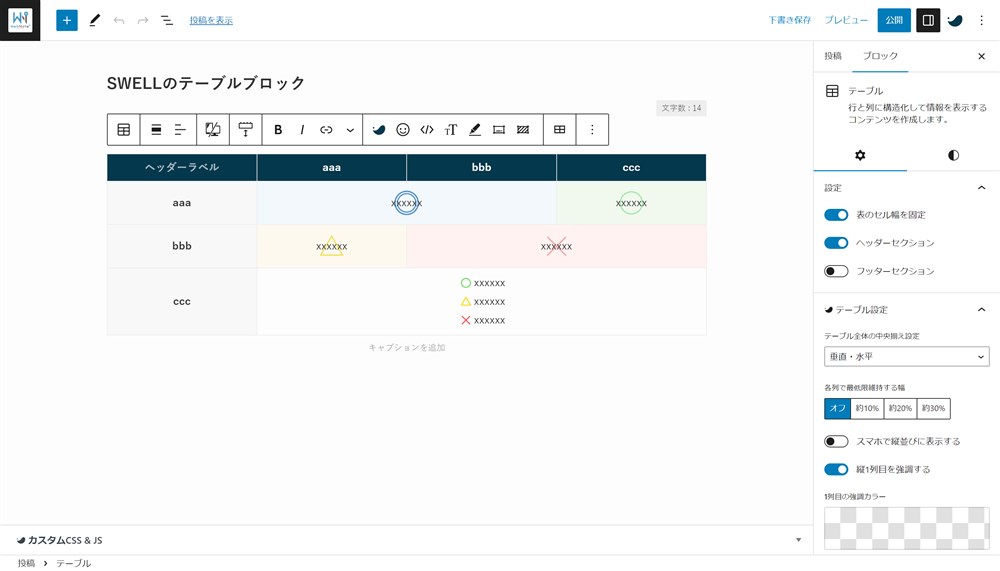
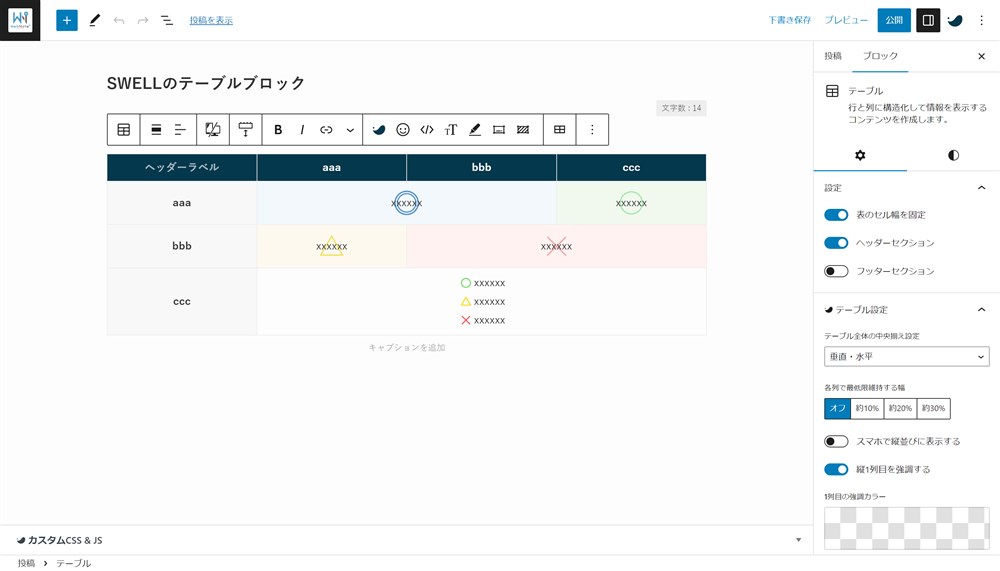
セルを結合しつつSWELLのテーブル拡張機能を使った表を作る方法
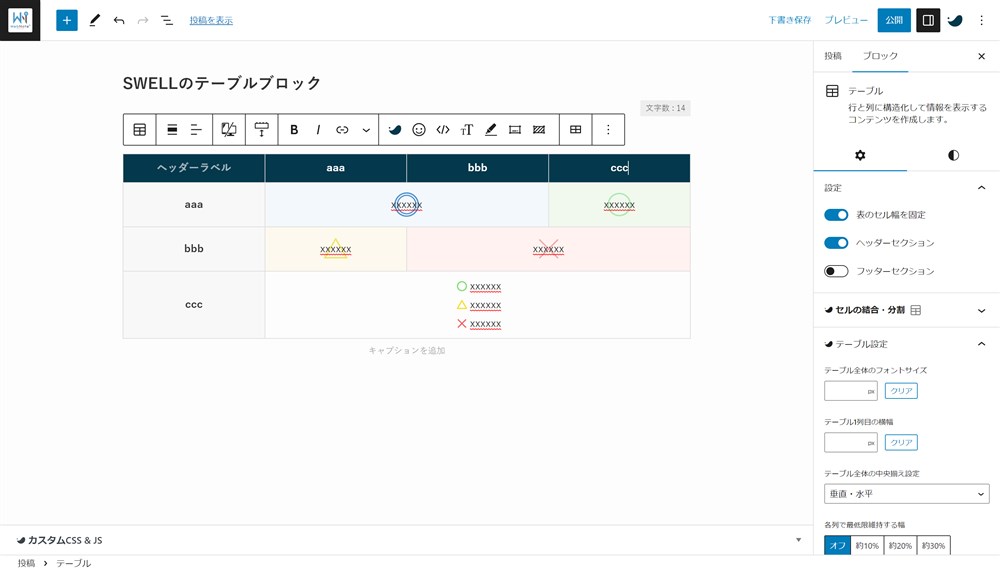
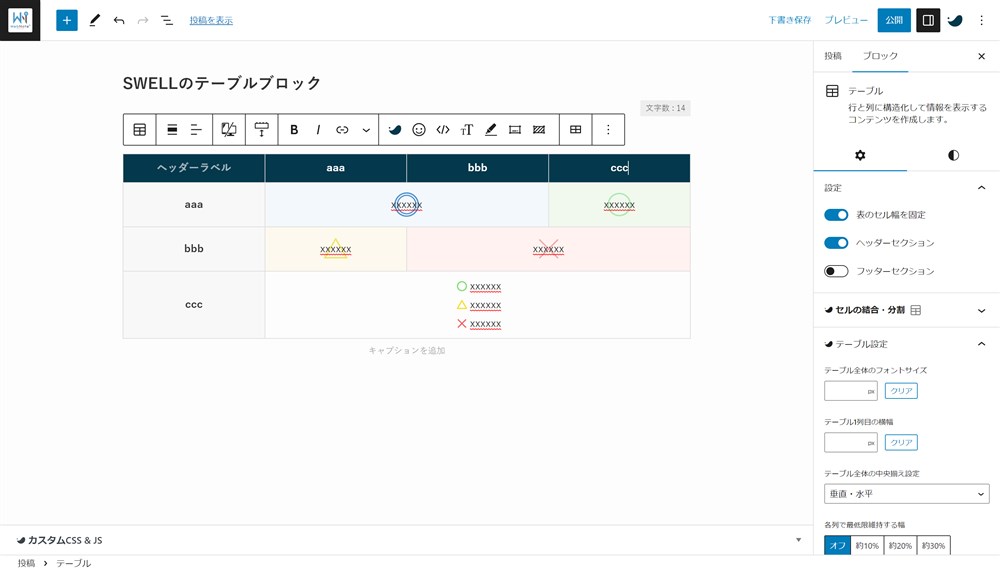
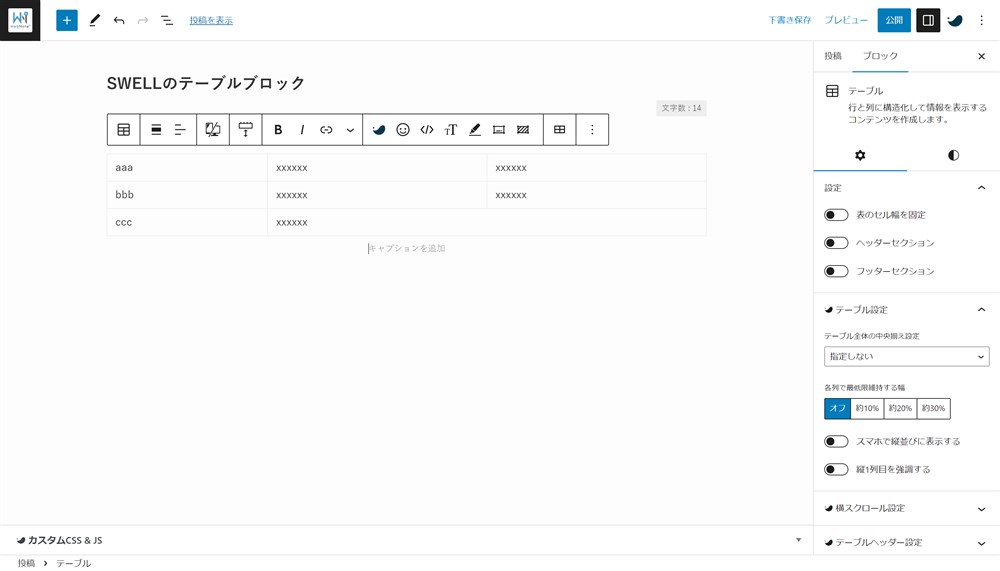
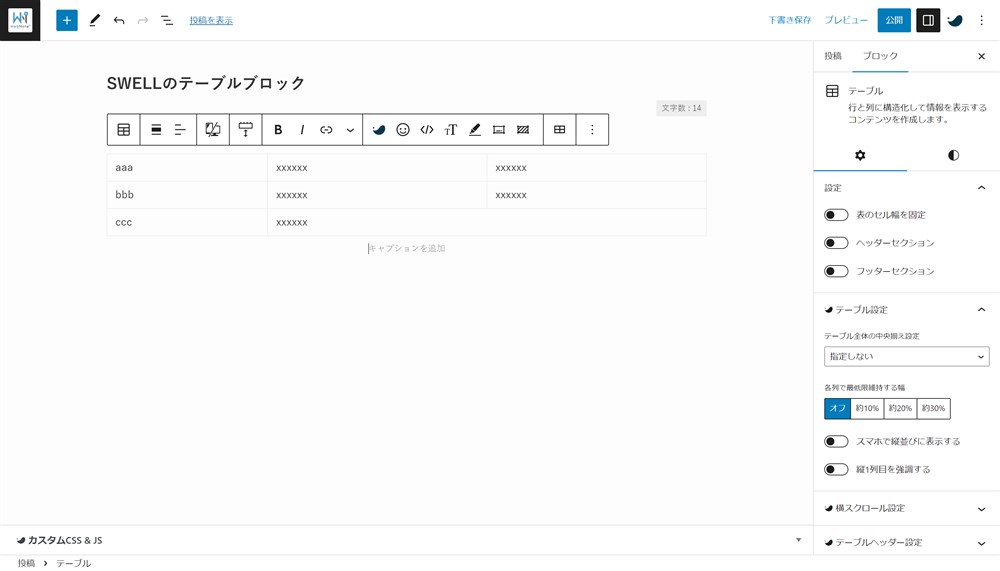
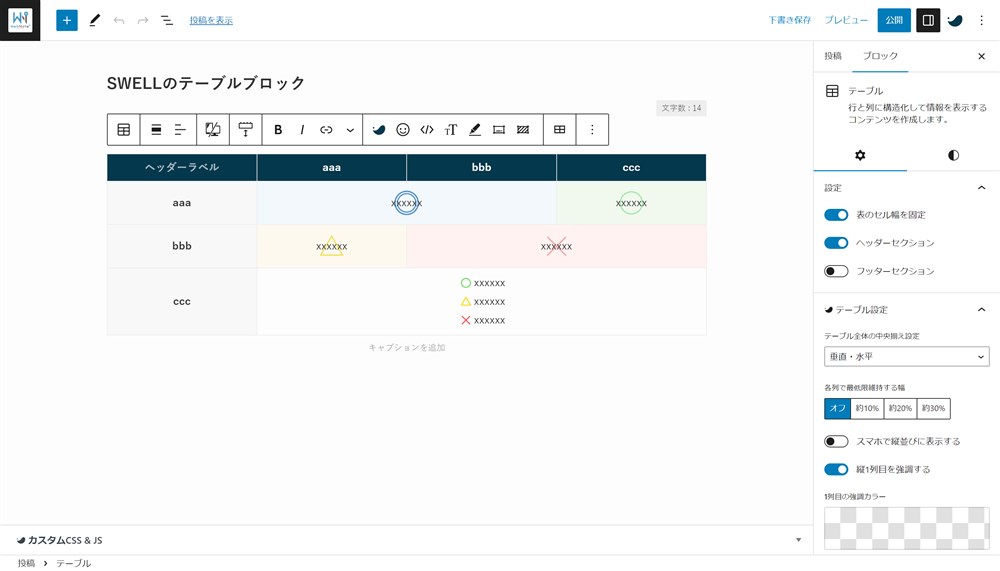
