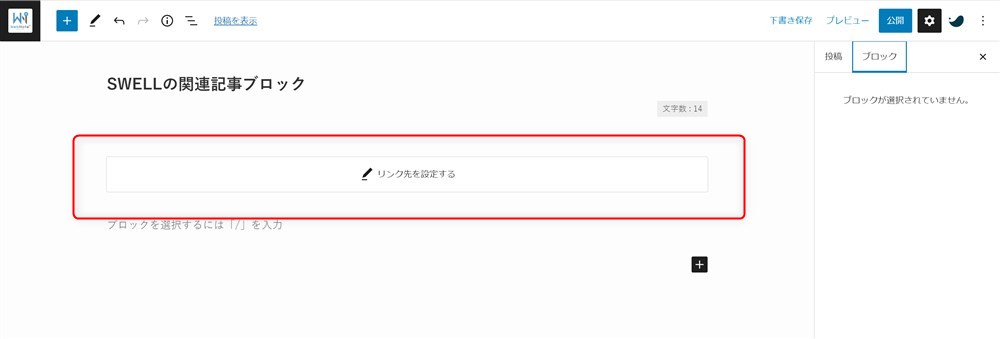
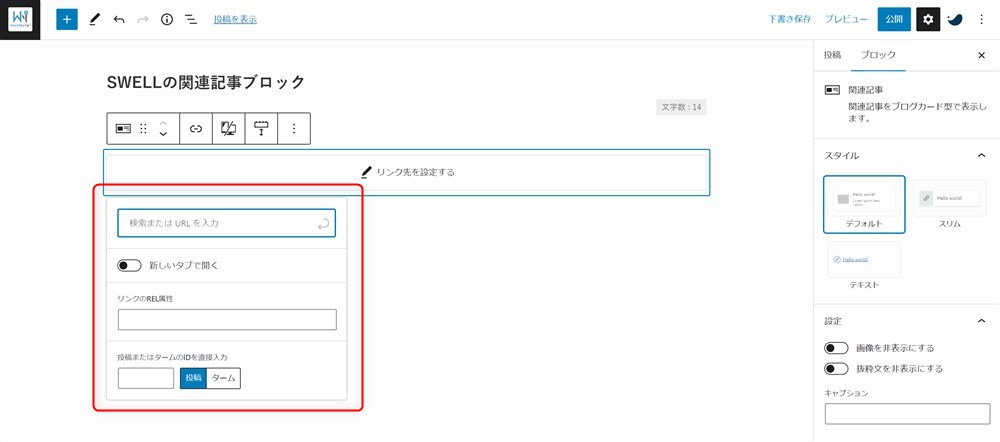
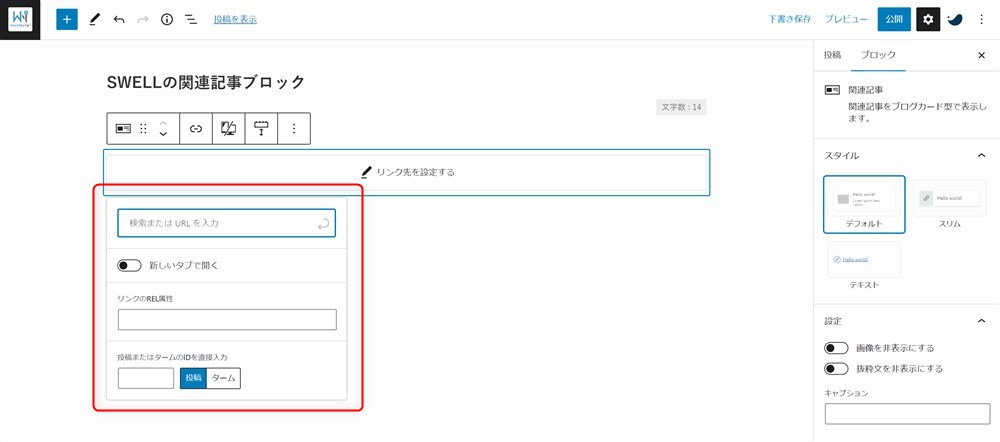
関連記事ブロックの基本設定
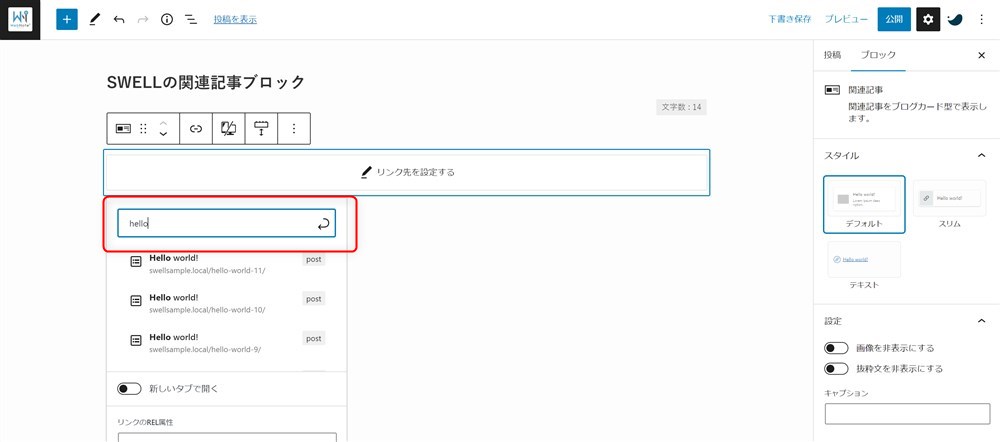
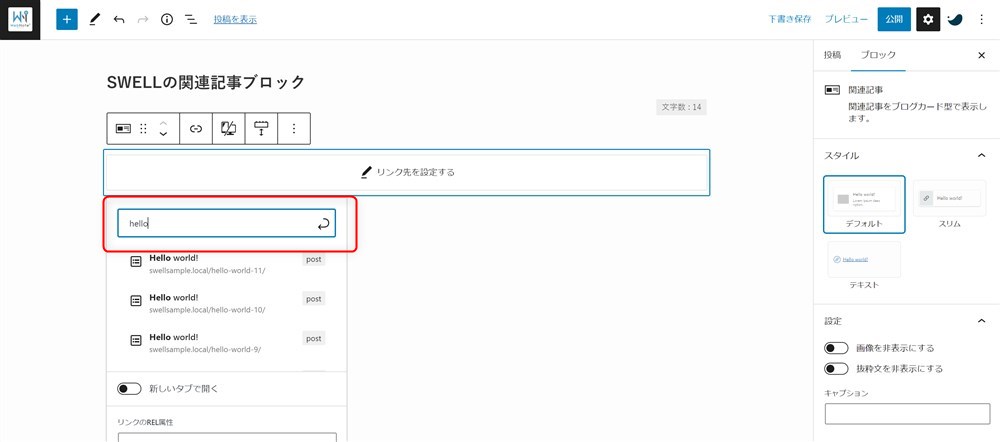
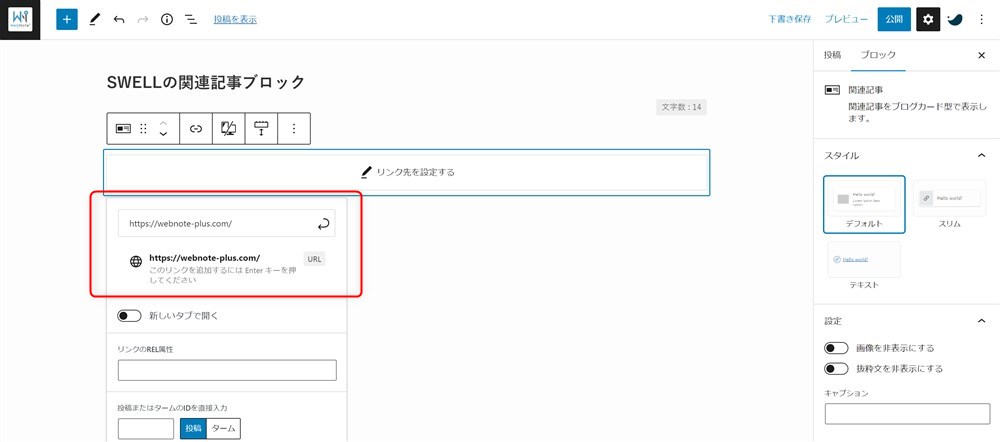
