WordPressで箇条書きを作る|ブロックエディターのリストブロックの使い方

WordPressのブロックエディターで箇条書きのコンテンツを配置する方法を紹介します。
ブロックエディターでは「リストブロック」というブロックで箇条書きを作れます。
- リストブロックの使い方
- リストブロックを簡単に記事内に配置する方法
- いろいろなテーマのリストデザインの紹介
※詳しくは「リストブロックの基本的な使い方」で紹介
WordPress標準のリストブロックは機能もデザインもとてもシンプルです。
ですが、WordPressのテーマやプラグインで、リストブロックの機能が拡張されて使いやすくなっていることがあります。
この記事では、基本的なリストブロックの使い方、テーマ、プラグインによる機能やデザインの違いを画像付きで紹介しています。
では、WordPressブロックエディターのリストブロックの使い方を紹介していきます。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


箇条書きを作るリストブロックの基本的な使い方
リストブロックは以下の2種類から選択することができます。
- 箇条書きリスト(ul)
- 順序付きリスト(ol)
ulは通常の箇条書き、olは番号付きの箇条書きに使います。
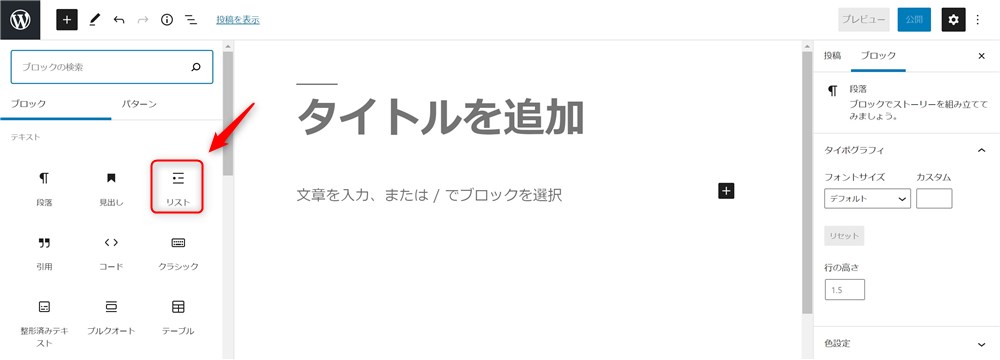
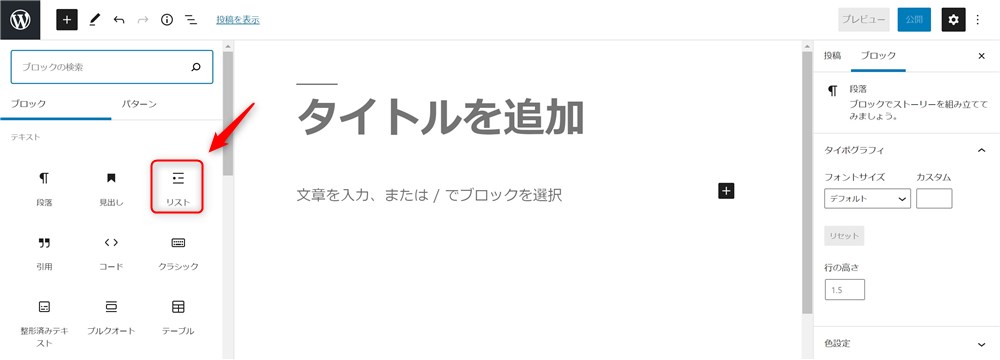
上記の2種類をふまえて、早速ブロックエディターでのリストブロックの使い方を解説していきます。




これでリストブロックが挿入されました。


内容に合わせて、箇条書き、順序付きを選択しましょう。
- ulとolは後からでも変更可能
- 初期状態ではul(番号無し)の状態になっている
Enterを押すと、下に行が追加されていきます。
これで、基本的なリストブロックの使い方は以上です。
リストの階層の設定とリスト内の色の設定方法
リストブロックは階層を持たせることもできます。
項目を追加した後に、ブロックツールバーから「リスト項目をインデント」をクリックすると、1つ階層が深くなります。


