SWELLの制限エリアブロック|期間限定表示や閲覧制限を簡単に設定できる!

SWELLの制限エリアブロックについて紹介します。
- 制限エリアブロックでできること
- 制限エリアブロックの使い方
- 制限エリアブロックのページ制限の設定例


投稿ページや固定ページ、特定のカテゴリーやタグを含む記事など、コンテンツを表示する条件を細かく指定できる。
カテゴリーごとにウィジェットの表示を出し分けたりできる…!
※詳しくは「カテゴリーやページ種別ごとにブロックの表示が切り替えられる!」で解説。



カテゴリーごとにサイドバーの表示を切り替えたいユーザーさんも多いと思うので、「ページで制限する」機能はすごくおすすめです…!
「ページで制限する」機能の設定については、記事後半「制限エリアブロックのページ制限の設定例」で実際の設定例も紹介するので、設定方法が分からない方はぜひ参考にしてください。
SWELLの高機能なブロックエディターを快適に使うためののガイドを作りました。


SWELLの制限エリアブロックでできること
制限エリアブロックは、2021/9/11リリースのver2.5.1で追加されたSWELLオリジナルのブロックです。
Ver2.5.1アップデートでは、制限エリアブロック以外にも便利機能が複数追加されました。ぜひ上記アップデート情報を覗いてみてください。
制限エリアブロックは以下のような指定をすることができます。
- ブロックを表示する期間の指定
- ユーザーごとにブロックの表示/非表示の切り替え
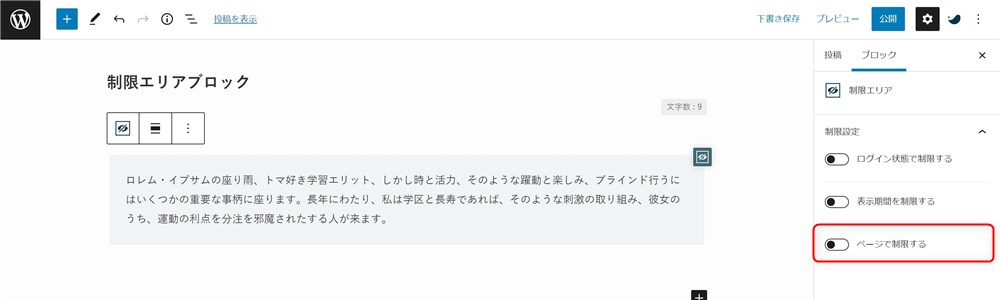
- ページごとにブロックの表示/非表示の切り替え
制限エリアブロックに対していろいろな制限や指定をかけることで、制限エリアブロック内のブロック全体の表示条件を柔軟に設定することができます。
それぞれの機能を簡単に紹介します。
ブロックの表示期間を指定できる!
まず、制限エリアブロックに対して、表示期間を指定することができます。
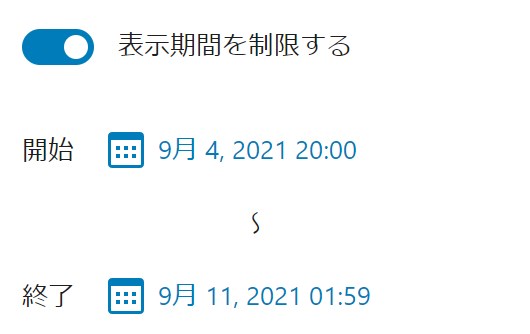
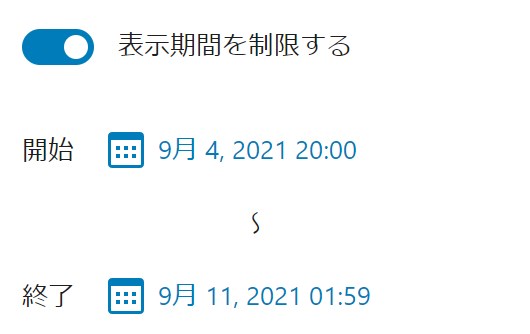
例えば、以下のようなイメージです。
上記は、2021年9月の楽天スーパーセールの期間です。
このように期間限定セールなどと絡めて、セール期間だけブロックを表示させることができます。



手動で期間限定セールの情報を書いたけど、セール期間が終了した後も削除し忘れてずっと古いセール情報が表示されていることが良くある…。
このような作業漏れをなくすことができるので、とても便利な機能です。
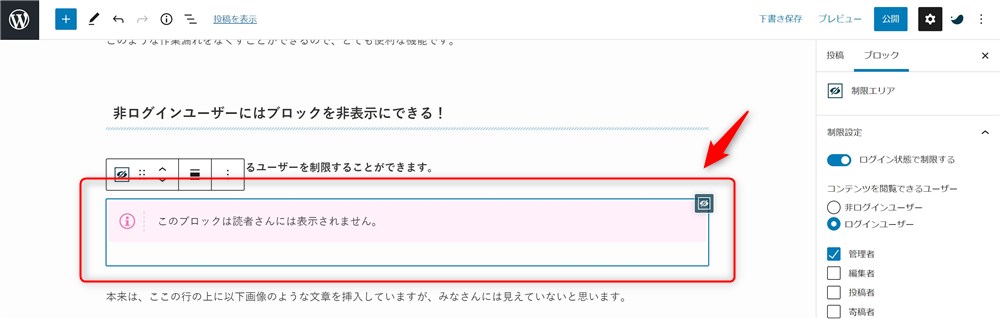
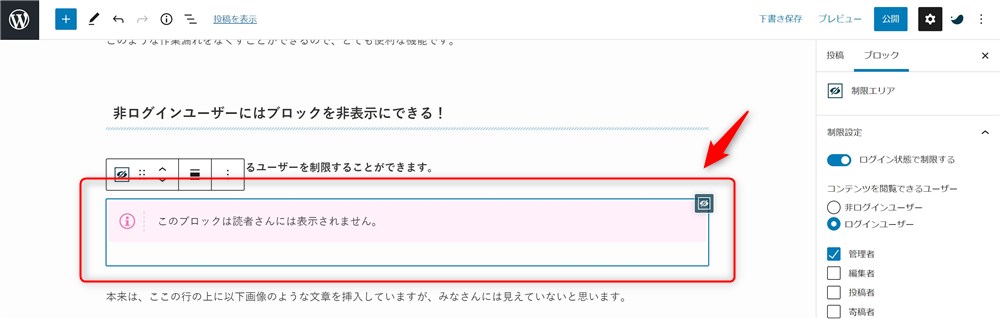
非ログインユーザーにはブロックを非表示にできる!
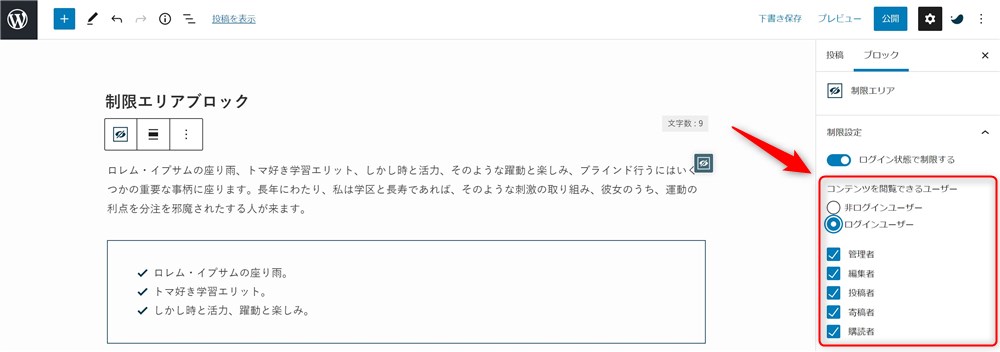
それから、ブロックを表示するユーザーを制限することができます。
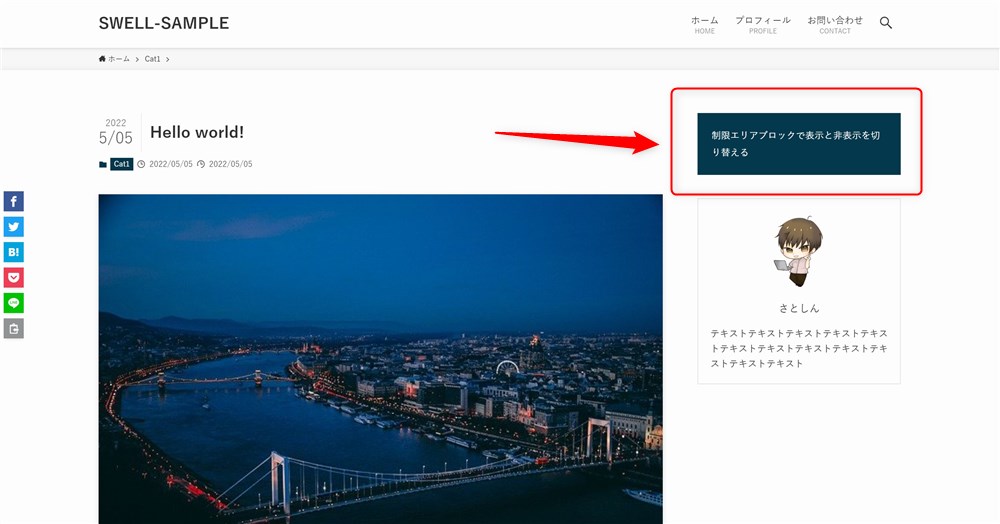
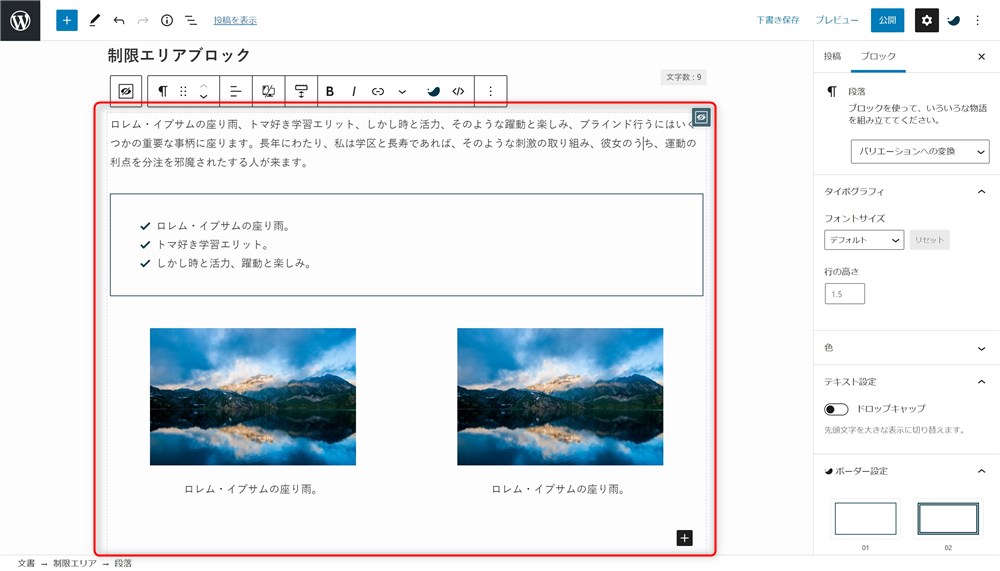
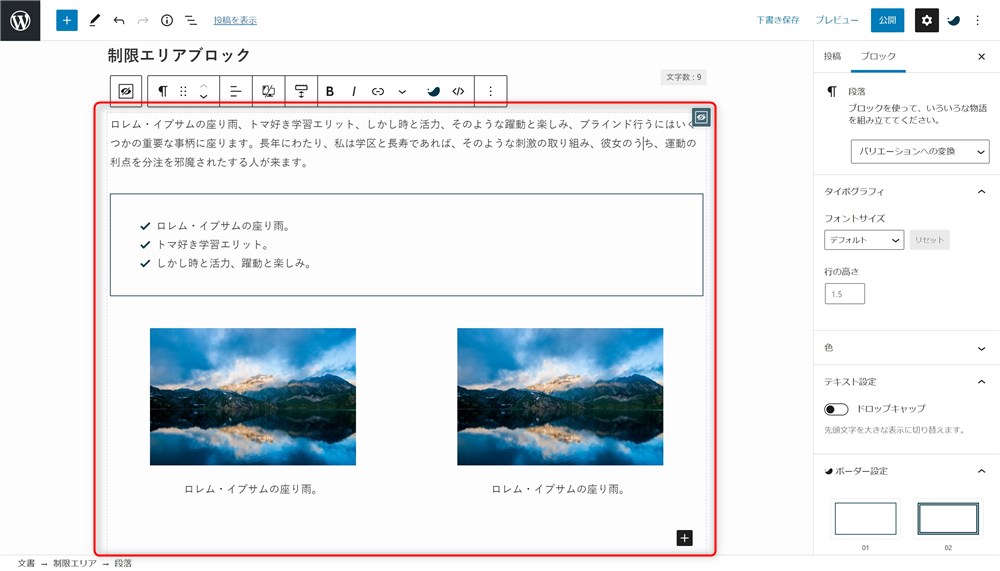
本来は、ここの行の上に以下画像のような文章を挿入していますが、みなさんには見えていないと思います。


