SWELLオリジナルのブロックエディター機能まとめ!超充実の機能を動画で紹介!

SWELLはブロックエディターに完全対応したWordPressテーマです。
ブロックエディターの使い心地が素晴らしく、記事の執筆が快適になったと僕も感じています。
ネット上でもSWELLに関して以下のようなコメントを良く見かけます。
ブログを書くことに対しての高評価なコメントがとても多い印象です。
ですが、SWELLを使ったことが無いと「なんで記事を書くのが楽しく、速くなるの?」、「どんな感じで使いやすいの?」と思う方もいると思います。
そこでこの記事では、SWELLのブロックエディターの機能や使い方を動画も使いながら紹介していきます。
SWELL導入を検討中の方はもちろん、すでにSWELLユーザーの方にも簡単な使い方の参考になれば嬉しいです。
\ 書き心地抜群のブロックエディター /
WordPressテーマSWELLのブロックエディター機能まとめ
SWELLはブロックエディターに完全対応したWordPressテーマです。
そのため、ブロックエディターの機能を大幅に拡張する多数のSWELL専用機能が実装されていて、とても高機能なエディターになっています。
公式サイトにも以下の様に記載されています。
ブロックエディター完全対応!
国内最高峰の使い心地を提供します。『ブロックエディター』とは、WordPress5.0から導入された最新のエディターです。
SWELLはその新エディターに完全対応しており、
それは、無難に「使えるようにするだけ」の中途半端な対応ではありません。熟考されたSWELL独自のカスタマイズを加え、その使い心地は圧倒的なものになっています。
引用元:SWELL公式サイト



本当にこの言葉の通りだと感じています…!
僕は他テーマからSWELLへの乗り換えを機にブロックエディターを触り始めましたが、素晴らしい使い心地で記事執筆が楽しく、快適になりました。
また、SWELLでは、サイトトップページの作りこみに適したブロックも充実していて、プログラミングの知識が無くても、簡単におしゃれなページを作ることができるようになりました。
これから、以下3つの点に注目して、SWELLのブロックエディター機能を紹介していきます。
- SWELL専用カスタムブロック
- WordPress標準ブロックのSWELL独自機能
- ブロックツールバーの機能拡張
ブロックエディターの基本的な使い方は以下の記事にまとめています。


SWELL専用ブロックの使い方と超充実な便利機能まとめ!
まず、「SWELL専用のカスタムブロック」をご紹介します。
その名の通り、SWELLでしか使えないオリジナルのブロックが多数実装されています。



使い方も簡単で、デザインもおしゃれですよ…!
追加されるブロックは以下の21種類です。※2026年1月時点
- キャプション付きブロック
- ふきだしブロック
- SWELLボタンブロック
- FAQブロック
- アコーディオンブロック
- ステップブロック(タイムライン)
- タブブロック
- 関連記事ブロック
- ブログパーツブロック
- 説明リストブロック
- バナーリンクブロック
- 広告タグブロック
- ABテストブロック
- フルワイドブロック
- 投稿リストブロック
- RSSブロック
- リッチカラムブロック
- 制限エリアブロック
- ボックスメニューブロック
- 商品レビューブロック
- リンクリストブロック
SWELLのブロックエディターの解説は、以下のSWELL公式サイトにも詳しく書かれています。
数が多いので、今回は僕が良く使うブロックをピックアップして紹介していきます。
キャプション付きブロック
キャプション付きブロックは、キャプション(説明文や表題)が付いたボックスの装飾ができるブロックです。
以下が実際のキャプションブロックの例です。
文章を入力したり、
- リストを
- 挿入することも
- 出来ます…!
キャプション付きブロックでできることは以下のとおりです。
- スタイルは7種類から選択できる
- ボックスカラーは事前に設定しておける
- 文章だけでなく、リストや画像なども配置できる
- キャプションにはアイコンも簡単に設定できる
以下が実際のキャプションブロックを操作している動画です。こんな感じでサクサク操作できます。
スタイルは7パターンから自由に選択できます。
ブロックの中には、通常の文章だけなく、リストや画像など自由に配置することができます。
キャプションにはアイコンも設定できます。



クリック操作だけで簡単にアイコンが挿入できて便利…!
詳しくはSWELL公式サイトのマニュアルで解説されています。


ふきだしブロック
ブロガーさんなら必ず使いたいと考えるであろう「ふきだし」。
SWELLではプラグインの追加は不要で、簡単にふきだしを作ることができます。
ふきだしブロックでできることは以下のとおりです。
- アイコンを複数設定できる
- ふきだしを左右に配置できる
- ふきだしの形を2種類から選べる
- 色を変えたり枠線を付けることができる



アイコンを複数設定できたり



ふきだしの位置を左右で変えることができたり



ふきだしの形を「発言」、「心の声」の2種類から選べたり



ふきだしの色を変えたり



ふきだしに枠線を付けることもできます。
このようなふきだしを簡単に使えるのがとても素敵です。
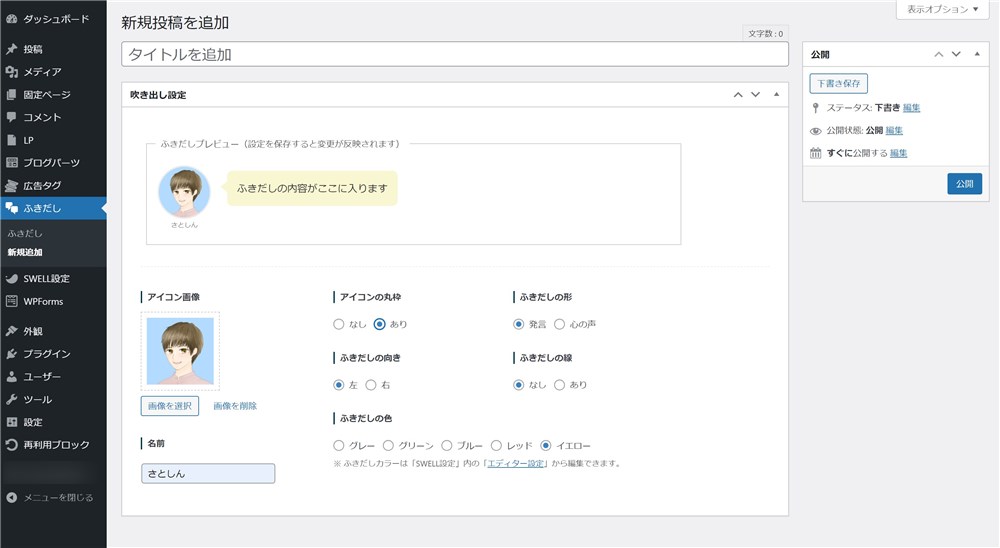
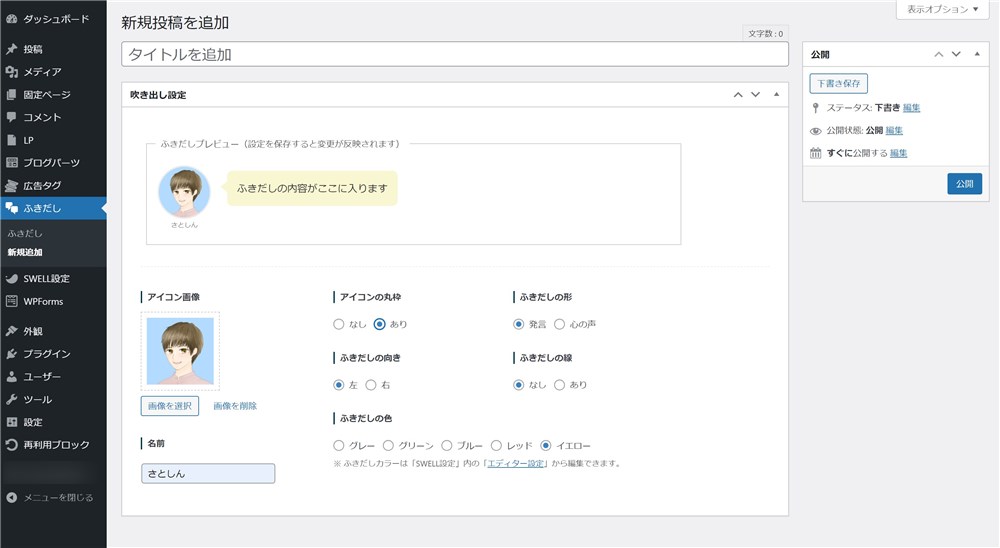
ふきだしは管理画面から事前に設定しておくことができます。


設定した後は、投稿画面でふきだしブロックを呼び出すだけです。



こんなに簡単に使うことができます…!
詳しくはSWELL公式サイトのマニュアルで解説されています。


SWELLボタンブロック
SWELL専用のボタンリンクが作れるブロックもあります。
WordPress側にも「ボタンブロック」があるのですが、「SWELLボタンブロック」はさらに機能が拡張されています。
SWELLボタンブロックでできることは以下のとおりです。
- スタイルは5種類から選択できる
- アイコンを設定できる
- 広告タグを改変せず貼り付けできる
実際にSWELLボタンを使っている動画は以下です。
ボタンカラーをグラデーションにできたり、キラッと光るアニメーションもクリック操作だけで設定できます。
キャプション付きブロックと同様に、アイコンを設定することもできます。
さらに、テキスト型の広告タグを改変せずにそのまま貼り付けることができます。
また、ボタンのクリック率も計測してくれます。



アフィリエイトリンクなどを設定するときに本当に便利な機能です…!
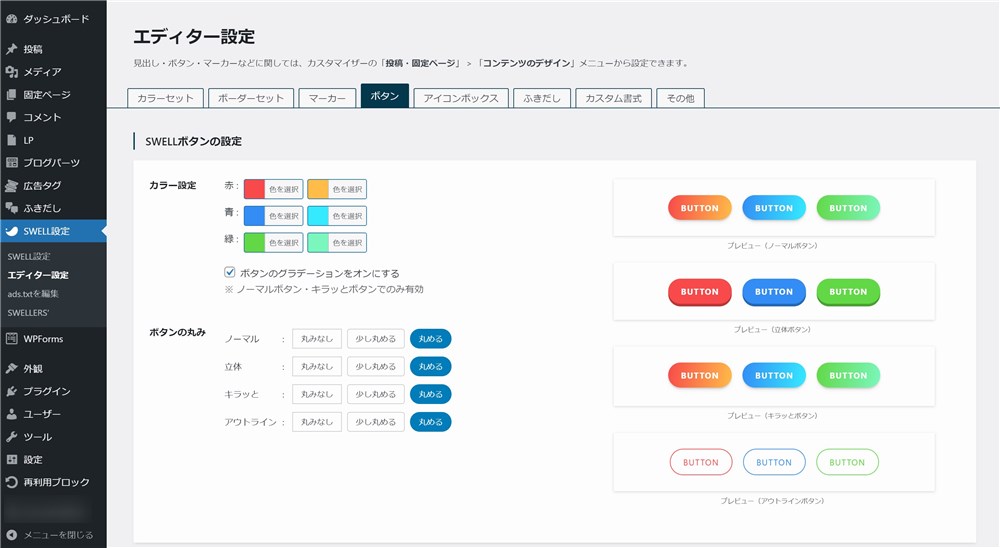
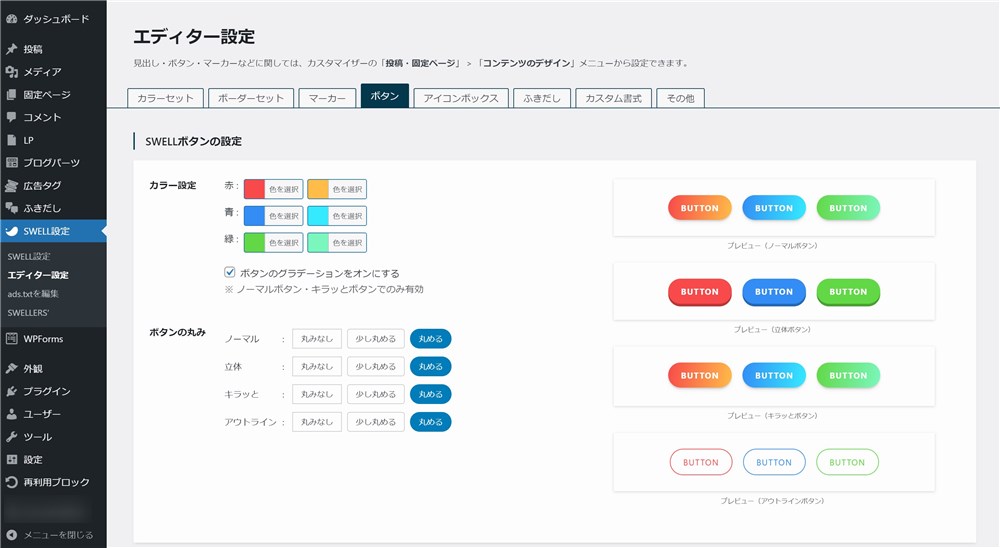
ボタンの形やカラーは管理画面から一括で設定できます。


SWELLボタンブロックについては以下の記事で紹介しています。


FAQブロック
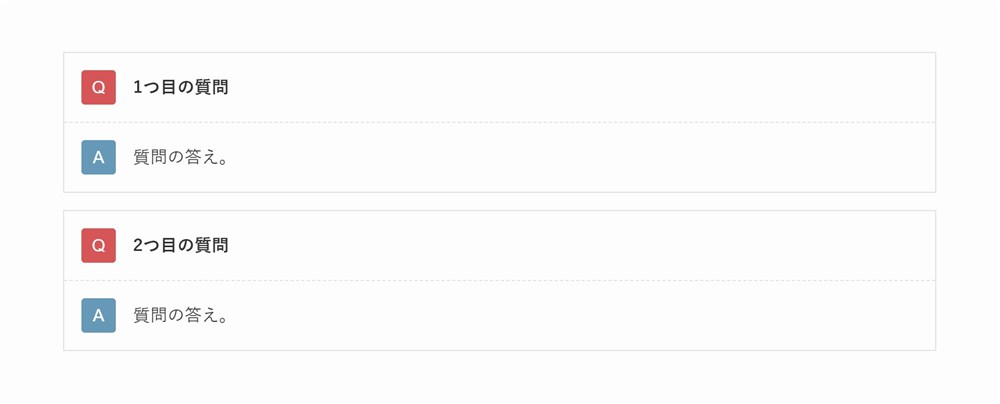
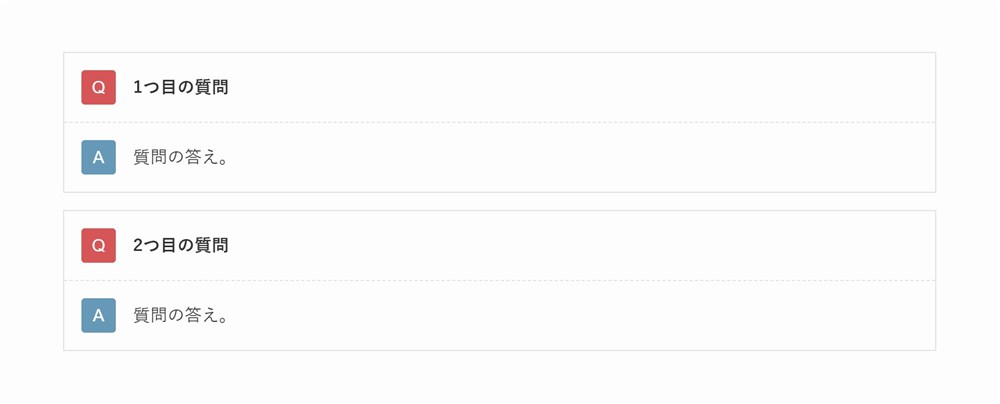
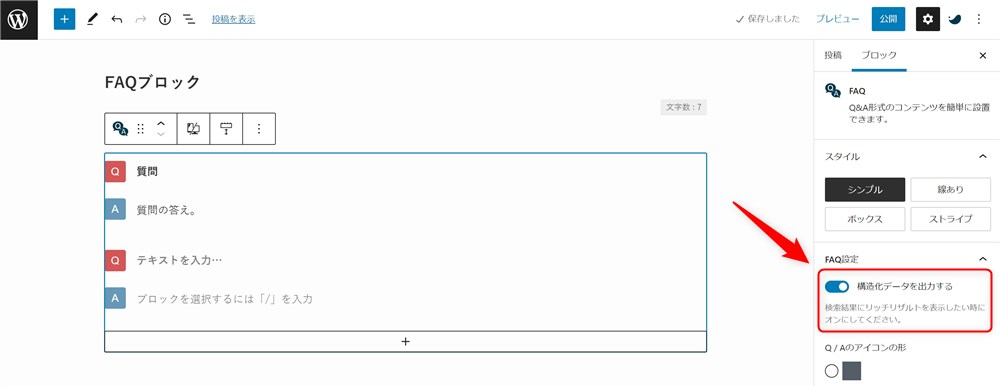
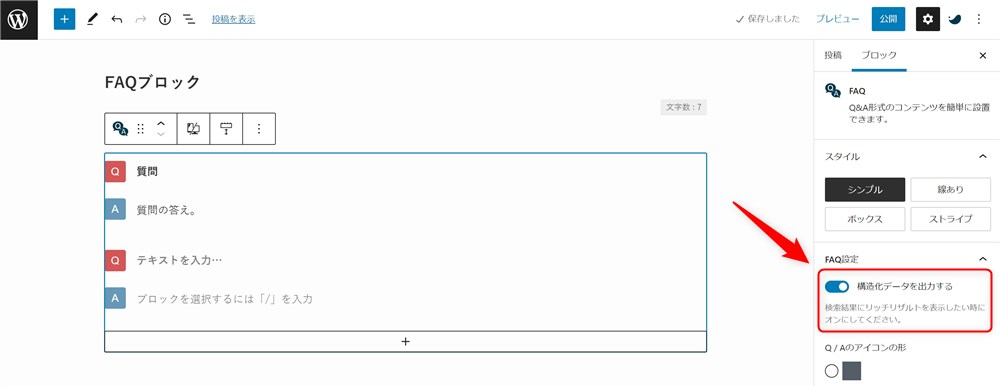
FAQブロックは、「よくある質問」のようなQ&Aを簡単に設置できるブロックです。