また、サイドバーの「色設定」からリスト内の文字色や背景を変更することもできます。





必要に応じて活用しましょう…!
リストブロックを簡単に呼び出して執筆スピードを早くする方法
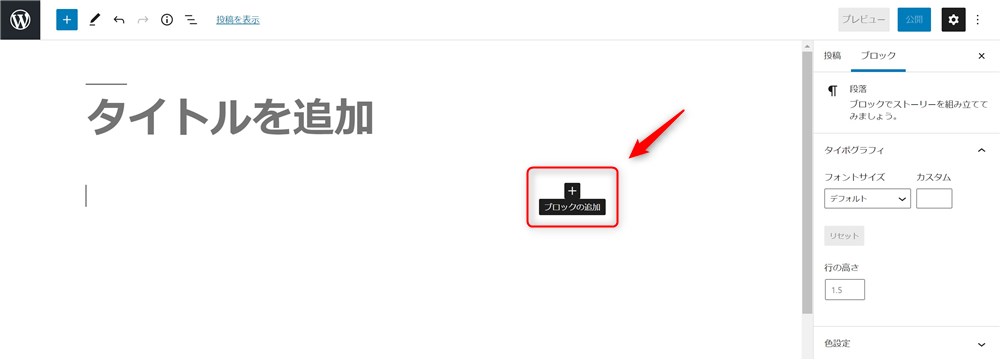
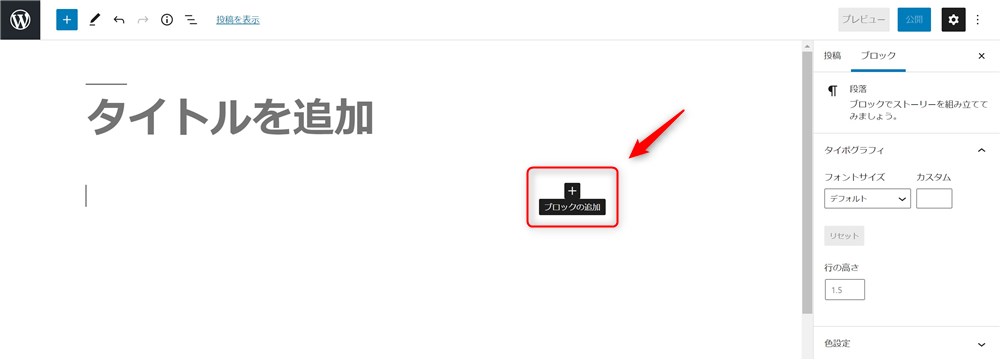
上述した方法では、「+」ボタンからリストブロックを探しましたが、毎回この作業をしてブロックを探すのは少し手間がかかります。
ですが、以下の2通りの方法を使うと簡単にリストブロックを呼び出すことができます。
- 「/list」or「/リスト」と入力
- 段落ブロックからリストブロックへ変換
「/list」or「/リスト」と入力して呼び出す
ブロックエディターでは、本文を入力するエリア(コンテンツエリア)でブロックを追加する際に「/ + ブロック名」で検索することができます。
リストブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /list
- /リスト



