SWELLのフルワイドブロックの正しい設定と使い方!表示がおかしいときの対処法!

WordPressテーマ『SWELL』のカスタムブロック「フルワイドブロック」について紹介します。
この記事の内容↓↓
- フルワイドブロックの基本機能と使い方
- フルワイドブロックの表示が崩れる場合の対処方法
- フルワイドブロックで設定できないことと代用案
フルワイドブロックは画面の横幅いっぱいに背景色や背景画像を設定して、その上にテキストなどのコンテンツを自由に配置できるブロックです。



トップページをカスタマイズする際にはほぼ必須で活躍するブロックだと思います…!
SWELLを導入したからには、トップページはオリジナルにカスタマイズしたい!という方は多いと思うので、ぜひフルワイドブロックの使い方は覚えておきましょう。
この記事では単純なフルワイドブロックの使い方だけではなく、設定を間違って表示が崩れてしまっている事例を紹介しながら、その対処方法と正しい設定方法についても紹介します。
すでにフルワイドブロックを使っているけど、表示がおかしくなっているというSWELLユーザーさんもぜひ記事の内容を確認してみてください。
\ まず公式サイトを見たい方はこちら! /
SWELLのブロックエディターについては以下の記事でまとめています↓↓
SWELLのフルワイドブロックの使い方とできること
SWELLのフルワイドブロックは、ブログのトップページをカスタマイズしたりコーポレートサイト制作をする場合などに大活躍するブロックです。
ほんの一部ですが、例えば以下のようなことができます。
- 画面の横幅いっぱいに広がるコンテンツが作れる
- コンテンツの背景には背景色や画像が設定できる
- フルワイドブロックの上下の境界線の形状をアレンジできる
トップページをカスタマイズするときには確実に重宝するブロックなので、ぜひ使い方を覚えておきましょう。
SWELLのフルワイドブロックの機能や使い方については、以下の公式マニュアルで詳しく紹介されているのでまずはこちらを読んでみてください。



とても素敵なブロックですよ…!
実際にフルワイドブロックを使っている動画を用意したのでこちらも見てみてください。
SWELLのフルワイドブロックはとても素敵なブロックですが、正しい設定ができておらず表示が崩れてしまう場合があります。
そこでここからは、フルワイドブロックの表示がおかしくなる事例と、その対処法や正しい設定を紹介していきます
フルワイドブロックの表示が崩れるときの対処法
SWELLのフルワイドブロックで表示が崩れてしまうのは主に「ブロック上下の境界線」の部分です。
今回は以下の3つの表示がおかしくなるケースと改善方法を紹介します。
- 境界線の形状が重なって表示される
- 境界線に薄い直線が表示される
- 境界線の形状が表示されない



自分のサイトがおかしくなっていないか確認しないと…。
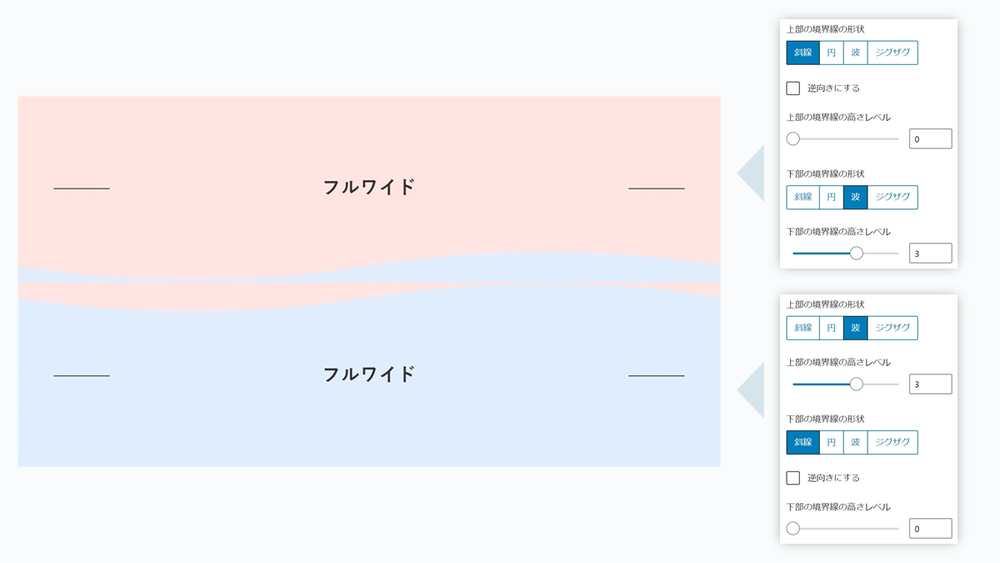
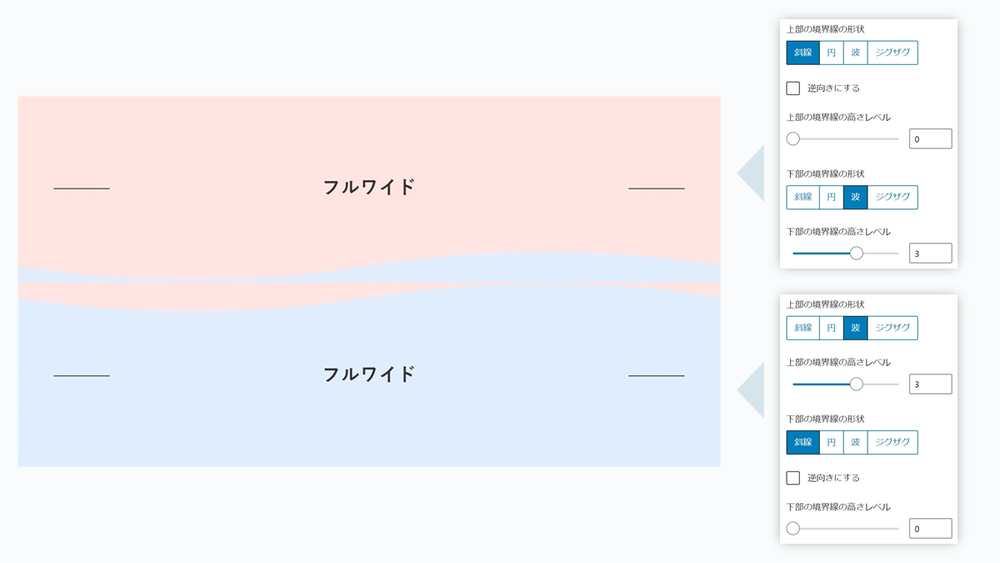
境界線の形状が重なって表示がおかしくなる
連続してフルワイドブロックを使った時に、境界線の形状が重なって表示されてしまうことがあります。