さらに、SWELLのFAQブロックでは、簡単に構造化データを出力することが可能で適切に活用することで、「よくある質問」のリッチリザルトを表示することもできます。







構造化データが簡単に出力できるのはとてもありがたいです…!
SWELLのFAQブロックについては以下の記事に詳しくまとめています。


アコーディオンブロック
アコーディオンブロックは、サイト訪問者のクリックやタップの操作で自由にコンテンツを開閉できるブロックです。
アコーディオンブロック(クリックで開閉します)
アコーディオンブロック内には自由にコンテンツを配置可能。
- 段落だけでなく、リストや他のブロックも配置できる
- 段落だけでなく、リストや他のブロックも配置できる
- 段落だけでなく。リストや他のブロックも配置できる
アコーディオンブロック(タップで開閉します)
アコーディオンブロック内には自由にコンテンツを配置可能。
- 段落だけでなく、リストや他のブロックも配置できる
- 段落だけでなく、リストや他のブロックも配置できる
- 段落だけでなく。リストや他のブロックも配置できる
例えば長文の補足説明などをアコーディオンで隠しておくことで、必要な読者だけアコーディオンを開いてコンテンツを読むというような使い方ができます。
アコーディオンブロックでできることは以下のとおりです。
- デザインを4種類から選択
- 開閉ボタンのアイコンを3種類から選択
- 初期状態の開閉状態の選択
また、SWELLのアコーディオンブロックはユーザビリティにも配慮された仕様になっています。
- キーボードでアコーディオンの開閉ができる
- ページ内検索でアコーディオン内部のテキストもヒットする



読者にも優しい仕様なのがとてもありがたいです…!
SWELLのアコーディオンブロックについては以下の記事にまとめています。


ステップブロック
ステップブロックは、何かを順序立てて説明したいとき、時系列順に説明したいときに活躍するブロックです。
ステップブロックでできることは以下のとおりです。
- スタイルは3種類から選択できる
- STEPラベルの文字や形を変更できる
- 親ブロックを簡単に選択できる
ステップブロックを使っている動画はこちらです。
スタイルは3種類から選ぶことができます。
「STEP」という文字を変えることができたり、形を四角と円から選択できます。
STEPごとに色を変えることも可能です。



僕のブログも手順を書いたりする記事が多いのでかなり重宝しています…!
それから、地味に嬉しい機能が「親ブロックを選択」というボタンがあることです。
ブロックエディターでは、ブロックの中にブロックを入れ子にして使うことが良くあります。
そのときに、外側のブロック(親ブロック)が選択しにくいことがあります。
そんな時に、この「親ブロックを選択」ボタンを押すことで簡単に1番外側のブロックを選択することができて編集が捗ります。
詳しくはSWELL公式サイトのマニュアルで解説されています。


タブブロック
タブブロックは、複数のコンテンツを並列に配置し切り替えながら表示することができるブロックです。
タブの中には自由にブロックを配置できる。
- 箇条書き
- 箇条書き
- 箇条書き
タブブロックでできることは以下のとおりです。
- タブのスタイルを3種類から選択できる
- タブのサイズをデバイスごとに設定できる
- 最初に開くタブを指定できる
以下のように、最初に開くタブを指定できるのもSWELLのタブブロックのありがたい機能です。
タブAのコンテンツ
タブBのコンテンツ
SWELLのタブブロックについては以下の記事にまとめています。


関連記事ブロック
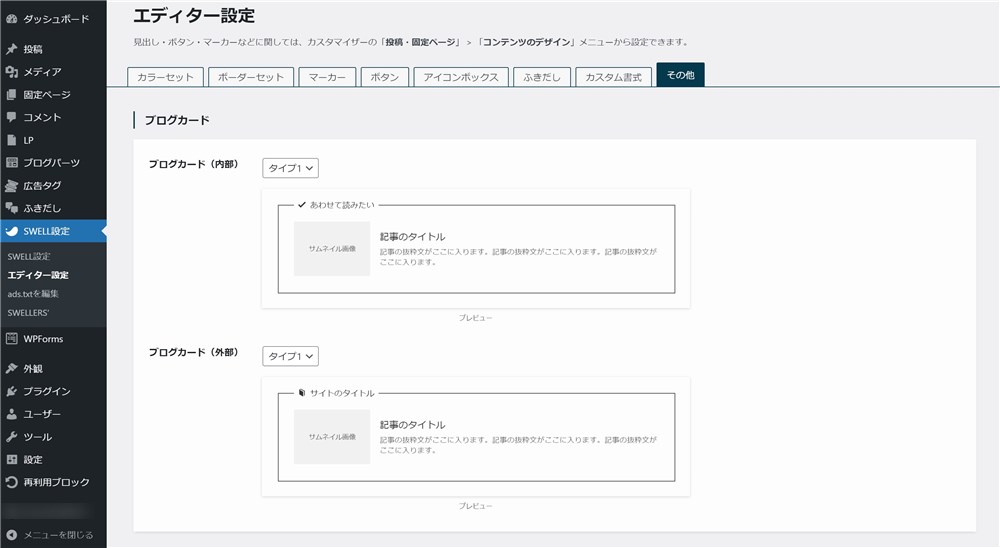
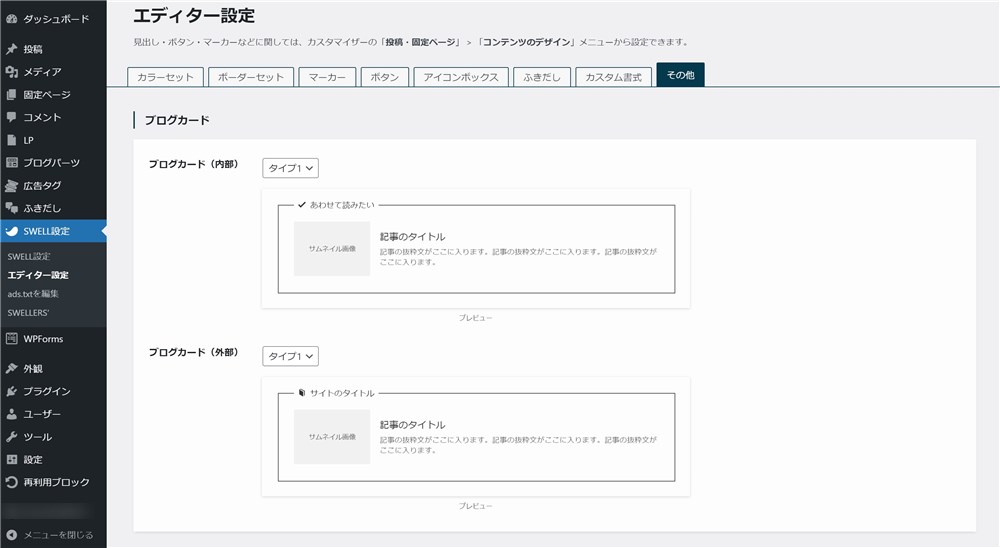
関連記事ブロックは、ブログカードと呼ばれたりもします。
記事内で、関連する記事のリンクをカード形式で表示することができます。
関連記事ブロックでできることは以下のとおりです。
- 内部、外部リンクどちらもブログカードにできる
- 記事タイトルで検索してブログカードにできる
- スタイルは管理画面から事前に設定可能
関連記事ブロックを使っている動画はこちらです。
自分のブログ内への内部リンク、他のサイトへの外部リンクどちらも関連記事ブロックを使うことができます。
ブログカードのスタイルも管理画面から設定可能です。


関連記事ブロックについては、以下の記事で詳しく紹介しています。


ブログパーツブロック
ブログパーツブロックは、良く使うブロックや定型文をあらかじめ登録しておくことで、簡単に使いまわすことできるようになる機能です。
WordPressの標準機能「再利用ブロック」と基本的な機能としては同じですが、SWELLのブログパーツはショートコード化して使うこともできるのでウィジェットなどにも挿入できる点が大きなメリットです。
また、メインビジュアルやカテゴリーページのカスタマイズでも活躍するため、必須で覚えておいた方が良い機能だと思います。
ブログパーツブロックについては、以下の記事で詳しく紹介しています。


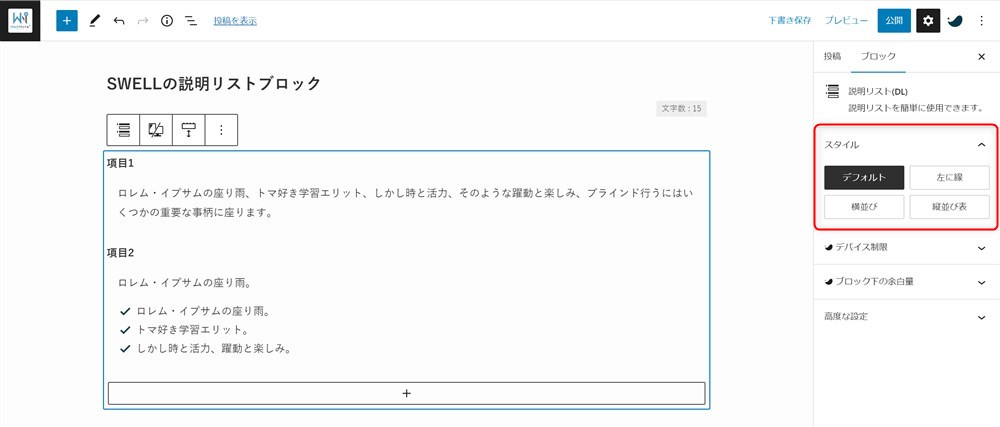
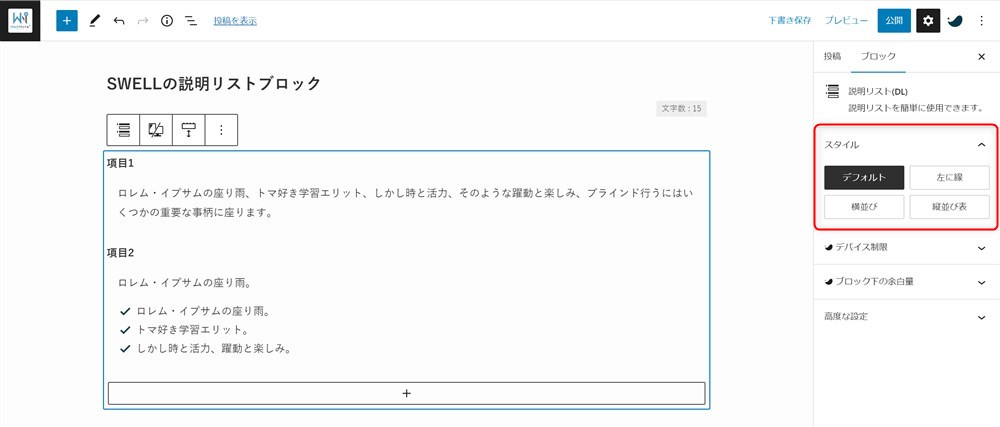
説明リストブロック
説明リストブロックは、項目と項目に対する説明をセットで表示できるブロックです。
SWELLの説明リストブロックでできることは以下のとおりです。
- スタイルを4種類から選択できる
- 説明欄(ddタグ)部分にはブロックを自由に挿入できる
説明リストブロックでは4種類のスタイルが用意されています。










項目(定義した言葉)の説明欄には、テキストだけでなくブロックを自由に挿入できる点も便利です。


バナーリンクブロック
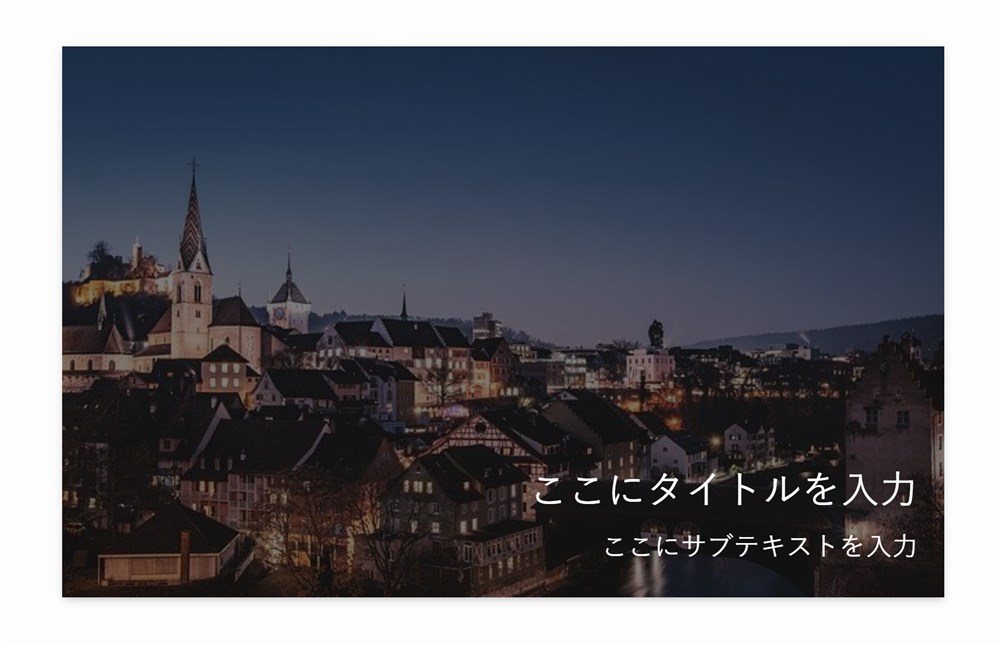
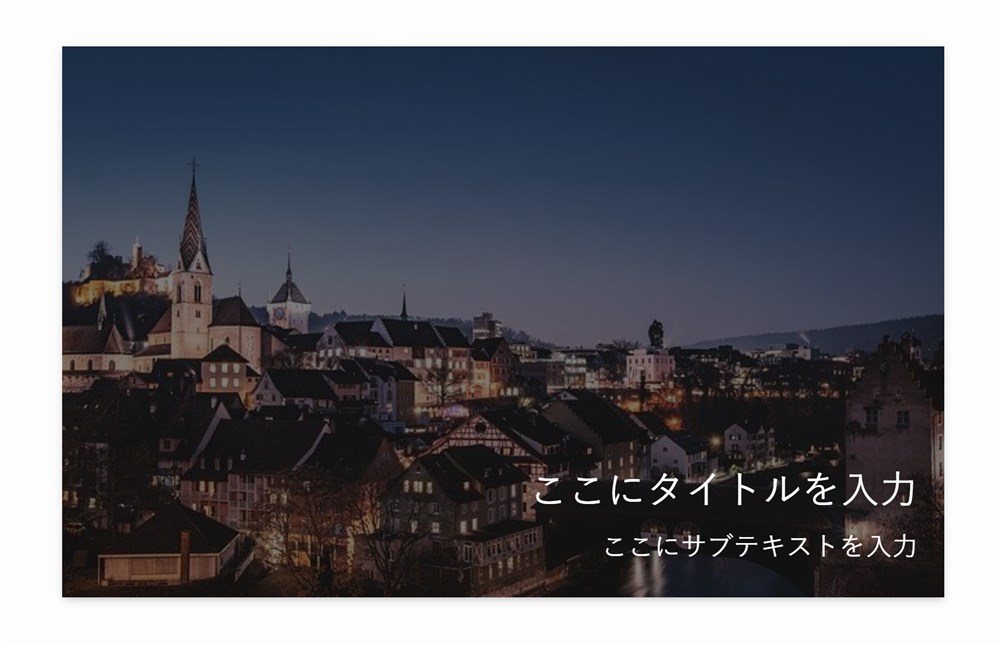
バナーリンクブロックは、画像の上に文字を入力してリンクを設定できるブロックです。
単純に画像に文字を重ねるためだけに活用したり、バナー広告のように画像全体にリンクを設定することも可能です。
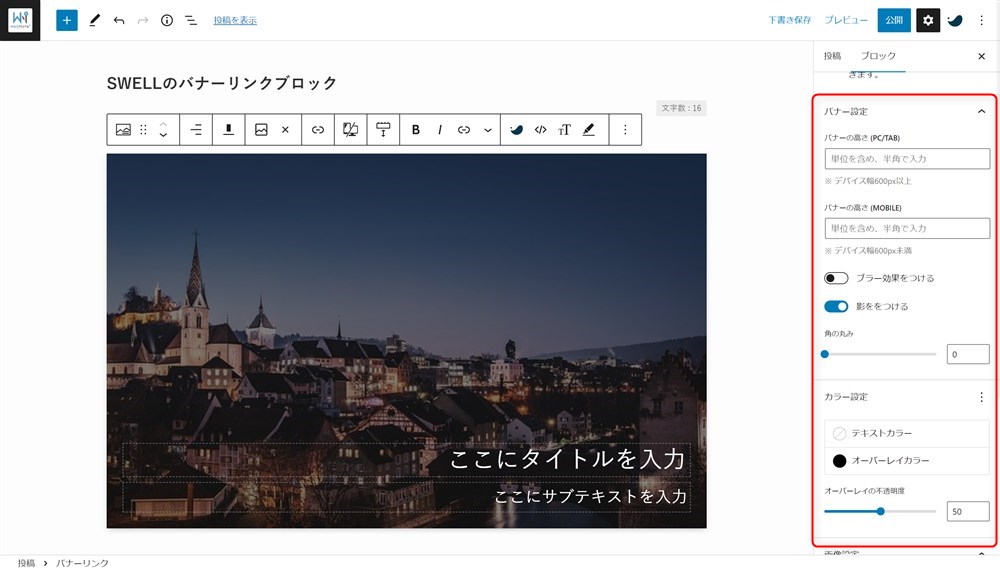
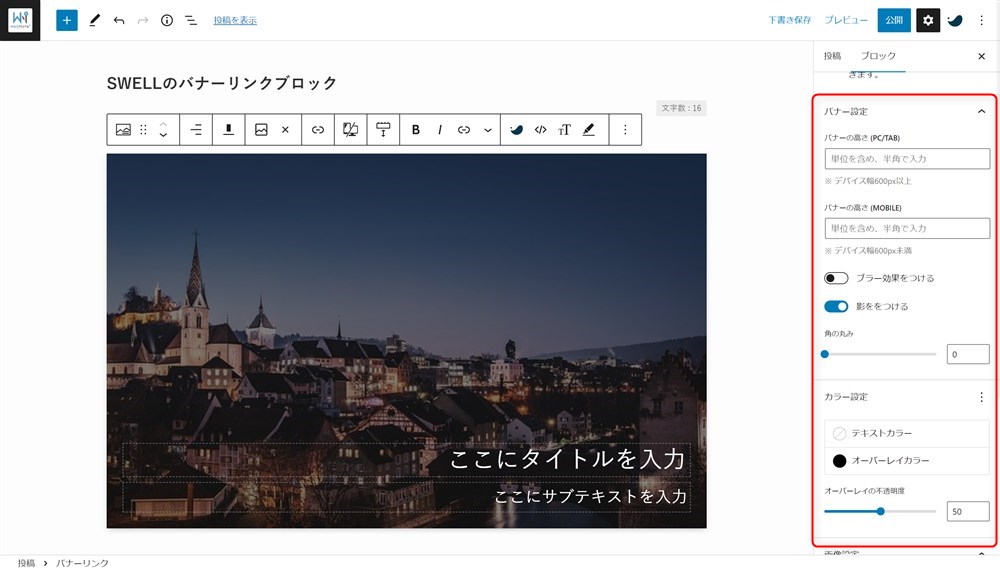
SWELLのバナーリンクブロックでできることは以下のとおりです。
- 画像の上にタイトルとサブテキストを重ねて入力できる
- バナー画像の高さをデバイスごとに設定できる
- 画像にブラーやシャドウの効果を設定できる
バナーリンクブロックの設定を組み合わせると以下の画像のようなバナーを簡単に作成できます。


