SWELLのボックスメニューブロック|ナビゲーション用のボックスが簡単に作れる!

SWELLのボックスメニューブロックについて紹介します。
- ボックスメニューブロックでできること
- ボックスメニューブロックの使い方
- ボックスメニューをウィジェットに配置する方法




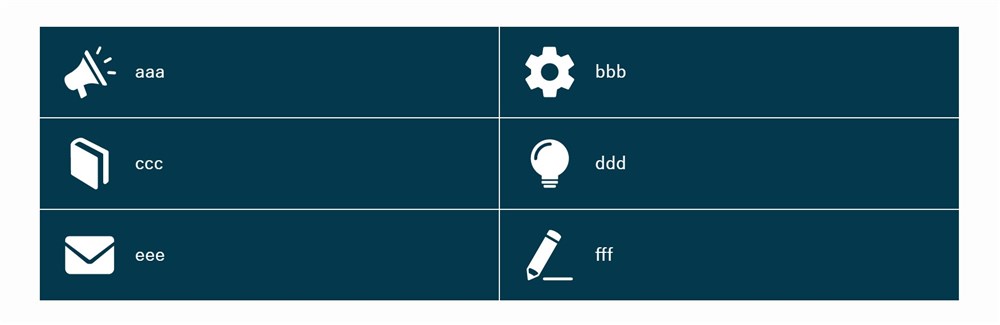
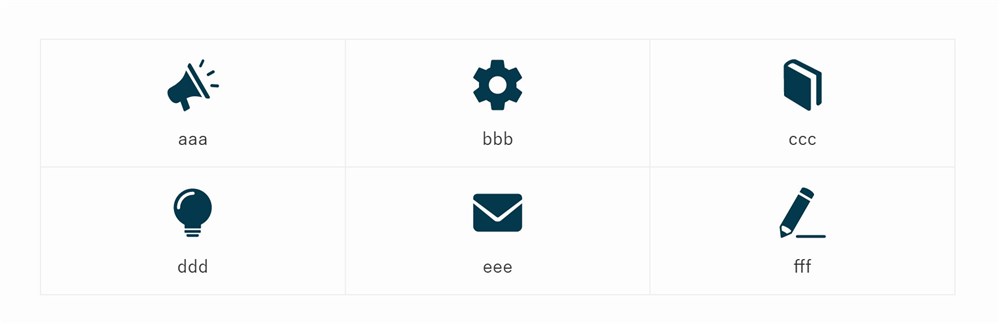
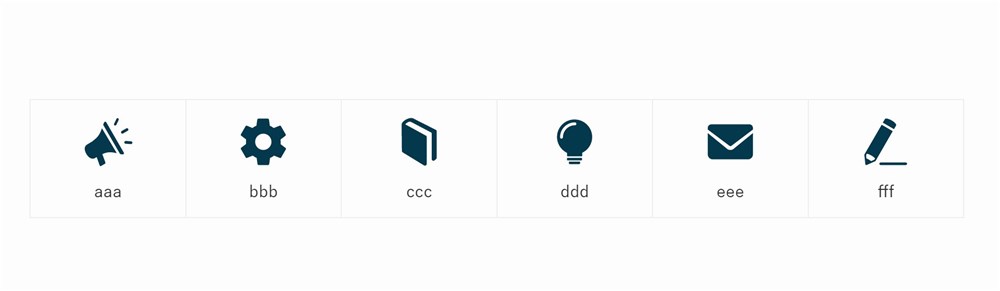
アイコンとテキストがひとつのボックスに囲まれたリンクを作成できる。
アイコンが豊富に選択できたり、デザインも簡単に変えられるとても便利なブロックです…!









