SWELLのFAQブロック|よくある質問(FAQ)の構造化データ出力もできる!

SWELLのFAQブロックについて紹介します。
- FAQブロックでできること
- FAQブロックの使い方
- Q&Aを見やすく簡単に設置できる
- FAQの構造化データを出力できる
- 「Q」の部分をhタグにできる ※2023/6/3のアップデートで機能追加




※詳しくは「SWELLのFAQブロックでできること」で解説
SWELLのFAQブロックは、「よくある質問」のリッチリザルトを表示させるための構造化データを簡単に出力できるので本当にありがたいです。



FAQブロックはとても簡単に使えて便利なブロックなのでぜひ覚えておきましょう…!
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


SWELLのFAQブロックでできること
SWELLのFAQブロックとは、「よくある質問(FAQ:Frequently Asked Questions)」のようなQ&Aを簡単かつ綺麗に表示できて、FAQ形式の構造化データを出力してGoogle検索結果にリッチリザルトを表示させることもできる便利なブロックです。
SWELLのFAQブロックでできることを簡単に2つ紹介します。
- よくある質問(FAQ)の構造化データを出力できる
- FAQブロックのスタイルは複数から選択できる
- 「Q」の部分をhタグにできる
それぞれ紹介します。
よくある質問(FAQ)の構造化データを出力できる
SWELLのFAQブロックでは、Googleの検索結果に「よくある質問」をリッチリザルトとして表示するための構造化データを簡単に出力できます。
この機能は、SWELLのver2.5.0アップデートで実装されました。
よくある質問のリッチリザルトは以下の様なイメージです。


