SWELLで箇条書きを作る方法と枠線で囲む方法|SWELLリストブロックの使い方
SWELLで箇条書き(リスト)を作る方法と、作った箇条書きを枠線で囲ったり装飾を設定する方法を紹介します。
SWELLで箇条書きを作る方法を動画で見る
実際にSWELLで箇条書き装飾を作る流れを25秒の動画で確認できます。
記事内では、SWELLで箇条書きを作る手順を画像を使って紹介していきます。
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


- WordPress
-
v.6.3.1
- SWELL
-
v.2.7.8.4
リストブロックで箇条書きを作る方法
WordPressのブロックエディターで箇条書きを作るときはリストブロックを使用します。
リストブロックはSWELL独自の機能ではなく、WordPress標準の機能です。リストブロックの使い方は以下の記事で解説しています。


WordPress6.1でリストブロックの仕様変更がありました
2022年10月にリリースされたWordPress6.1からリストブロックの仕様が変更になりました。
以下のイメージで、リストブロックの項目1つずつが子ブロックという扱いになり、柔軟な設定ができるようになりました。


リストブロックの仕様変更へのSWELL独自の対応
リストブロックの仕様変更で親ブロックと子ブロックに分かれたことで、柔軟な設定ができるようになりましたが、操作性が変わったことで混乱してしまったユーザーさんも多かったです。
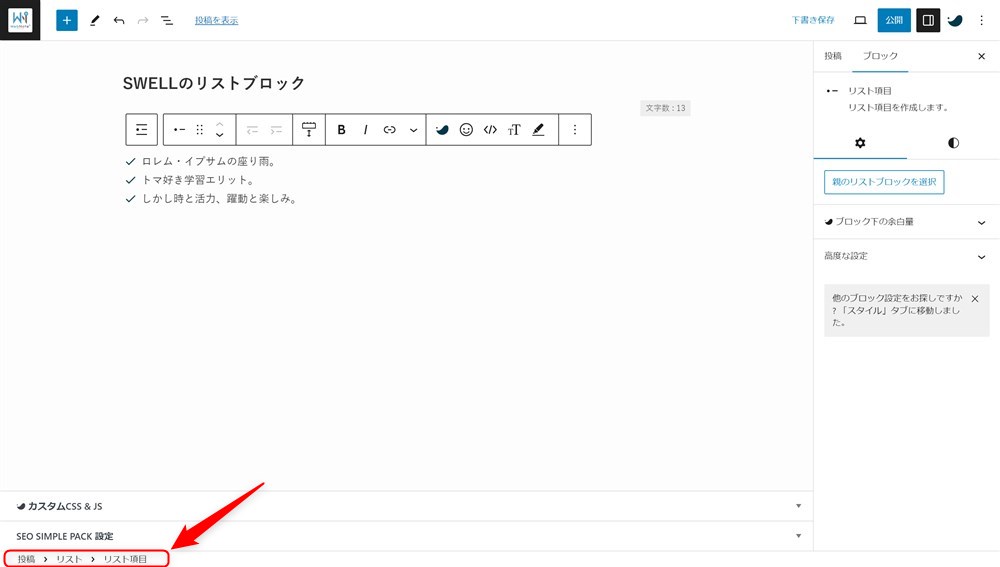
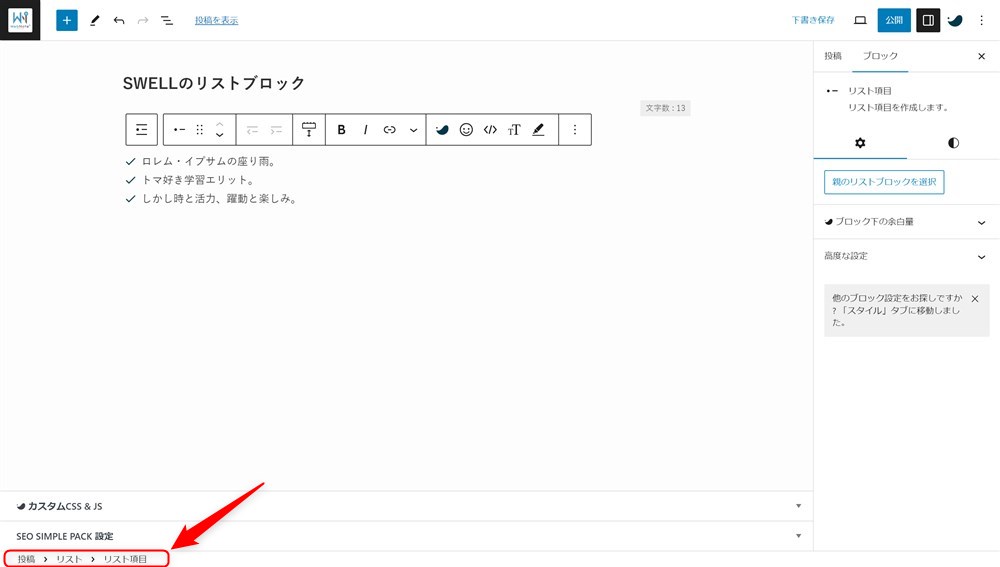
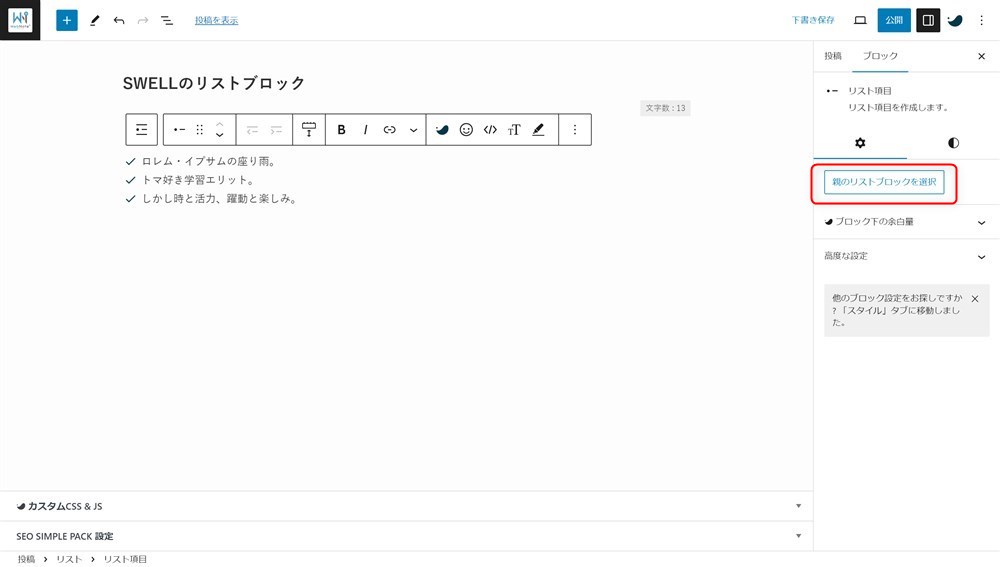
