【一覧表配布!】SWELLで使えるショートカット|作業効率を上げる操作方法まとめ

SWELLで記事を執筆する際に、ショートカットキーを覚えておくと作業効率がかなり上がります。
僕の中で特にブログ執筆作業の時短に大きく繋がると思っている点は、ブロックを記事内に挿入するときにインサーターを使う回数を減らすこと、繰り返し作業を極力省略することの2点です。




そこで上記の2点を達成するために覚えておくと便利なショートカットと、作業効率の向上につながるSWELLの便利機能をピックアップして紹介します。
SWELLの記事執筆で活躍するショートカットキーをまとめた一覧表も作成したのでこの記事内で配布しています。
【一覧表を配布します!】SWELLで使えるショートカットまとめ
WordPressテーマSWELLで記事の執筆を効率化するために、僕が良く使うショートカットキーをまとめた一覧表を作成しました。
ショートカット一覧表について
- もちろん無料でダウンロード可能
- 印刷して使用できるようにA4サイズで作成
- ボタンをクリックするとPDF版のダウンロードが開始されます
現在の最新対応バージョン
- WordPress:6.5
- SWELL:2.10.0
※WordPress、SWELLのアップデートに合わせて内容を更新する可能性があります。
Windows版とMac版それぞれ用意したので、以下のボタンからぜひダウンロードしてお使いください。







このシートはA4サイズに合わせて作ったので、印刷してデスクに置いたり壁に貼ったり、ブログ作業のお供としてお使いいただけると、とっても嬉しいです…!
一覧表の中に記載したショートカットキーの使い方について簡単に紹介しておきます。
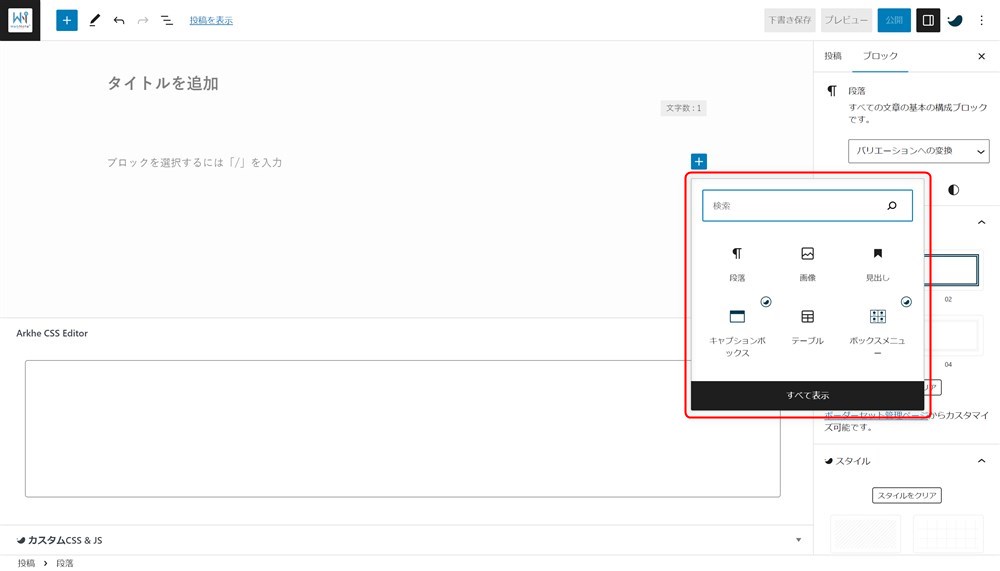
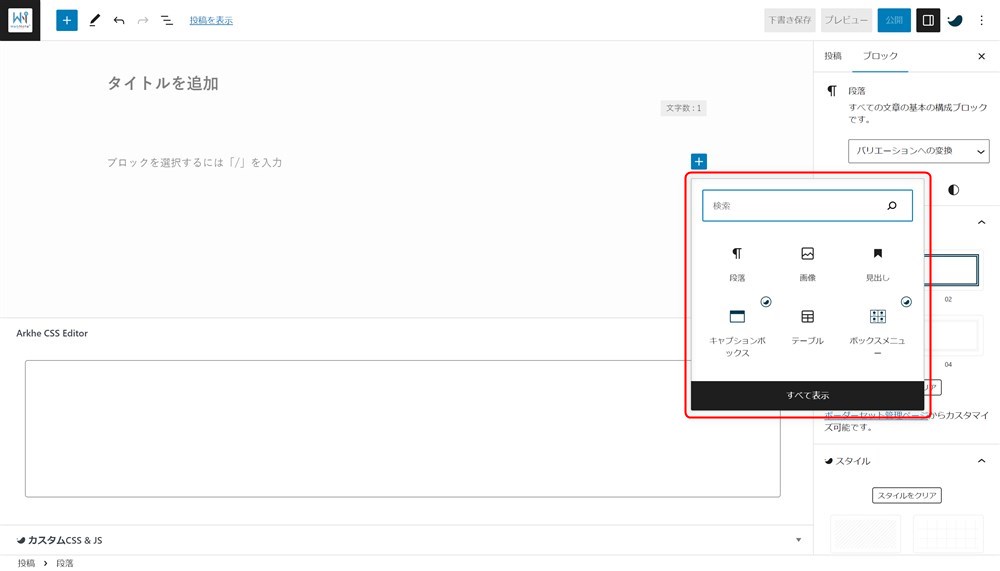
ブロックを呼び出すショートカットの使い方


