SWELLのデスクトップ風とブラウザ風の装飾が便利!設定と使い方を紹介!

WordPressテーマ『SWELL』では、一部のブロックに対してデスクトップやブラウザに見立てた装飾をすることができます。
とても便利で、PCの画面キャプチャなどをオシャレに見せたいときに重宝します。



ぜひ活用してみてください…!
SWELLについて詳しく知りたい方はこちら↓↓
>>SWELLレビュー!進化が止まらない高機能でオシャレなWordPressテーマ!


一部のブロックにオシャレで便利な装飾が2種類追加された!
今回紹介する装飾は、2021/2/19にリリースされたVer2.3.3で追加された機能です。


画像ブロック、動画ブロック、グループブロックに対して、以下の装飾ができるようになりました。
- ブラウザ風
- デスクトップ風
例えば以下のような装飾が出来ます。
ブラウザ風装飾


デスクトップ風装飾


画像や動画に対して、クリック操作だけでこの装飾ができてしまうのはとてもすごいです。



便利でとてもテンションが上がりました…!笑
実際に、以下の記事ではデスクトップ風装飾を多用して記事を作ってみました。
>>参考になるブログデザインと作り方の解説記事をテーマごとにまとめました!
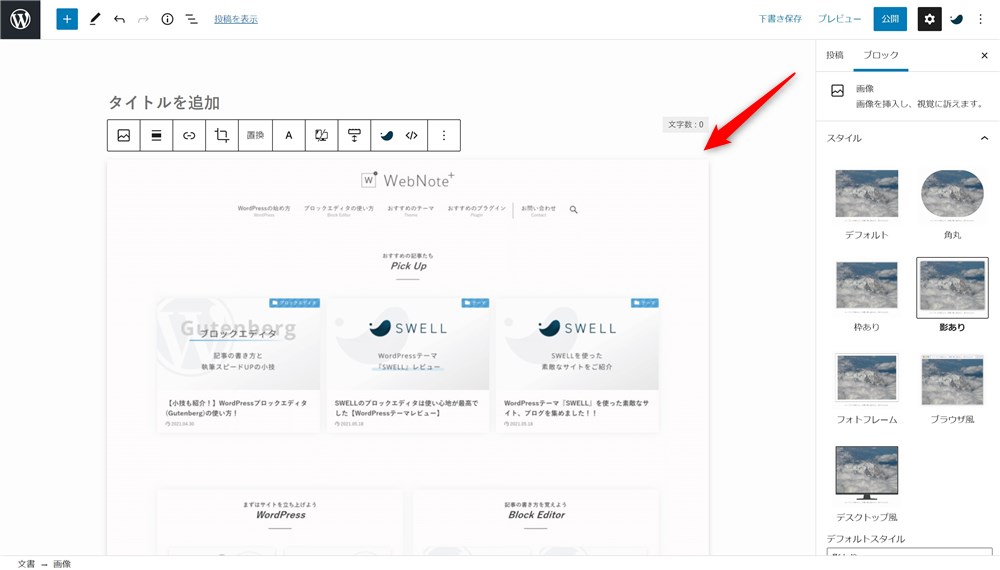
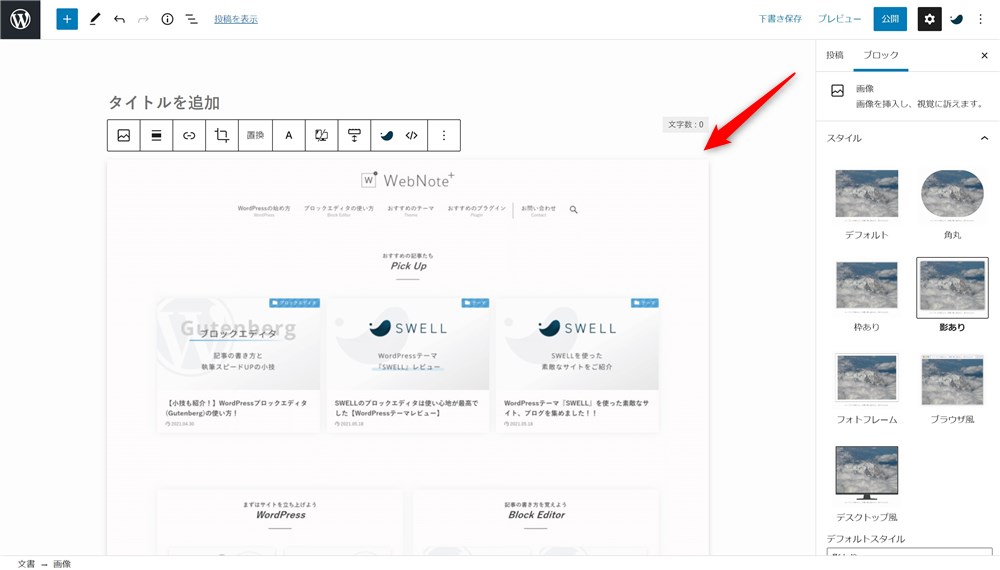
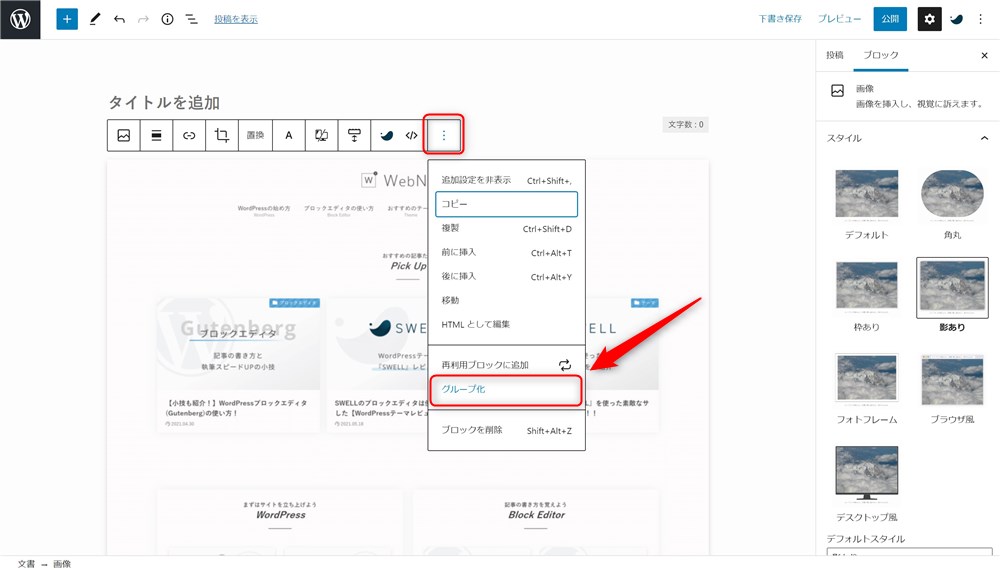
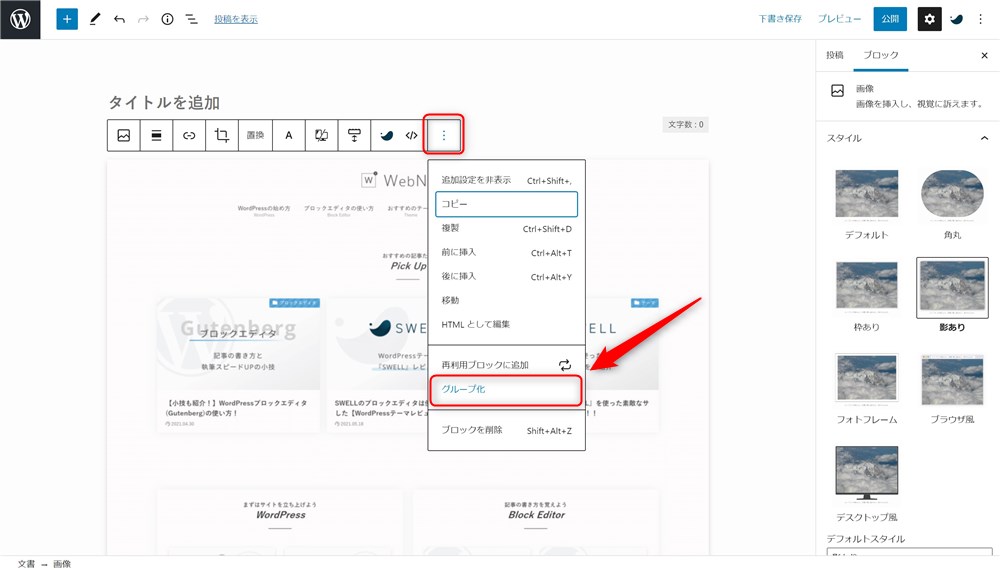
