SWELLアコーディオンブロック|読者にも優しい配慮がされている素敵なブロック

SWELLのオリジナルブロック、アコーディオンブロックを紹介します。
- SWELLのアコーディオンブロックでできること
- SWELLのアコーディオンブロックの使い方
- 読者に優しいSWELLのアコーディオンの仕様
アコーディオンブロックの読者に優しい仕様
- キーボードでアコーディオンの開閉ができる
- ページ内検索でアコーディオン内部のテキストもヒットする
※詳しくは「読者に優しいSWELLアコーディオンブロックの仕様」で解説



SWELLのアコーディオンブロックはとても簡単に使えるので、ぜひ活用してみてください…!
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


SWELLのアコーディオンブロックでできること
アコーディオンブロックは、開閉できるコンテンツが作れるブロックです。
最初はコンテンツを閉じて非表示にしておき、読者のクリックやタップの操作に合わせてコンテンツを表示させることができます。
SWELL専用のブロック「アコーディオンブロック」では以下のような設定ができます。
- デザインを4種類から選択
- 開閉ボタンのアイコンを3種類から選択
- 初期状態の開閉状態の選択
- タイトルを見出しタグにする
それぞれ紹介します。
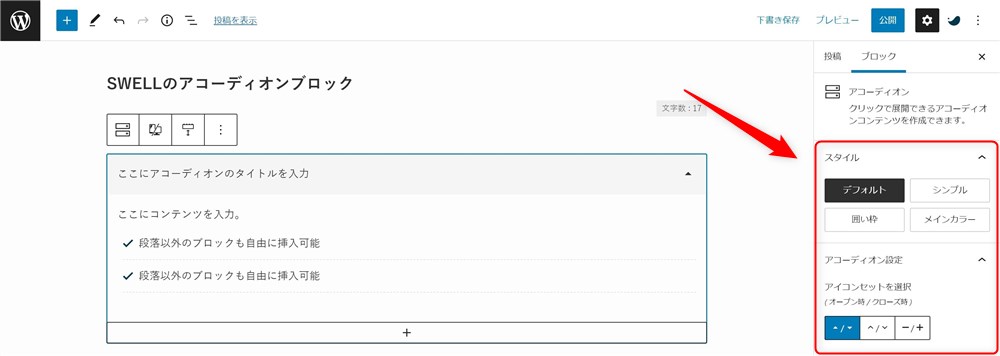
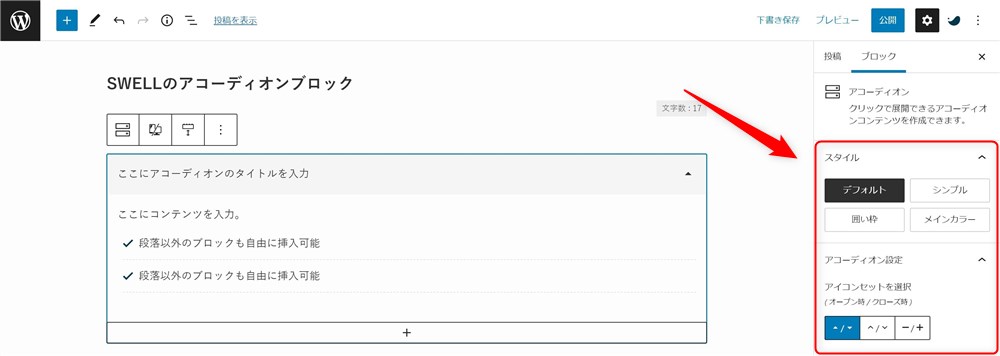
アコーディオンのデザインの変更
SWELLのアコーディオンブロックでは、以下の4種類のデザインを選ぶことができます。
- デフォルト
- シンプル
- 囲い枠
- メインカラー