バナー画像のサイズ(高さ)は、デバイスサイズごとに個別に調整できます。画像にブラー効果や影を付けたり、画像の角の丸みを設定することもできます。


広告タグブロック
広告タグブロックは、広告タグ管理機能で登録した広告を記事内に呼び出すことができるブロックです。
広告タグ管理機能と広告タグブロックを組み合わせると以下のようなことができます。
- 5種類のデザインの広告タグを作成、記事内に設置できる
- 広告タグを一括で管理できる
- 記事内の広告タグの表示回数やクリック率を計測できる



ASPのリンクなどを広告タグに登録しておくと、管理やリンク貼り替え作業がとても楽になります…!
広告タグ管理機能と広告タグブロックの機能や使い方について以下の記事にまとめました。


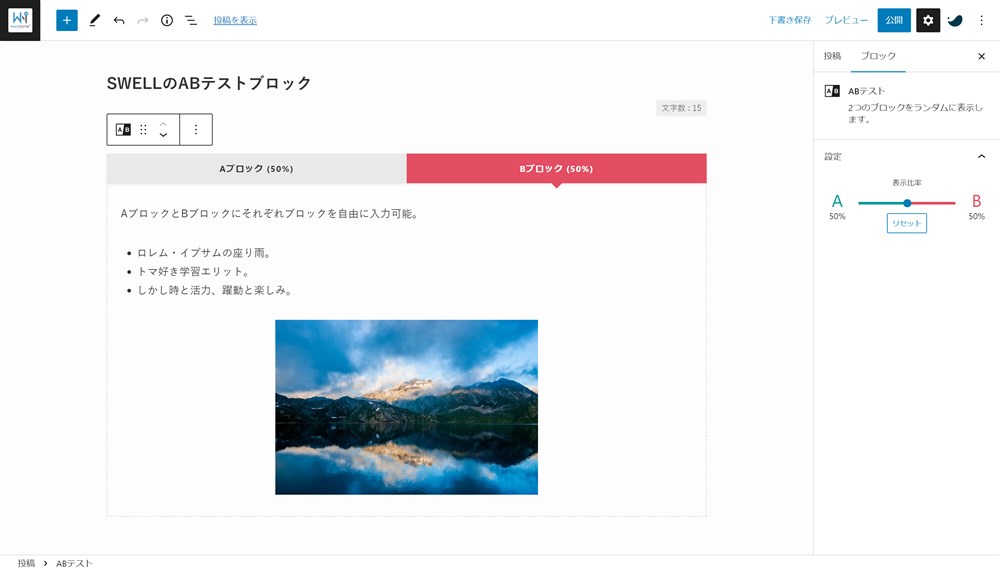
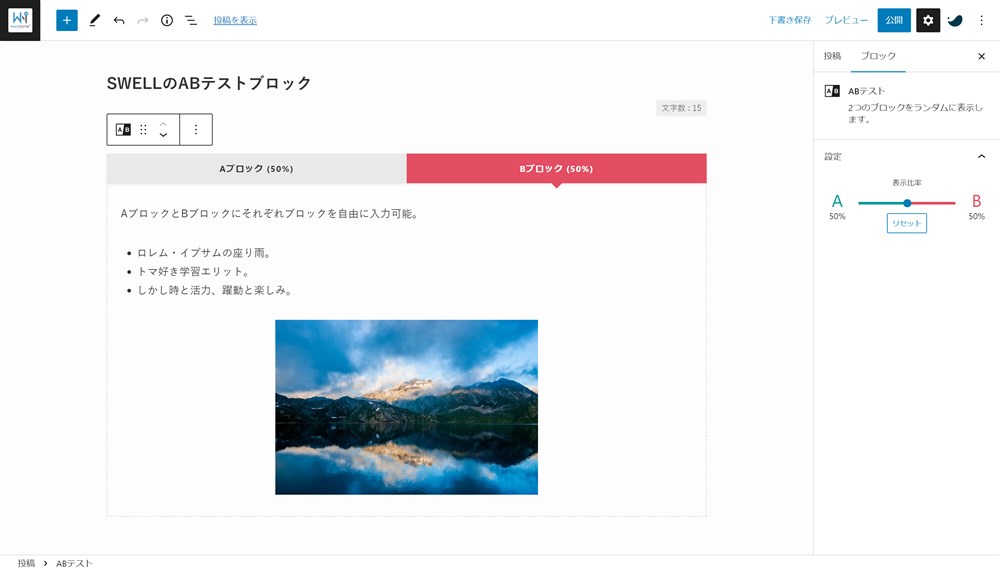
ABテストブロック
ABテストブロックは、読者に表示される内容を2パターン用意して、ランダムに出し分けることができるブロックです。
SWELLのABテストブロックでできることは以下のとおりです。
- ABテストブロック内には自由にブロックを配置できる
- AパターンとBパターンの表示される割合を調整できる
ABテストブロックは、「Aブロック」と「Bブロック」に分かれていますが、それぞれに自由にブロックを入力することが可能です。


AブロックとBブロックそれぞれが表示される割合を調節することもできます。


例えば、ボタンリンクとテキストリンクのどちらがクリック率が高いか、2種類の訴求文どちらの方が効果がありそうか、といった検証を複雑な設定も不要で簡単にできます。
とても便利なのでぜひ活用してみてください。
フルワイドブロック
フルワイドブロックは、画面の横幅全体を使って背景画像や背景色を設定できるブロックです。
特に、トップページを作りこむときに活躍します。
フルワイドブロックでできることは以下のとおりです。
- 背景に画像や塗りつぶしを適用できる
- ブロック上下の境界線の形状を変更できる
フルワイドブロックを使っている動画はこちらです。
背景色を設定したり、フルワイドブロック上下の境界線の形状を4種類から自由に変更することができます。
背景画像も設定可能です。
背景色や背景画像を設定した上で、自由に他のブロックを組み合わせることができます。



一気にサイト全体の雰囲気がリッチになります。
フルワイドブロックの機能や正しい設定方法について以下の記事にまとめました。


投稿リストブロック
投稿リストブロックは、様々な条件で投稿の一覧を表示することができるブロックです。
主に、トップページやカテゴリーページなどを作りこむときに大活躍します。
投稿リストブロックでできることは以下のとおりです。
- スタイルは4種類から選択できる
- 表示順を4パターンから設定できる
- 表示条件を自由に設定できる
投稿リストブロックを使っている動画はこちらです。
表示形式は5種類から選ぶことができます。
記事の表示順は以下の3種類から選択できます。
- 新着順
- 更新順
- 人気順
- ランダム
また、表示条件を細かく設定することもできます。
- カテゴリー別
- タグ別
- 任意の記事



もちろん、表示する記事数も自由に設定できます…!
これだけ指定できればユーザーのやりたいことはほぼ叶うと言えると思います。
他のテーマだと、ショートコードと呼ばれるもので記事一覧を作る必要があることもありますが、SWELLはこの投稿リストブロックで簡単に任意の記事一覧を作ることができます。
詳しくはSWELL公式サイトのマニュアルで解説されています。


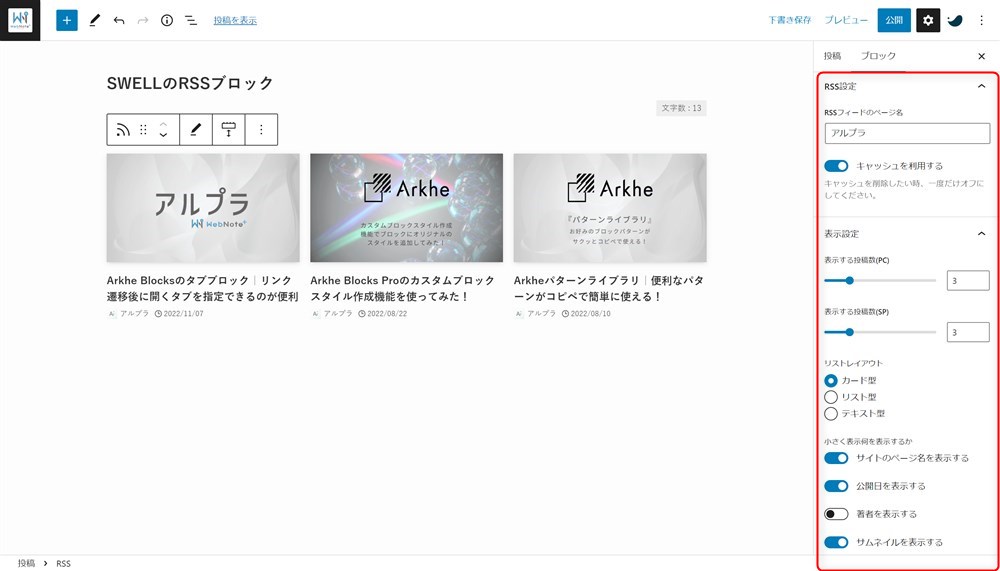
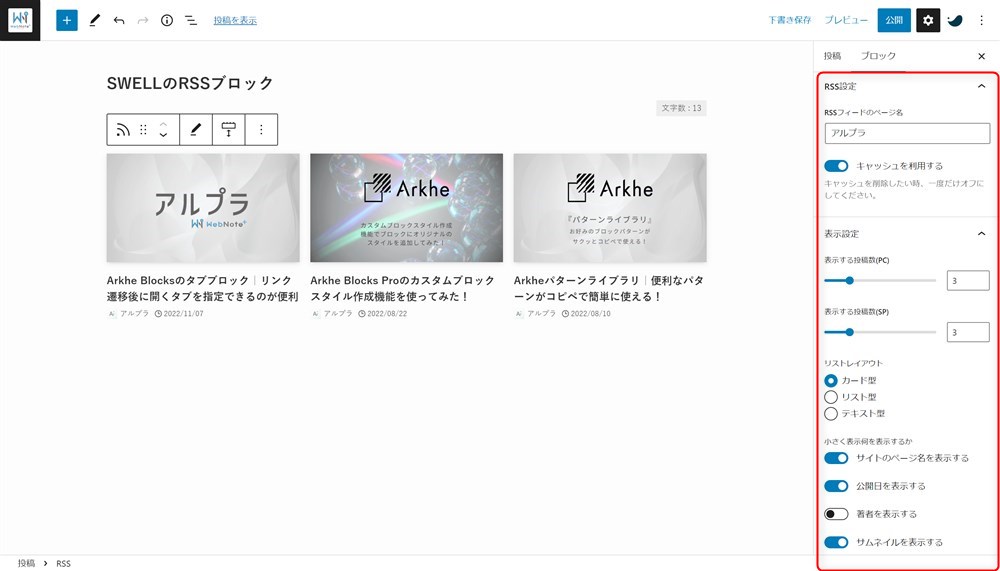
RSSブロック
RSSブロックでは、RSSフィードのリストをSWELLのデザインに合わせた形で最大10件まで表示してくれるブロックです。
ブロックで設定できる内容は、上述した「投稿リストブロック」と共通する点が多いです。異なる点もありますが特に難しい設定はありません。


以下が、実際に僕の別サイトの記事を表示させてみた使用例です。
リッチカラムブロック
リッチカラムブロックは、WordPress標準のカラムブロックの上位互換のような機能を持ったブロックです。
リッチカラムブロックでできることは以下のとおりです。
- デバイスごとの表示列数を柔軟に設定できる
- カラムの横幅をデバイスごとに設定できる
- 余白設定も柔軟に調整できる
- 公式サイトと同じレイアウトがCSS無しで作れる!



カラムブロックではできなかった設定もCSS不要で簡単に作れる…!
リッチカラムブロックを使っている動画はこちらです。
リッチカラムブロックでは、PC、タブレット、スマホ、それぞれの表示列数を個別に設定することができます。
通常のカラムブロックではPCの表示列数しか設定できず、タブレットとスマホ表示は1列で固定になります。
また、PC、タブレット、スマホ、それぞれで表示する横幅をカラムごとに個別に設定することもできます。
通常のカラムブロックでは、PCサイズの横幅しか設定できません。タブレットとスマホ表示では均一の横幅になります。
そして、リッチカラムブロックはカラムの余白設定も柔軟に設定が可能です。
以下の2か所の余白を自由に調整することができます。
- カラムとカラムの間の余白
- カラム内の上下左右の余白



設定できる項目がとにかく豊富で柔軟な使い方ができます…!
リッチカラムブロックについては以下の記事で画像も使いながらより細かい使い方を紹介しています。


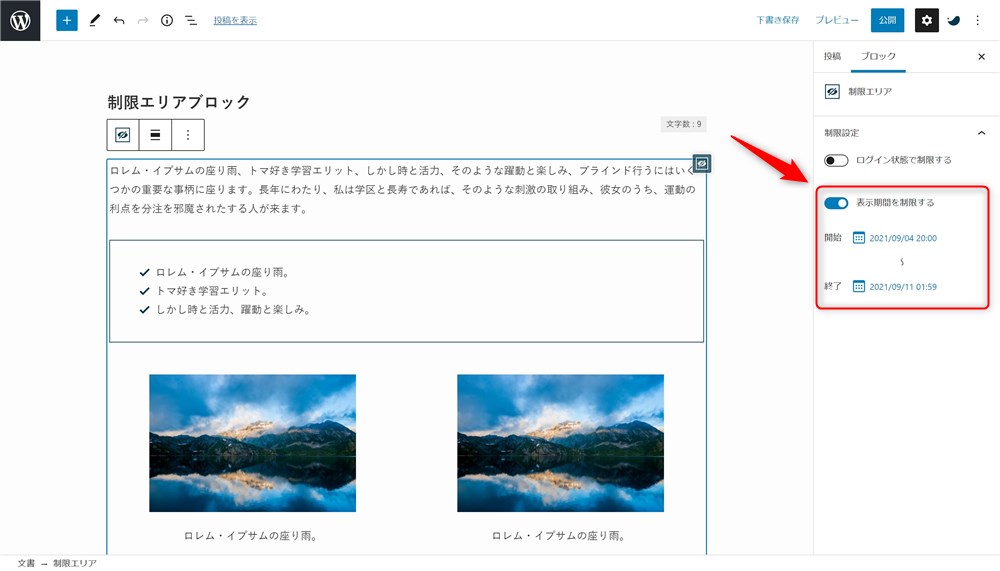
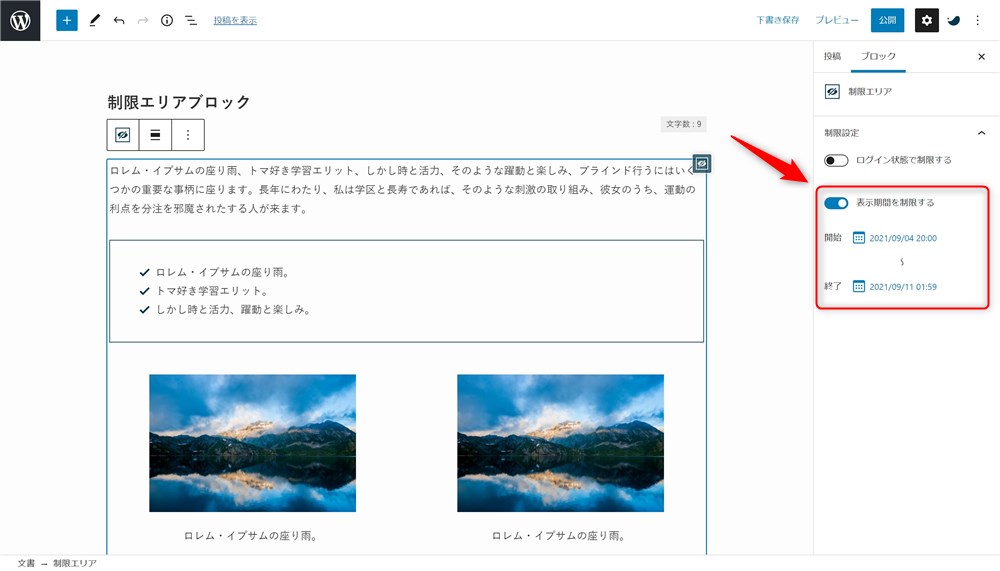
制限エリアブロック
制限エリアブロックは、特定の期間だけブロックを表示したり、ログインしているユーザーだけにブロックが表示されるような設定ができるブロックです。
制限エリアブロックでできることは以下のとおりです。
- ブロックを表示する期間の指定
- ユーザーごとにブロックの表示/非表示の切り替え
例えば、以下のように指定した期間のみブロックを表示させることができます。
期間限定セールなどと絡めて、セール期間だけブロックを表示させることができます。
手動で期間限定セールの情報を追記したものの、セール期間が終了した後も削除し忘れてずっと古いセール情報が表示されている。というミスを防ぐことができます。
以下が実際の設定画面です。