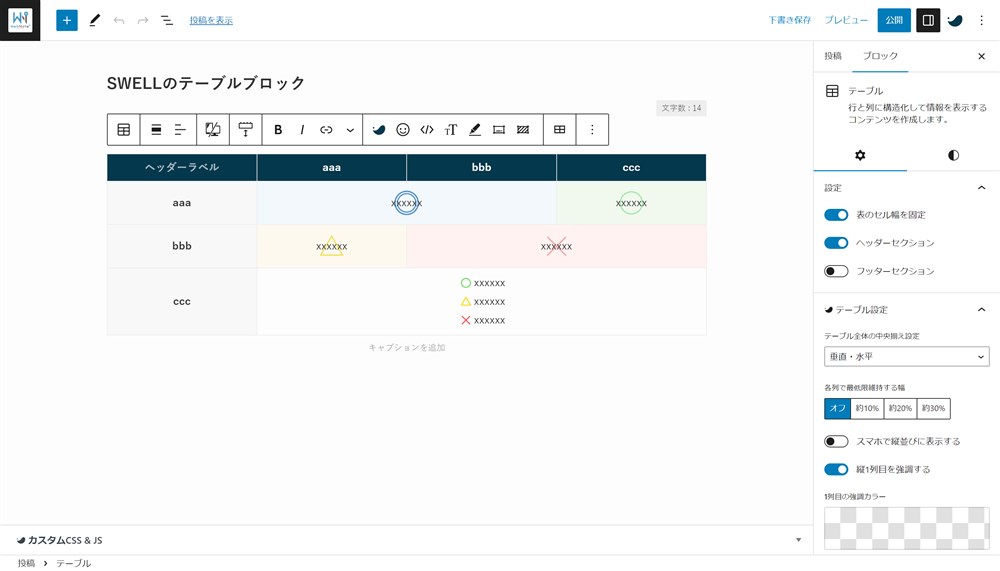
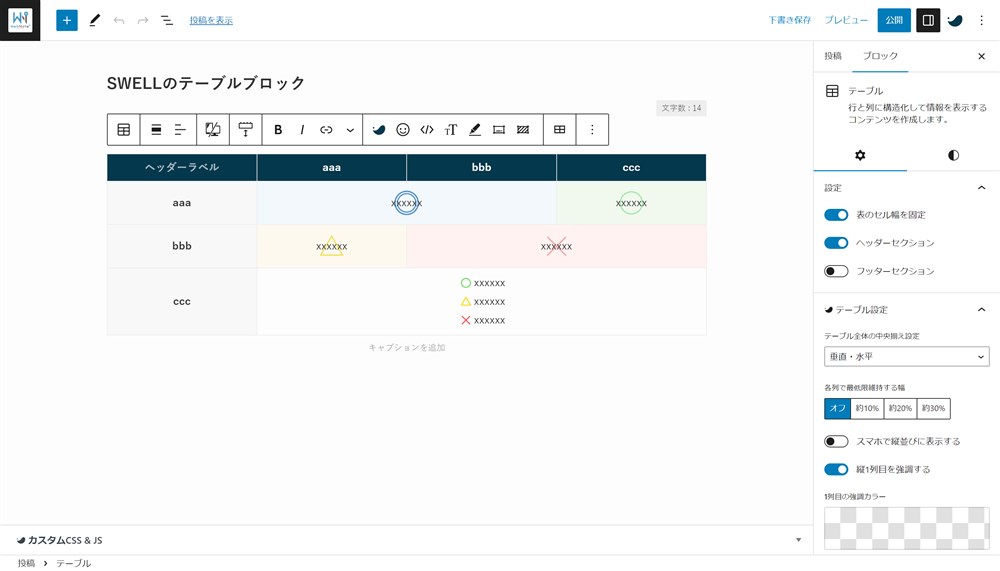
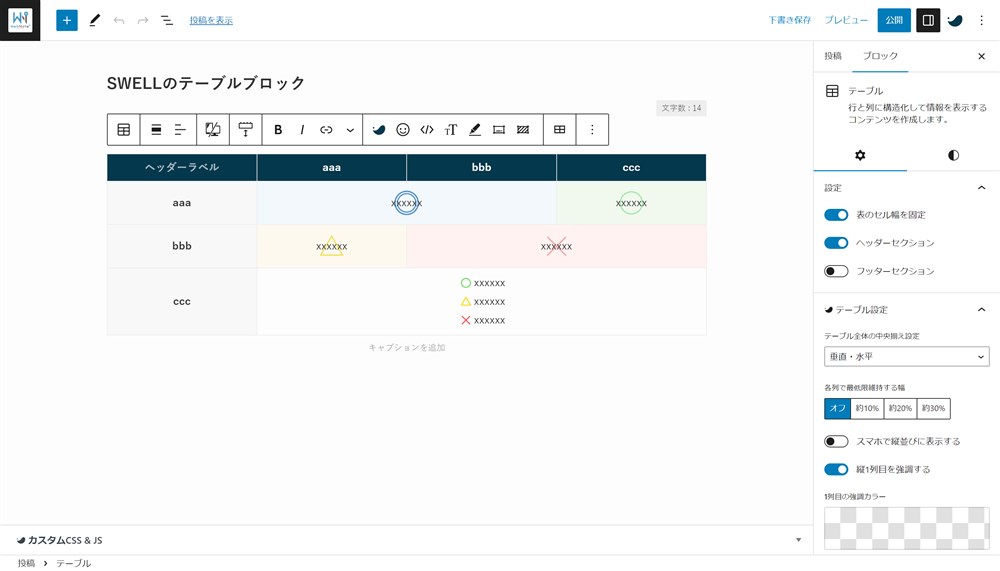
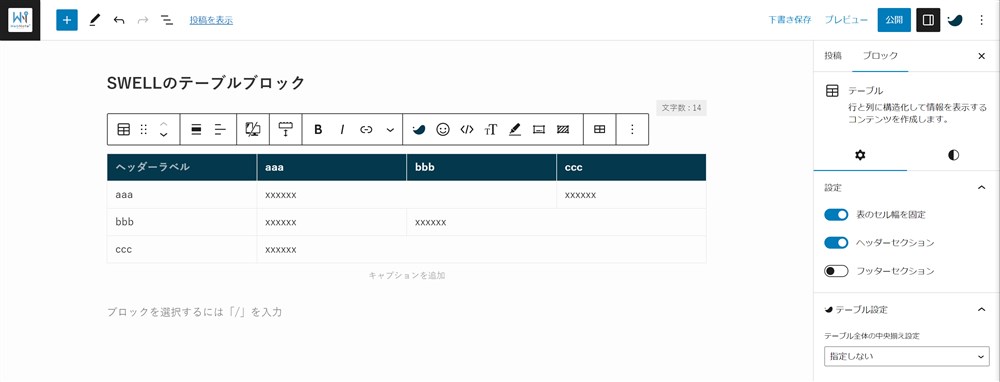
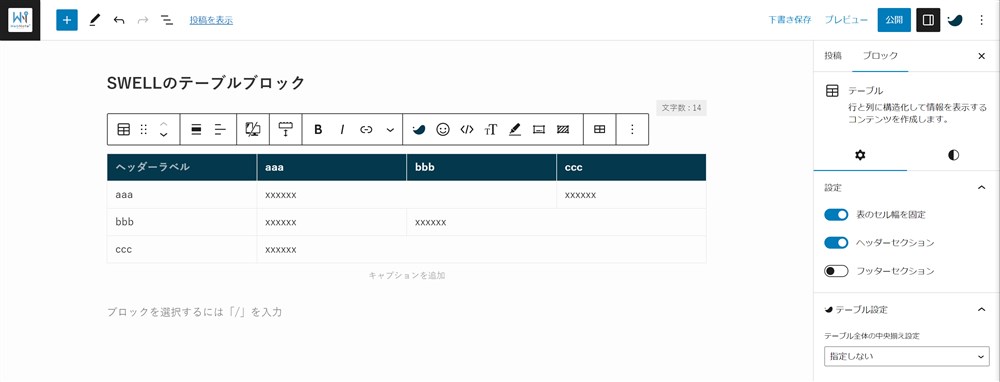
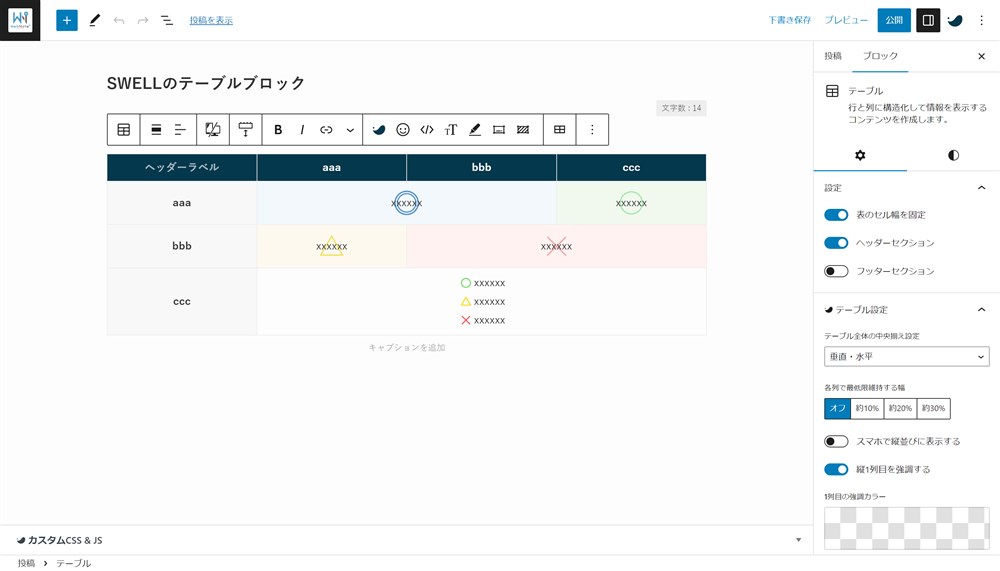
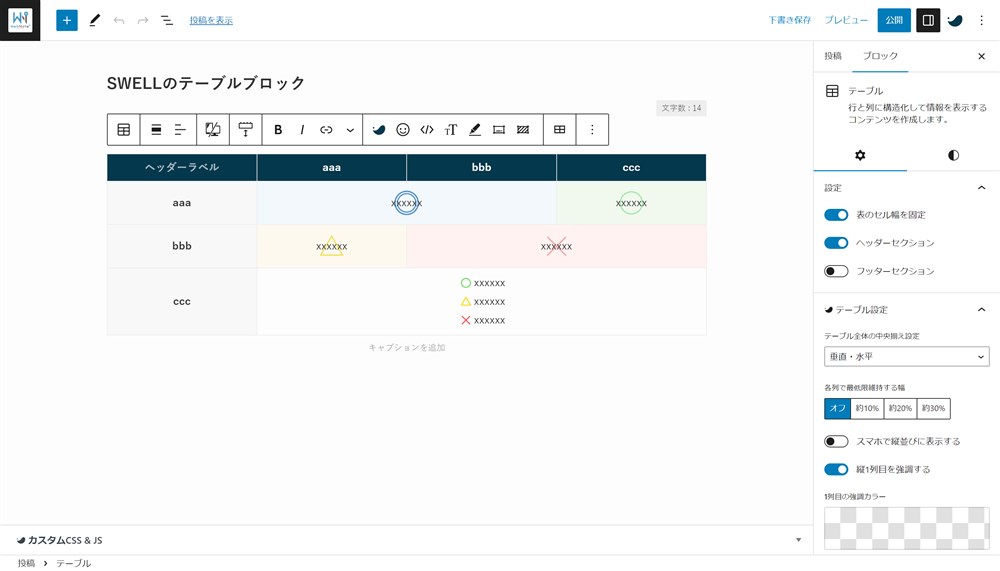
以下のようにSWELLのテーブルブロックの独自拡張機能を使いながらセル結合をする方法を紹介します。