一覧シート内の「WordPress標準ブロック名 & キーワード」と「SWELL専用ブロック名 & キーワード」にまとめている項目については、以下の様にエディター内で「/+ブロック名(キーワード) 」を入力するだけでOKです。
一覧シートには英字のみ記載しましたが、日本語でブロック名を入力しても大丈夫です。ブロックの呼び出し時に使う名称やキーワードを以下にも表でまとめておきます。
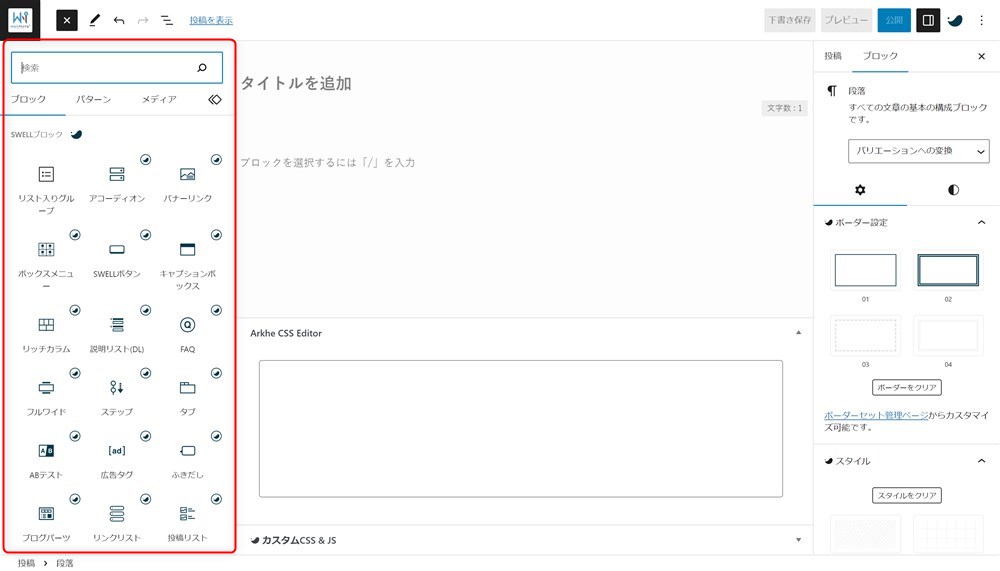
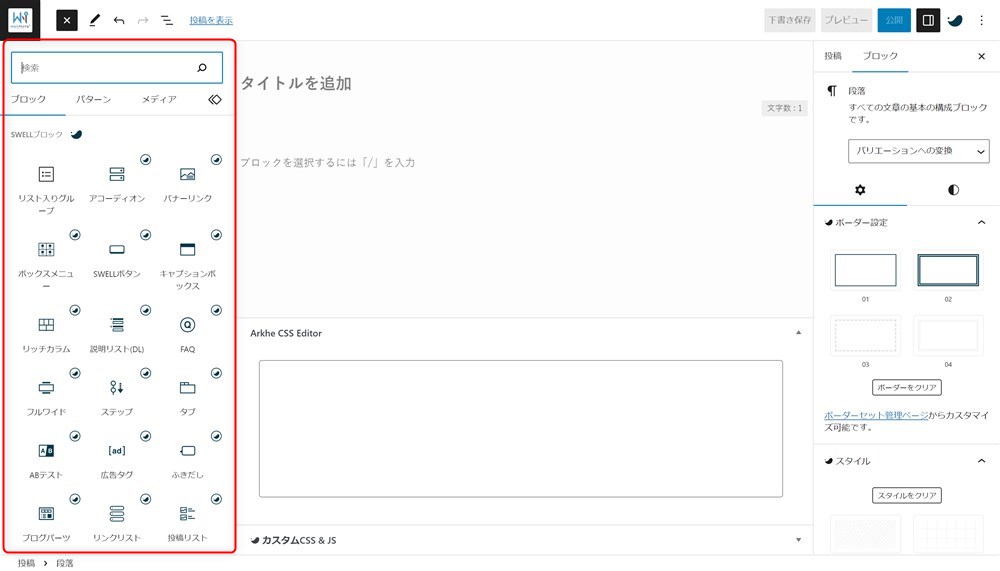
ちなみに、ブロックの名称が思い出せない場合は、以下の記事で実際の見た目の画像からSWELLのブロックを探すことができます。


SWELL専用ブロック
| ブロック名(SWELLブロック) | ブロック名 & キーワード |
|---|---|
| ブロックの一覧 | /swell |
| キャプションブロック | /cap-block |
| ふきだしブロック | /balloon |
| SWELLボタンブロック | /button |
| リスト入りグループブロック | /list-group |
| ブログパーツブロック | /blogparts , /parts |
| FAQブロック | /faq , /qa |
| ステップブロック | /step |
| タブブロック | /tab |
| アコーディオンブロック | /accordion |
| 制限エリアブロック | /restrict-area |
| 商品レビューブロック | /review , /product |
| 広告タグブロック | /ad-tag , /ad , /tag |
| ABテストブロック | /ab-test , /ab , /test |
| 説明リストブロック | /dl |
| 関連記事ブロック | /post-link , /blogcard |
| リッチカラムブロック | /rich , /columns |
| ボックスメニューブロック | /box-menu |
| リンクリストブロック | /link-list |
| フルワイドブロック | /fullwide |
| 投稿リストブロック | /postlist |
| バナーリンクブロック | /banner-link |
| RSSブロック | /rss |
SWELLブロックのキーワードについては公式サイトにもまとめられています。
WordPress標準ブロック
| ブロック名(コアブロック) | ブロック名 & キーワード |
|---|---|
| 見出しブロック | /heading , /h1 ~ 6 |
| リストブロック | /list |
| 画像ブロック | /image |
| 動画ブロック | /video |
| テーブルブロック | /table |
| スペーサーブロック | /spacer |
| グループブロック | /group |
ブロック呼び出し以外のショートカットの使い方


