WordPressブロックエディターの見出しブロックのデザインと使い方を紹介

WordPressのブロックエディターで見出しを設定する方法を紹介します。
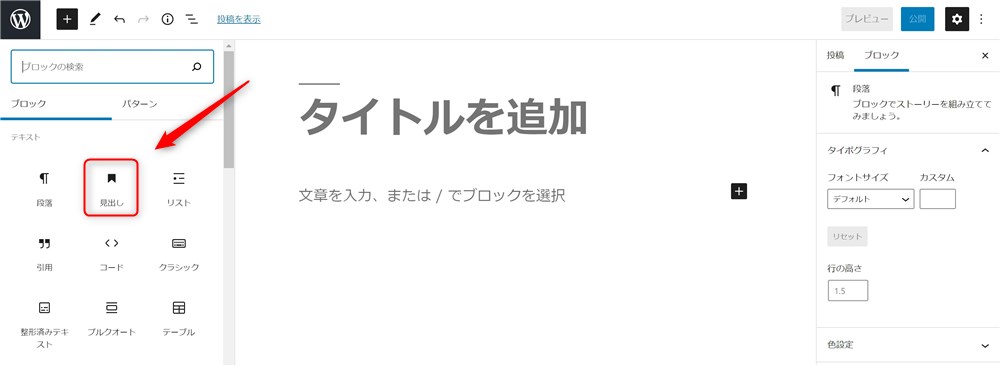
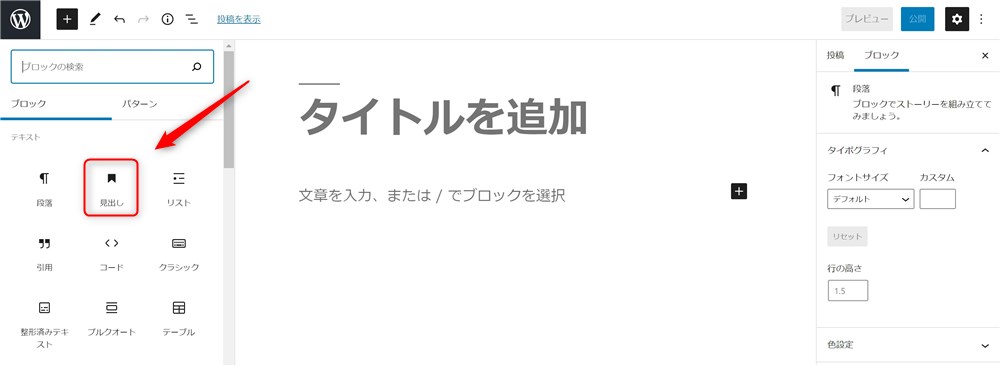
ブロックエディターでは「見出しブロック」というブロックで簡単に見出しを作れます。
- 見出しブロックの使い方
- 見出しブロックを簡単に記事内に配置する方法
- いろいろなテーマの見出しデザインの紹介
※詳しくは「見出しブロックの基本的な使い方」で紹介
WordPress標準の見出しブロックはとてもシンプルなデザインです。
WordPressテーマやプラグインを使うことで見出しのデザインを変えることもできるので、記事の後半で例を紹介します。
では、WordPressブロックエディターの見出しブロックの使い方を紹介していきます。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