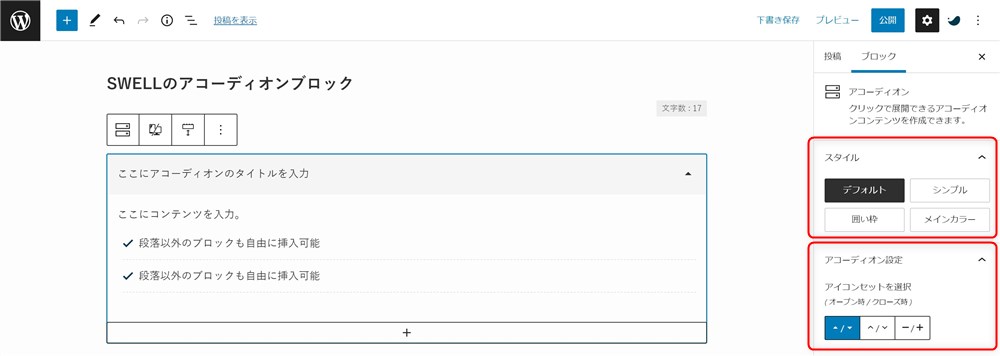
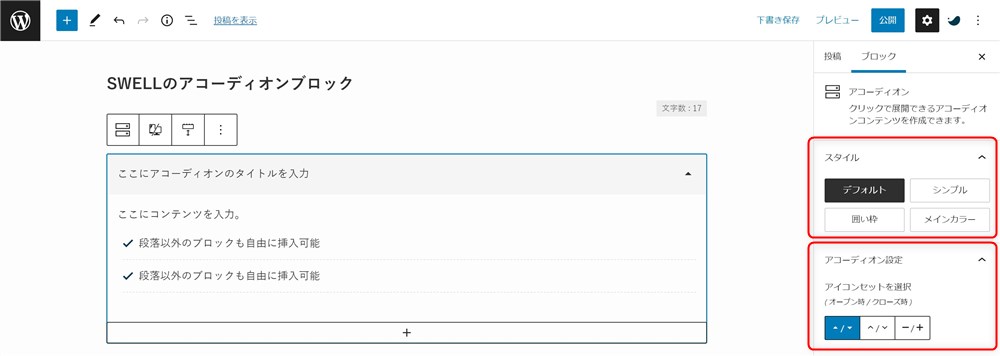
アコーディオンの開閉アイコンの変更
SWELLのアコーディオンブロックでは、開閉アイコンも3種類から選択可能です。






アコーディオンを最初から開いておく
SWELLのアコーディオンブロックでは初期状態でアコーディオンを開いてコンテンツを表示させることもできます。
最初は閉じた状態
SWELLのアコーディオンブロック
最初から開いた状態
SWELLのアコーディオンブロック
例えば、当サイトのSWELLサイト集でも、ページ上部に直近3回分の更新履歴を表示していますが、最新の更新分のみアコーディオンを敢えて開いておくようにしています。


タイトルを見出しタグにする
アコーディオンのタイトル部分をhタグ(見出し)にすることも可能です。
2023/6/3のSWELL ver. 2.7.6アップデートで追加された機能です。
例えば、この機能を使ってアコーディオンのタイトル部分を見出しタグにすることで、以下画像のように目次に表示させることもできるので便利です。





このように柔軟な使い方ができるのでSWELLのアコーディオンブロックはとても重宝しています…!
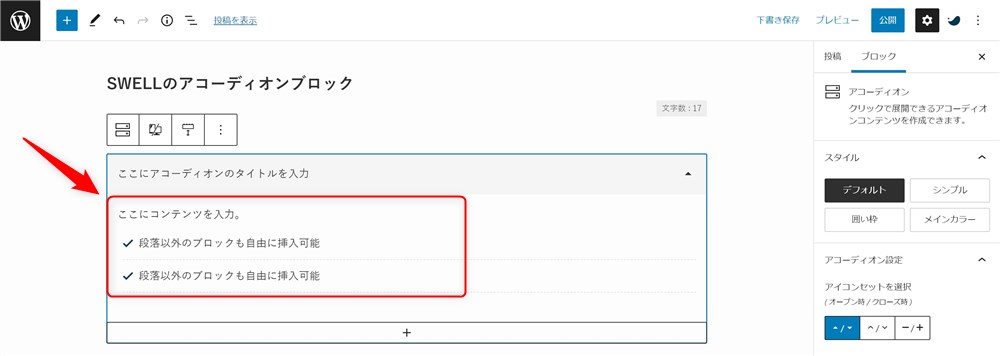
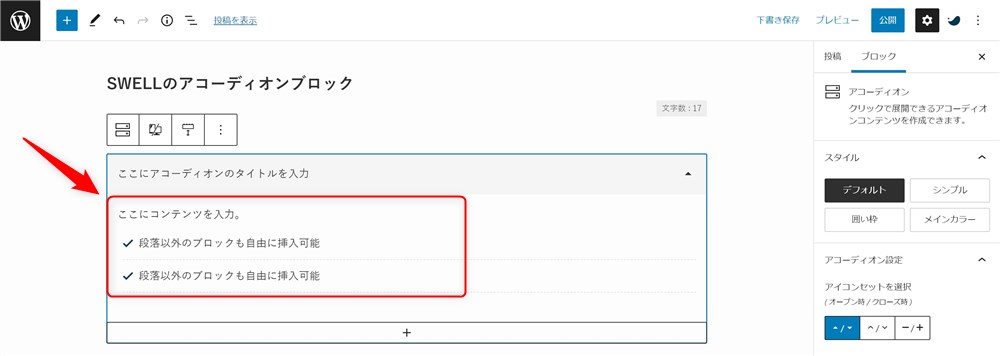
アコーディオンブロックの使い方
アコーディオンブロックの使い方は、とてもシンプルで簡単です。
基本的な使い方は以下のとおりです。