テーブルブロックはWordPress本体が用意してくれているブロック(コアブロック)で、これまでセルの結合はできませんでした。
しかし、WordPress6.2からWordPress標準のテーブルブロックでセルの結合ができるようになったため、SWELLのセル背景にアイコンを挿入する機能などを使いつつセルを結合させた表を作ることも可能になりました。
ただ、現時点では記事の編集画面で直感的な操作でセルを結合することはできず、HTMLを直接編集するなどの作業が必要になります。
そこでこの記事では、ひと手間加えるだけでHTMLを自分で編集することなく、SWELLのテーブル機能を使用しつつセル結合する方法を紹介します。
2023年4月29日リリースのSWELL V.2.7.5アップデートで、直感的な操作で簡単にセルの結合ができるようになりました!!!
※詳細:SWELL – ver. 2.7.5 アップデート情報
- WordPress
-
v.6.2
- SWELL
-
v.2.7.4,1
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


【最新!】SWELLの機能で簡単にテーブルのセル結合をする方法
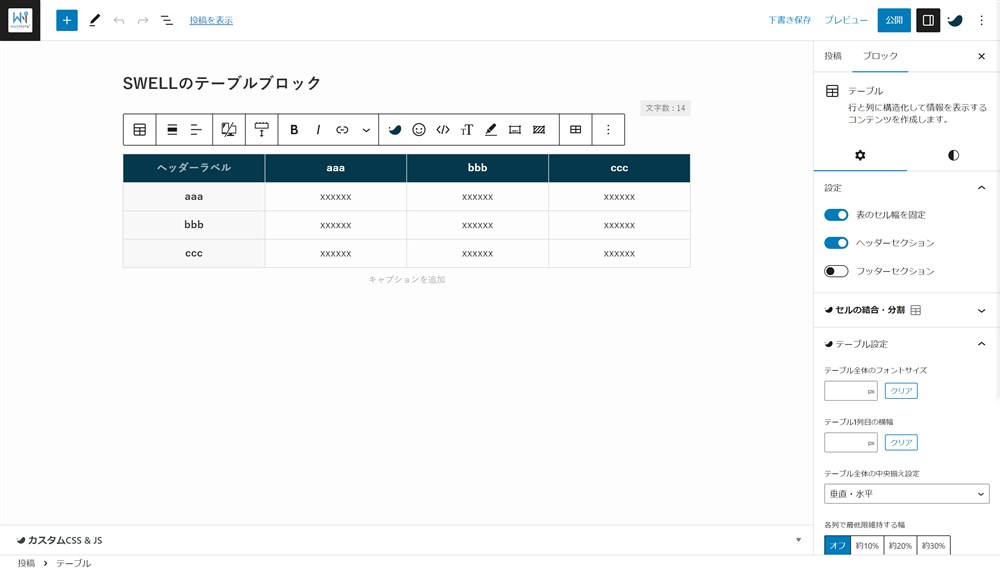
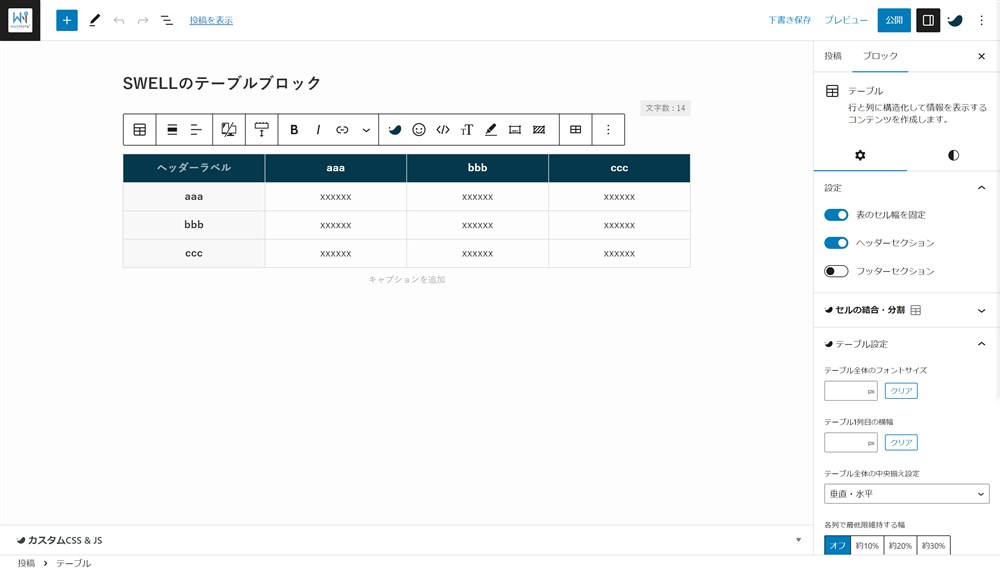
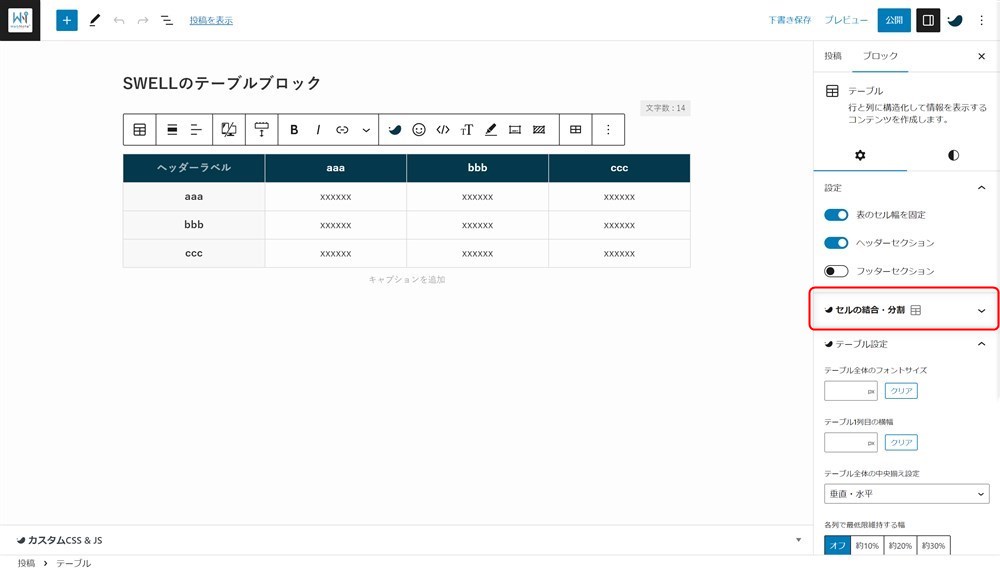
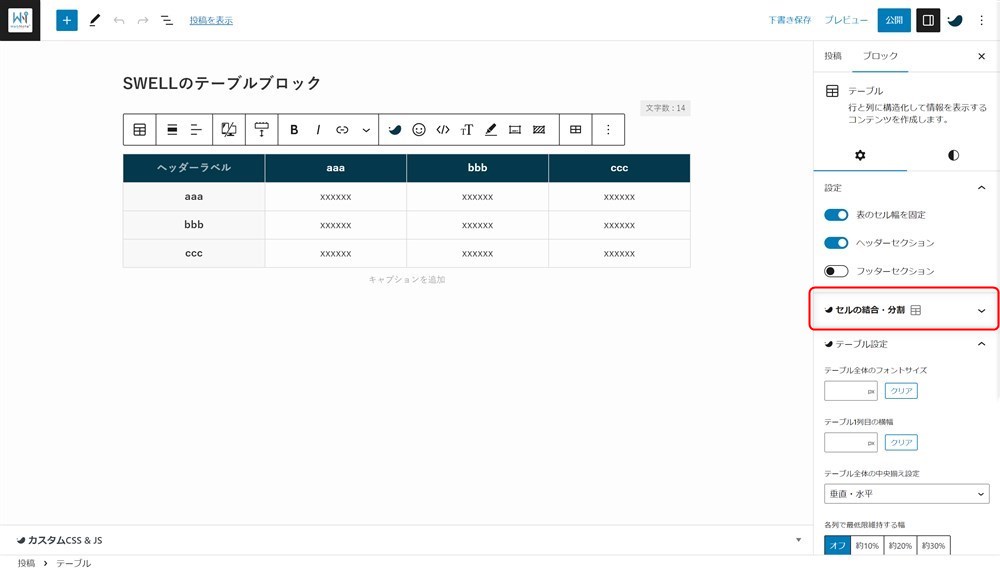
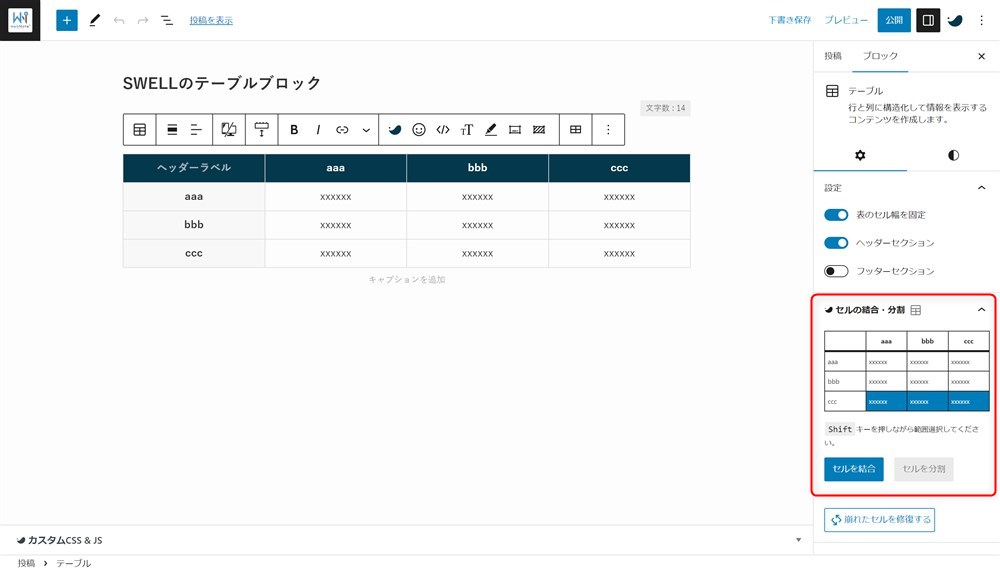
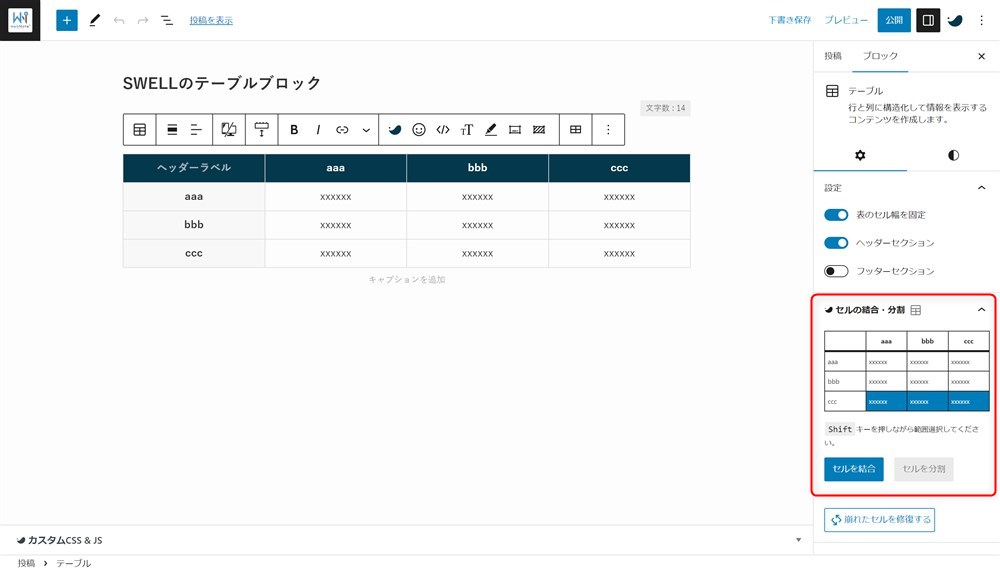
WordPressのバージョンは6.2以上、SWELLのバージョンを2.7.5以上にアップデートした状態であれば、とても簡単にセルの結合ができます。