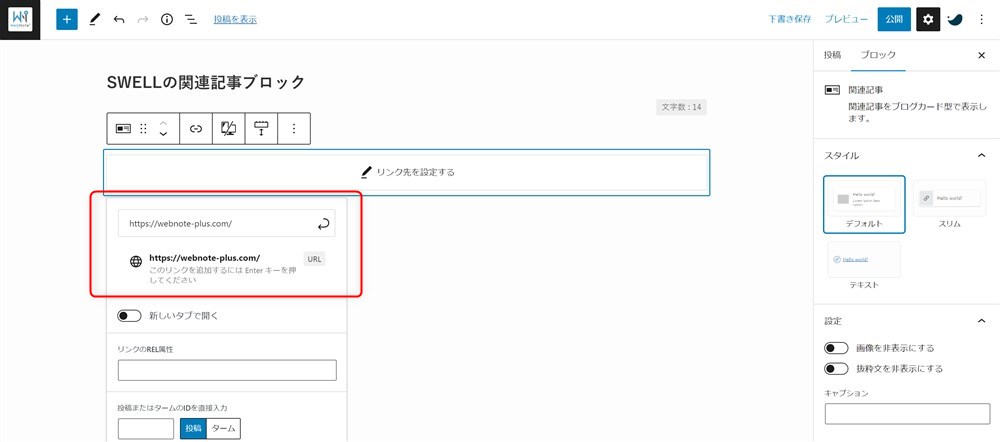
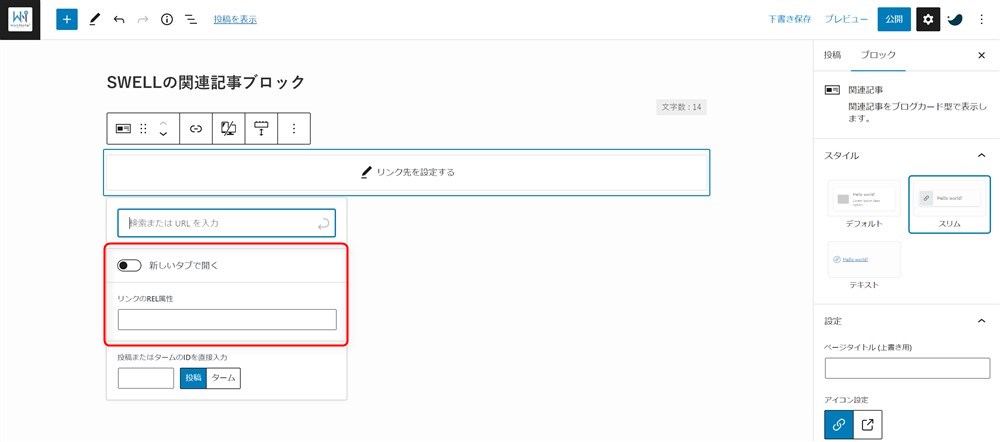
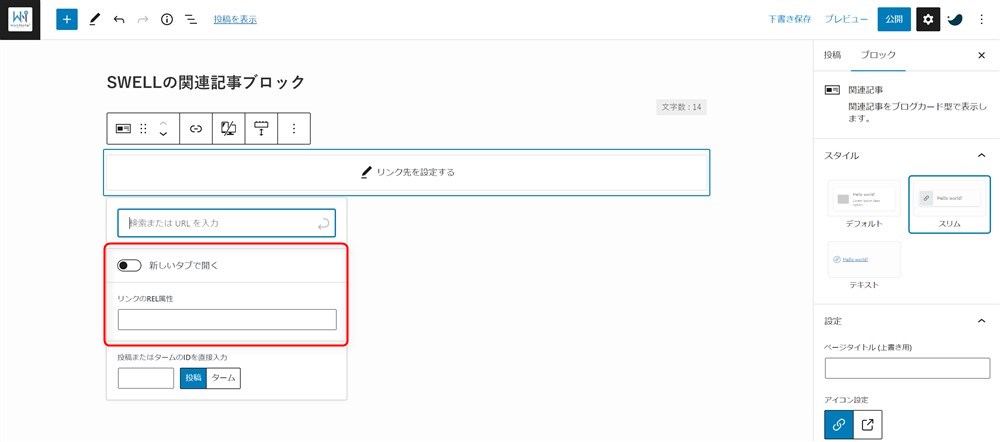
関連記事ブロックの下に表示される入力欄で、ブログカードにしたい記事名やカテゴリー名、サイトのURLを入力しましょう。
内部リンクの場合は、記事のタイトルやカテゴリー名などを入力するだけで設定が可能です。


外部リンクの場合は、URLを入力します。