見出しブロックの基本的な使い方
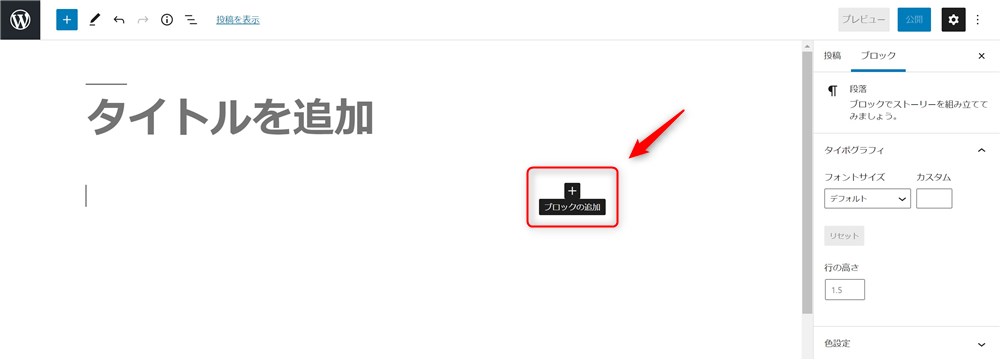
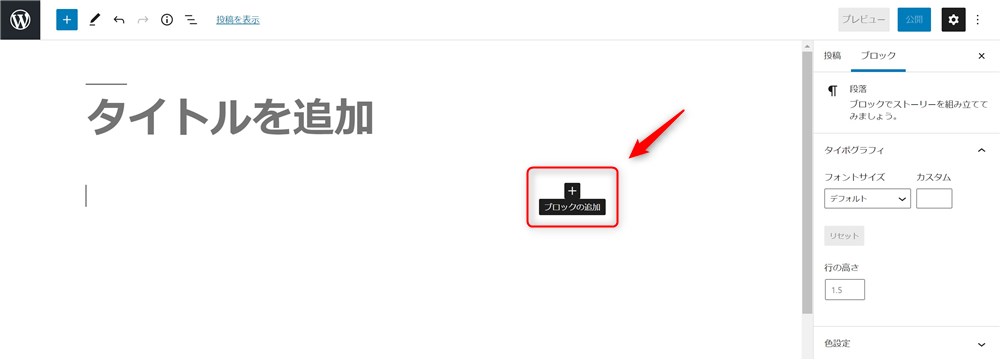
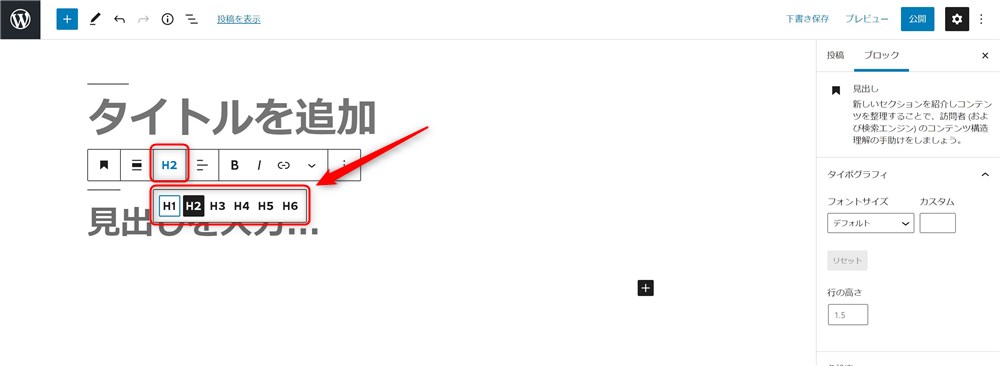
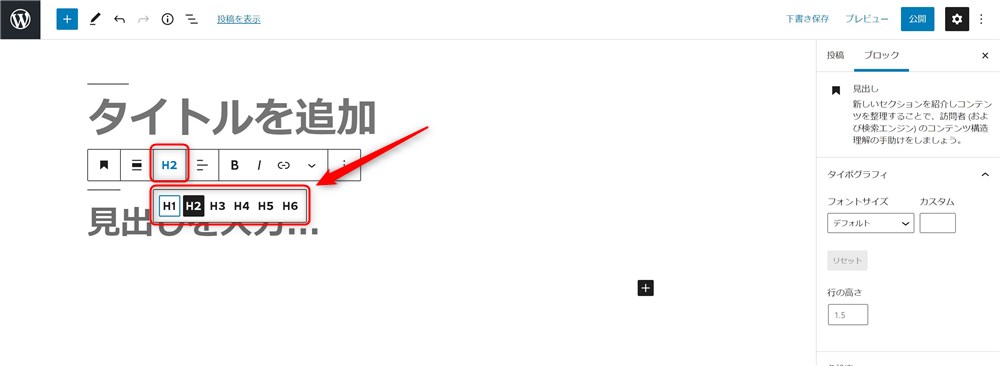
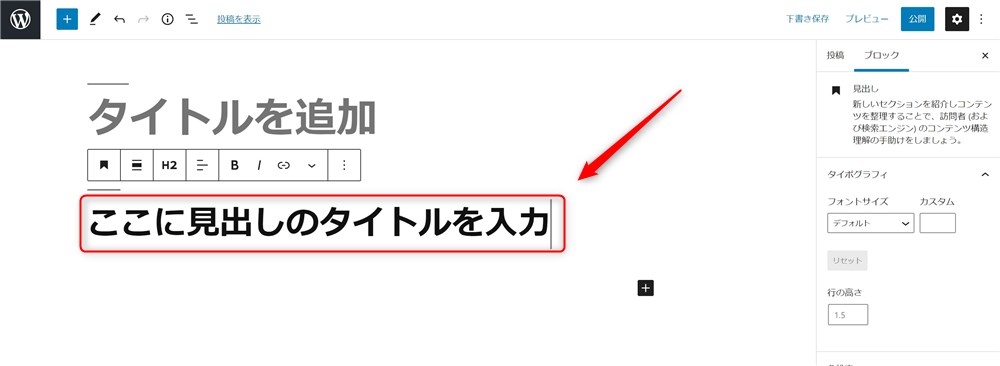
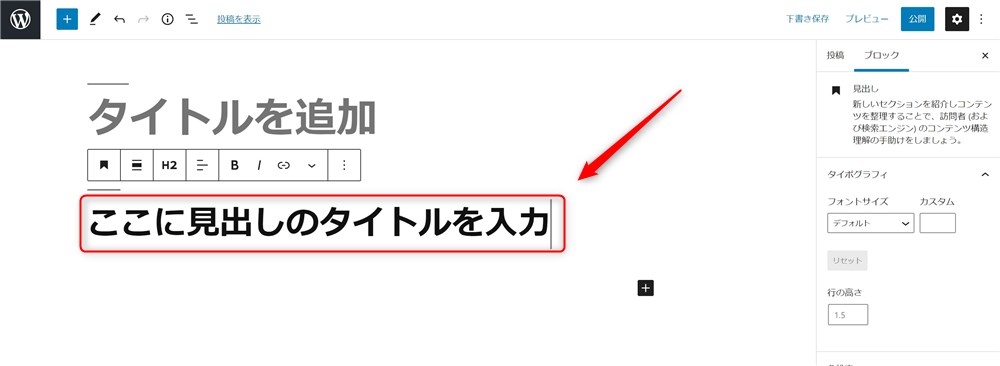
では、早速ブロックエディター、見出しブロックの使い方を解説していきます。