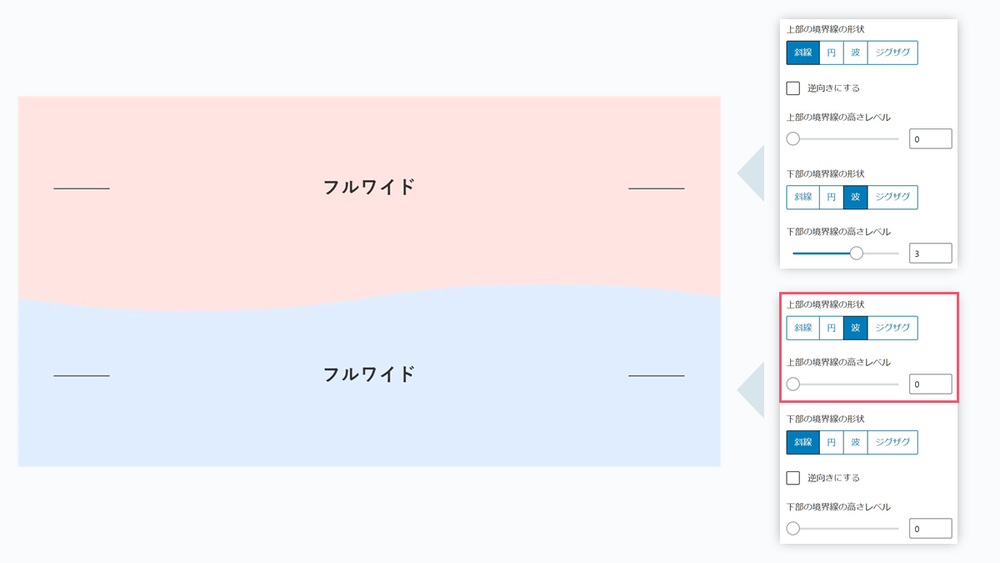
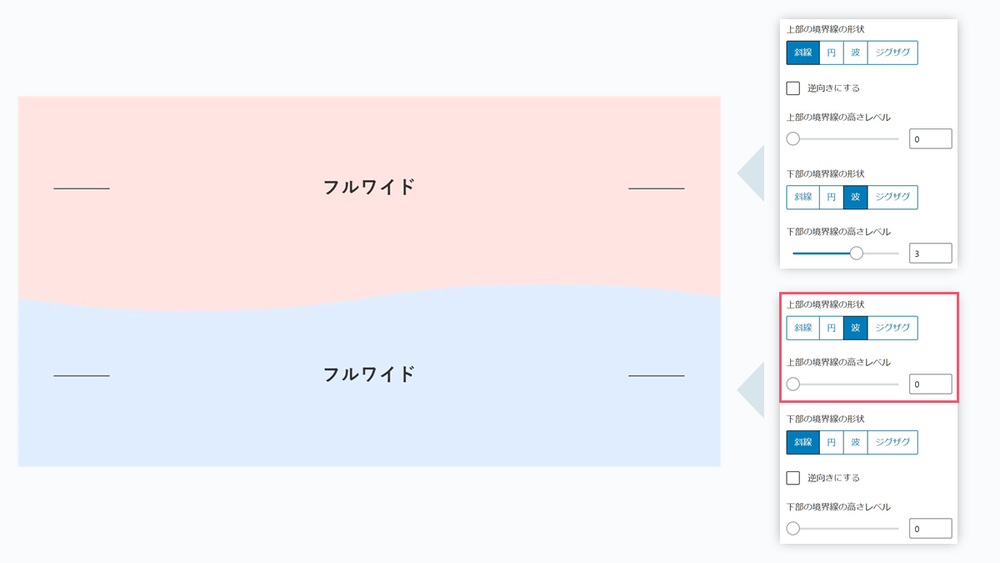
境界線の形状が重なる症状は、連続したフルワイドブロックの片方にだけ境界線の形状を設定すると改善します。





