SWELLのタブブロック|最初に開くタブを指定できるのが便利

WordPressテーマSWELLのタブブロックについて紹介します。
- SWELLのタブブロックでできること
- SWELLのタブブロックの使い方
- 少し工夫したタブブロックの表示の仕方
タブは複数のコンテンツを並列に配置し切り替えながら表示することができるので、ページをすっきりさせつつ、情報がまとめられるので便利です。



タブブロックうまく活用しながら情報が整理されたコンテンツを作っていきましょう…!
SWELLの高機能なブロックエディターを快適に使うためのガイドを作りました。


SWELLのタブブロックでできること
SWELLのタブブロックには以下のような設定や機能があります。
それぞれ紹介します。
タブのデザインの変更
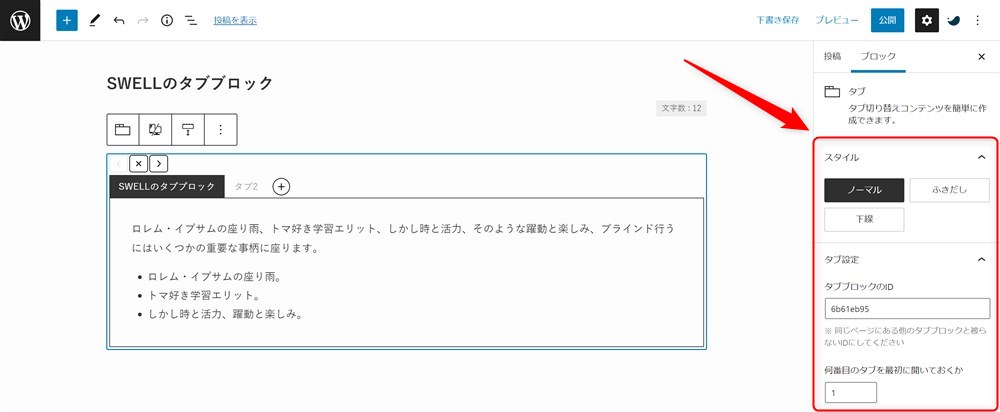
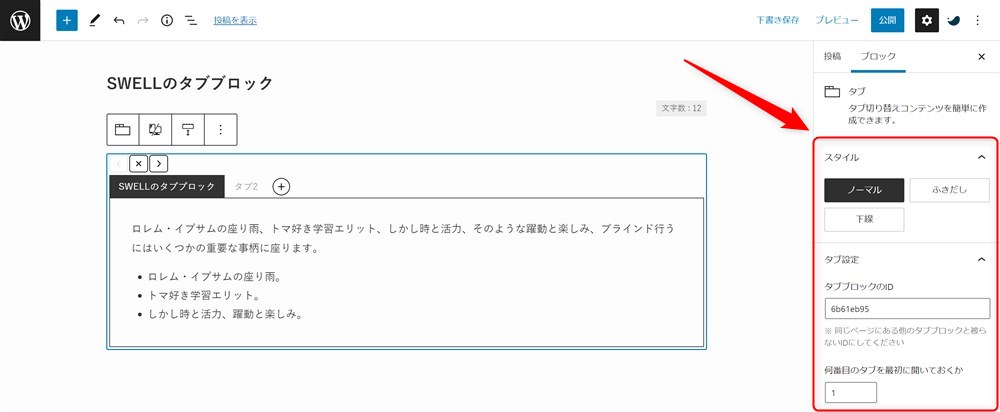
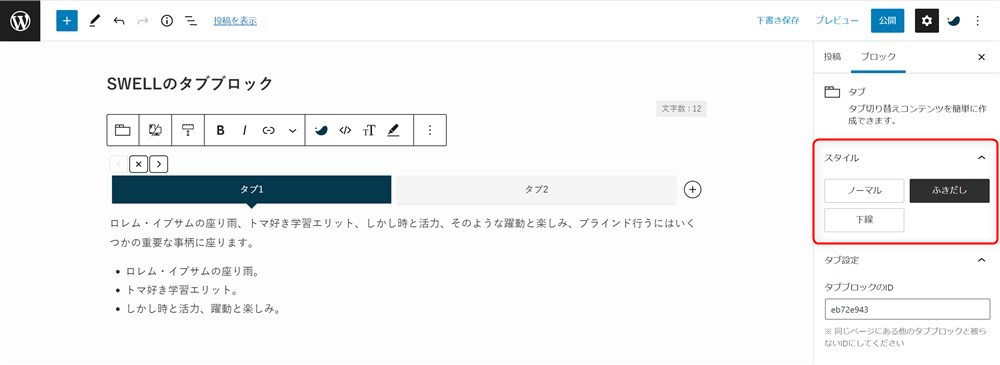
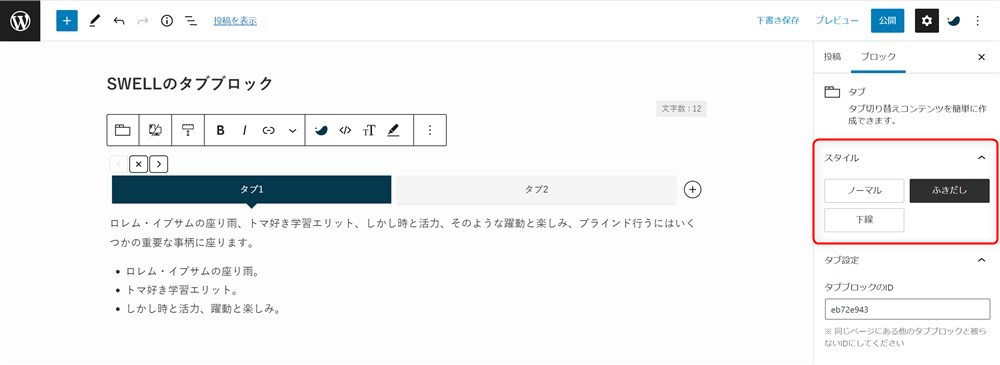
SWELLのタブブロックでは、3種類のスタイルからデザインを選択できます。
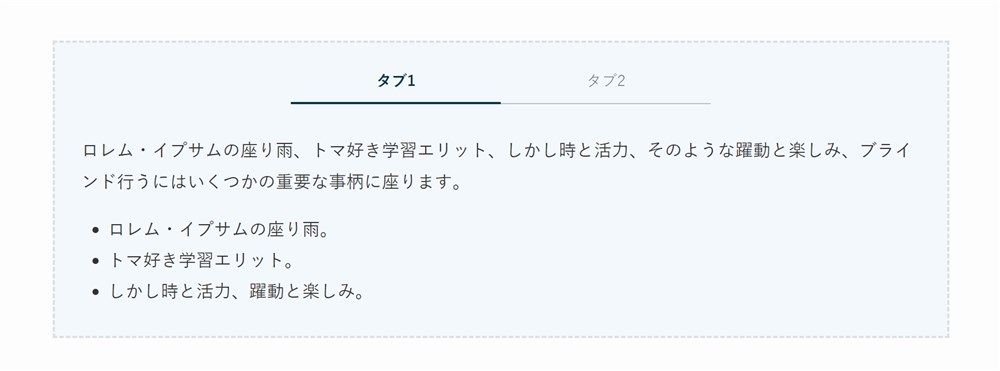
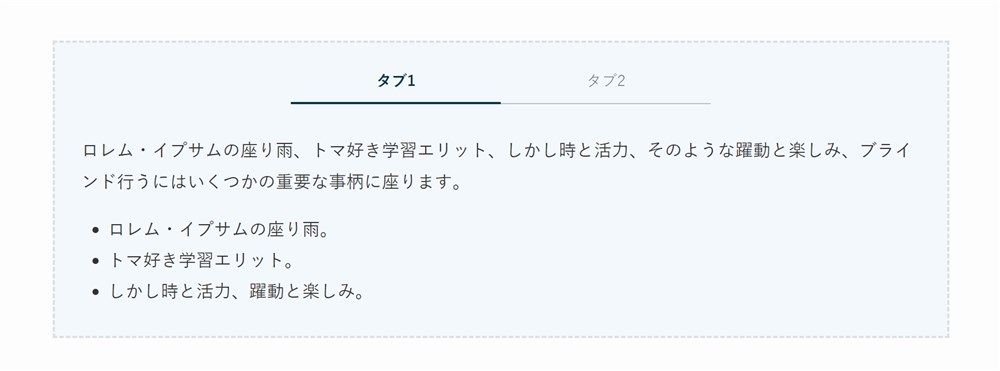
- ノーマル
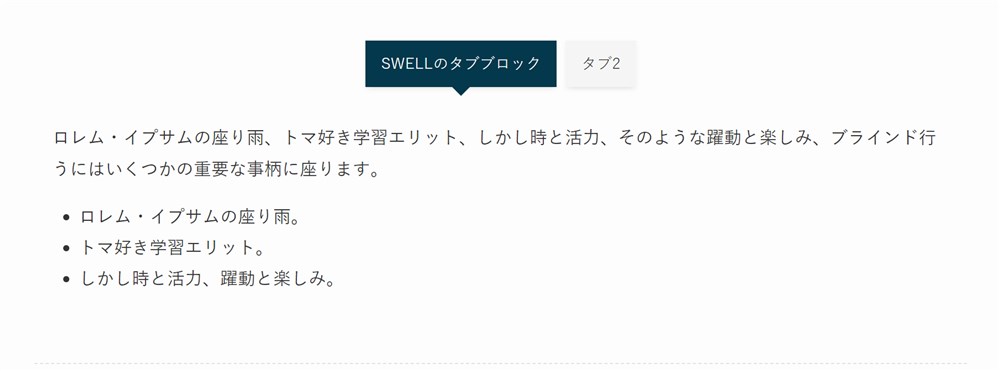
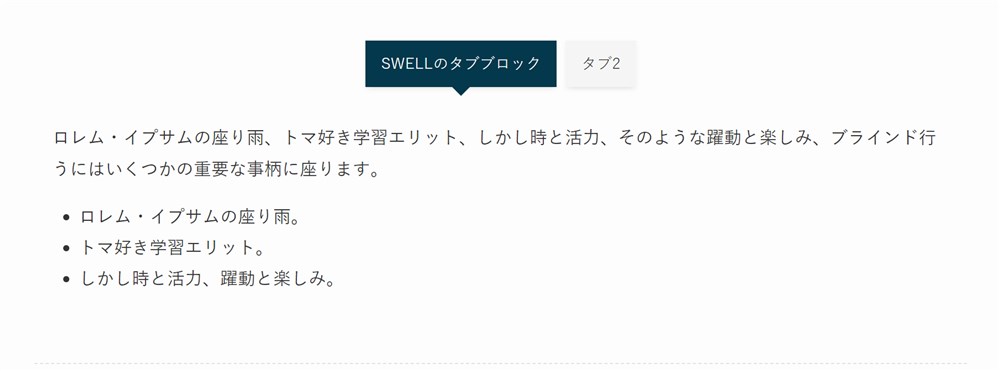
- ふきだし
- 下線