知っているととても便利ですよ…!
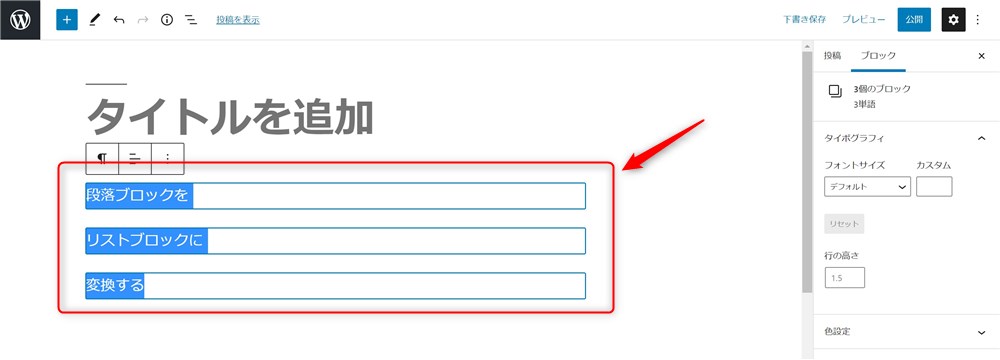
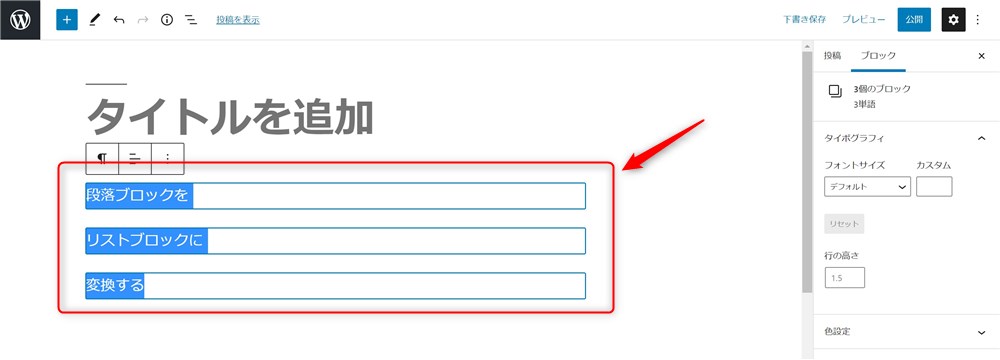
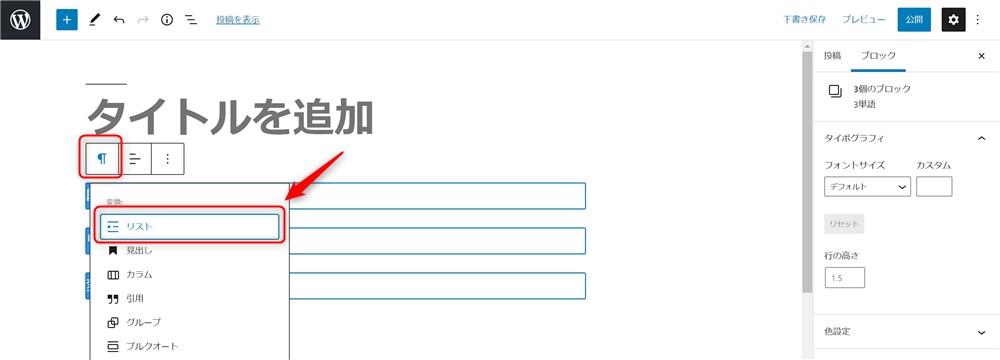
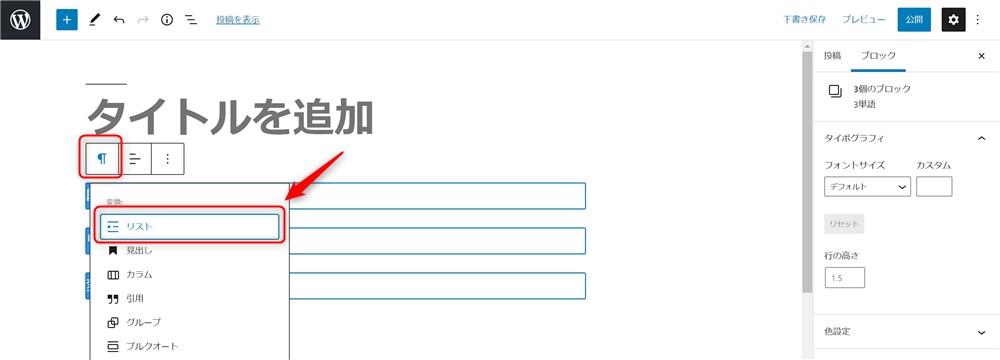