隣接する境界線の片方は形状の高さレベルを0にしておきましょう…!
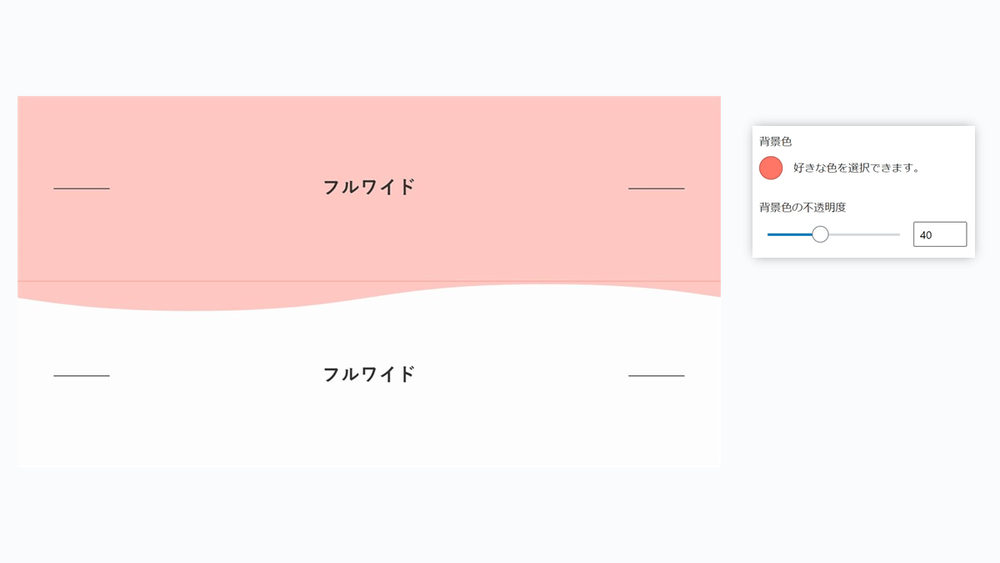
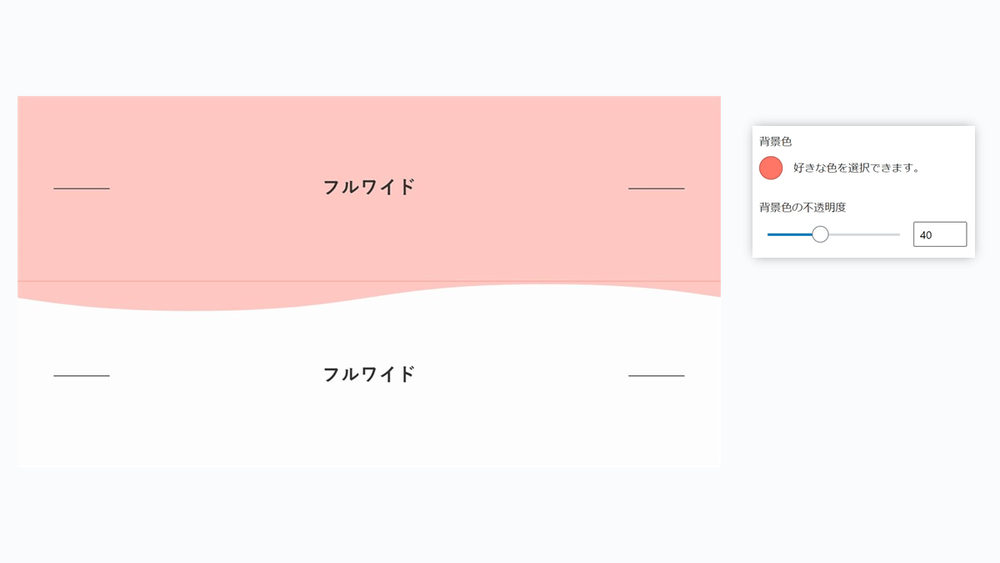