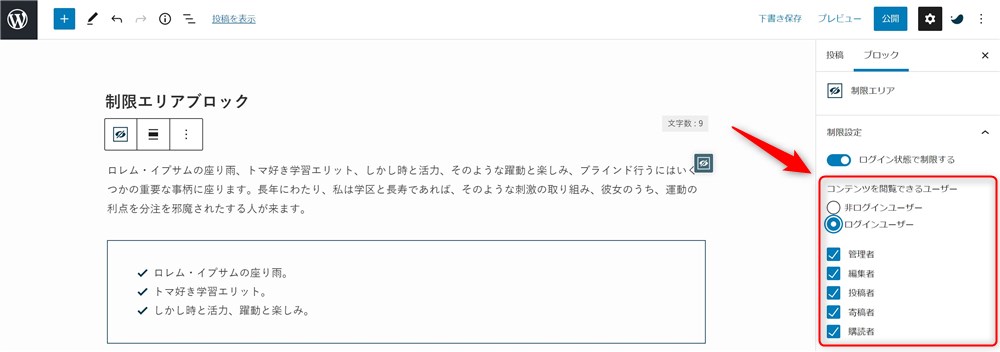
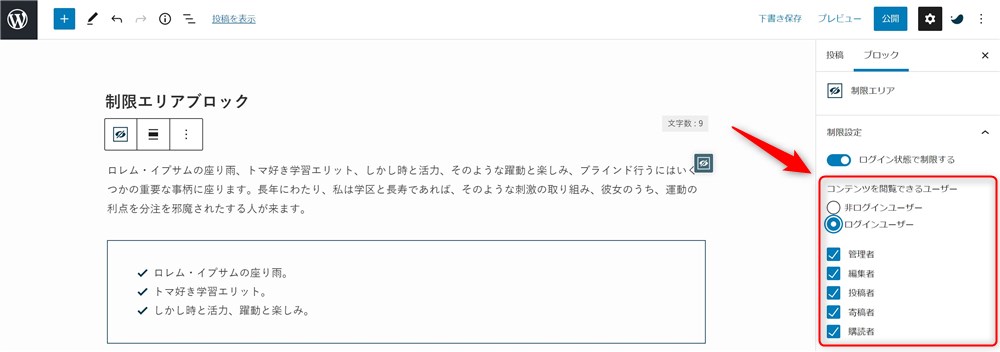
それから、ブロックを表示するユーザーを制限することができます。 大きくは以下の2つの制限を指定できます。
- 非ログインユーザー
- ログインユーザー
更に、WordPressのユーザー権限でも細かく制限をかけることができます。
- 管理者
- 編集者
- 投稿者
- 寄稿者
- 購読者
以下が実際の設定画面です。





個人ブログだけでなく、コーポレートサイトなどでも活躍するブロックです…!
制限エリアブロックについては以下の記事で実際の使用例や、詳しい使い方を紹介しています。


ボックスメニューブロック
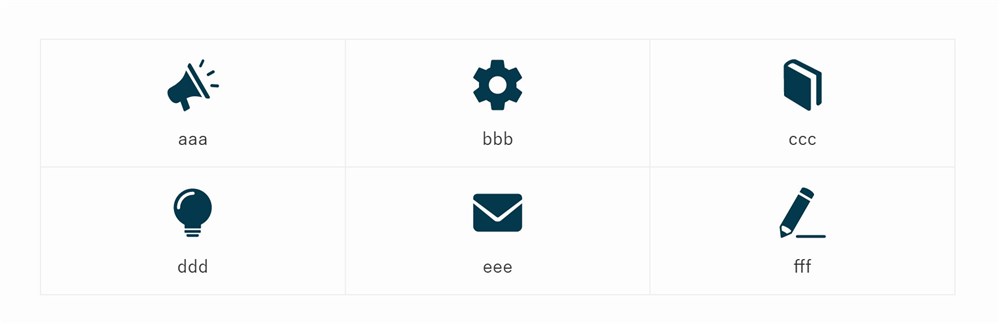
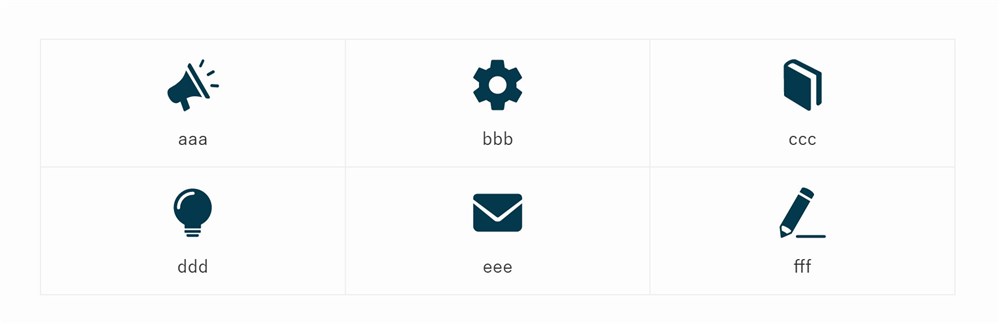
ボックスメニューブロックは、アイコンとテキストが組み合わされたボックス型のリンクを簡単に作成できるブロックです。
ボックスメニューブロックでできることは以下のとおりです。
- 設定できるアイコンの種類がとても豊富
- アイコンは画像も設定できる
- アイコンやテキストのカラーを変更できる
- アイコンのサイズを調整できる
- ボックス同士の余白を調整できる
ボックスメニューで作れるボックス型のリンクは以下画像のようなイメージです。




アイコンとテキストのレイアウトや列数など、かなり柔軟にアレンジできるので、ウィジェットやトップページなどいろいろな場所で活用できると思います。


ボックスメニューブロックの機能や使い方は以下の記事にまとめました。


商品レビューブロック
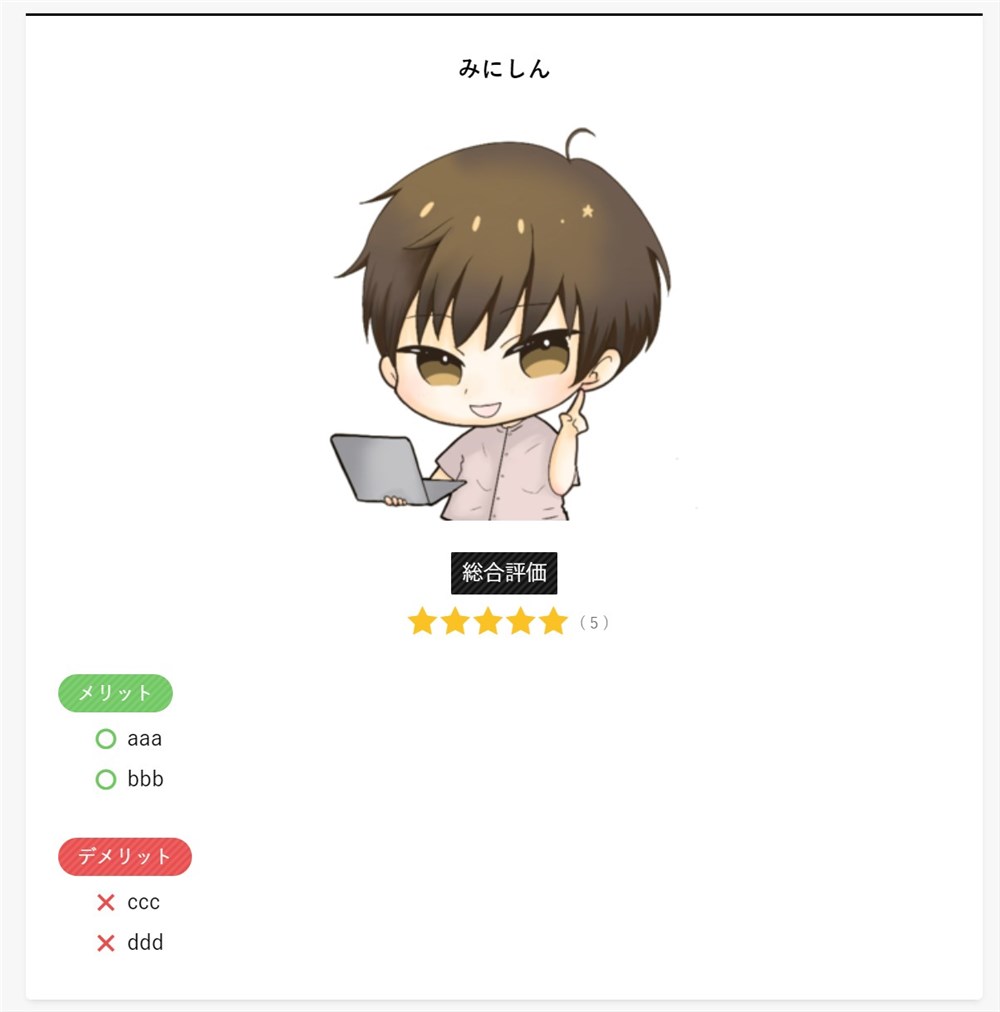
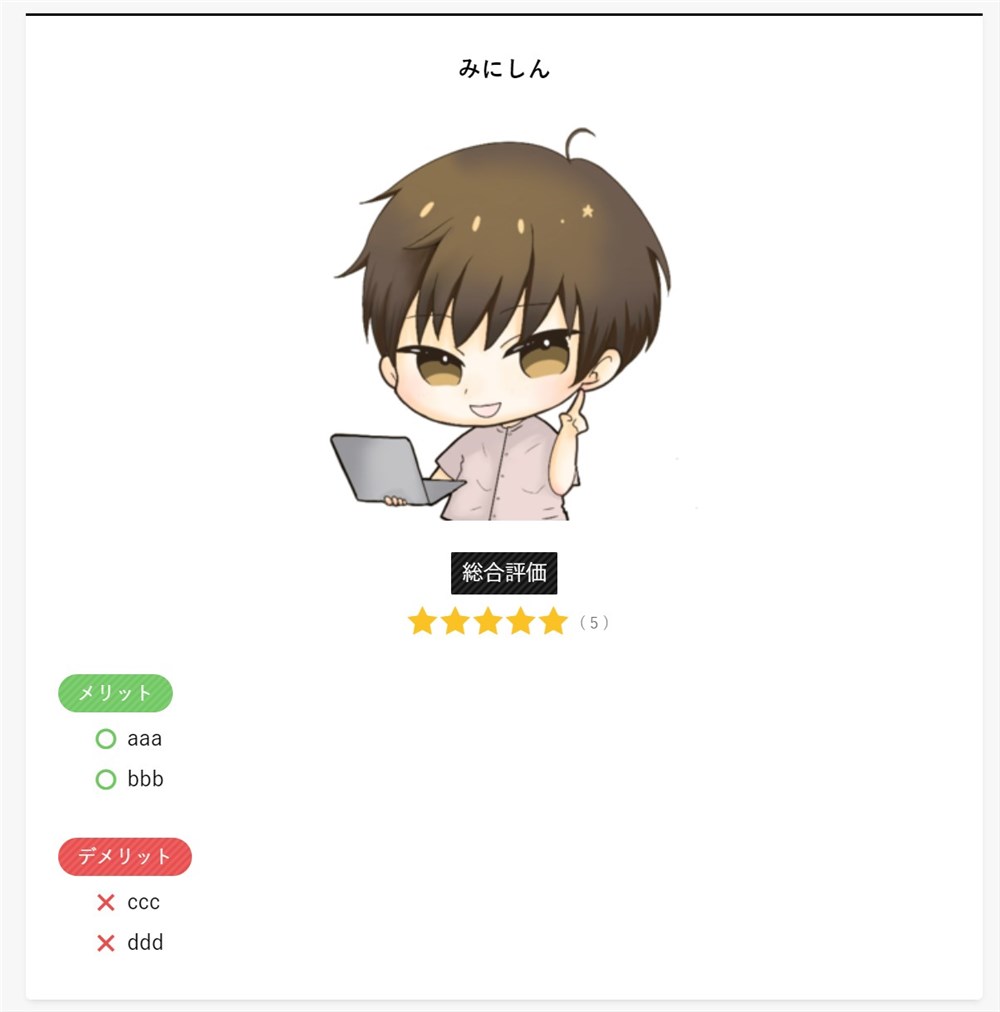
商品レビューブロックは、レビュー用の構造化データが出力できるブロックです。
商品レビューブロックでできることは以下のとおりです。
- メリット・デメリットや星評価を構造化データとして出力する
- 商品のメリット・デメリットを記事内にボックス形式で表示する
レビュー用の構造化データを出力すると、以下のようなリッチリザルトが表示される可能性があります。


また、構造化データの出力以外にも、レビュー記事で重宝しそうなレビューボックスを表示することもできます。


商品レビューブロックの詳細は以下の記事にまとめました。


リンクリストブロック
リンクリストブロックでは、リンクを設定した箇条書きリストを作ることができます。
リンクリストブロックでできることは以下のとおりです。
- リストのデザインを2種類から選択できる
- リストのアイコンを5種類から選択できる
実際に作成できるリンクリストは以下のようなイメージです。※サンプルなのでリンクは設定していません。
リンクリストブロックの詳細の設定や機能は以下の記事にまとめました。


SWELLではWordPress標準ブロックの機能も強化される!
SWELLのブロックエディターは、WordPress本体の標準ブロック(コアブロック)の機能も拡張されて使い勝手が向上しています。
以下の7つのブロックについて拡張された機能をご紹介します。
- 段落ブロック
- グループブロック
- 見出しブロック
- 画像ブロック
- リストブロック
- テーブルブロック
- カラムブロック
段落ブロック
記事を書く上で最も使用するブロックが段落ブロックです。
SWELLでは、クリック操作だけで段落ブロックへの装飾が可能です。
WordPressデフォルトの段落ブロックにはこのような装飾はありません。
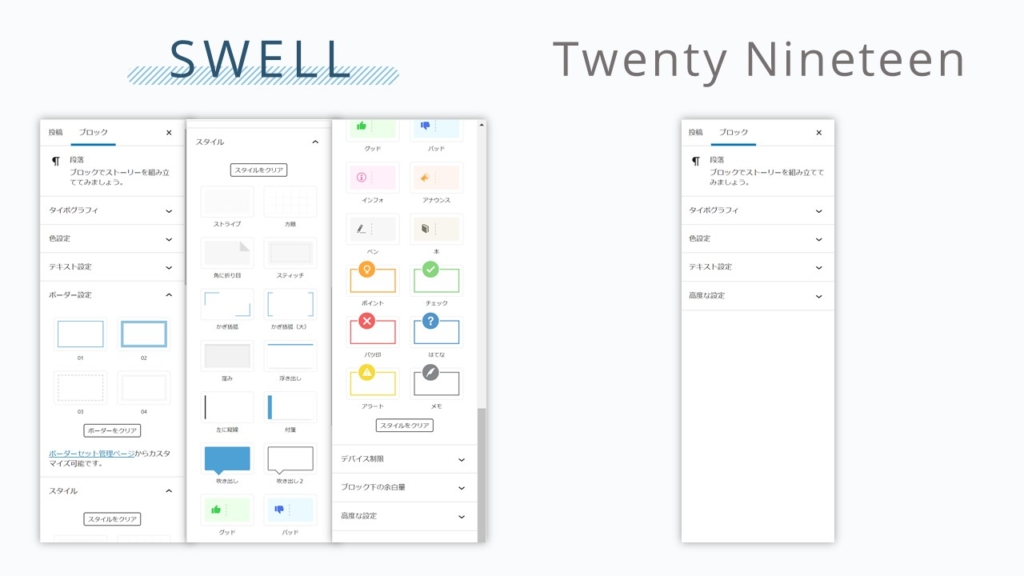
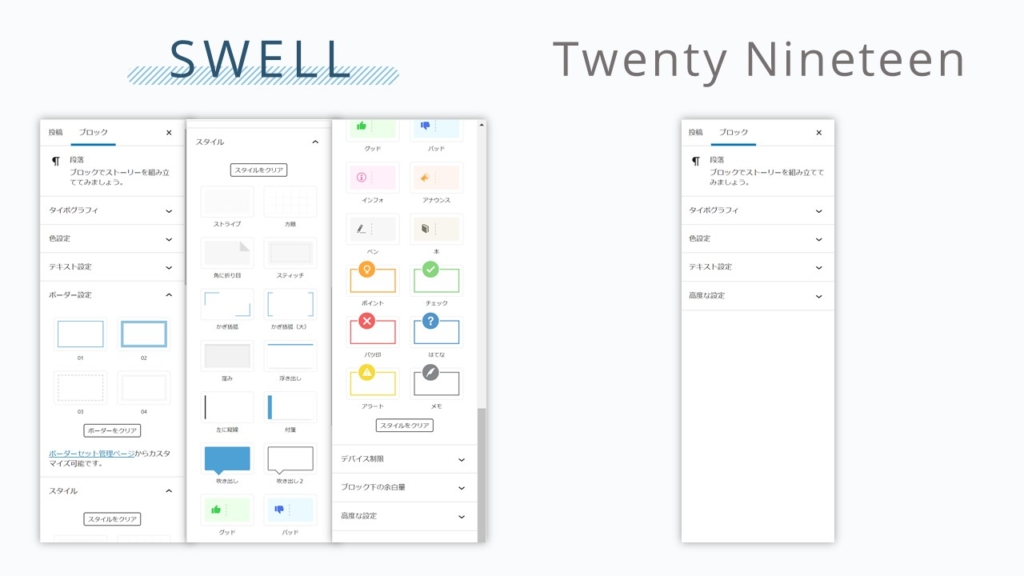
SWELLとWordPress標準の段落ブロックの設定項目を比較すると以下のような違いがあります。