ブラウザ風とデスクトップ風装飾の使い方
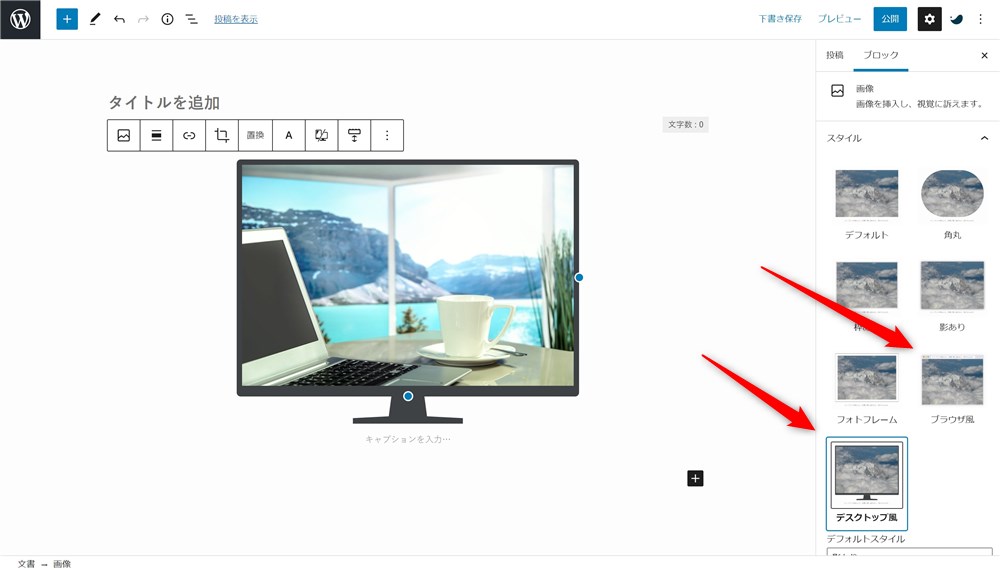
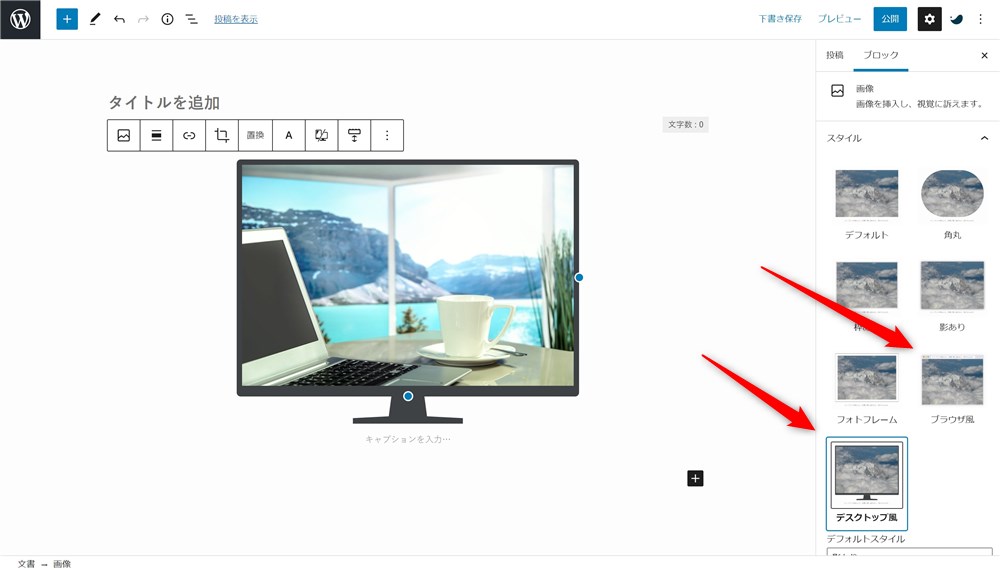
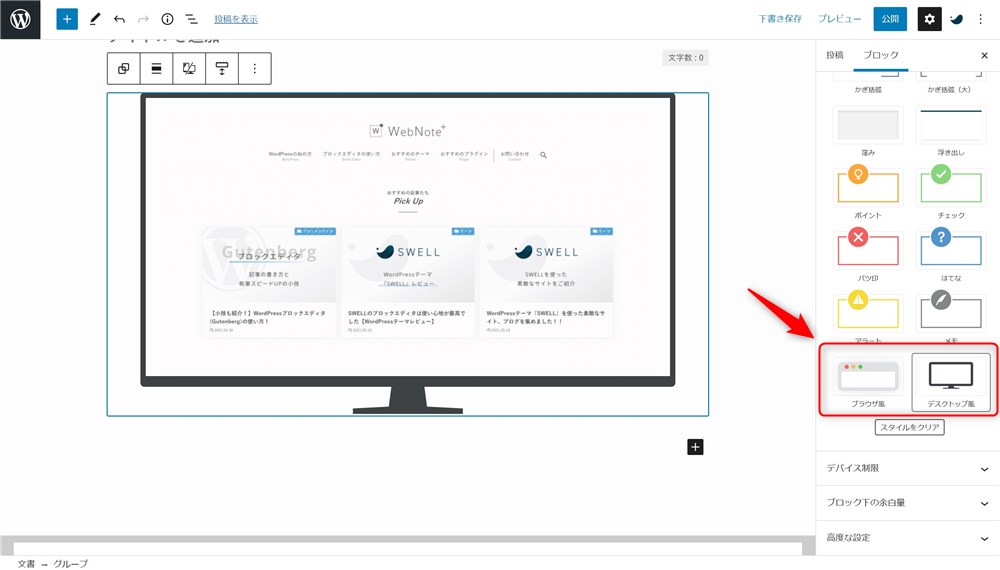
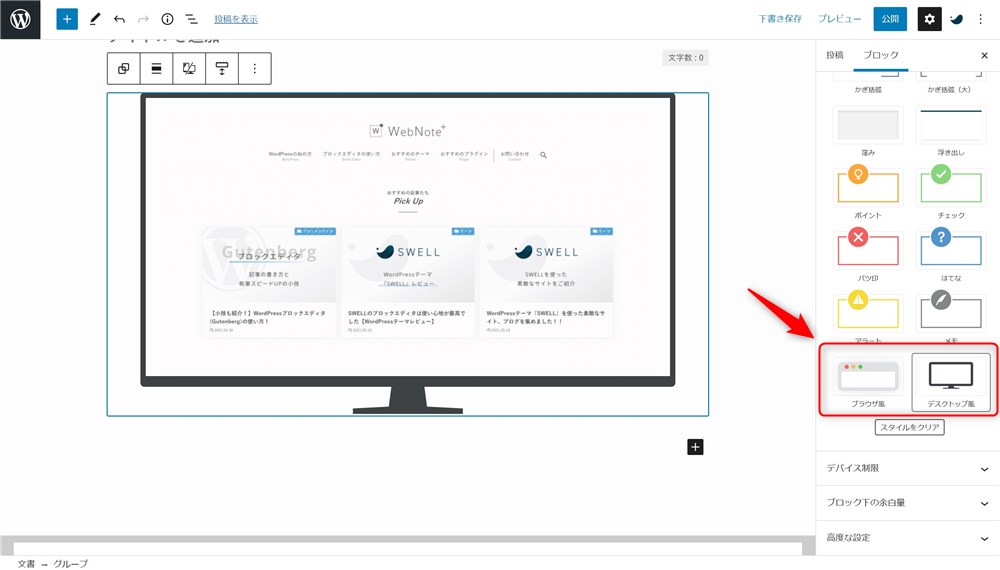
デスクトップ風、ブラウザ風、それぞれの設定方法と使い方を説明していきます。
といっても、手順はとてもシンプルです。