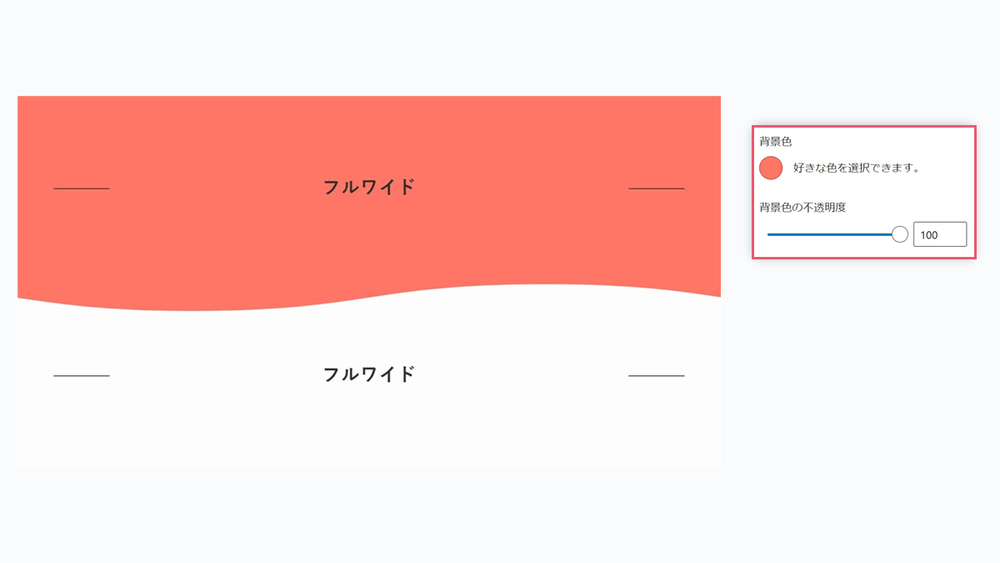
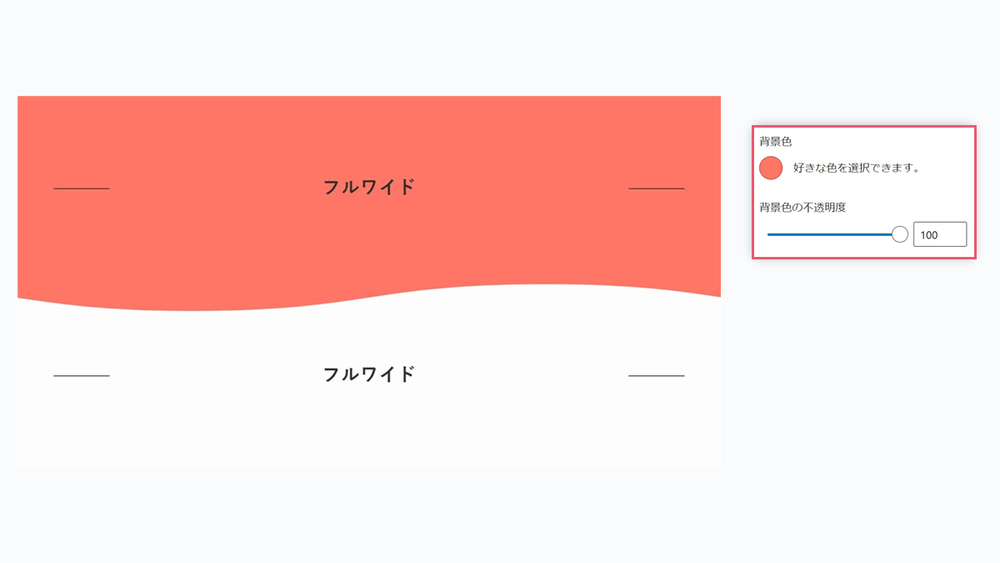
境界線の部分に薄い直線が表示されてしまう
フルワイドブロックで境界線に意図しない直線が表示されてしまうことがあります。