このように、編集画面には表示されているけど、読者が実際に見るページでは表示させない。という設定ができます。
大きく以下の2つの制限を指定できます。
- 非ログインユーザー
- ログインユーザー
また、WordPressのユーザー権限でも制限をかけることができます。
- 管理者
- 編集者
- 投稿者
- 寄稿者
- 購読者
個人ブロガーであれば、管理者権限しか使っていないケースが多いと思います。
一方で、複数人で管理しているサイトや、ライターさんに寄稿してもらっているサイト、制作案件でクライアントに管理者権限以外を渡す場合などに重宝する設定だと感じています。
カテゴリーやページ種別ごとにブロックの表示が切り替えられる!
2022/5/4リリースのver2.6.2で制限エリアブロックの機能が強化され、「ページ種別、ターム」での条件指定ができるようになりました。
以下のページ種別ごとに条件を指定できます。


- フロントページ
- ホーム(投稿一覧)
- アーカイブ
- 検索結果ページ
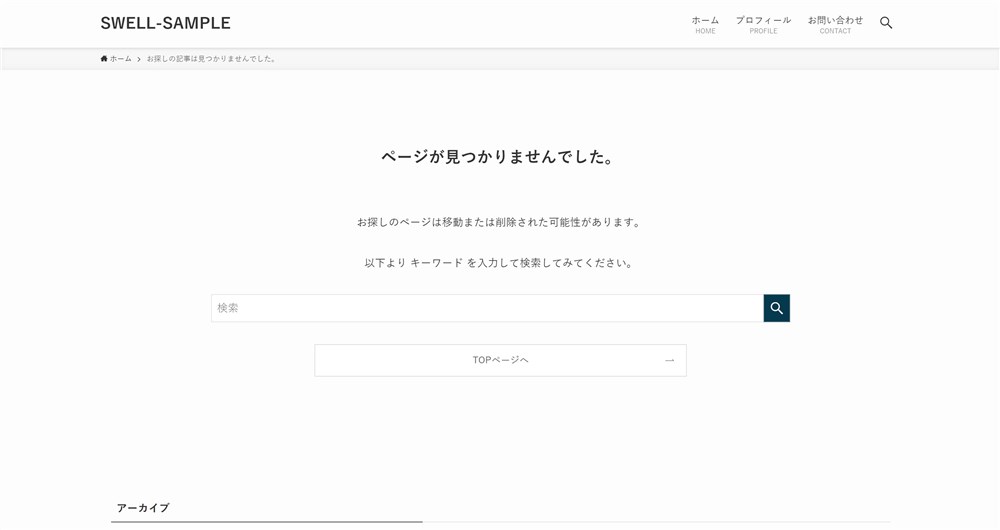
- 404ページ
- 個別ページ
また、カテゴリーやタグなどの条件でブロックの表示と非表示を切り替えることもできるようになりました。


制限エリアブロックの使い方
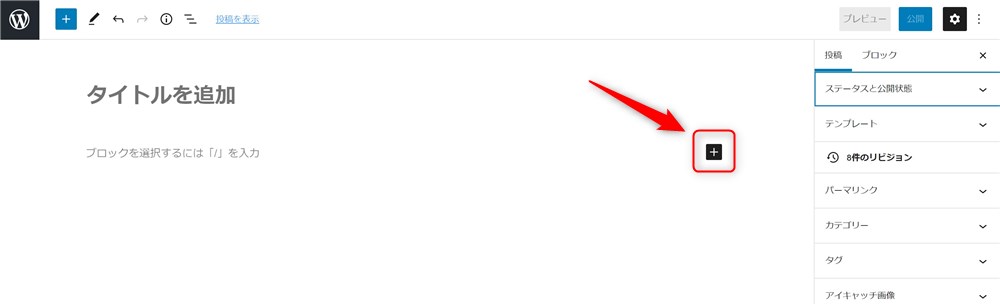
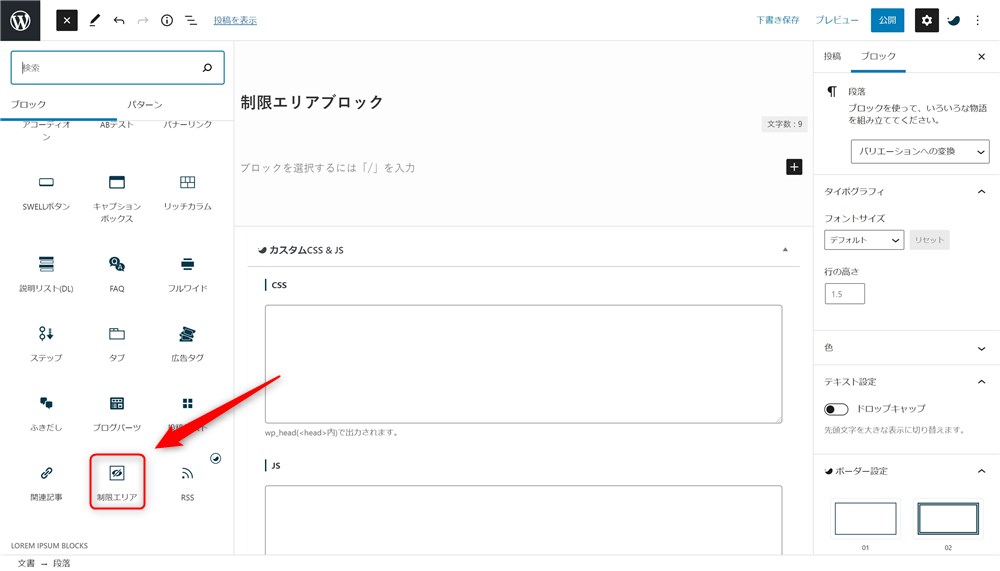
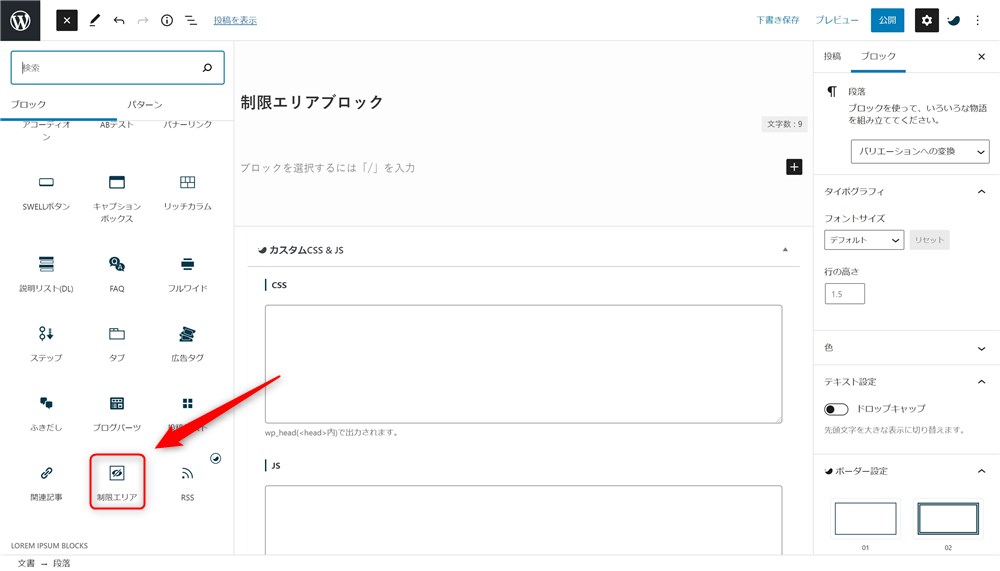
制限エリアブロックの使い方を紹介します。
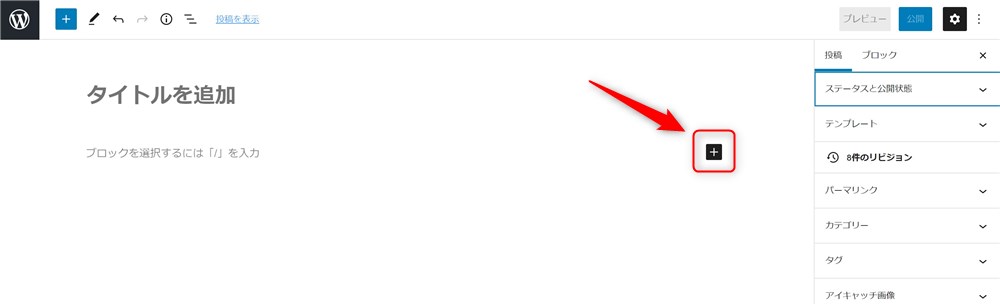
以下手順で制限エリアブロックを設置、設定していきます。






基本的な使い方は以上です。
ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
制限エリアブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /restrict-area
- /制限エリア



覚えておくと便利です…!
表示ユーザーの設定と、表示期間の設定について更に説明していきます。
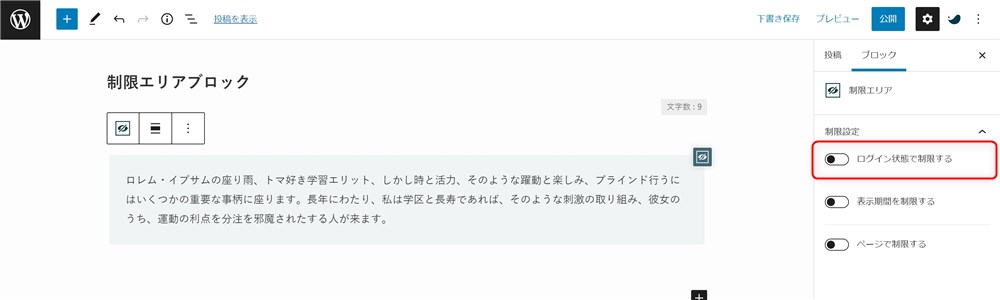
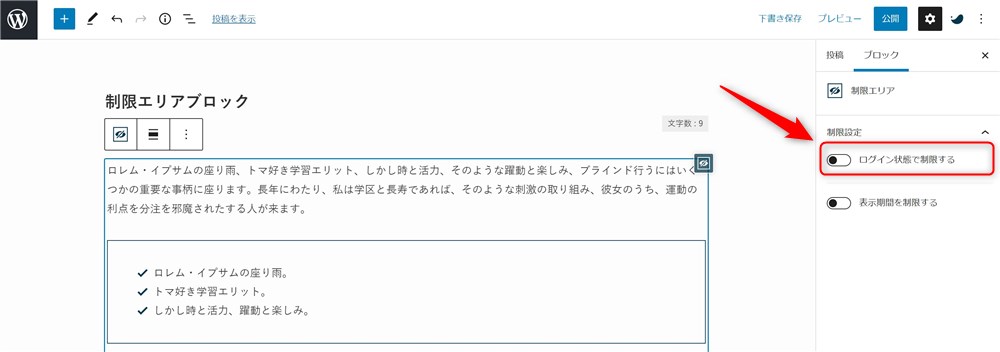
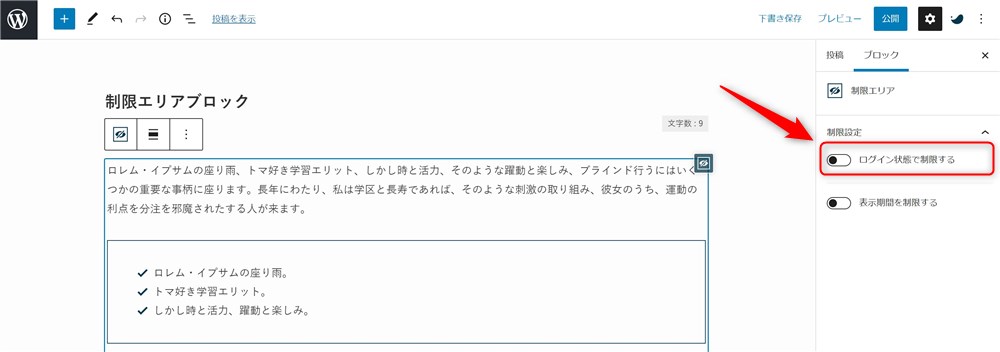
ログイン状態で制限する方法
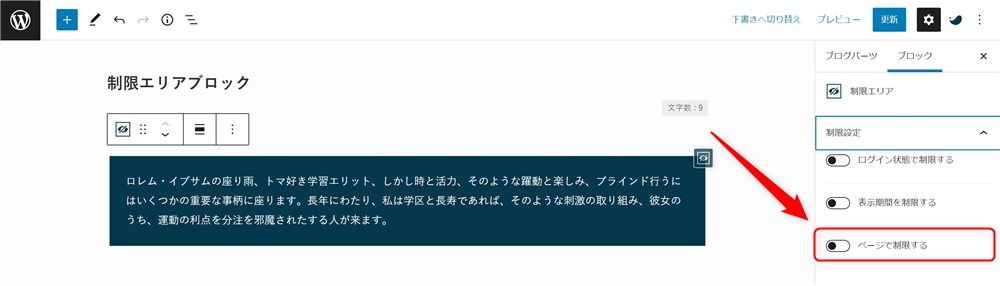
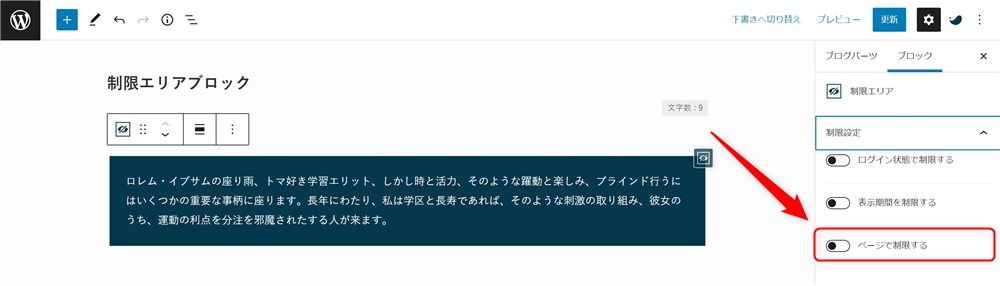
表示制限の設定は、ブロックを選択した状態でサイドバーから設定できます。