これだけでスタイルを適用することができます。



とっても簡単に良い感じの装飾ができました…!
2点ほど、仕様について補足しておきます。
- グループブロックではコンテンツの高さ制限がある
- 画像、動画ブロックでは高さ指定が無い
グループブロックではコンテンツの高さ制限がある
グループブロックにスタイルを当てるときには、それぞれ以下の仕様になっています。
- ブラウザ風の装飾は最大の高さが設定されている
- デスクトップ風のスタイルは最小、最大の高さが設定されている
ブラウザ風とデスクトップ風どちらも最大の高さが設定されています。
これにより、グループブロックの縦の長さが一定値を超えると、スクロールして全体を表示できるようになります。
グループブロックが縦に長くなると画面内でスクロールでできます。
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓



ここまでグループブロックです…!
また、デスクトップ風の場合は、最小の高さも設定されています。
グループブロックの縦の長さが短い場合、デスクトップ画面の下部に余白ができてしまうので注意しましょう。
画像、動画ブロックでは高さ制限が無い
一方で、画像ブロックと動画ブロックに装飾をする場合は、高さの制限がありません。
その画像のサイズに合わせて、デスクトップやブラウザの大きさが変わります。
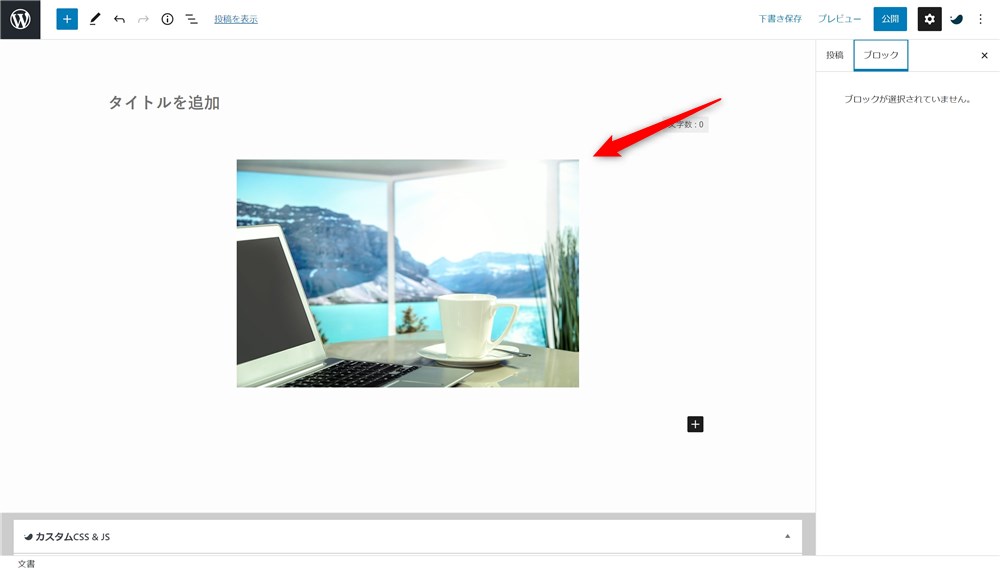
例えば、縦に短い画像に装飾を設定すると以下のようになります。