一覧表の中の「マークダウン記法」と「ショートカット」の使い方もそれぞれ紹介します。
マークダウン記法については、例えば「記号 + 半角スペース」を入力することで使えるものがあります。
「ショートカット」にまとめた項目は、ブロックやブロック内のテキストを選択した状態でそれぞれのショートカットキーを入力します。
以下がブロック複製のショートカットの例です。
使い方や実際の動作などの詳細は以下の記事にまとめているので参考にしてください。





WordPress以外でも使えるショートカットもあるので、覚えておくと何かと便利ですね…!
この記事でも表にまとめて紹介しておきます。
マークダウン
| 見出し1 | # + 半角スペース |
| 見出し2 | ## + 半角スペース |
| 見出し3 | ### + 半角スペース |
| 見出し4 | #### + 半角スペース |
| 箇条書きリスト | – + 半角スペース |
| 番号付きリスト | 1. + 半角スペース |
| 引用 | > + 半角スペース |
| 区切り線 | — |
ショートカット
Windows版
| ショートカット一覧 | Shift + Alt + H |
| 上書き保存 | Ctrl + S |
| すべて選択 | Ctrl + A |
| コピー | Ctrl + C |
| ペースト | Ctrl + V |
| 切り取り | Ctrl + X |
| 元に戻す | Ctrl + Z |
| やり直す | Ctrl + Shift + Z |
| ブロックの複製 | Ctrl + Shift + D |
| 上にブロックを挿入 | Ctrl + Alt + T |
| 下にブロックを挿入 | Ctrl + Alt + Y |
| リンクを設定 | Ctrl + K |
| リンクを削除 | Ctrl + Shift + K |
| 記事のリンクを挿入 | [[ + 記事タイトル |
| 見出しを段落に変換 ※2 | Shift + Alt + 0 |
| 見出しレベルを変更 ※2 | Shift + Alt + 1~6 |
| テキストを太字にする | Ctrl + B |
| テキストを斜体にする | Ctrl + I |
| テキストに下線を引く | Ctrl + U |
| テキストに取り消し線 ※1 | Shift + Alt + D |
| テキストをインラインコードにする ※1 | Shift + Alt + X |
- 1:WordPress6.1以降でのみ使用可能
- 2:WordPress6.2以降でのみ使用可能
Mac版
| ショートカット一覧 | control + option + H |
| 上書き保存 | command + S |
| すべて選択 | command + A |
| コピー | command + C |
| ペースト | command + V |
| 切り取り | command + X |
| 元に戻す | command + Z |
| やり直す | command + shift + Z |
| ブロックの複製 | command + shift + D |
| 上にブロックを挿入 | command + shift + T |
| 下にブロックを挿入 | command + shift + Y |
| リンクを設定 | command + K |
| リンクを削除 | command + shift + K |
| 記事のリンクを挿入 | [[ + 記事タイトル |
| 見出しを段落に変換 ※2 | control + option + 0 |
| 見出しレベルを変更 ※2 | control + option + 1~6 |
| テキストを太字にする | command + B |
| テキストを斜体にする | command+ I |
| テキストに下線を引く | command + U |
| テキストに取り消し線 ※1 | control + option + D |
| テキストをインラインコードにする ※1 | control + option + X |
- 1:WordPress6.1以降でのみ使用可能
- 2:WordPress6.2以降でのみ使用可能
繰り返し作業を省略して執筆作業の効率をあげる方法
記事を書いていると、「この設定は何度も繰り返しているな」と感じることがあると思います。そのような作業は意外と省略できることが多いです。この記事では以下を紹介します。
- 良く使う広告は広告タグ管理機能で管理する
- ふきだしを事前に登録する
- 良く使う文字装飾を登録する
- ブロックパターンを使う
- 再利用ブロックを使う