段落ブロックからリストブロックへ変換する
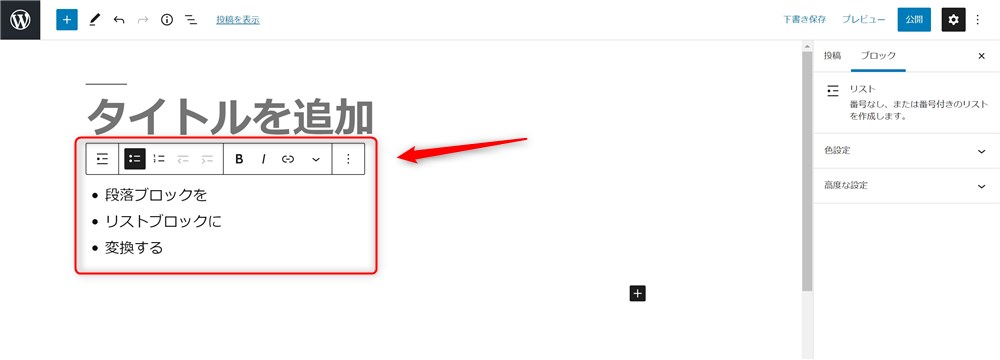
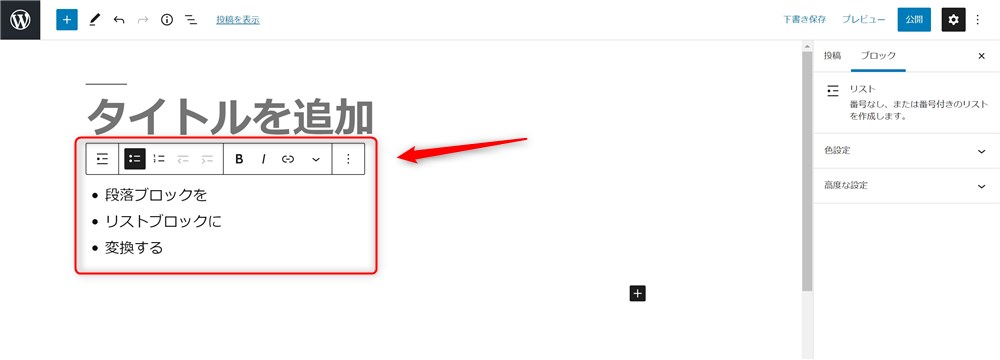
通常の段落ブロックで入力した内容を選択して、リストブロックに変換することもできます。