この操作だけで表のセル結合ができます。



操作もとても簡単なのである程度複雑な表も直感的に作成できるようになりました…!
【参考】SWELLの機能以外でテーブルのセルを結合する方法
この方法は、SWELLにセル結合機能が追加される前に執筆した内容です。本日時点でより簡単にセル結合ができるのは記事前半の「【最新】SWELLの機能で簡単にテーブルのセル結合をする方法」で紹介した内容です。
ただ、ここで紹介する方法も本日時点で使うことが可能なの興味があれば試してみてください。
HTMLを直接編集せずにテーブルのセルを結合する方法を大きく2種類紹介します。
それぞれ紹介します。
Excel・Googleスプレッドシートを活用する
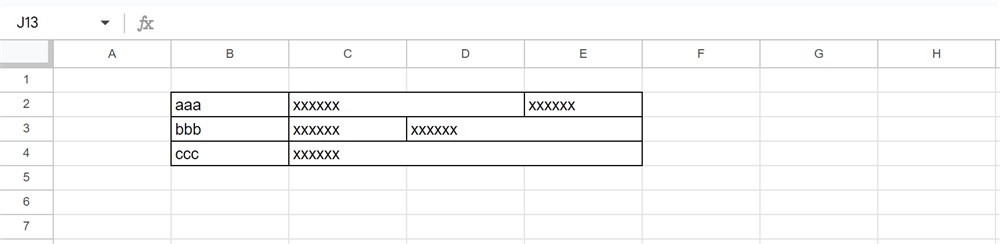
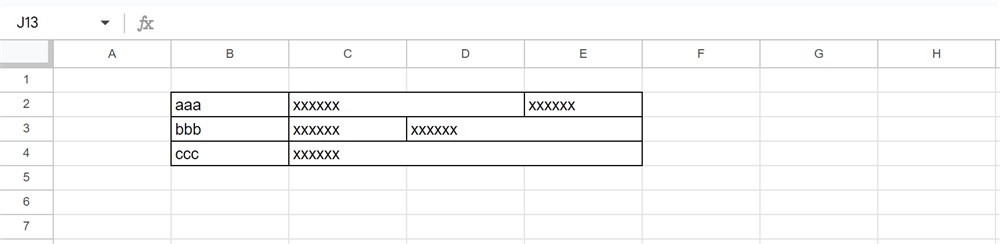
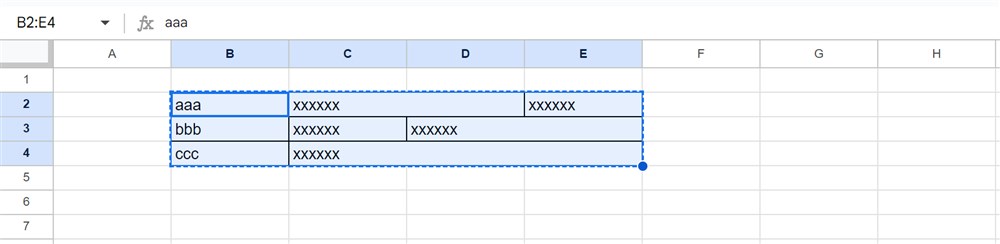
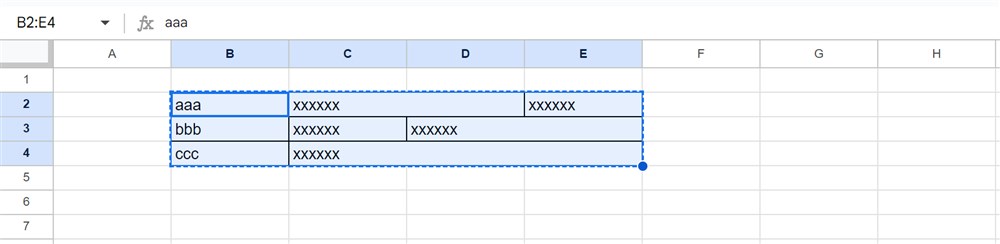
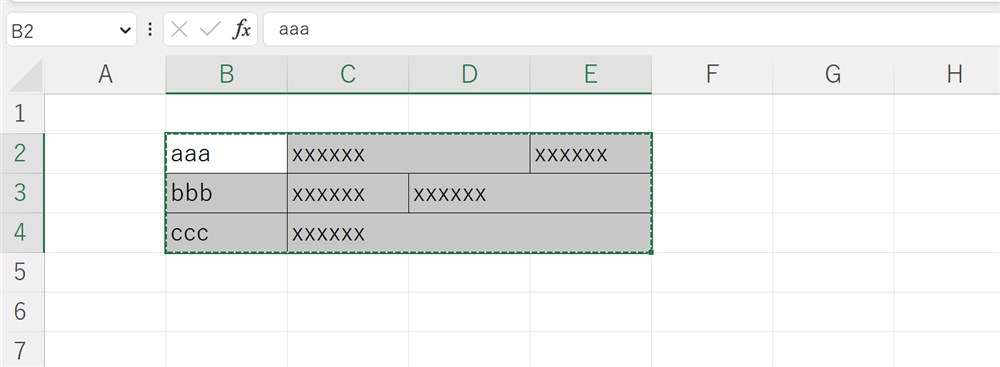
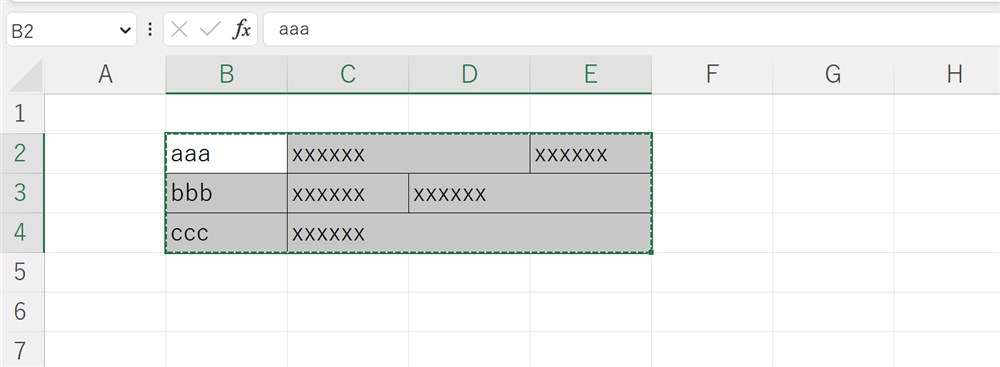
ツイートでも紹介しましたが、事前にExcelやGoogleスプレッドシートでセルを結合した表を作成して、WordPressのエディター上にコピペすると、セルの結合が保持されたままの表を作成することができます。
WordPressは6.2にして、スプレッドシートとかExcelで作ったセル結合されている表をエディター上にコピペすると簡単にできると思います〜🙌ぜひお試しください〜!
— さとしん|WordPress好きのブロガー (@__satoshin) April 7, 2023
自分がやってみた手順を画像付きで↓の記事に追記してみました!https://t.co/JTjci1cV8O https://t.co/oDBzrXmnv0
この方法については、Googleスプレッドシートの場合とExcelの場合で微妙に手順が異なるのでそれぞれ説明していきます。
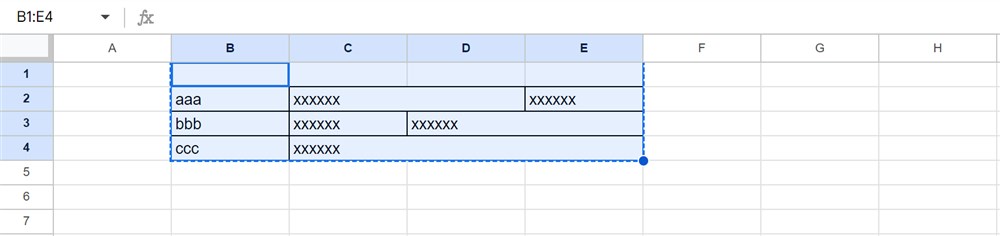
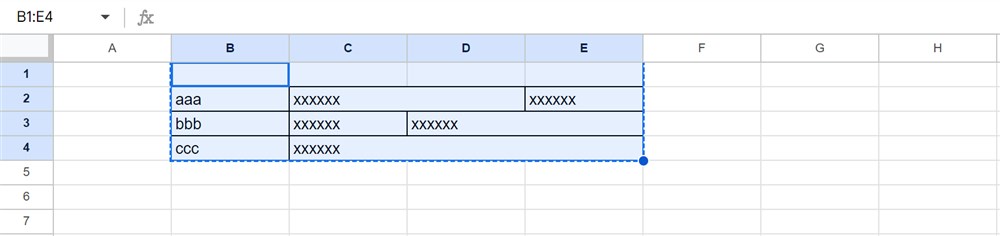
Googleスプレッドシートの場合
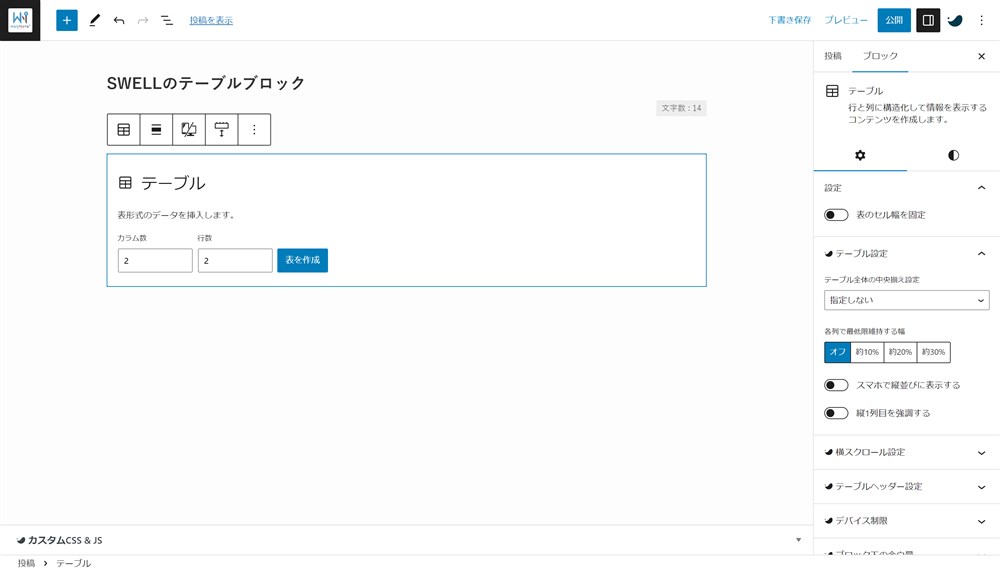
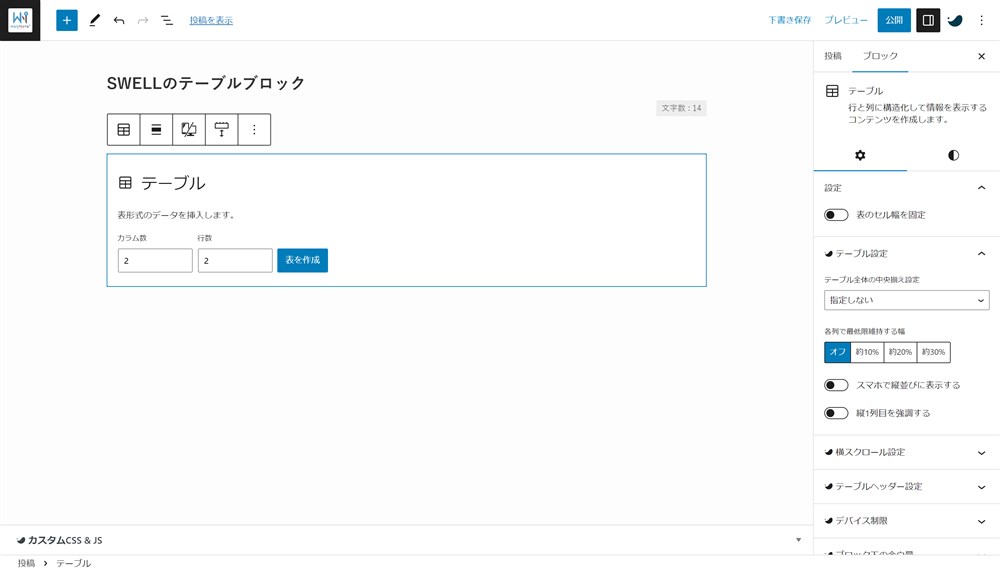
Googleスプレッドシートで元の表を作成する場合はとてもシンプルです。以下の手順でWordPress上に表を作成できます。