効果が大きいものも小さいものもありますが、積み重ねでかなり効率化できることもあるので、ぜひ試してみてください…!
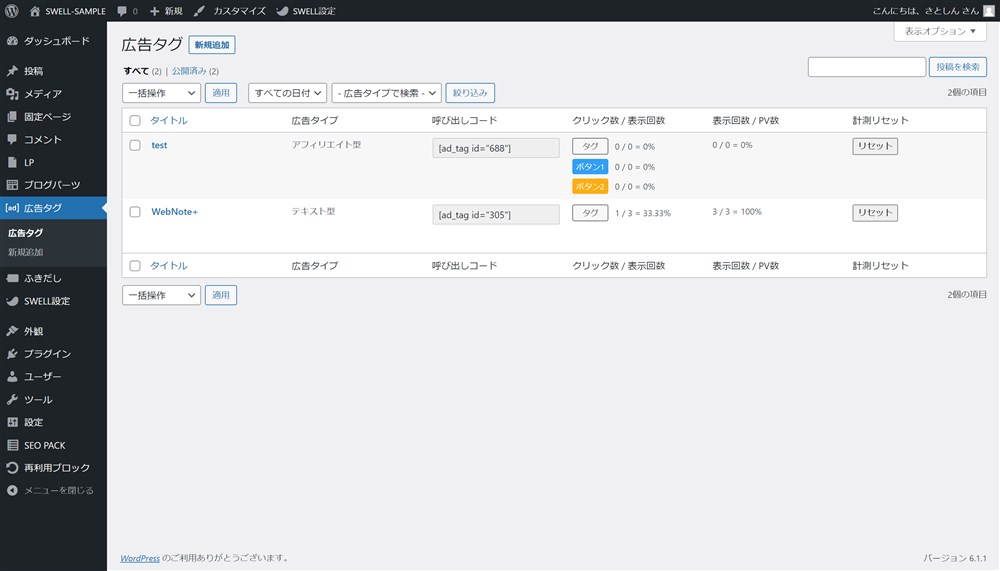
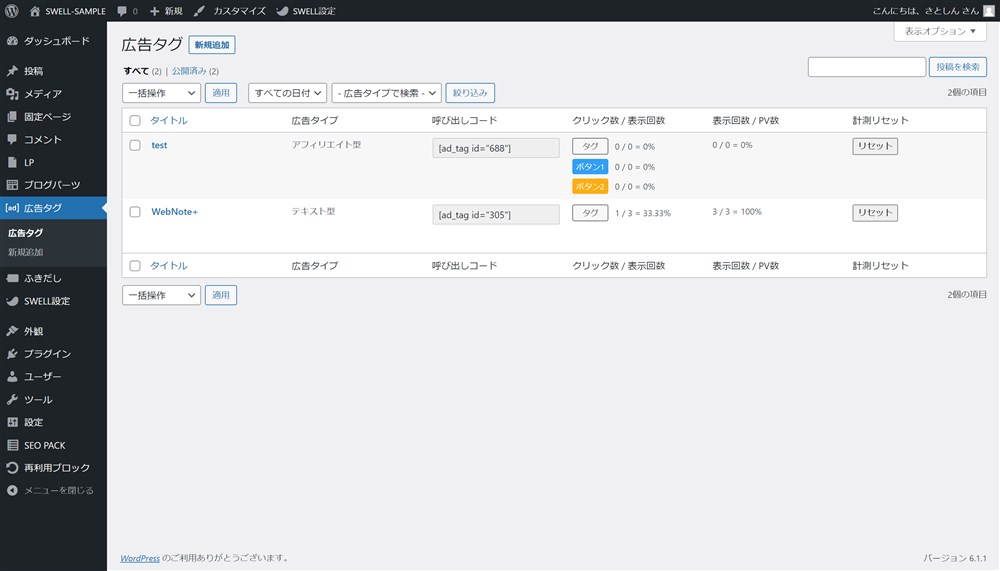
良く使う広告は広告タグ管理機能で管理する
SWELLでは、ASPなどの広告を事前に登録し、一括で管理できる機能があります。


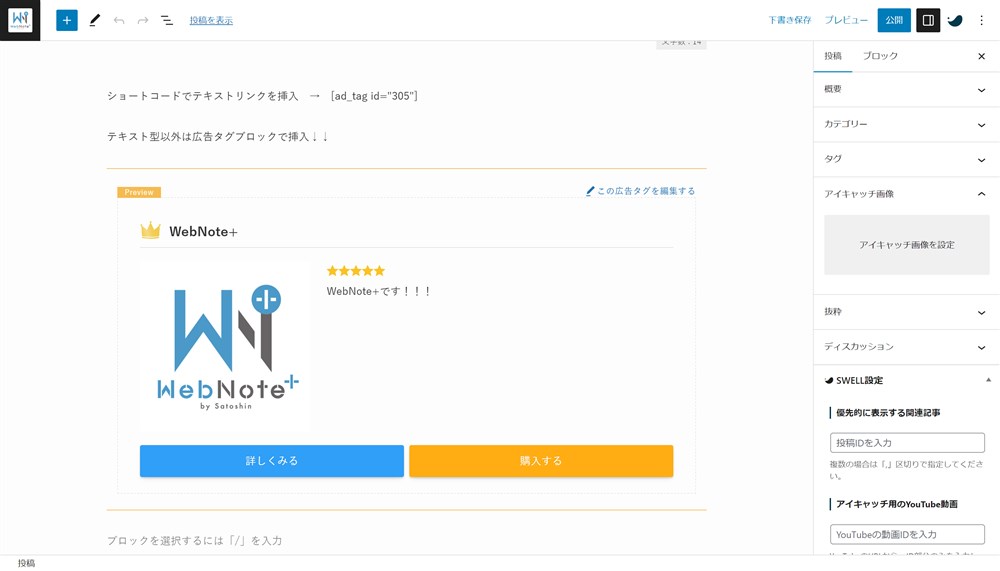
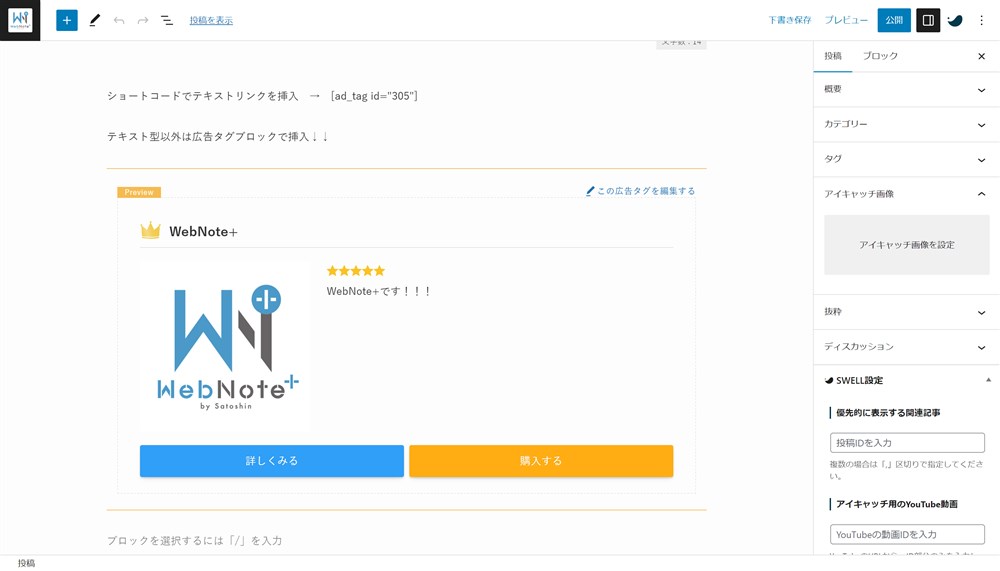
登録した広告はショートコードや広告タグブロックで記事内に簡単に挿入することができます。


