WordPressの詳細ブロック(Detailsブロック)の機能と使い方
WordPress6.3から、ブロックエディターに詳細(Details)ブロックが追加されます。
詳細ブロックは、コンテンツを開閉させながら表示できるブロックです。例えば、WordPressテーマSWELLでアコーディオンブロックという名称で実装されているものと同じような機能のイメージです。
詳細ブロックを動画で見る
実際に詳細ブロックを使って見た様子を1分の動画で確認できます。
記事内では、詳細ブロックの機能や使い方を画像を使って紹介していきます。
- WordPress
-
v.6.3 RC3
詳細ブロック(Detailsブロック)の機能と使い方
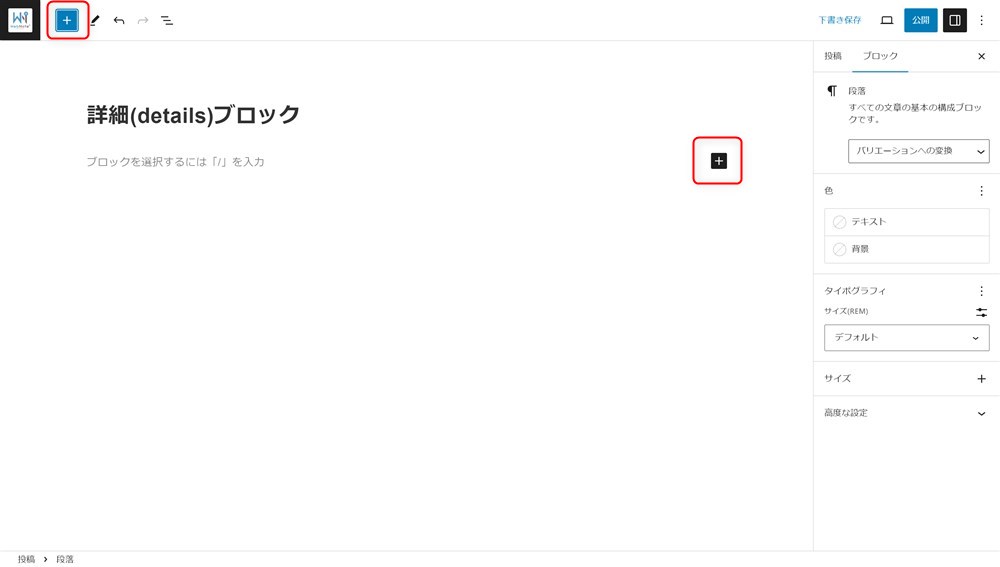
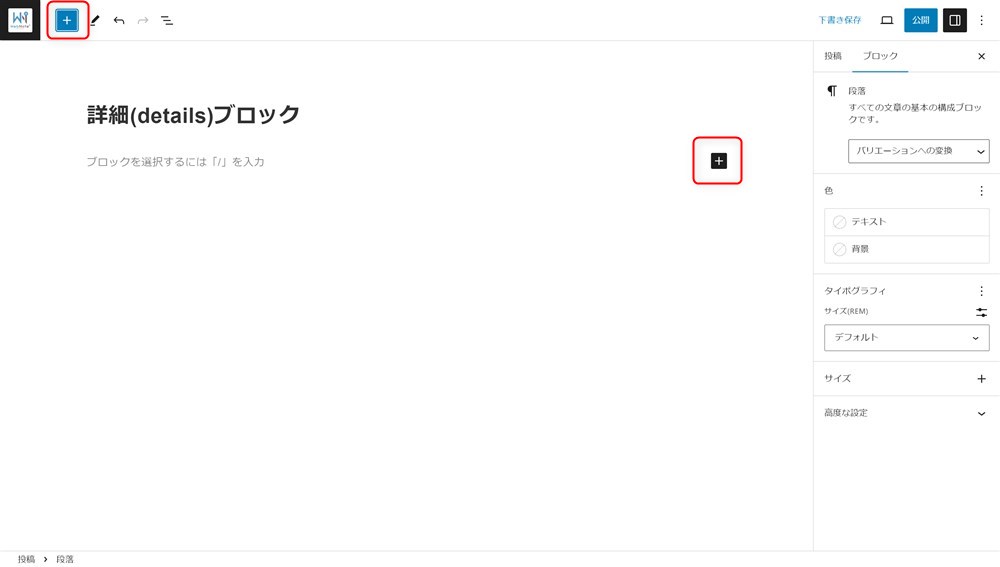
詳細ブロックの基本的な使い方は以下のとおりです。




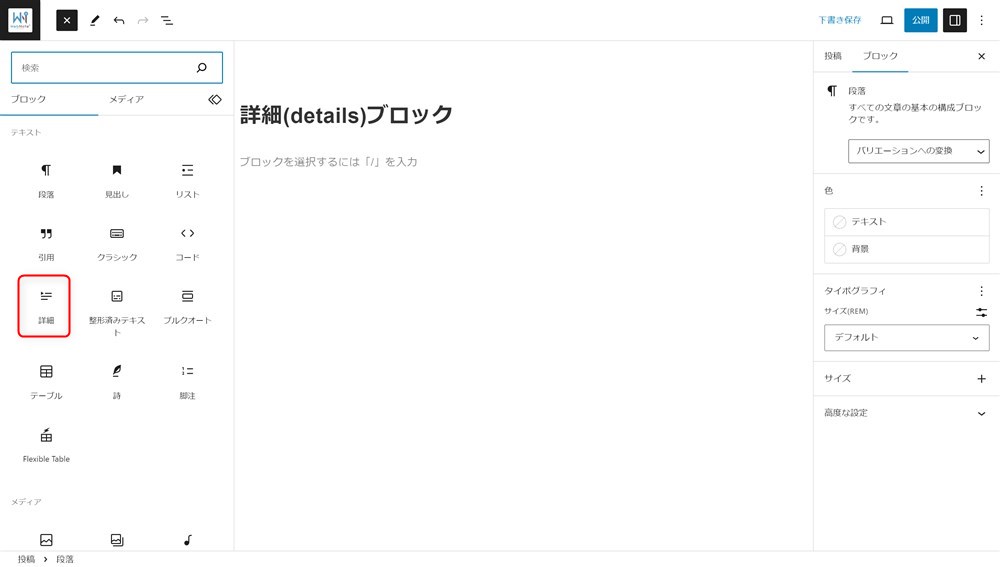
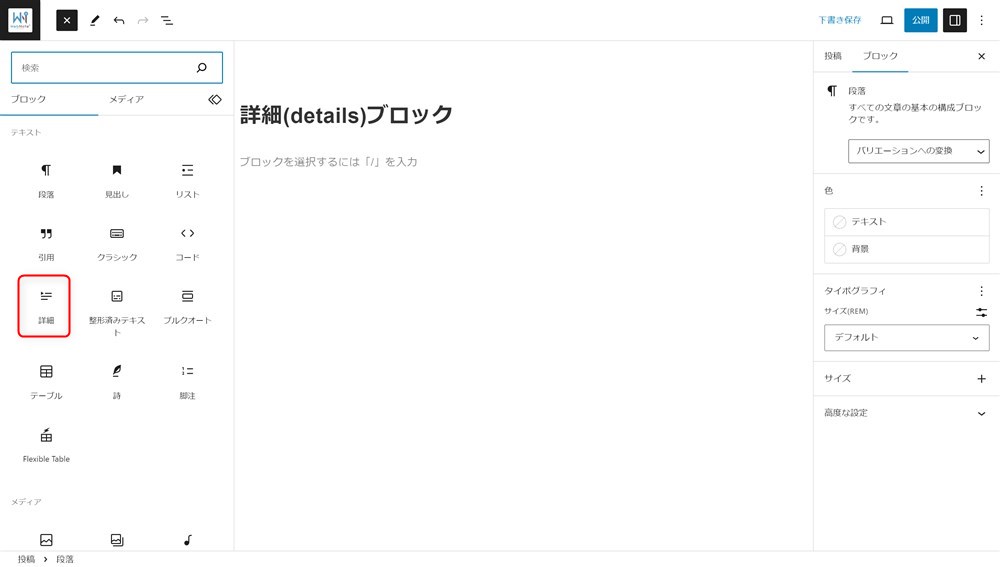
ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