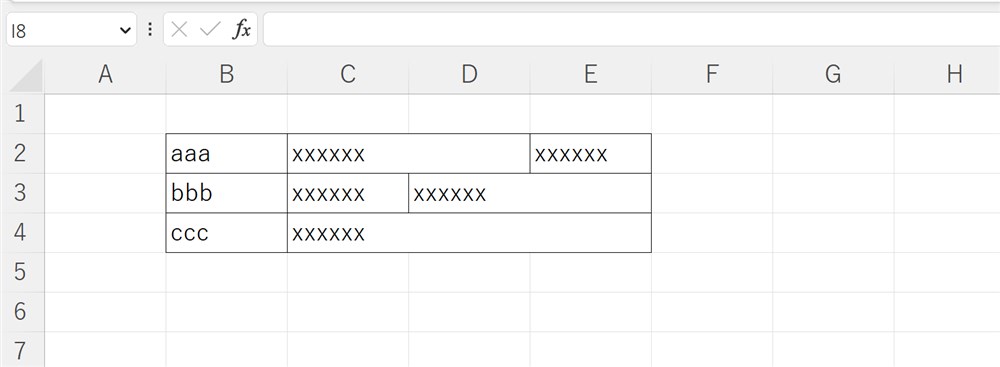
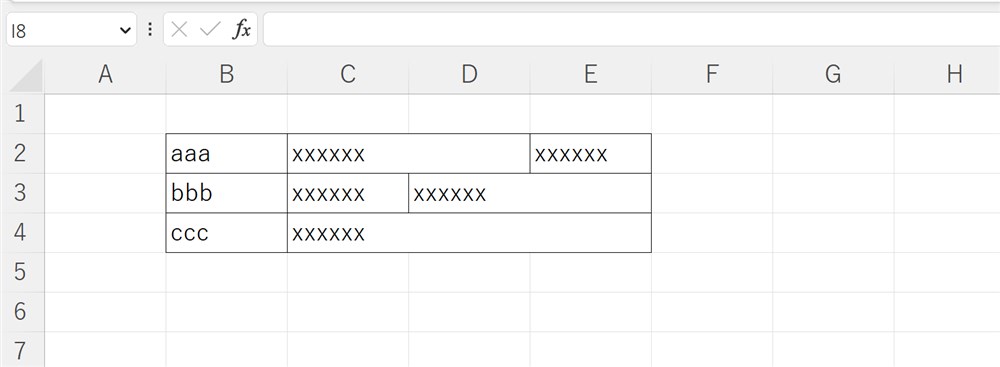
Excelの場合
Excelの場合は少し手順が増えます。Excelからコピーした表をWordPressに貼り付ける際は、一度テーブルブロックを挿入した状態で行う必要があります。以下の手順です。