簡単に素敵なボックス型のリンクが作れるのでぜひ活用しましょう…!
ボックスメニューブロックでできること
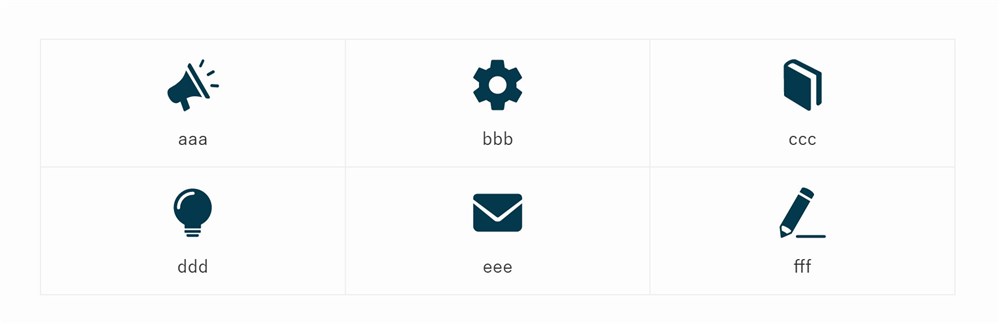
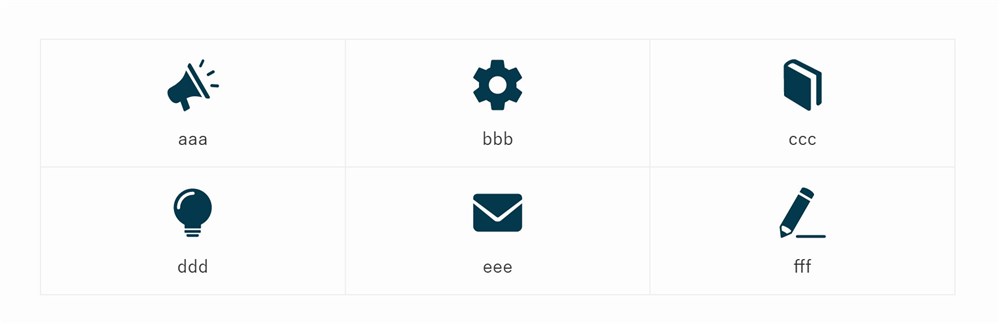
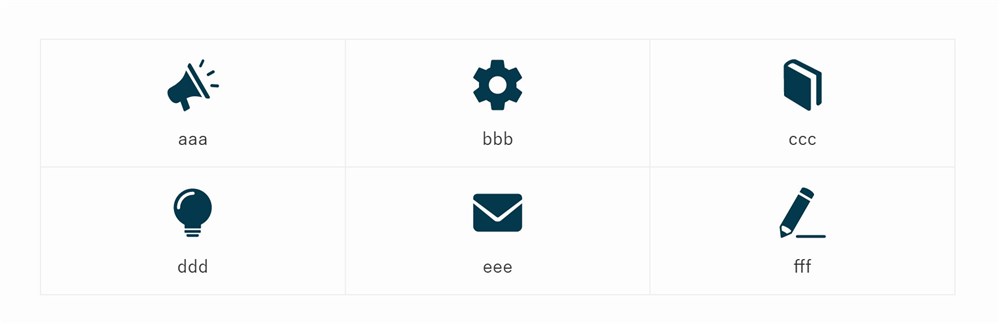
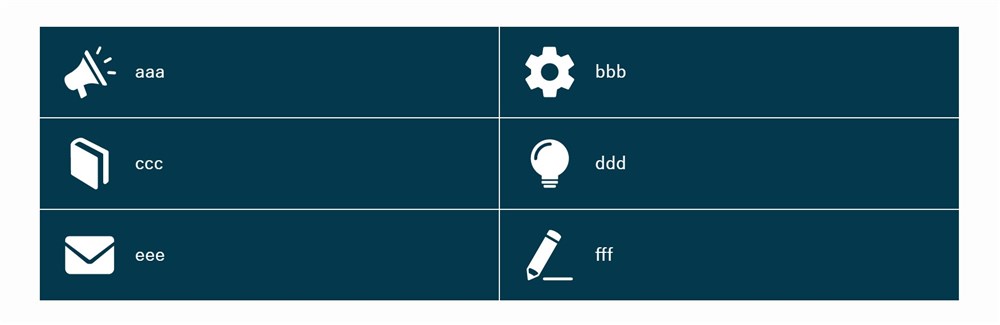
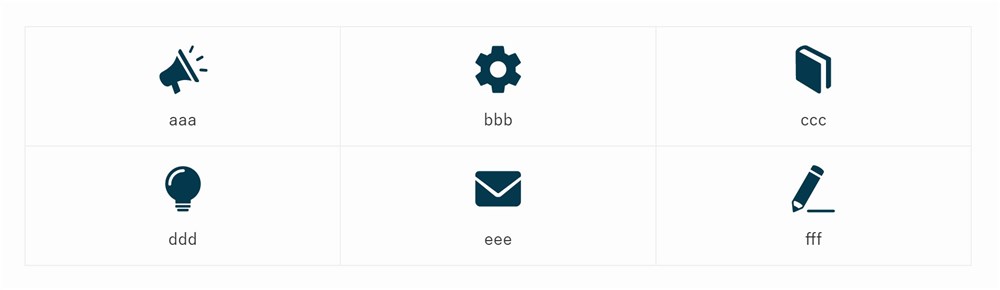
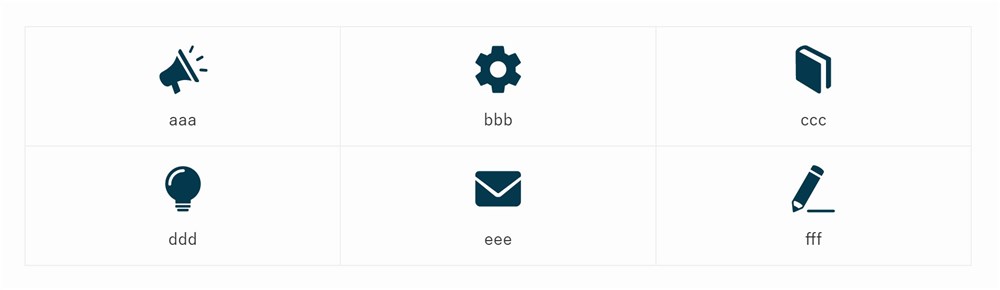
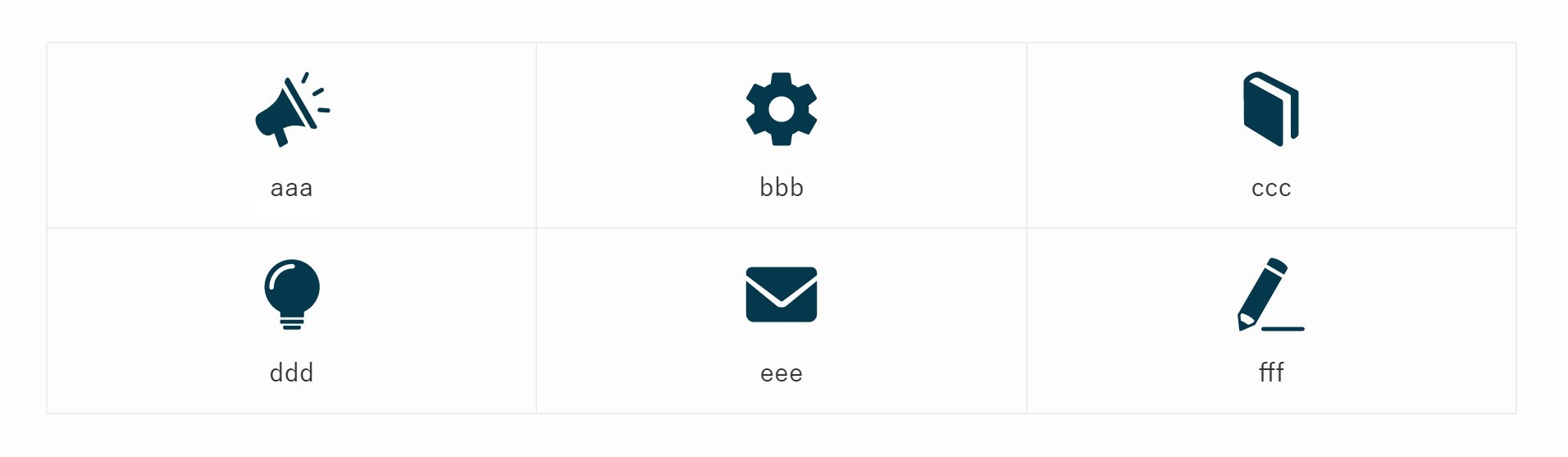
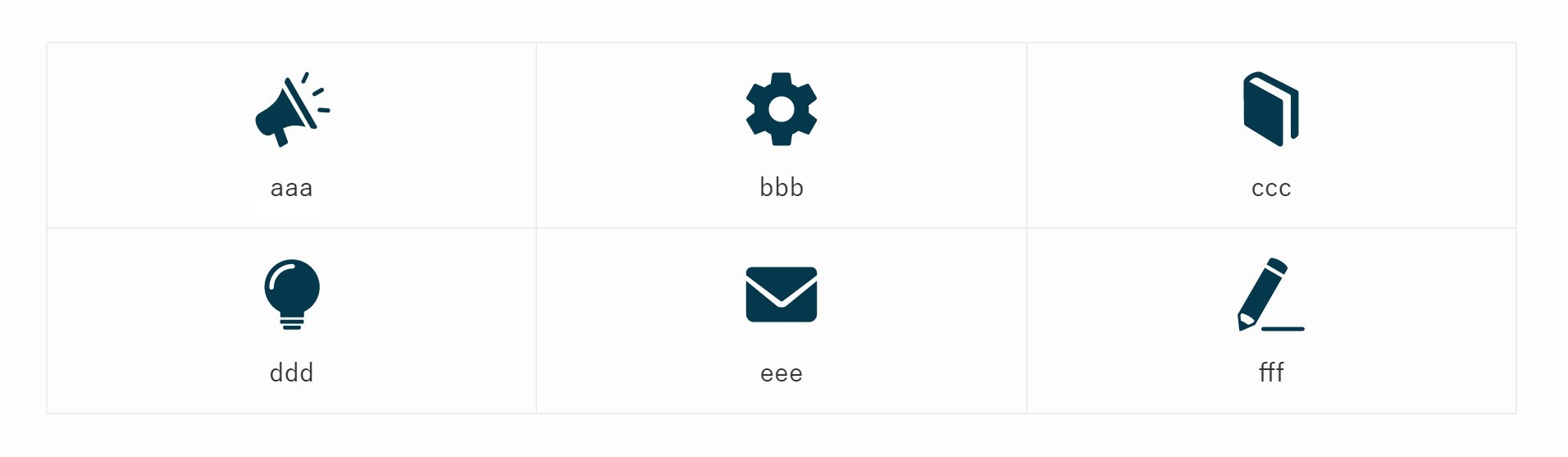
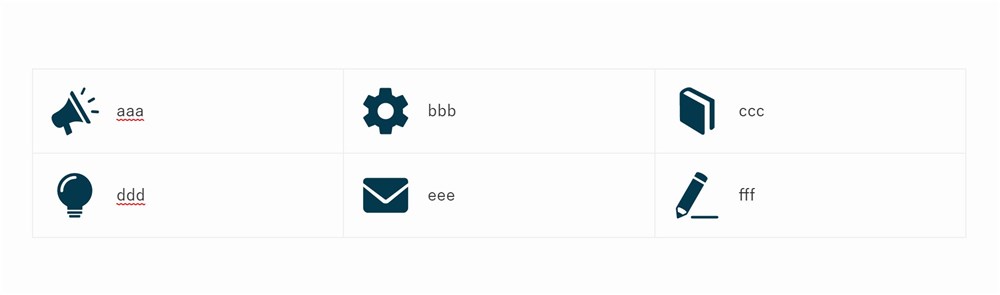
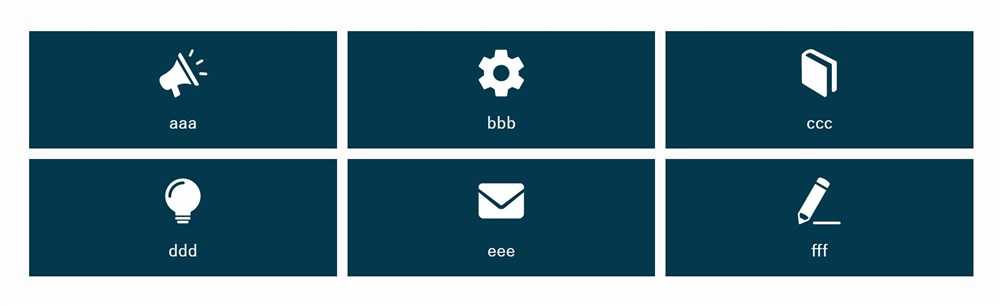
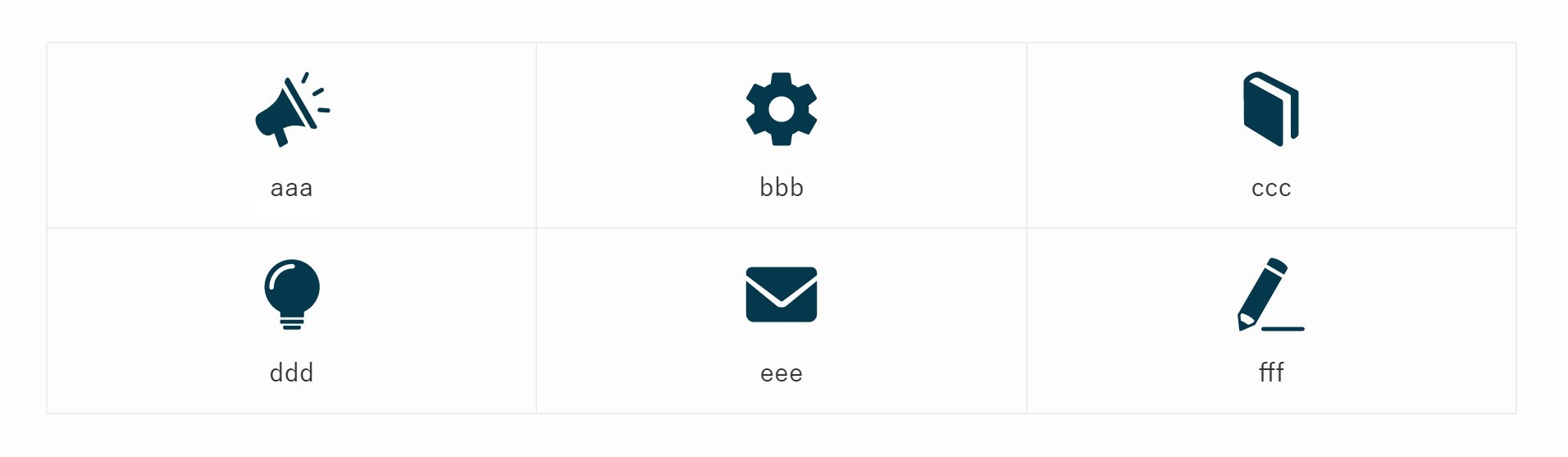
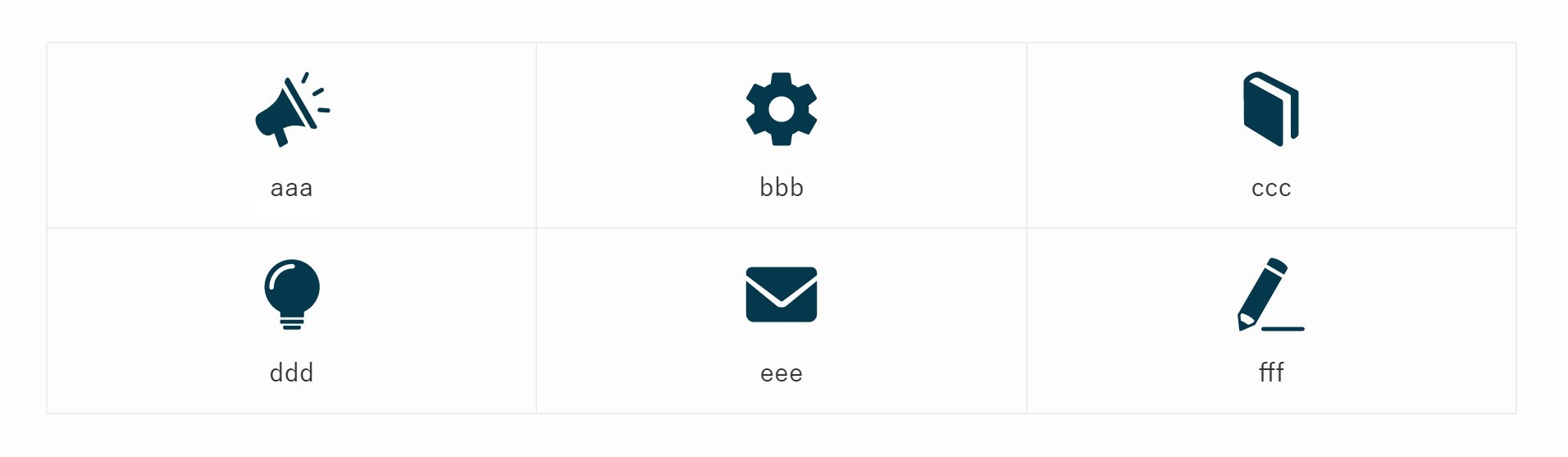
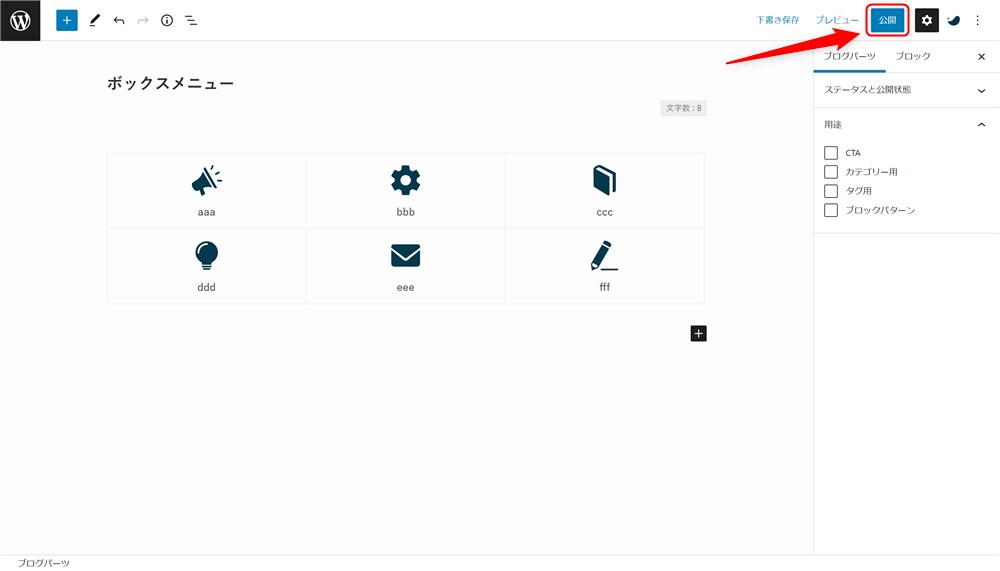
ボックスメニューブロックは、アイコン(画像)とテキストがセットになったボックスリンクを作れるブロックです。
以下のようなイメージです。




公式サイトの以下ページにボックスメニューブロックを設定している動画が載っているので見てみてください。
ボックスメニューブロックで設定できることを簡単に箇条書きで書いておきます。
- 設定できるアイコンの種類がとても豊富
- アイコンは画像も設定できる
- アイコンやテキストのカラーを変更できる
- アイコンのサイズを調整できる
- ボックス同士の余白を調整できる
これまで、リッチカラムブロックでナビゲーション用のボックスメニューを作っていた方もいると思いますが、ボックスメニューブロックが追加されたことで、よりシンプルに作れるようになりました。
ボックスメニューブロックの使い方
ボックスメニューブロックの使い方も紹介しておきます。
基本的に各項目をサイドバーから設定します。直感的に設定できるので細かい説明は不要かと思います。