詳細ブロックの場合は、以下の名称・キーワードでブロックを呼び出すことができます。
- /details
- /詳細
- /要約
- /非表示
- /情報開示



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。




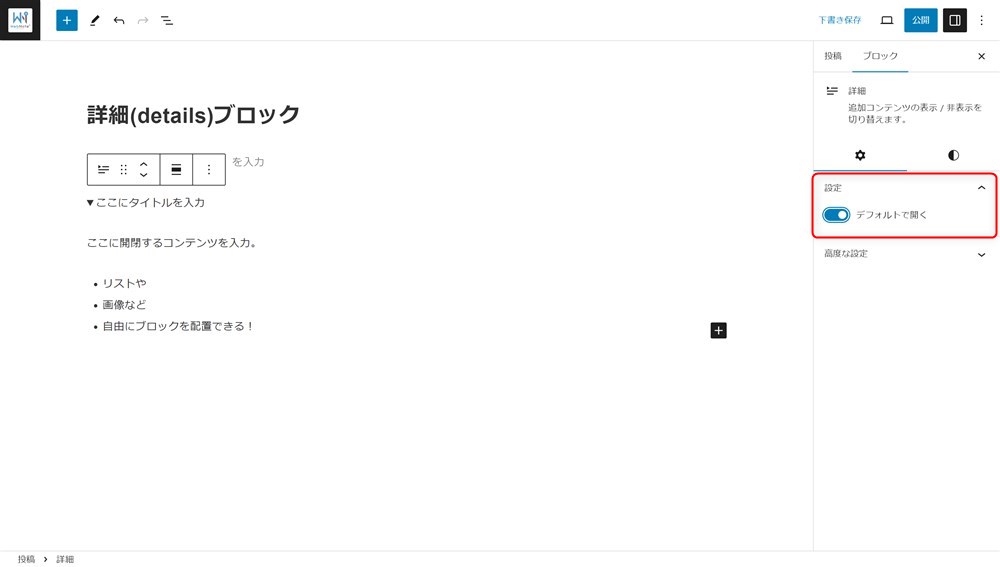
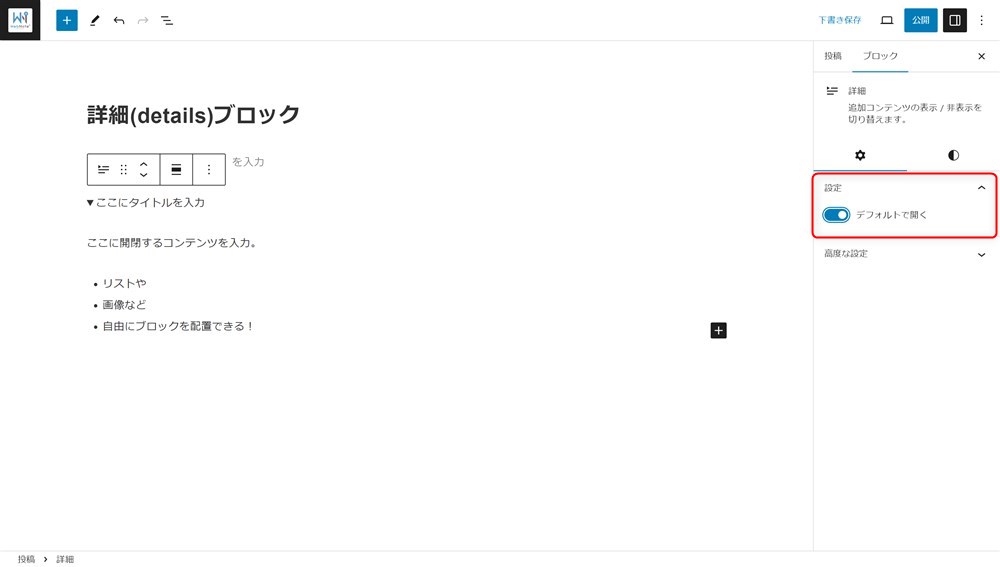
STEP4の「デフォルトで開く」については以下のようなイメージで、デフォルトの開閉状態を選択できる設定です。
最初は閉じた状態
アコーディオンブロックの例
最初から開いた状態