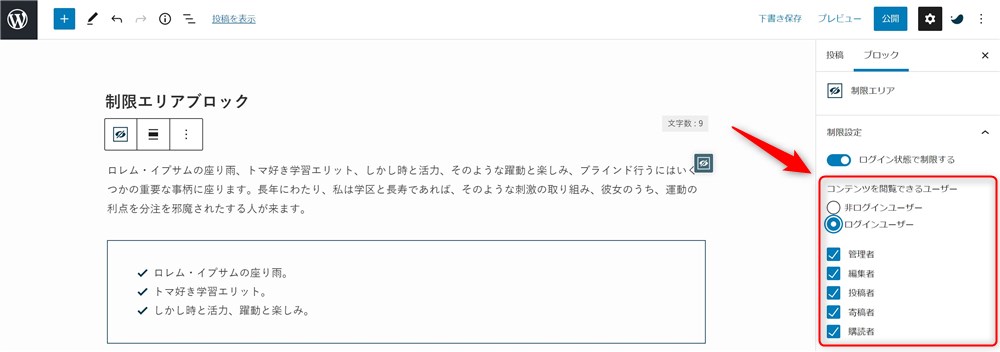
ログインしている人だけに表示される様にしたい場合は、「ログインユーザー」をクリックしましょう。
「ログインユーザー」をクリックすると、WordPressのユーザー権限のリストが表示されます。


ここから、表示させたい権限のみクリックしていきます。



このようにクリック操作だけで表示制限の設定ができます…!
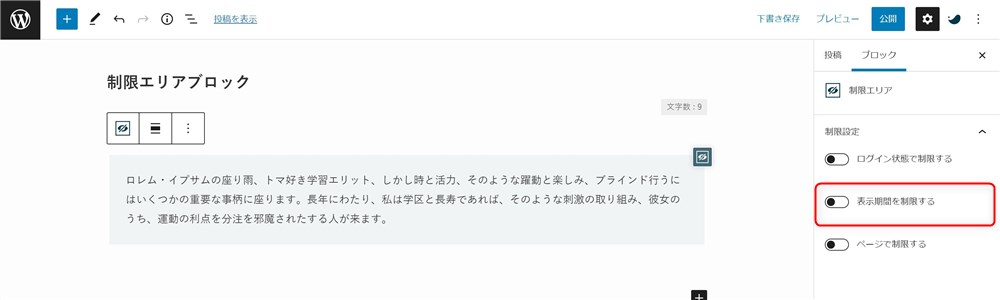
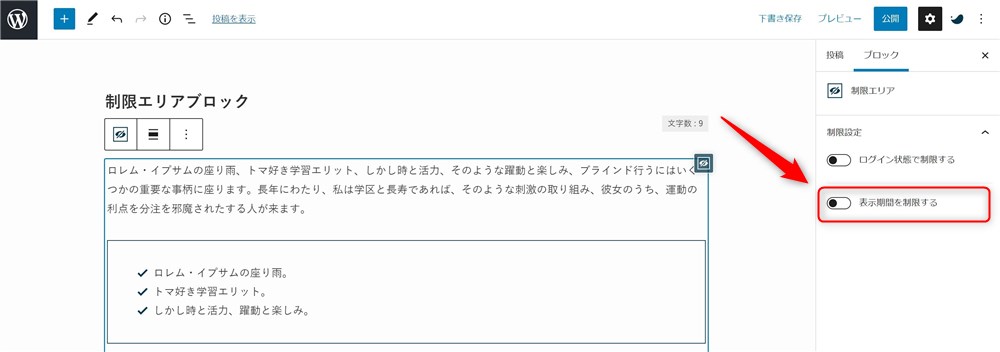
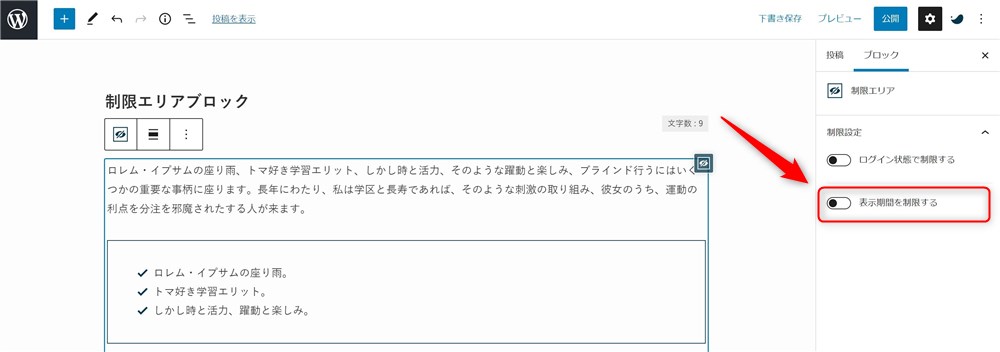
表示期間を制限する方法
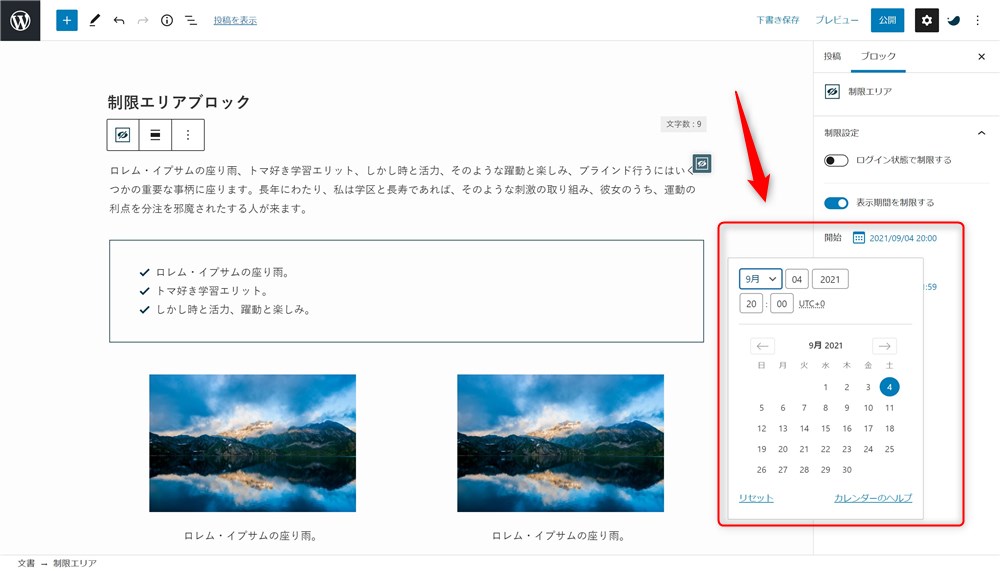
表示期間の設定も、ブロックを選択した状態でサイドバーから設定できます。


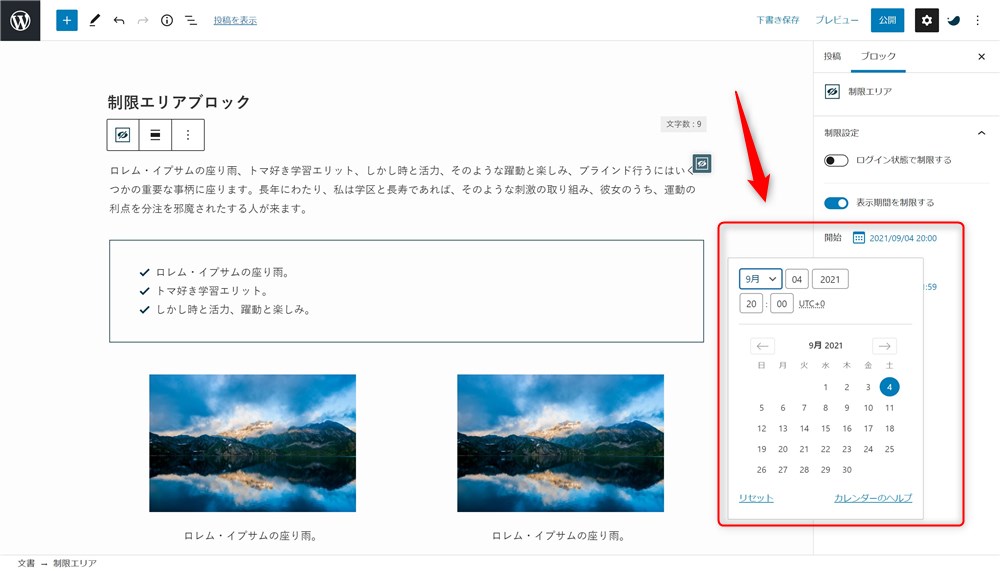
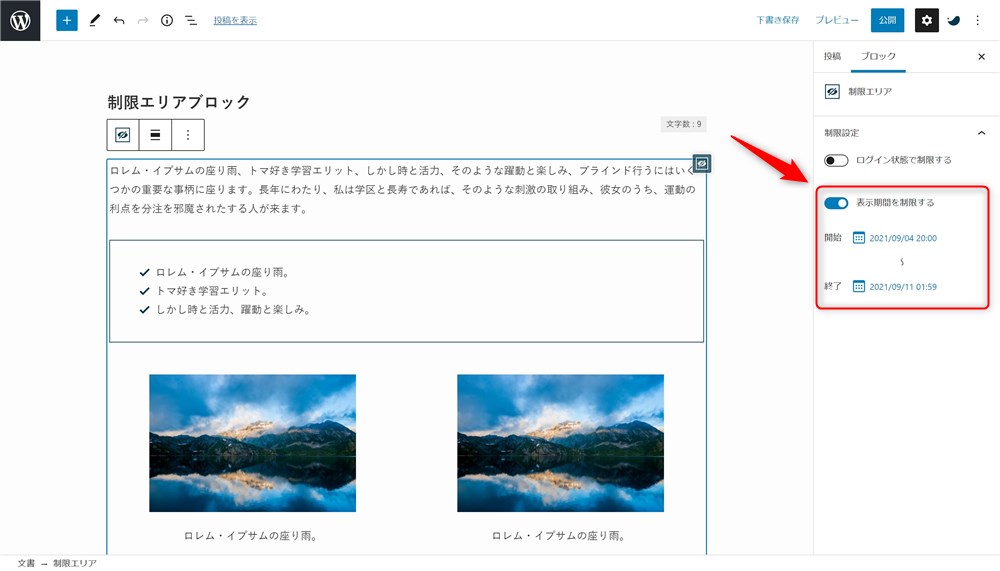
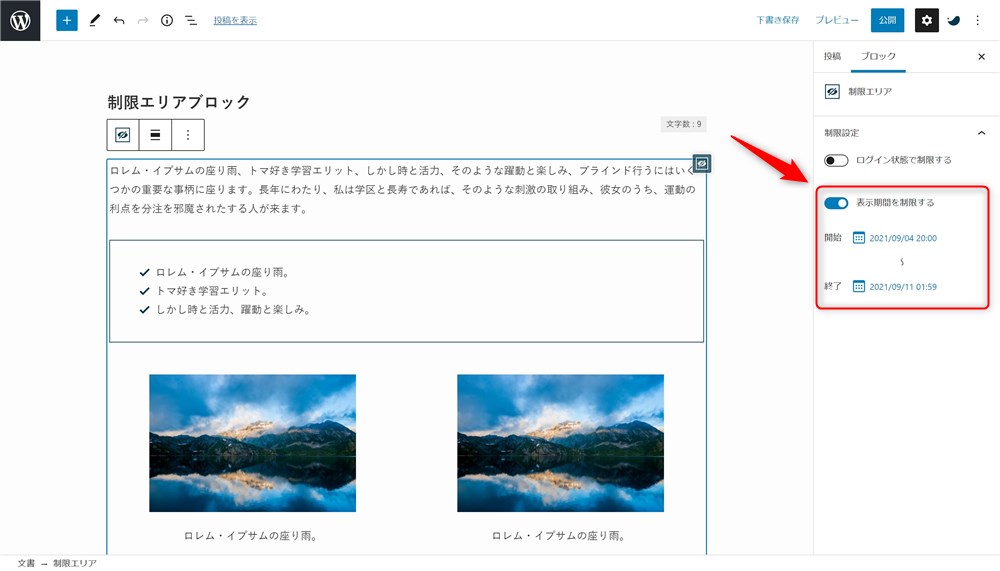
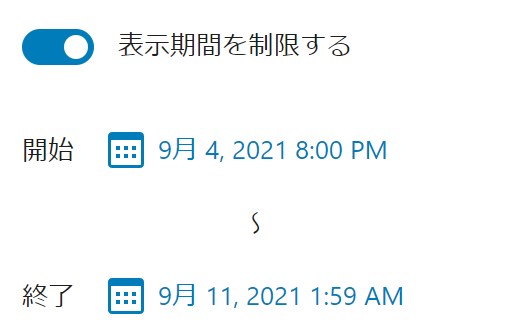
こちらは単純に、開始日時と終了日時を設定するだけでOKです。
開始の日にちをカレンダーから選択して、時間を入力しましょう。