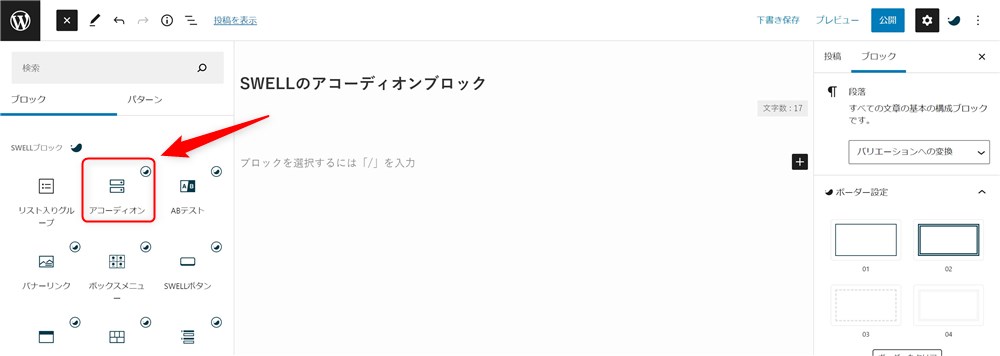
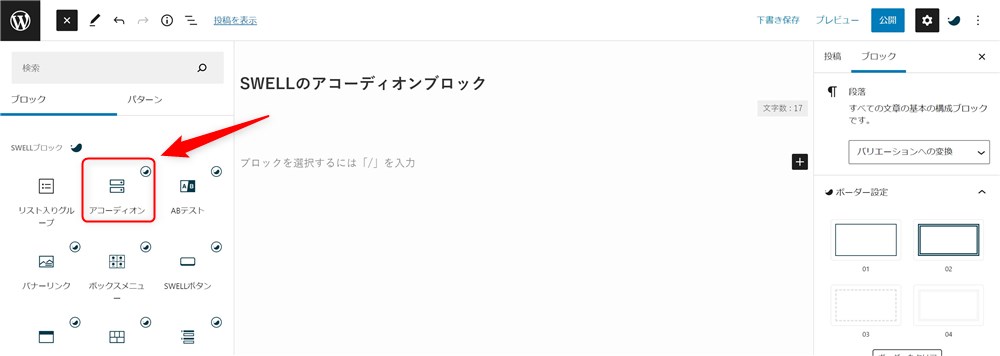
ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
SWELLボタンブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /accordion
- /アコーディオン