SWELLの段落ブロックの充実ぶりが分かりますね…!
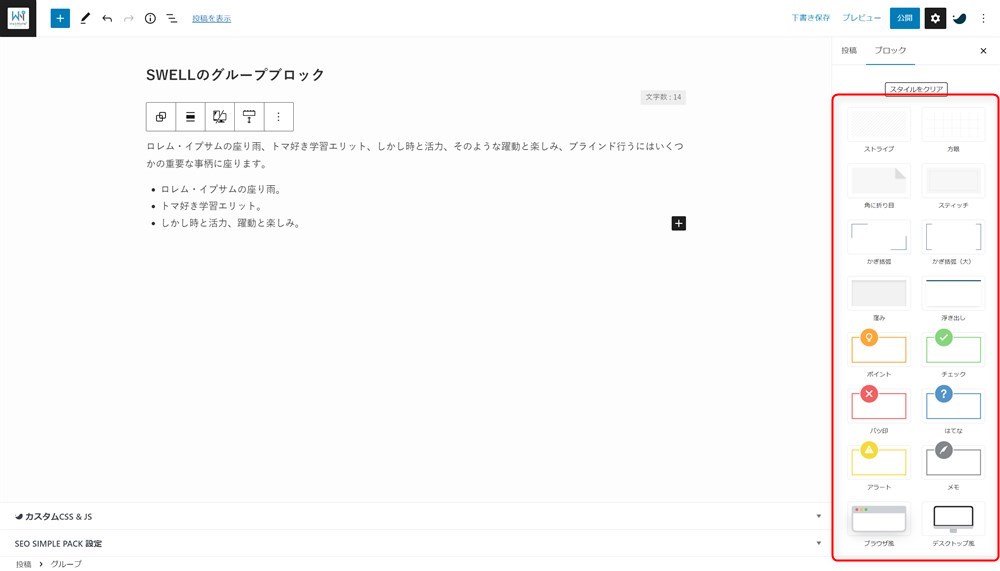
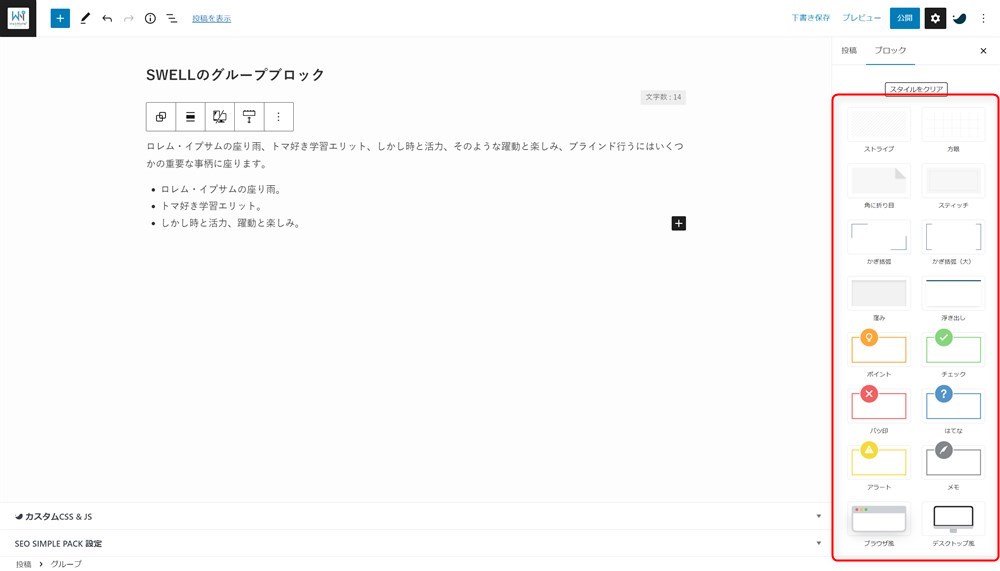
グループブロック
グループブロックは複数のブロックをグループ化してくれるブロックです。
SWELLのグループブロックはとても便利です。先ほどの段落ブロックで設定できる装飾の一部がグループブロックにも適用できます。


また、グループブロックをうまく使うと以下動画の様に、お好みのブロックを枠で囲んだりすることができます。
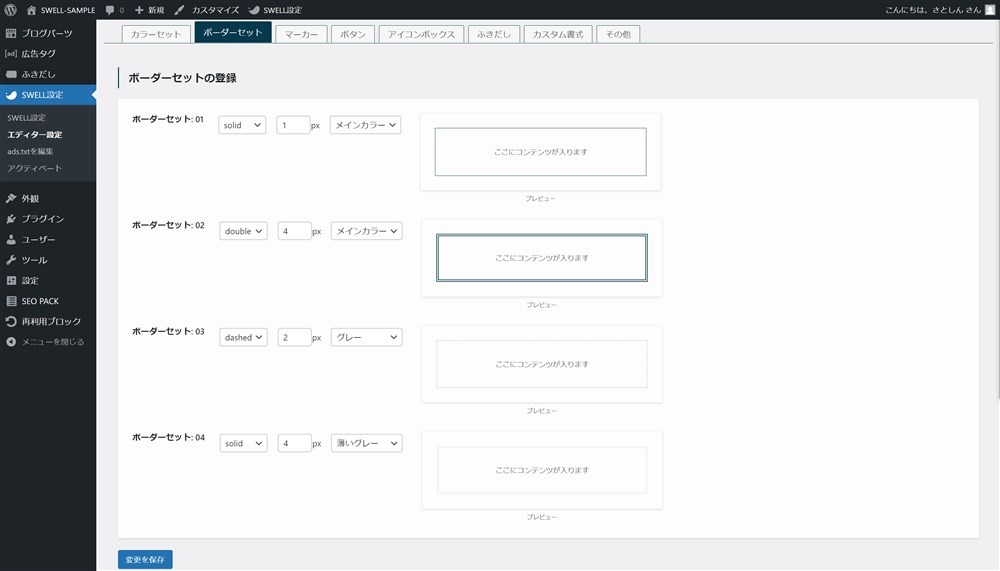
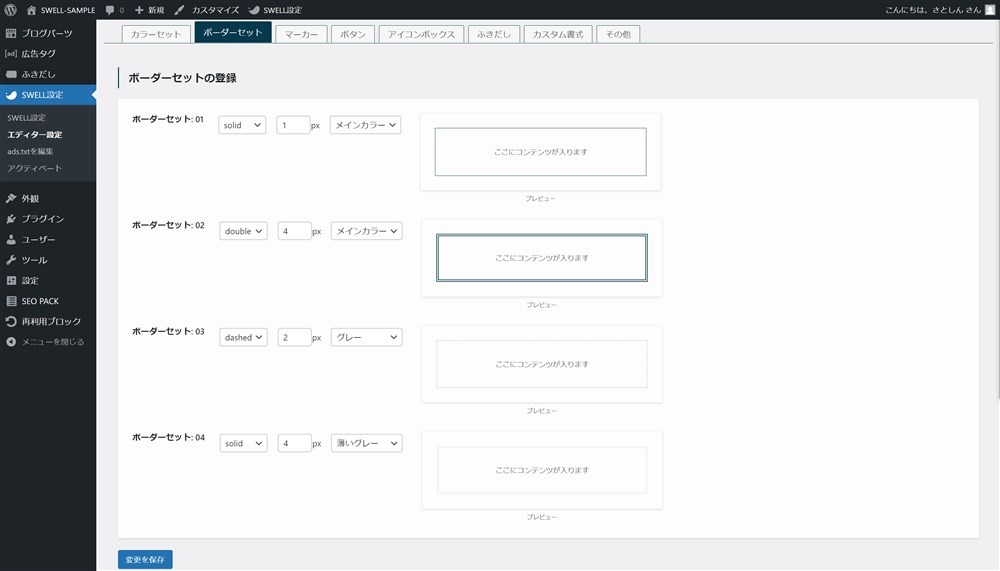
ボーダー(枠線)の形状やカラー、太さなどを管理画面から変更することも可能です。


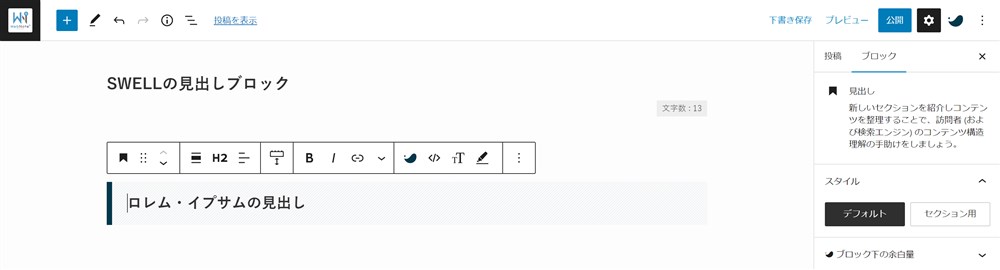
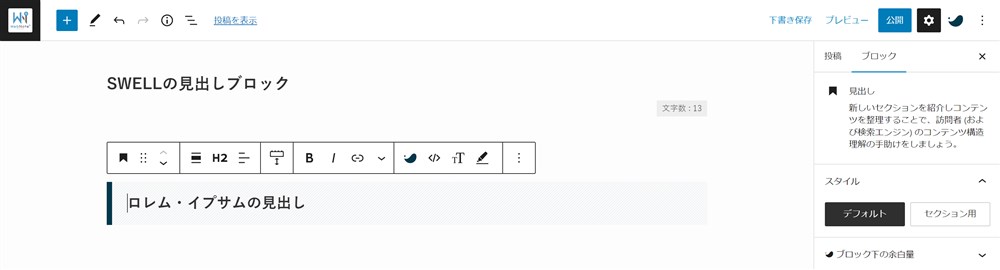
見出しブロック
見出しブロックは見出しを表示できるブロックです。
SWELLの見出しブロックでは、2種類のスタイルを選択できます。






デフォルトのスタイルは通常の記事で使用し、セクション用のスタイルは「フルワイドブロック」と組み合わせてトップページのデザインなどで活用すると効果的かと思います。
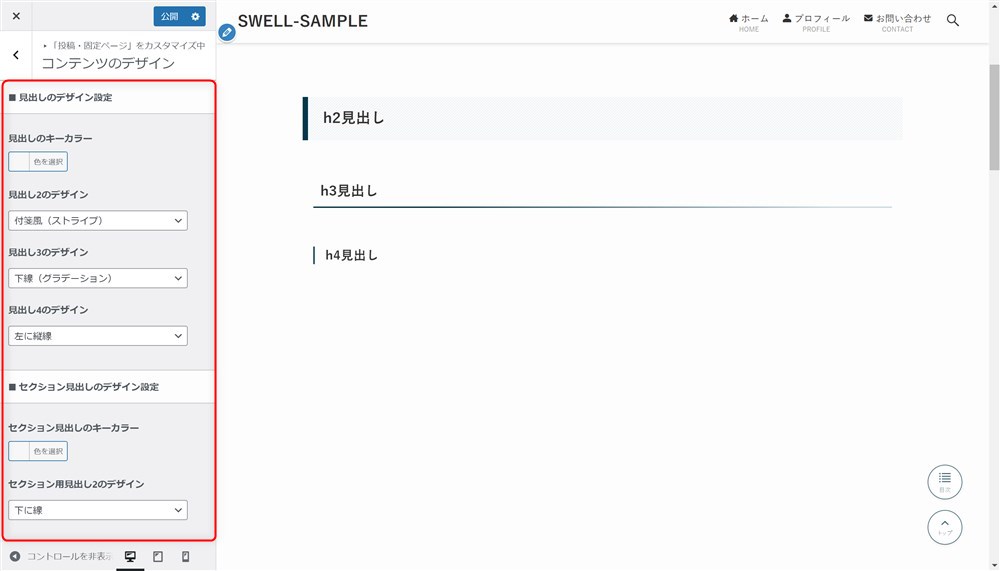
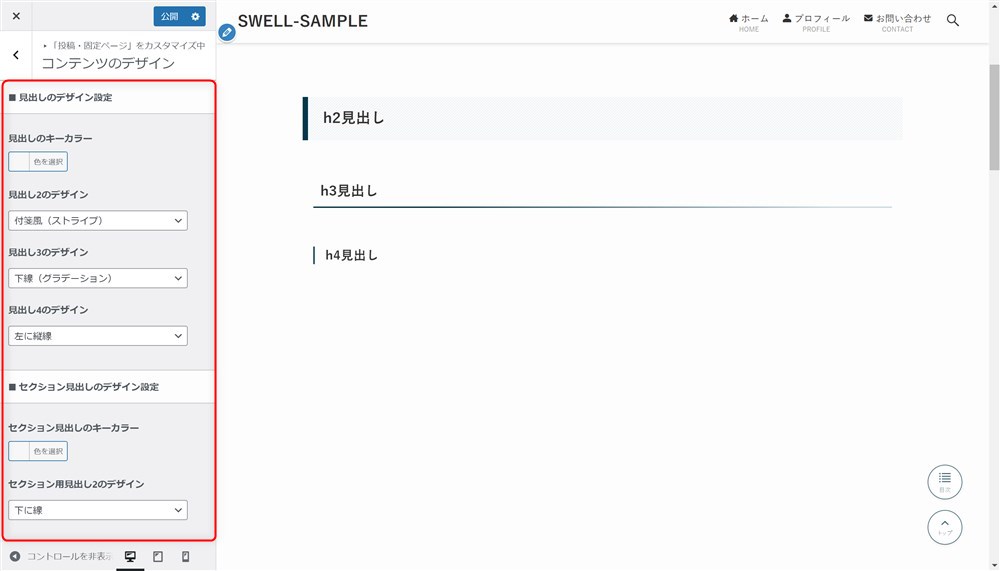
また、見出しのデザインはカスタマイザーから設定できます。


