SWELLのリンクリストブロック|使い方も簡単でナビゲーションで活躍するブロック

SWELLのリンクリストブロックについて紹介します。
- リンクリストブロックでできること
- リンクリストブロックの使い方
- リンクリストをウィジェットに配置する方法
リンクリストブロックを使うことで、複数のリンクを箇条書きの形式で並べて表示することができます。
トップページやフッター、サイドバーなどのウィジェットに配置することで、記事やカテゴリーなどへの導線を簡単に作ることができます。



使い方も簡単で便利なので、ぜひ活用してみてください…!
公式サイトでもリンクリストブロックについて動画付きで解説されているので見てみてください。
- WordPress
-
v6.1.1
- SWELL
-
v2.7.1
SWELLのリンクリストブロックでできること
SWELLのリンクリストブロックでは、リンクを設定した箇条書きを簡単に作ることができます。
トップページなどでナビゲーション用の導線を作る際、ボックスメニューブロックなども便利です。



イラストや写真などでリンクを作りたい場合はボックスメニューブロック、箇条書き形式でテキストリンクを配置したい場合にはこのリンクリストブロックが活躍しそうです…!
WordPress標準のリストブロックでも同様のことはできますが、リンクを設定したリストを作成したい場合は、SWELLのリンクリストブロックを使ったほうが効率よく見た目の整ったリンク集を作れると思います。
リンクリストブロックでできることを簡単に紹介します。
- リストのスタイル変更
- リストアイコンの設定
リストのスタイルの変更
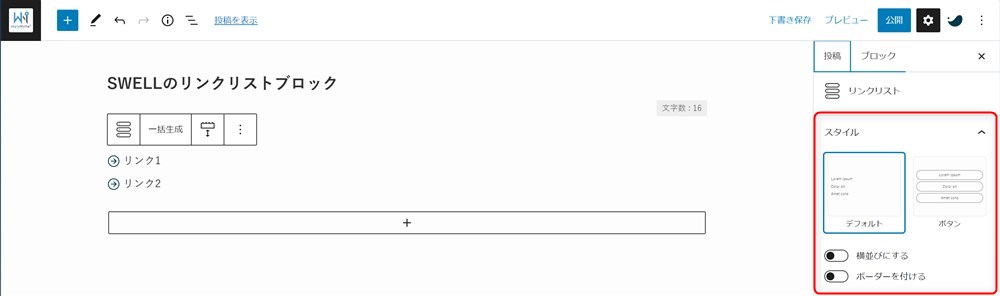
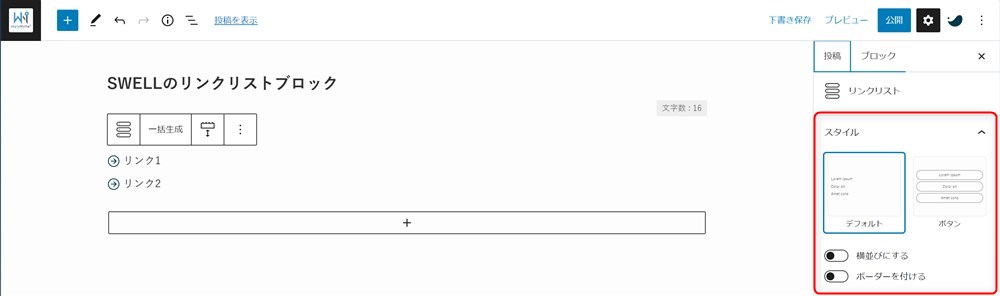
SWELLのリンクリストブロックでは、以下2種類のデザインを選ぶことができます。
リンクを横並びにすることも可能です。
デフォルトスタイルの場合は、リストにボーダーを付けることができます。ボタンスタイルの場合は、ボタンのカラーを塗りつぶすかどうかの設定もできます。
リストアイコンの設定
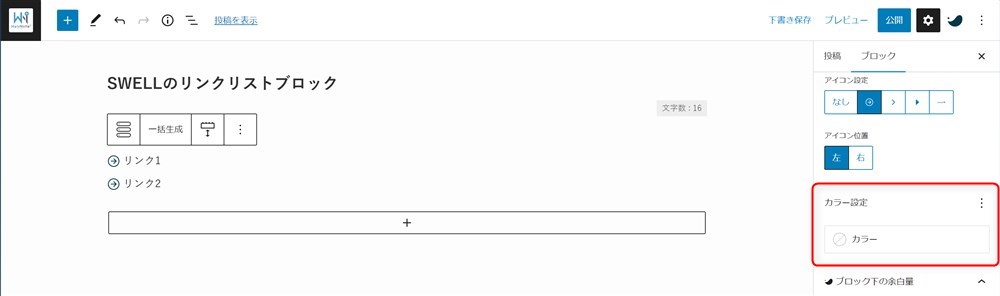
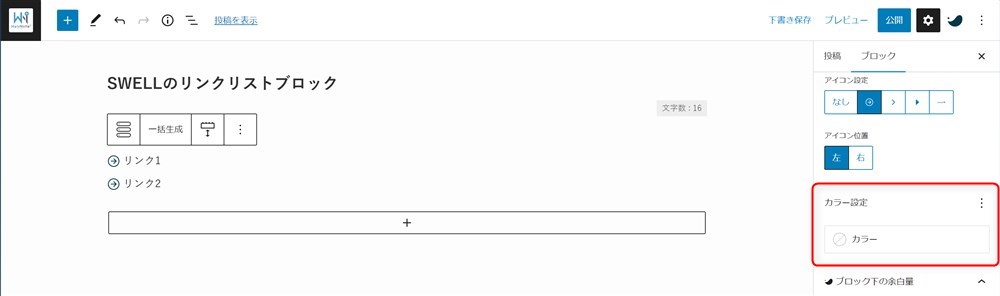
リンクリストブロックでは、リストアイコンも5種類(アイコン無し+4種のアイコン)から設定できます。
アイコンの配置を左右どちらに配置するか設定も可能です。
SWELLのリンクリストブロックの使い方
SWELLのリンクリストブロックの基本的な使い方は以下のとおりです。