リンクのREL属性も設定できるので、必要に応じてnofollowなど設定してみてください。内部リンク、外部リンクともに「新しいタブで開く」かどうか設定できます。


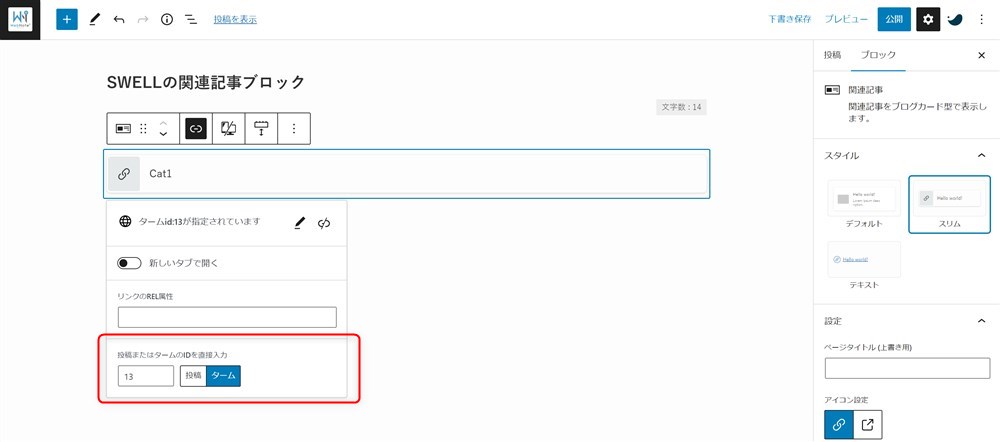
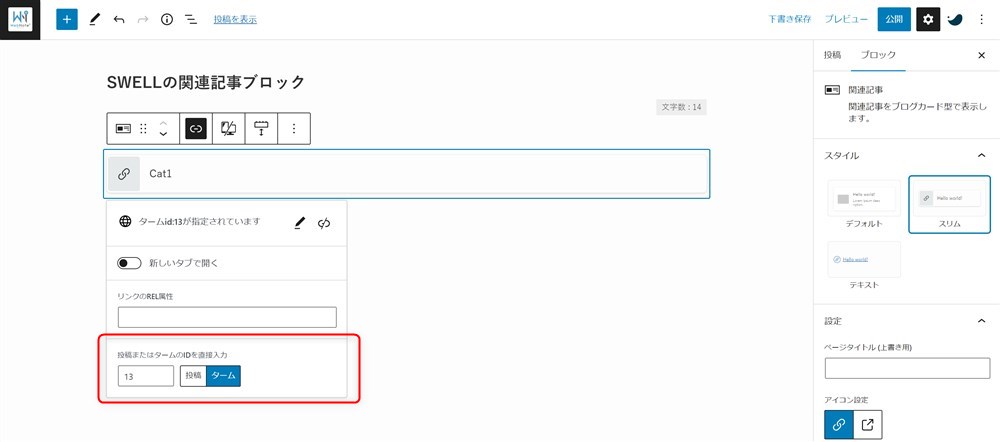
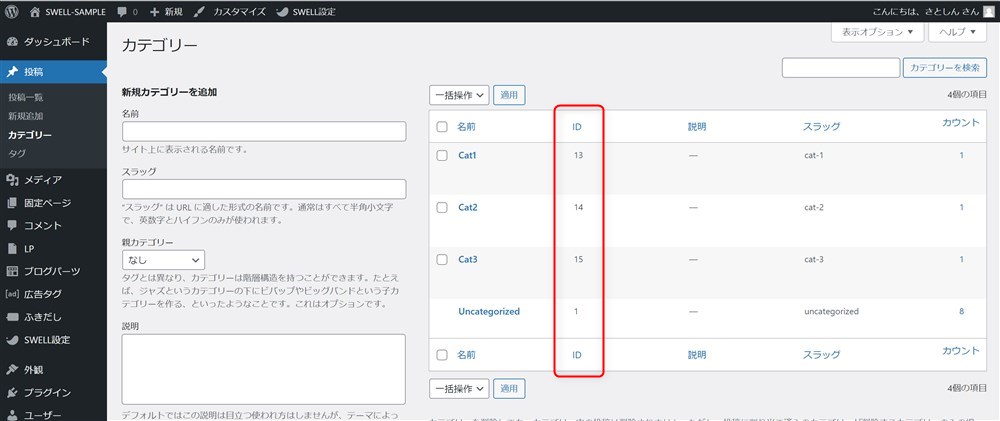
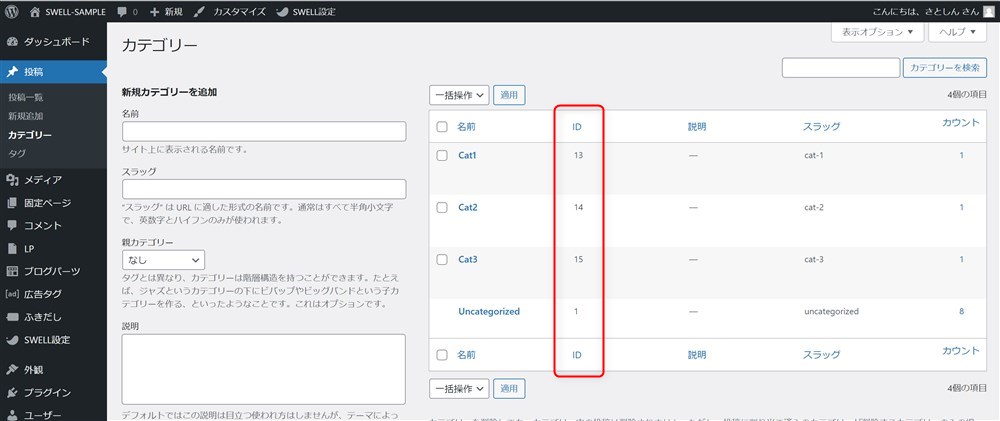
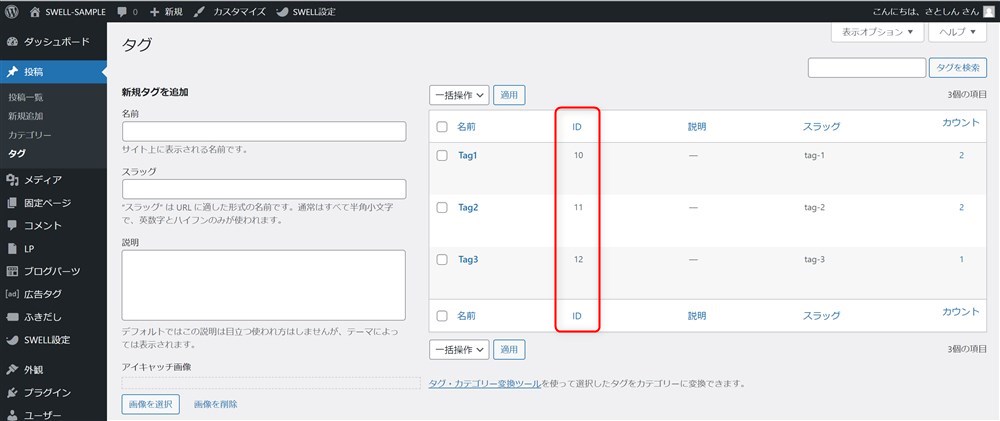