さらに、タブを囲むボーダーや背景色の設定も可能です。




タブサイズの設定
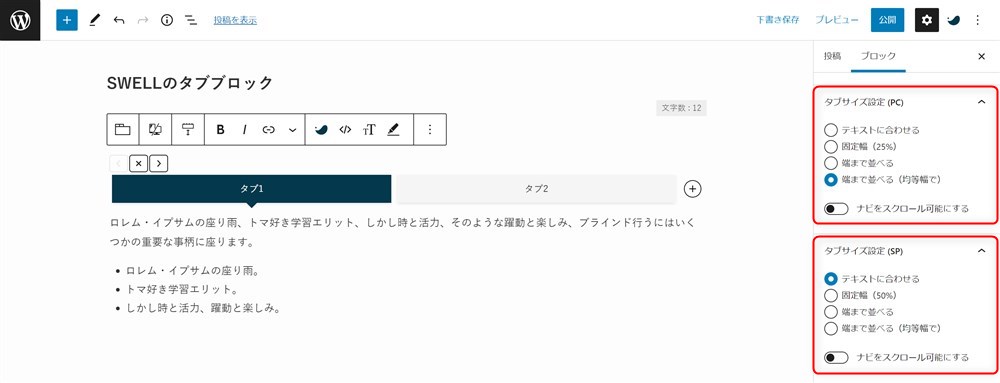
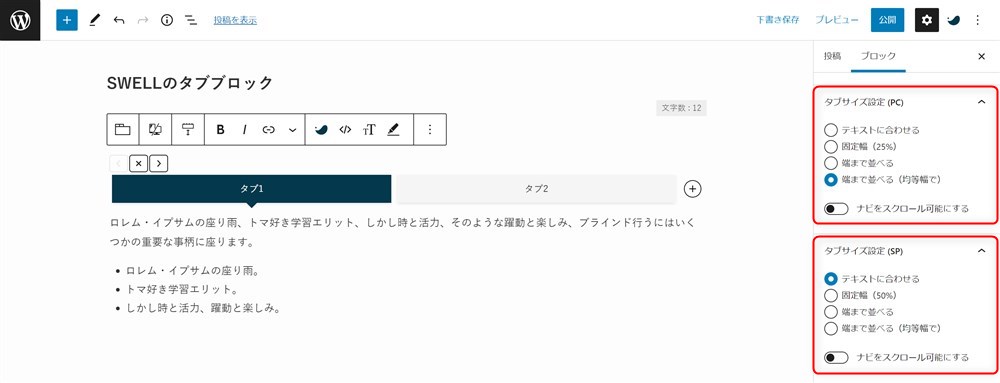
タブのサイズをPC(パソコン)とSP(タブレット)の画面サイズごとに設定できます。
- テキストにあわせる
- 固定幅(PC:25%,SP:50%)
- 端まで並べる
- 端まで並べる(均等幅で)








さらに、タブを横スクロールさせることも可能です。タブの数が多くなる場合などに重宝します。
SWELLのタブブロック
最初に開くタブの指定
通常のタブブロックでは、1番左にあるタブのコンテンツが最初に開いた状態になります。
SWELLのタブブロックでは、最初に開くタブを自由に指定することができます。
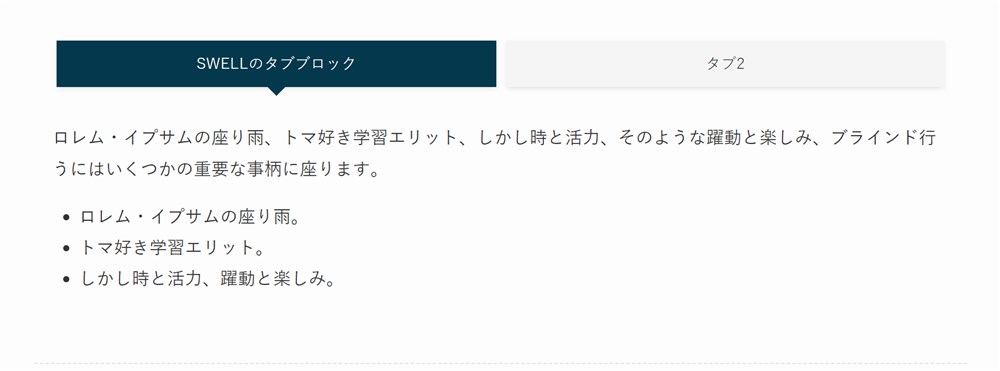
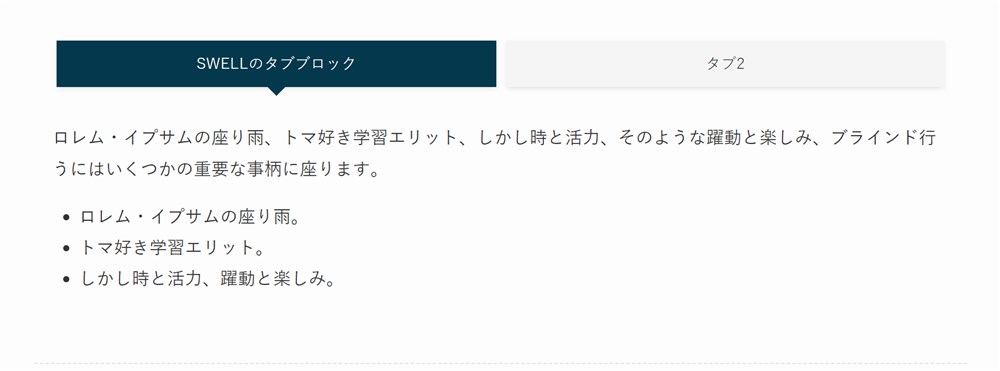
以下に2つのタブをサンプルとして配置しました。
タブAのコンテンツ
タブBのコンテンツ