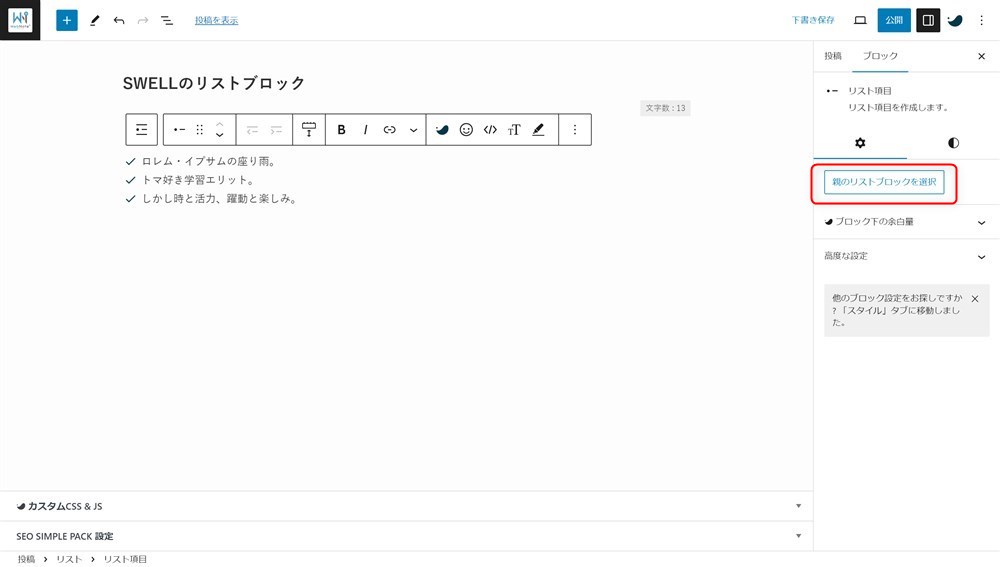
そこで、SWELLでは子ブロック(リスト項目)を選択しているとき、サイドバーに「親のリストブロックを選択」ボタンが表示されるようになり、とても快適になりました。





このSWELLの対応はすごくありがたかったです…!
SWELLのリストブロック独自機能の使い方
SWELLでは、WordPress標準のリストブロックに対して独自の機能を追加しています。
- 箇条書きのスタイルを変更できる
- リスト項目に下線を引くことができる
- リスト項目を横並びにできる
それぞれ紹介します。
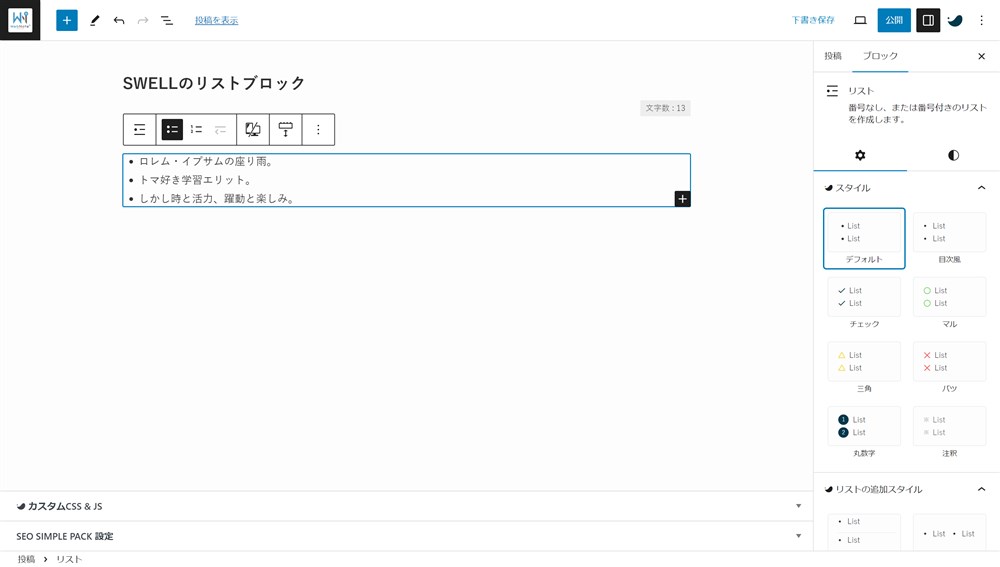
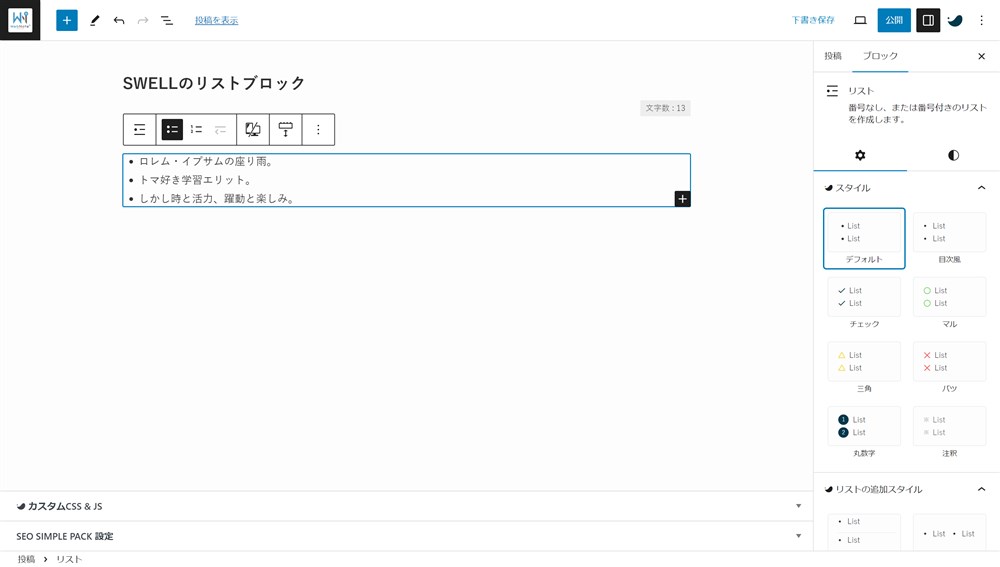
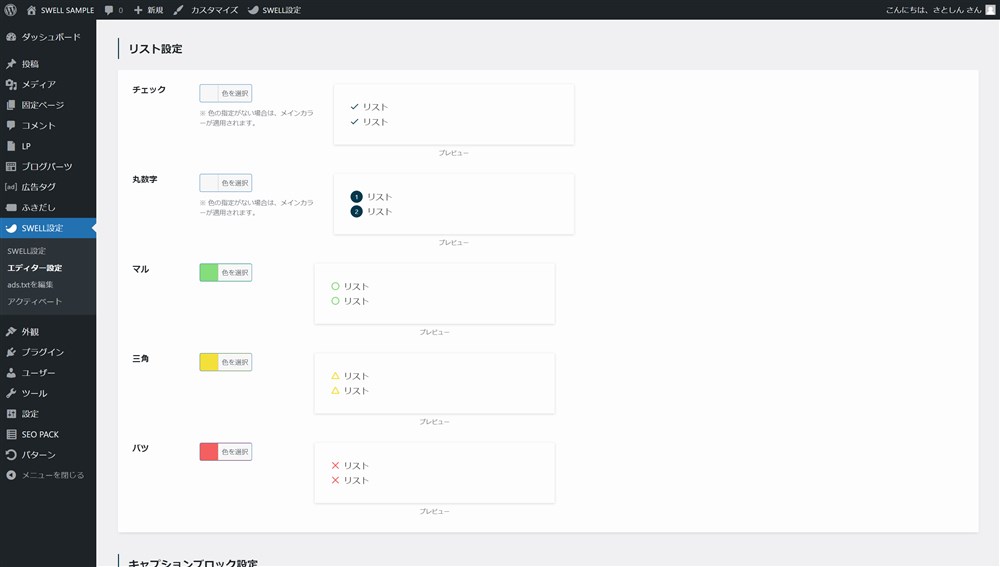