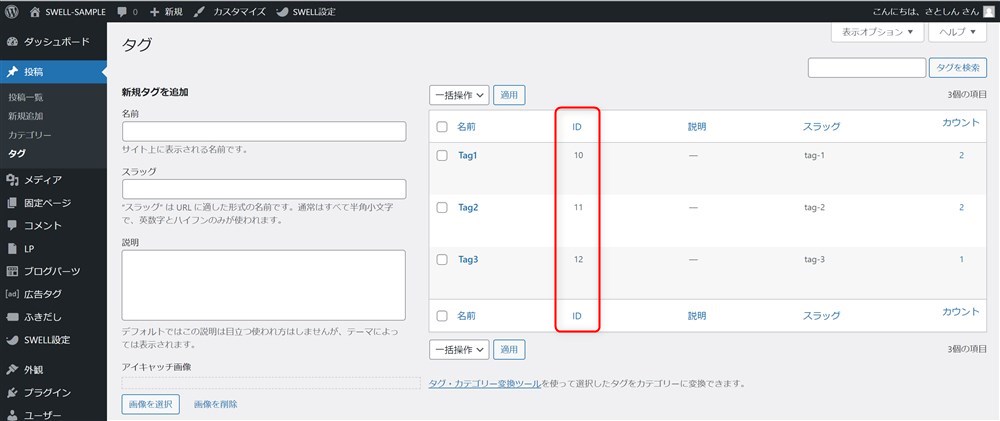
記事やカテゴリー、タグのIDでも記事の検索が可能です。






デフォルトのブログカードデザインの設定
関連記事ブロックのデフォルトスタイルは、管理画面内でタイプを変更できます。内部リンク、外部リンクそれぞれで設定できます。


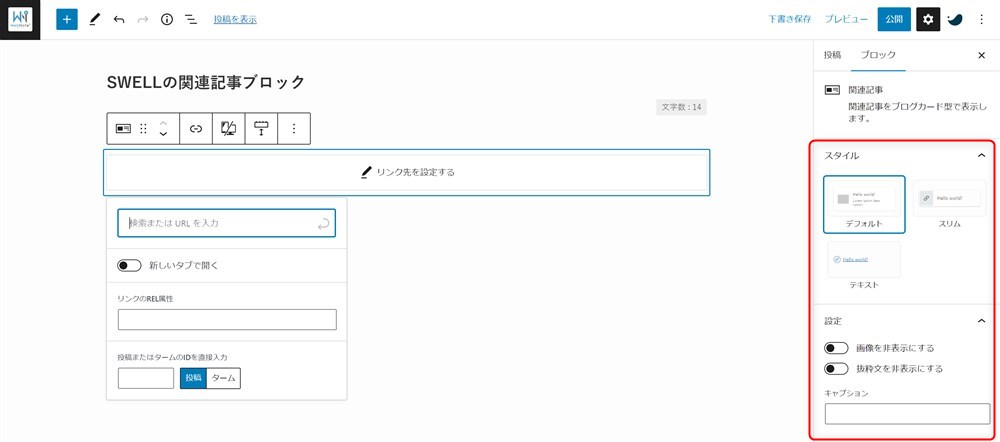
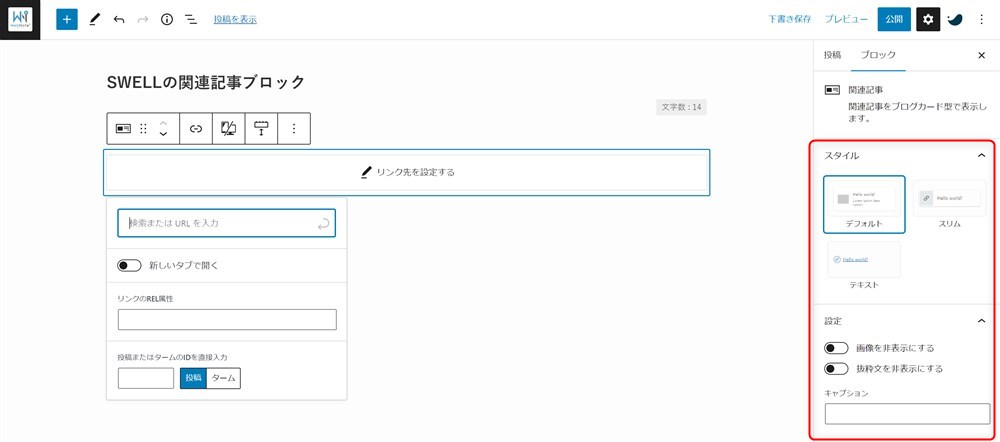
デフォルトスタイルでできる設定