左から順番どおりに並べたいけど、表示させたいのは1番右のタブ!というケースなどで大活躍…!
では、実際のSWELLのタブブロックの使い方や設定方法を紹介していきます。
SWELLのタブブロックの使い方
SWELLのタブブロックの基本的な使い方は以下の手順です。




ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
SWELLボタンブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /tab
- /タブ



「/」の操作は覚えておくと便利ですよ…!
詳しくは「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。




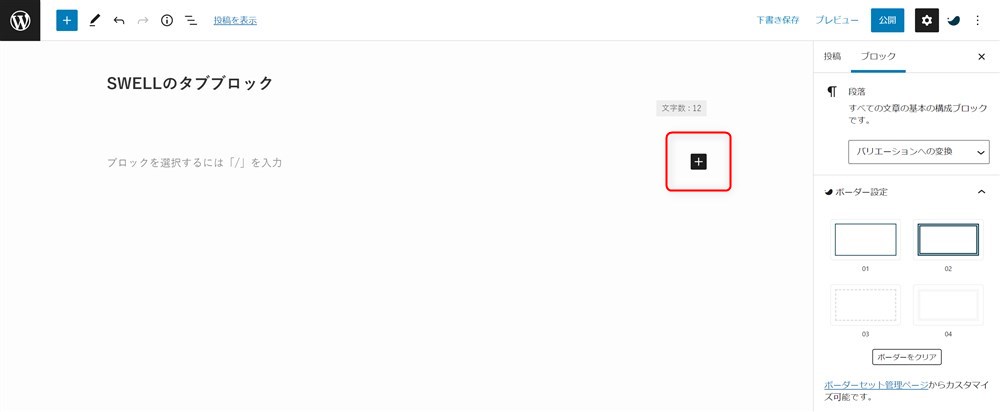
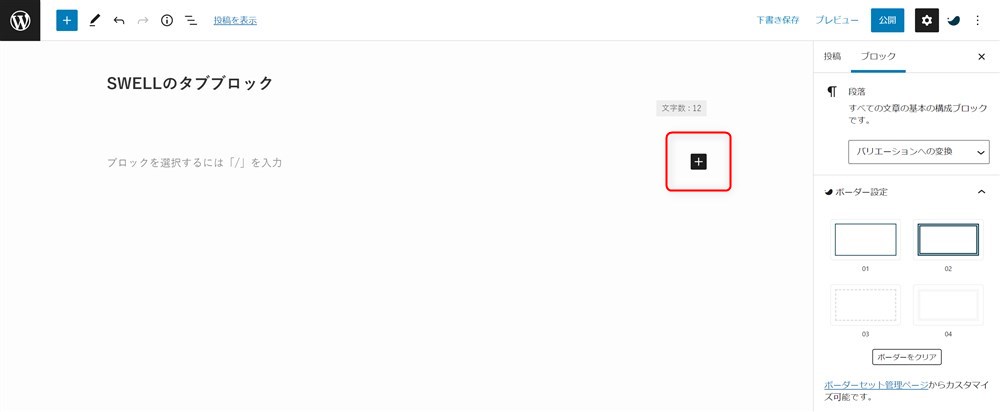
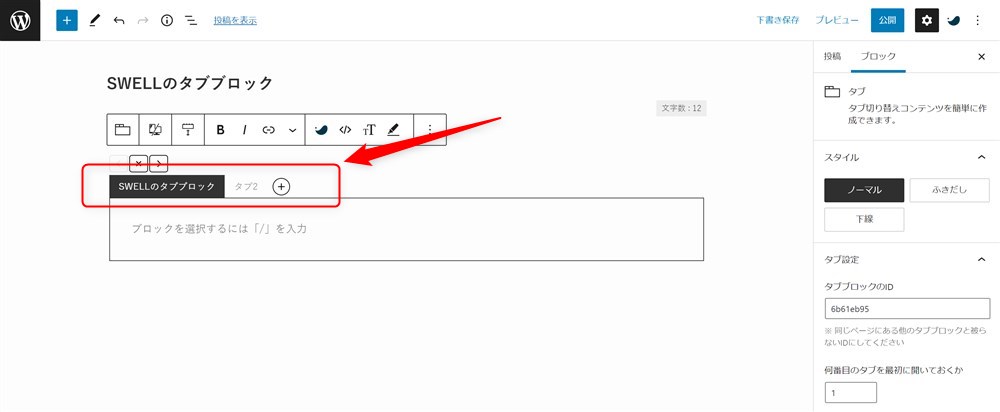
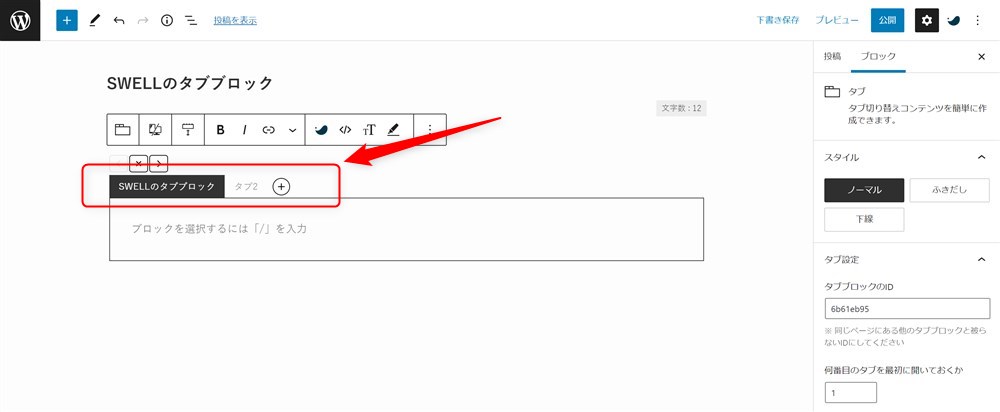
もし、タブの項目を増やしたい場合は「+」ボタンをクリック