デスクトップ風の装飾でも、下部に余白ができず、画面が画像サイズぴったりになります。



グループブロックとは違う挙動になるので覚えておきましょう…!
縦に長い画像をスクロールで表示する方法【小技】
上述のとおり、画像ブロックに装飾を当てる際、画像のサイズに合わせてデスクトップやブラウザの画面サイズが可変します。
なので、縦に長い画像を使用する場合、デスクトップやブラウザ自体が縦に長くなって表示されてしまいます。
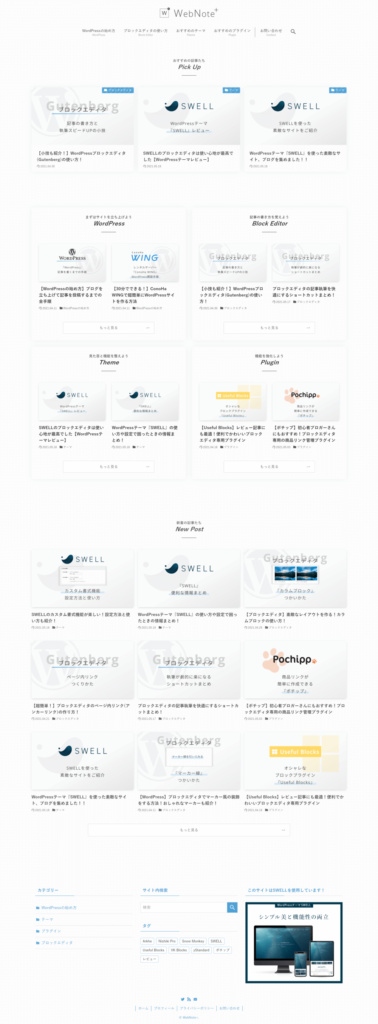
例えば以下の様な形です。長いのでアコーディオンを開いてご確認ください。
これでも良いですが、僕は縦に長い画像をスクロールで表示したかったので、少し工夫して調整してみました。
ひと手間加えることで以下のように画像をスクロール表示することができます。