基本的な見出しブロックの使い方は以上です。



とっても簡単ですね…!
「/」を使って見出しブロックを簡単に呼び出す方法
ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
見出しブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /heading
- /見出し



良く使うので覚えておきましょう…!
「#」を使って見出しブロックを簡単に作る
Markdown記法というものを使うと、更に簡単に見出しブロックを作ることができます。
方法は簡単で、段落ブロックの先頭にh1~h6の階層に合わせた数の「# + 半角スペース」を入力するだけでOKです。
例えば、見出しの階層ごとに以下のように入力します。
- ##
-
h2
- ###
-
h3
- ####
-
h4
上記のように入力すると自動で見出しブロックが挿入されるので、普通通りに見出しタイトルを入力するだけでOKです。
色々なテーマの見出しブロックデザインを紹介!
WordPress本体側で用意されている見出しブロックは、特に装飾もされていないシンプルなスタイルになっています。
見出しのスタイルをもう少し凝ったスタイルにしたい場合は、WordPressテーマを変更するのが最も単純な方法です。
各テーマではオリジナルの見出しデザインを用意してくれていることがあります。
今回は、100%GPLのWordPressテーマで設定できる見出しブロックのデザインを紹介します。



テーマ選びで悩んでいる方には良い判断材料になるかも…!
SWELLの見出しブロックはオシャレでバリエーション豊富!