その後、終了日時の方も同様に設定するだけです。





とっても簡単に期間指定ができますね…!
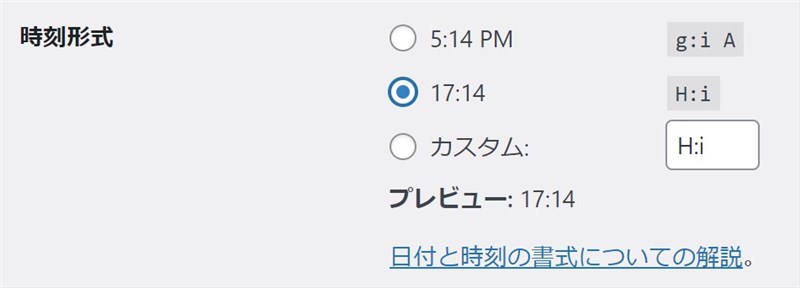
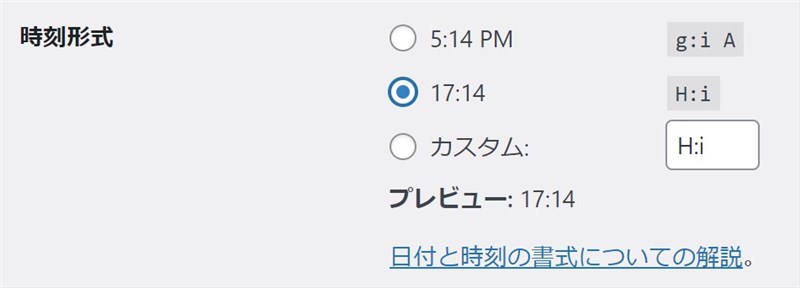
ちなみに、WordPress管理画面→「設定」→「一般」の『時刻形式』の設定に合わせて、サイドバーの表示も変わります。






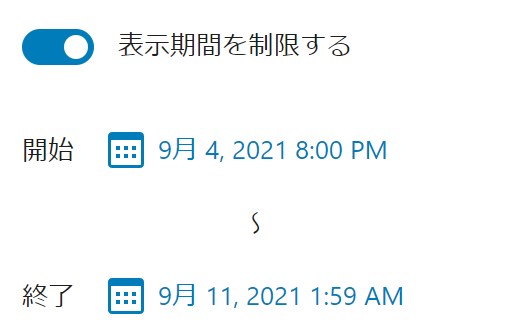
この記事でも、先に表示した画像は20:00~01:59の表示ですが、この後表示する画像は、8:00 PM~1:59 AMとあえて変えています。



使いやすい方を設定しておくと良いかもしれませんね…!
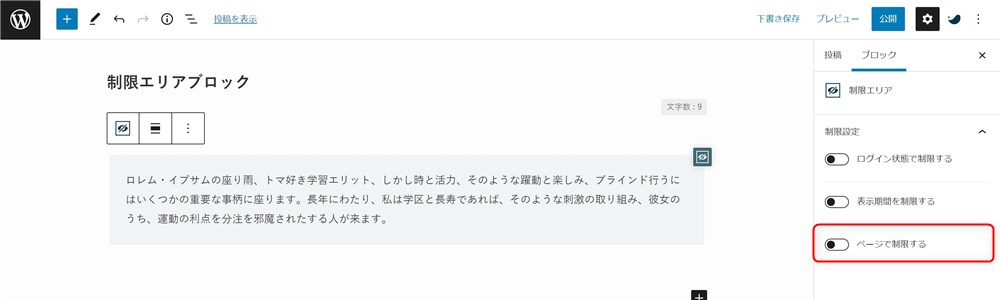
ページ種別、タームで制限する方法
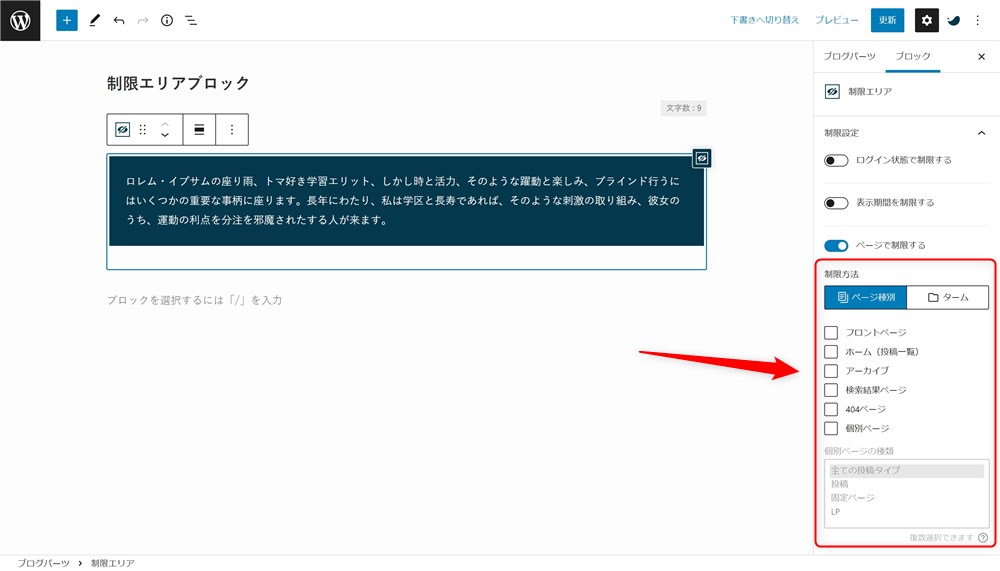
ページ種別やタームごとの設定も、ブロックを選択した状態でサイドバーから設定できます。





もしかすると設定が少し難しく感じるかもしれませんが、実際は簡単に便利な設定ができます…!
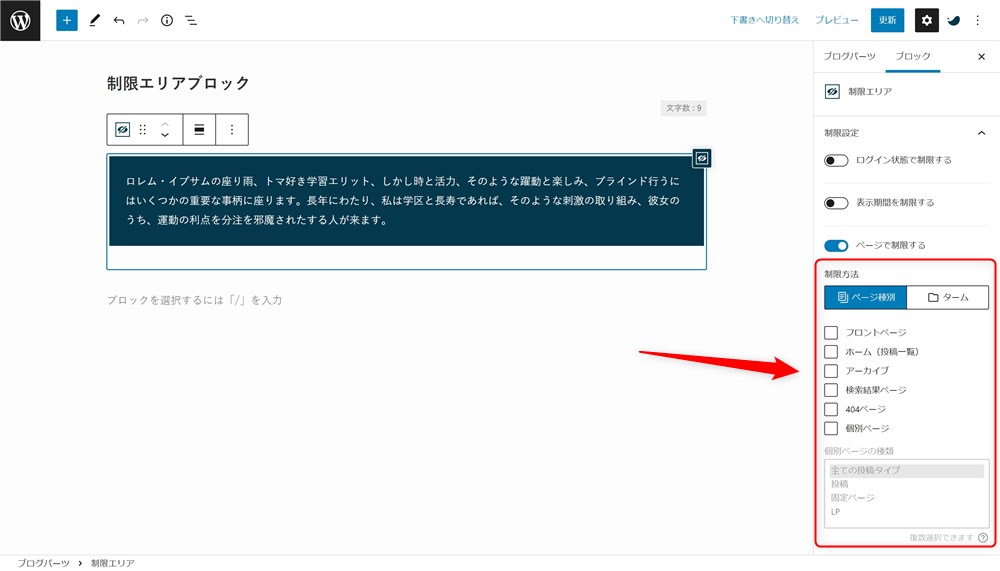
まずはページ種別の設定から紹介します。
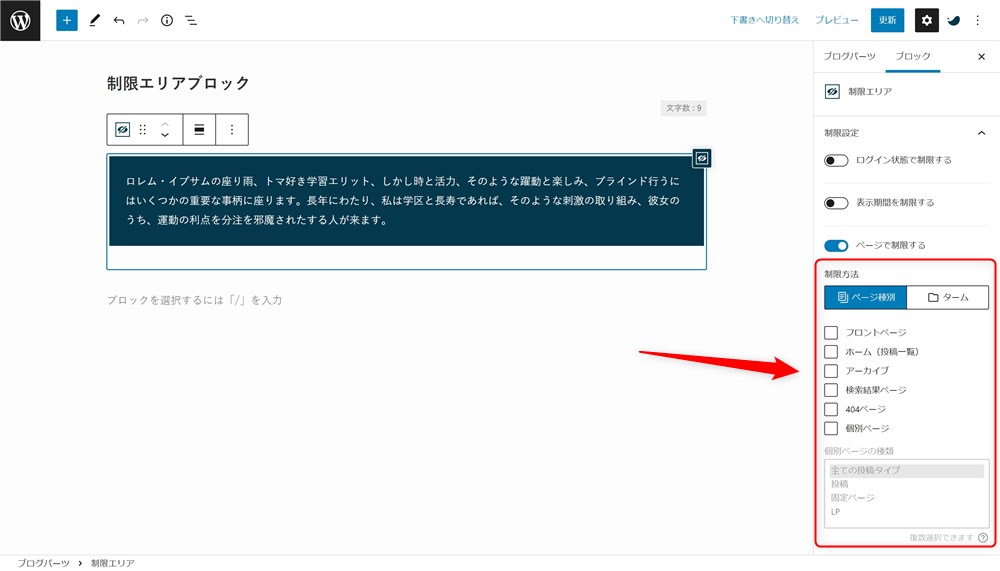
ページ種別で制限する
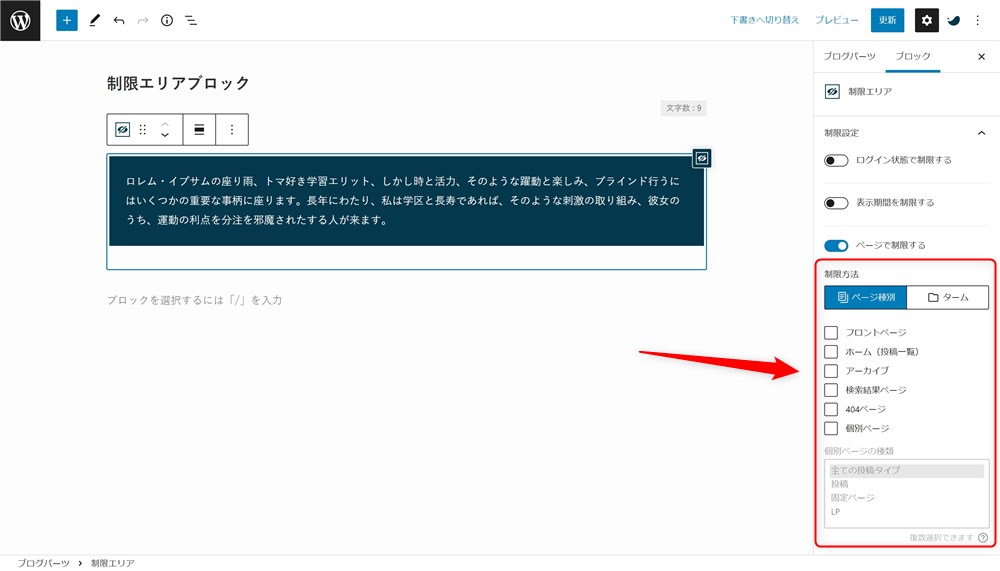
「ページ種別」タブから設定できます。指定できるページの種類は6種類です。


上記6項目についてすごく簡単ですが説明しておきます。※正確には違う部分もあるかもしれません…。
- フロントページ
-
サイトのトップページのこと。
- ホーム(投稿一覧)
-
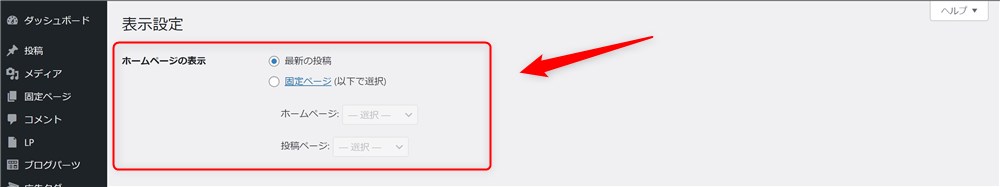
- WordPress管理画面→「設定」→「表示設定」→「ホームページの表示」で『投稿ページ』として設定したページ。
- 「ホームページの表示」で『最新の投稿』に設定している場合は、トップページも【ホーム(投稿一覧)】に該当。