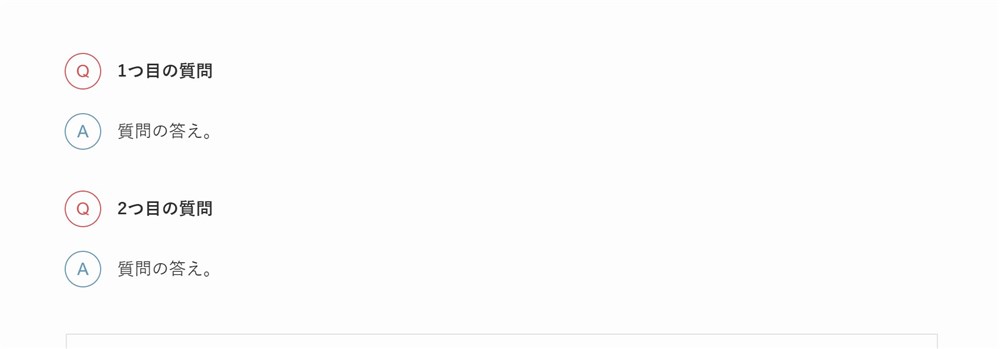
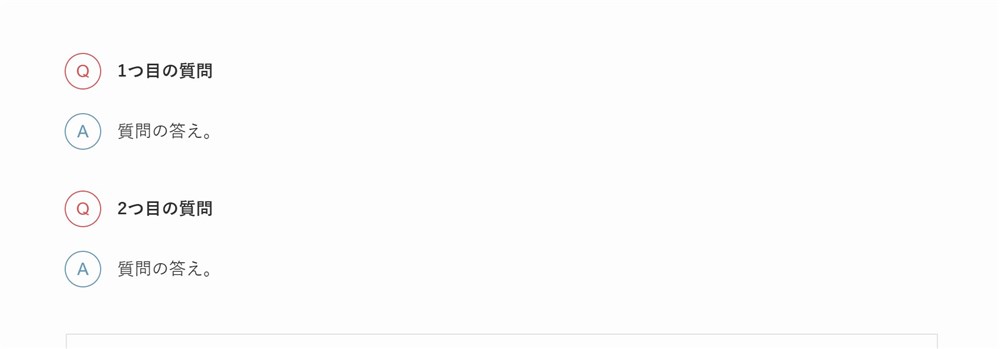
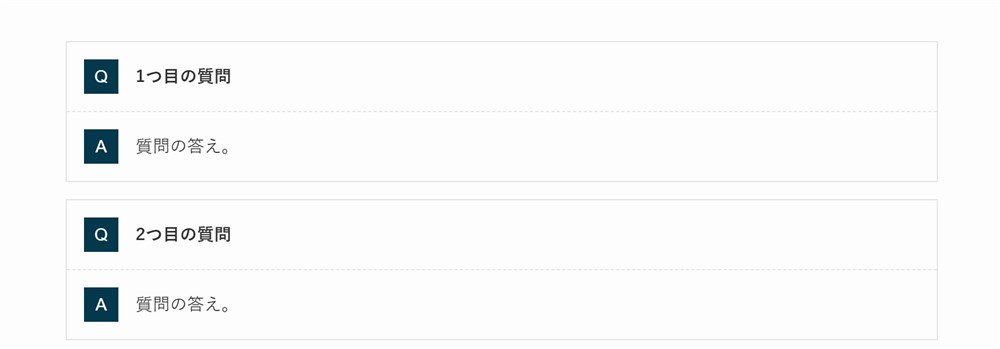
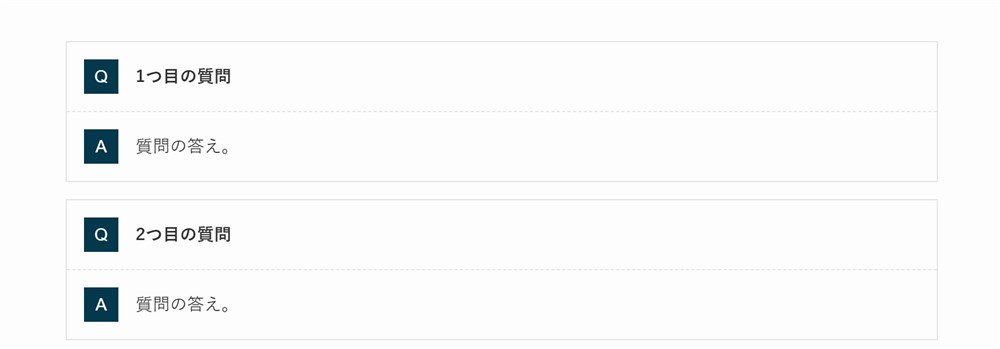
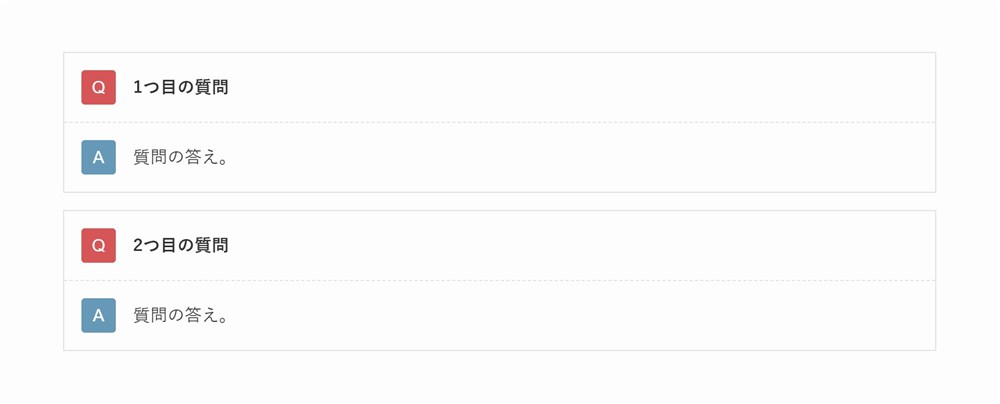
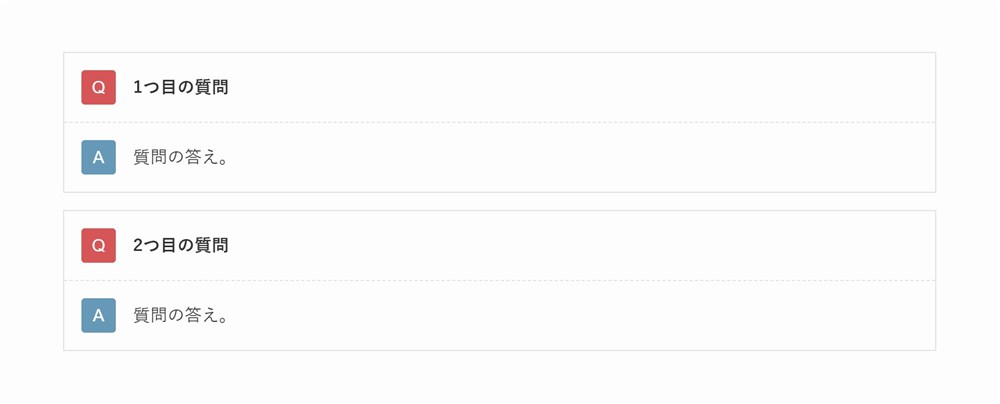
FAQブロックのスタイルは複数から選択できる
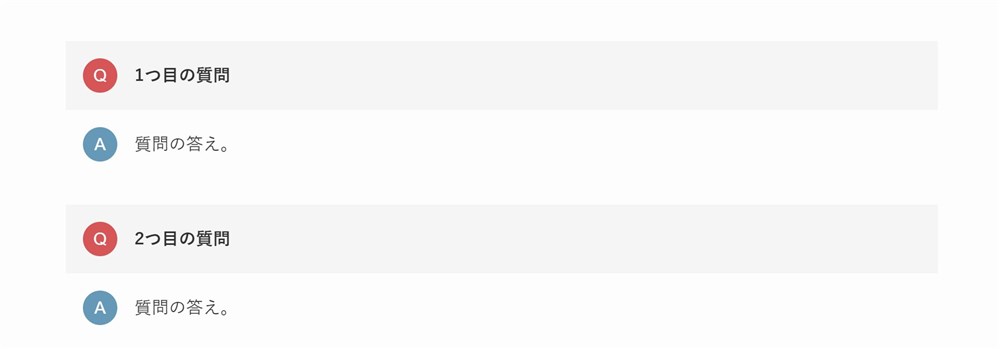
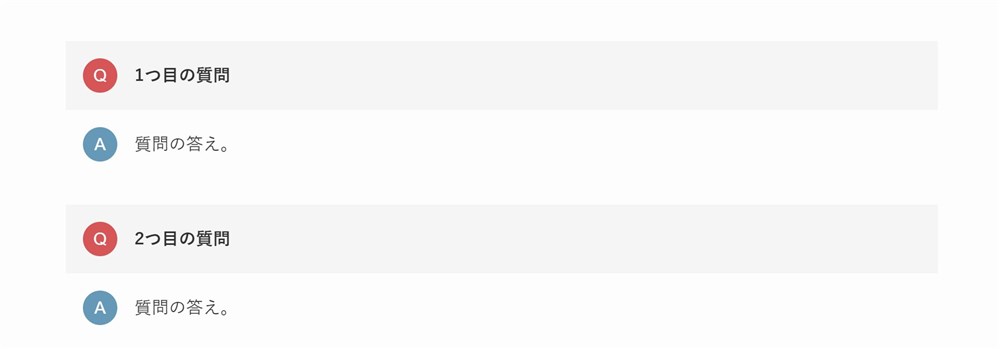
SWELのFAQブロックでは、FAQのデザインを複数のパターンから選択できます。以下がデザインの一例です。