直感的に設定できるのもSWELLのすばらしい点です…!
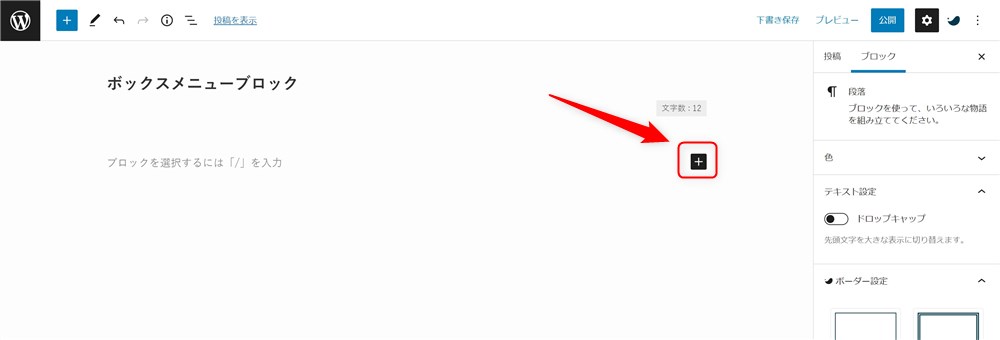
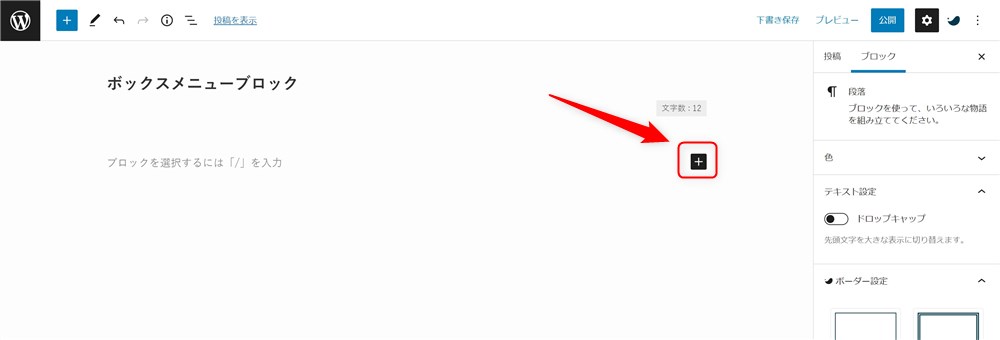
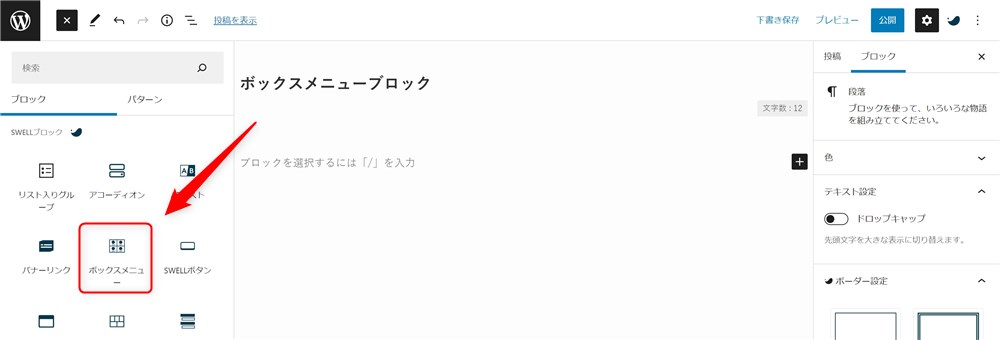
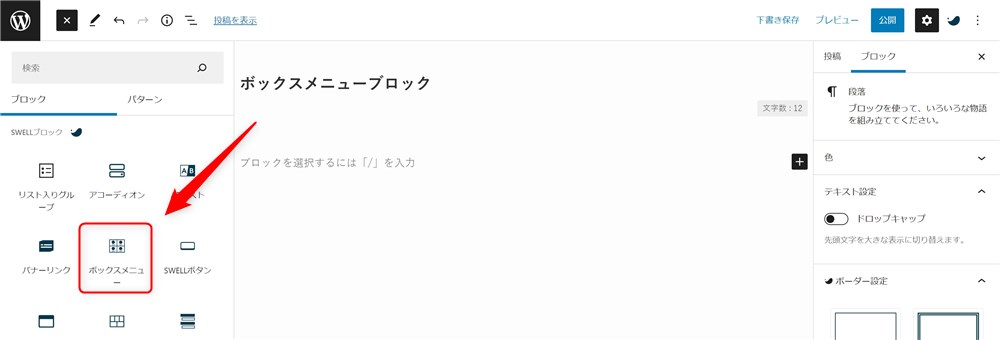
まずは、エディターにボックスメニューブロックを呼び出しておきましょう。




ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
ボックスメニューブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /box-menu
- /ボックスメニュー



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。







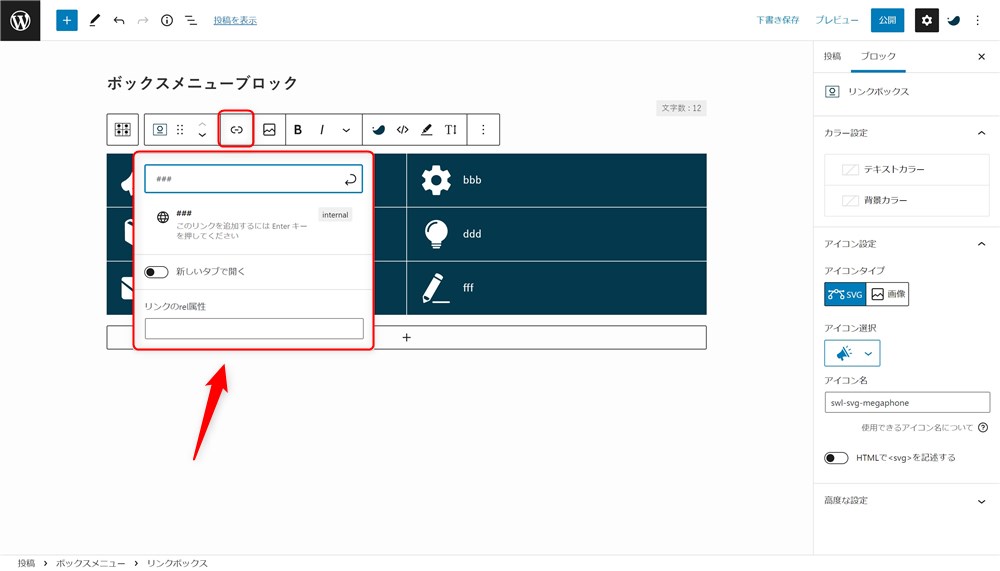
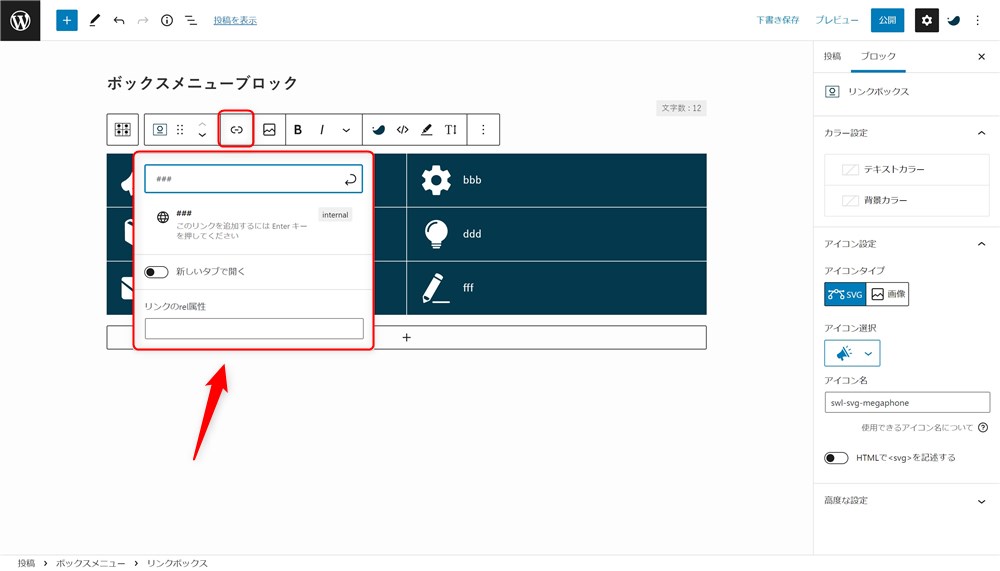
ナビゲーション用のボックスなので、全てのボックスに忘れずにリンクを貼らないと…!
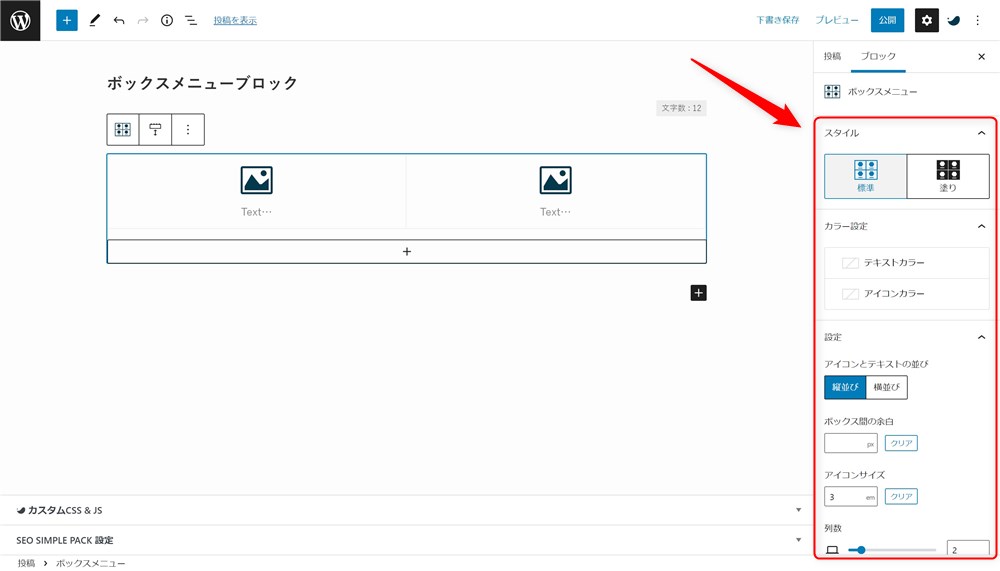
では、ボックスメニューブロックの細かい設定を紹介していきます。
ボックスメニューのスタイルとカラーを選択する
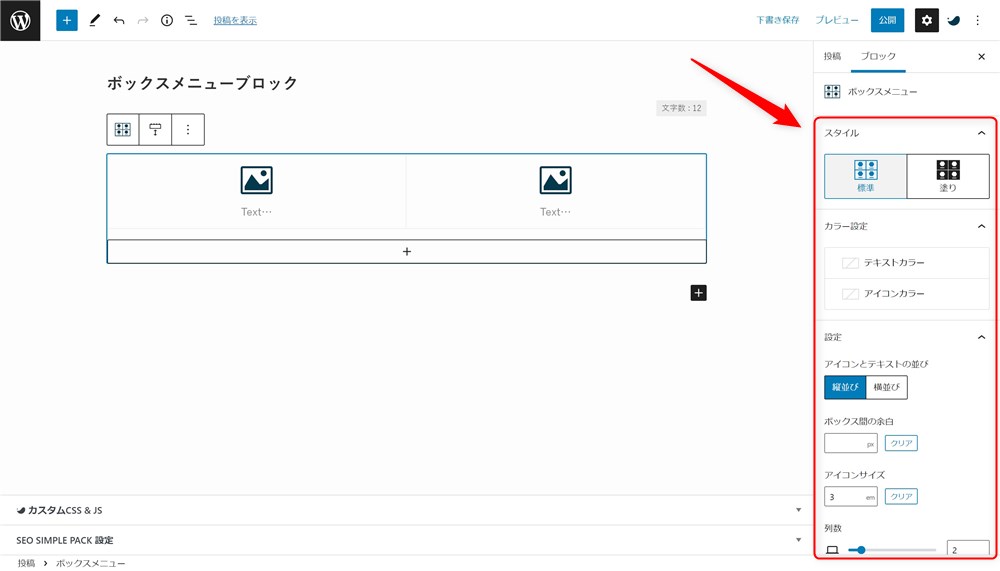
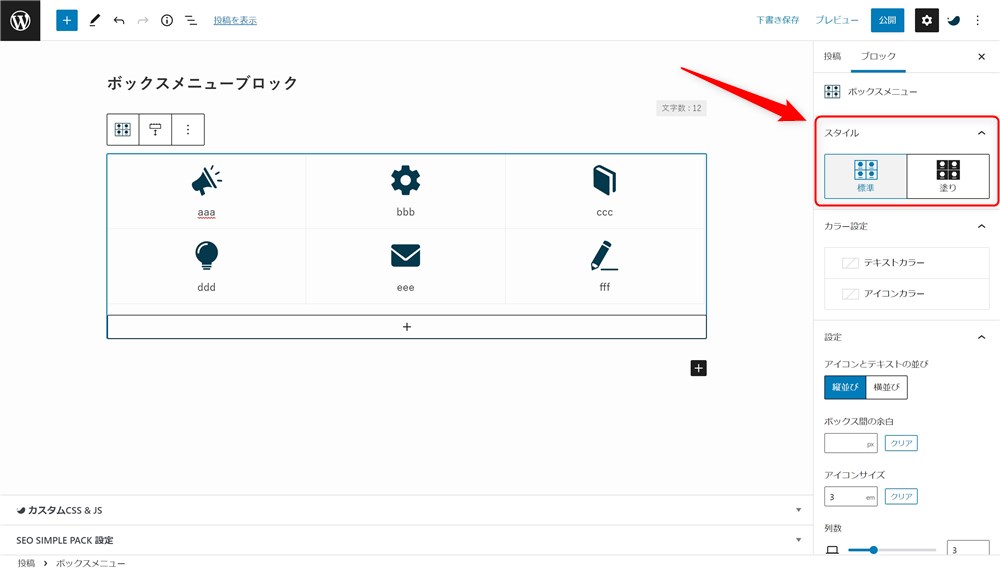
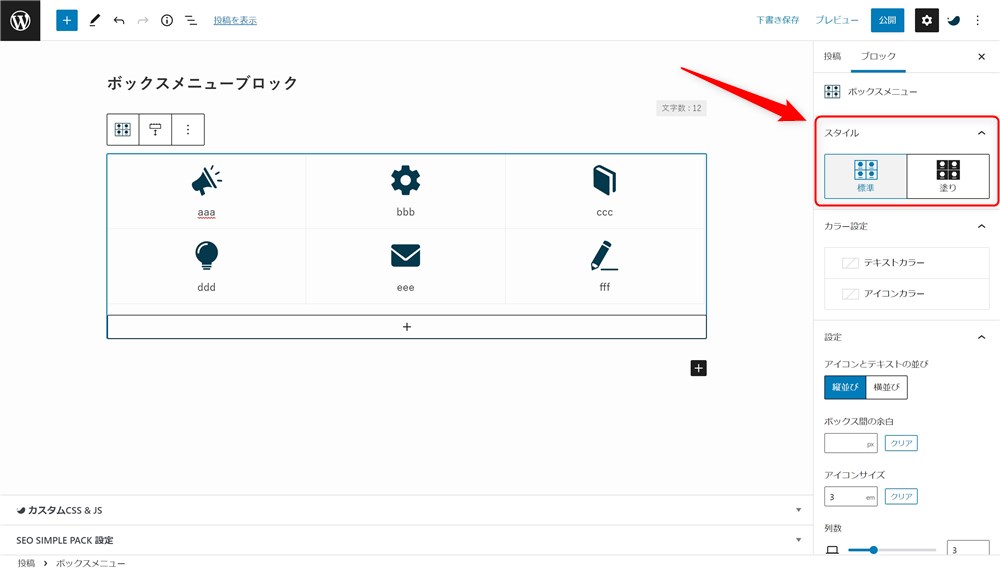
ボックスメニューブロックはサイドバーの「スタイル」から見た目を変えることができます。