この形は、先程も紹介した以下の記事で実際に使用しています。
>>参考になるブログデザインと作り方の解説記事をテーマごとにまとめました!
作り方も紹介します。






これで、とりあえず縦に長い画像をスクロール表示できるようになりました。
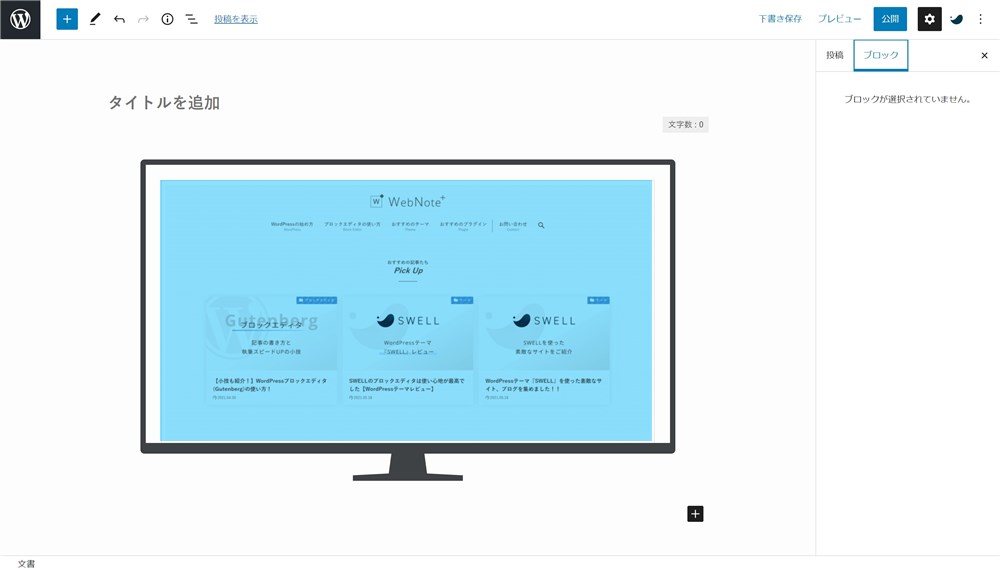
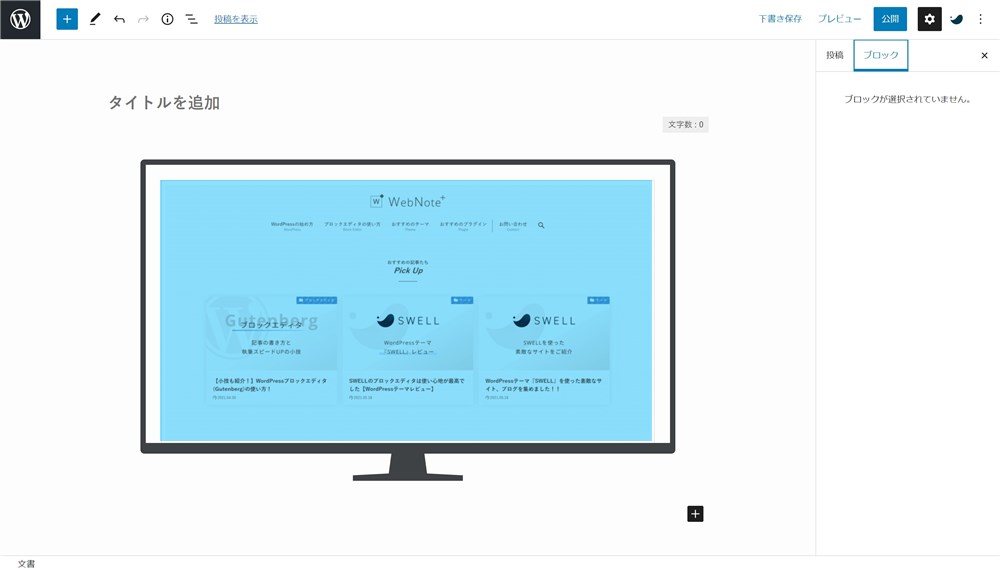
ただし、この状態だと画像の上下左右に余白が入ってしまいます。
以下画像の水色の外側が余白部分です。