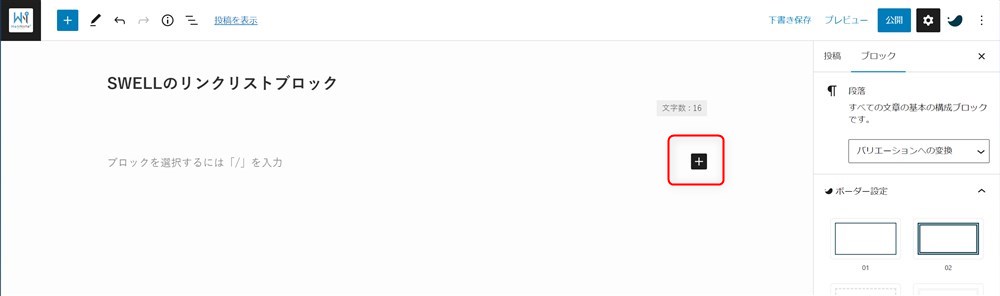
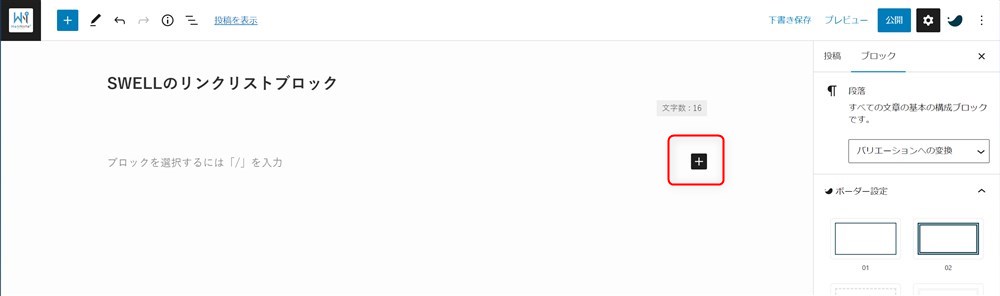
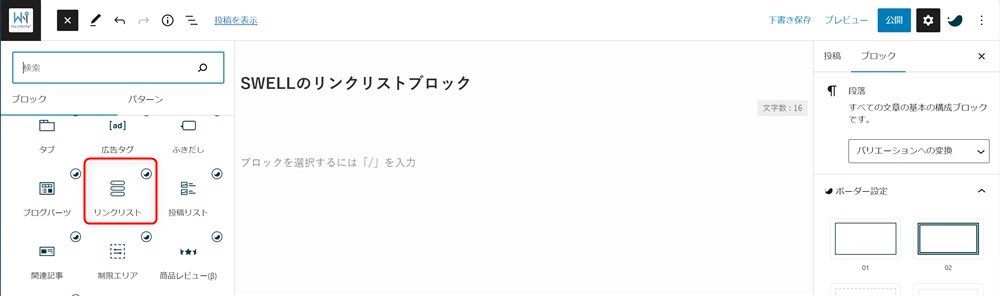
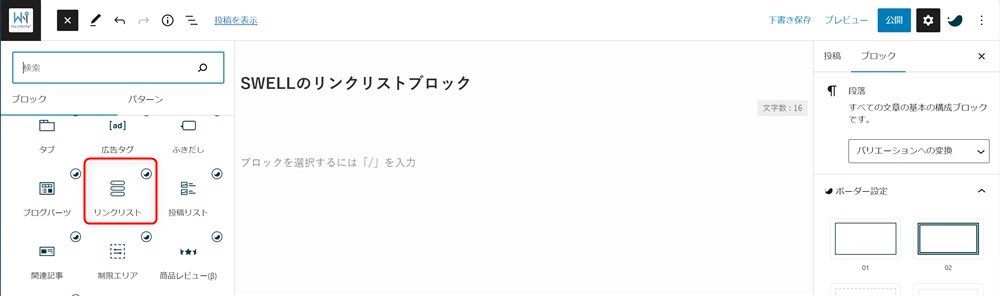
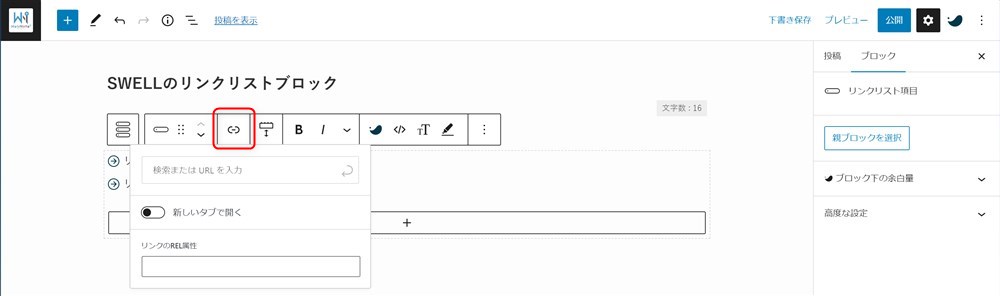
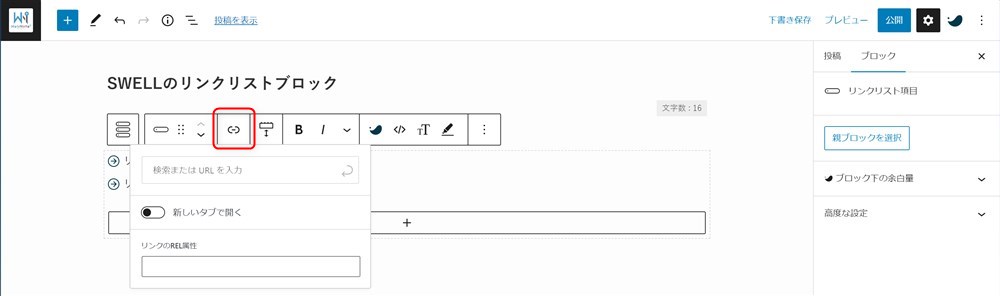
ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
リンクリストブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /link-list
- /リンクリスト