ブロックエディター完全対応のWordPressテーマ『SWELL



SWELLの見出しブロック、オシャレで好きです…!
まず、SWELLの見出しブロックでは以下の数のスタイルが追加されます。
| 見出し階層 | 選べるスタイルの数 |
|---|---|
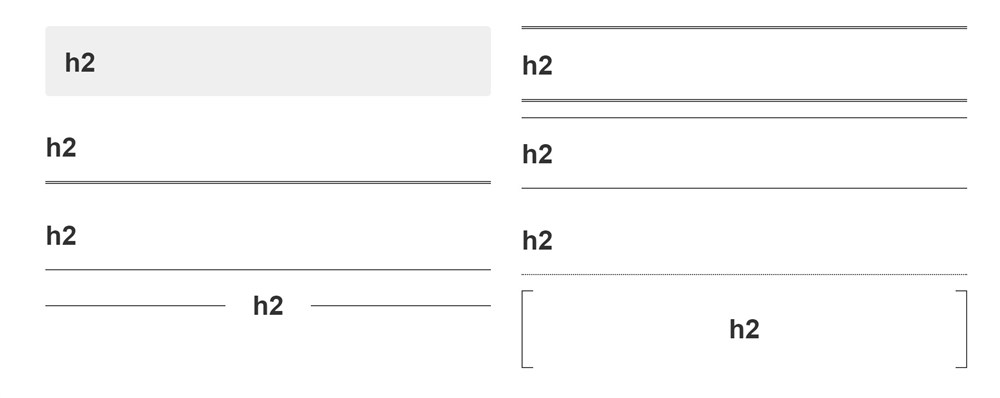
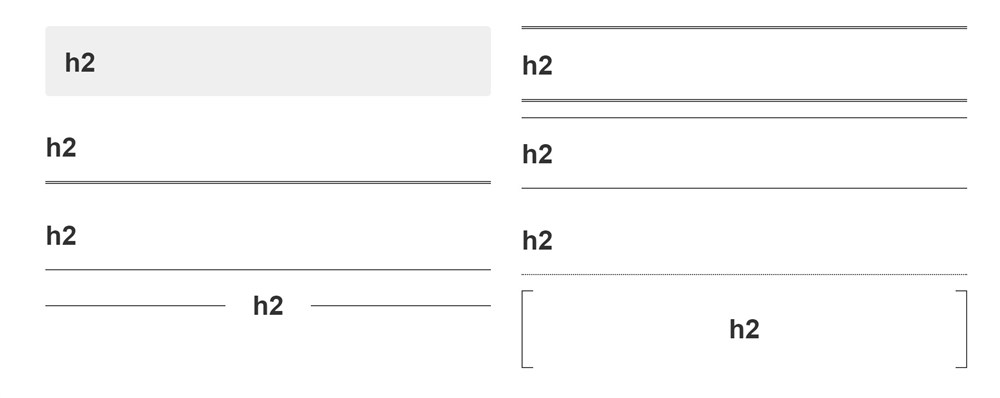
| h2 | 11種類 |