設定できるFAQのデザインは公式マニュアル「【SWELLブロック】Q&Aを簡単に設置!FAQブロックの使い方
また、FAQブロックのカラーをお好みでカスタマイズすることもできるので、この後の「FAQブロックのカラーをカスタマイズする方法」で紹介します。



サイトの雰囲気などによってスタイルをお好みで設定できるのが嬉しいね…!
「Q」の部分を見出しタグにできる
SWELLのFAQブロックでは、FAQの「Q」の部分をhタグ(見出し)にすることも可能です。
2023/6/3のSWELL ver. 2.7.6アップデートで追加された機能です。
例えば、記事内の良くある質問欄で「質問」の部分を見出しタグにできます。
これにより、SEOの観点で質問部分をより検索エンジンに伝えやすくなる効果があるかもしれません。また読者向けの観点でも、見出しタグを使用することで、以下のように記事内の目次にも質問部分を表示することができる点が個人的にとても便利です。


ここからは実際にSWELLのFAQブロックの操作方法を紹介していきます。
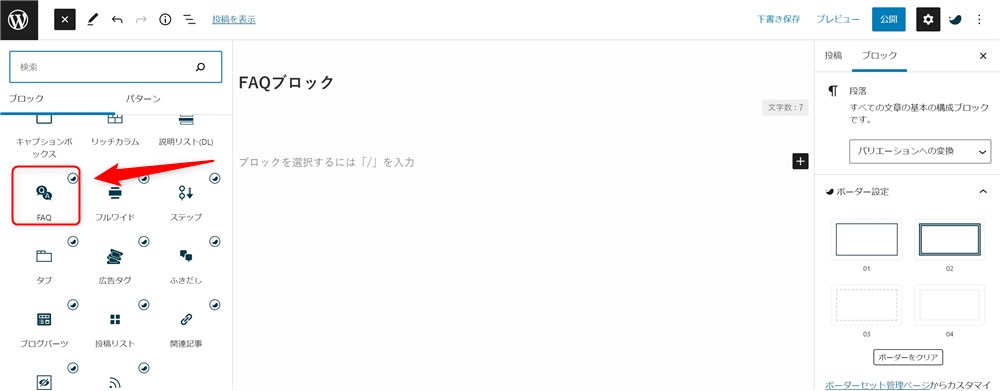
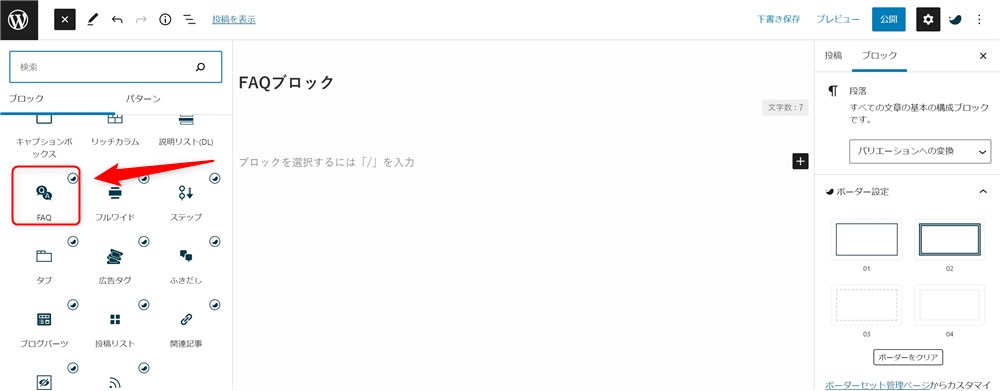
SWELLのFAQブロックの使い方
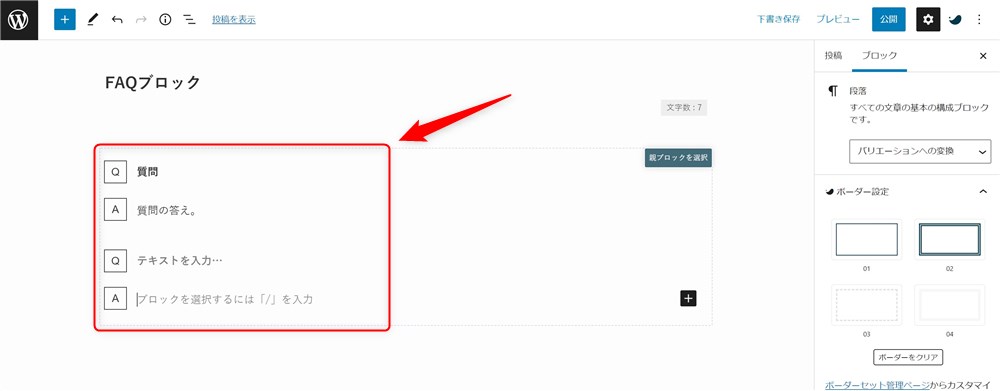
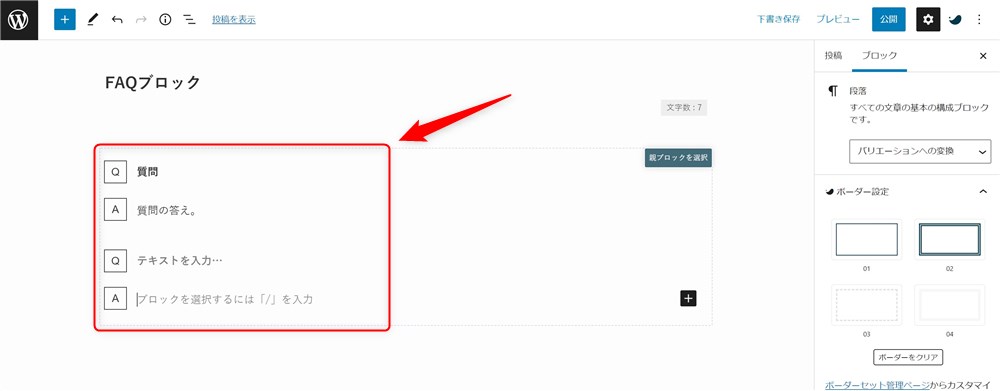
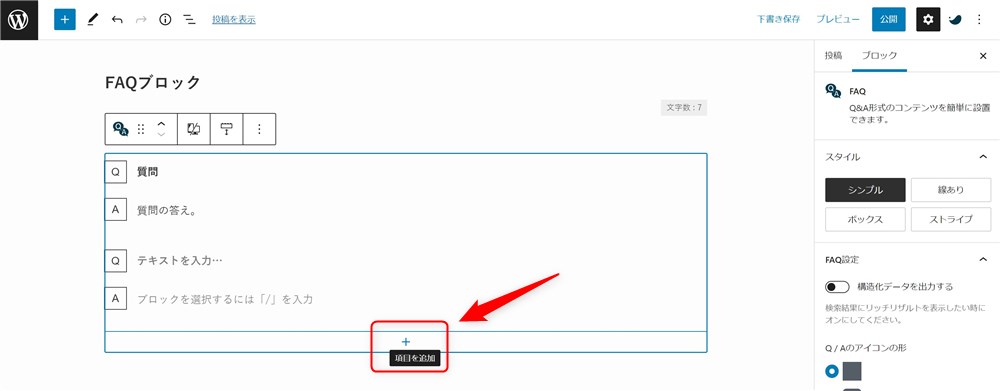
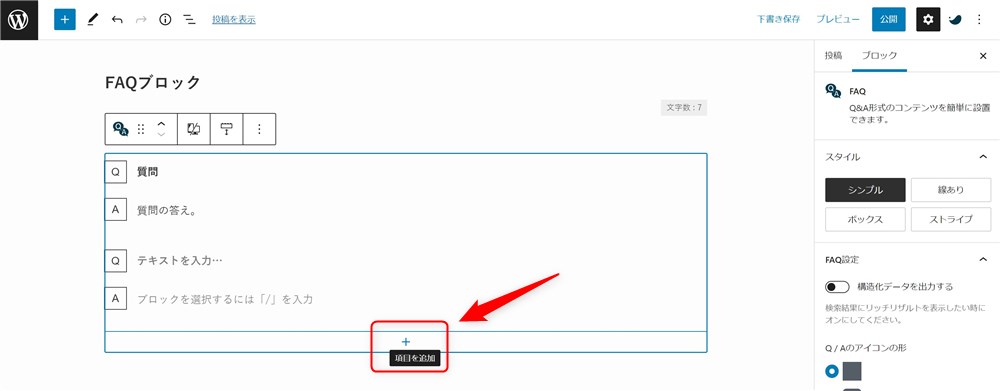
SWELLのFAQブロックの基本的な使い方は以下のとおりです。