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。




細かい設定も紹介していきます。
リストのスタイル、配置の設定
リストのスタイルや配置は親ブロックを選択した状態でサイドバーから設定が可能です。


リストのカラーを変更したい場合も、親ブロックを選択した状態でサイドバーから設定できます。


リストアイコンの変更、配置の設定
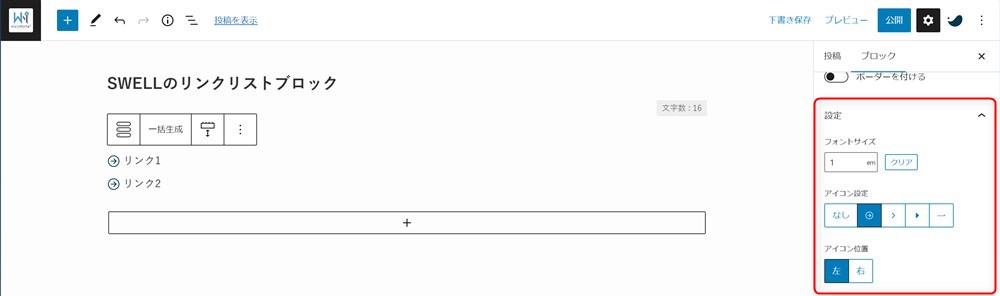
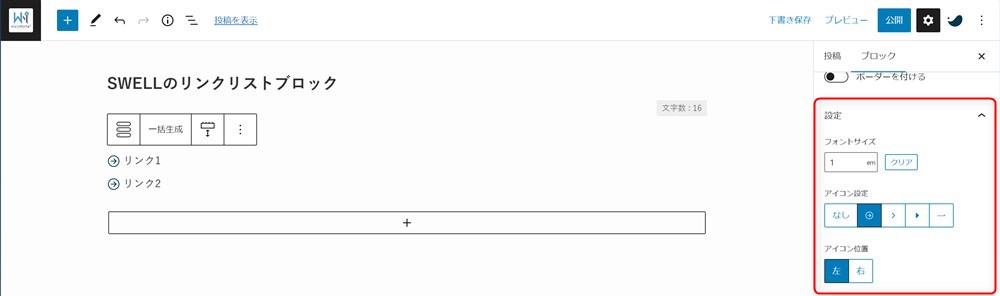
リストアイコンの変更は、親ブロックを選択した状態でサイドバーから可能です。