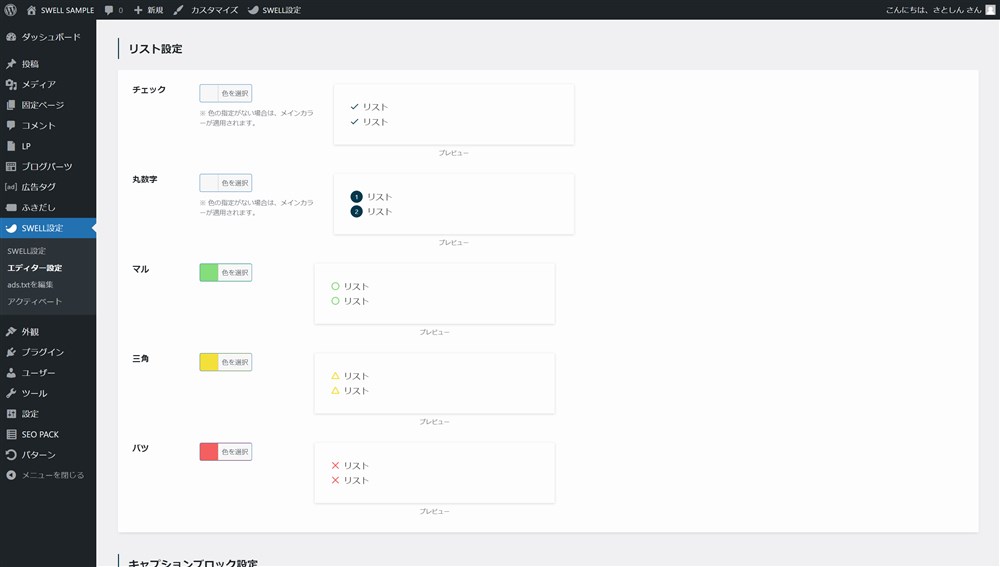
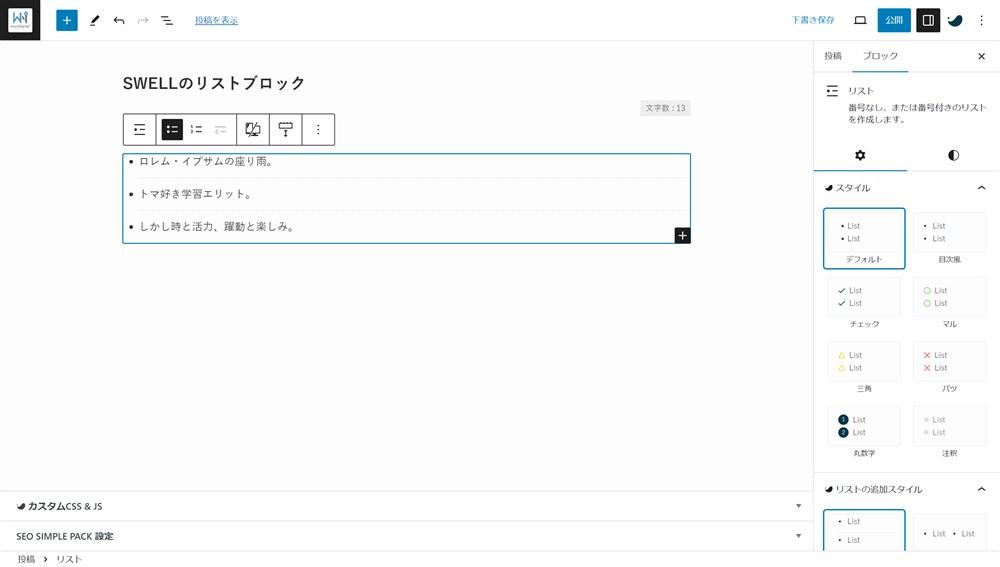
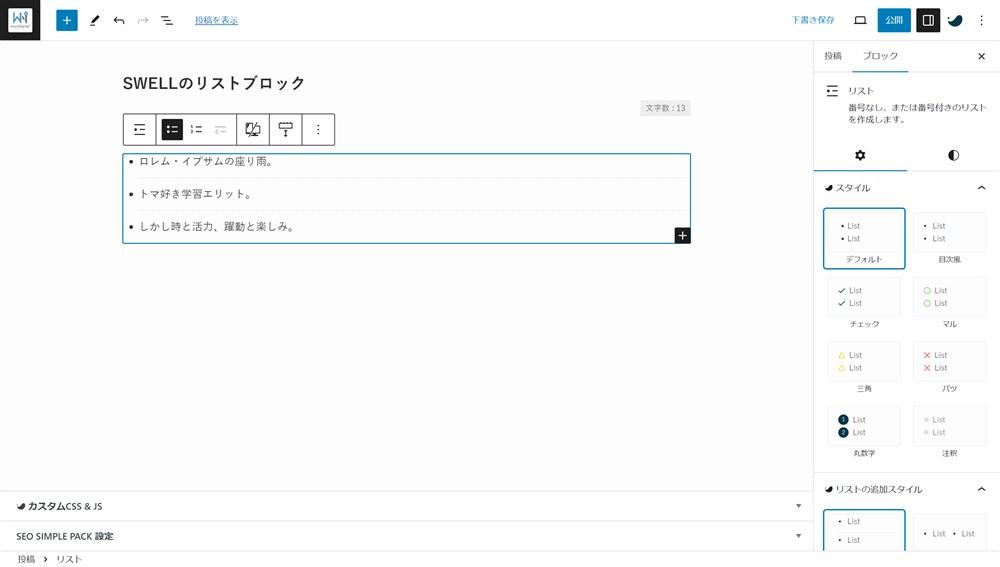
箇条書きのスタイル・カラーの変更
標準のリストブロックでは、箇条書きのアイコンが「・」の1種類のみですが、SWELLでは5種類のアイコンが追加されています。


















リストブロックのアイコンカラーは自由に設定できます。以下から設定が可能です。


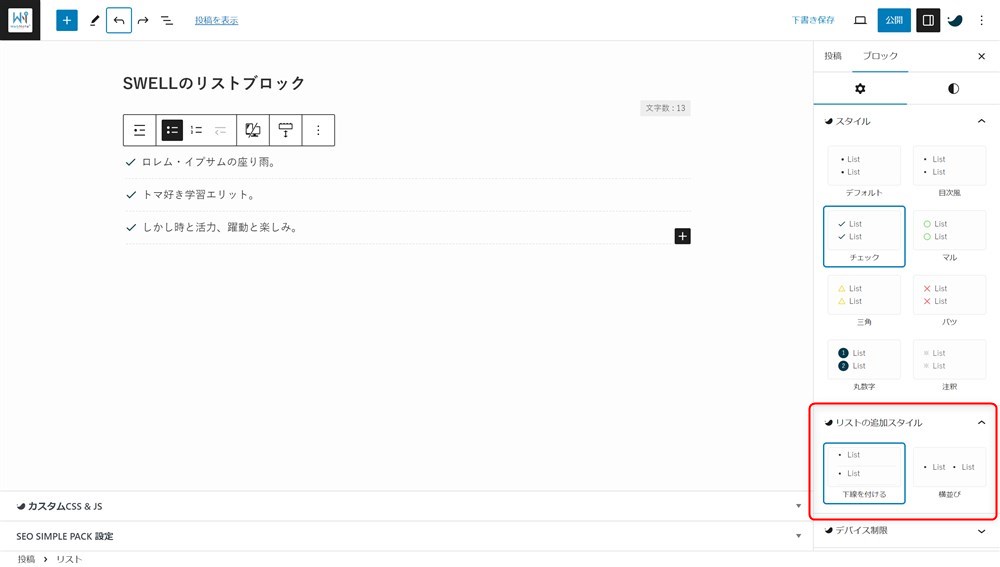
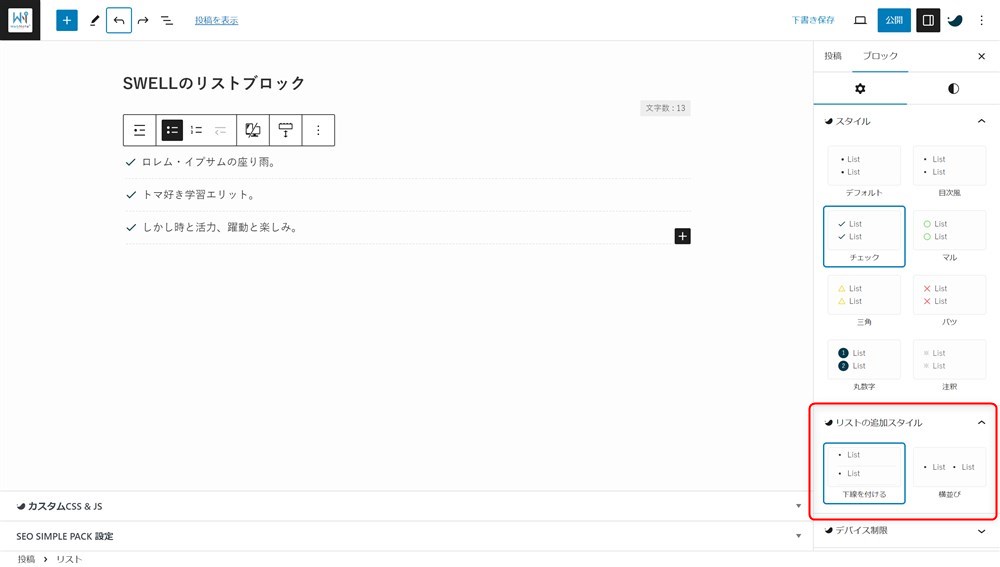
下線と横並びの配置
リスト項目に下線を引いたり、横並びにすることも可能です。