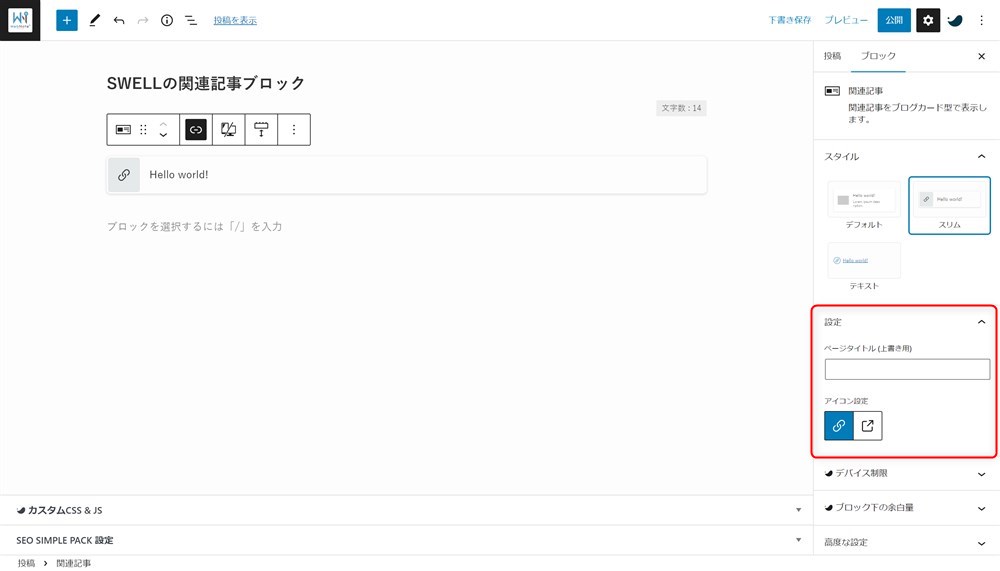
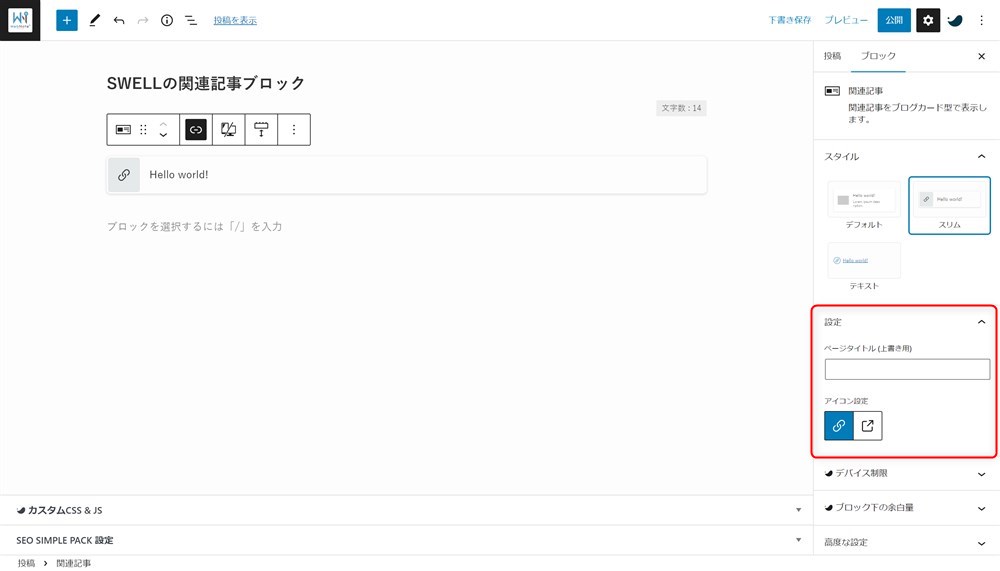
関連記事ブロックのデフォルトスタイルでは、ブロックサイドバーから以下のような設定ができます。


- アイキャッチ画像を非表示にする
- 抜粋文を非表示にする
- キャプション(ラベル)の変更
- ページタイトルの上書き
スリム・テキストスタイルでできる設定
関連記事ブロックのスリムスタイルとテキストスタイルでは、ブロックサイドバーから以下のような設定ができます。