フォントサイズも変更できるのでお好みで調整しておきましょう。
リストの順序入れ替え
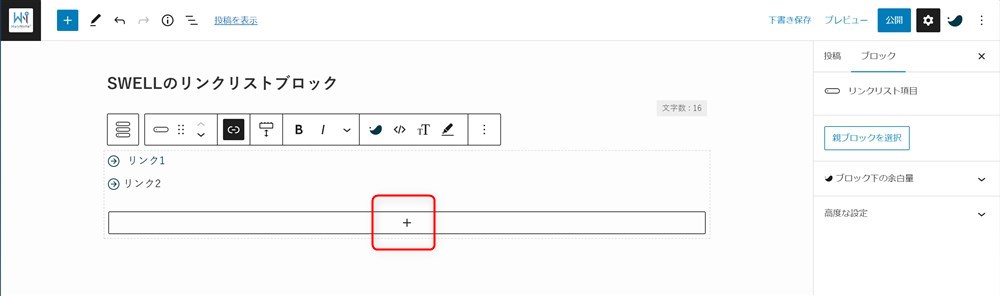
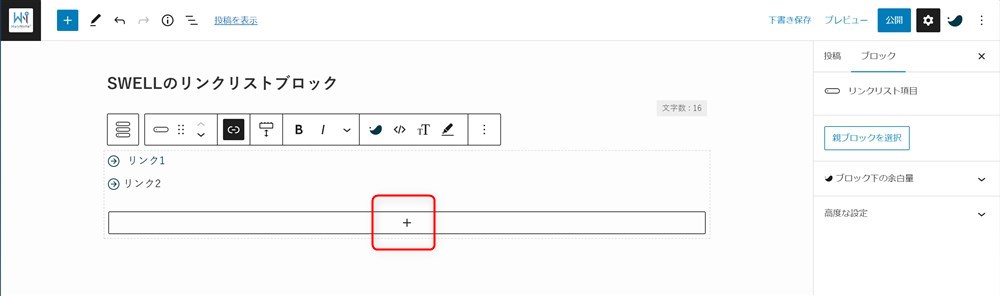
リストを作成中に、リストの順番を入れ替えたくなるケースもあると思います。
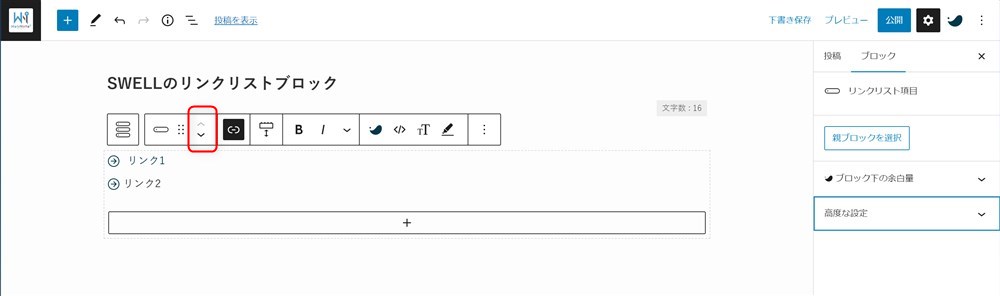
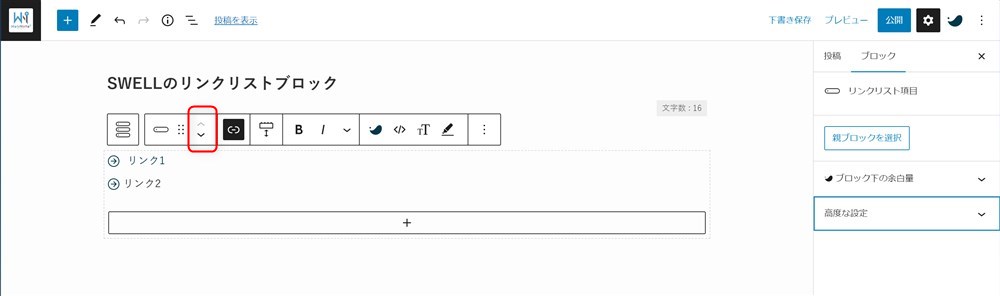
そんな時は、対象のリンクリスト項目ブロック(子ブロック)を選択した状態で、ブロックツールバーの以下ボタンをクリックすることで簡単に順序を入れ替えることができます。