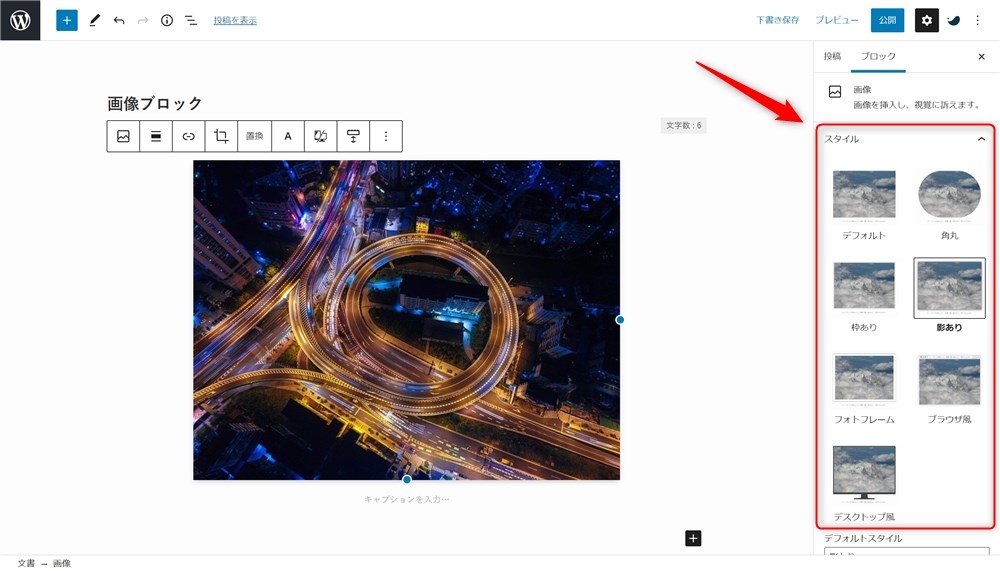
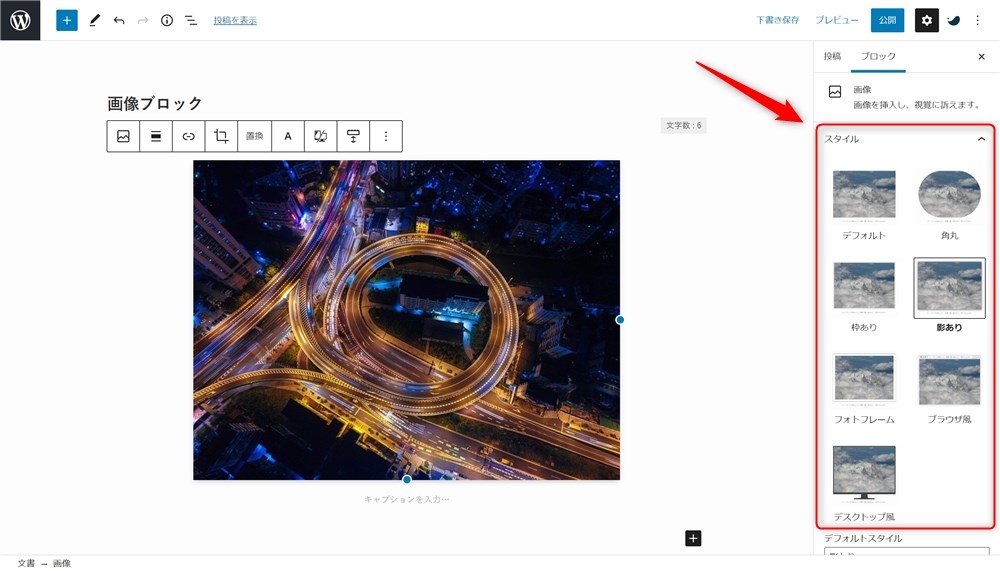
画像ブロック
画像ブロックは記事の中に画像を埋め込むことができるブロックです。
通常、画像ブロックのスタイルは2種類しかありませんが、SWELLの場合は7種類から選ぶことができます。





僕は「影あり」が好きで頻繁に使っています…!
さらに、2021年2月にリリースされたVer2.3.3で追加された2つの装飾もお気に入りです。
- デスクトップ風
- ブラウザ風
例えば以下のような装飾が出来ます。PCの画面キャプチャなどを表示する時にもピッタリの装飾です。
ブラウザ風装飾


デスクトップ風装飾


リストブロック
リストブロックは箇条書きが簡単に作れるブロックです。
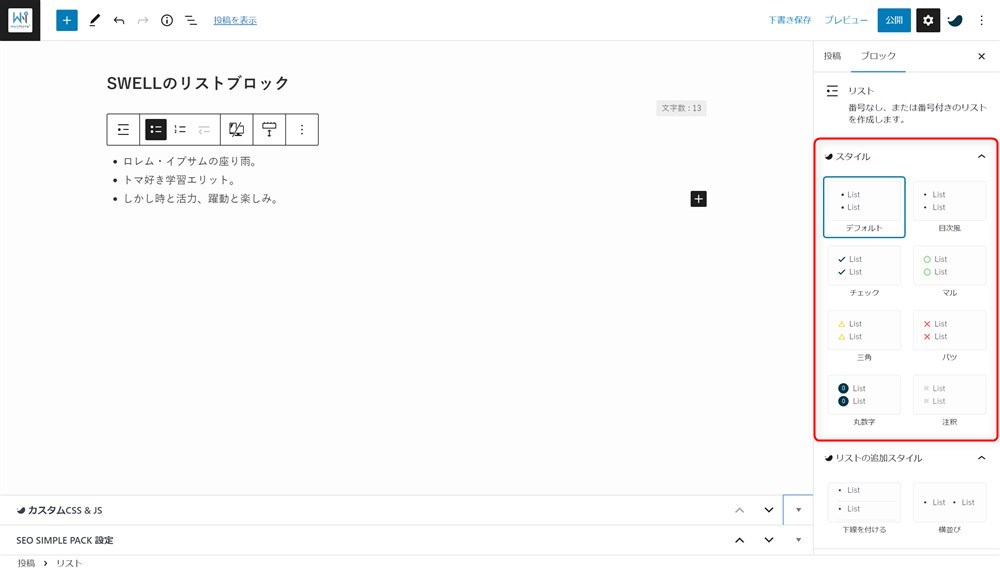
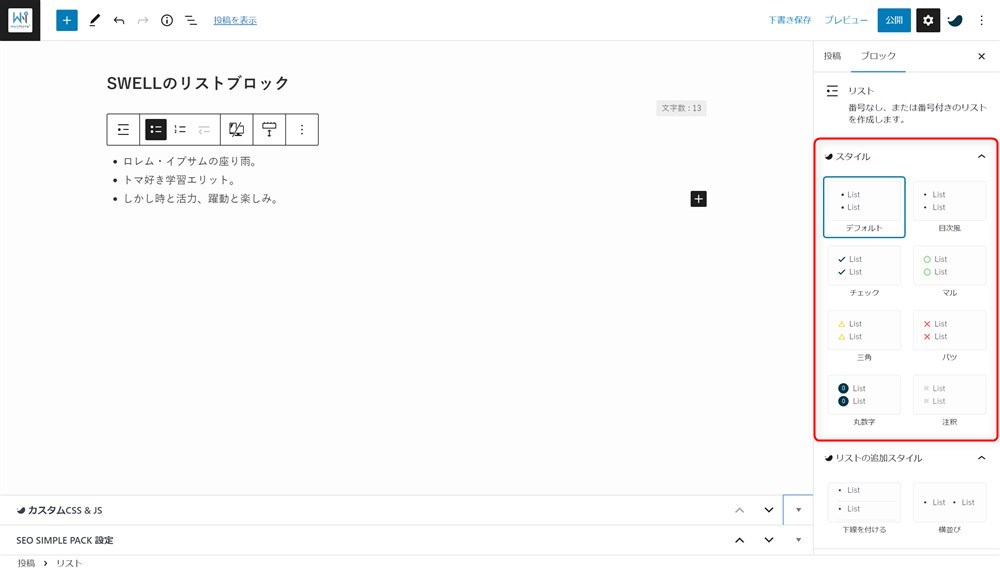
リストブロックもサイドバーの「スタイル」でデザインを簡単に切り替えられます。
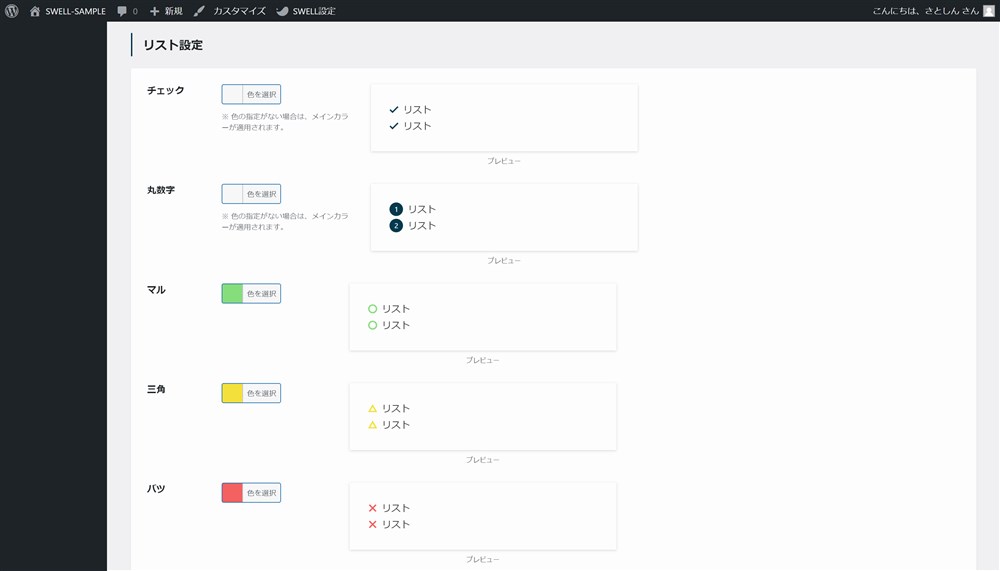
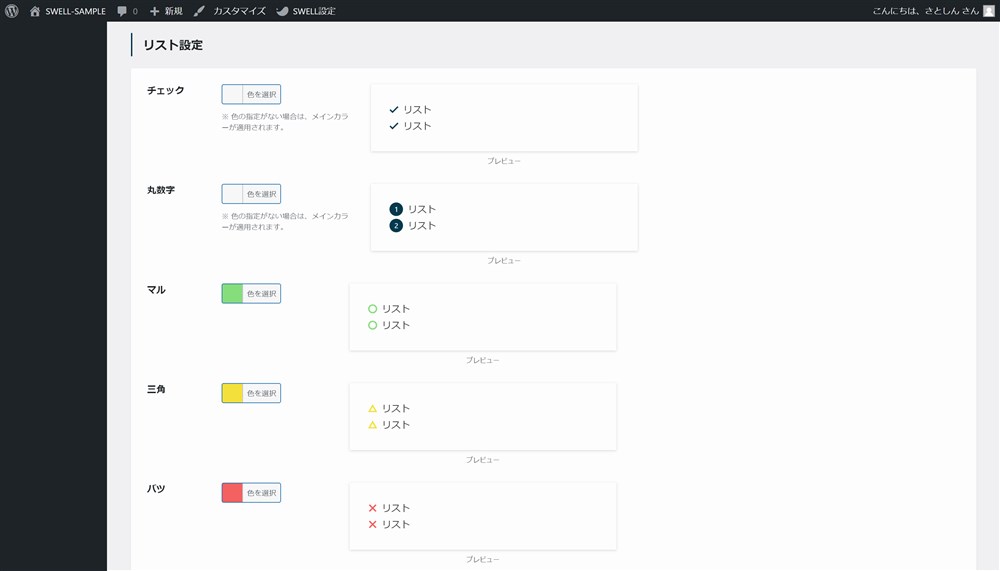
SWELLのリストブロックでは装飾スタイルが以下の8種類から選択できます。


















それぞれのリストアイコンのカラーを管理画面から変更することも可能です。


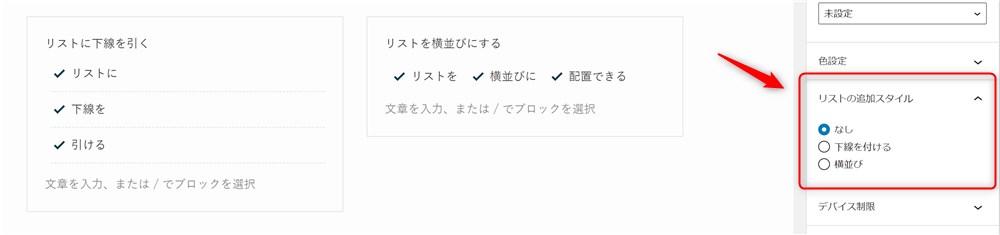
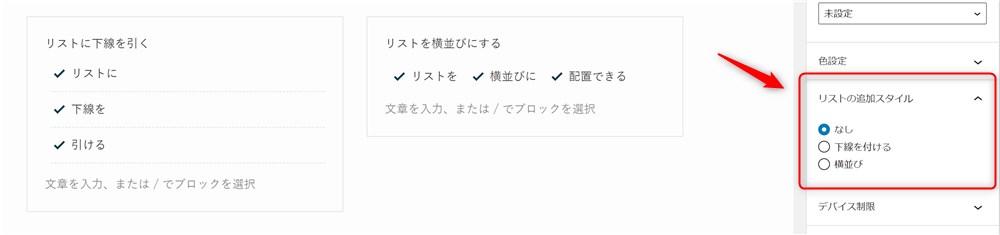
また、SWELLのリストブロック独自の機能として以下のような装飾もできます。
- リストに下線を付ける
- リストを横並びにする





どの設定もクリック操作だけでできてしまうのが本当に便利です…!
SWELLのリストブロックについては以下の記事でより細かく紹介しています。


テーブルブロック
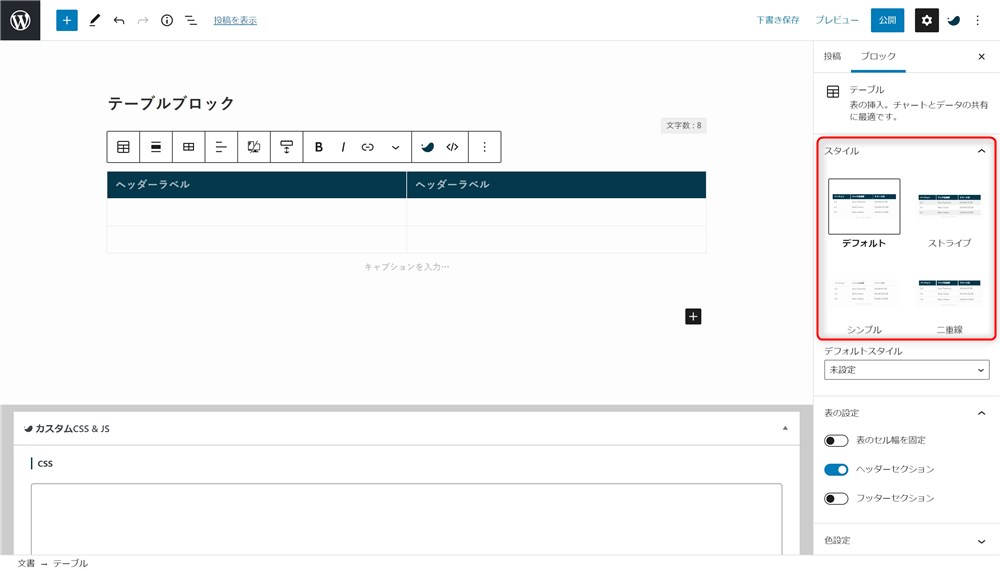
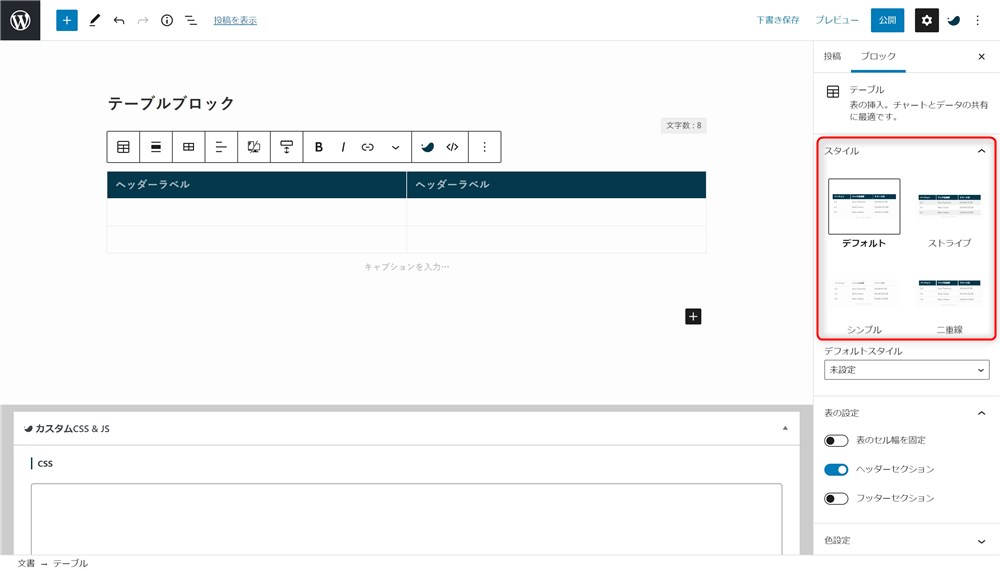
テーブルブロックは表を作ることができるブロックです。
SWELLのテーブルブロックは4つの装飾スタイルを選ぶことができます。


また、通常のテーブルブロックではできない機能が多数追加されています。
この記事では、僕のお気に入りの機能を一部だけ紹介します。
- 横長の表で横スクロールができる
- 表の1行目と1列目を固定表示できる
- 表の背景にアイコンを設定できる
例えば、以下の表は横スクロールできて、左の1列が固定される設定にしています。



とっても便利な機能です…!
| No. | 項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 |
|---|---|---|---|---|---|---|
| 1 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
| 2 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
他にも以下の画像のような、セルの背景に記号アイコンを配置した比較表も簡単に作ることができます。