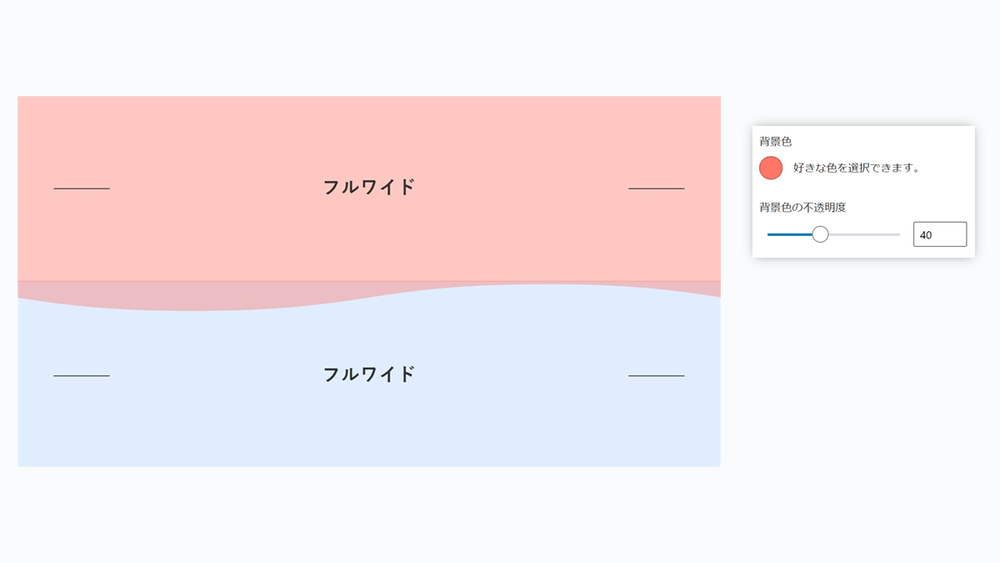
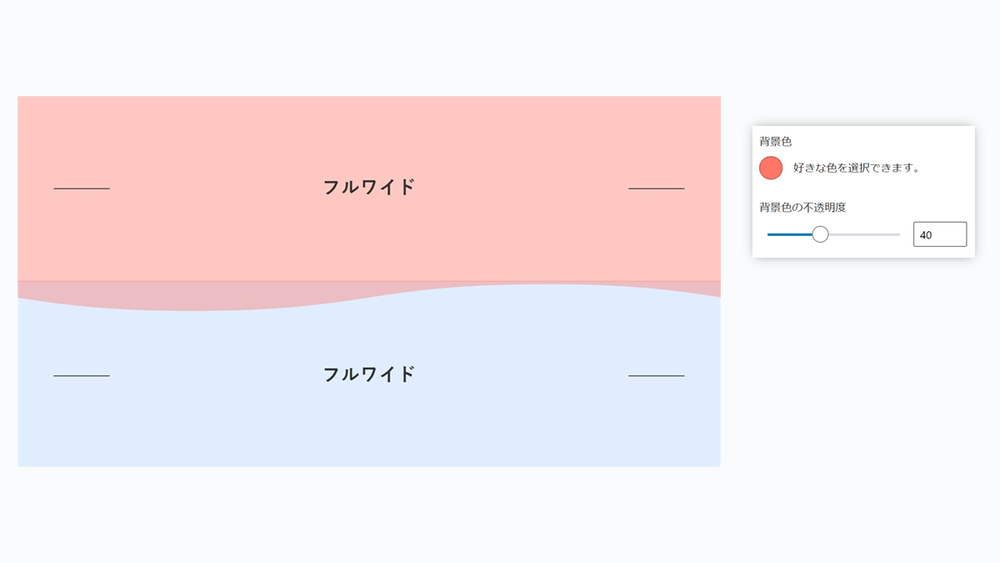
薄い直線が表示されてしまう症状は、フルワイドブロックの背景色の不透明度を100%にすることで改善されます。