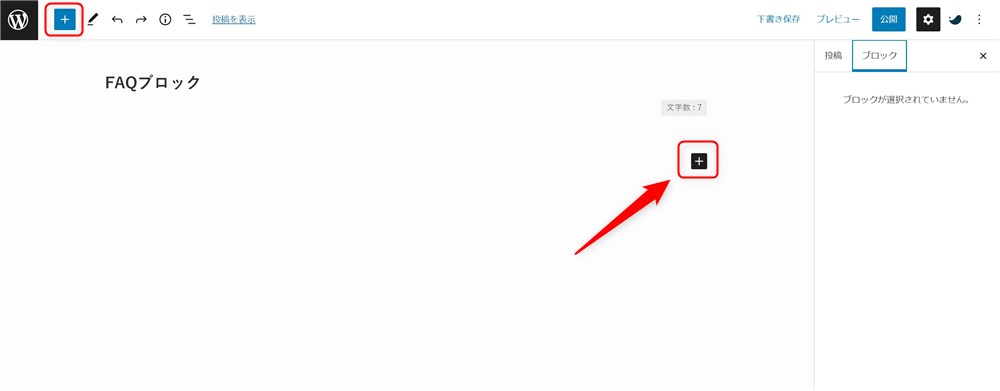
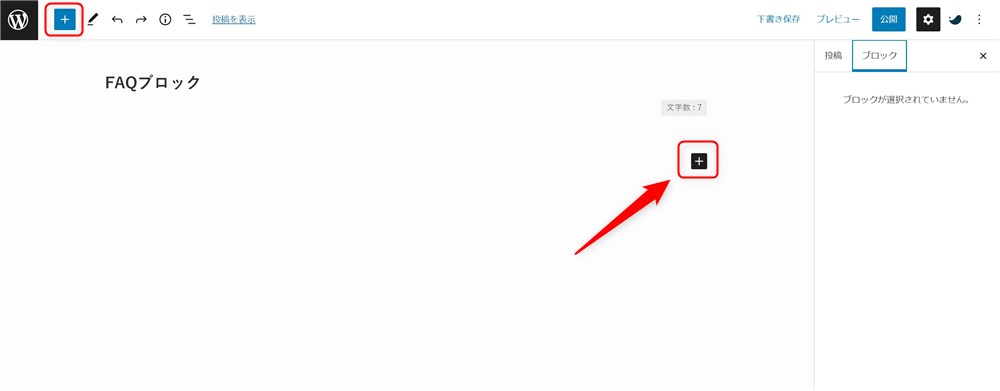
ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
FAQブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /faq
- /qa