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。




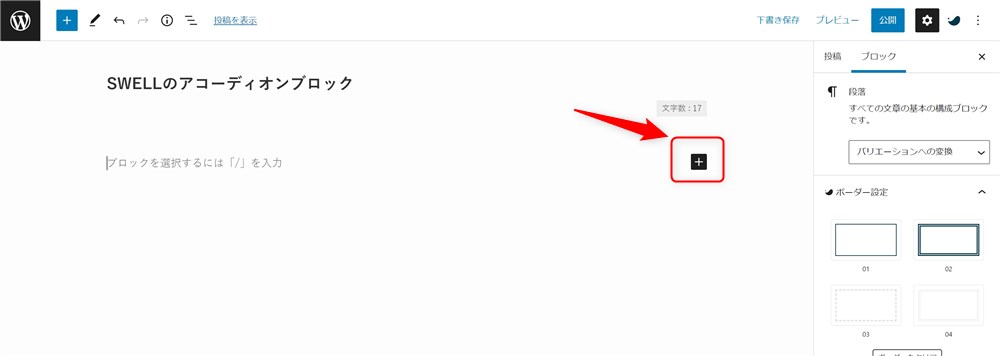
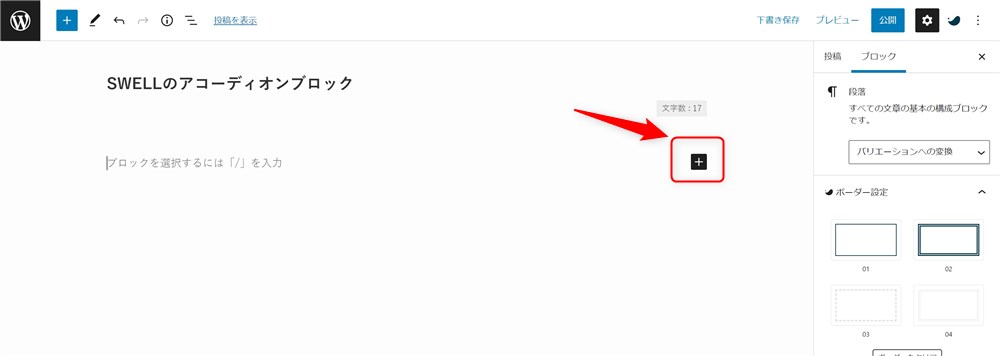
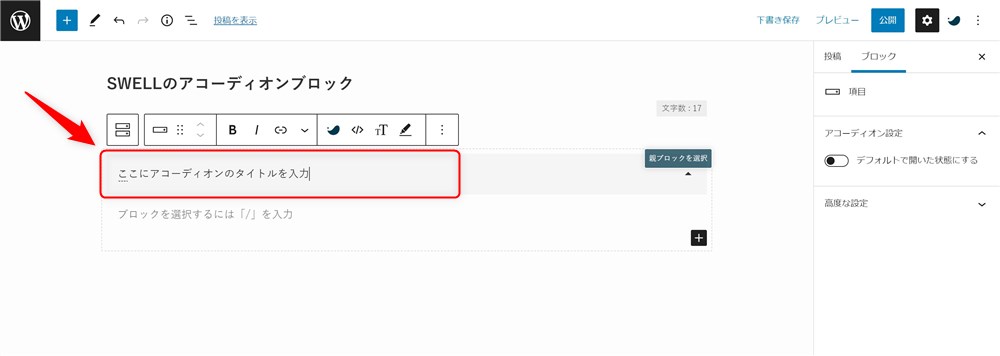
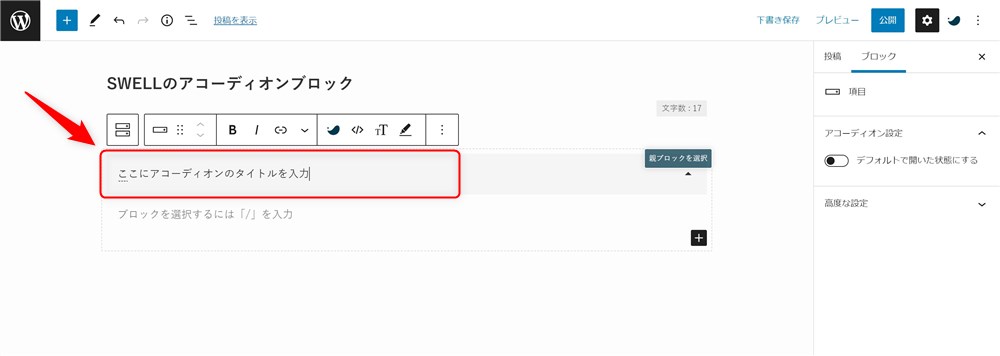
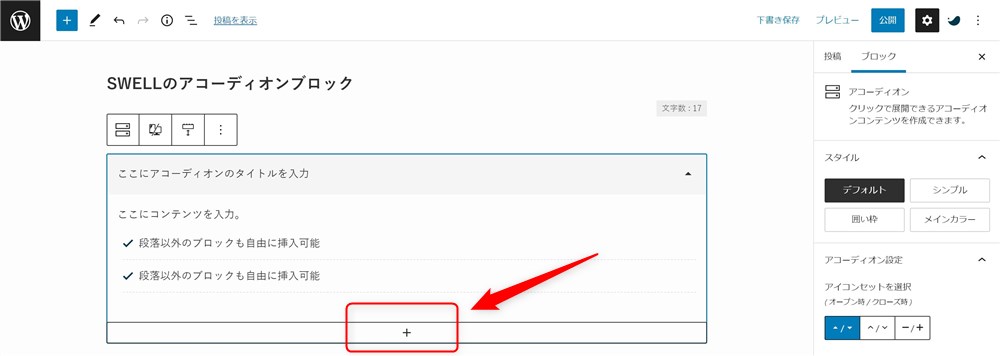
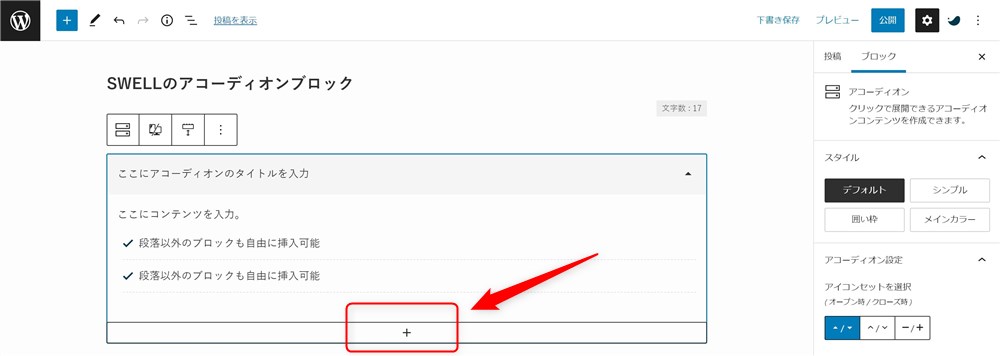
もし、アコーディオンを複数並べて配置したい時は「+」ボタンをクリック