基本的に不透明度の調整は、フルワイドブロックに背景色を設定するだけの場合は不要な設定のはずです。



不透明度の設定は、背景に画像を設定した時のオーバーレイカラーの透明度を調整するために使うイメージを僕は持っています…!
背景色を薄くしたい場合は、透明度ではなく薄い色のカラーコードを調べて直接指定した方が良いと思います。
境界線の形状を設定しても表示されない
境界線の形状を波線などに設定したはずなのに、実際に見てみると設定が反映されず表示されないというケースがあります。
境界線の設定が反映されない場合、プラグインとSWELLの機能が干渉している可能性があります。
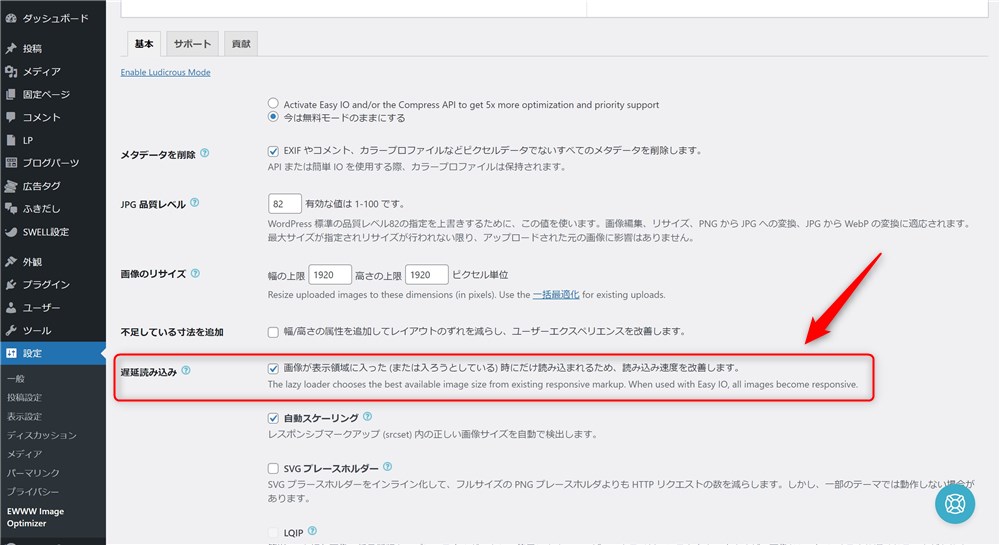
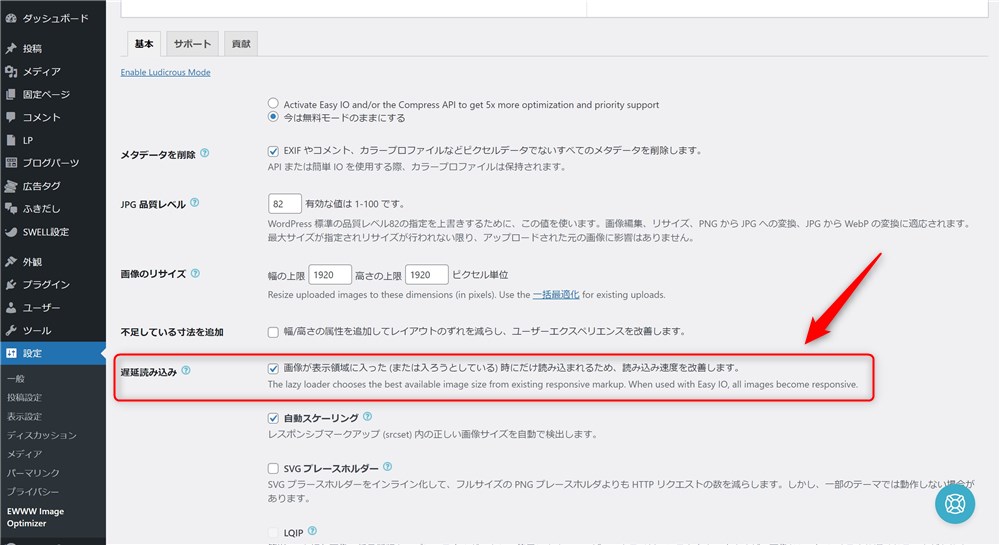
例えば、画像圧縮プラグインのEWWW Image OptimizerとSWELLの画像読み込み遅延設定の干渉が考えられます。
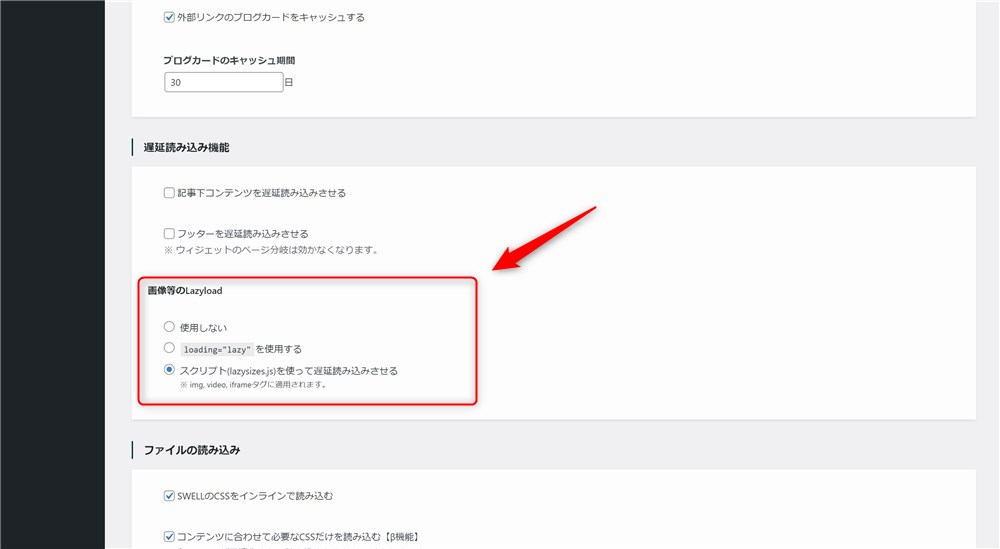
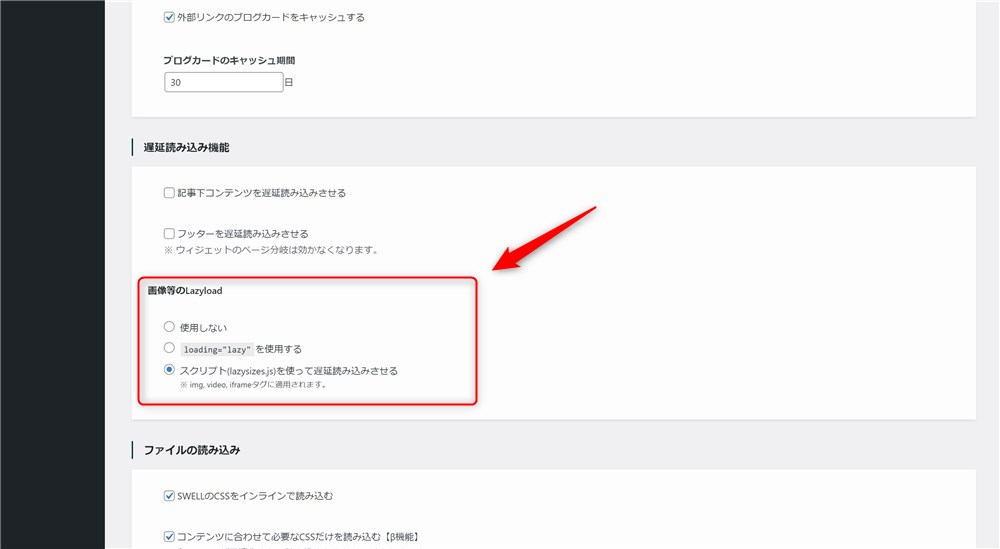
SWELLでは、高速化機能の中に画像の読み込みを遅延してくれる設定があります。