広告を掲載するために、何度もASPの管理画面にアクセスする必要が無くなるのでかなり時短になります。
広告タグ管理機能については以下の記事にまとめています。


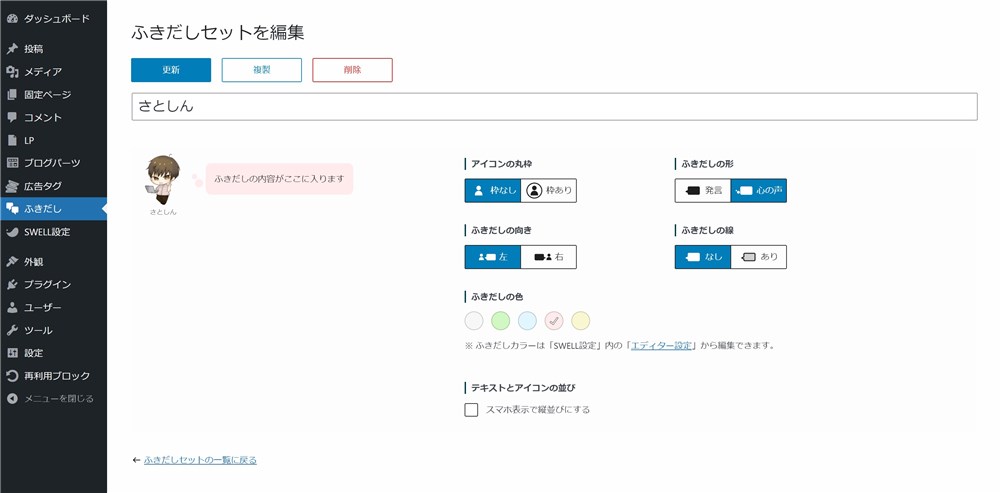
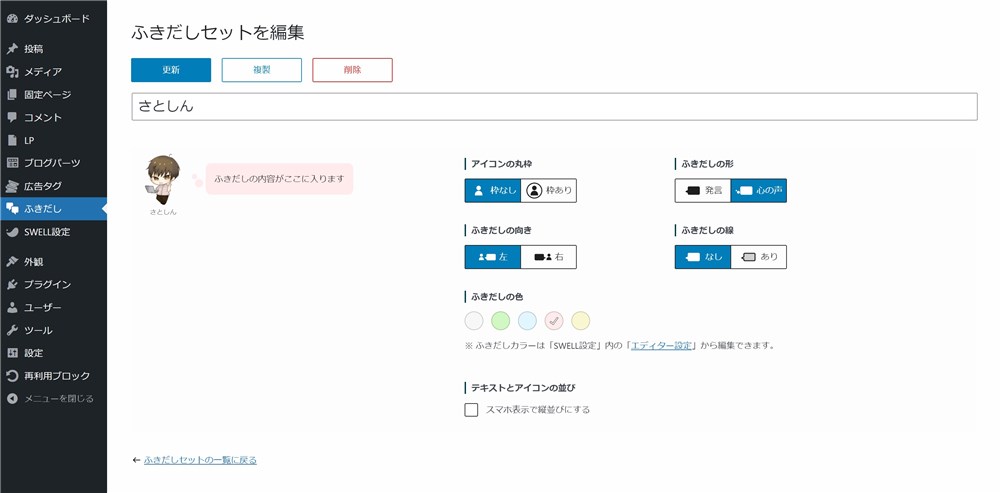
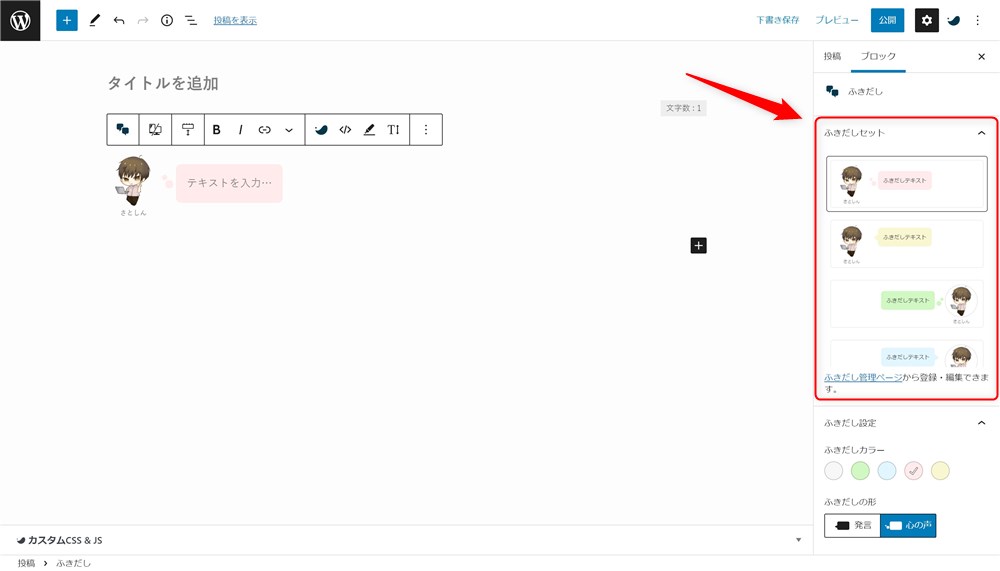
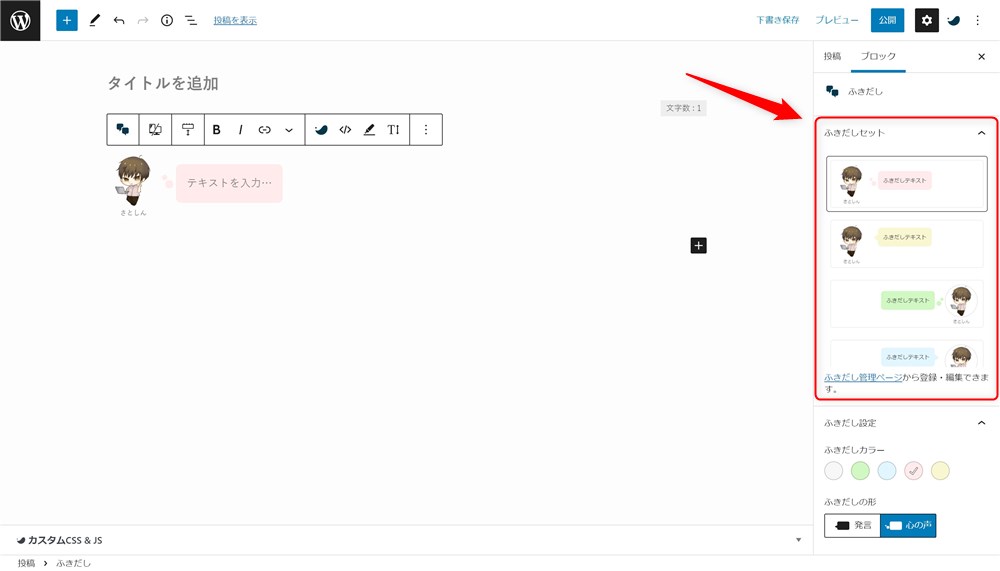
ふきだしは事前に登録しておく
SWELLでは、ふきだしのアイコンやデザインを事前に登録できる機能があります。