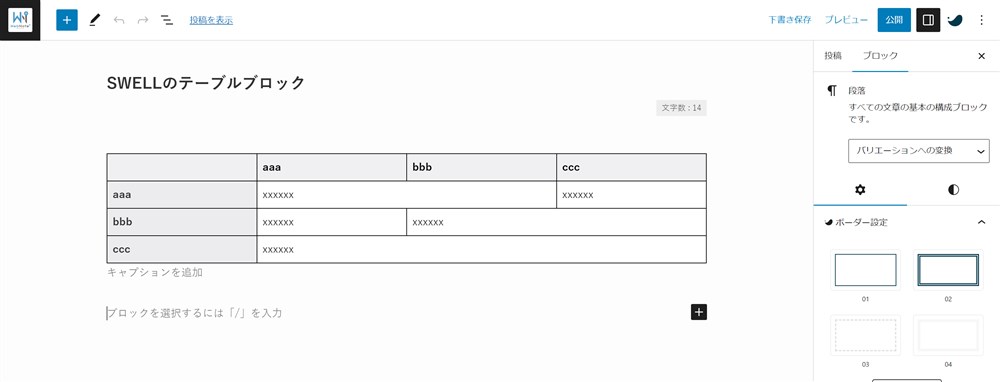
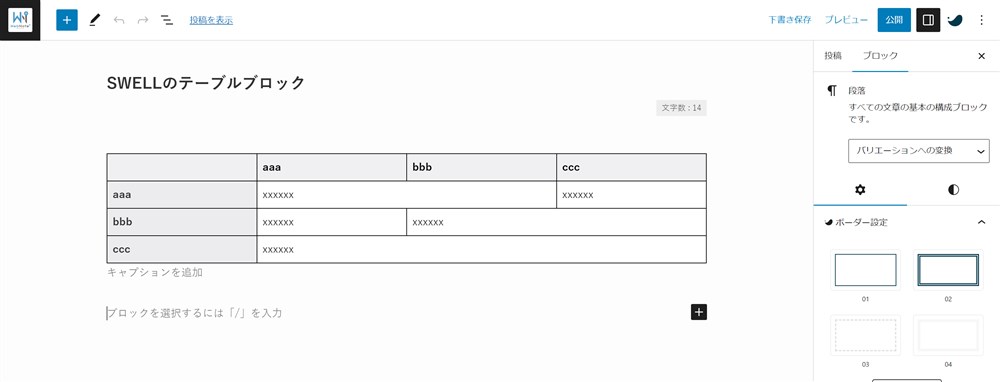
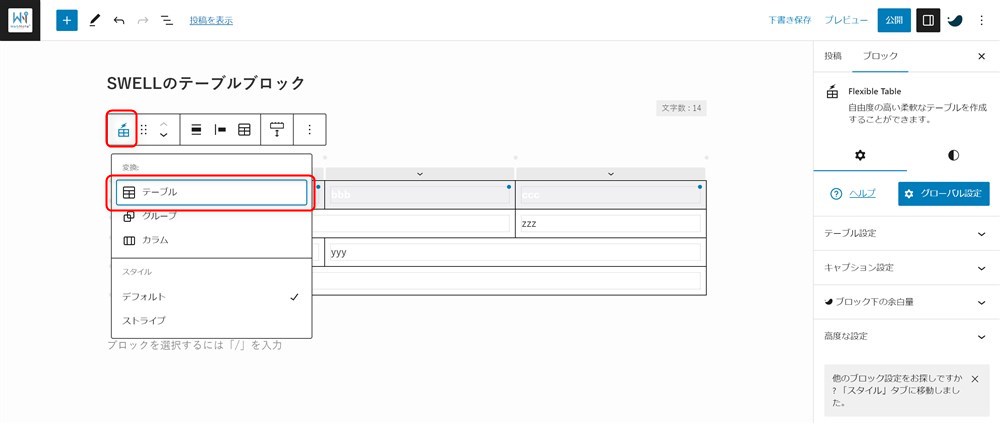
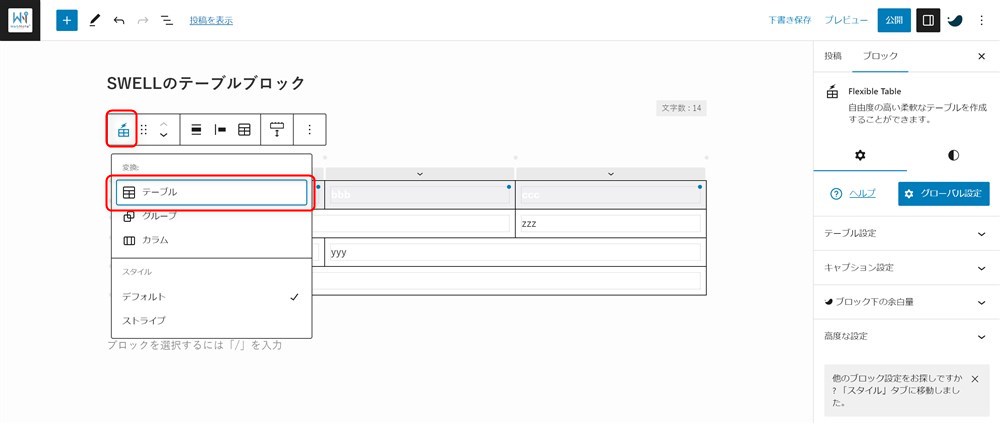
Flexible Table Blockプラグインから変換する
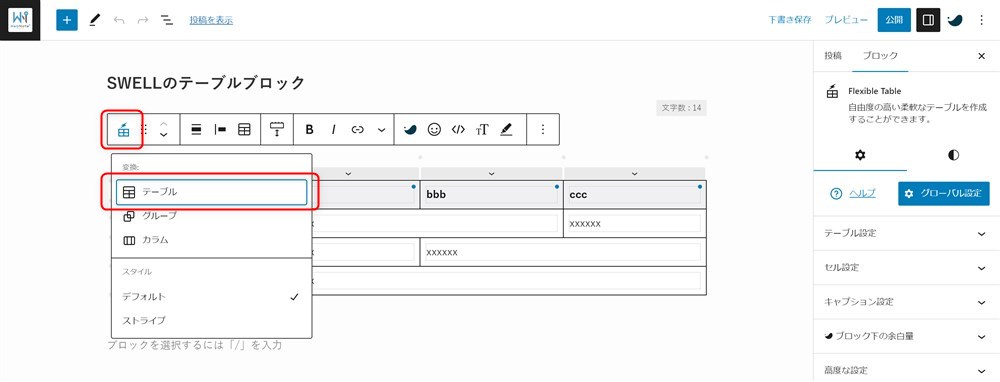
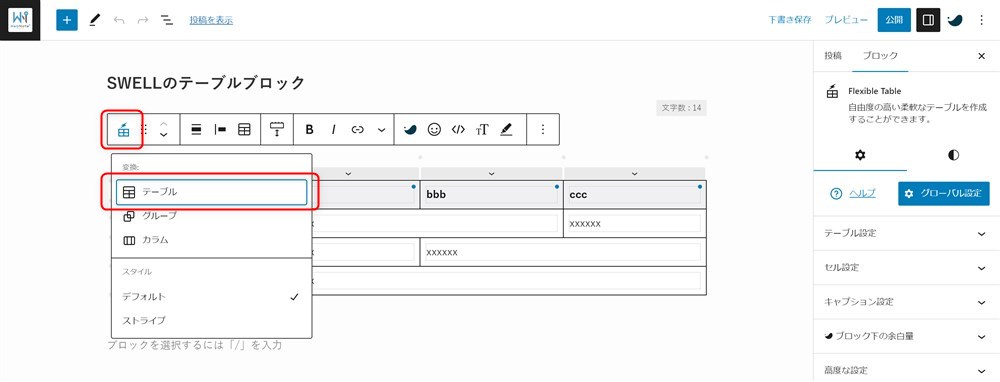
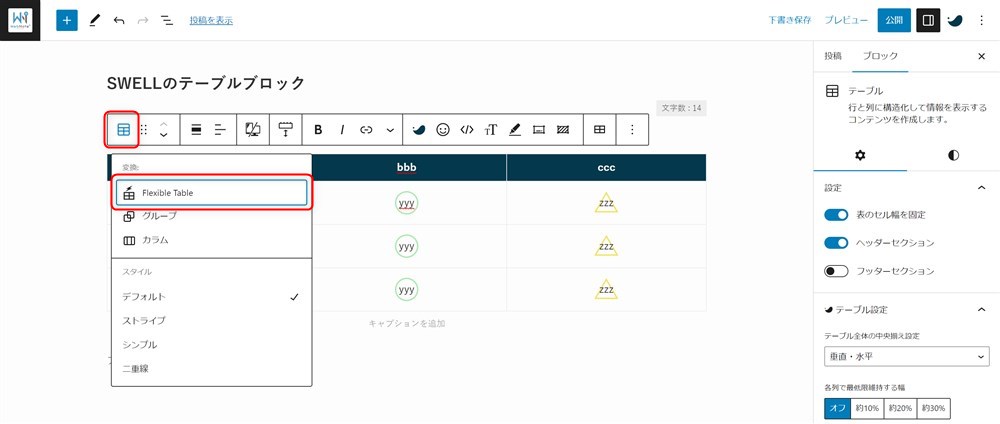
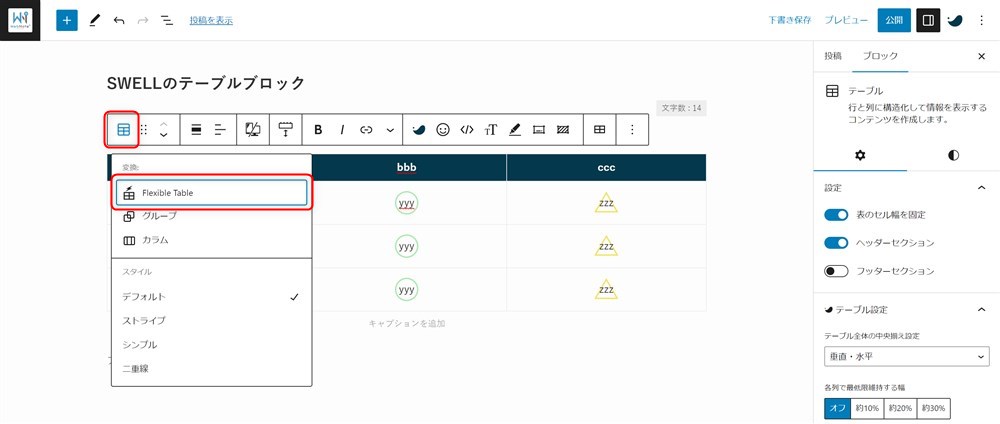
Excelやスプレッドシートの外部ソフトを使わず、WordPressだけで完結させたい場合は、超高機能な無料のテーブルプラグイン「Flexible Table Block」を活用しましょう。具体的にはFlexible Table Blockで作成したセル結合されている表をWordPress標準のテーブルブロックに変換するだけでOKです。
この手順はSWELL開発者の了さんが言及されていました。
「セル結合したいしテーマ側のテーブル拡張機能も使いたい」
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) April 7, 2023
という場合、
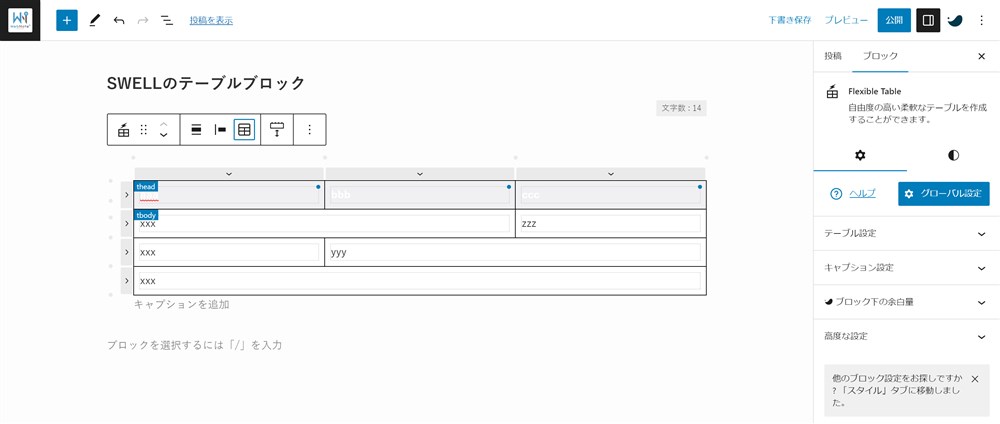
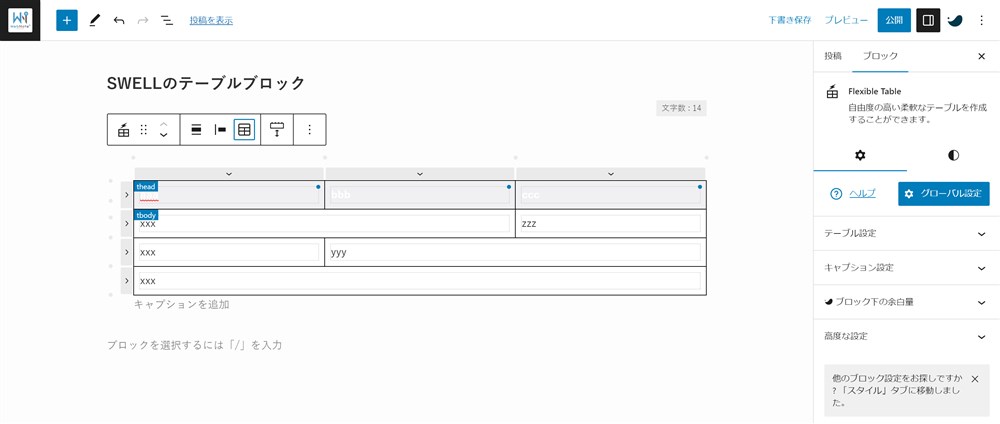
1. Flexible Tableで組む
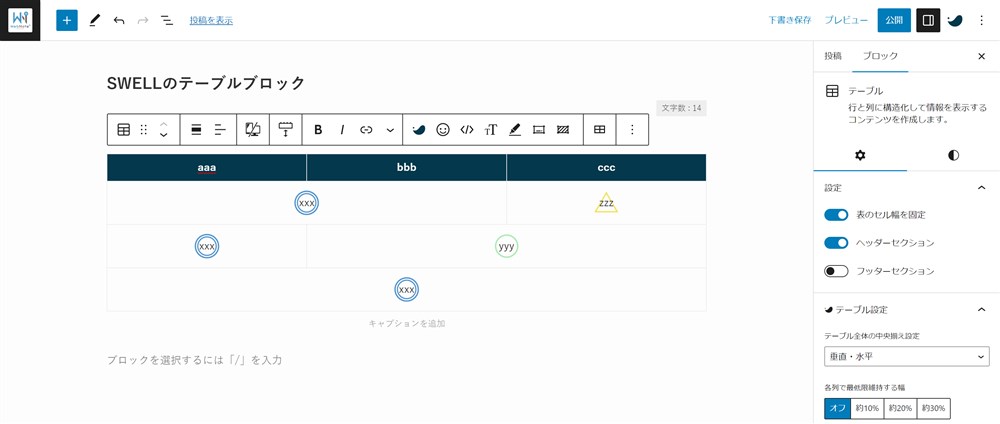
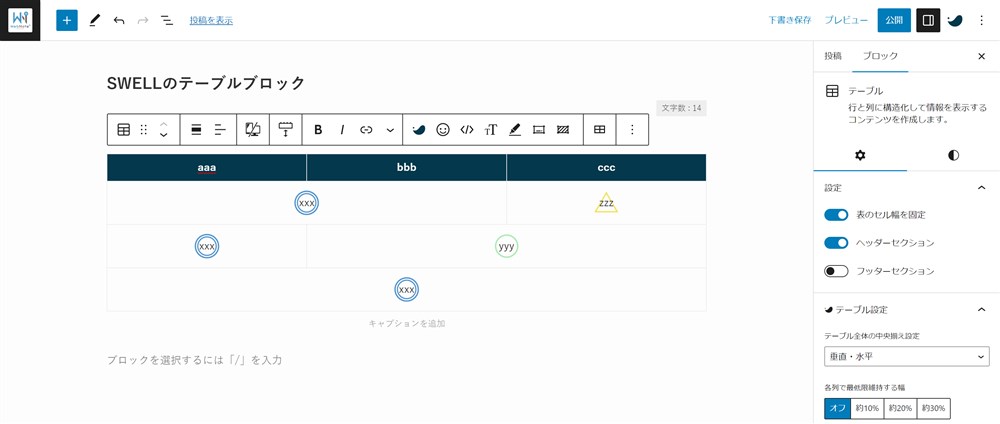
2. コアテーブルに変換
3. テーマ機能を使う
のフローがかなり良さそう!
(セル結合した状態だとテーマのテーブル機能と相性悪くなる可能性があるので、注意は必要ですが…)



僕はFlexible Table Blockを頻繁に利用しているので、この方法が1番良さそうな感触でした…!
以下の手順です。








既に作成済みの表を編集してセルを結合させる方法
過去にSWELLの機能を使って作成していた表を、あらためてセル結合させた表に修正したいケースもあると思います。
そのような場合もSWELLのセル結合機能を使うのが簡単ですが、一応Flexible Table Blockを活用することでも修正が可能です。以下の手順です。