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。






ここからFAQブロックの細かい設定を紹介していきますが、選択できるスタイルの種類や設定方法は以下の公式マニュアルでも解説されているので参考にしてください。
この記事では、以下の3点の設定方法を紹介します。
- FAQ構造化データの出力方法
- FAQブロックのカラーをカスタマイズする方法
- タイトルのHTMLの設定方法
FAQ構造化データの出力方法
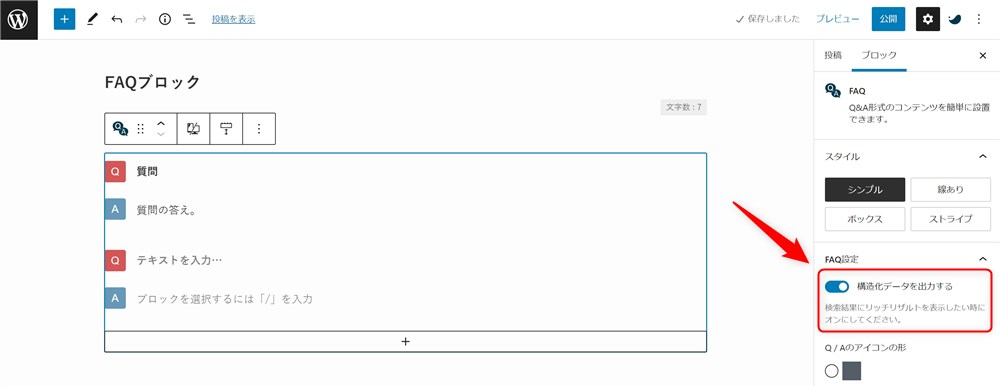
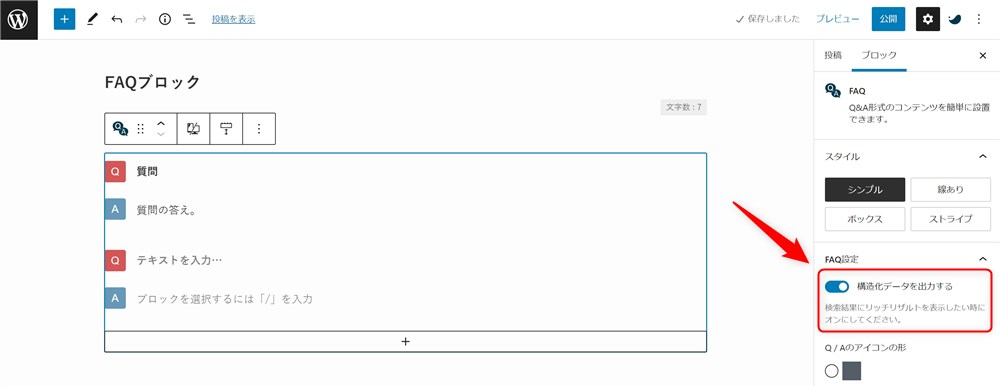
FAQの構造化データを出力して、検索結果にリッチリザルトとして表示させたい場合は以下のように設定します。


『構造化データを出力する』をオンにすると、JSON-LD形式で構造化データが出力されるようになります。
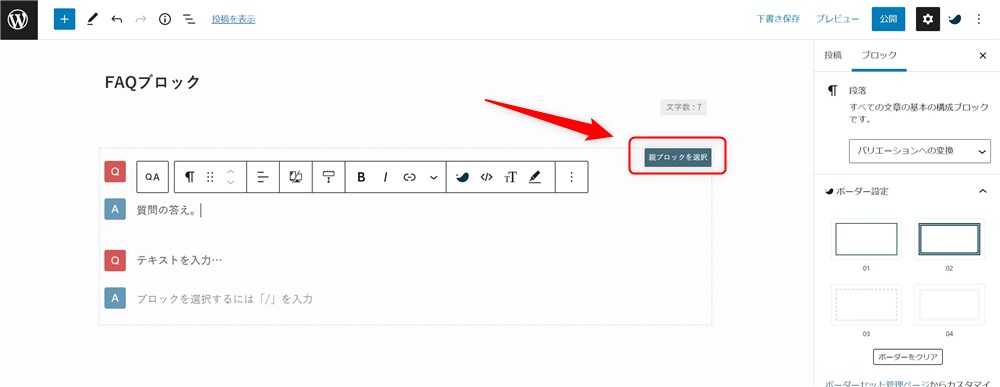
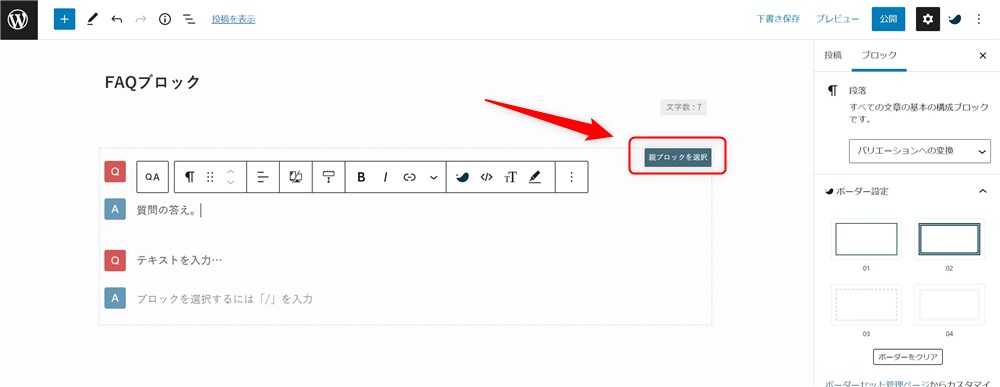
「構造化データを出力する」ボタンは、親ブロックを選択している時のみ表示されます。
子ブロック(QA項目)を選択している状態のときに、ブロック右上に『親ブロックを選択』ボタンが表示されるので、クリックして親ブロックを選択した状態にしておきましょう。