登録したふきだしセットは記事の編集画面で簡単に呼び出すことができます。


ふきだし用のアイコンや配置、デザインなども基本的に使うパターンは決まっているはずなので、忘れずに登録しておきましょう。
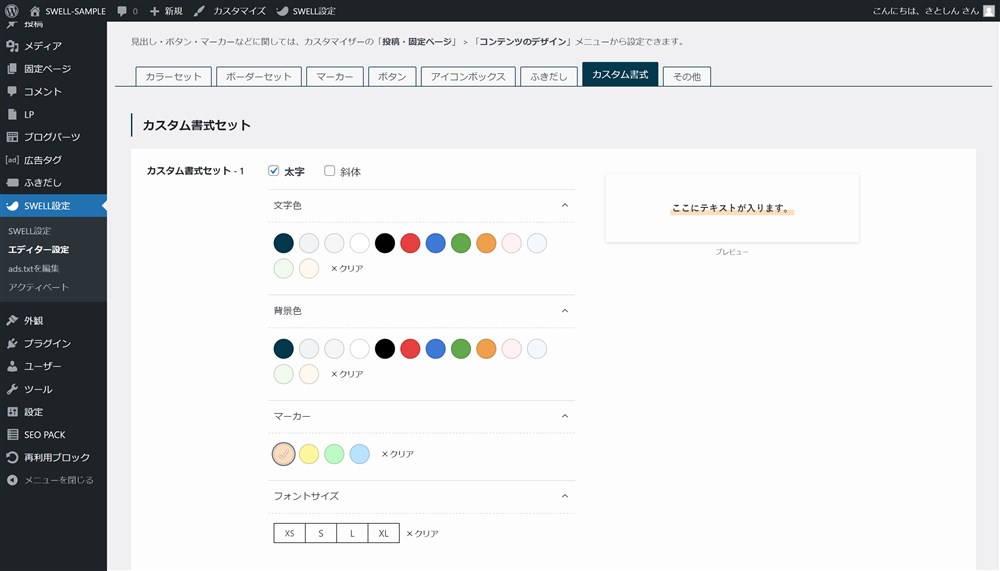
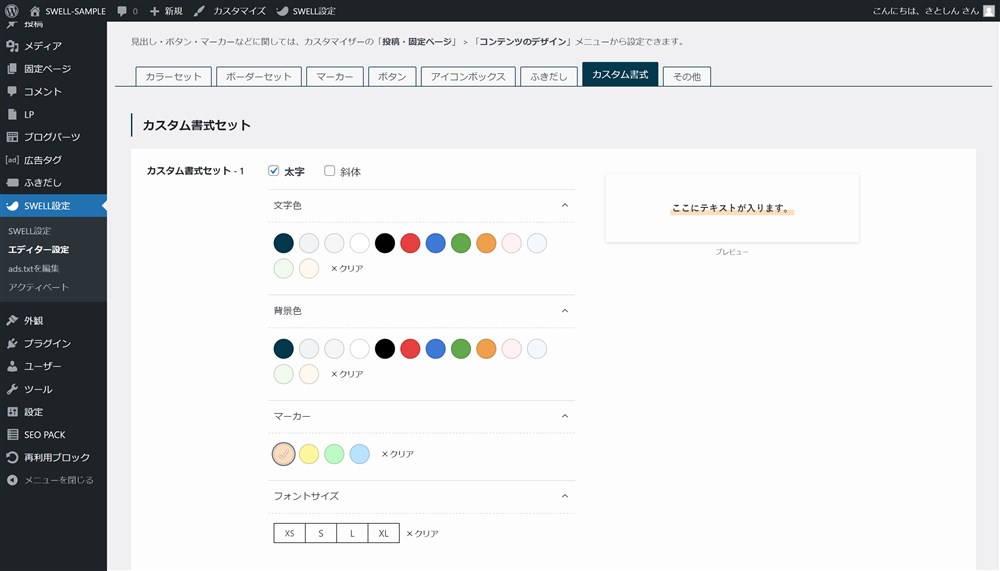
よく使う文字装飾はカスタム書式セット機能に登録する
SWELLには良く使う文字装飾の組み合わせを事前に登録しておくことができる「カスタム書式セット」という機能があります。