一方で、EWWW Image Optimizerにも画像の読み込みを遅延する機能があります。


SWELLとEWWW Image Optimizerの画像読み込み遅延機能を両方ともONにしてしまっていると、機能が干渉してしまい、結果的にフルワイドブロックの境界線の形状が表示されない原因になってしまいます。
僕は基本的に、SWELLの画像読み込み遅延機能をON、EWWW Image Optimizerの画像読み込み遅延機能をOFFにしておくと良いかなと思います。



これで表示の不具合も改善するはずです…!
フルワイドブロックで設定できないこととその代用案
トップページなどで大活躍するSWELLのフルワイドブロックですが、以下のような設定はできない仕様になっています。
- 背景に画像を設定して境界線の形状を変更する
- 背景に動画を設定する
これらの設定をしたい方のために、ちょっとした小技と別の方法で実現する案を紹介します。
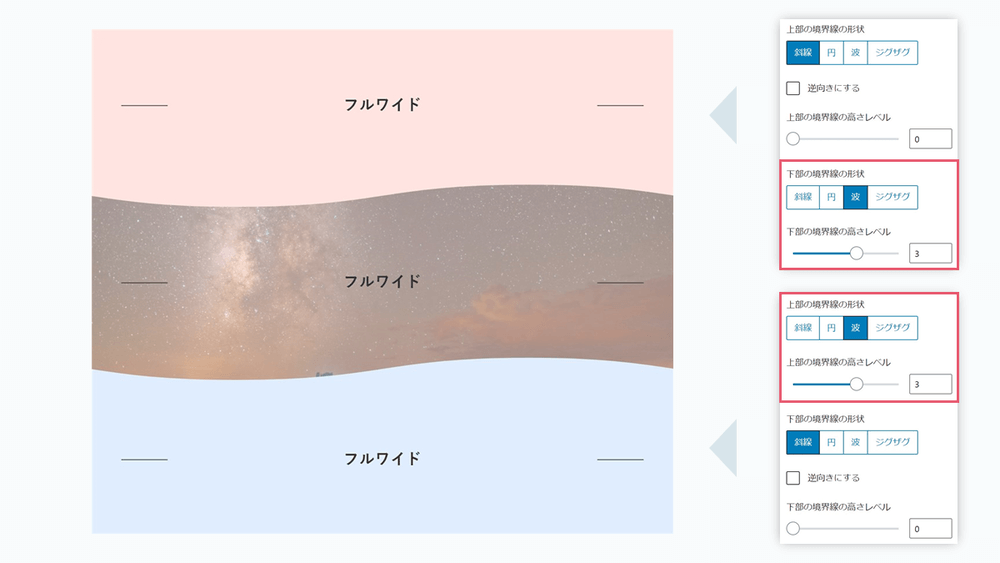
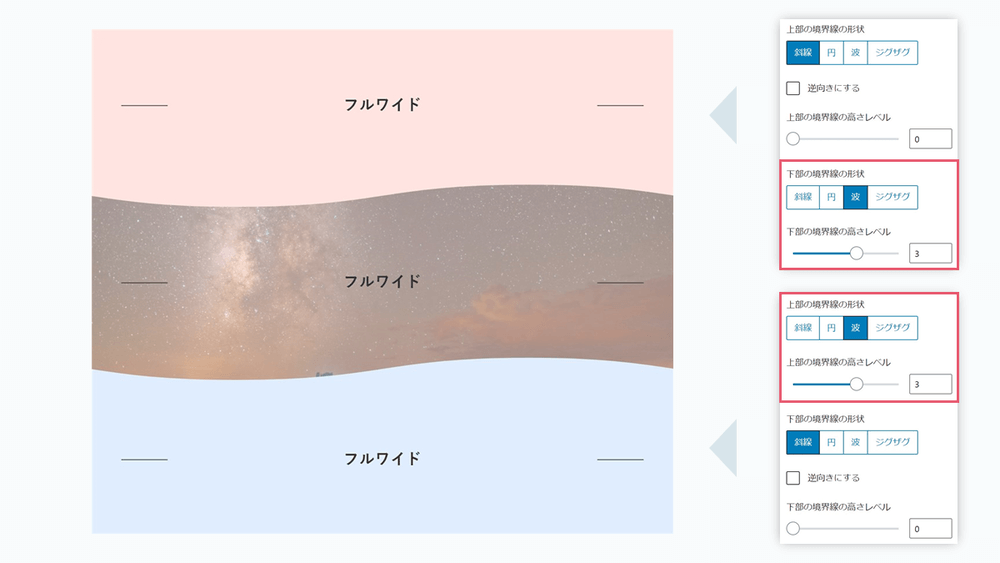
背景に画像を設定した状態で境界線の形状を変更する
フルワイドブロックでは、境界線の形状を波線にしたり斜線にしたりすることができます。
ですが、背景に画像を設定した場合は境界線の形状設定はできません。
そんな時に、少しの工夫で画像を設定したフルワイドブロック上下の境界線の形状をアレンジすることができます。
方法は単純で、背景画像を設定したフルワイドブロックの上下にフルワイドブロックを配置して、そちらで境界線の形状を設定するだけです。


トップページなどのカスタマイズでは、フルワイドブロックを連続して使用することが多いと思うので、特に違和感なく使えるかなと思います。



画像の上下の境界線をアレンジするとより素敵な雰囲気になるかも…!
背景に動画を設定する
フルワイドブロックは、背景に動画を設定することもできません。
動画を設定したい場合は、WordPress標準のカバーブロックを使うことで代用できます。



カバーブロックはテーマ関係なく使えますよ…!
もしくは、フルワイドブロックは近いうちにセクションブロックに置き換えられる予定があります。
セクションブロックは背景に動画も設定できる仕様になるはずなので、セクションブロックの実装を待つのも良いと思います。
セクションブロックはフルワイドブロックとカバーブロックをさらに強化したようなかなり便利なブロックになるはずです。



実装はWordPress5.9リリース(2022/1/25予定)のタイミング、SWELL Ver3.0アップデートのタイミングころかな…?※あくまで個人の予想です。
ちなみに、SWELL開発者の了さんがこんなツイートもされていました。とても楽しみですね。
SWELLでまだ正式実装できてないけど開発済みのブロックがいくつかあって、色々と全体的なテコ入れしてから一気にリリースすることになりそう。
— 了🌊SWELL開発者 (@ddryo_loos) December 16, 2021
整えるべき箇所が広い…。
SWELLのフルワイドブロックで素敵なサイトをつくろう!
SWELLのフルワイドブロックの使い方と表示が崩れる場合の対処法や設定方法を紹介しました。
フルワイドブロックはブログのトップページをカスタマイズするとき、コーポレートサイトを制作するときなどに本当に大活躍するブロックです。
正しい設定方法を覚えて、ぜひみなさんのサイトのカスタマイズに活用してください。
ちなみに、SWELLを使っているサイトのデザインを参考にしたい場合は、僕が運営しているSWELLサイト集も見てみてください。





100サイト以上紹介させてもらっています…!
SWELLで素敵なサイトが作れたらぜひサイト集で紹介させてくださいね。
運営者さとしんの Twitter(@__satoshin) で掲載依頼を受け付けています。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事