こんな方法でリストブロックを呼び出すこともできます。
ぜひ参考にしてください。
リストブロックの機能を拡張するテーマやプラグインの紹介
WordPress本体側で用意されているリストブロックですが、WordPressテーマや関連プラグインを使うことによって、機能やデザインが大きく変わります。
今回は、100%GPLの3つのWordPressテーマやプラグインのリストブロック機能をご紹介します。
- SWELL(テーマ)
- Snow Monkey Editor(プラグイン)
- VK Blocks(プラグイン)



テーマ選びで悩んでいる方の参考になれば嬉しいです…!
SWELLのリストブロックは独自の装飾と機能が充実!


ブロックエディター完全対応のWordPressテーマ『SWELL
SWELLの「リストブロック」では、スタイルが追加されたり、いろいろな設定項目が追加されます。
SWELLのリストブロックでは以下の様なスタイルが選択できるようになります。


【ul】チェックと【ol】丸数字のアイコンカラーは設定したサイトのメインカラーと連動するようになっています。



僕はチェックマークのスタイルが好きで多用しています…!
また、以下の様な装飾もできるようになっています。


どの操作もサイドバーからワンクリックでスタイルを変更できます。
Snow Monkey Editorのリストブロックもシンプルデザインで使いやすい!


WordPressテーマ『Snow Monkey』の関連プラグイン『Snow Monkey Editor』もリストブロックの機能を拡張してくれます。
『Snow Monkey Editor』は無料でインストールできて、Snow Monkey以外のテーマでも使用可能です。
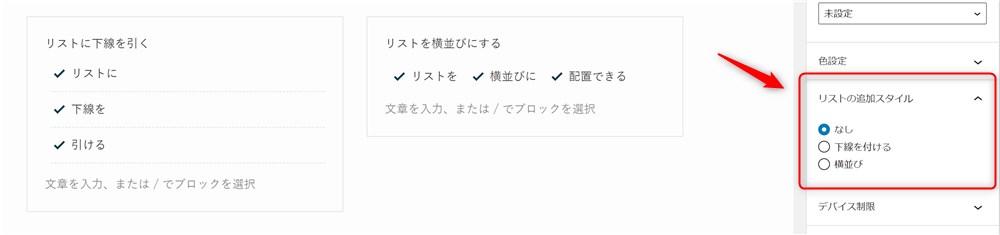
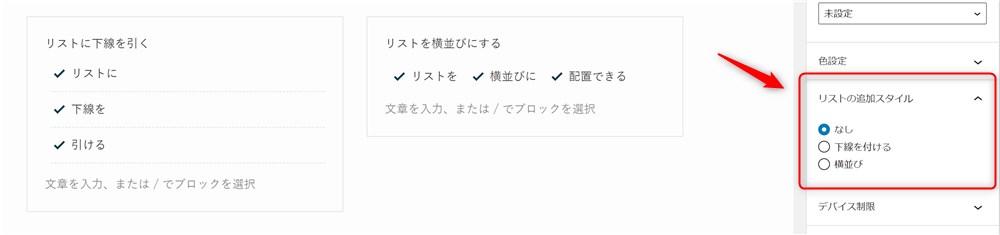
『Snow Monkey Editor』では、以下のように選択できるスタイルが拡張されます。


普通のブログやコーポレートサイトなどで使う上では十分なスタイル、デザインが用意されています。



矢印のアイコンも良いですよね…!
VK Blocksのリストブロックはリストのデザインが豊富!


『VK Blocks』は株式会社ベクトルさんが開発された無料プラグインです。
ベクトルさんはWordPress公式ディレクトリに登録されている無料テーマ『Lightning』や、上位版である『Lightning Pro』、『Katawara』という有料のWordPressテーマを開発されています。
有料テーマのライセンスを購入すると上位版の『VK Blocks Pro』というプラグインを使用できるようになります。
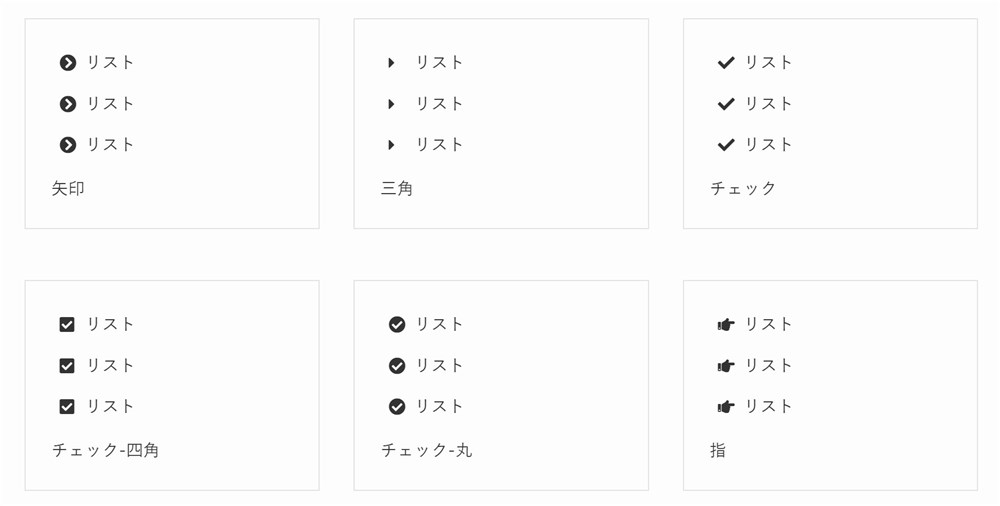
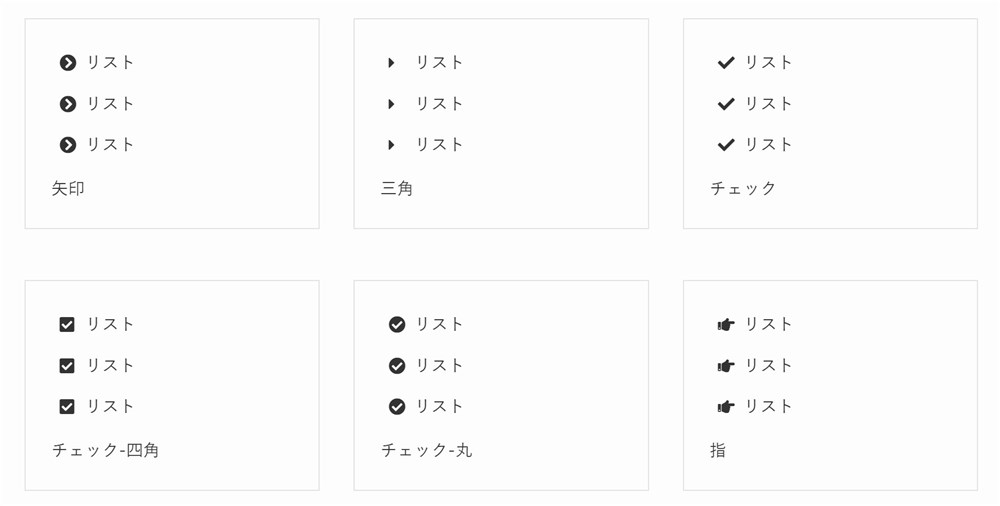
『VK Blocks』ではリストブロックのスタイルが以下のように拡張されます。