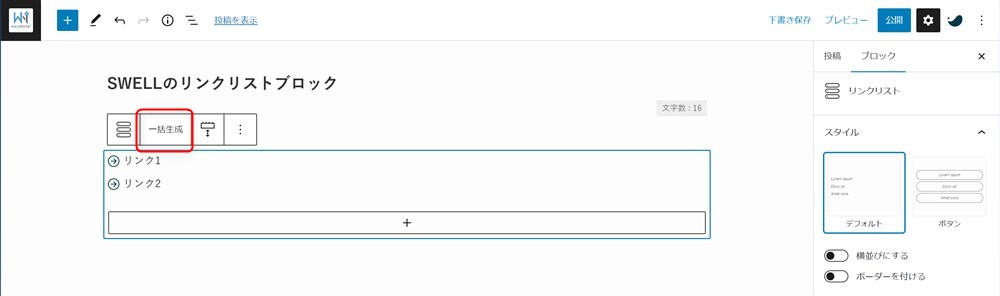
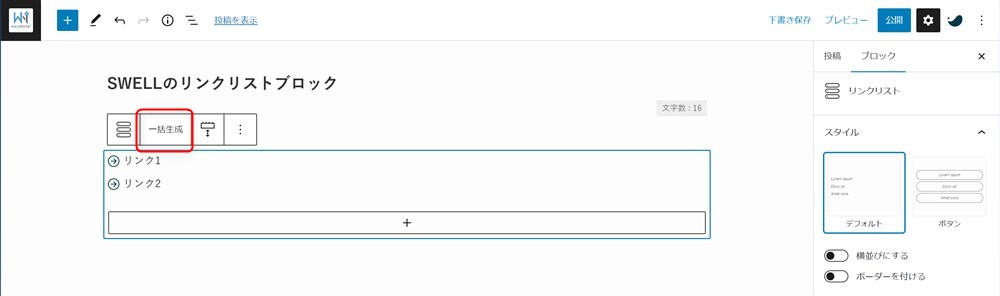
リンクの一括生成機能
サイト運営者視点で、SWELLのリンクリストブロックを活用する最大のメリットは「一括生成機能」だと思います。
標準のリストブロックで同様のリンク集を作る場合、リンクをひとつひとつ手作業で設定していく必要があります。