例えば、本来は2回に分けて太字と赤文字の装飾をしなければいけない場面で、1回の操作で完結できるので操作のストレスが減ると思います。
カスタム書式セット機能については以下の記事にまとめています。


繰り返し使うレイアウトはブロックパターンを使う
ブロックの設定や組み合わせは各記事で使いまわしつつ、中身の文章や画像などのコンテンツだけを記事ごとに変更するというケースもあります。
そういう場合は、ブロックパターンという機能を使うことで効率化できます。
登録してあるパターンは以下動画のように簡単に記事内に挿入することができます。
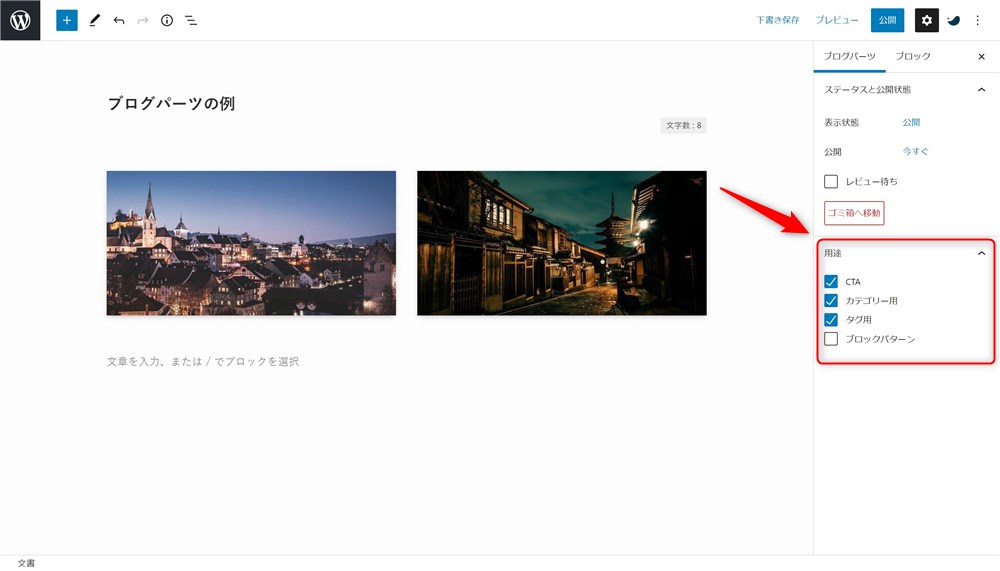
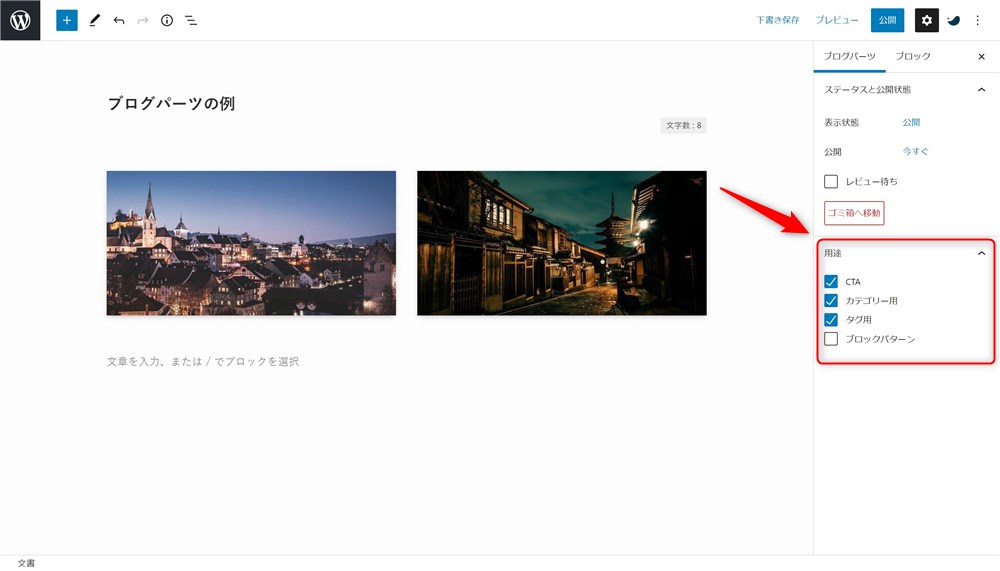
SWELLでは、ブログパーツ機能を使うことでブロックパターンの登録ができるようになっています。