それぞれ、リストブロックを選択した状態でサイドバーから設定が可能です。


SWELLで箇条書きを枠線で囲む&背景色を設定する方法3選
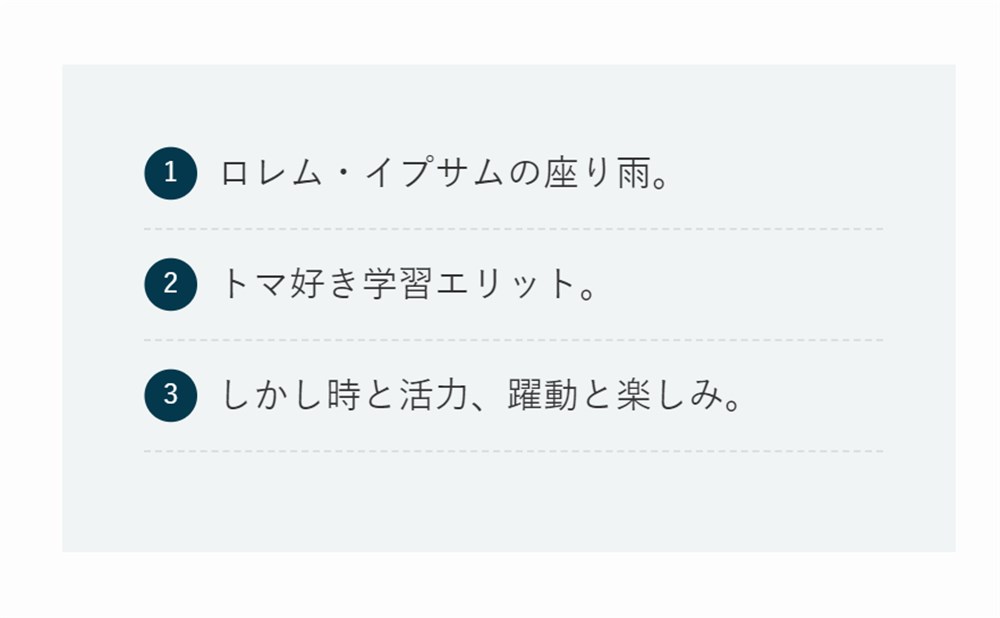
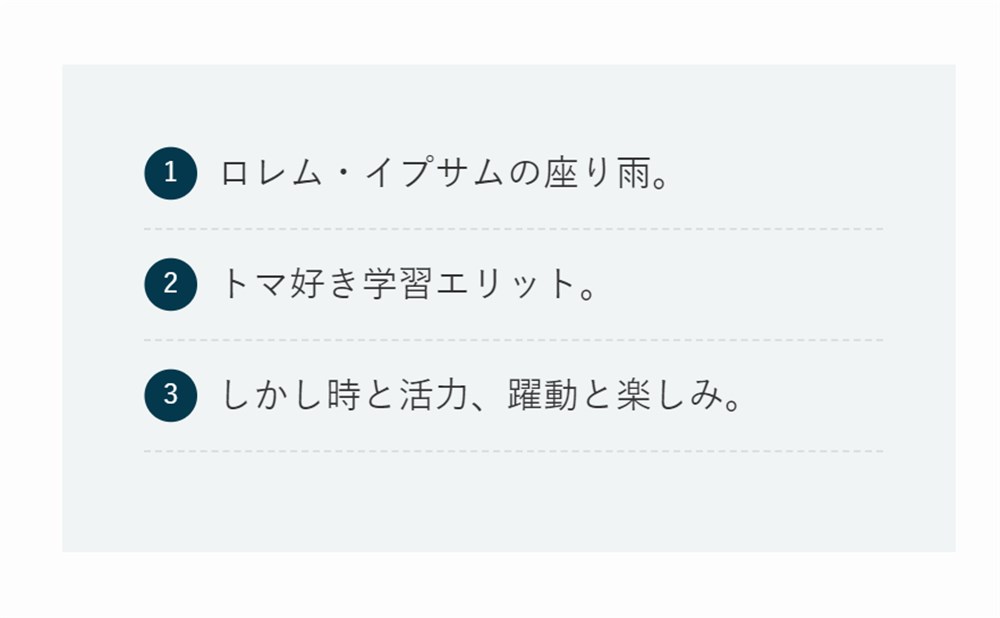
SWELLで以下のような装飾をした箇条書きを作る方法を紹介します。






リストブロック単体の機能では、背景色を設定することはできますが、枠線で囲むことはできません。
そこで、SWELLで簡単な方法で枠線などの装飾を設定する方法を3パターン紹介します。
3パターンのどの方法でも最終的に作れる形は同じなので、やりやすい方法を選んでください。
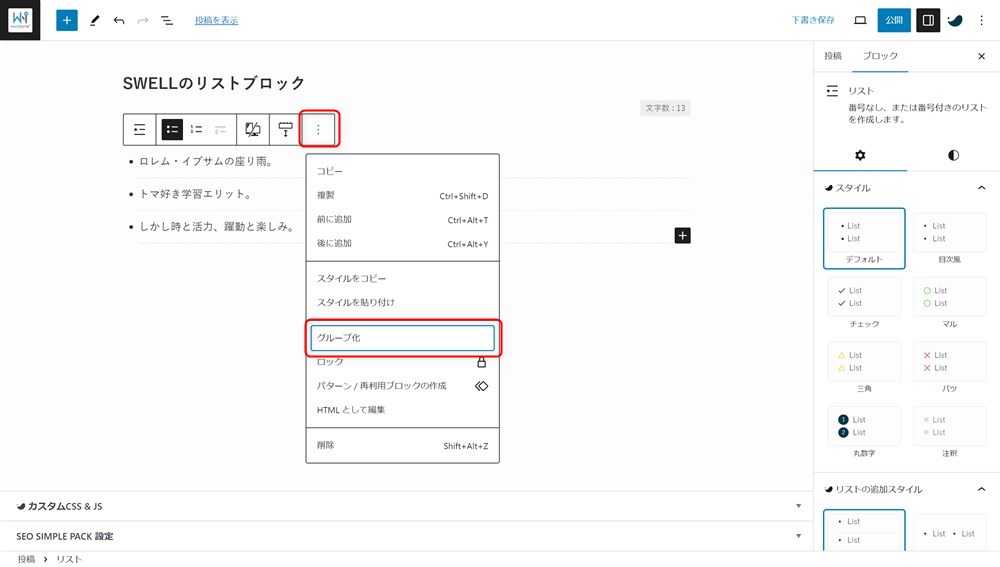
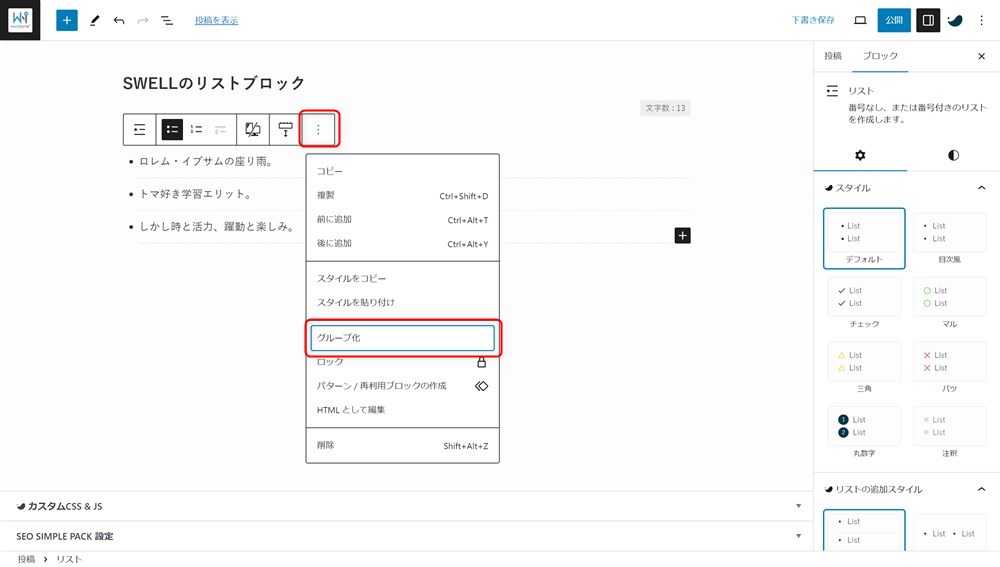