設定できるスタイルは以下2種類です。
- 標準
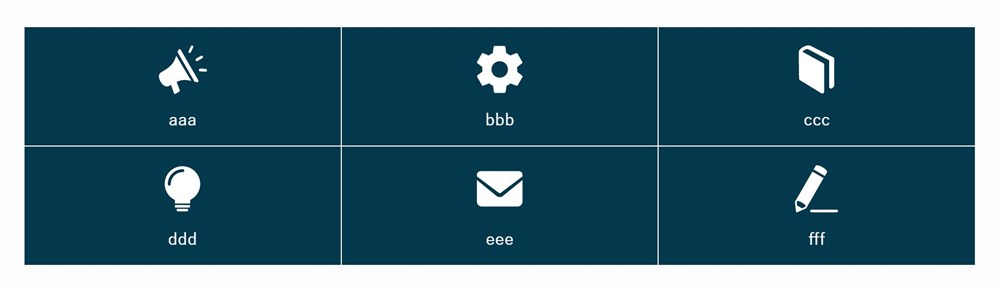
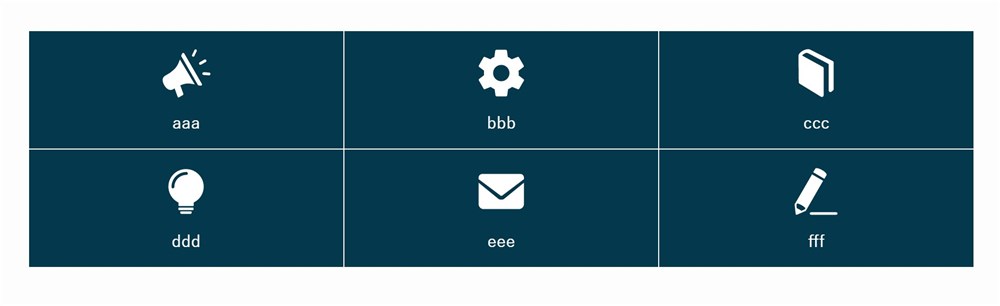
- 塗り




「標準」の場合のアイコンやテキストカラー、「塗り」の場合の背景カラーは、サイトのメインカラーがデフォルトで適用される仕様になっています。
カラーを個別に変更したい場合は以下の手順で変更できます。
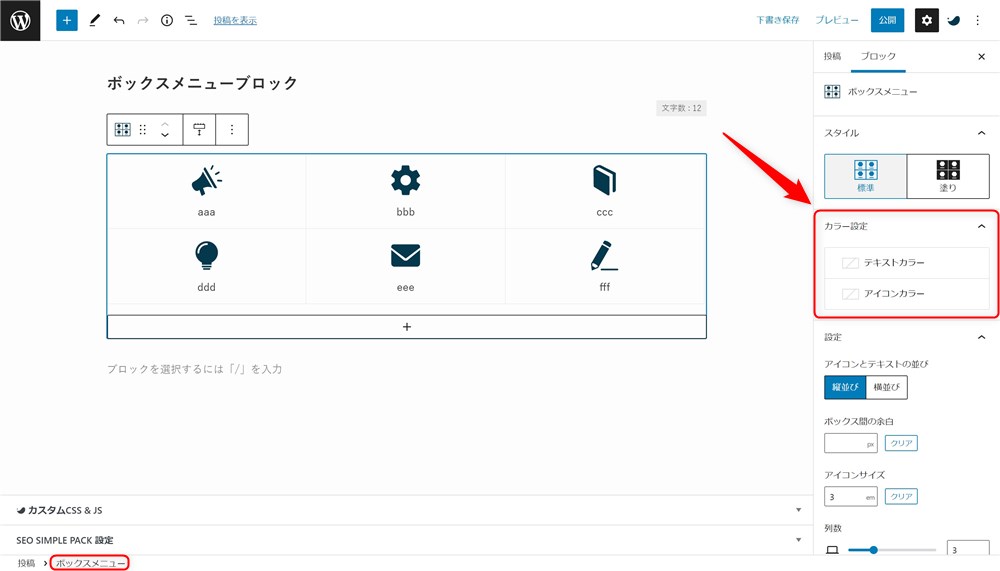
- ボックスメニュー全体のカラーを一括で変える場合
-
ブロック全体を選択して「カラー設定」から変更する


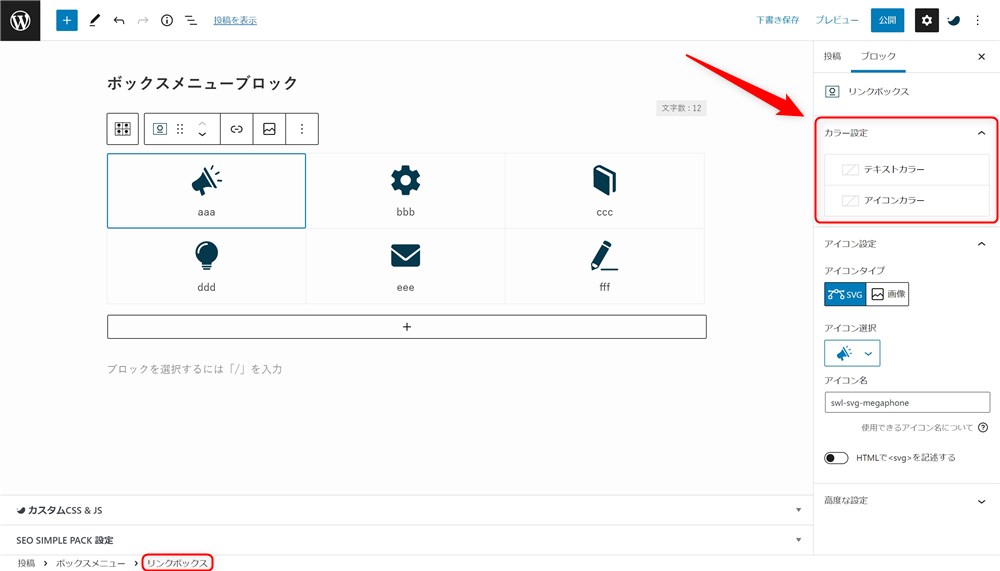
- 一部のボックスだけカラーを変える場合
-
変更したいリンクボックスを選択して「カラー設定」から変更する


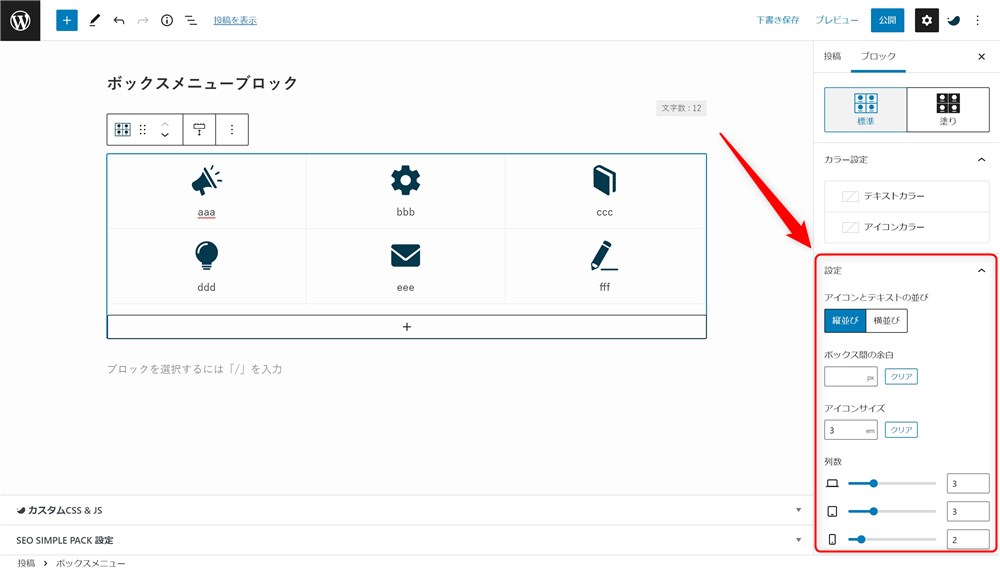
アイコンとテキストの配置を設定する
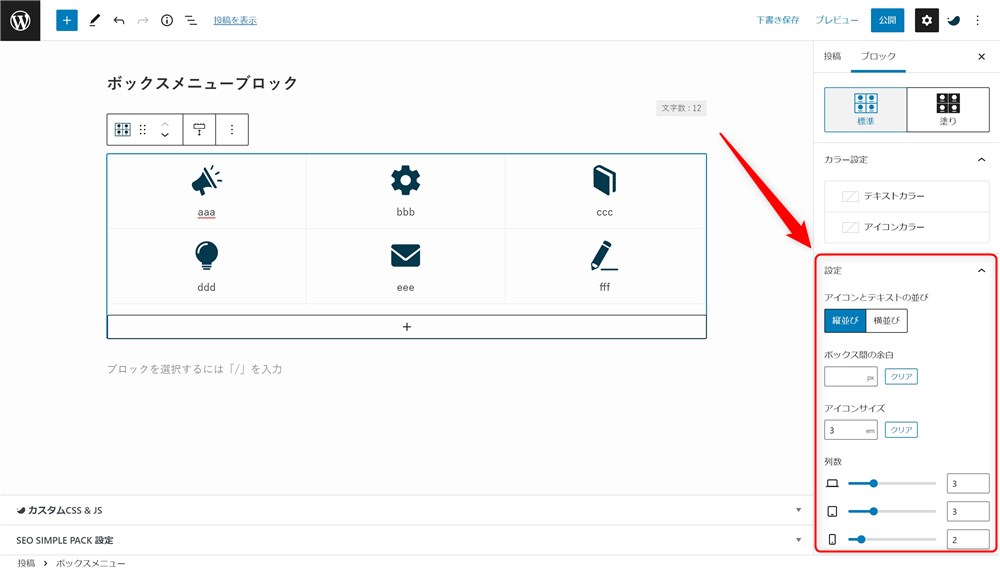
ボックスメニューブロックは、サイドバーの「設定」でボックスのレイアウトを変更できます。