詳細の設定を紹介していきます。
デザインの設定
タブブロックのデザインは、サイドバーの「スタイル」から変更が可能です。


タブサイズの変更
タブサイズの変更もサイドバーから行います。「タブサイズ設定(PC)」、「タブサイズ設定(SP)」をそれぞれお好みの内容で設定します。


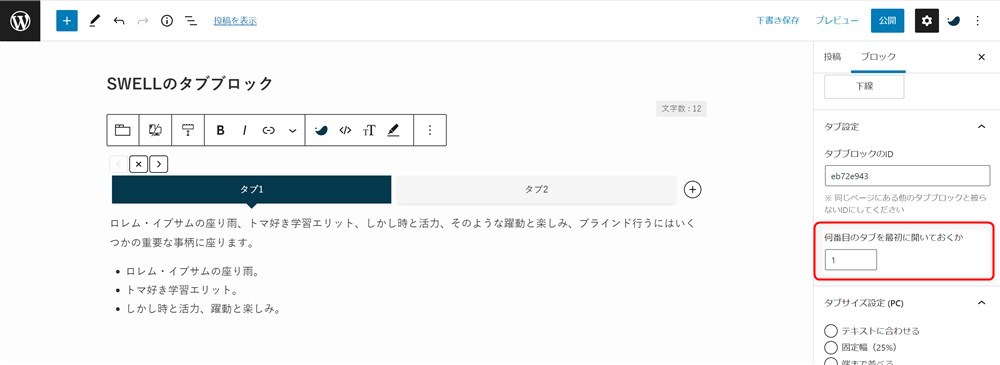
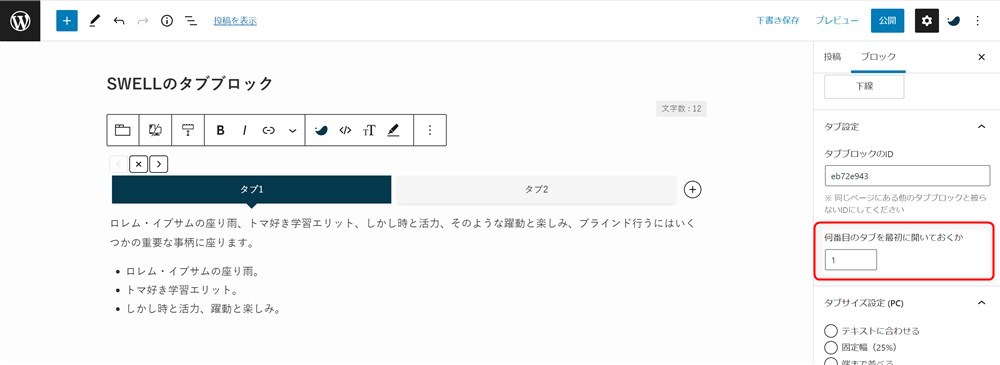
最初に開くタブの指定
最初に開くタブの設定は、サイドバーのタブ設定「何番目のタブを最初に開いておくか」の入力欄に表示したいタブの番号を入力します。