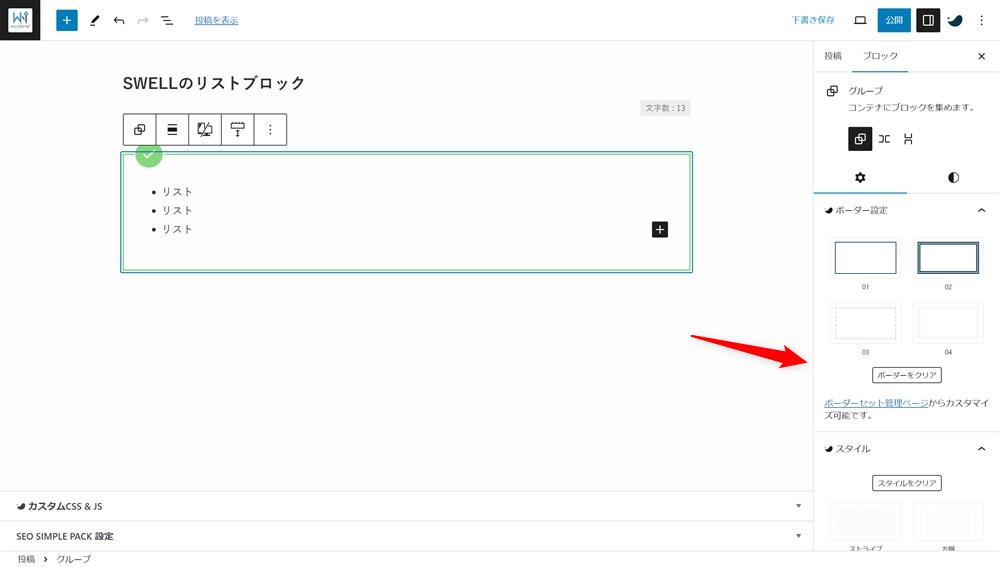
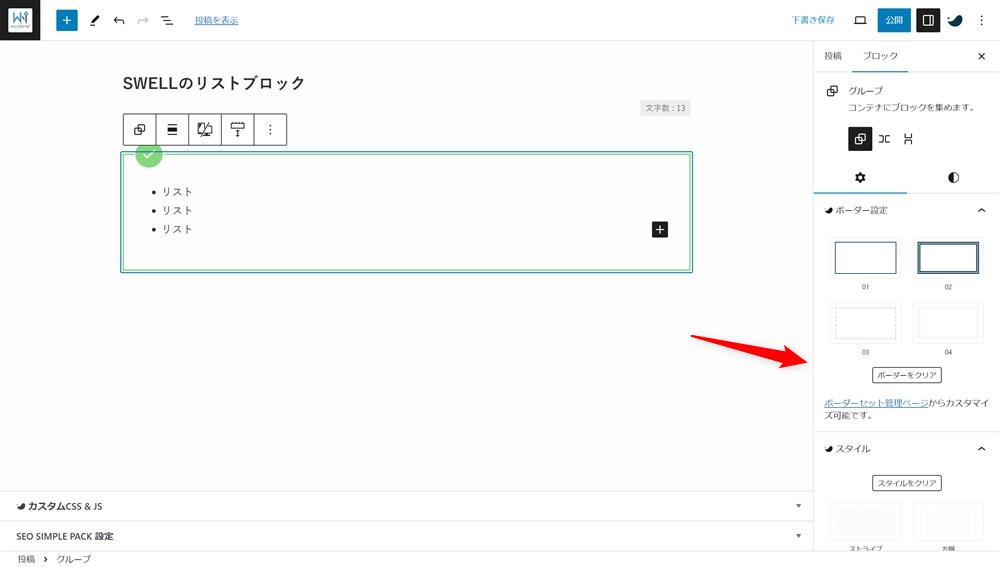
1:グループブロックを使って自作する
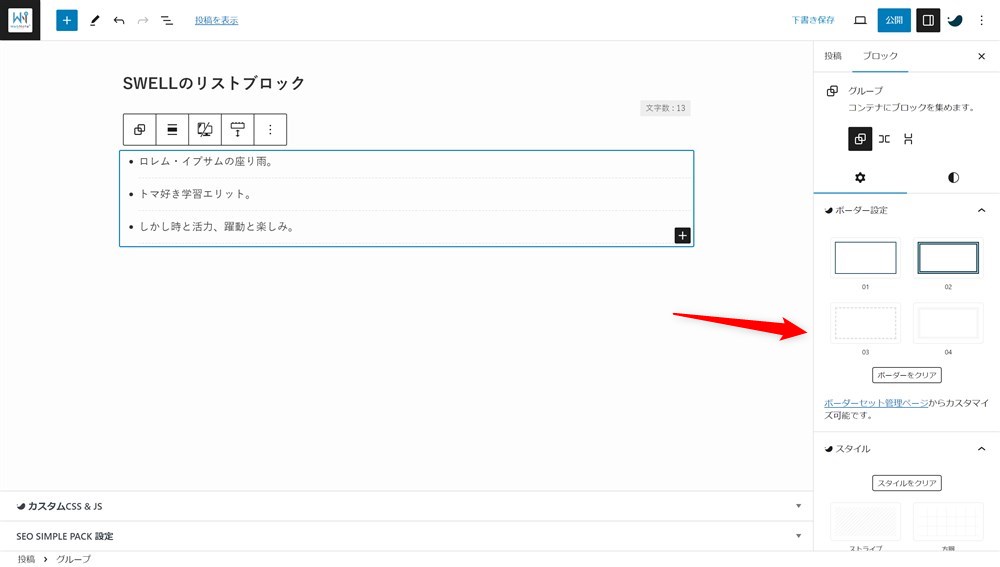
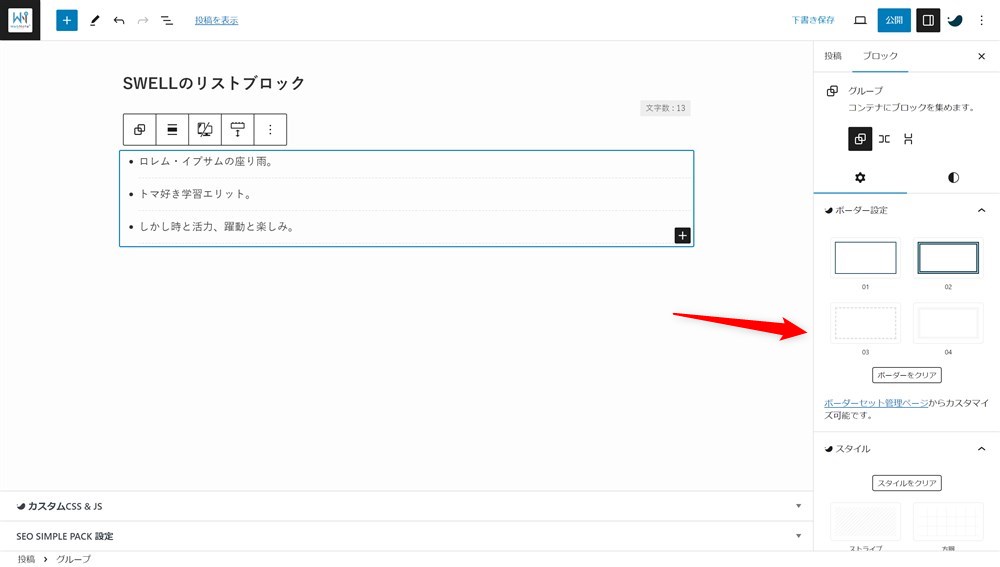
SWELLではグループブロックにボーダー(枠線)やスタイルが用意されています。
リストブロックをグループ化することで、柔軟な装飾ができます。
以下の手順です。






この方法を1番使うと思うのでぜひ覚えておいてください。
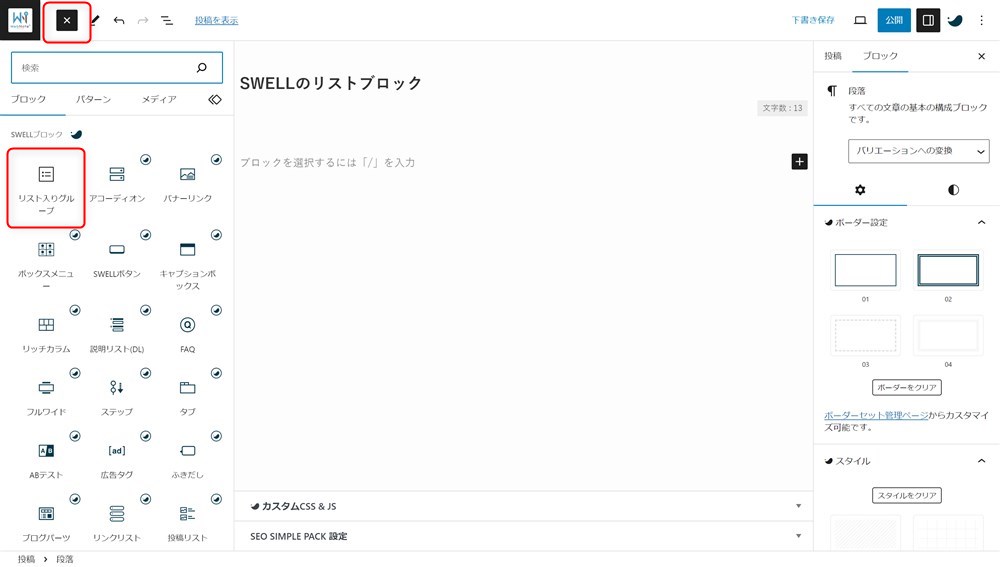
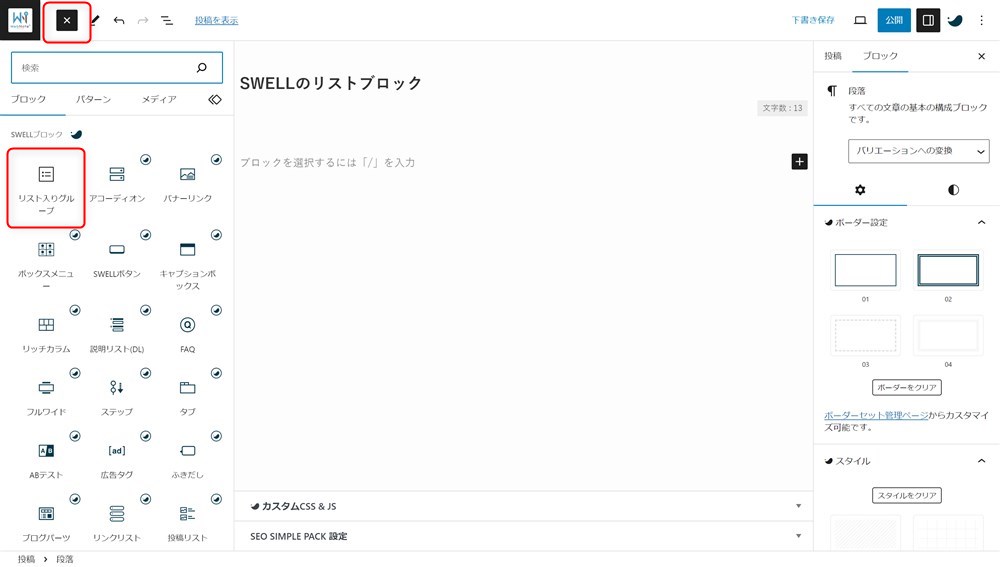
2:リスト入りグループブロックを使う