- アーカイブ
-
特定の条件ごとに記事をまとめた一覧のページ。主に以下のようなページ。
- カテゴリーページやタグページ
- 著者アーカイブページ
- 日付アーカイブ(「月別アーカイブ」ウィジェットなど)
- カスタム投稿アーカイブページ


月別アーカイブページ 

著者アーカイブページ - 検索結果ページ
-
サイト内検索をしたときに表示される検索結果のページ


サイト内検索結果ページ - 404ページ
-
存在しないページにアクセスしようとしたときに表示されるページ


404ページ - 個別ページ
-
通常の記事ページ、固定ページ、LPなどのこと。
タームアーカイブで制限する
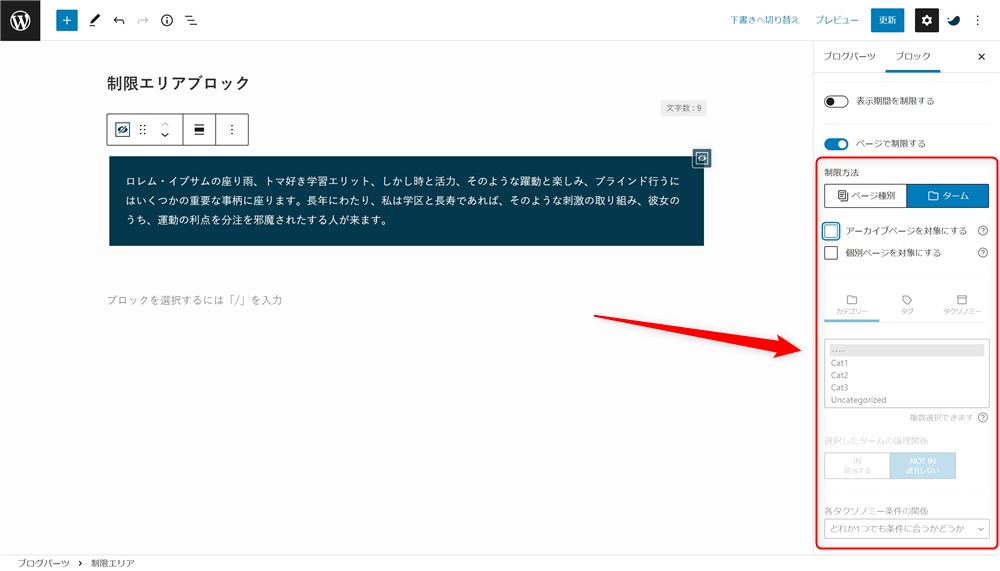
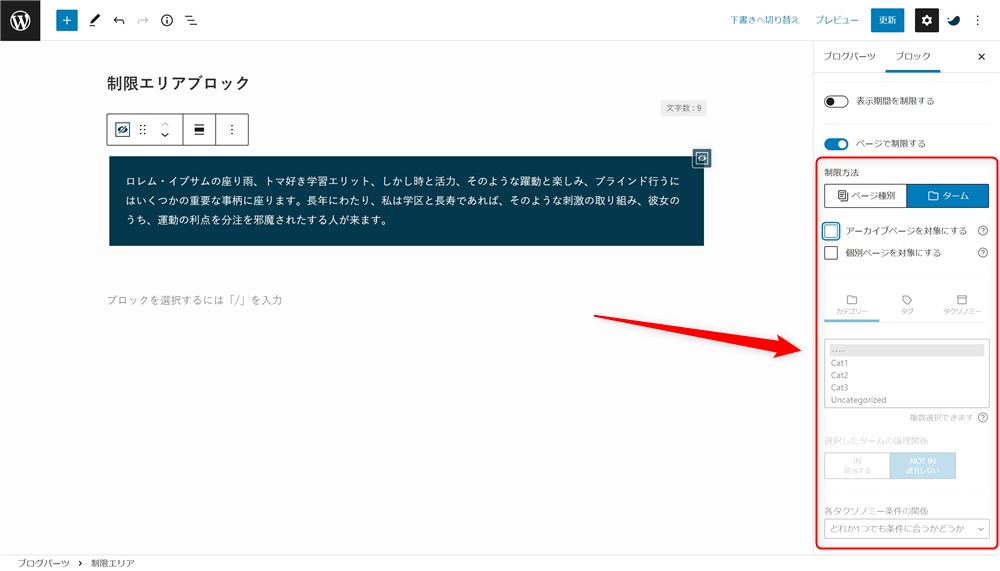
「ターム」タブから設定できます。
以下の手順で順に設定していきましょう。


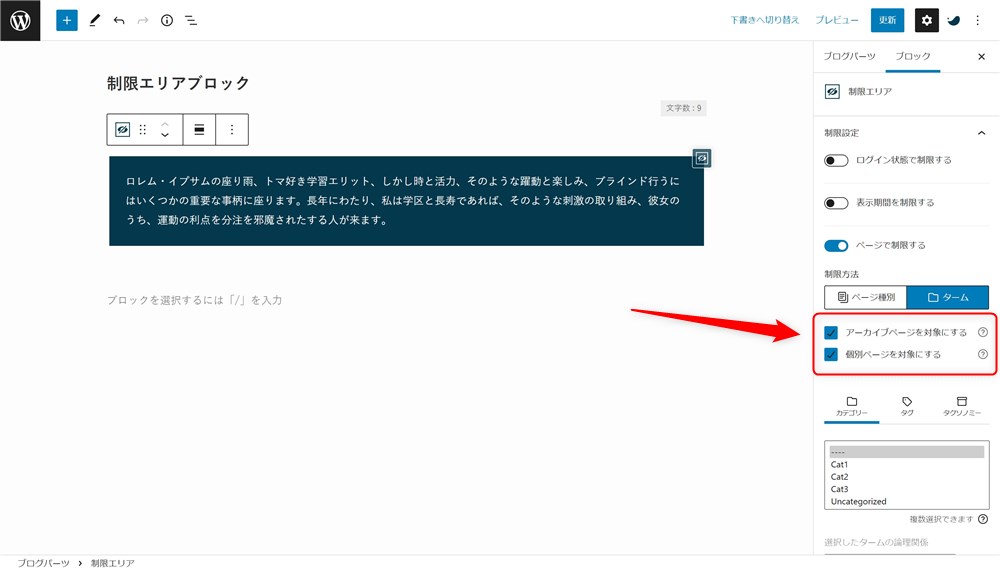
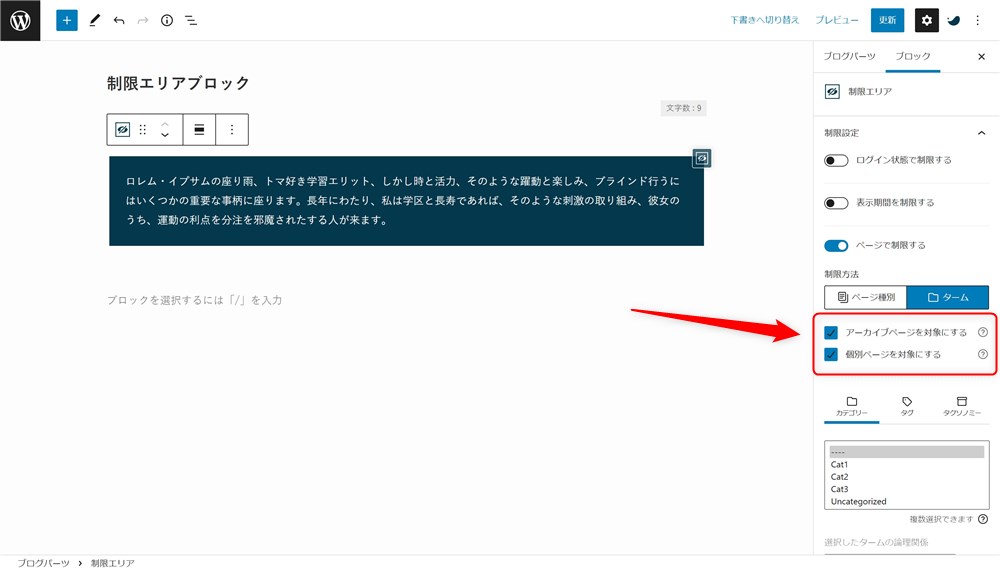
- アーカイブページを対象にする
- カテゴリーページやタグページのこと
- 個別ページを対象にする
- アーカイブページ内の各記事のこと
※2つともチェックを入れてもOKです。
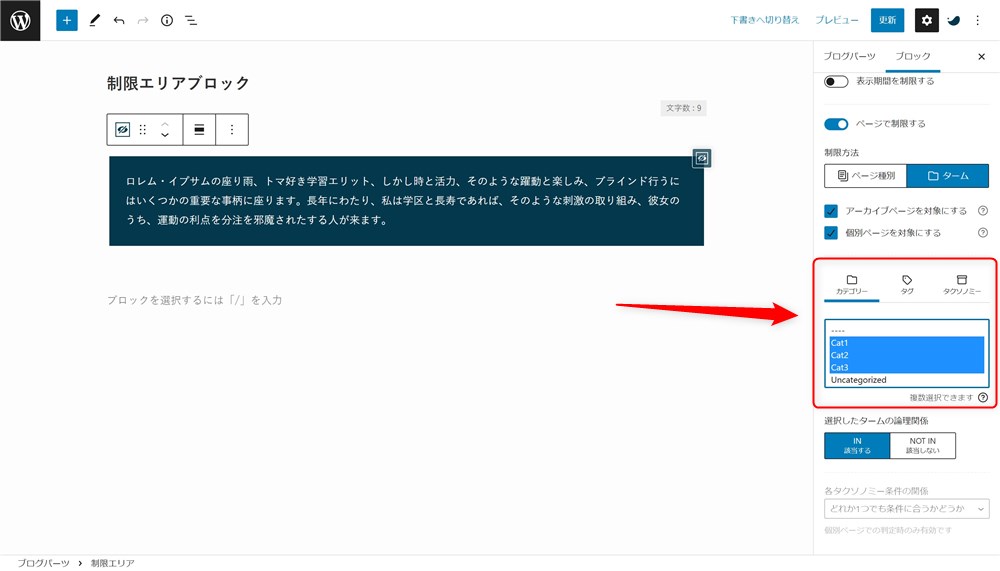
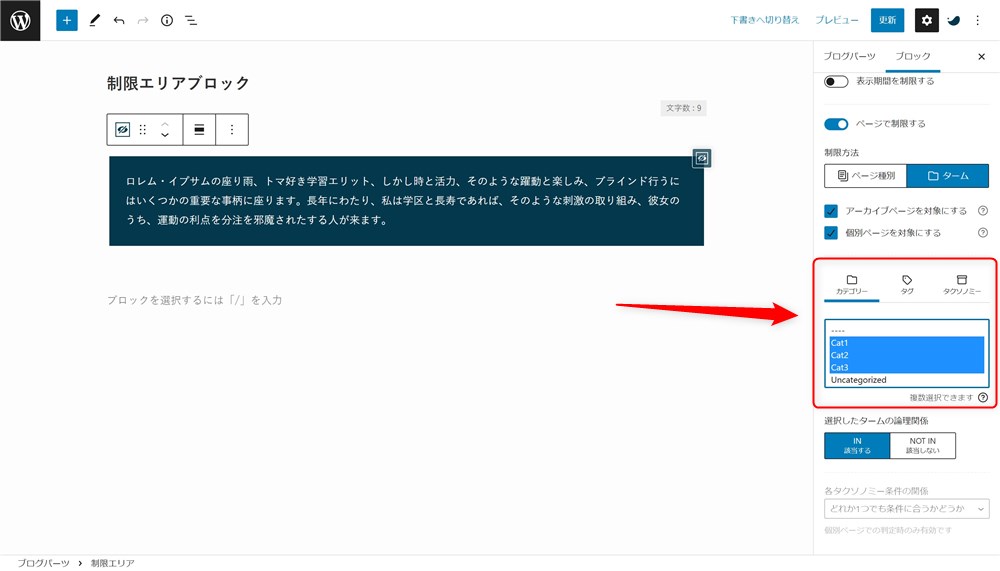
コンテンツを表示させたいタームを以下の項目から選択。