| h3 | 7種類 |
| h4 | 2種類 |
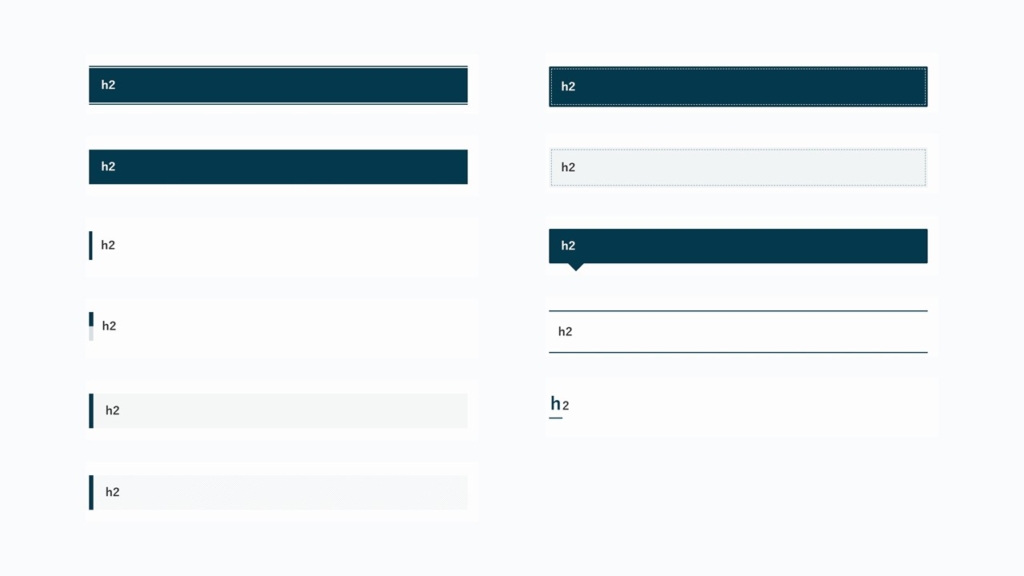
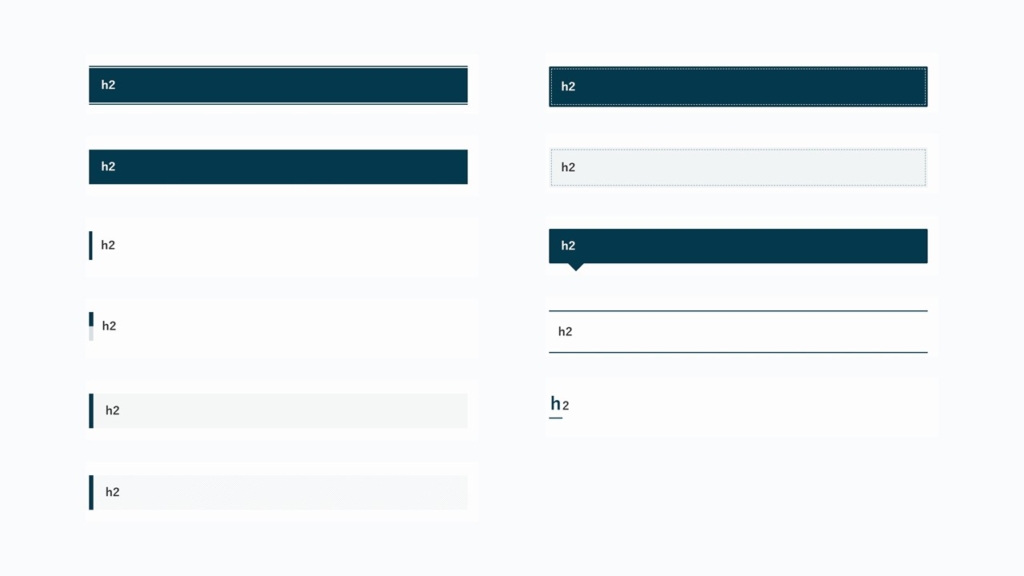
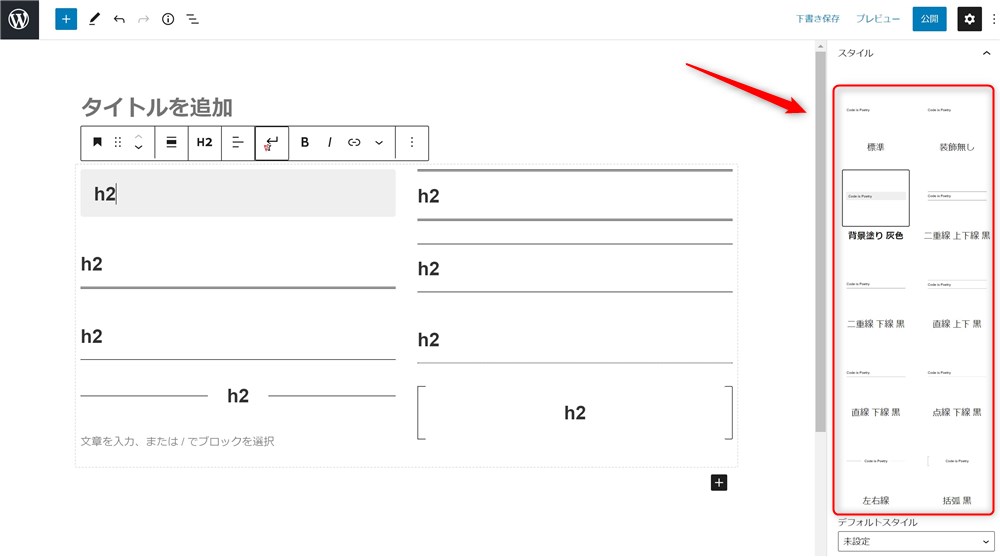
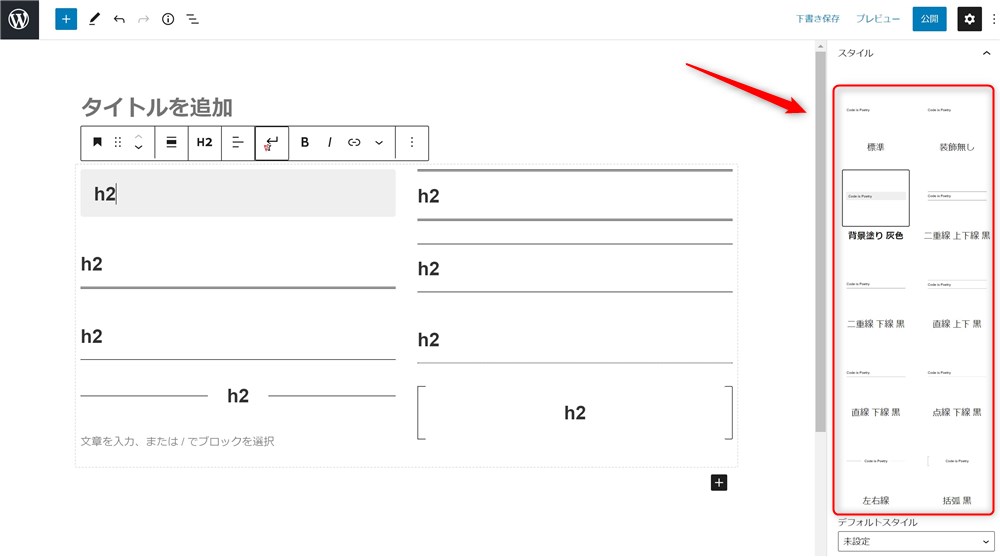
数がとても多いので、参考に「h2」で選べるスタイルを画像にまとめてみました。