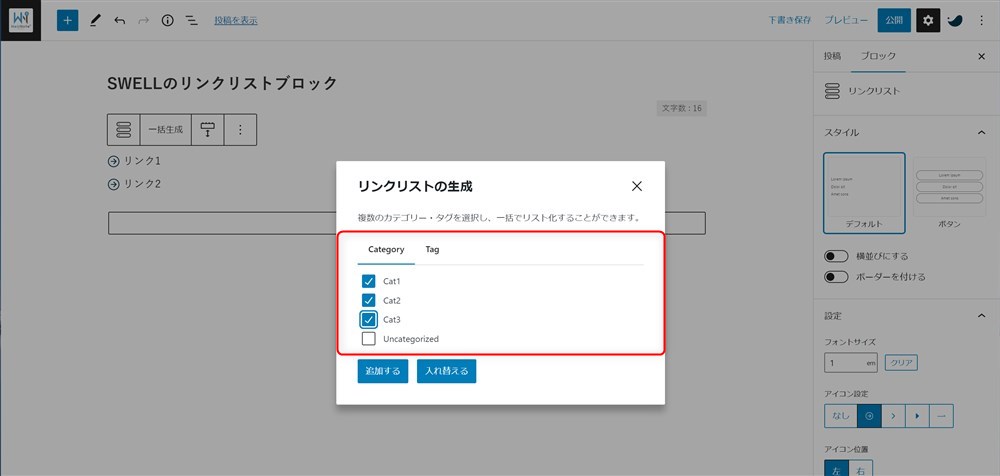
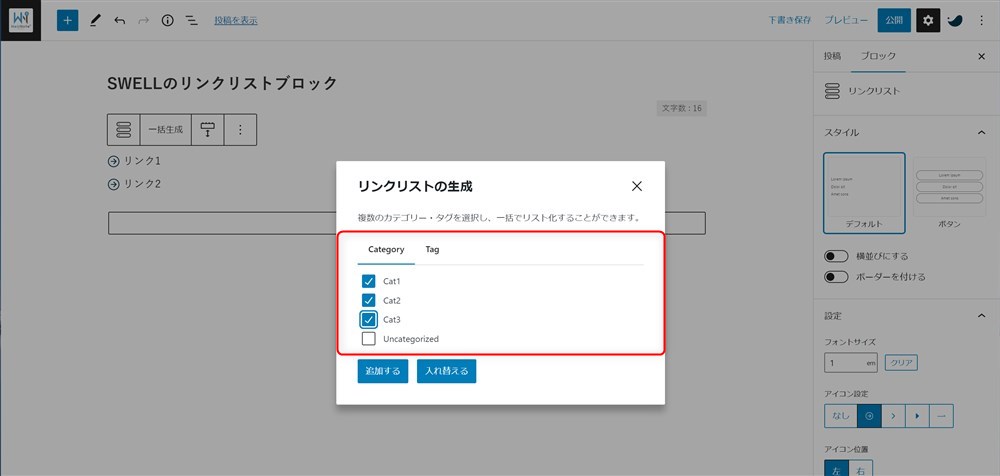
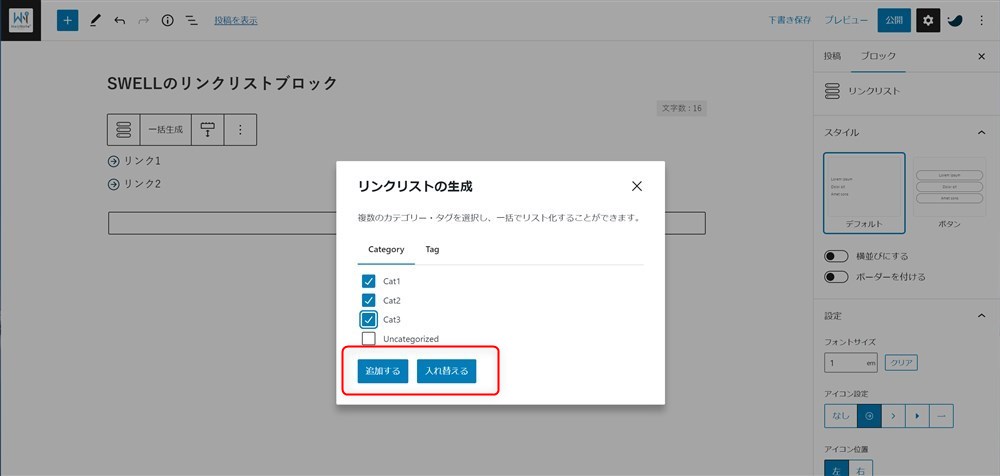
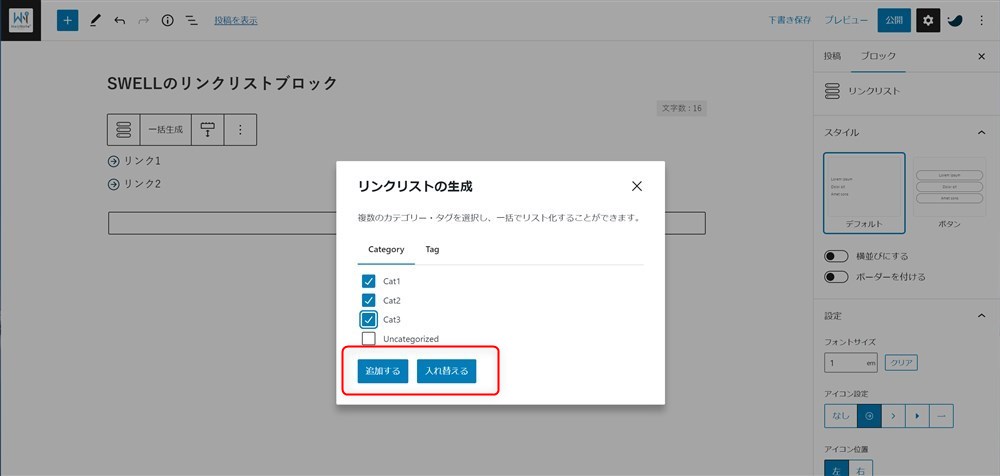
ですが、SWELLのリンクリストブロックでは、カテゴリーやタグなどの情報を取得し、一括でリンクを作成してくれる機能があります。