変更できる項目は以下です。
- アイコンとテキストの並び
- ボックス間の余白
- アイコンサイズ
- 列数
それぞれ簡単に紹介します。
アイコンとテキストの並び
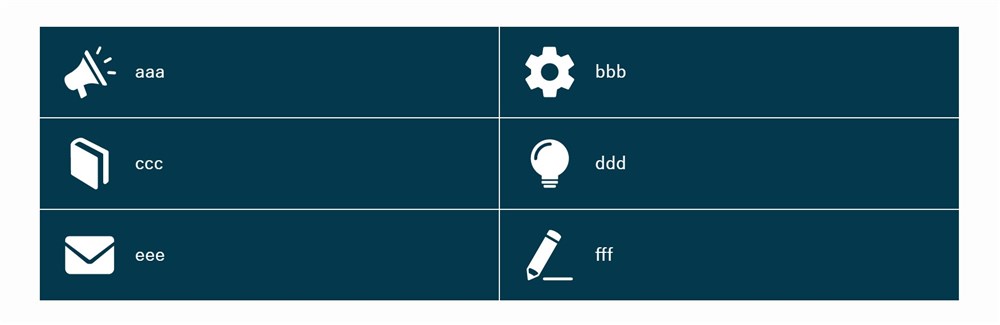
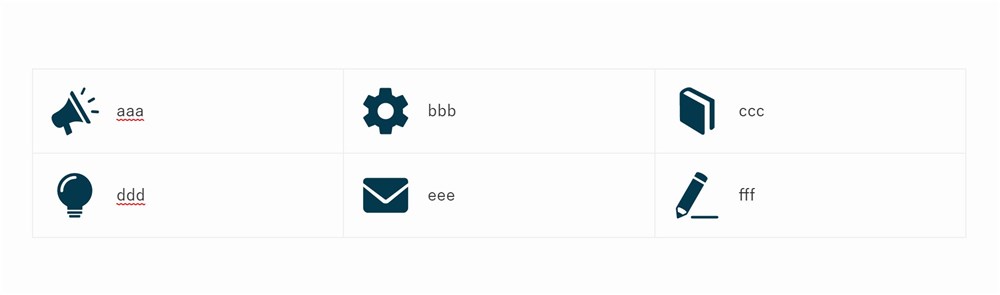
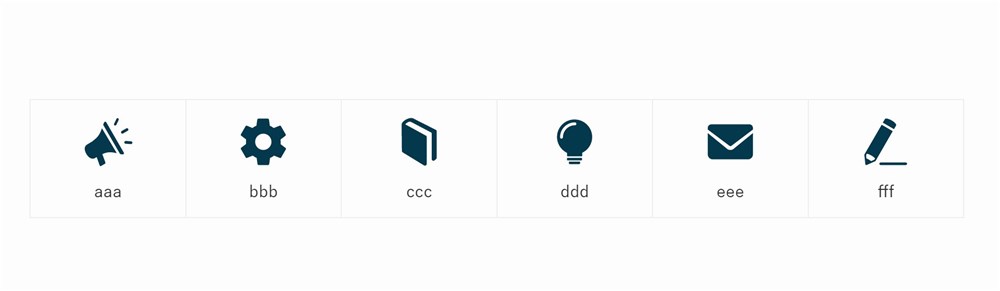
アイコンとテキストの配置を以下の2種類から選べます。
- 縦並び
- 横並び




ボックス間の余白
また、ボックス間の余白を変更することもできます。




アイコンサイズ
表示されるアイコンのサイズの調整も可能です。




列数
ボックスメニューを並べる列の数も設定できます。
リッチカラムブロック同様に、閲覧者のデバイス(PC、タブレット、スマホ)に合わせて個別に列数を設定できるので便利です。




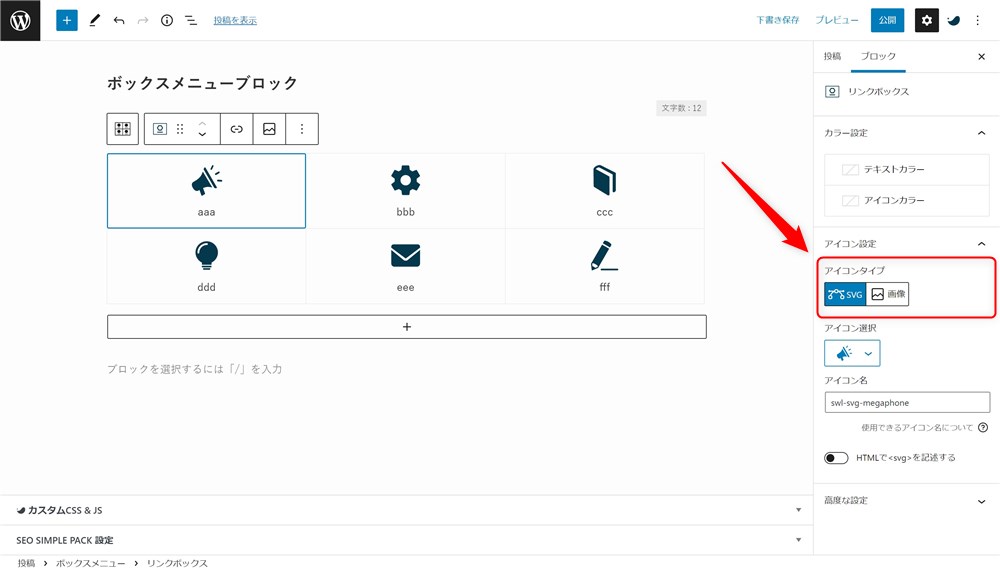
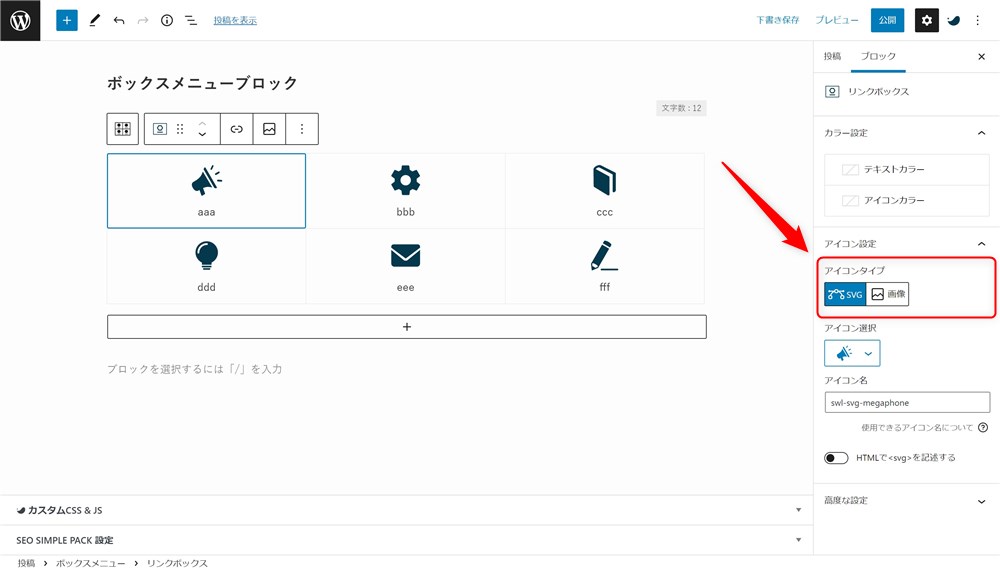
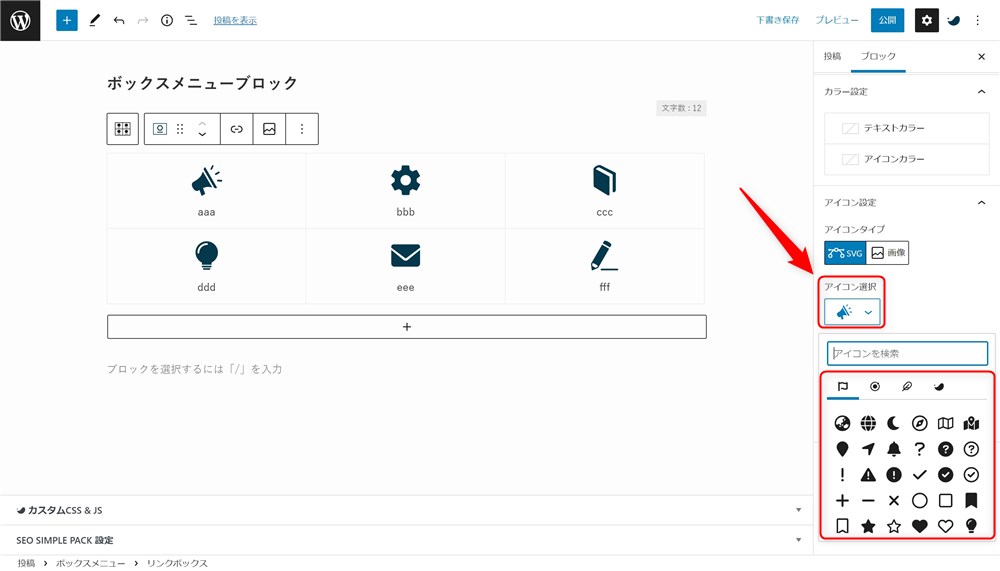
リンクボックスのアイコンの設定
それぞれのボックスに表示するアイコンは以下の2種類から選択できます。
- SVGアイコン
- 画像


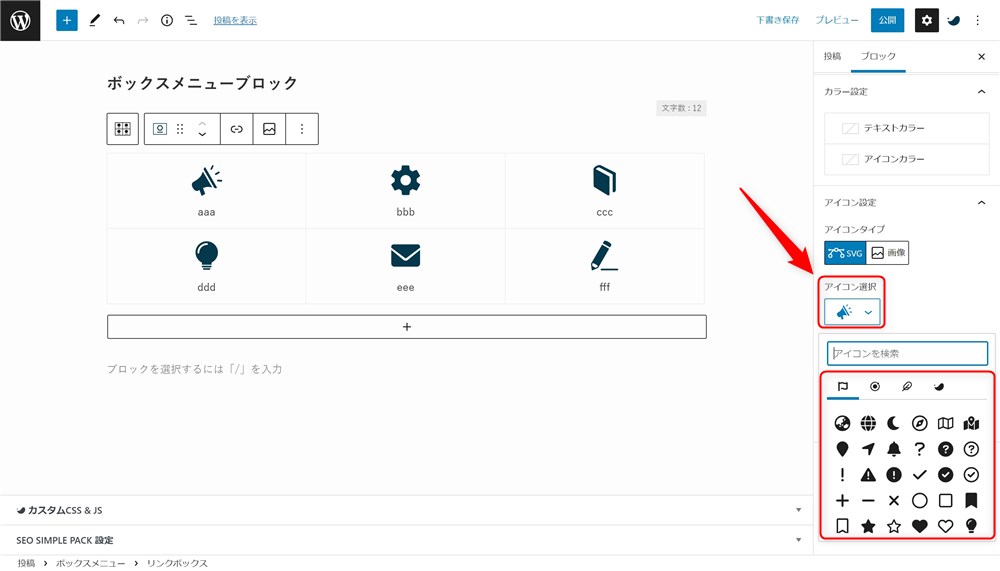
「アイコン選択」をクリックすると、選択できるアイコンを表示されます。
SVGアイコンは数えきれないほどたくさんの種類から選択できます。