アコーディオンブロックの例
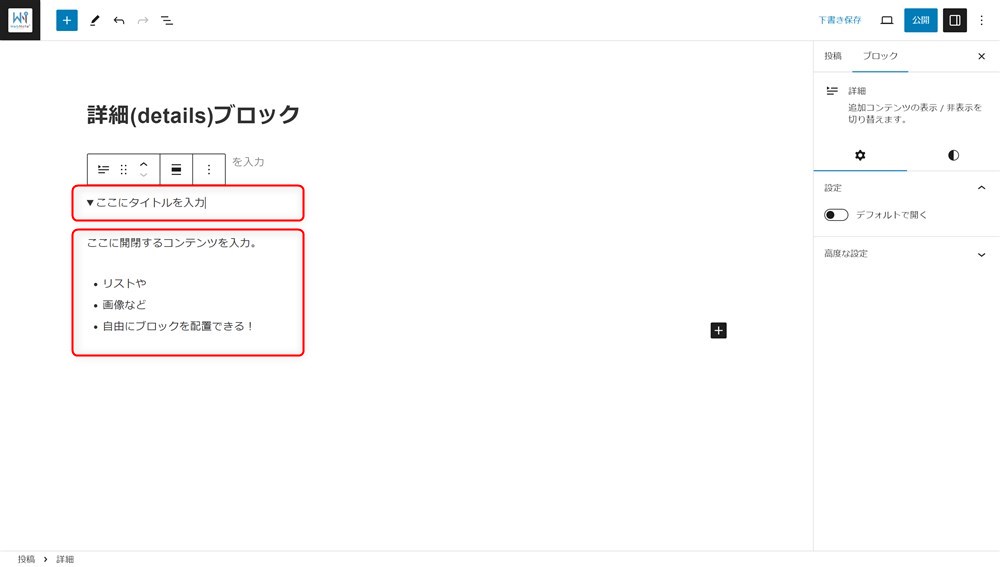
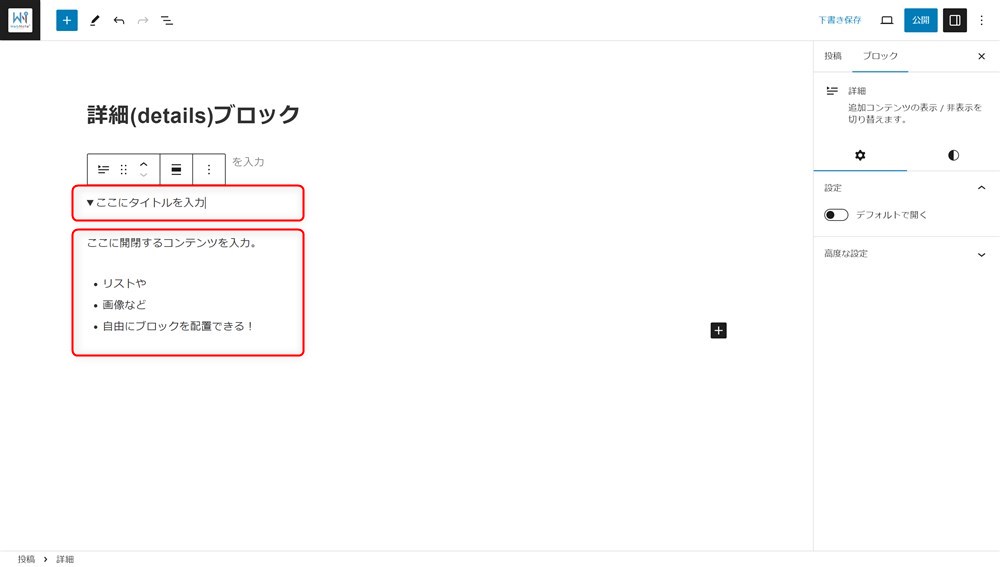
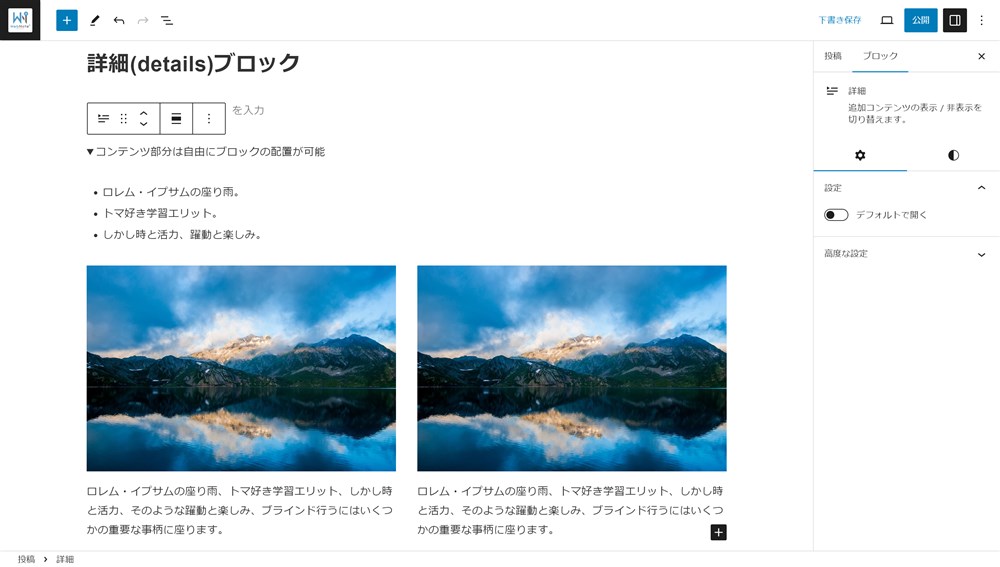
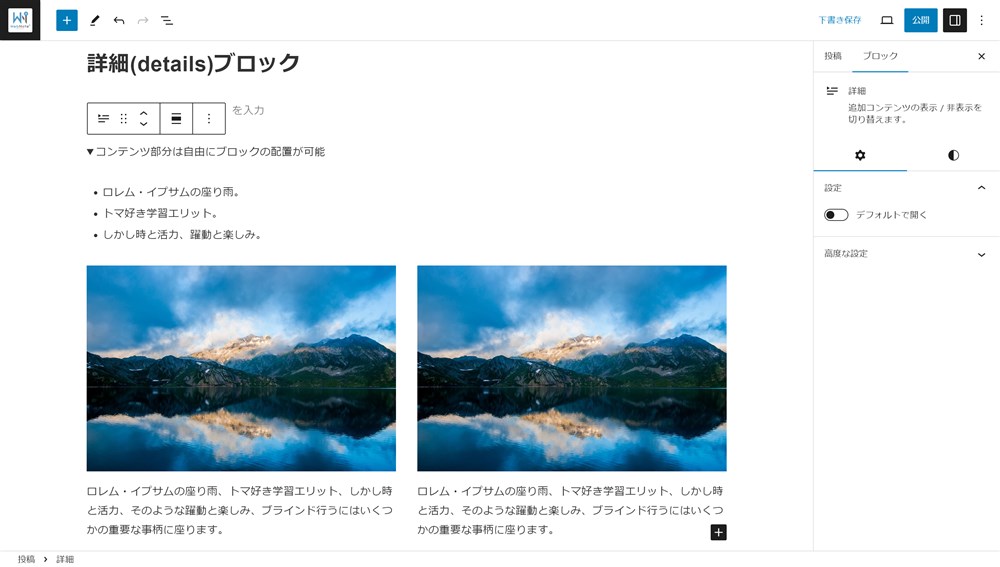
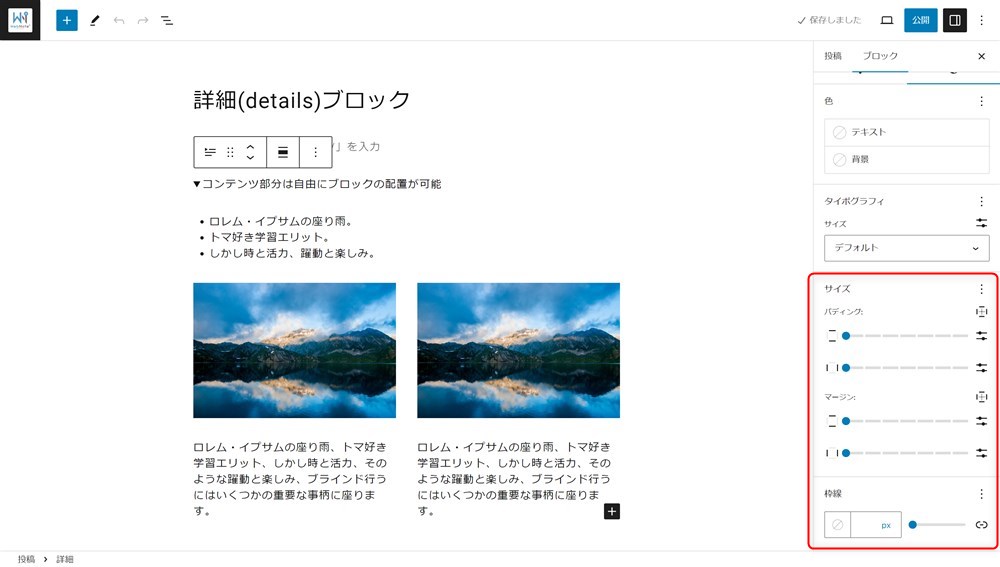
コンテンツ(非表示部分)には自由にブロックを配置することも可能です。


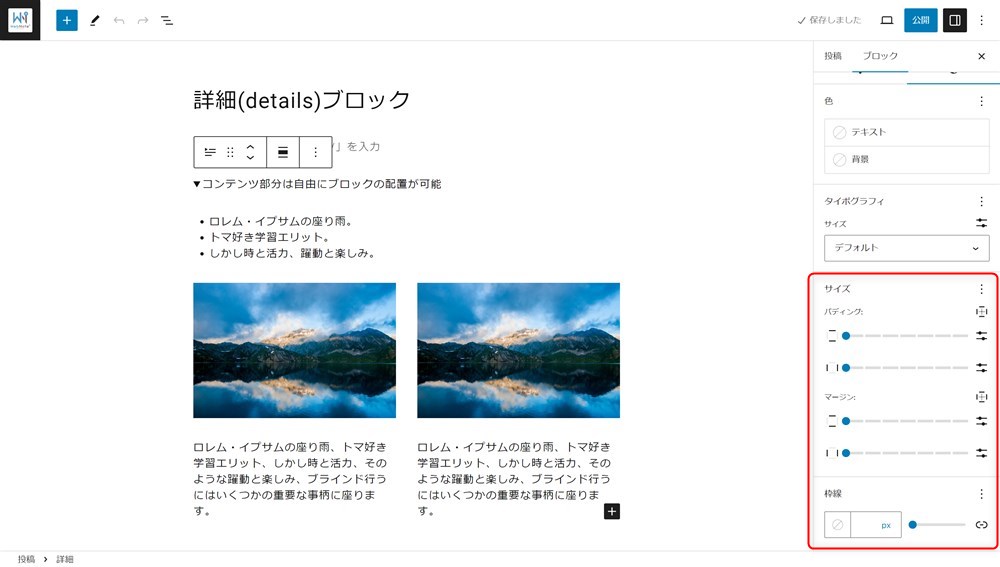
テーマ側でサポートされていれば、marginやpadding、borderもサイドバーから指定することができます。


テーマやプラグインに実装されている詳細ブロックと類似の機能
WordPress6.3で詳細ブロックが実装される前に、類似の機能が様々なWordPressテーマやプラグインですでに実装されていました。
以下の記事に、それぞれのWordPressテーマやプラグインで利用できるアコーディオンブロックの機能や特徴を比較しながら紹介しています。


スタイルが複数用意されていたり、便利な機能が実装されているブロックもあるので、この記事で紹介した詳細ブロックでは物足りないという方は上記の記事も参考にしてもらえると嬉しいです。
WordPress詳細ブロックについての情報まとめ
WordPress6.3から追加された詳細ブロック(Details)について紹介しました。
機能やデザインはシンプルですが、コンテンツをクリック操作で開閉して、表示/非表示を切り替えられるブロックを簡単に設置できます。
ぜひ、使ってみてください。もし、機能やデザイン面で物足りないと感じる場合は、テーマやプラグインの類似機能を活用するのも良いと思います。
最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