- ページタイトルの上書き
- アイコンの設定



アイコンの設定は良く使う機能な気がするので、ぜひ覚えておいてください…!
関連記事ブロックのスリムスタイルをカスタマイズしてみる
最後におまけ程度ですが、関連記事ブロックのリニューアルで追加された「スリムスタイル」を少しだけカスタマイズしてみたので紹介します。
スリムスタイルのアイコンが配置される場所の背景カラーを変更してみました。
初期状態
アイコン色変更
こんな感じのCSSで変更できました。追加CSSや記事下部のカスタムCSSに入力すればOKです。
.c-blogLink[data-style=slim] .c-blogLink__icon {
background-color: #fff;
}
.c-blogLink[data-style=slim]:hover .c-blogLink__icon {
background-color: #333;
}似たようなコードが2回繰り返されていますが、上側は通常状態のカラーで、下側はマウスカーソルを関連記事ブロックに重ねた時のカラーです。上記の「#fff」、「#333」の部分がカラーなので、カラーコードを調べて自由に変えてみてください。



こういうちょっとしたカスタマイズが楽しかったりしますよね…!
SWELLの関連記事ブロックまとめ
SWELLの関連記事ブロックについて紹介しました。
関連記事ブロックでは、内部リンク・外部リンクともに簡単にブログカード化することができます。
SWELLのv.2.7.2アップデートでリニューアルされ、今まで以上に便利で強力なブロックになりました。
ぜひ活用してみてください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事