タブを切り替えながらお好みのアイコンを探してください…!
SVGのアイコンは選択肢に無くても使用できるものもあるので、その方法を紹介します。
選択肢に無いSVGアイコンを使用する方法
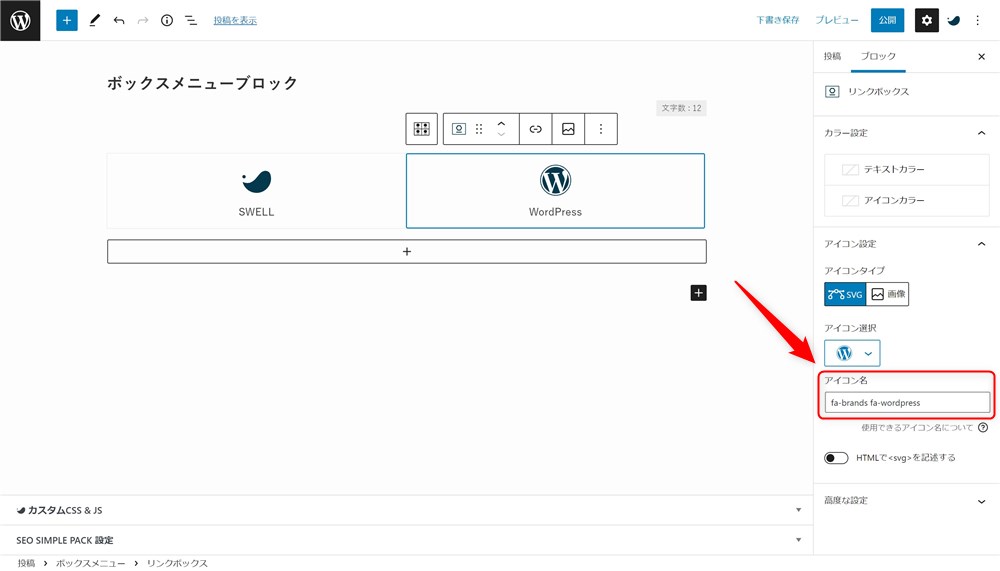
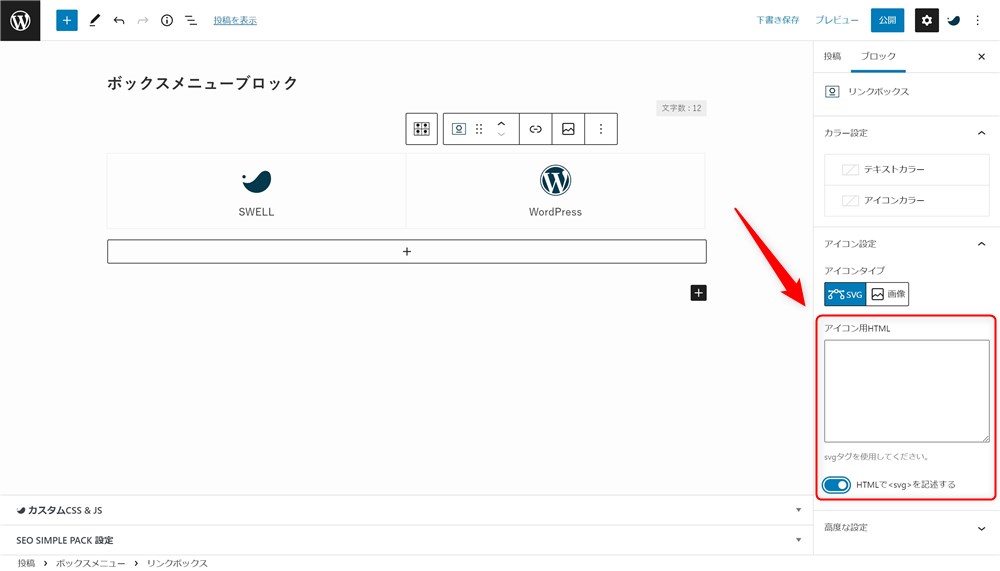
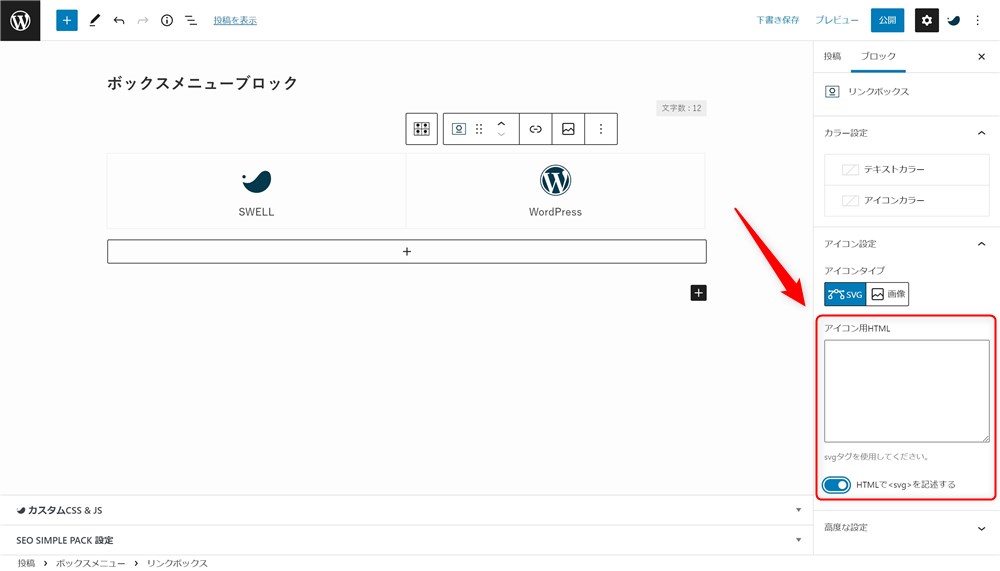
リンクボックスのサイドバー「アイコン設定」の中に以下の入力欄があります。
- アイコン名
- HTMLで<svg>を記述する
上記2つを活用することで、選択肢にないアイコンも一部使うことができるので、それぞれの使い方を紹介しておきます。
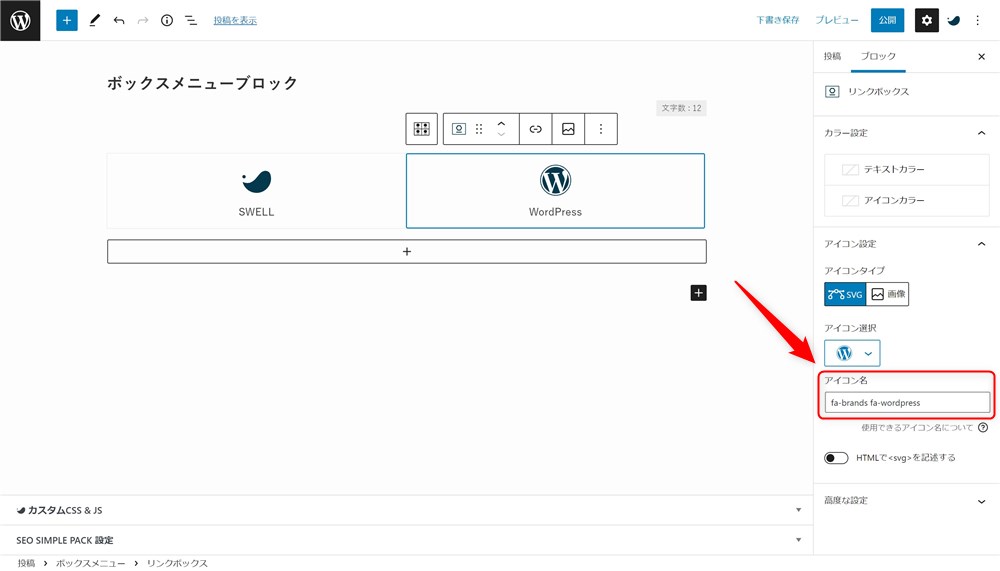
アイコン名の入力方法
以下のようにアイコン名を入力するとアイコンが表示されます。


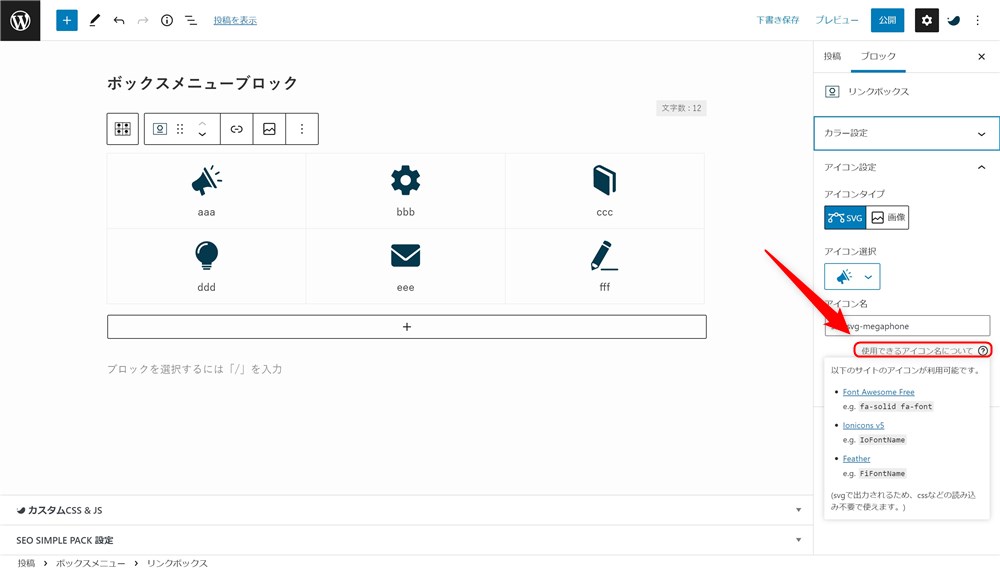
各サイトのアイコン名の取得方法を簡単に紹介しておきます。
- Font Awesome Free
-
設定したいアイコンを選択すると表示される以下の部分をコピペして貼り付ければOK。


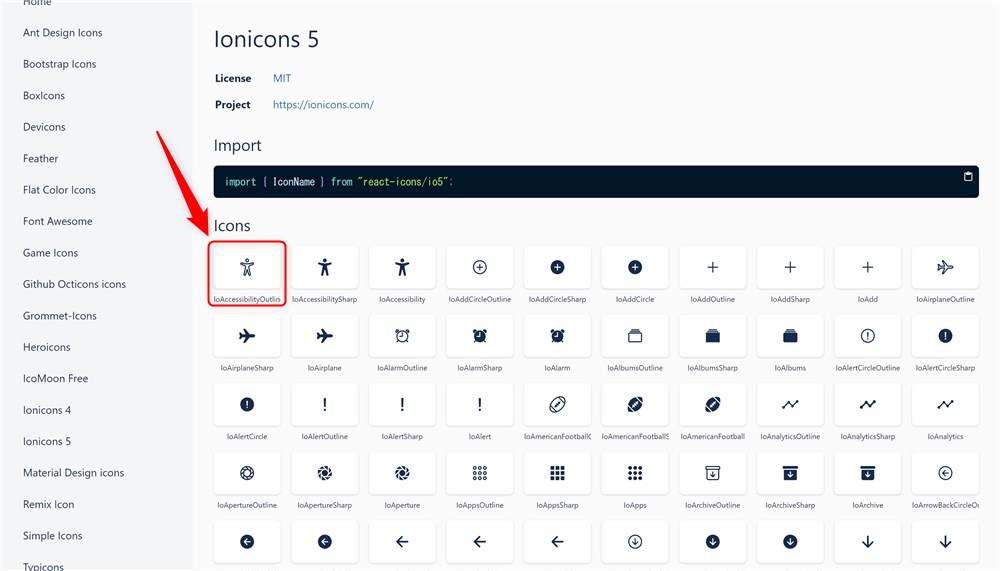
- Ionicons v5、Feather
-
設定したいアイコンをクリックすると、アイコン名がコピペされるのでそのまま貼り付ければOK。