この機能を使うとかなり時短になります…!
以下の手順で、リンクの一括生成が可能です。









これで、選択した項目のリンクが自動で作成されたはずです…!
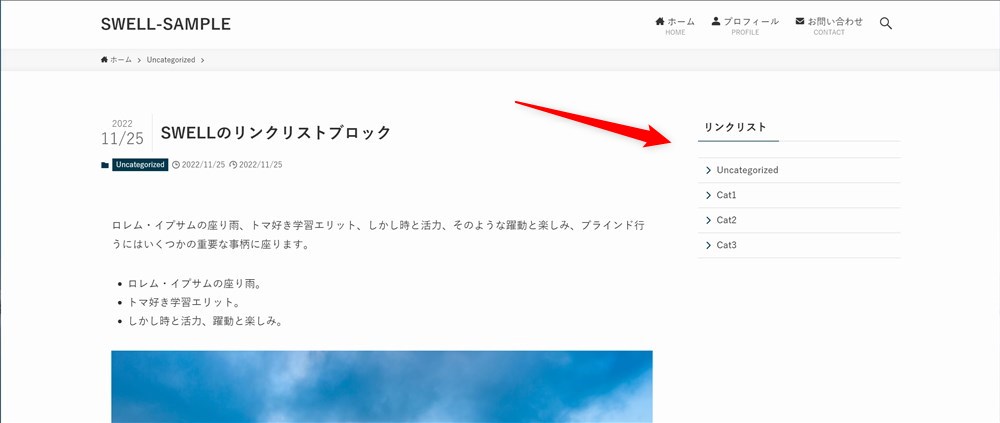
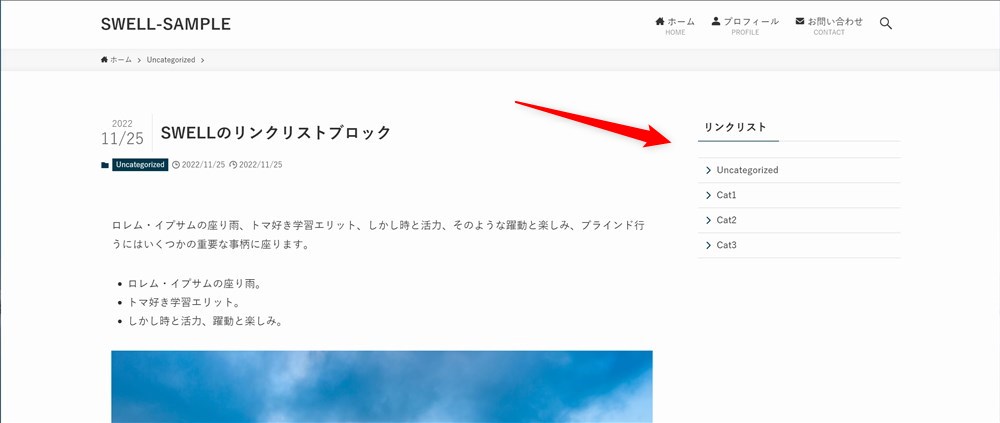
リンクリストをフッターなどウィジェットで使う方法
リンクリストブロックをサイドバーやフッターなどのウィジェットで表示させたいというケースも多いと思います。
現状SWELLではクラシックウィジェットを採用しているため、ウィジェット内にはブロックをそのまま配置できません。
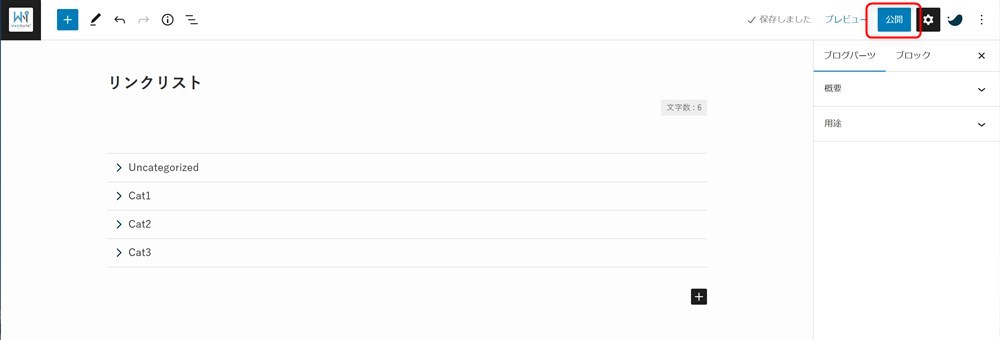
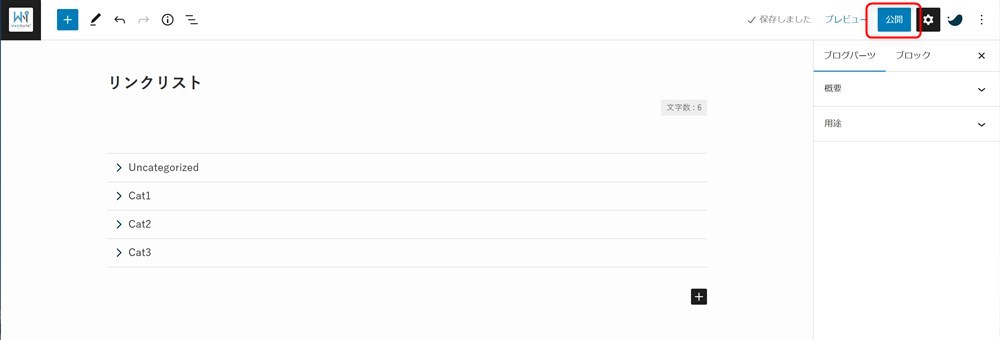
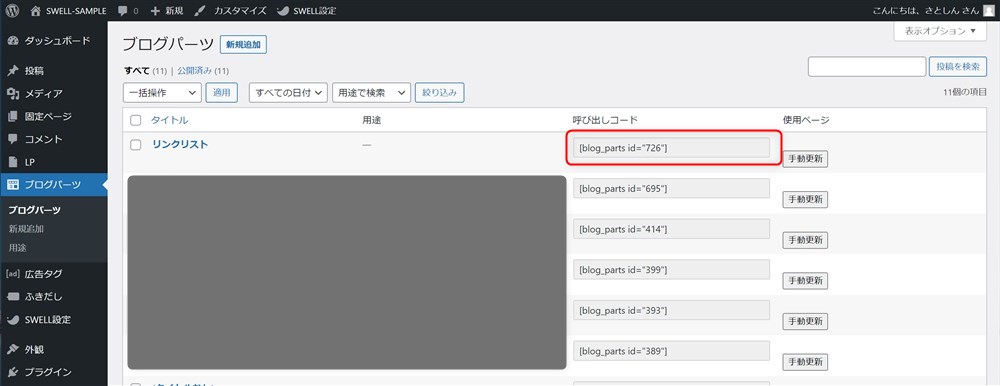
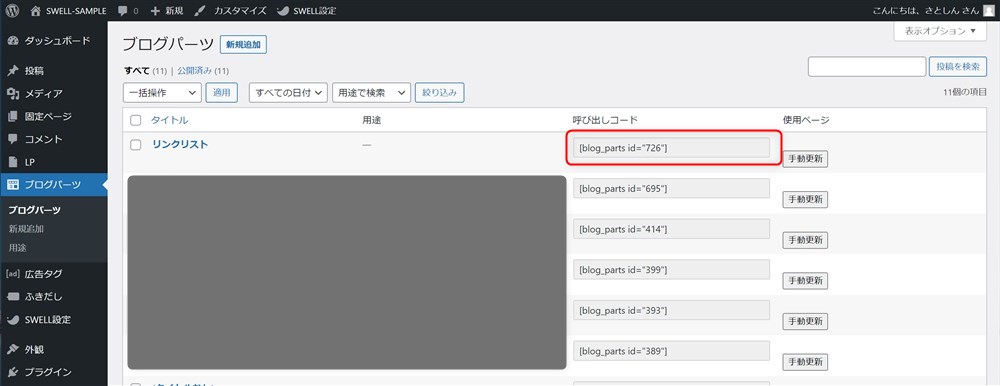
ウィジェット内にリンクリストブロックを配置する場合は、SWELLのブログパーツ機能を活用することで表示できるようになります。