細かい設定についても紹介します。
デザイン・アイコンの設定
アコーディオンのデザインや開閉アイコンの設定については公式サイトでも解説されているので参考にしてください。
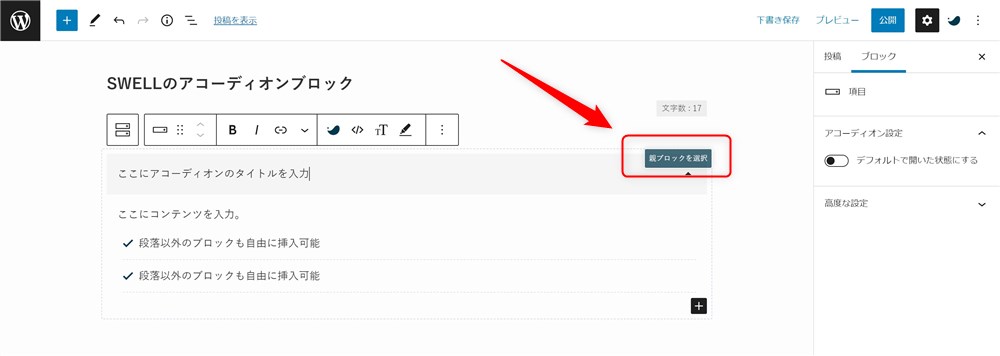
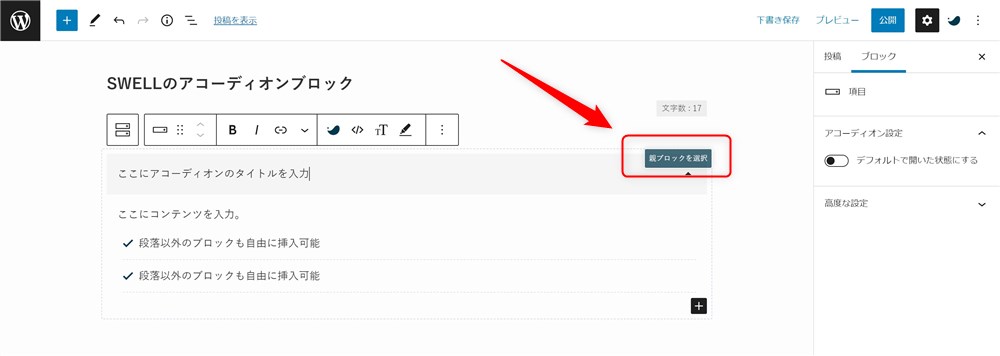
特に難しい操作はなく、アコーディオンの親ブロックを選択した状態でサイドバーからそれぞれ選択するだけです。