セル結合したテーブルの表示が崩れる場合の対応方法
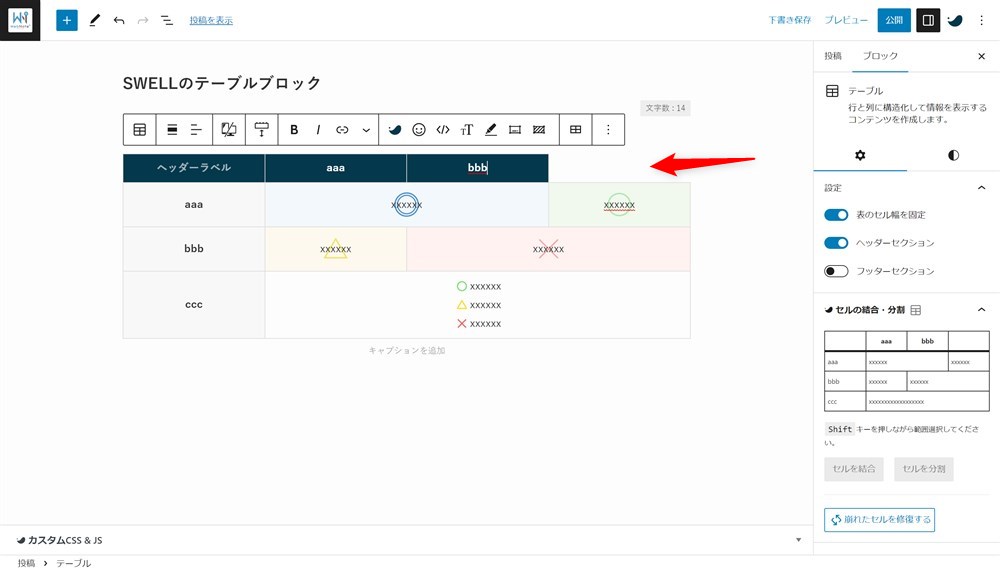
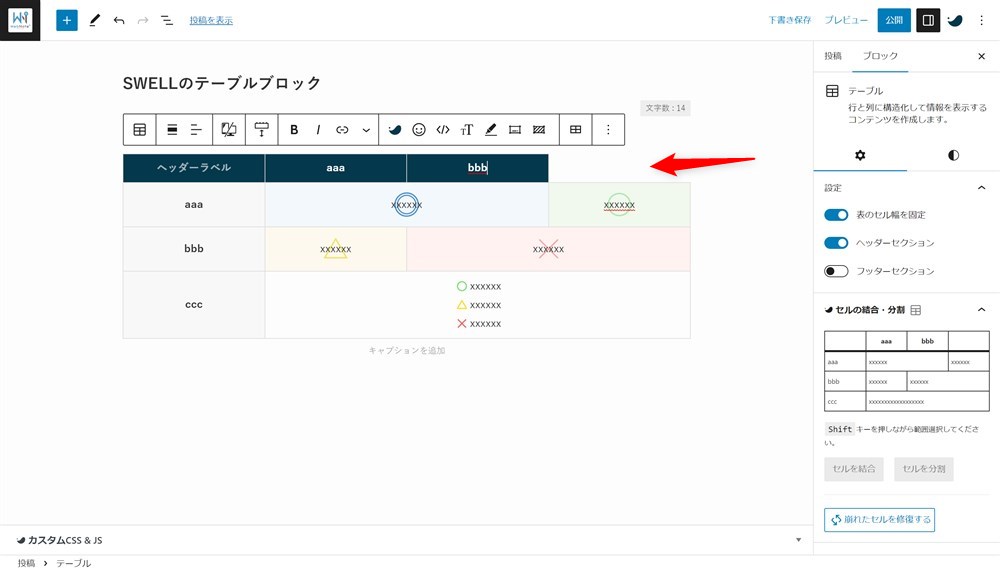
セル結合したテーブルを作成する際に一部表示が不安定になることがあります。


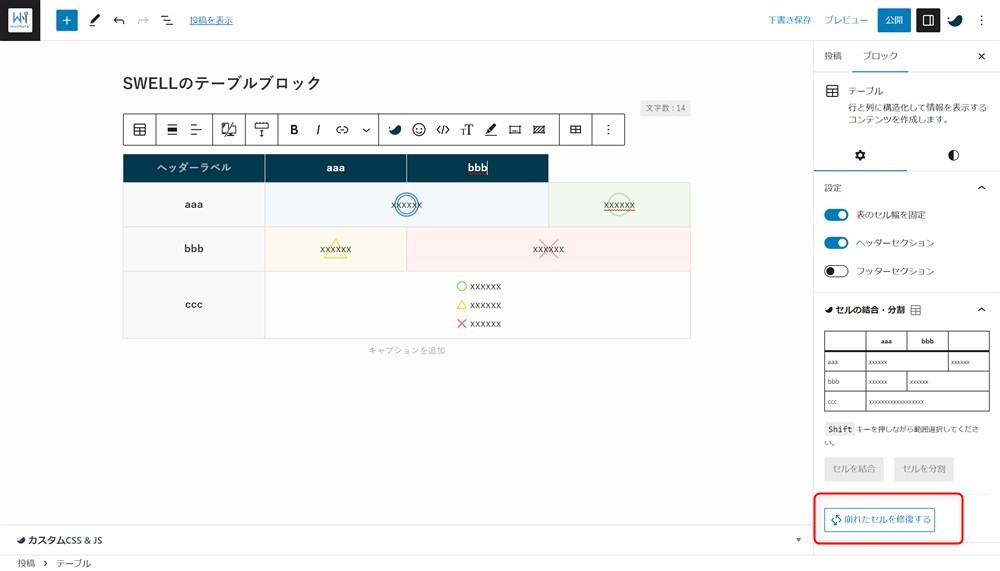
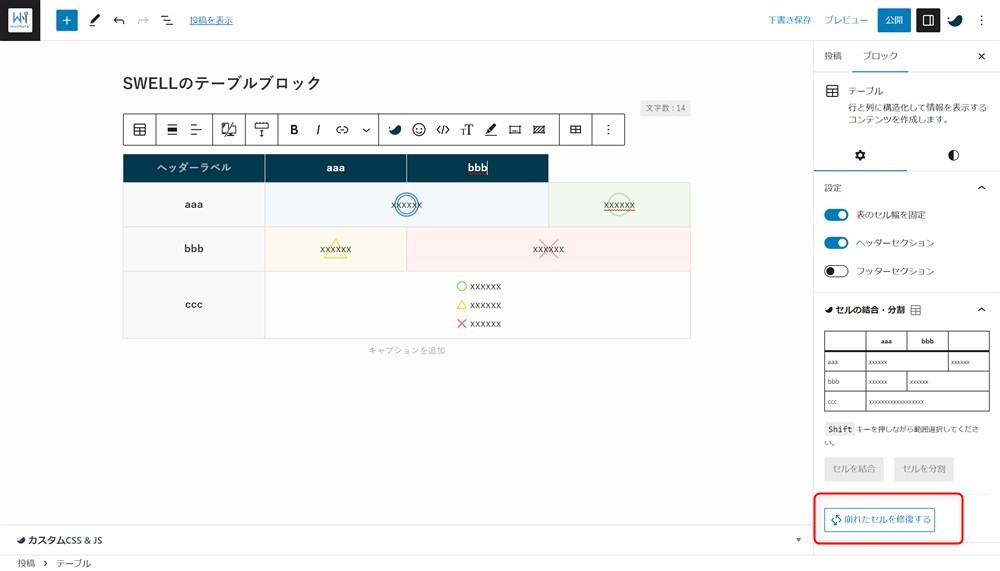
そんな時は、テーブルを選択した状態で、サイドバーの「セルの結合・分割」タブ内にある「崩れたセルを修復する」ボタンをクリックするだけである程度の表示崩れは自動で修正してくれるようになりました。


この先にも表示崩れの修正方法を記載しています。ただし、SWELLにセル結合機能が追加される前に執筆した内容なので古い情報です。
もし、上記の手順でうまく修復できない場合などでこれから説明する方法も参考にしてみてください。
表示が不安定になる現象に対して、現時点で僕が見つけた対処方法を紹介しておきます。
以下、注意点です。
- いろいろ試している段階のため、他にもっと良い方法があるかもしれません。
- 表の見た目を整えることのみ考慮しています。
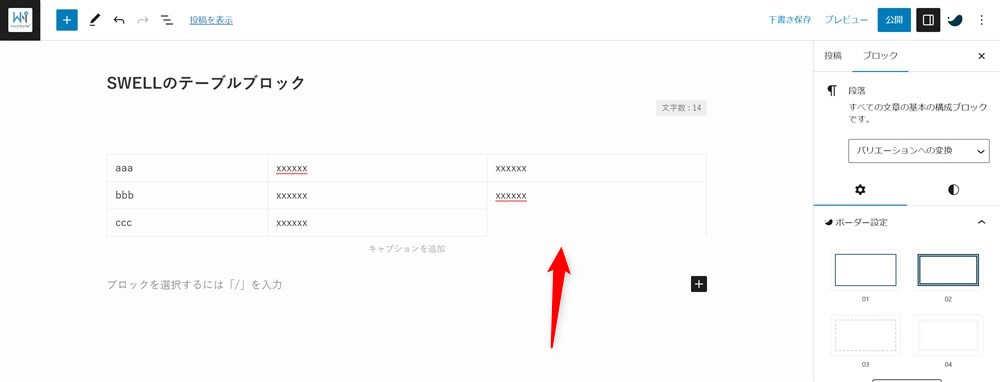
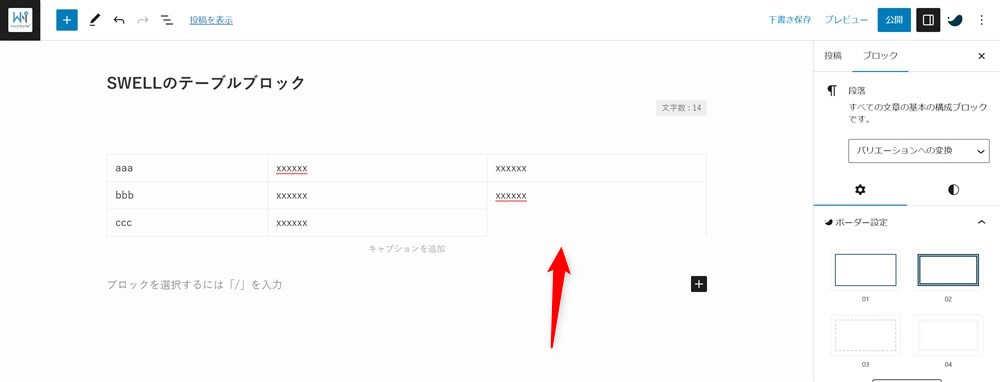
【参考】表の罫線が一部消える場合
以下画像のように、主に表の一番下の行などで罫線が一部消えるケースがあります。おそらく表の1番下の行を含んで縦方向のセル結合をしている場合などに発生するようです。


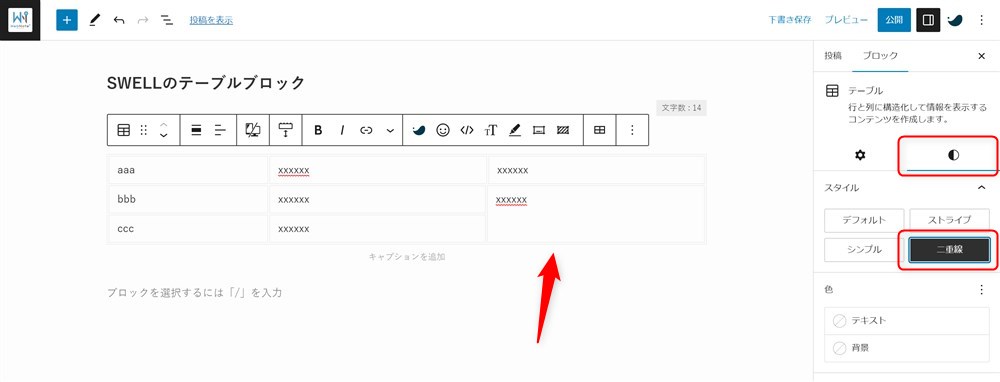
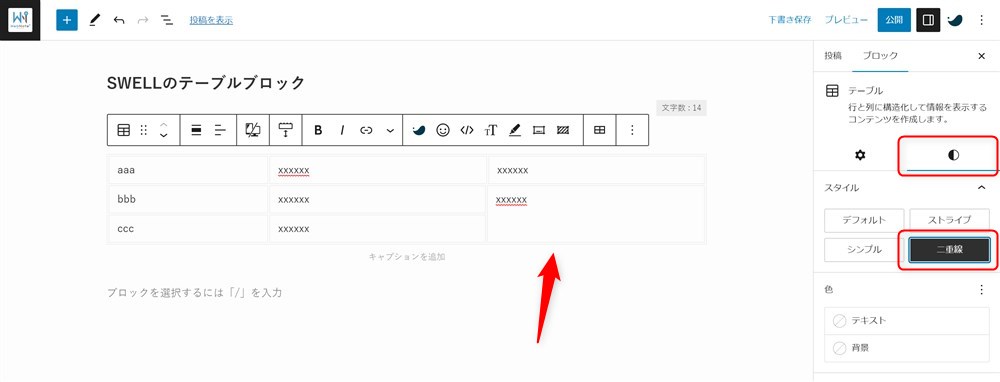
このような時は、SWELLのテーブルスタイルを「二重線」にすることで問題なく罫線が表示されます。