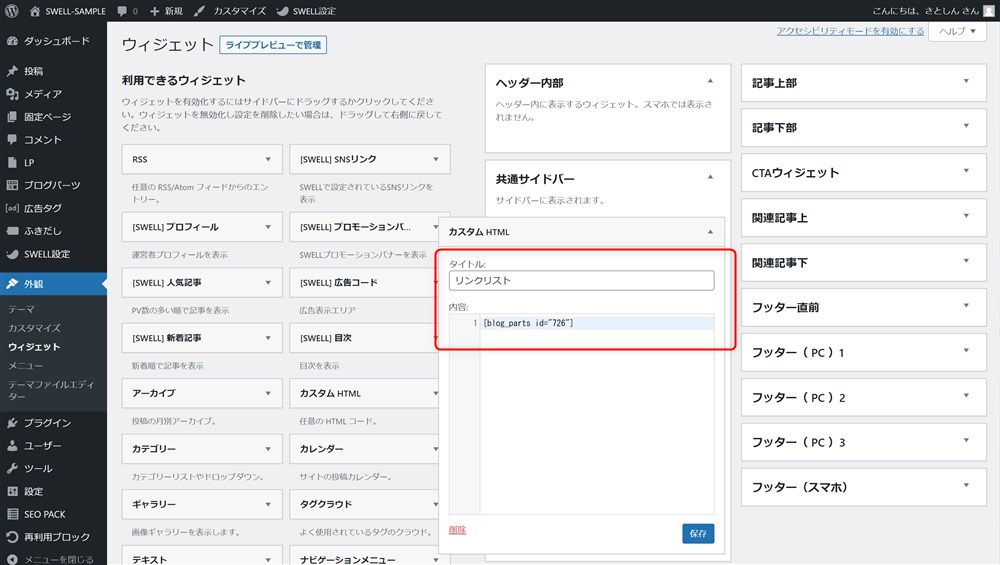
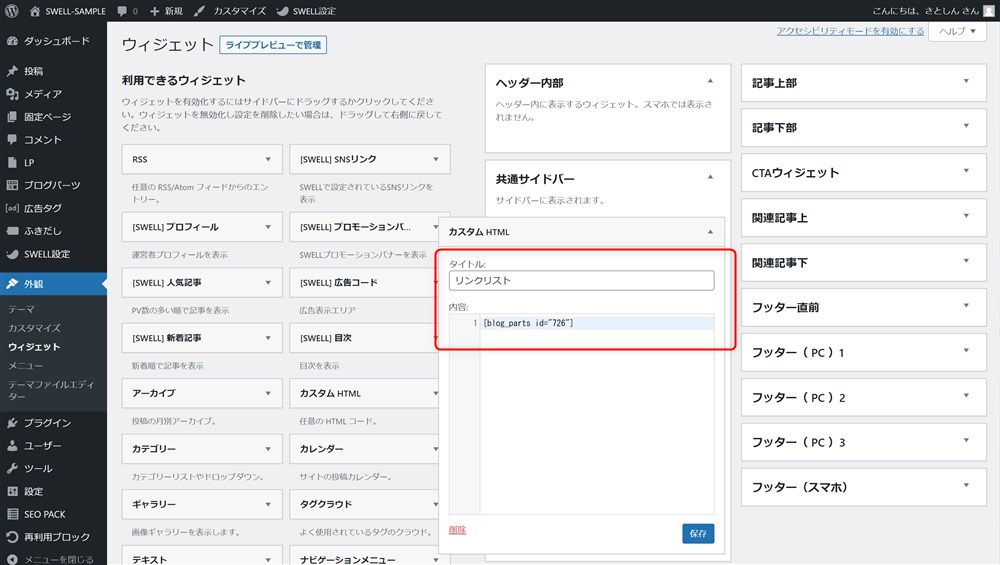
以下の手順でリンクリストブロックをウィジェットに配置できます。






上記の手順で、サイドバーやフッターなどのウィジェットにリンクリストブロックを配置できます。


SWELLのリンクリストブロックまとめ
SWELLのリンクリストブロックについて紹介しました。
リンクリストブロックでは、箇条書き形式でまとめたリンク集を作成できます。
リスト全体やリストアイコンを自由に設定できるので、柔軟な表現が可能です。トップページやフッター、サイドバーなどのウィジェットに配置することでナビゲーションの役割を期待できます。



ボックスメニューブロックなどとうまく併用しながら、分かりやすい導線をサイト内に作っていけると良いですね…!
ぜひ、リンクリストブロックを活用してみてください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事