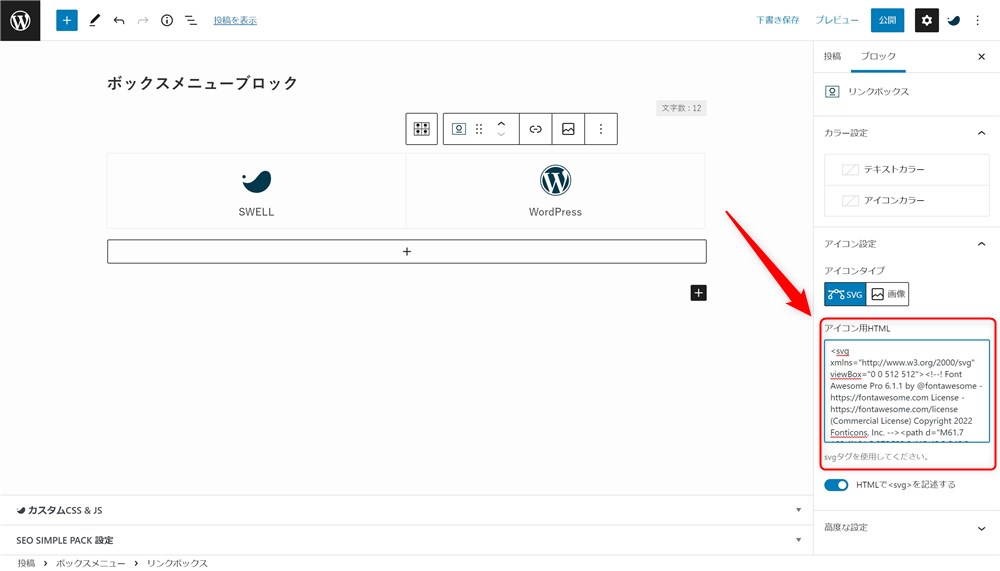
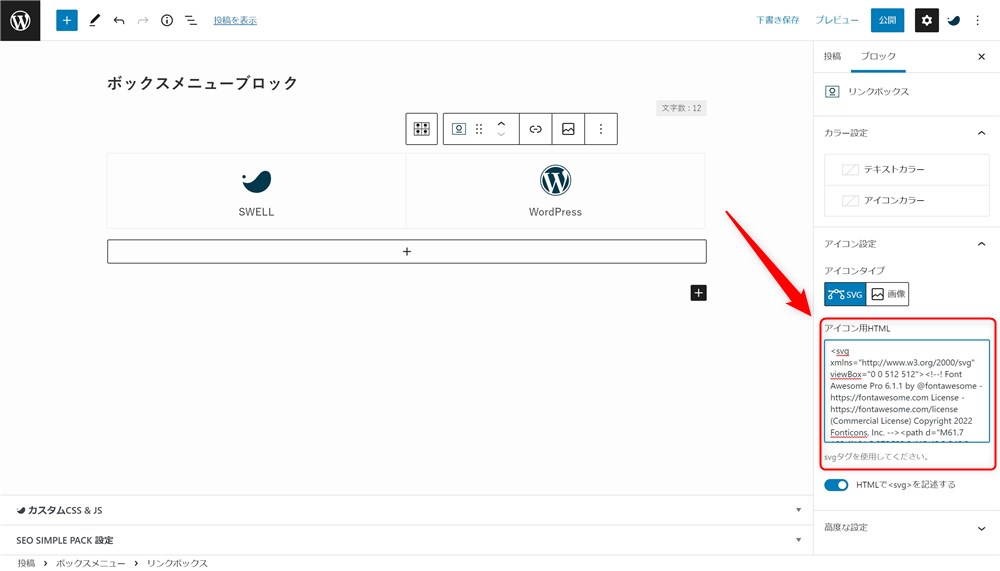
HTMLでsvgを記述する方法
HTMLで記述することもできます。
自分で記述する場合は、「HTMLで<svg>を記述する」のチェックをONにしましょう。
入力欄が表示されるので、ここにコードを入力します。


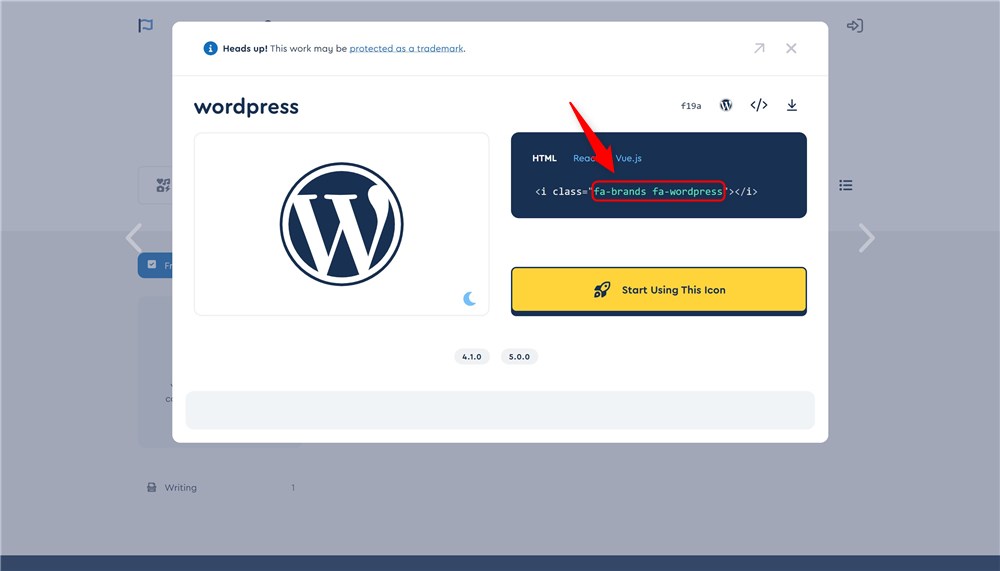
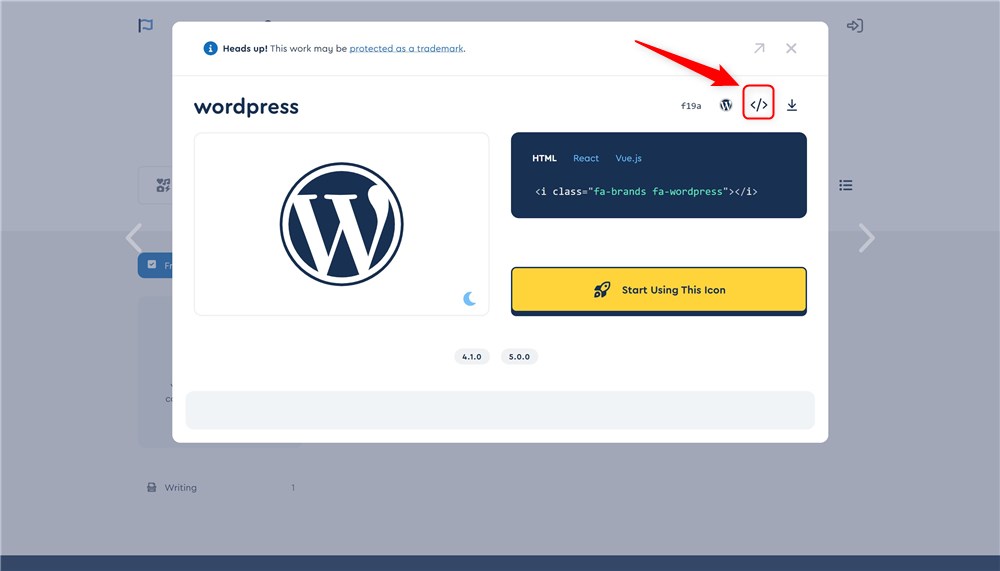
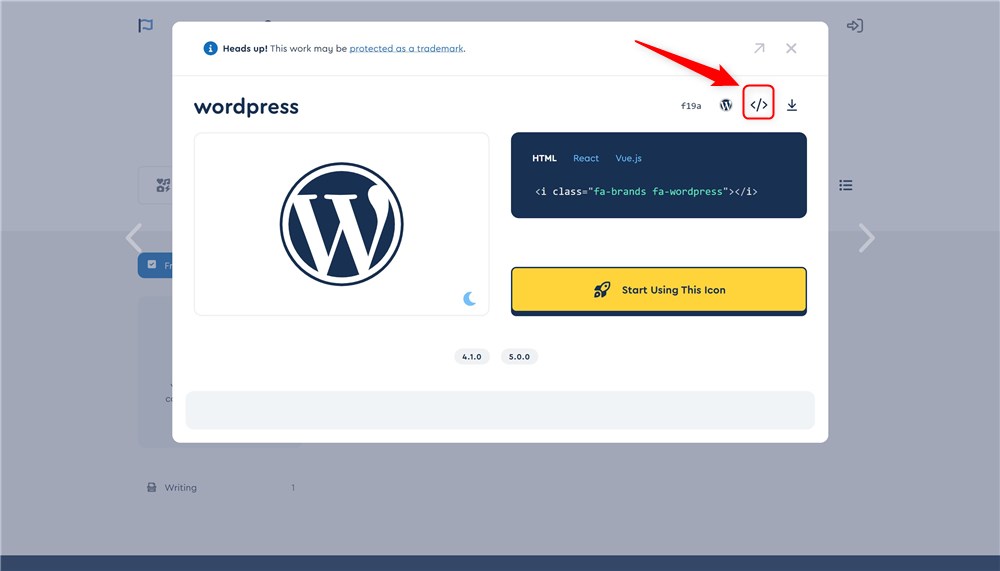
Font Awesome Freeでコードを取得する方法を紹介しておきます。
設定したいアイコンを選択すると表示される以下赤枠部をクリックすると自動でSVGコードがコピーされます。