個人的にこの余白が気になります…!
なので、ここからCSSを当てて余白を調整していきます。



めちゃくちゃなCSSを書いていたらごめんなさい…!
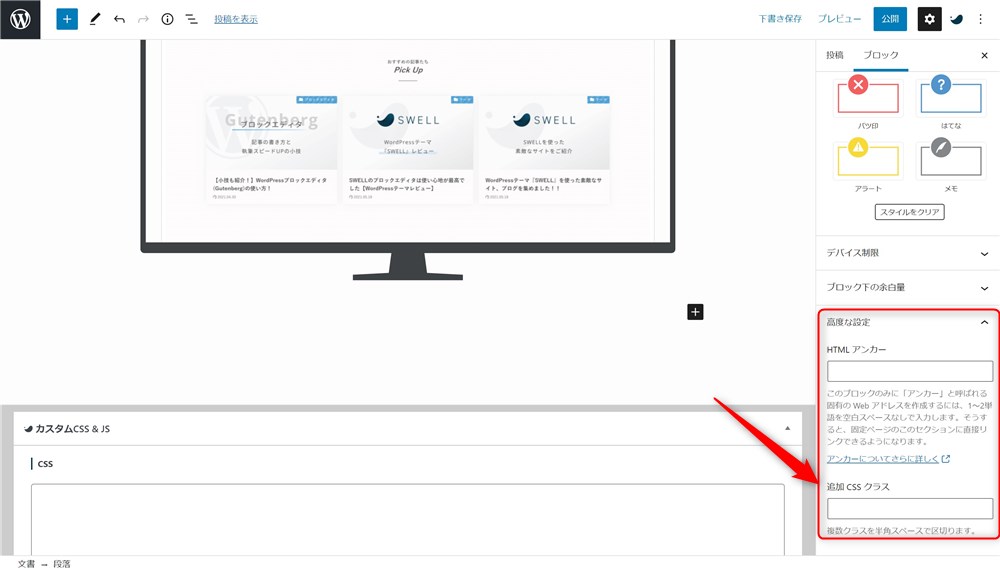
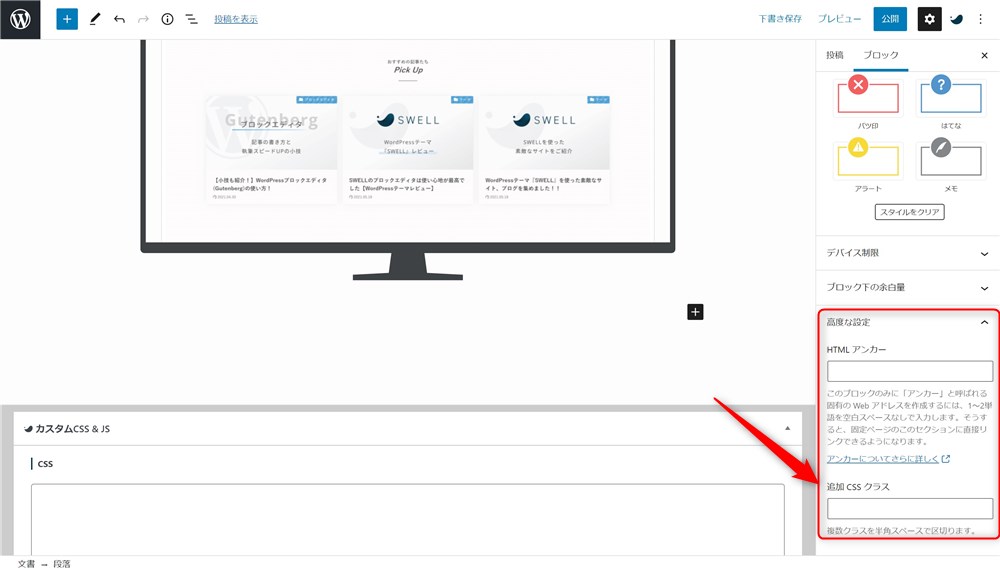
グループブロックに適当にクラス名を設定して、以下のコードを記述します。
.設定したクラス名 .wp-block-group__inner-container {
padding: 0px;
}クラスの設定はグループブロックを選択した状態で、サイドバーの「高度な設定」→「追加CSSクラス」に入力すればOKです。


これでグループブロックの内側の余白が無くなるので、デスクトップやブラウザの枠ピッタリに画像が合うようになります。



ちょっとしたこだわりです…!
便利な機能を使って素敵なコンテンツを作ろう!
今回は、SWELLのVer 2.3.3で新たに追加された「ブラウザ風」と「デスクトップ風」の装飾機能についてご紹介しました。


画像や動画、グループブロックを配置した後にクリック操作だけでオシャレな装飾が設定できるのでとてもオススメです。
特にPC画面などのキャプチャを記事内に貼り付けるときにはとても適した装飾だと思います。
ぜひ、活用してみてください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事