親ブロックの選択は、アコーディオンブロック右上の「親ブロックを選択」ボタンをクリックすればOKです。





ちなみに、この「親ブロックを選択」ボタンが用意されているのもSWELLらしい気配りでありがたい…!
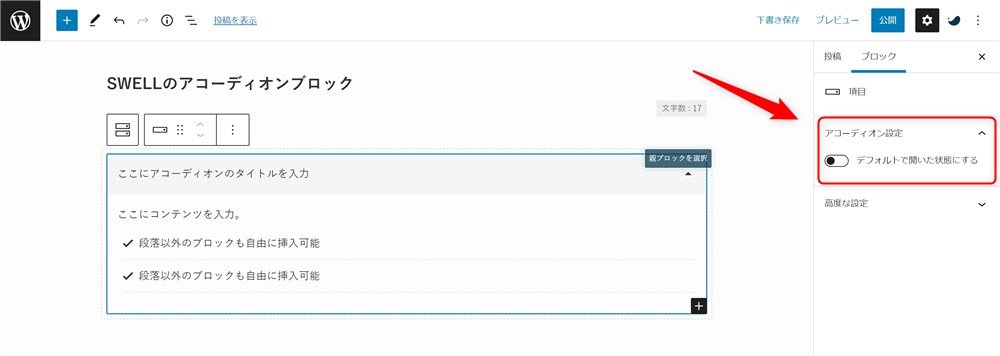
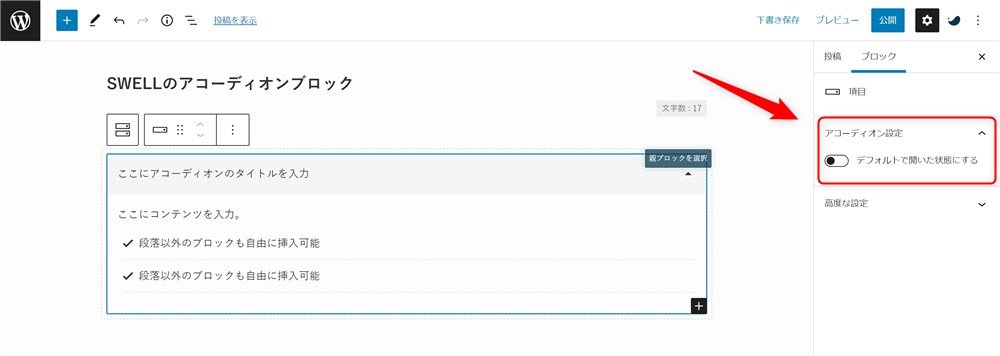
デフォルトでアコーディオンを開く設定
アコーディオンを初期状態で閉じるか開くかの設定は、アコーディオンの子ブロック(項目ブロック)を選択した状態で、サイドバーから選択します。