FAQブロックのカラーをカスタマイズする方法
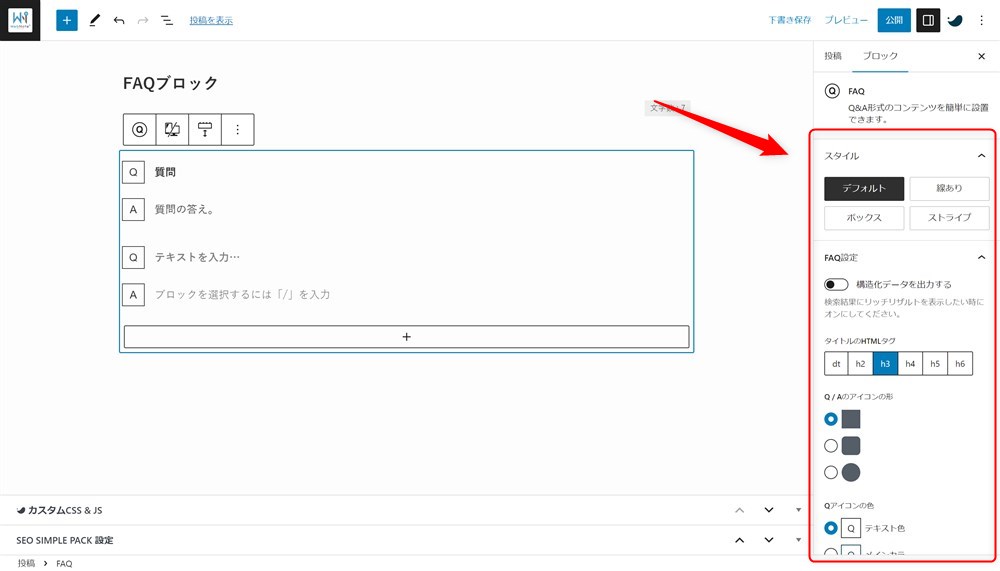
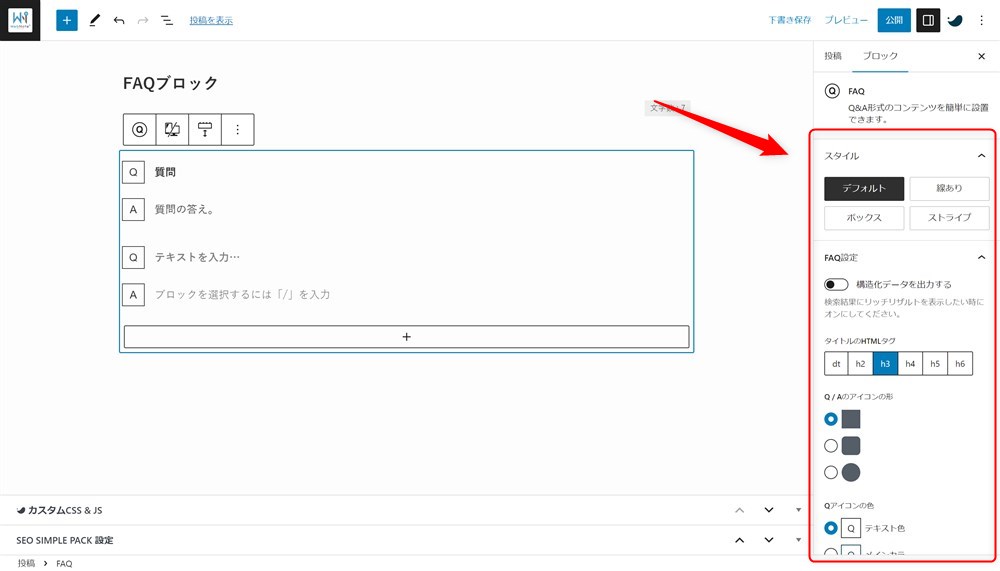
FAQブロックのカラーは以下の3種類から選択できます。
- テキスト色
- メインカラー
- カスタムカラー
それぞれのカラーが、SWELLのどこの設定と連動しているか紹介します。
テキスト色
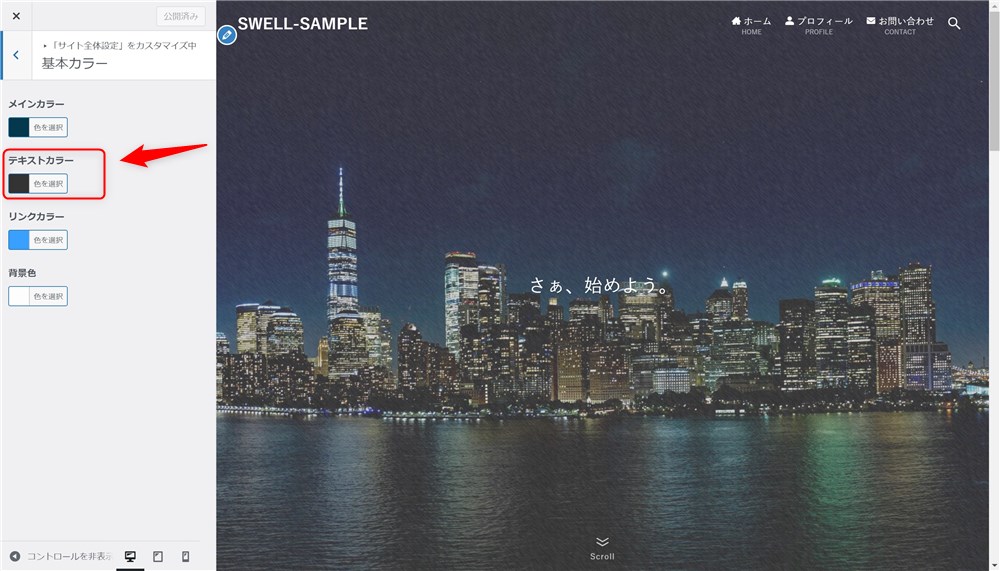
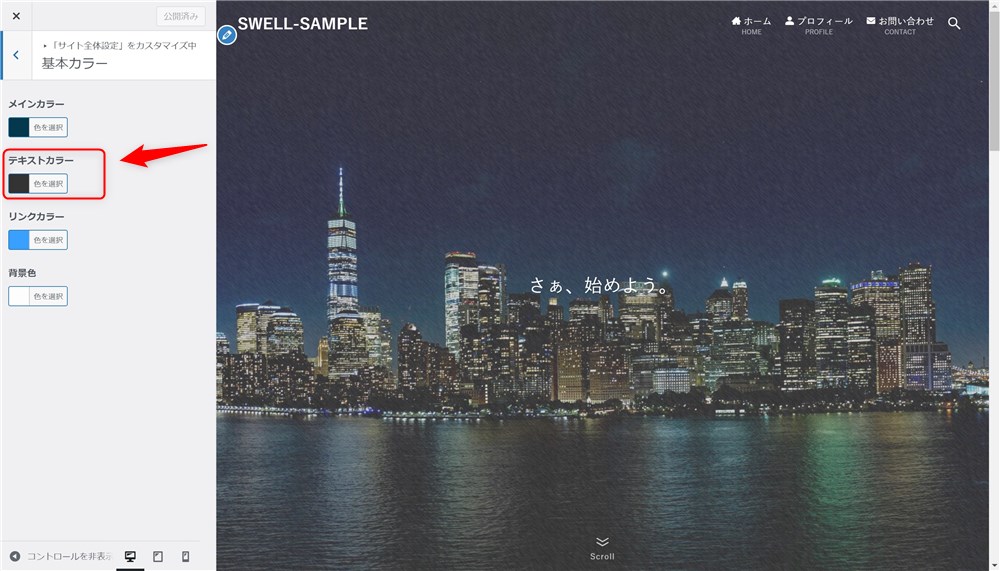
テキスト色は、サイト全体の文字の色と同じ設定です。以下から設定できます。