ブログパーツ機能については以下の記事にまとめています。


記事内で使い回すコンテンツは再利用ブロックに登録する
ブロックパターンとは違い、各記事で文章や画像なども含めて全く同じ内容を使いまわしたいケースには、「再利用ブロック」を活用すると便利です。
再利用ブロックに登録されたコンテンツは記事内に簡単に呼び出すことができます。さらに、内容を変更したくなった場合にも1つの再利用ブロックを修正することで、サイト内で使い回されている全ての再利用ブロックに変更が適用されます。
もしくは、再利用ブロックと同じことができるSWELL専用の「ブログパーツ」機能を活用してもOKです。
ブログパーツは当サイトが独自に調査したSWELL人気機能アンケートで1位の便利な機能です。このブログパーツ機能を再利用ブロックのように活用している方も多いと思います。
ただ、あくまで僕の使い方としては、記事内だけで使い回すコンテンツは再利用ブロックを使うことが多いです。
僕が考えるブログパーツと再利用ブロックのおすすめの使い分けは以下です。
| ブログパーツと再利用ブロックの使い分け例 | ||
|---|---|---|
| 記事内でだけ使う | ブログパーツ | 再利用ブロック |
| 記事内+記事以外で使う | ブログパーツ | 再利用ブロック |
| 記事内では使わない | ブログパーツ | 再利用ブロック |
| ブログパーツと再利用ブロックの使い分け例 | |
|---|---|
| 記事内でだけ使う | |
| ブログパーツ | 再利用ブロック |
| 記事内+記事以外で使う | |
| ブログパーツ | 再利用ブロック |
| 記事内では使わない | |
| ブログパーツ | 再利用ブロック |
記事内で再利用ブロックを使う理由は、「/」を使った呼び出しが可能なためです。再利用ブロックの登録画面に入力したタイトル名で記事内に簡単に呼び出せる点がとても便利です。


ブログパーツの場合は、一度ブログパーツブロックを呼び出してから挿入するコンテンツを選択する仕様なので、再利用ブロックよりも少しだけ工程が増えます。
以下に比較用の動画を用意しました。
上記より、メインビジュアルやウィジェット、カテゴリーCTAなど記事以外でも使う場合やショートコードとして記事内に挿入したい場合はブログパーツ、記事内でのみ使う場合は再利用ブロックを使うのがあくまで作業の時短という意味ではおすすめです。



できることとしてはブログパーツが圧倒的に高機能で便利なのでうまく使い分けられると良いと思います…!
特によく使うワードは単語登録をするとさらに効率があがる
良く入力するワードはPCで単語登録をしておくと時短になります。例えば、以下のように使えます。
- 使用頻度が高いブロックの名称を登録しておく
- 良く入力する言葉を登録しておく
- 良く使うショートコードを登録しておく



僕はなぜか変なこだわりがあって単語登録をしないのですが…かなり便利なのでぜひ試してみてください…!笑
ブロックの名称、キーワードを登録
まず、「【一覧表を配布します!】SWELLで使えるショートカットまとめ」で紹介したブロックを呼び出すためのキーワードを覚えるのが大変という場合は、PCの単語登録機能を使うとさらに効率化できます。
日本語でブログ記事を入力をしながら「半角と全角の切り替えが大変…」と感じているような場合もこの単語登録はおすすめです。
良く入力する言葉を登録
ブログ記事などを書いていると、英字のサービスや商品名などの入力が大変だと感じることもあると思います。そのような時にも単語登録をしておくと簡単に変換できるので便利です。
良く使うショートコードを登録
SWELLの広告タグ管理機能などを活用して、テキスト型で登録した場合に発行されるショートコードを単語登録しておくと、わざわざ管理画面からショートコードを調べることなく、記事内に広告を挿入できます。



いろいろ便利な使い方もできると思うので、気になった方はぜひお使いのパソコンでユーザー辞書の設定をしてみてください…!
SWELLの機能を使いこなして記事を書こう!
SWELLで僕が良く使うショートカット操作について紹介しました。
ショートカットキーの一覧表も無料配布しているので、ぜひご活用ください。
もしブロックの名称が分からない場合は、画像からSWELLのできることが探せる記事を用意していますので、こちらから探してみてください。
また、SWELLのブロックエディターには便利な機能がたくさんあります。記事執筆を快適に楽しくできるように以下の記事を読みながらSWELLを使いこなしていきましょう。


最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事