SWELLのテーブルブロックで便利な比較を作る方法は以下の記事で紹介しています。


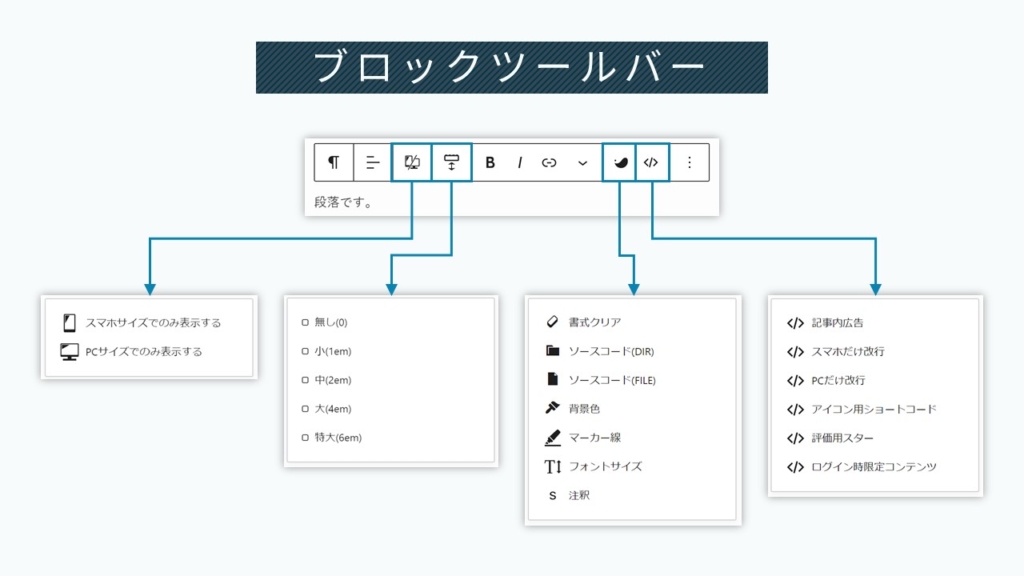
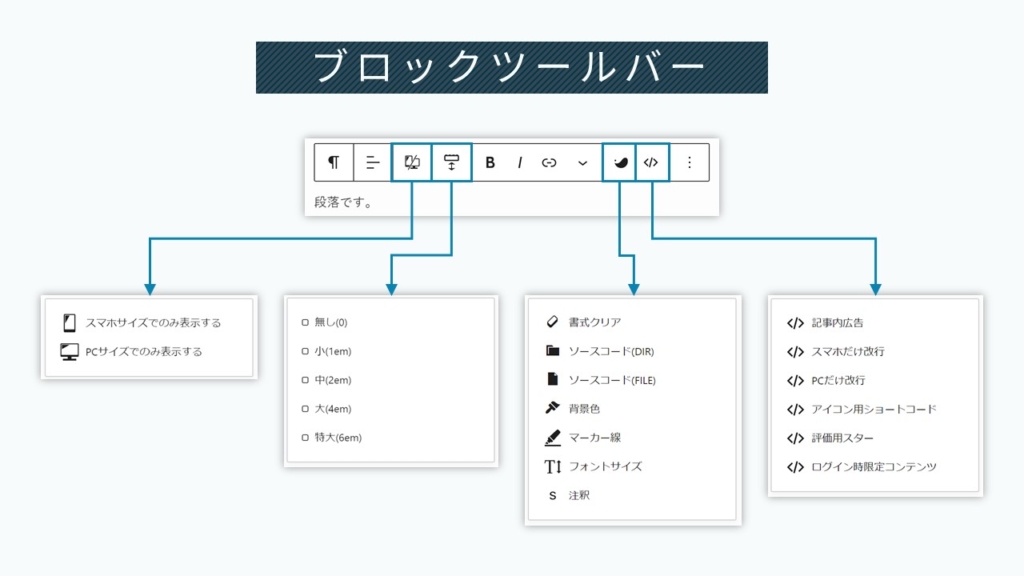
ブロックツールバーもSWELL独自の機能が追加されてとても便利!
SWELLでは、ブロックツールバーで設定できる項目も拡張されています。
任意のブロックを選択している時に、ブロック上部に表示されるツールバーのこと。


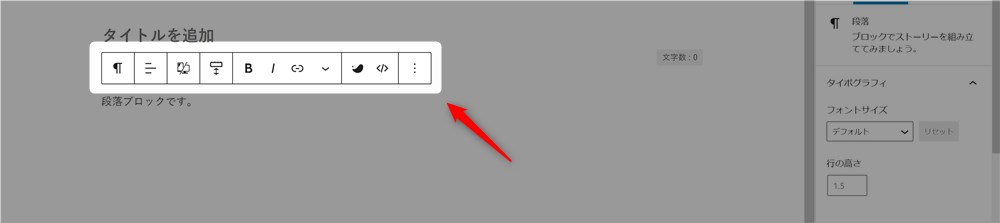
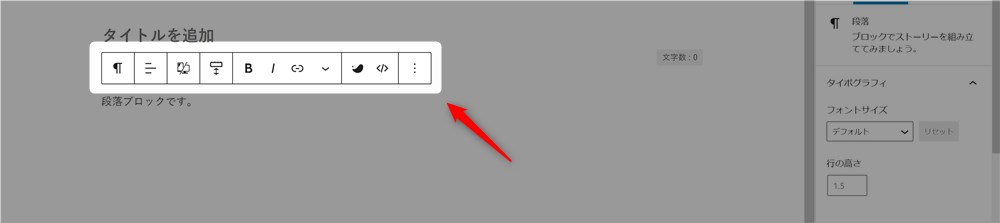
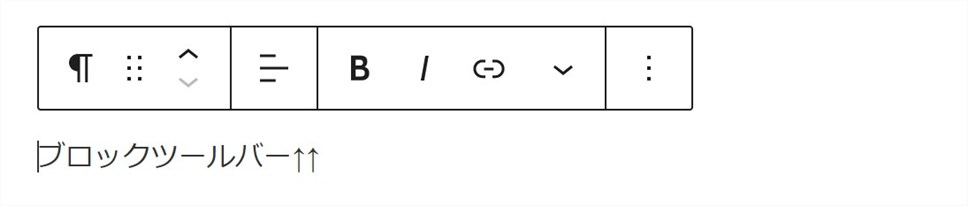
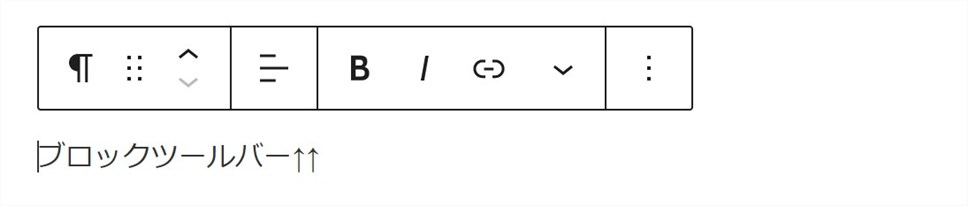
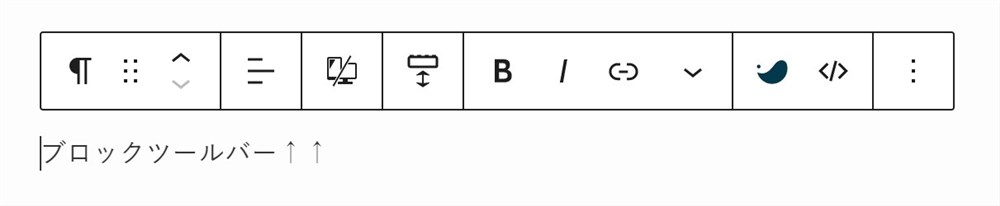
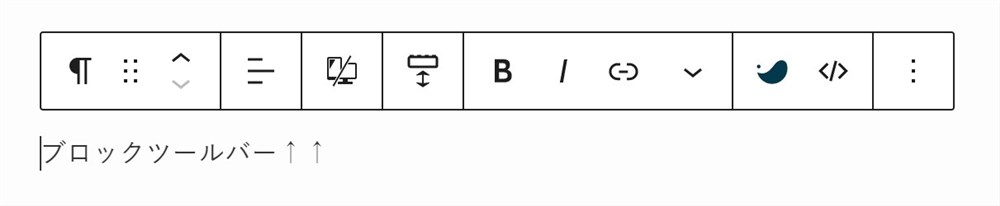
WordPress標準の状態とSWELLのブロックツールバーを比較すると、項目の多さが分かるかと思います。
デフォルト


SWELL


サイドバーを使わなくても、ブロックツールバーから様々な設定ができるようになっています。


- テキストの装飾
- ブロック下の余白設定
- PC、スマホの表示設定
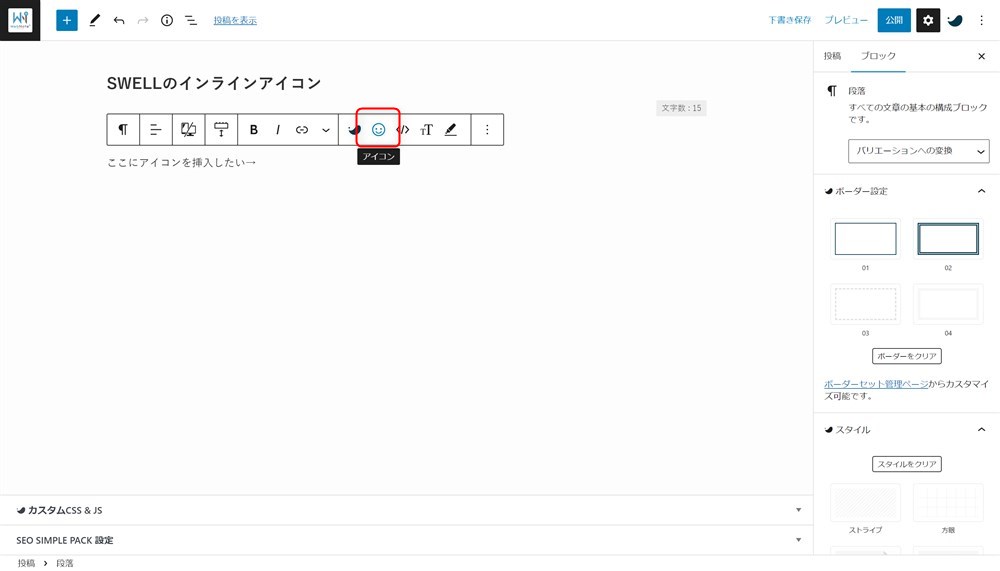
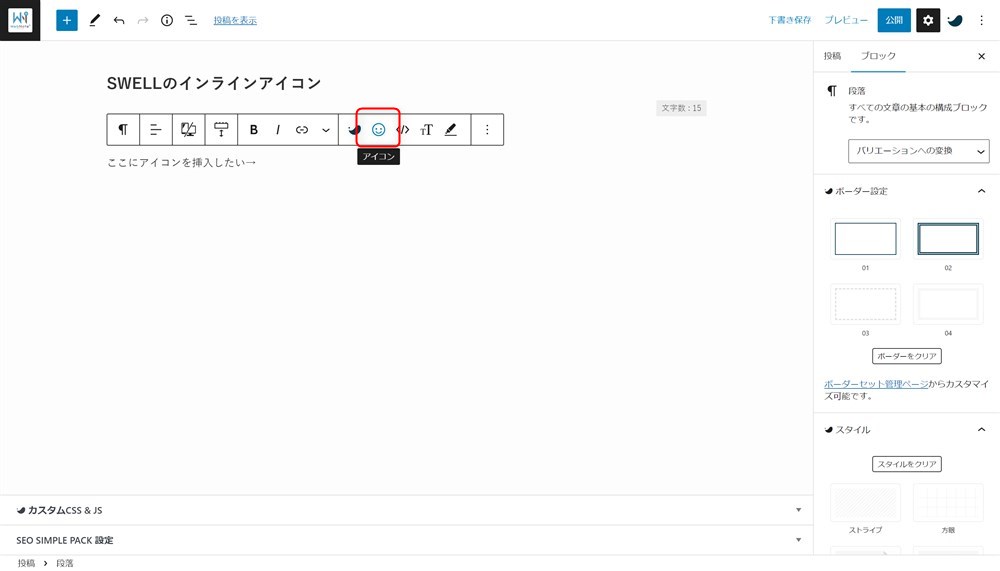
- アイコンの挿入
- ショートコードの呼び出し
それぞれ簡単に概要を紹介していきます。
詳しく知りたい方は、使い方なども含めて別記事にまとめたので、見てみてください。


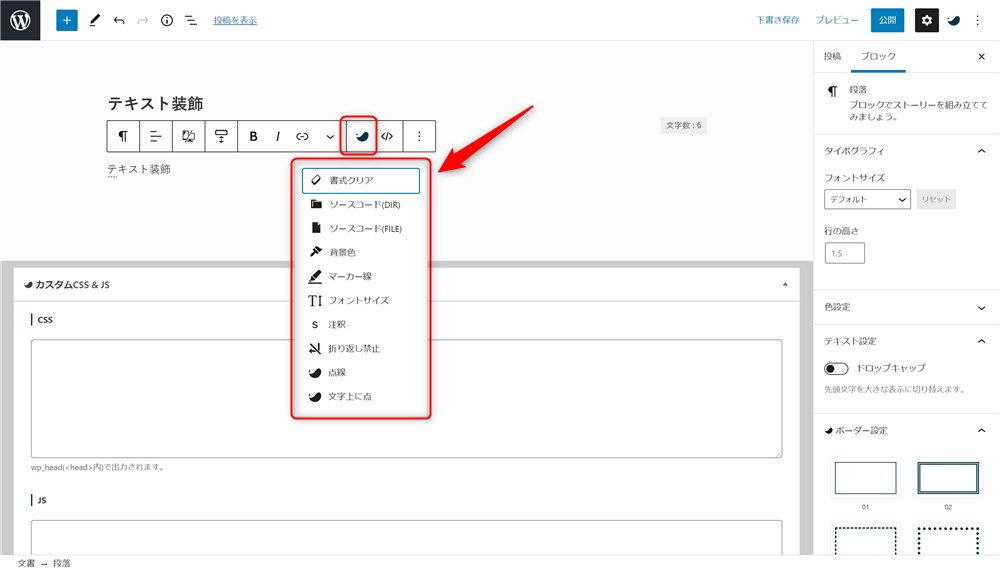
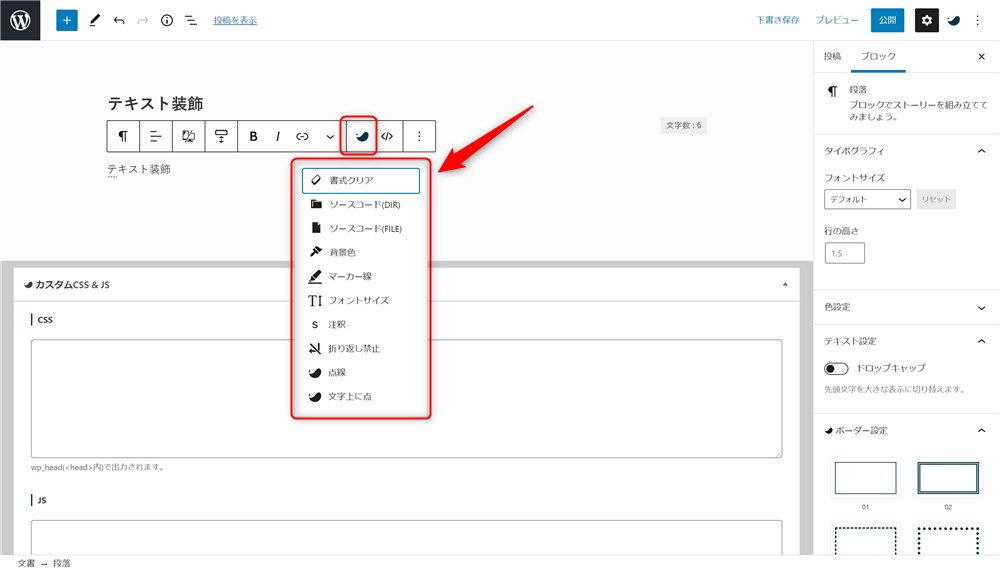
テキストの装飾
まずはテキストの装飾です。ブロックの中の任意の文字だけに装飾をすることができます。
ツールバーのSWELL装飾という項目の中に、たくさんのテキスト装飾が用意されています。


フォントサイズを変えたり、文字に背景色やマーカー装飾を設定することができます。



マーカーの種類も4種類から選べます…!
さらに、2021年5月にリリースされたVer 2.3.8で「カスタム書式」という機能が追加されました。
自分好みのテキスト装飾のCSSを事前に設定画面で記述しておくことで、記事内で簡単に使用できる機能です。
以下の様なイメージです。