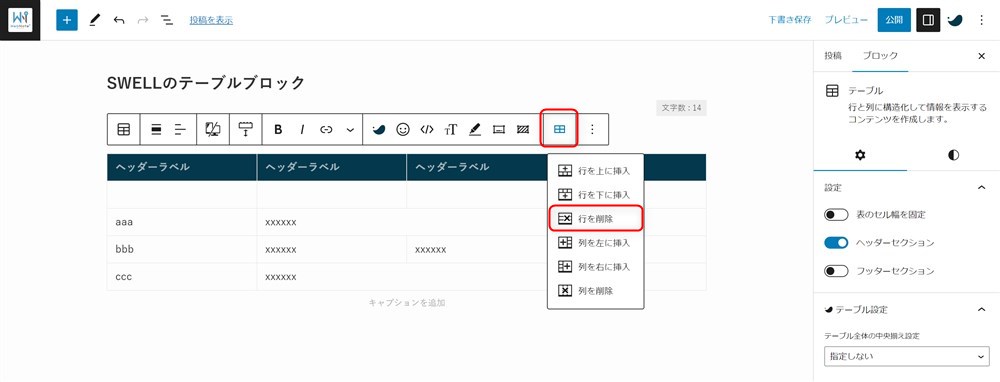
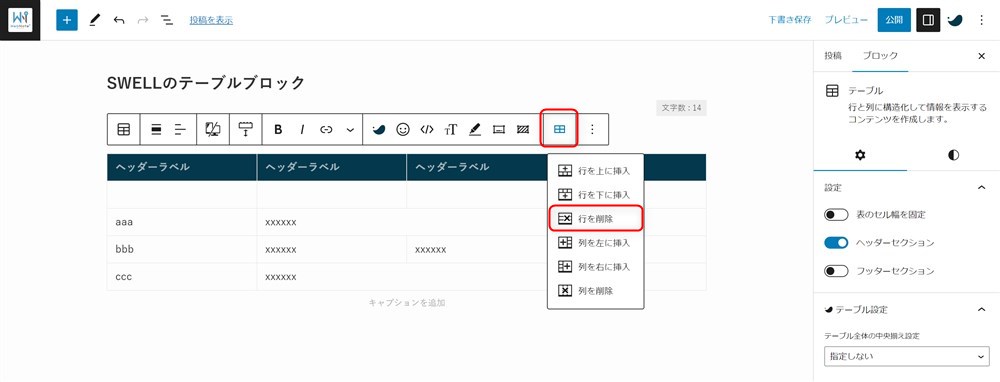
【参考】表の見出し行の端が消える場合
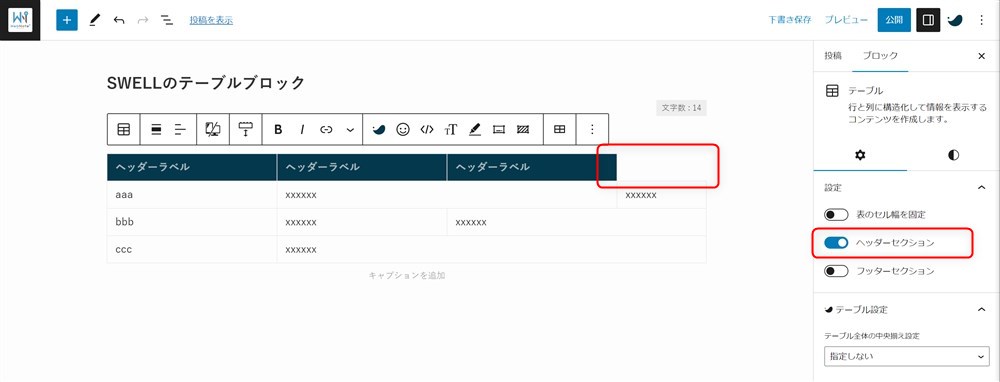
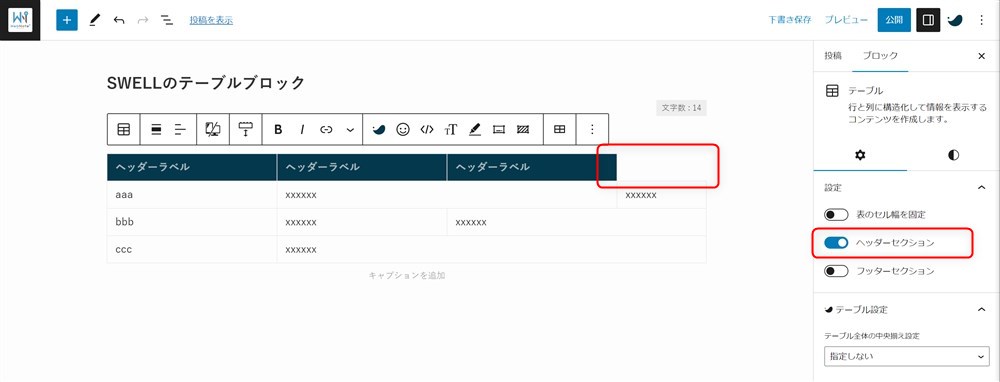
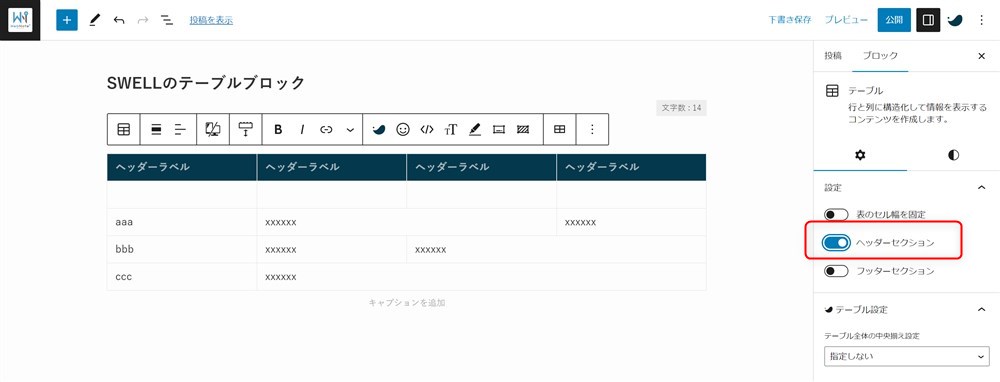
表のヘッダーセクションを追加したときに右端の列が消えてしまうケースもありました。


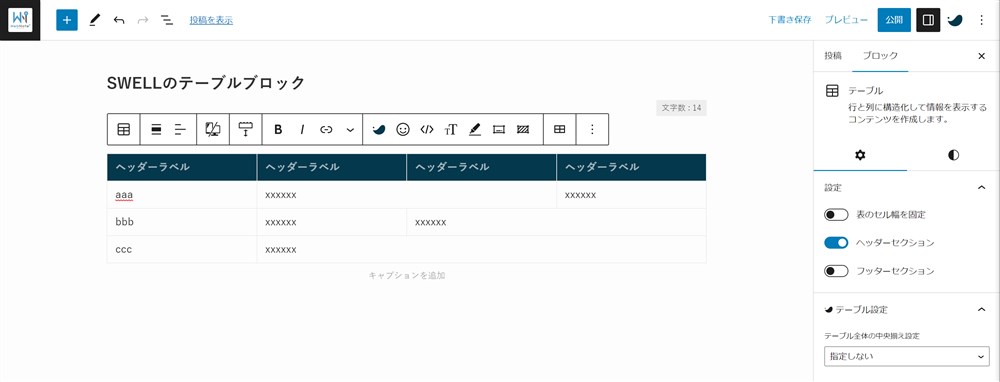
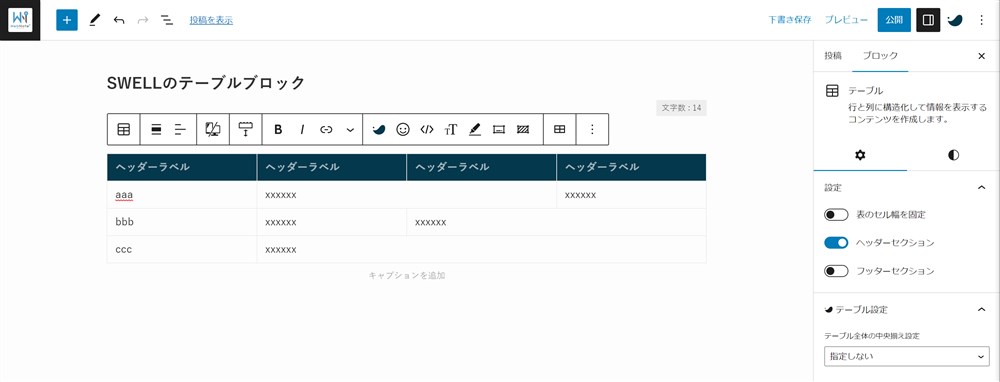
これはヘッダーの下の行でセル結合していると発生することがあるようです。そのため、ヘッダーの下にセル結合していないダミーの行を1行確保して、最後に行を消すことで対処することができます。以下に画像付きで説明します。








これで以下のように、特に違和感のない表を作ることができました。


空白の行を1行追加して後から削除するだけなので、これなら特に大きな手間もかからずに症状が改善したテーブルが作成できると思います。
Flexible Table BlockとSWELLテーブル機能の使い分けについて
ここまで、WordPress標準のテーブルブロックをセル結合する方法を紹介してきましたが、その中でFlexible Table Blockプラグインを変換用のツールとして活用しました。
しかし、Flexible Table Blockは変換用のツールとしてのみ使用するのはとてももったいないです。SWELLのテーブル機能とFlexible Table Blockを使い分けて表を作っていくのが個人的にはおすすめです。
以下に、SWELLのテーブル拡張機能とFlexible Table Blockの使い分けの例を表にして書いてみました。(せっかくなのでFlexible Table Blockで作っています。)
| SWELLテーブル機能とFlexible Table Blockの使い分け例 | ||
|---|---|---|
| SWELL | セル結合したシンプルな表を作りたい | |
| 記号アイコンを挿入しつつセル結合をしたい | ||
| Flexible Table Block | セル結合も含めて複雑な表を作りたい | |
| 罫線の有無や太さ・種類も調節した表を作りたい | ||
Flexible Table Blockは、上記のとおり少しアレンジした見た目の表を作ることもできますし、以下のようなちょっとした作図もできてしまいます。
TeamC | |||||||
| 1 | 2 | ||||||
| 2 | 1 | 3 | 0 | ||||
| 0 | |||||||
| TeamA | TeamB | TeamC | TeamD | ||||
(本来の用途ではないので半分冗談ですが、これくらい何でも作れてしまうもの凄いプラグインだということが伝われば嬉しいです。。。)



僕はSWELLのテーブル機能とFlexible Table Block、どちらも好きなので愛用しています…!




セルを結合した表でSWELLのテーブル拡張機能を使う方法まとめ
SWELLのテーマ機能を使いつつ、テーブルのセルを結合する方法を紹介しました。
WordPress6.2からテーブルブロックで一応セルの結合ができるようになったので、さらに柔軟な表が作りやすくなりました。
SWELLのテーブル機能はとても便利なものが多いので、Flexible Table Blockプラグインと併用しつつ適切に使い分けていけると良いかなと思います。
いろいろ試しながら見やすく読者に優しい表を作っていきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事