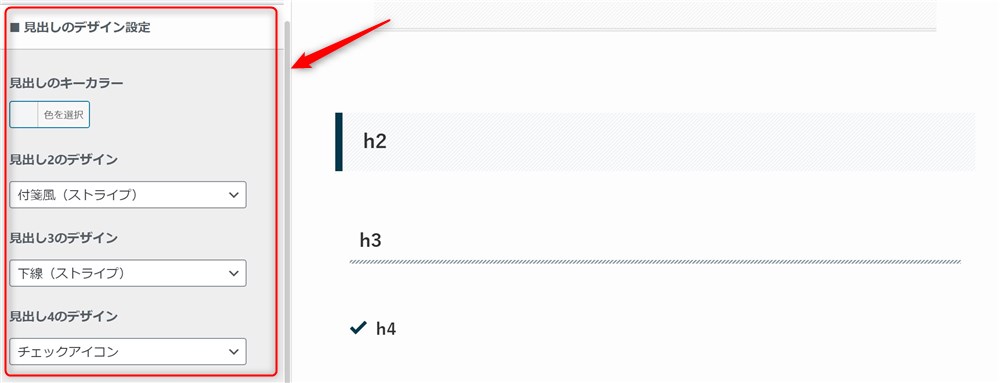
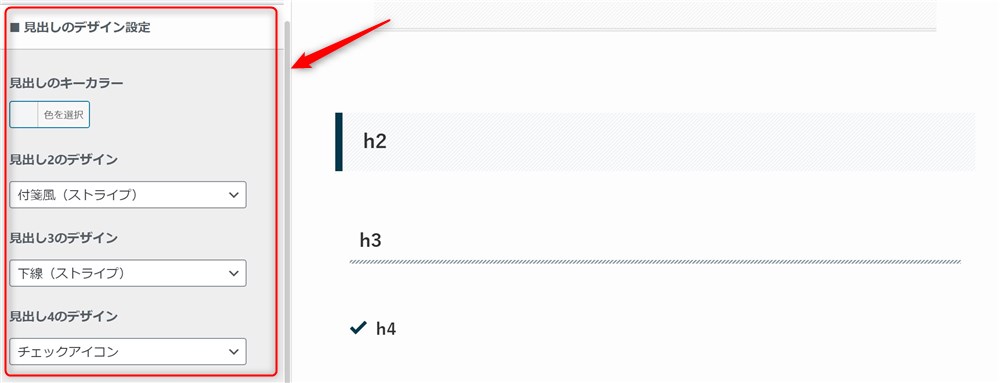
見出しのスタイルや色の設定は、管理画面のカスタマイザーから見出し階層ごとに変更できます。