とてもバリエーションが豊富です。また、リストのアイコンカラーはサイドバーから自由に設定できます。


例えば、重要な箇条書きと補足の様な箇条書きでアイコンの色を分けるといった使い方もできそうです。



種類が豊富で顔アイコンなどオリジナリティがありますね…!
リストブロックの良く見る使い方【枠と組み合わせる】
ここまでリストブロックの使い方や、テーマ、プラグインによるデザインや機能の違いをご紹介してきました。
最後に、多くのサイトで良く見かけるリストブロックと他ブロックを組み合わせた使い方をご紹介します。
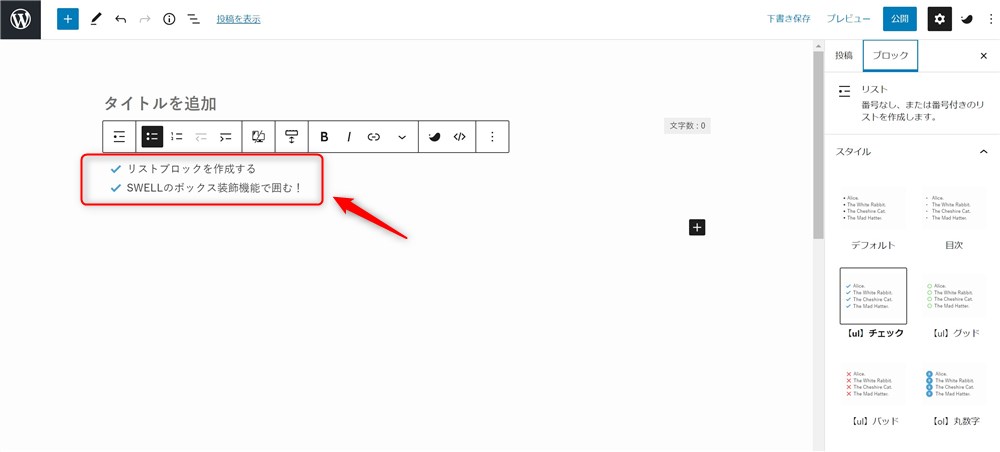
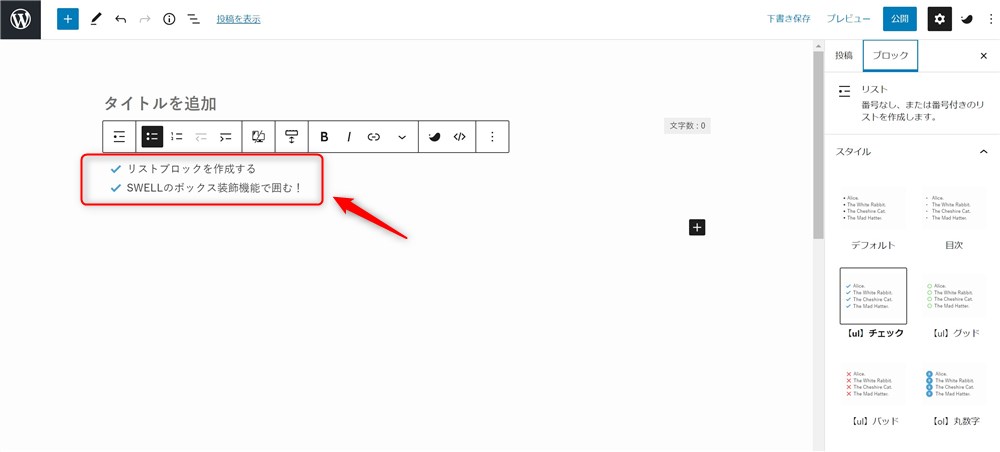
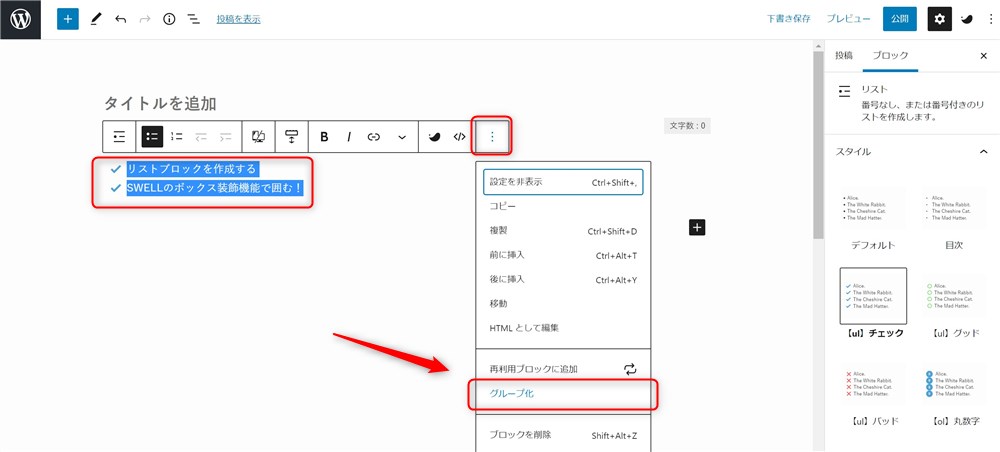
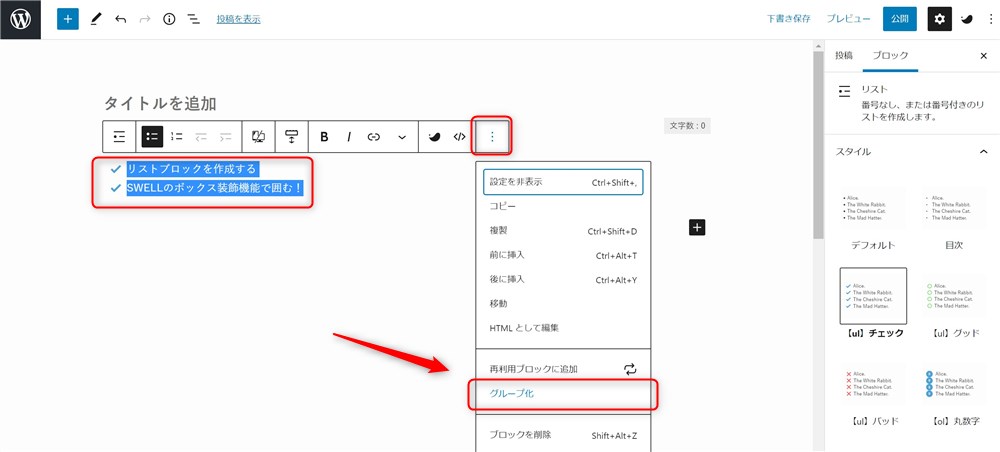
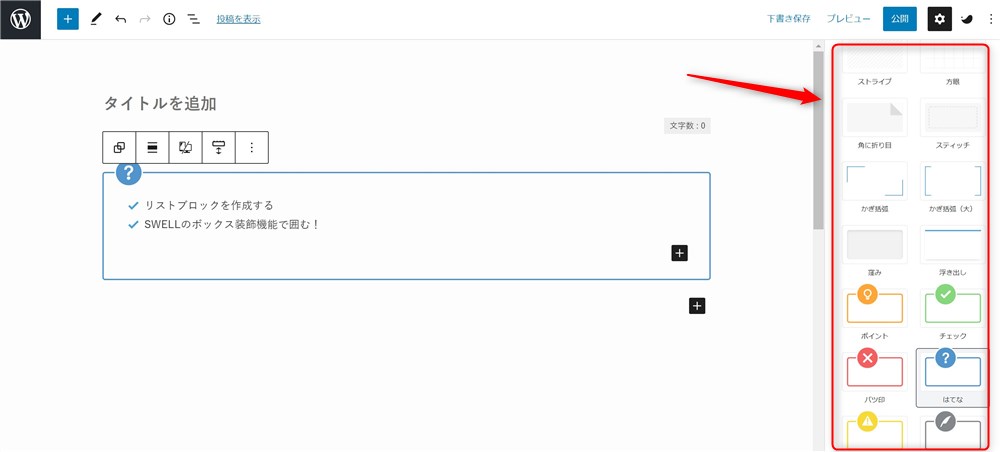
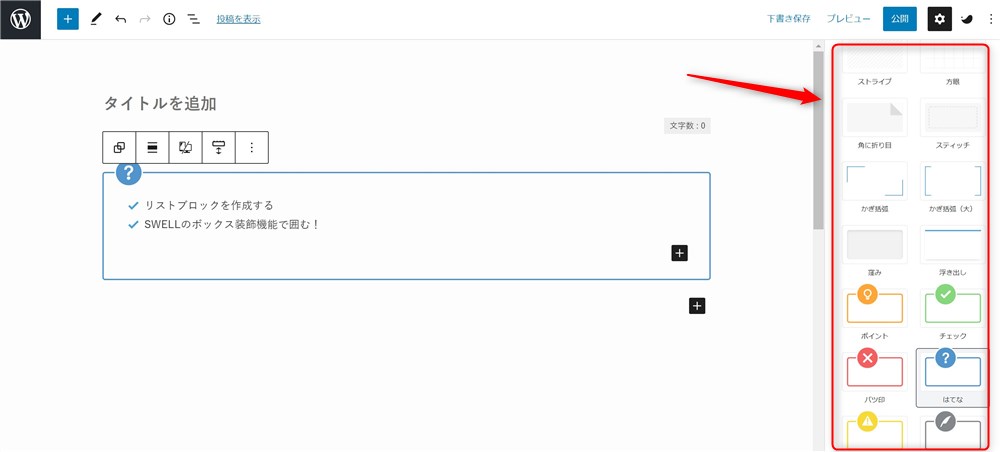
以下のように装飾された箇条書きリストを作ってみましょう。
- リストブロックを作成する
- SWELLのボックス装飾機能で囲む!






これだけの簡単な方法で、リストブロックのデザイン性を更に高めることができます。
ブロックエディターはこのように複数のブロックを組み合わせることができるので、いろいろな組み合わせを試してみてください。
SWELLテーマをお使いの方向けに、より詳細なSWELLのリストブロックの使い方を以下の記事にまとめました。


お好みのリストブロックを適切に使いこなしましょう!
記事の中で適切に箇条書きを入れてあげることは、読者のためにもSEOの観点でも大切です。
箇条書きするためにリストブロックは必須になりますので、ぜひ使い方をマスターして記事作成に活かしてください。
また、テーマやプラグインを使うことでリストブロックのデザインや機能を拡張することができます。
今回は以下の3つのテーマとプラグインをご紹介しました。
- SWELL(テーマ)
- Snow Monkey Editor(プラグイン)
- VK Blocks(プラグイン)
ブロックの細かい機能ひとつひとつもテーマ選びの判断材料になると思っています。
みなさんが、お好みのデザインを見つけて、リストブロックを適切に活用されることを願っています。
ブロックエディターで楽しくコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