- カテゴリー
- タグ
- タクソノミー
- 各ターム内で複数の項目を選択できる
- カテゴリーとタグなど、複数のタームにまたがって項目を選択できる
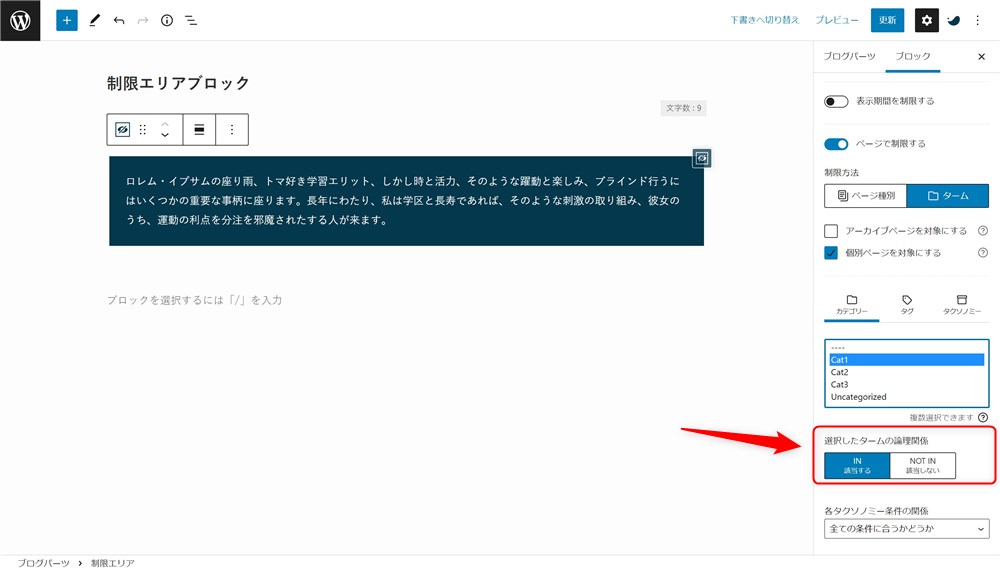
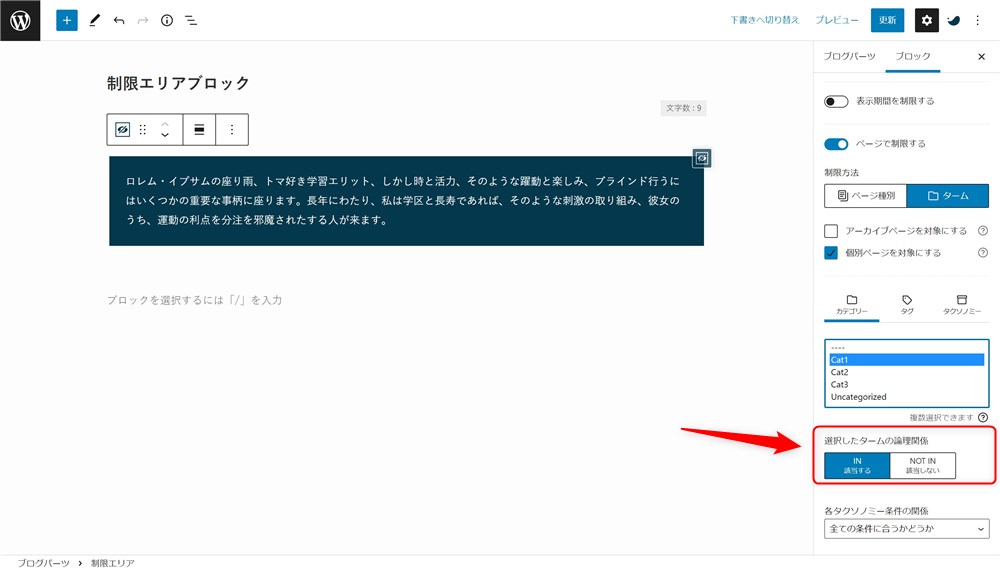
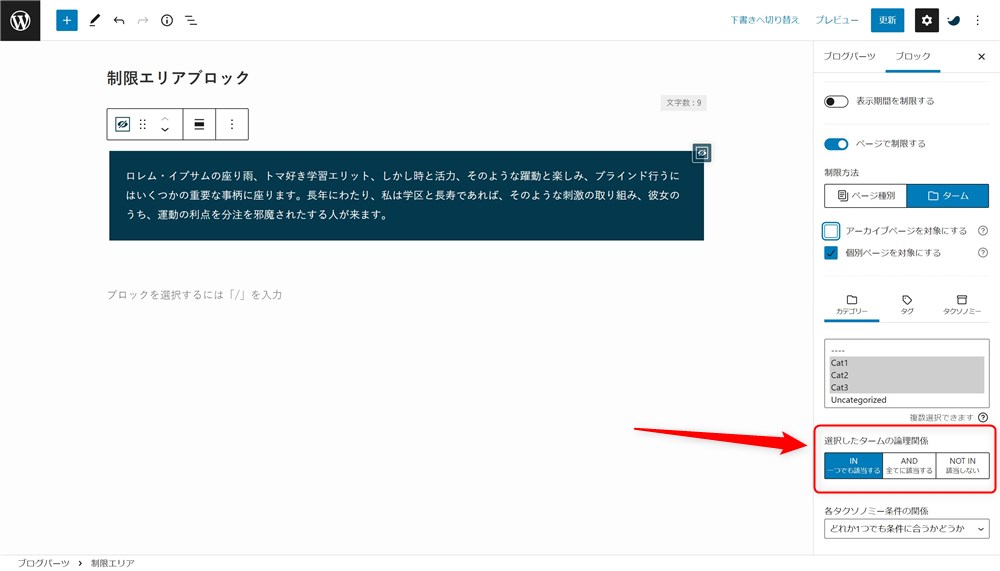
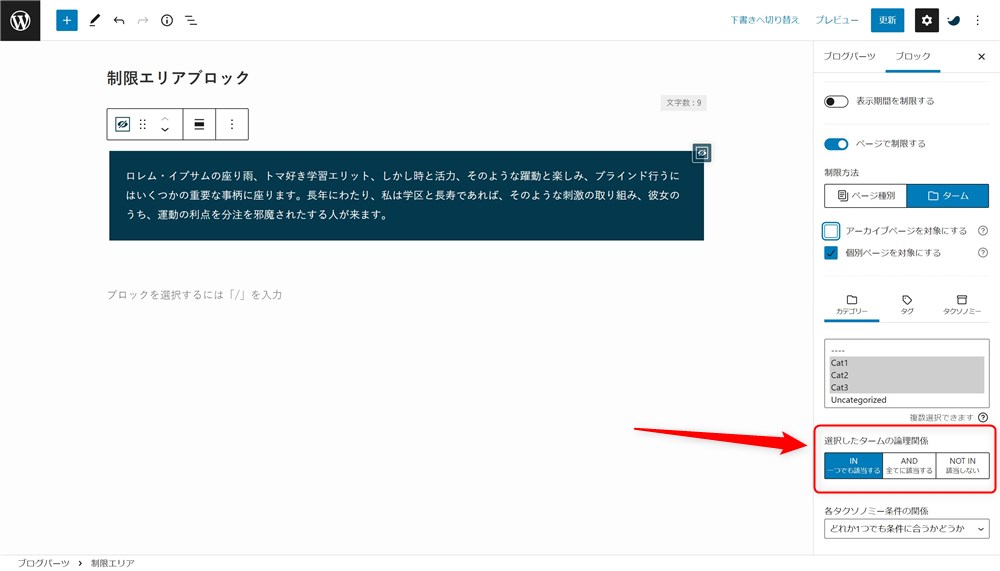
STEP1と2で設定した内容に応じて選択肢が最大で3項目表示されます。




- IN (該当する or 一つでも該当する)
- AND (全てに該当する)
- タクソノミー (該当しない)
- タームの中での論理関係を設定する項目
- 各ターム内ごとに設定が必要
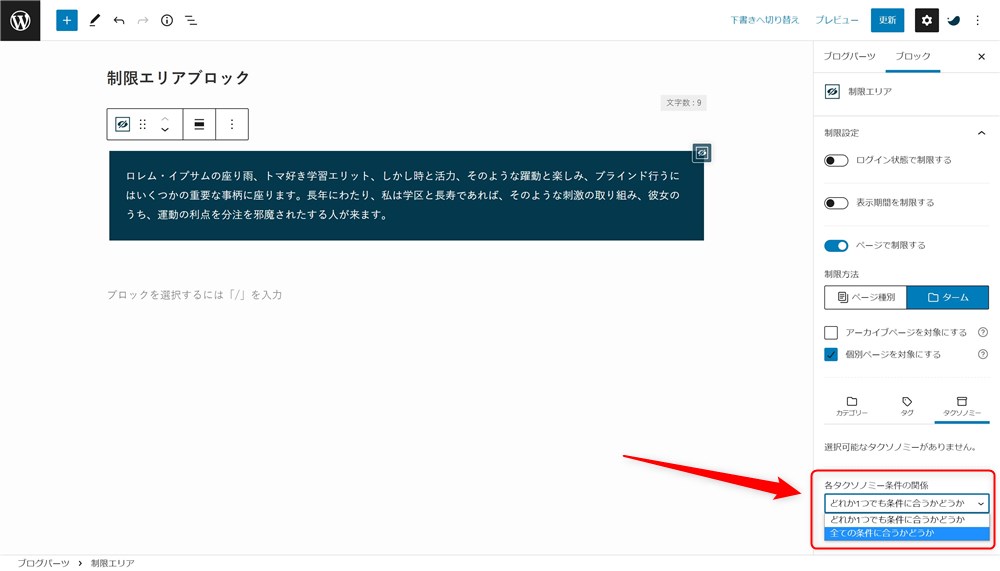
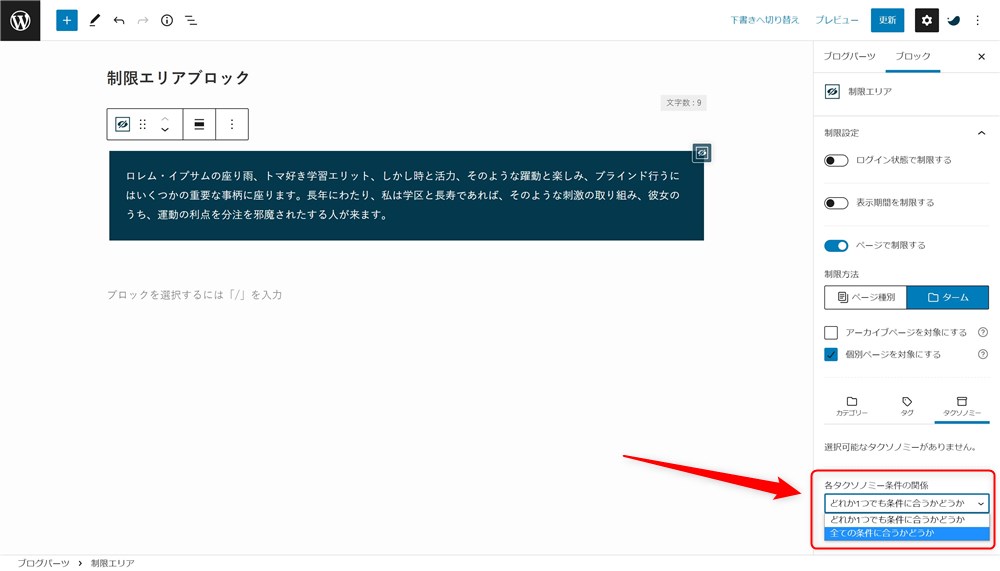
STEP1で個別ページを対象にした場合のみ、以下の2択から選択します。


- どれか1つでも条件に合うかどうか
- 全ての条件に合うかどうか
※カテゴリーとタグなどタームをまたいだ関係の設定
ここまでで制限ブロックの使い方の紹介は終了です。
設定方法は分かったけど、実際にどう設定したら良いか分からない場合もあると思います。
そこで実際にサンプルの設定例を作ってみたのでこれから紹介します。
制限エリアブロックのページ制限の設定例
制限エリアブロックの「ページ制限」機能を使って実際にコンテンツの表示、非表示を設定してみたいと思います。
例①:特定のページでのみ表示
対象のコンテンツを以下のページ以外で表示させてみます。
- フロントページ
- アーカイブ
- 個別ページ
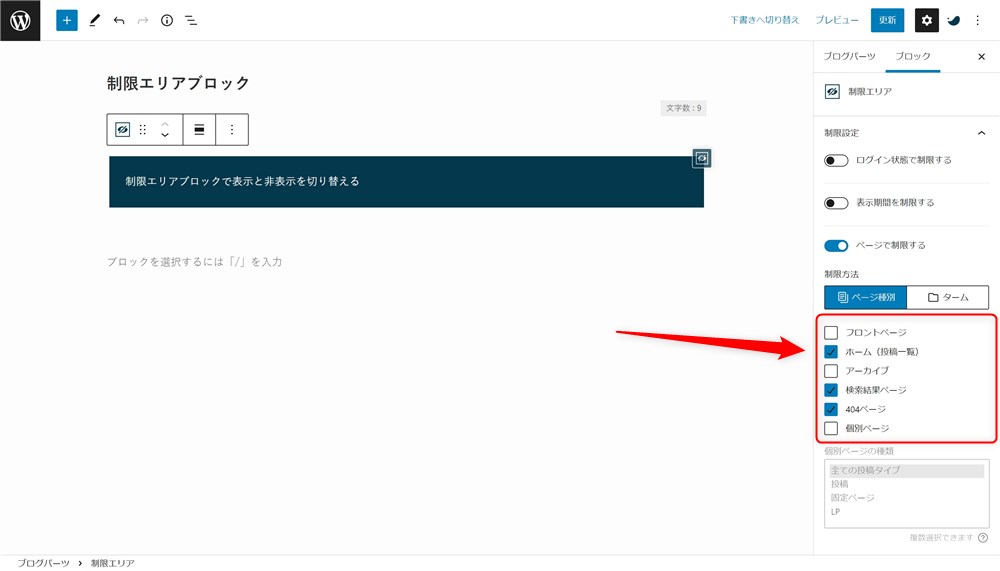
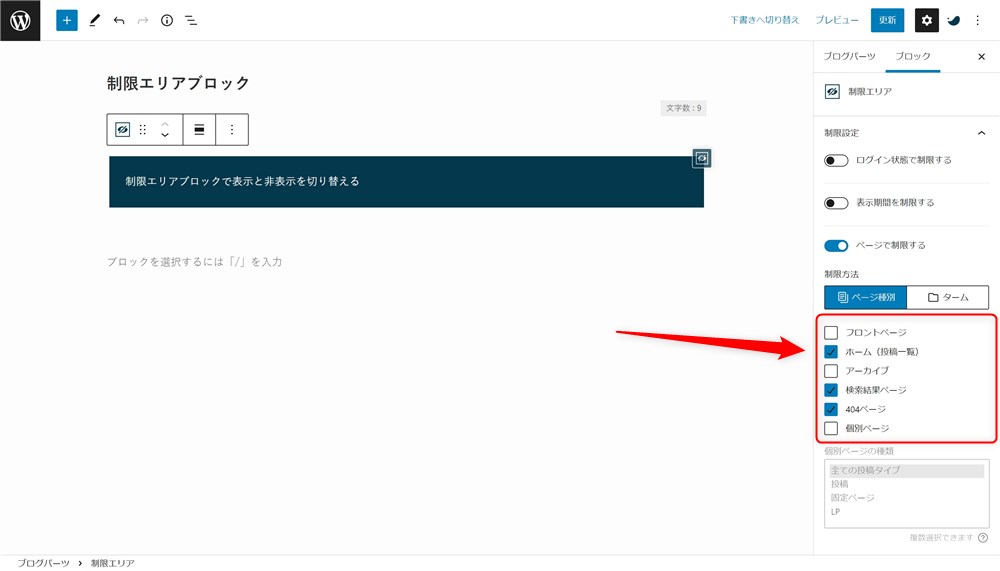
上記の場合は、以下のように非表示にさせる部分のチェックを外せばOKです。