例えば、左から3つ目のタブを表示させておきたい場合は「3」と入力するだけでOK…!
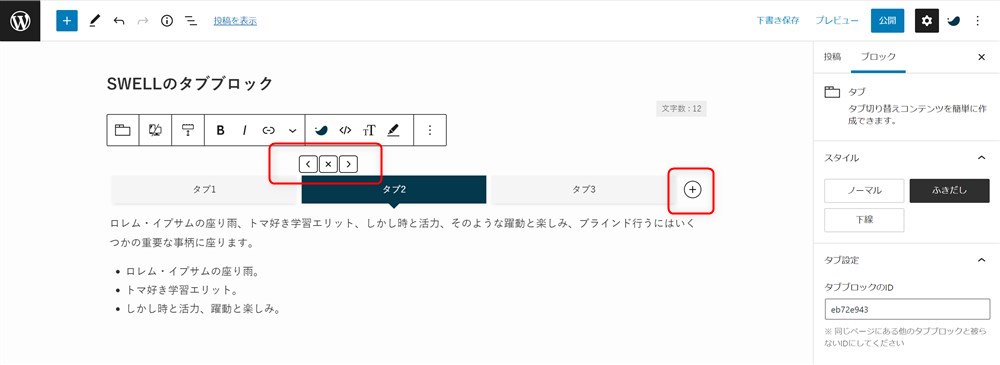
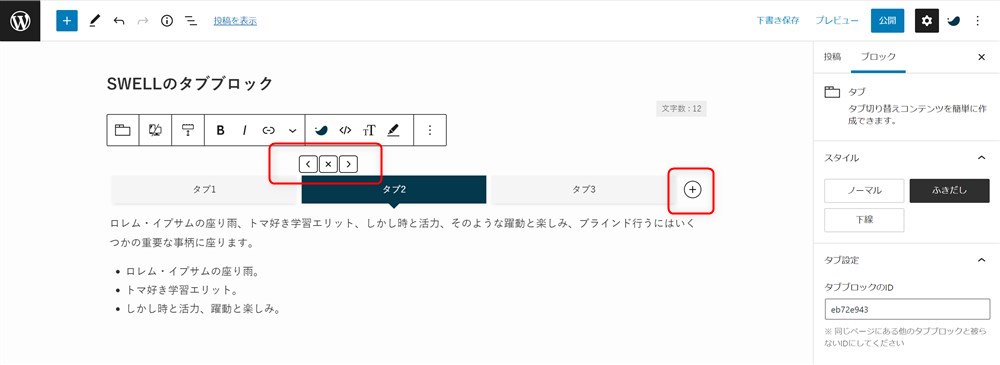
タブの移動、追加、削除
SWELLのタブブロックは操作性も良く直感的にタブを作成できます。
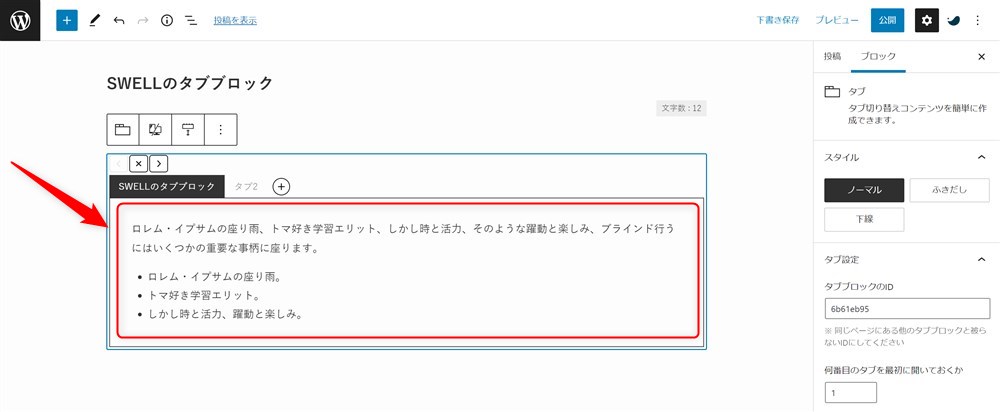
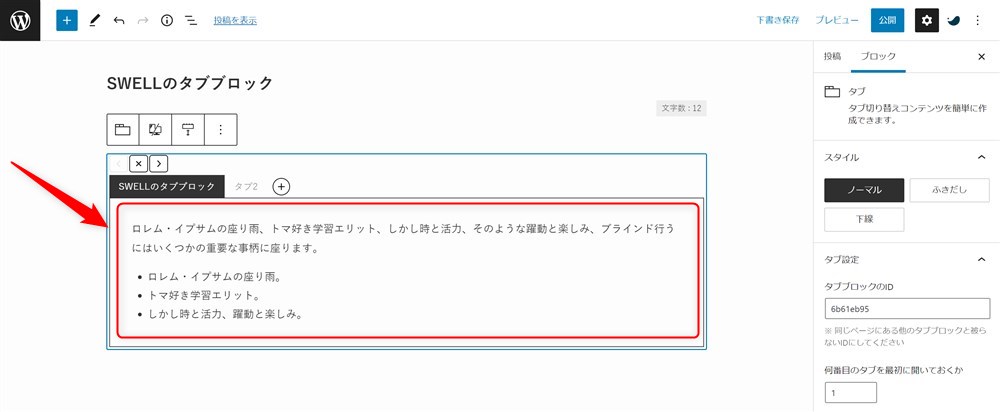
タブの追加や削除、移動はタブの上や横に表示されているアイコンをクリックするだけでOKです。