コピーしたコードを入力欄に貼り付ければ完了です。





興味がある方はぜひ試してみてください…!
ボックスメニューをサイドバーなどウィジェットで表示する方法
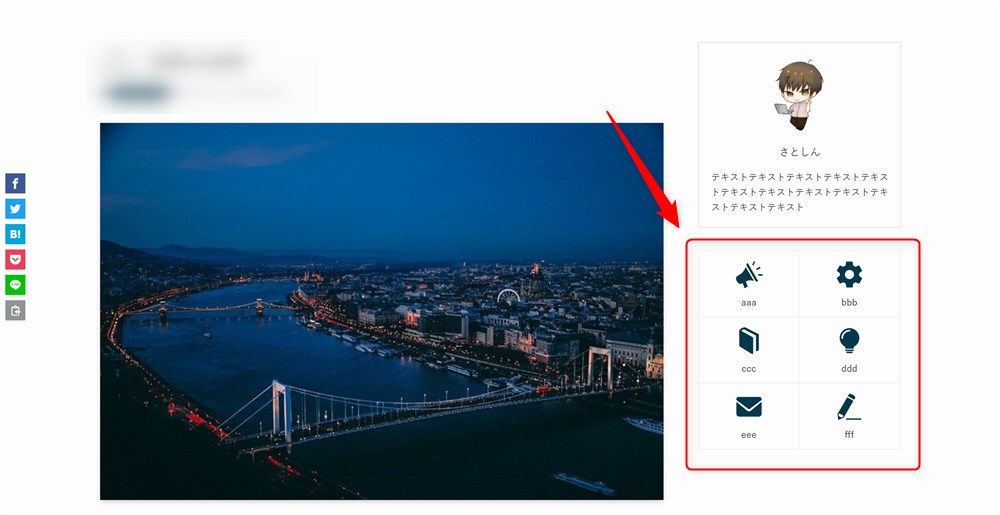
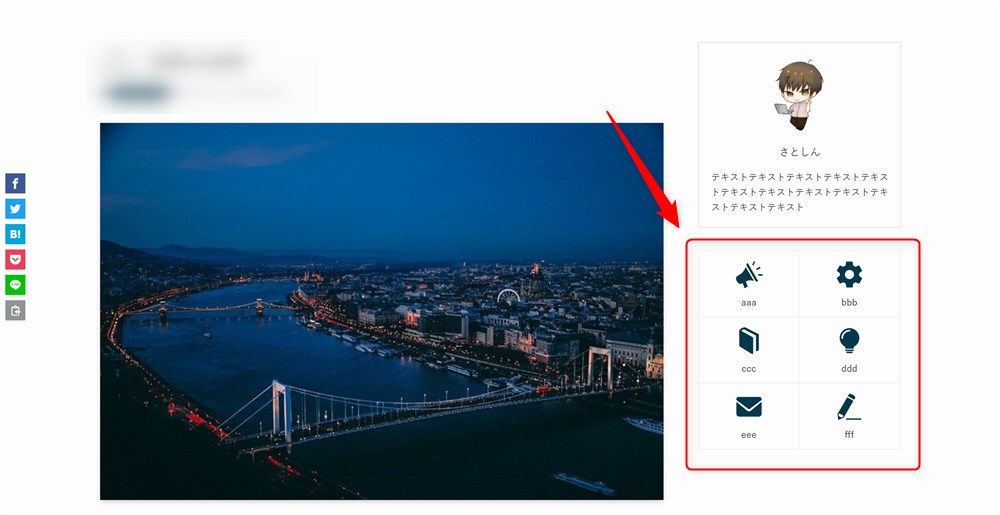
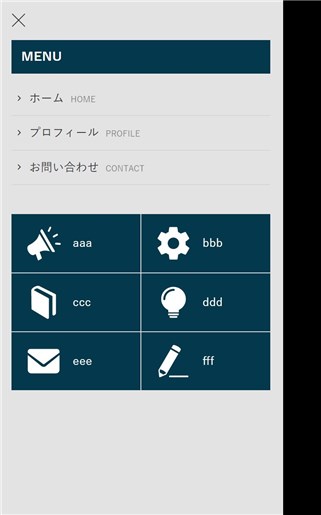
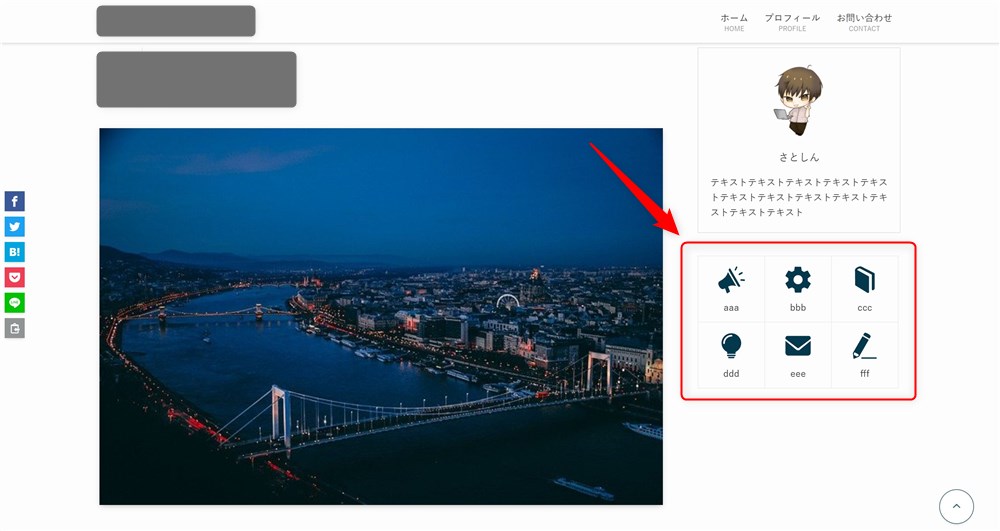
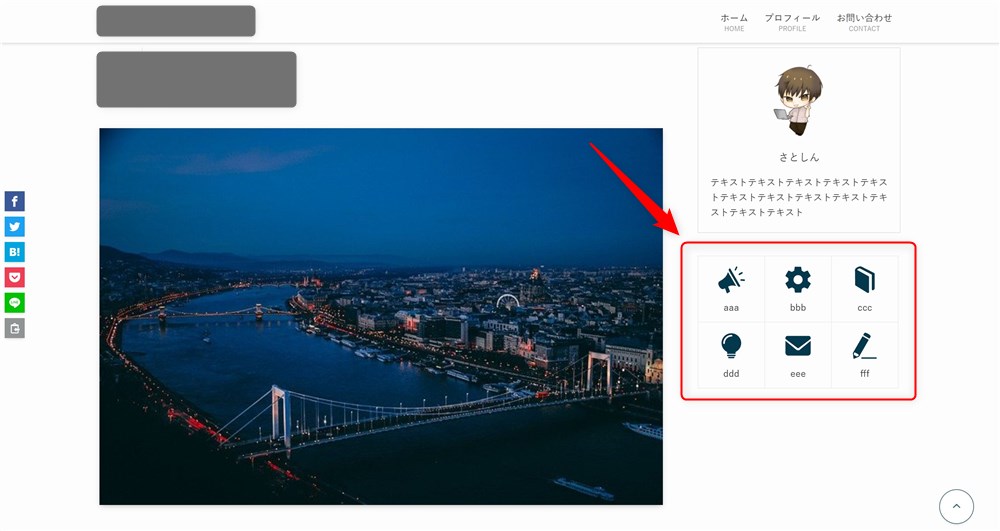
ボックスメニューブロックをサイドバーやフッターなどのウィジェットで表示させたいという方が多いと思います。
ウィジェットにはブロックをそのまま配置できないので、SWELLのブログパーツ機能を活用することで表示できるようになります。
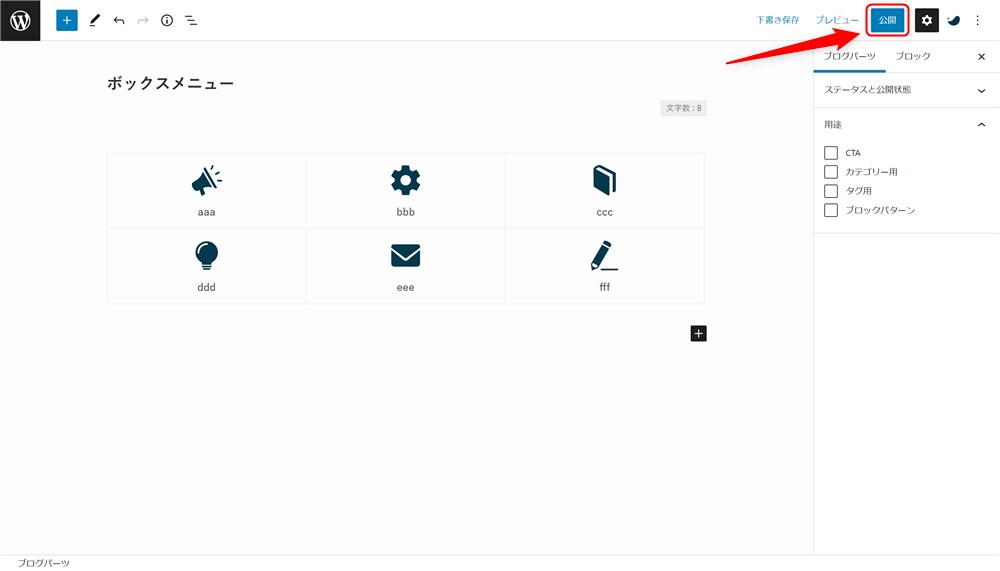
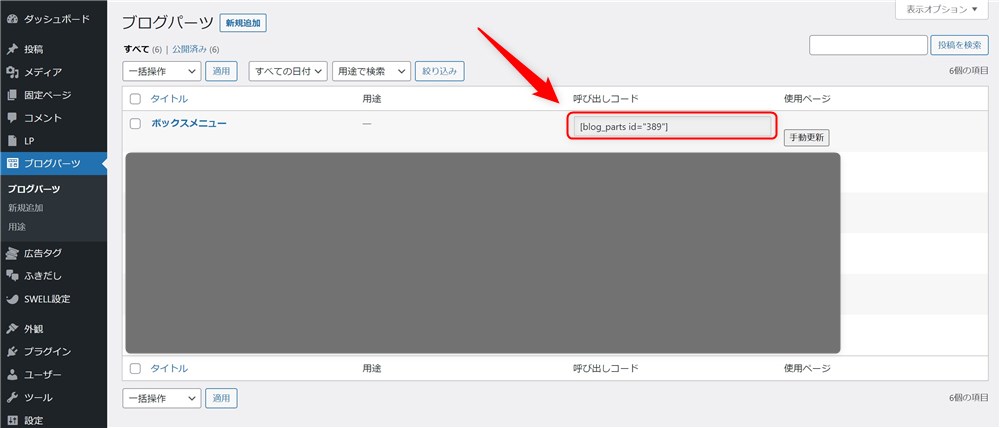
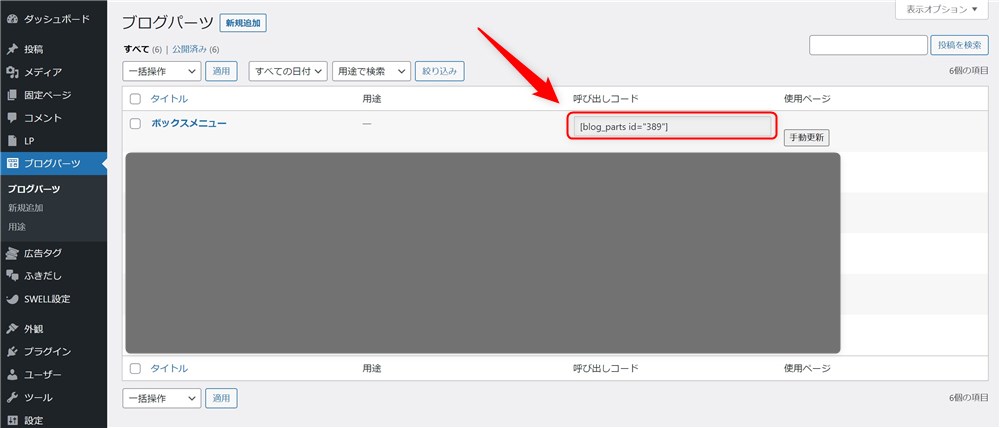
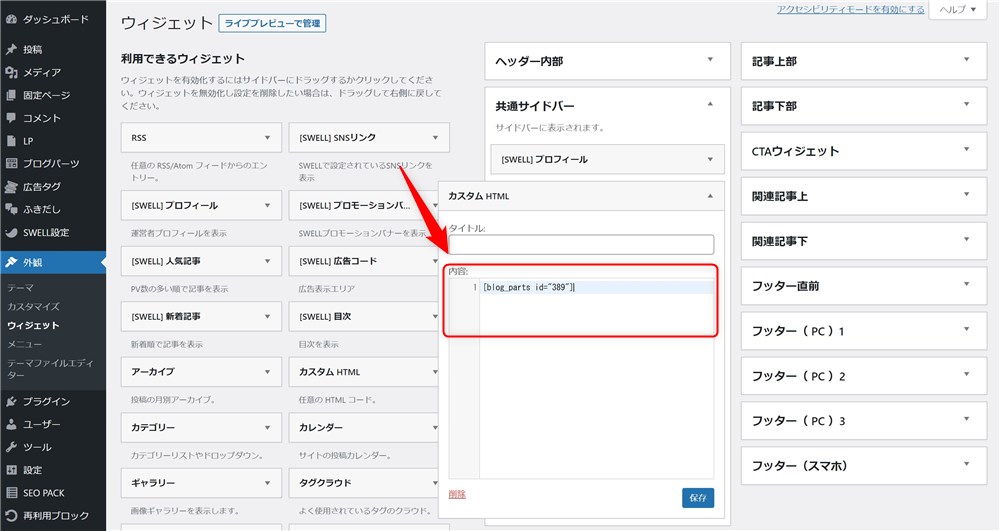
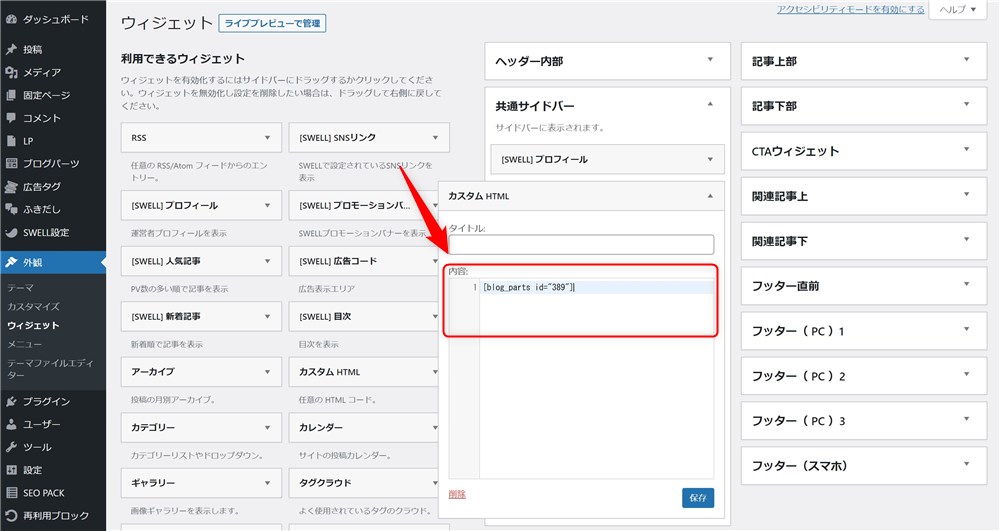
以下の手順でボックスメニューブロックをウィジェットに配置できます。






上記手順で、サイドバーなどのウィジェットにボックスメニューブロックを配置できます。





適切に活用すると回遊率があがったりなど効果があると思うので、いろいろ試してみましょう…!
SWELLのボックスメニューブロックまとめ
SWELLのボックスメニューブロックについて紹介しました。
サイドバーなどにボックスメニューを配置しておくと、読者にとって良いナビゲーションにもなると思います。
工夫しつつ、自分のサイトに合ったボックスメニューの活用方法を探していきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事