ここで設定しておくことで、記事執筆中は見出しのデザインやカラーの設定を考える必要がないので、記事を書くことに集中できるのも大きなメリットです。
VK Blocksの見出しブロックはシンプルでクール!


『VK Blocks』は株式会社ベクトルさんが開発されている無料プラグインです。
ベクトルさんは『Lightning』や『Katawara』というコーポレートサイトなどで人気のWordPressテーマも開発されています。
テーマのライセンスを購入すると上位版の『VK Blocks Pro』というプラグインを使用できるようになります。
『VK Blocks』では見出しブロックのスタイルが8種類用意されています。


余計な装飾はせず、シンプルな見出しのデザインになっています。
投稿画面のサイドバーからワンクリックで変更できる仕様になっています。もちろん、色も自由に変更可能です。





全体的にキチっとしていてクールな印象です…!
見出しブロックを適切に使って、見やすい記事を作りましょう
見出しを適切な場所、適切な階層構造で使うことは、読者のためにもSEOの観点でもとても大切です。
ブロックエディターの「見出しブロック」は、記事内で紹介した方法で簡単に呼び出すことも階層を変えることもできます。



使い方を必ず覚えておきましょう…!
また、WordPressテーマで用意されている見出しのデザインも紹介しました。
デフォルトの見出しスタイルは装飾も無くとてもシンプルです。
アクセントを付けたい場合は、今回紹介したWordPressテーマの導入もぜひ検討してみてください。
今回は以下の2つのテーマとプラグインをご紹介しました。
- SWELL(テーマ)
- VK Blocks(プラグイン)
特に、今回紹介した『SWELL
では、ブロックエディターで楽しくコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました!
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