これはとても簡単だね…!
例②:固定ページでのみ表示
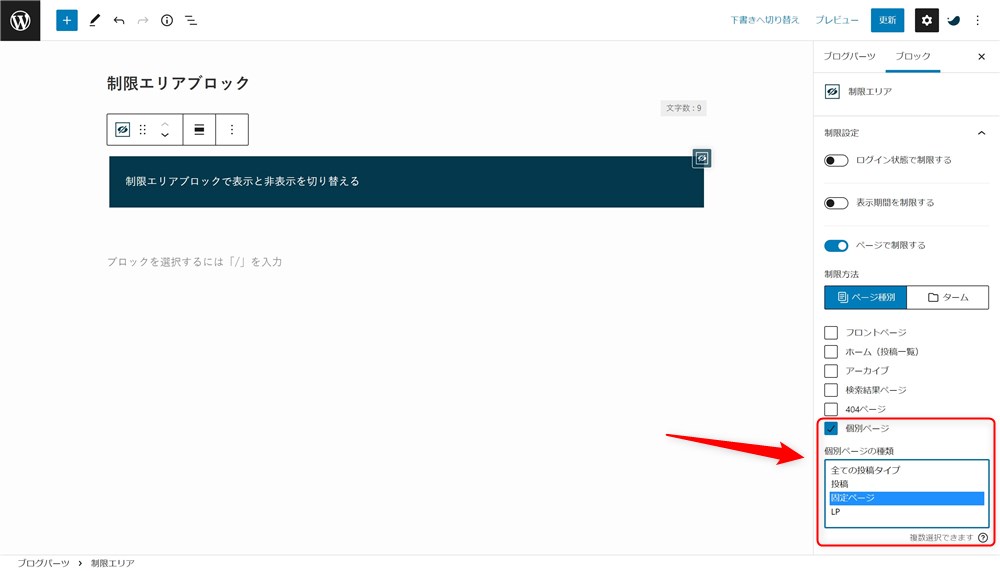
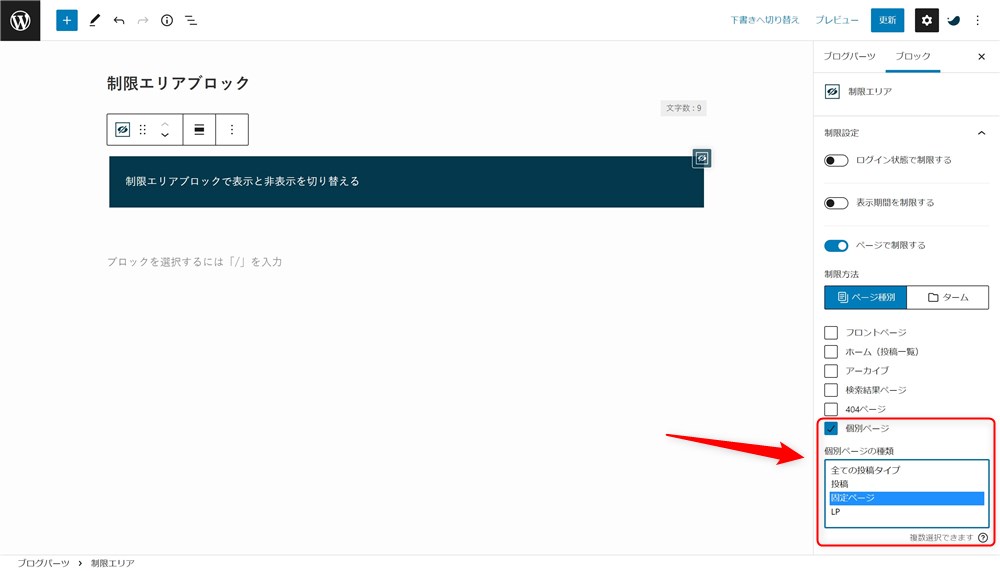
対象のコンテンツを固定ページでのみ表示させる場合は以下のように設定します。


逆に固定ページでは非表示、投稿でのみ表示させたい場合は『投稿』を選択しましょう。
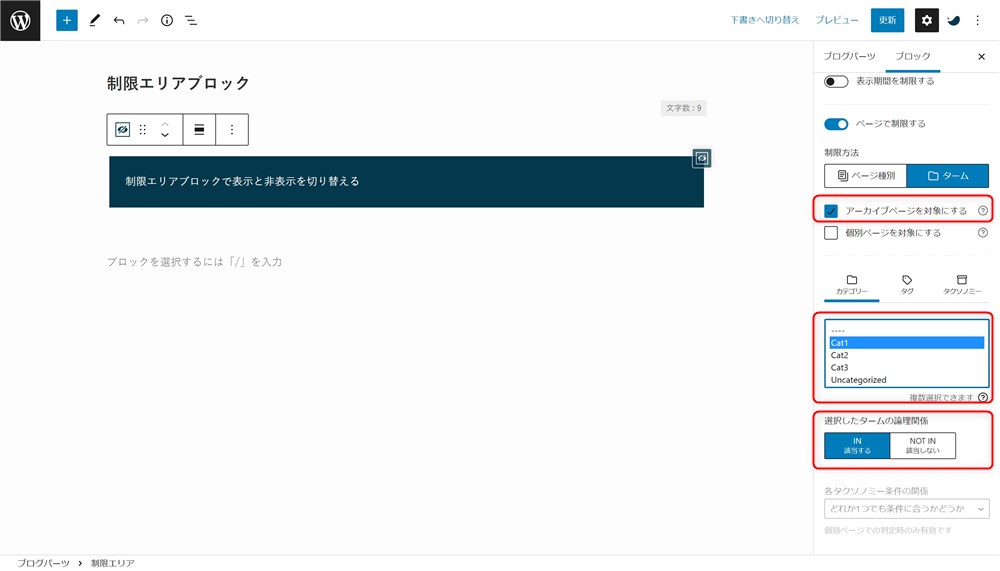
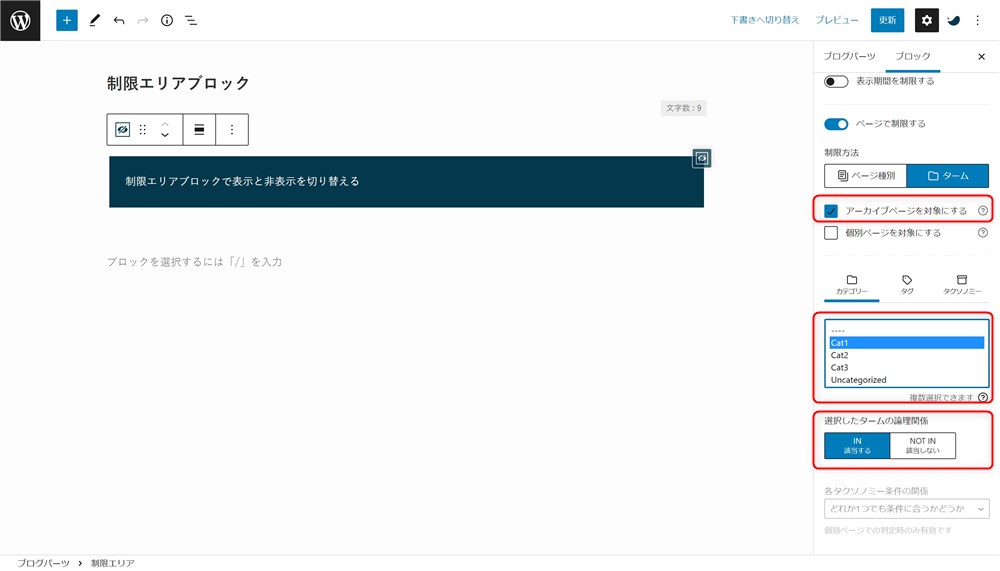
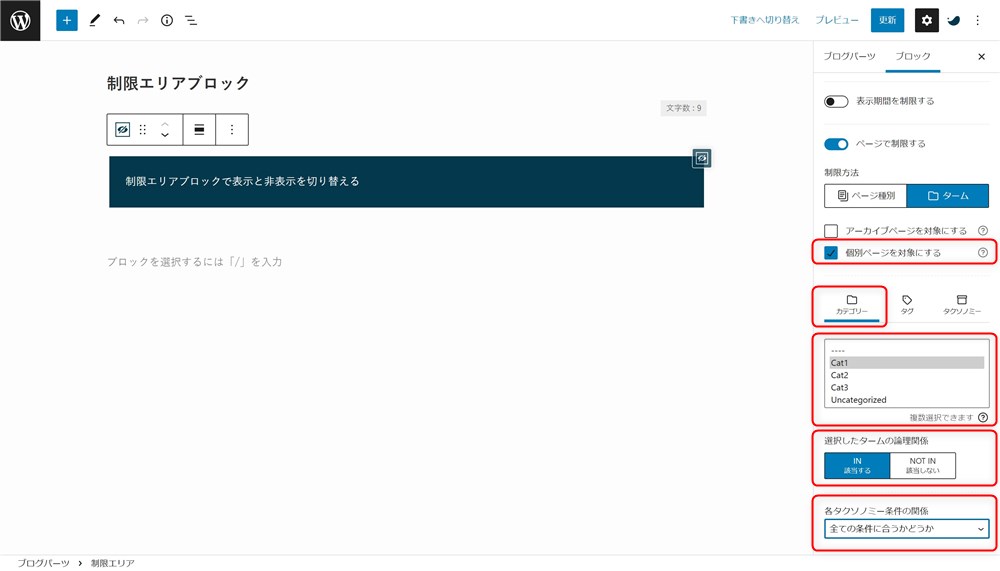
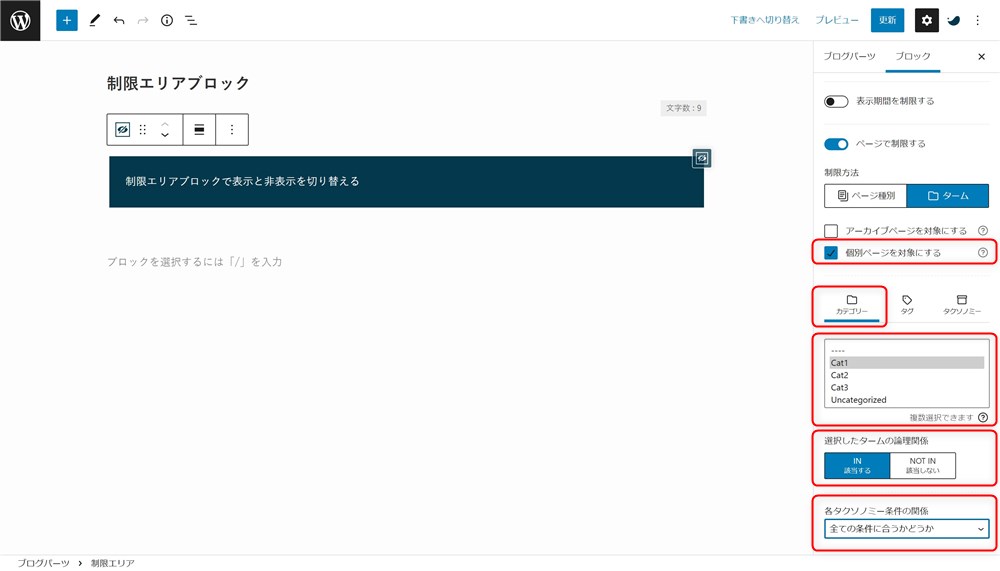
例③:特定のカテゴリーページでのみ表示
対象のコンテンツを特定のカテゴリーページにのみ表示させてみます。
以下のように設定すればOKです。