メインカラー
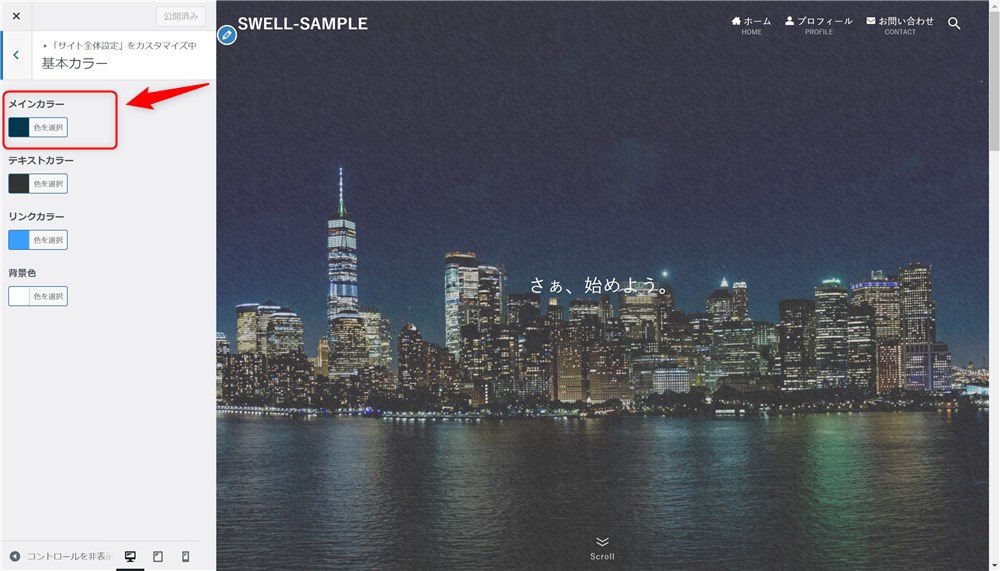
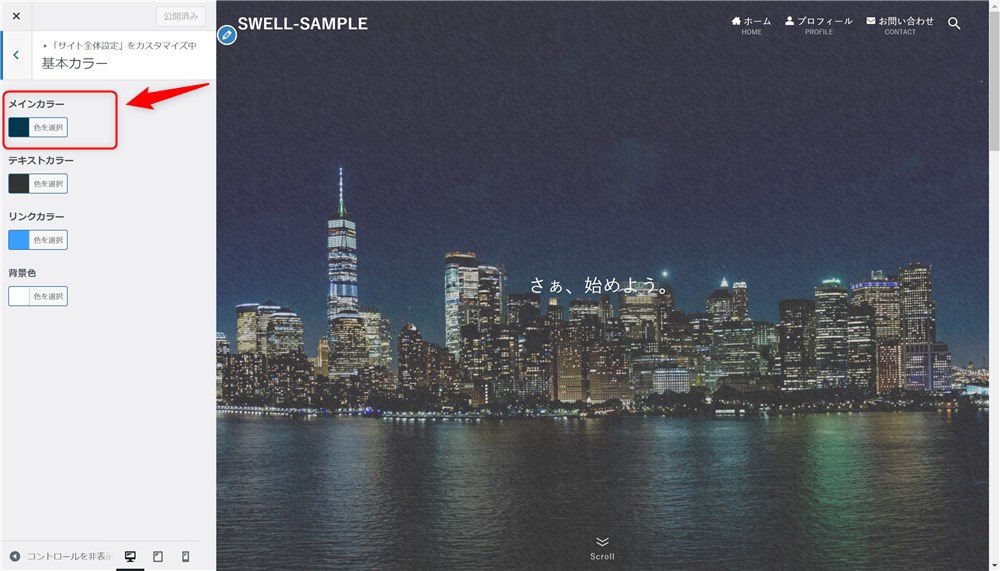
メインカラーは以下から設定できます。