アイコンでどんな操作ができるか感覚的に分かると思いますので試してみてください…!
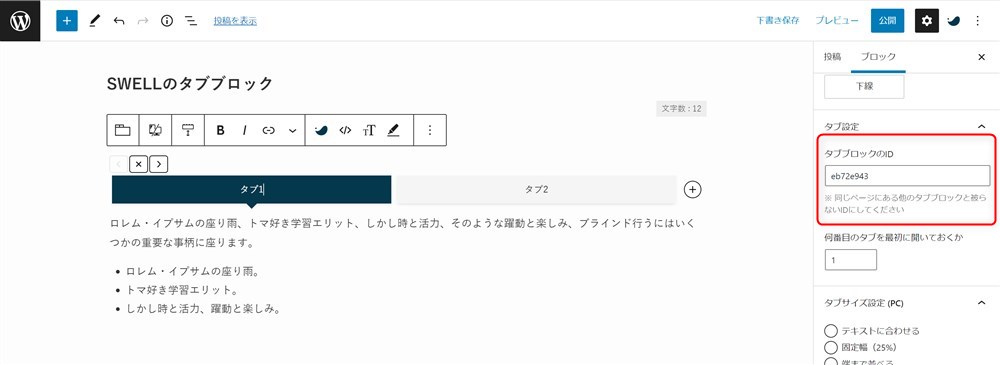
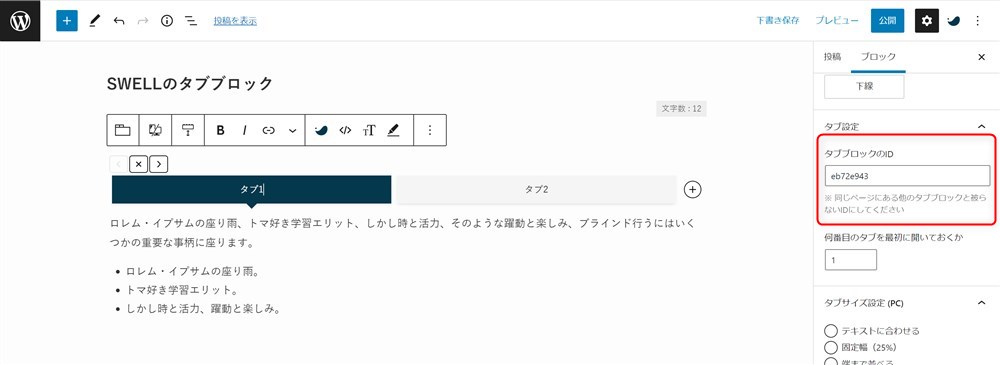
同ページ内でタブブロックのIDが重複しない様に注意
SWELLのタブブロックには、それぞれ固有のIDが割り振られています。
通常の操作をしていれば問題ないですが、同じページ内にあるタブブロックのIDが同じにならないように注意しましょう。
タブブロックのIDはサイドバーのタブ設定「タブブロックのID」から確認できます。


【おまけ】タブタイトルにアイコンを挿入して強調してみる
ここまでSWELLのタブブロックの機能や使い方を紹介してきました。
タブブロックは、並列に並べた複数のコンテンツをユーザーの操作で切り替えて表示することができるので、Webページを縦方向に短くできる点でもメリットがあります。
一方で、初期で開いているタブ以外は、読者の方がクリック(タップ)操作をしないと表示されない点には注意が必要です。