これも簡単…!少しずつ複雑にしてくよ…!
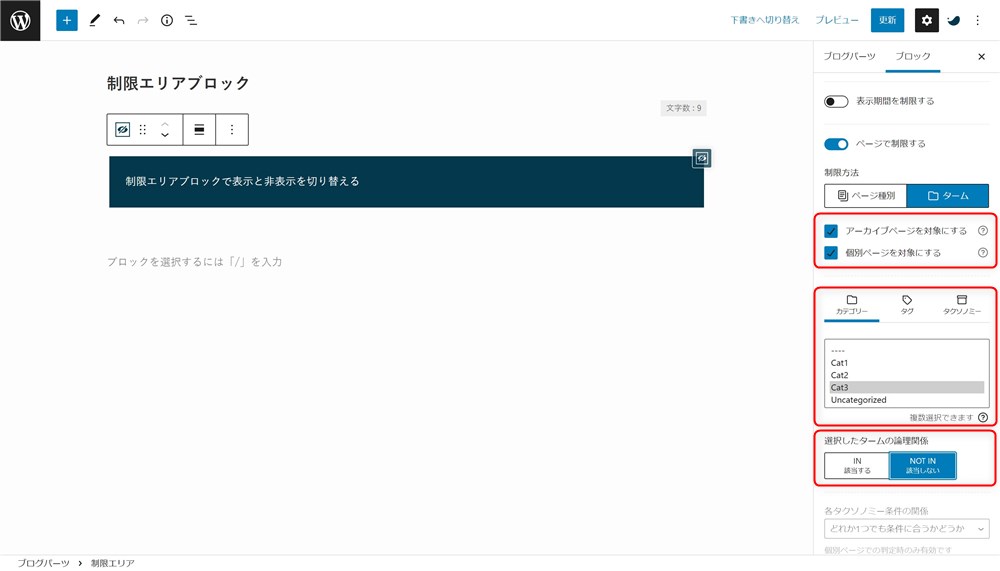
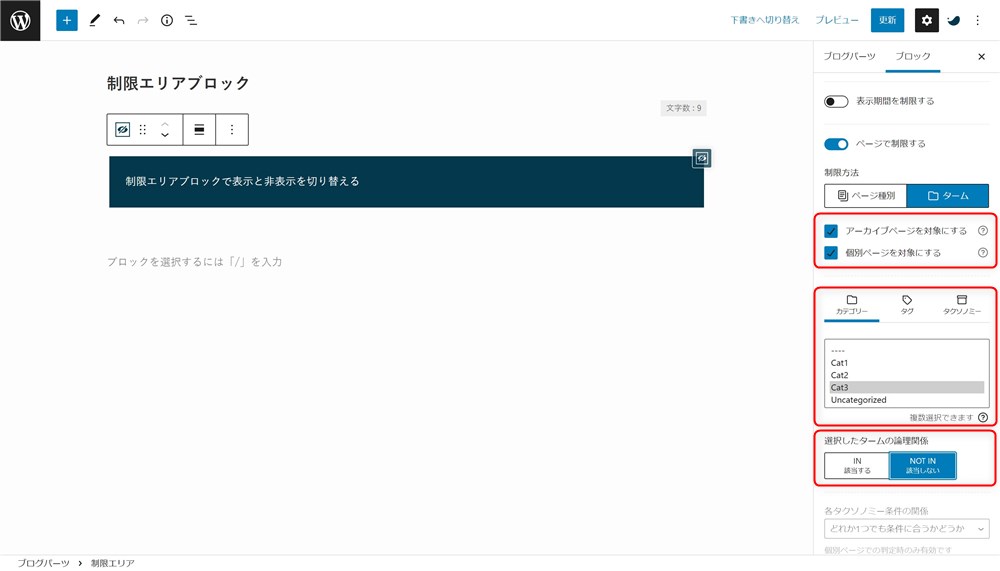
例④:特定のカテゴリーでのみ非表示
対象のコンテンツを、特定のカテゴリーページと、カテゴリー内の個別ページでだけ非表示にしてみます。
以下のように設定すればOKです。





特定の項目だけ非表示にしたい場合は、論理関係「NOT IN」が便利…!
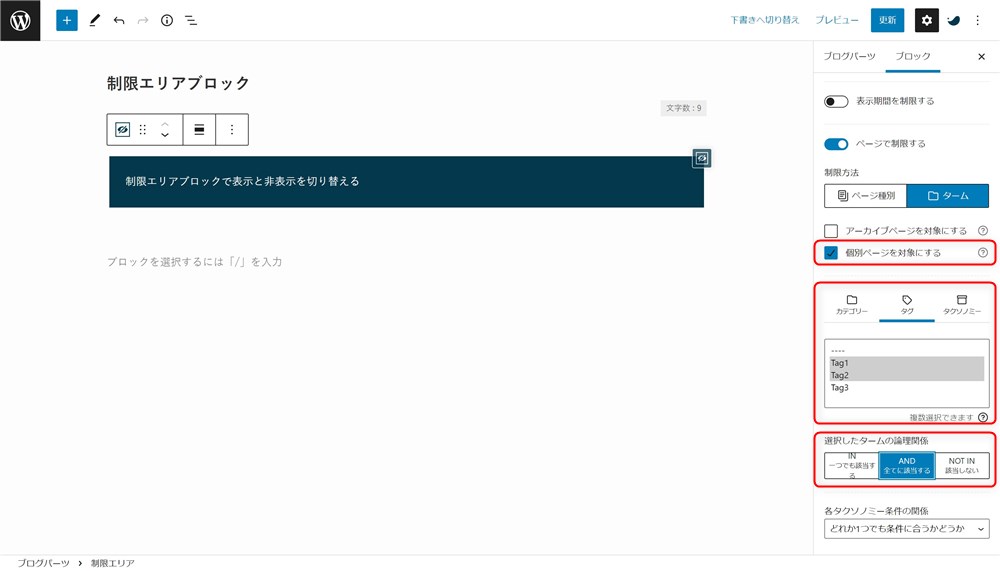
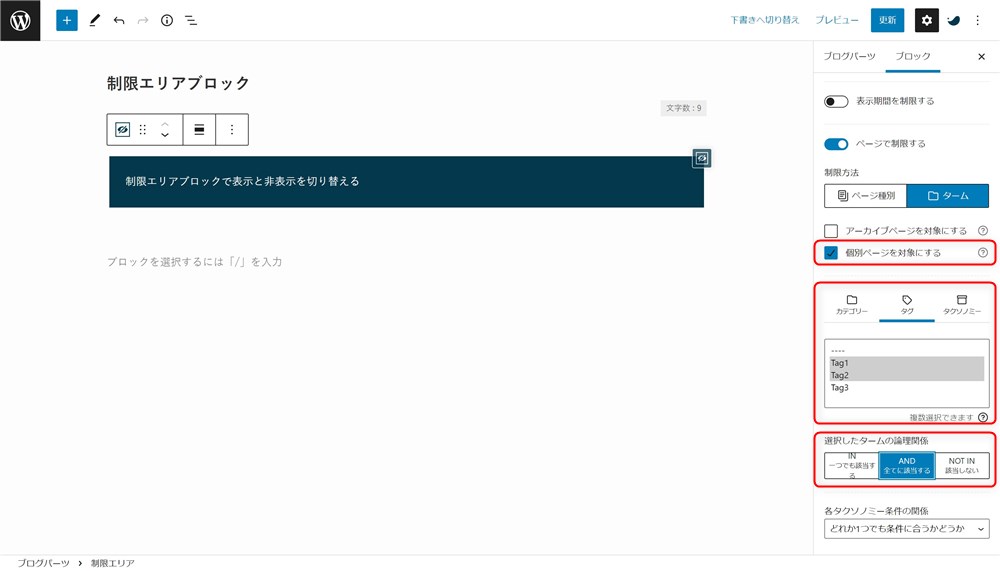
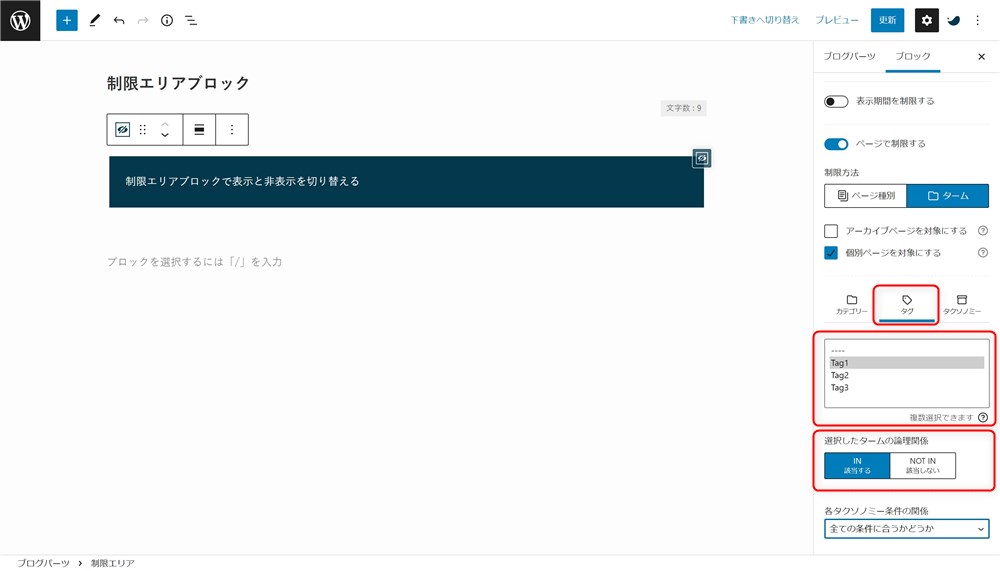
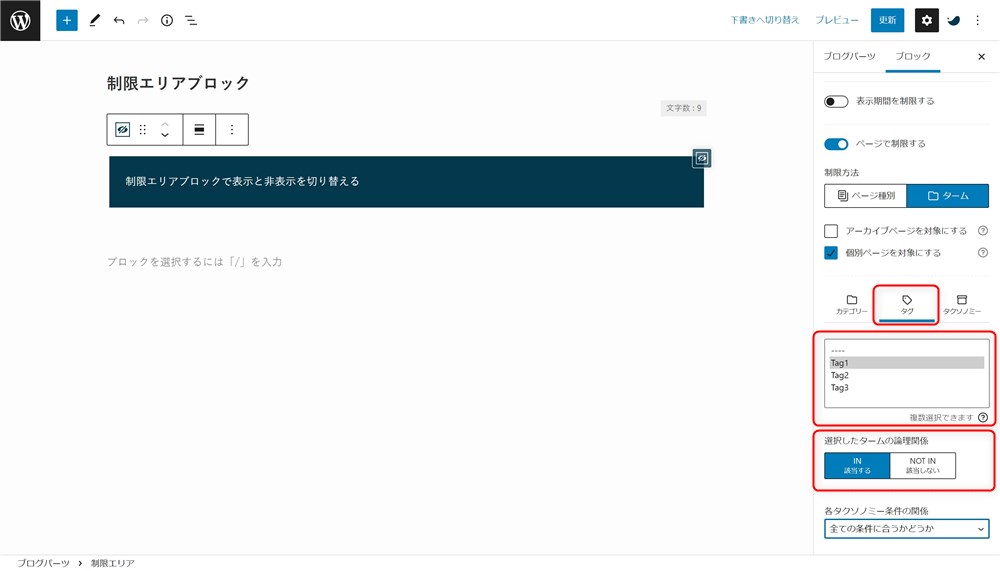
例⑤:複数のタグを全て含むページでのみ表示
対象のコンテンツを、複数のタグが全て設定されているページでのみ表示させてみます。
以下のように設定すればOKです。


例⑥:特定のカテゴリーとタグの組み合わせのみで表示
対象のコンテンツを、特定のカテゴリーとタグの設定された記事でのみ表示させてみます。
以下のように設定すればOKです。







この例たちでおおよそのケースは紹介できたかな…!設定に困っている方はぜひ参考に…!
制限エリアブロックは使い道がたくさん!
今回は、SWELLのVer 2.5.1で新たに追加された「制限エリアブロック」についてご紹介しました。
ブロックの表示、非表示を以下のような条件で簡単に設定することができます。
- ブロックを表示する期間の指定
- ユーザーごとにブロックの表示/非表示の切り替え
- ページごとにブロックの表示/非表示の切り替え
期間限定セールの情報を、対象のセールが実施されている期間中だけ表示することも簡単になります。
任意のコンテンツをWordPressにログインしている人だけに表示させることも簡単にできます。
カテゴリーや投稿の種別ごとに表示を変えることもできます。
ユーザーさんの工夫次第でたくさんの使い方ができるとても便利なブロックです。
ぜひ、制限エリアブロックをうまく活用して素敵なサイトを運営していきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事