カスタムカラー
カスタムカラーは、FAQブロック専用のカラーを設定できます。
カスタムカラーの設定のみ、カスタマイザーではなく「SWELL設定」でカスタマイズできるので覚えておきましょう。
以下からカスタムカラーを設定できます。





自分のサイトに合う色を設定しておくのも良さそうだね…!
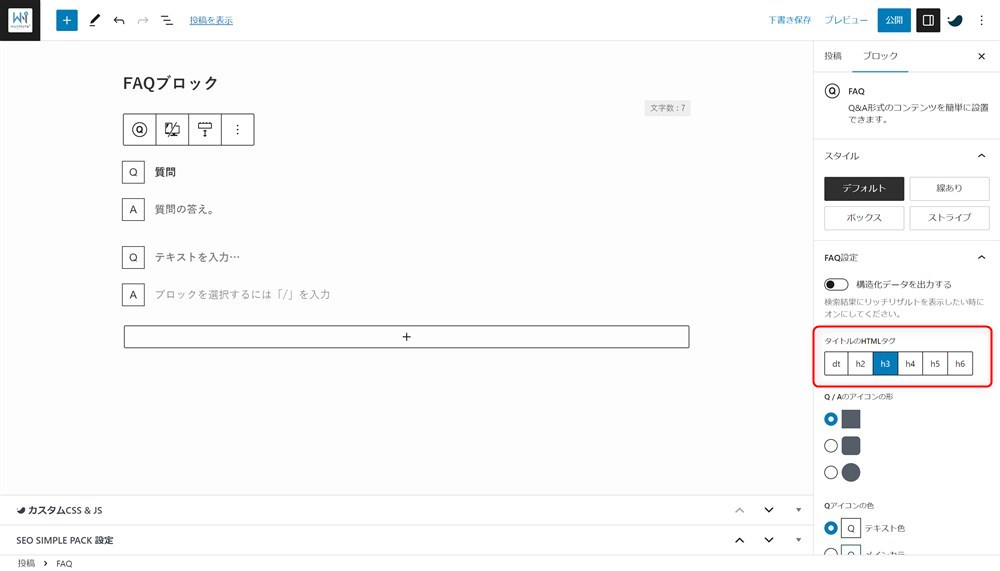
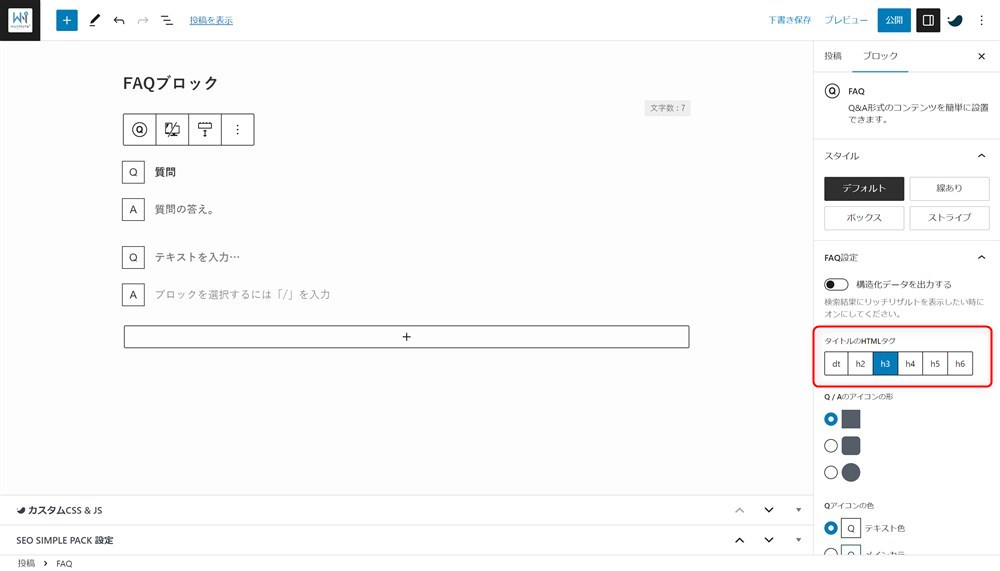
タイトルのHTMLの設定方法
記事前半の「「Q」の部分を見出しタグにできる」でも紹介したとおり、タイトル(質問)部分を見出しタグにもできるようになりました。
タイトル部分のHTMLタグを変更して、質問部分を見出しタグなどに設定する方法は以下です。





ボタンクリックだけで簡単に変更できるので、ぜひ試してみてください…!
ここまでで、SWELLのFAQブロックでできることと使い方の紹介は終了です。
FAQブロックについてよくある質問
実際にSWELLのFAQブロックを使って、よくある質問風に回答してみました。
SWELLのFAQブロックについてまとめ
SWELLオリジナルの「FAQ」ブロックについて紹介しました。
FAQブロックでできることを簡単にまとめると以下のイメージです。
- Q&Aを見やすく簡単に設置できる
- FAQの構造化データを出力できる
- 「Q」の部分をhタグにできる ※2023/6/3のアップデートで機能追加




※詳しくは「SWELLのFAQブロックでできること」で解説
FAQ形式の構造化データを簡単に出力できるので、適切に活用することでGoogleの検索結果に「よくある質問」のリッチリザルトを表示することもできます。
とても便利なブロックなので、ぜひ活用してみてください。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事