タブの中のコンテンツを見てもらえない可能性がある…!
クリック(タップ)して隠れたコンテンツを見てもらうためには、タブのタイトルで興味を持ってもらうことが大切かなと思います。
そこで今回はSWELLの機能を組み合わせて、簡単にできるタブのタイトルを強調できそうな方法を考えてみました。
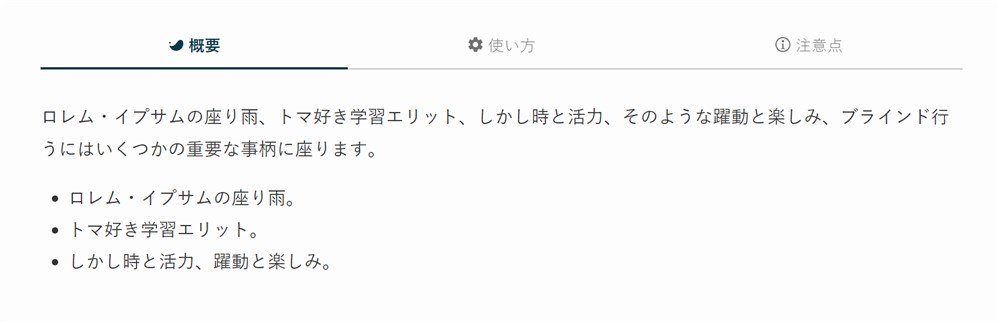
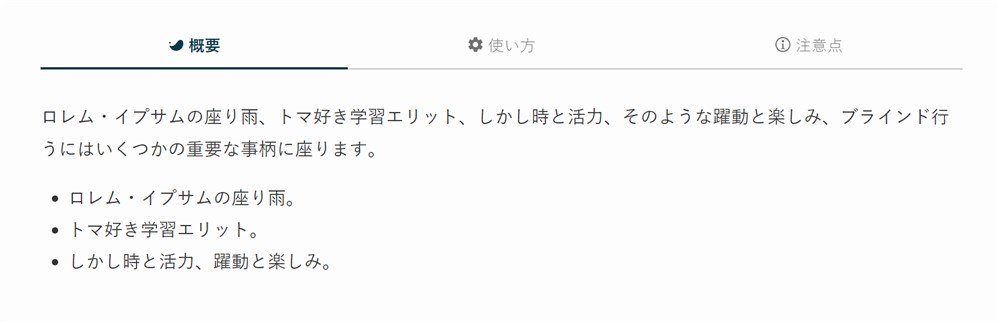
タブタイトルにアイコンを表示
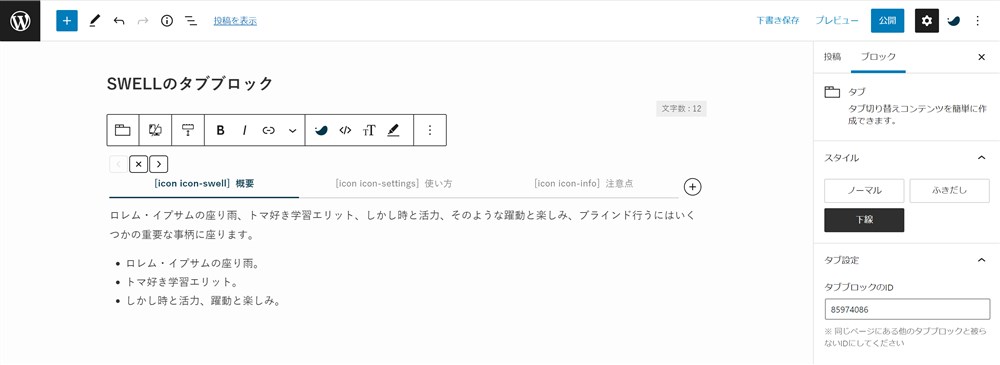
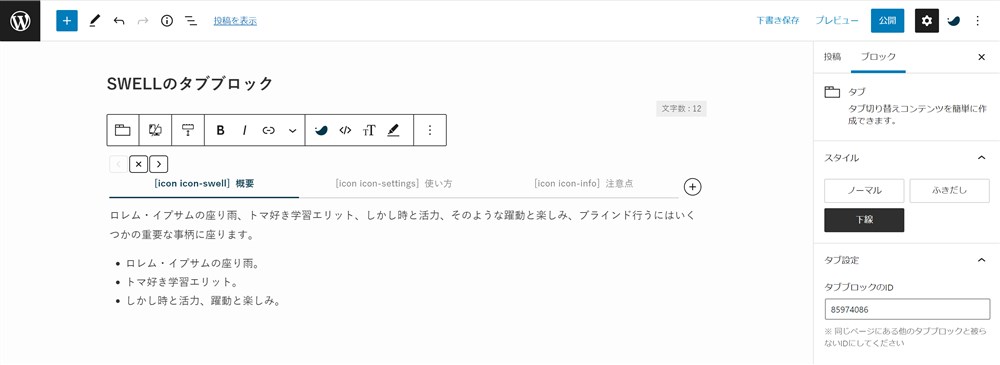
SWELLではショートコードでアイコンを挿入することができます。
このアイコンをタブのタイトル欄に挿入してみました。


この時のエディター(編集画面)は以下のようになっています。





タイトルにショートコードを挿入するだけなので簡単ですね…!
より見せたいタイトルにのみアイコンを表示
さらにもう一工夫、右のタブ1か所にのみアイコンを挿入しつつ、アイコンの色を変えてもう少し目立たせてみました。





1か所だけ他のタブと雰囲気が変わったので、より興味を持ってもらえるかもしれませんね…!
今回の方法はあくまで一例ですが、最初に開いておくタブの設定などと組み合わせながら、ユーザーに優しいタブコンテンツを作っていきましょう。
SWELLのタブブロックは操作性、機能性ともに素敵です
SWELLのタブブロックについて紹介しました。
SWELLのタブブロックでできることは以下です。
最初に開いておくタブの指定ができるのはとても便利です。
実は、SWELLと同じ開発者が作っているArkhe Blocks Proというプラグインでは、クリックしたリンクに応じて最初に開くタブを制御できる更に便利な機能も実装されています。
かなりおすすめの機能なので、Arkhe Blocksプラグインのタブブロックもぜひ確認してみてください。
また、今回は例として、SWELLの機能を組みあわせたタブブロックの活用案も紹介しました。
僕はデザイナーではないので、他にもっと有効な方法がたくさんあると思いますが、工夫しながら読者の方に優しいコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事