こちらもクリック操作だけで設定ができるのでとても簡単ですね…!
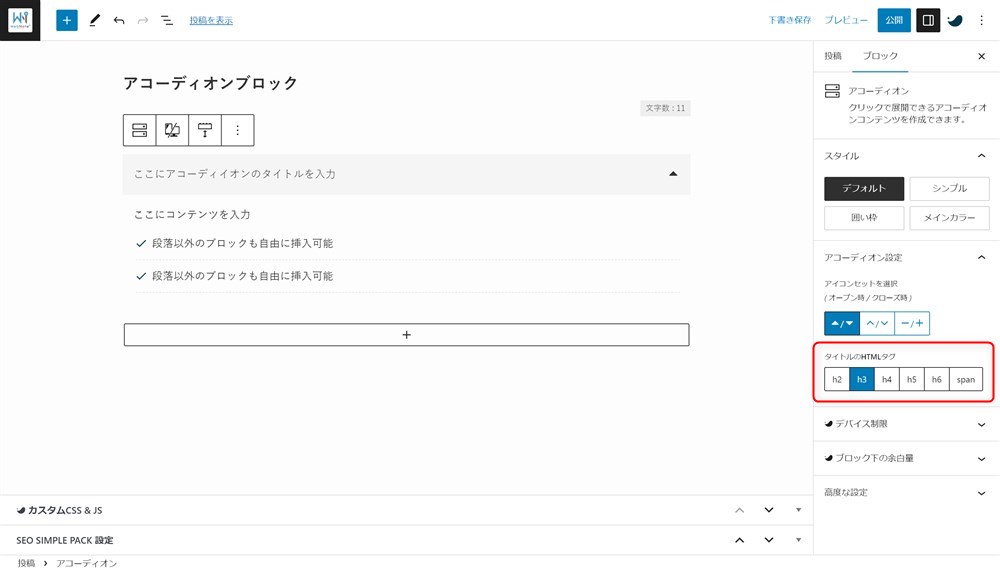
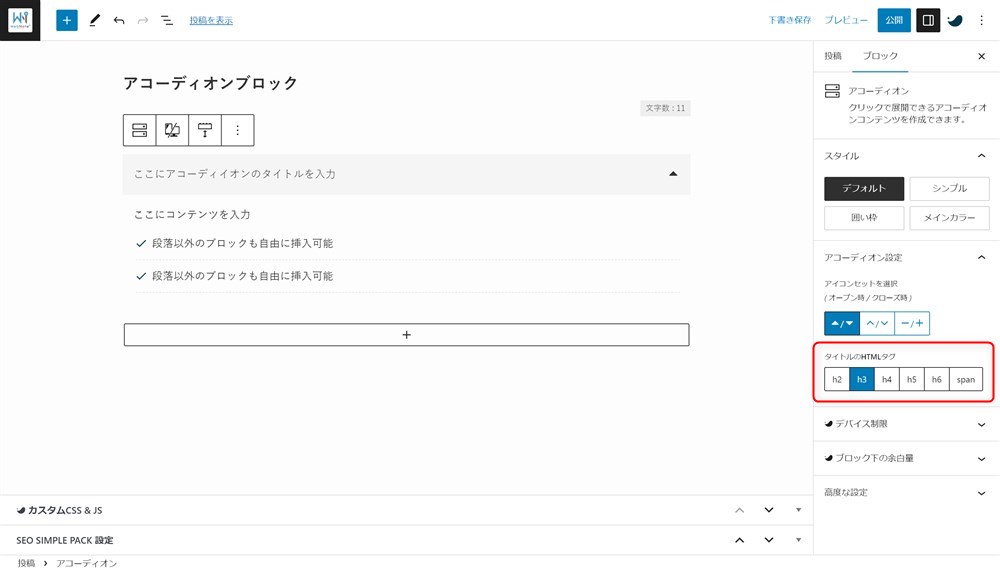
タイトルのHTMLタグの設定方法
アコーディオンのタイトル部分のHTMLタグを変更して、質問部分を見出しタグなどに設定する方法は以下です。


読者に優しいSWELLアコーディオンブロックの仕様
最後に、サイト運営者側ではなく、サイト訪問者の方に対してのユーザビリティやアクセシビリティに考慮されたSWELLのアコーディオンブロックの仕様について一部参考まで紹介しておきます。
キーボード操作でアコーディオンを開閉できる
SWELLのアコーディオンブロックは、パソコンのEnterやSpaceキーでもアコーディオン開閉の操作ができるようになっています。
Tabキーでアコーディオンを選択することができるので、Tabキー(もしくはShift+Tab)でカーソルをアコーディオンに合わせてEnterキーでアコーディオンを開閉するといった操作ができるようになっています。
ページ内検索でアコーディオン内のテキストを探せる
ページ内検索をしたときに、アコーディオンの閉じられたコンテンツ内に該当するテキストがあった場合、ページ内検索にヒットし、アコーディオンが自動で開く仕様になっています。



僕はこの仕様がとてもお気に入りです…!
アコーディオンの実装方法によっては、ページ内検索でヒットしなかったり、ヒットしてもアコーディオンが閉じたままで気づかないといったケースもあります。
サイト運営者視点では意外と気づきにくいポイントかもしれませんが、SWELLのアコーディオンブロックはこのような仕様になっていることを知っておくと良いかもしれません。
SWELLのアコーディオンブロックで見やすいコンテンツ作成を!
SWELLのアコーディオンブロックについて紹介しました。
アコーディオンは頻繁に使うことは無いかもしれませんが、気になる人にだけ見てほしいコンテンツなどが記事内にある場合には、重宝するブロックだと思います。
SWELLのアコーディオンブロックはデザイン性も良く、読者のアクセシビリティにも配慮された仕様になっているので、うまく活用すると見やすく分かりやすいコンテンツが作れるのかなと思います。
自分なりに工夫しながら活用していきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事