あらかじめリストブロックとグループブロックが組み合わされた「リスト入りグループブロック」というものをSWELLでは用意してくれています。
このブロックを使うことで、自分でグループ化する手間を省略することも可能です。
以下の手順で使えます。


空の段落ブロックで「/list-group」と入力する方法だともっと簡単にリスト入りグループブロックを呼び出せます。


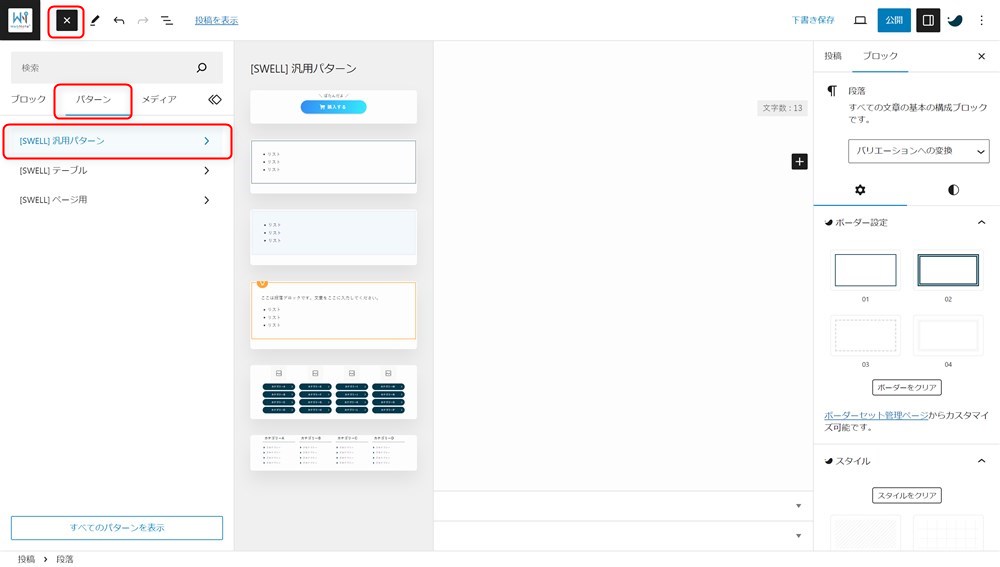
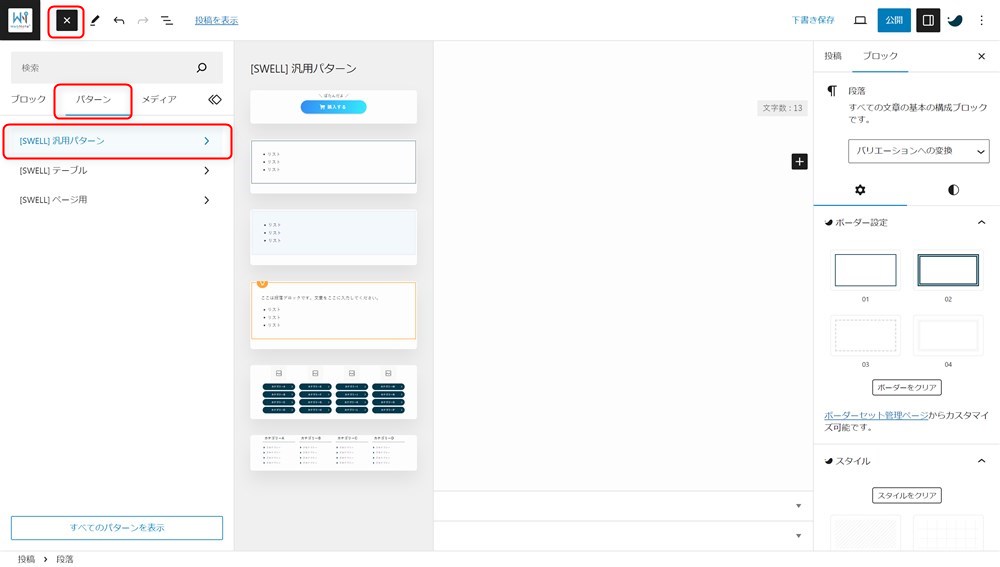
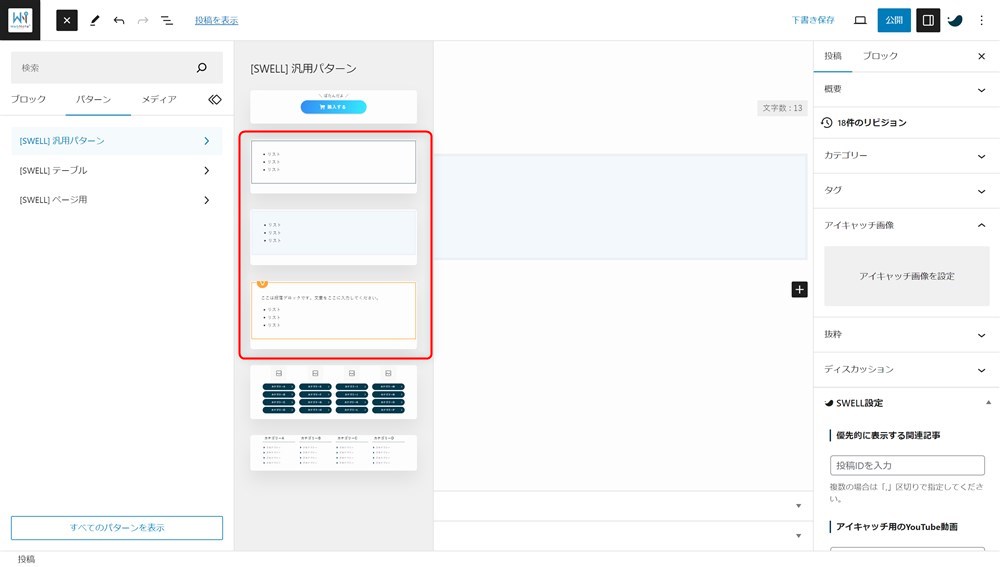
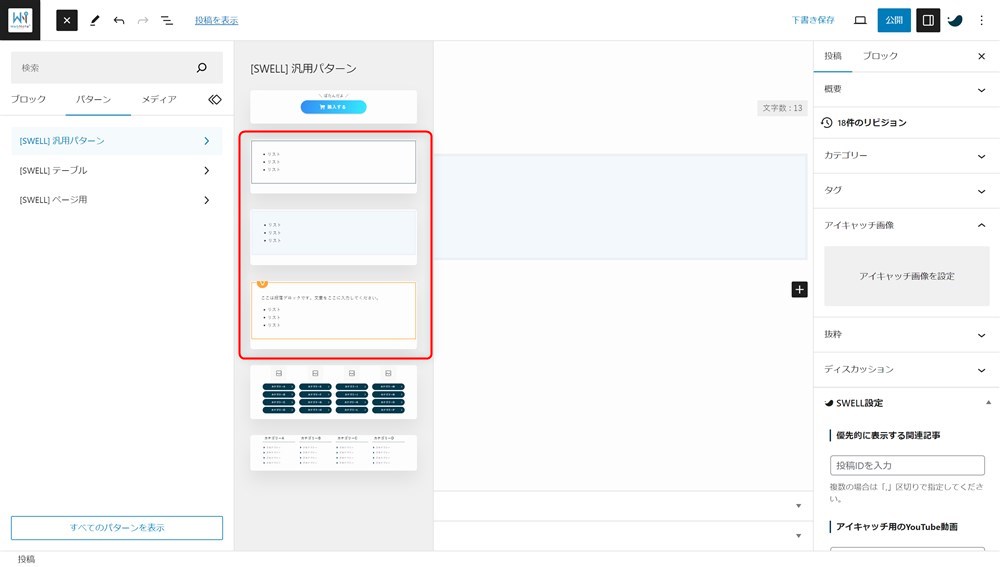
3:ブロックパターンから呼び出す
リスト入りグループと全く同じものが、ブロックパターンにも登録されています。
以下の手順で呼び出すことができます。




SWELLで箇条書きを作る方法と装飾する方法まとめ
WordPressテーマSWELLで箇条書きを作る方法と、箇条書きを枠線や背景色で装飾する方法を紹介しました。
箇条書きはWordPress標準のリストブロックを使用して作成します。
また、SWELLではリストブロックに独自の機能拡張を用意してくれています。
- 箇条書きのスタイルが変更できる
- リスト項目に下線を引くことができる
- リスト項目を横並びにできる
箇条書きを枠線で囲んだり、背景を設定したいときはグループブロックを組み合わせて作成します。
ブログ記事の中で箇条書きは頻繁に使うと思うので、ぜひ使い方を覚えて効率よく見やすい記事を書いていきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事