オレンジのマーカーはSWELL標準のマーカー線、赤の装飾はカスタム書式機能で僕が追加した装飾です。



これ、ホントに便利な機能です…!
カスタム書式機能については、以下の記事で詳しく解説したので見てみてください。CSSのサンプルも紹介しています。


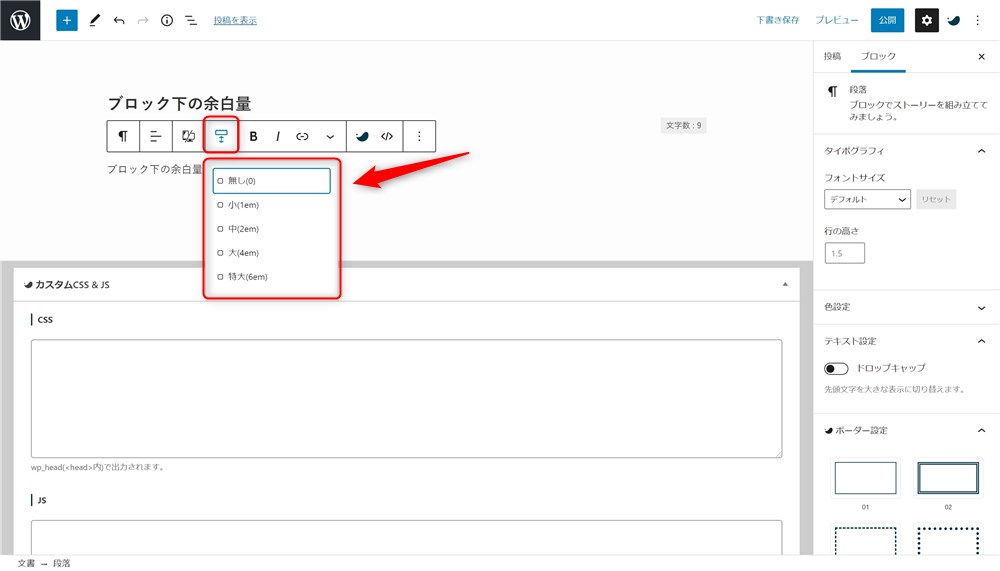
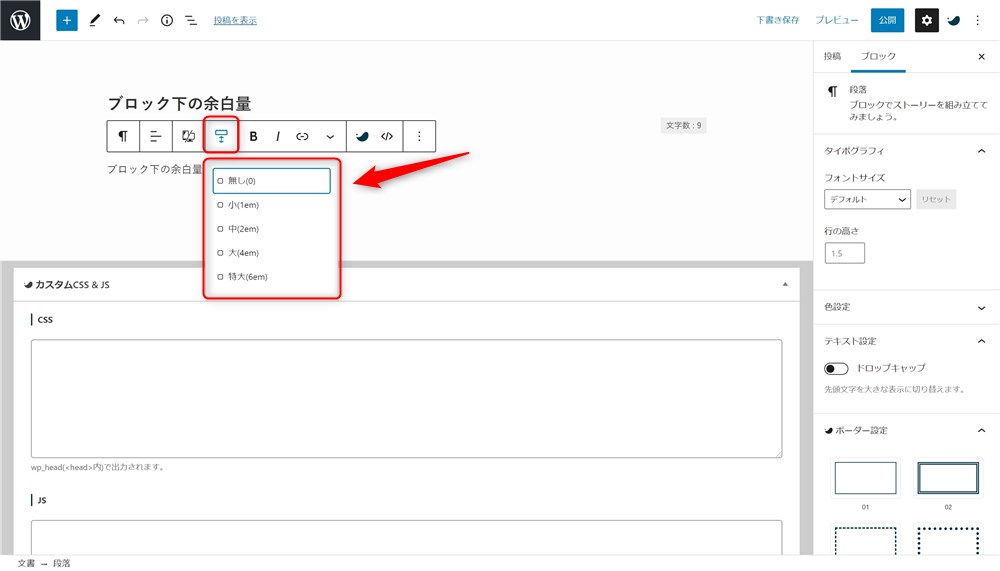
ブロック下の余白設定
文章を書いていて、特定の箇所だけ行間を広げたり、狭くしたりしたいことがあります。
そんな時に、SWELLではブロックの下の余白量を5段階から簡単に選ぶことができます。


わざわざスペーサーブロックを呼び出さずに、クリック操作だけで簡単に余白量を選択できるのはとても便利です。



この機能はほんとに時短になり助かっています…!
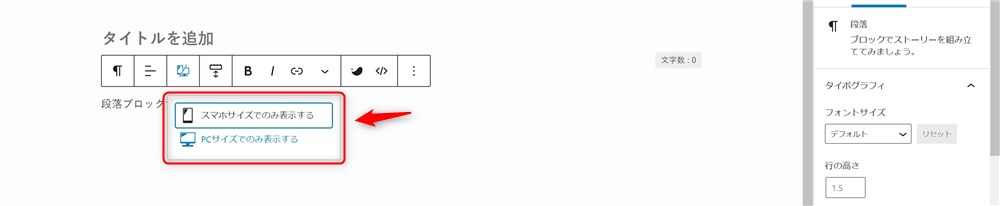
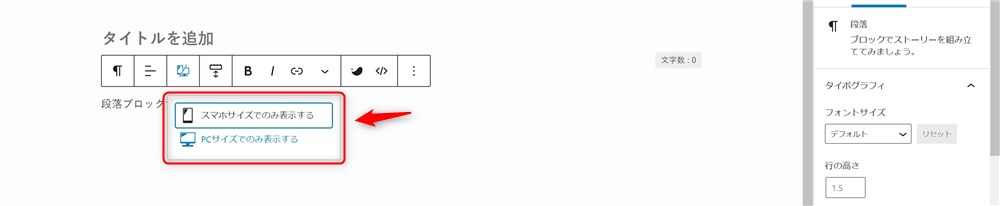
PC、スマホの表示設定
PCだといい感じのレイアウトで表示できるけど、スマホ表示だと見にくいと思うことが頻繁にあります。
SWELLでは、PCだけで表示させたり、スマホだけで表示させるブロックを設定することができます。


デバイスコントロールという機能です。
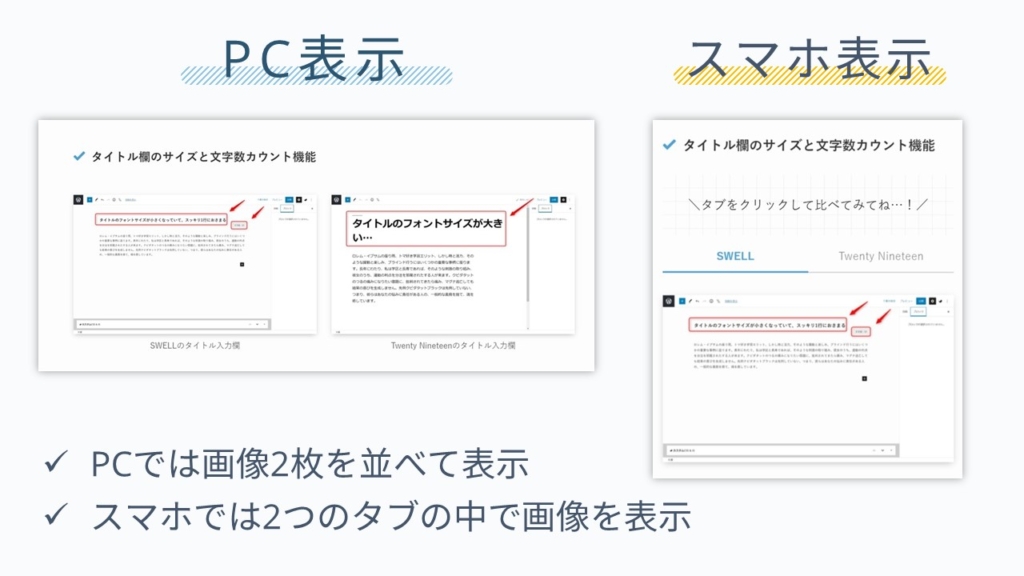
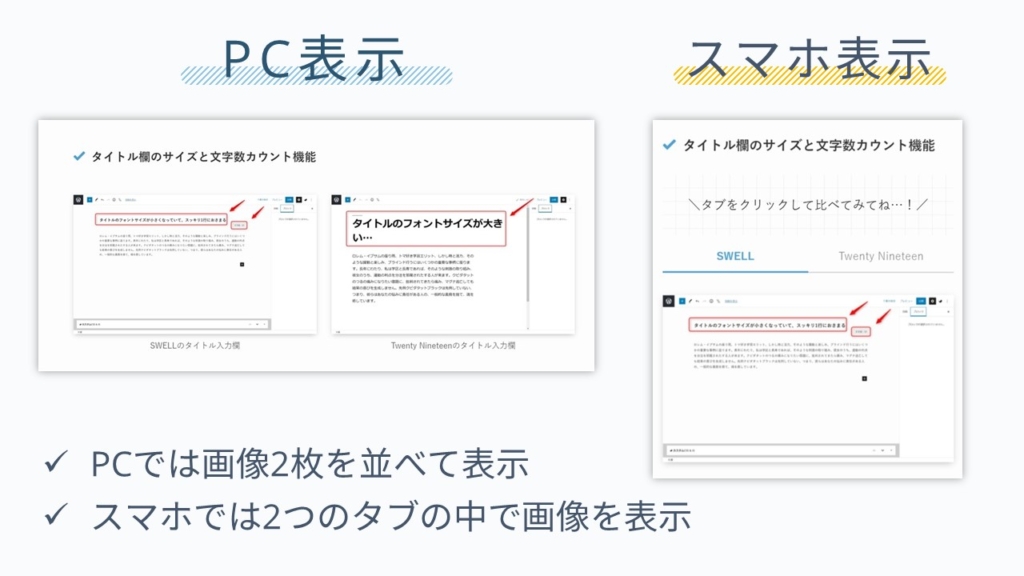
僕が良く使うのは以下のように、PCでは横並び、スマホではタブで切り替えて表示という見せ方です。


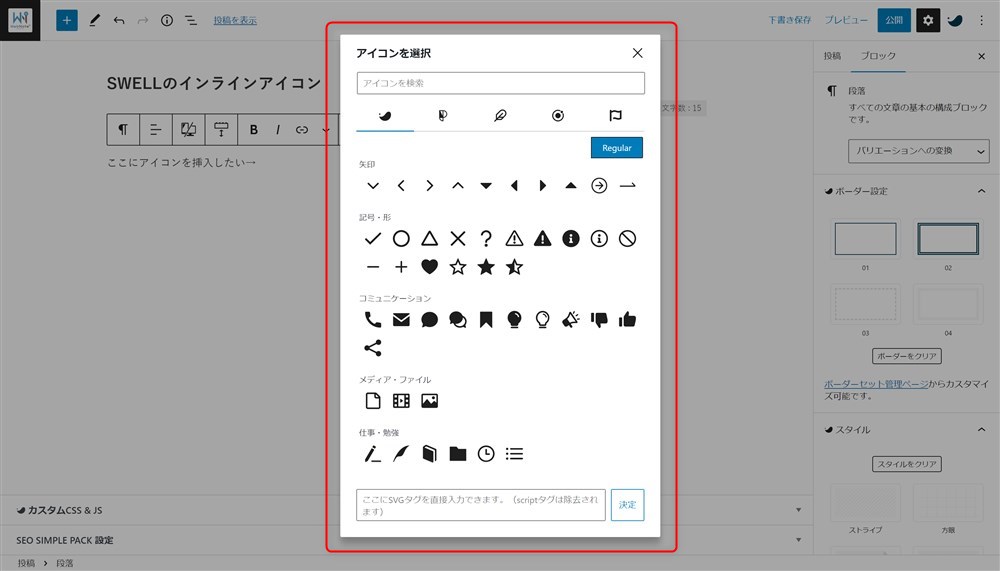
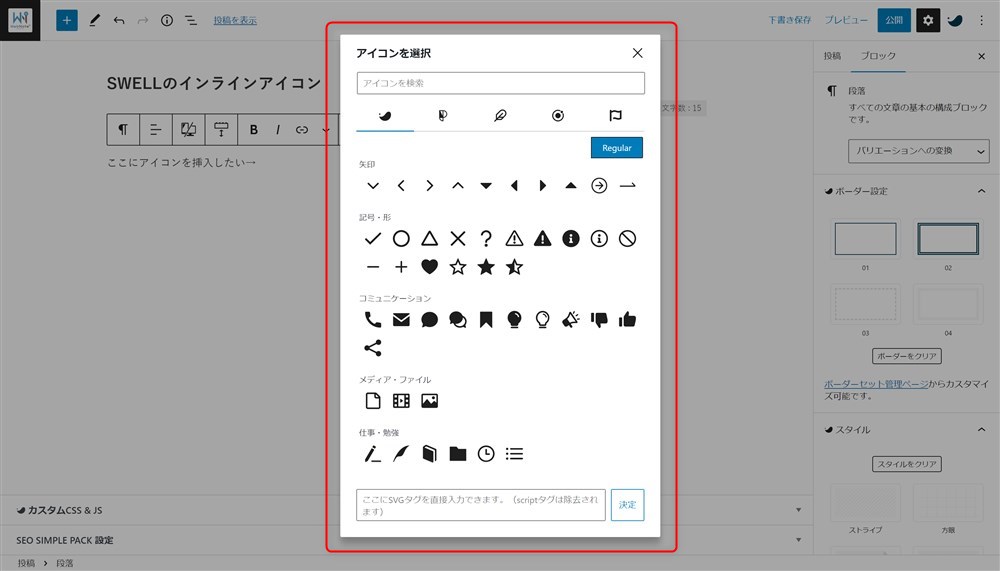
アイコン
豊富なアイコンが用意されていて、クリック操作だけで挿入することができます。




SWELLのインラインアイコン機能については以下の記事にまとめました。


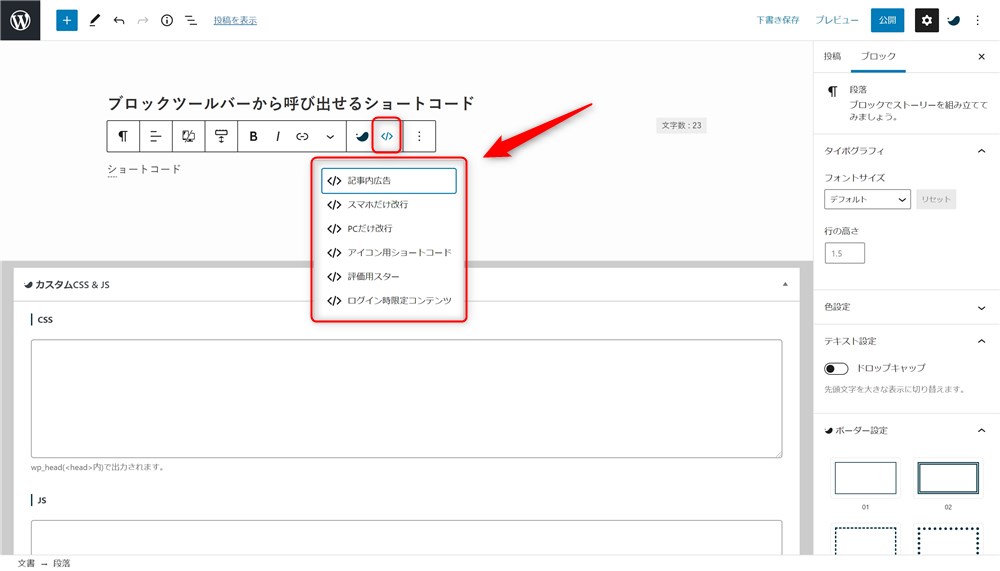
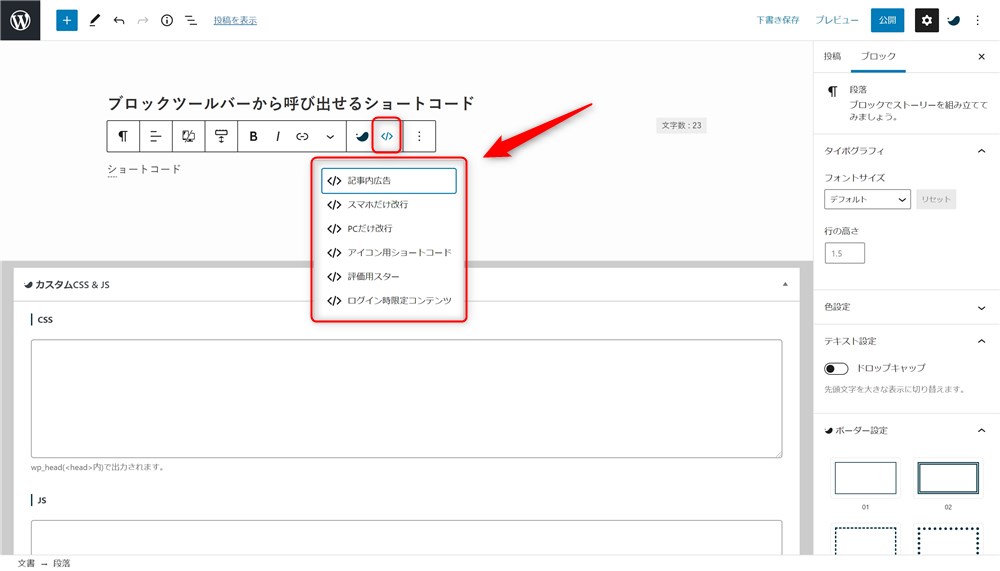
ショートコードの呼び出し
便利なショートコードも簡単に呼び出して記事内に挿入することができます。


ブロックツールバーから呼び出せるショートコードは以下のとおりです。
- 記事内広告
- スマホだけ改行
- PCだけ改行
- アイコン
- 評価用スター
- HTML挿入
詳しい使い方や用途は「【便利!】スマホだけ非表示や改行も簡単!SWELLのブロックツールバーの使い方」で紹介しています。
記事内広告では、アドセンスなどの広告を記事の中の任意の場所に簡単に設置することができます。
スマホだけ改行では、サイト閲覧者がスマホから見ている場合のみ、文章を改行させることができます。PCだけ改行はその逆でPCのみで改行することができます。
このように、見やすい記事を作っていくうえで便利な機能がショートコードで簡単に設定できます。



このような機能もうまく使えると記事執筆のスピードが速くなりますね…!
SWELLのブロックエディターの快適さはぜひ一度体験して欲しい
SWELLのブロックエディターの機能について紹介しました。
SNSなどで「SWELLは記事が書きやすい!」、「記事を書くのが楽しくなった!」というコメントを見かけます。
ただ、SWELLを使っていない方には伝わりにくいかなと感じたので、今回この記事を書いてみました。
SWELLのブロックエディターはブログを書くための機能が充実していますし、簡単におしゃれな装飾スタイルを設定することもできます。



一度この快適さを味わうと他のテーマを使う気持ちになりません…!笑
SWELLの導入を検討中の方には、心からおすすめしたいWordPressテーマです。
ぜひ、この快適さを味わってほしいです。
既にSWELLを使っている方は、SWELLを使いこなして楽しくブログ運営をしていきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト














