ブロックエディターの記事執筆を快適にするショートカットまとめ!

ブロックエディターを使う方が知っておくと便利な、記事執筆が快適になるショートカットキーをご紹介します。
ブロックエディターが使いにくい…と感じている方は、この記事で紹介する操作方法を覚えていくと、ブロックエディターに対する印象も変わるかもしれません。
現在のWordPress開発の中心であるブロックエディターを使いこなして、快適にコンテンツを作っていきましょう。



ブロックエディターは慣れたらとっても楽しいですよ…!
WordPressブロックエディターの使い方をまとめたガイドを作りました。


当サイトイチオシのWordPressテーマ「SWELL」向けのショートカットキー一覧表を作成しました。SWELL以外のテーマで使えるショートカットも含まれているのでもし良ければ参考にしてください。


ブロックエディターにはたくさんのショートカットキーがある!
ブロックエディターにはたくさんのショートカットキーがあります。
全てを覚える必要はありませんが、僕がよく使うコマンドをこれからご紹介します。
覚えておくとマウス操作も少なくなって記事執筆が楽になりますよ。



WindowsとMac、それぞれ紹介していきます…!
「/」を使ってブロックを呼び出す
これはブロックエディターを快適に使う上で必須だと感じているので、絶対に覚えておいた方が良いです。
段落ブロックで「/+ブロック名」を入力するだけで、ブロックの検索、呼び出すことができます。
例えば、「/list」と入力するとリストブロックを簡単に呼び出すことができます。
「/リスト」のように日本語でも呼び出すことができます。
ただ個人的には、半角スラッシュを入力した直後なので、半角英数字で検索する方を良く使っています。
記事執筆で良く使うブロックの英語名称は以下の通りです。
| ブロック名称 | ブロックの英語名称 |
|---|---|
| 見出し | heading |
| リスト | list |
| 画像 | image |
| ボタン | buttons |
| 表 | table |
| カラム | columns |



「/」を使う方法は絶対に覚えておきましょう…!
/ + ブロック名
「#」を使って見出しを簡単に挿入
これも覚えておいた方が良い操作です。
段落ブロックで「#+半角スペース」を入力すると自動で見出しに変換されます。
見出しの階層に合わせて「#」の数を変えてあげます。以下のイメージです。
- 見出し2 → ##+半角スペース
- 見出し3 → ###+半角スペース
- 見出し4 → ####+半角スペース
「/heading」で見出しを呼び出しても良いですが、h3、h4などを呼び出したいときには「#」を使う方が操作の手間が減らせます。
# + 半角スペース
「-」を使ってリストを簡単に挿入
次はリストブロックを簡単に呼び出す方法です。
段落ブロックで「-+半角スペース」を入力すると自動でリストブロックに変換されます。
また、番号付きリストにしたい場合は「1.+半角スペース」を入力すると自動で番号付きのリストブロックに変換されます。
僕は「/list」と入力してしまうことの方が多いですが、使いやすい方を使ってみましょう。
– + 半角スペース (箇条書きリスト)
1. + 半角スペース (番号付きリスト)
「Ctrl+shift+D」/「command+shift+D」でブロックの複製
ブロックの複製も簡単にできます。
複製したいブロックを選択した状態で、Windowsなら「Ctrl+shift+D」、Macなら「command+shift+D」と入力すればOKです。
同じブロックを何度も使うとき、何度もコピー&ペーストするのも手間なので、複製のコマンドを覚えておくと便利ですね。
ショートカットを覚えられない方は、ブロックを選択した状態でツールバーのオプションから「複製」のタブを選択することもできます。
| Windows | Mac |
|---|---|
| Ctrl+shift+D | command + shift + D |
「Ctrl+Alt+T/Y」/「command+shift+T/Y」で前後にブロックを挿入
記事を書いていくと、「やっぱりこの上に画像を追加したい」など編集しているブロックの前後にブロックを挿入したい場面がでてきます。
そんなときにブロックを挿入するショートカットが使えるととっても楽です。
選択しているブロックの前に挿入したいときは、Windowsなら「Ctrl+Alt+T」、Macなら「command+shift+T」。
後ろに挿入したいときは、Windowsなら「Ctrl+Alt+Y」、Macなら「command+shift+Y」と入力します。
マウス操作の場合、ブロックの間の+ボタンをクリックすると、新たにブロックを挿入できます。


これでも十分ですが、ブロックの組み合わせなどによっては、上手く+ボタンが選択できないときもあるので、このショートカットキーを覚えておくと便利です。
| Windows | Mac |
|---|---|
| Ctrl + Alt + T (前に挿入) | command + shift + T (前に挿入) |
| Ctrl + Alt + Y (後ろに挿入) | command + shift + Y (後ろに挿入) |
「Shift+Alt+H」/「control+option+H」でショートカットキーの一覧を表示
今回紹介した以外にもブロックエディターのショートカットキーはたくさんあります。



さすがに全て覚えるのは大変ですよね…!
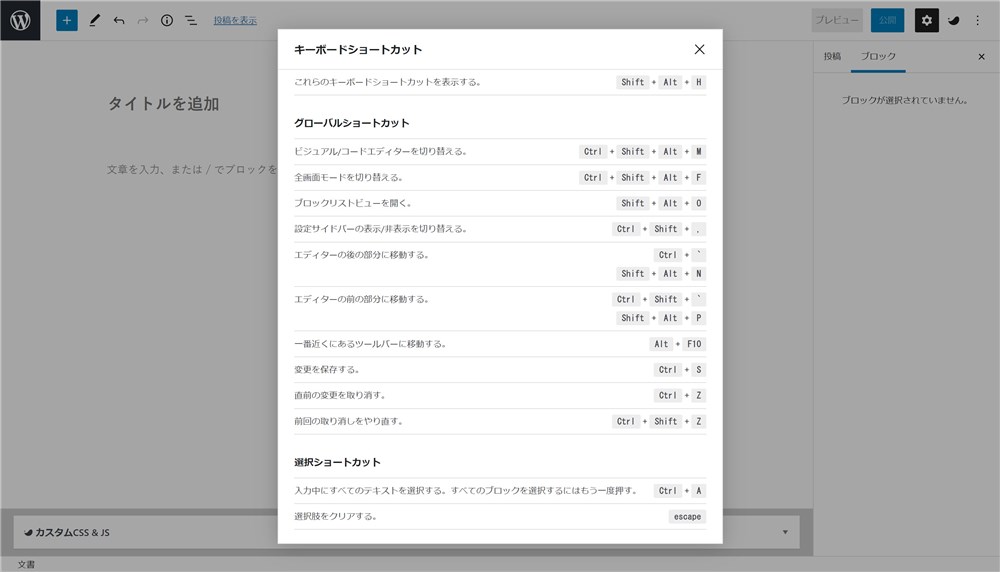
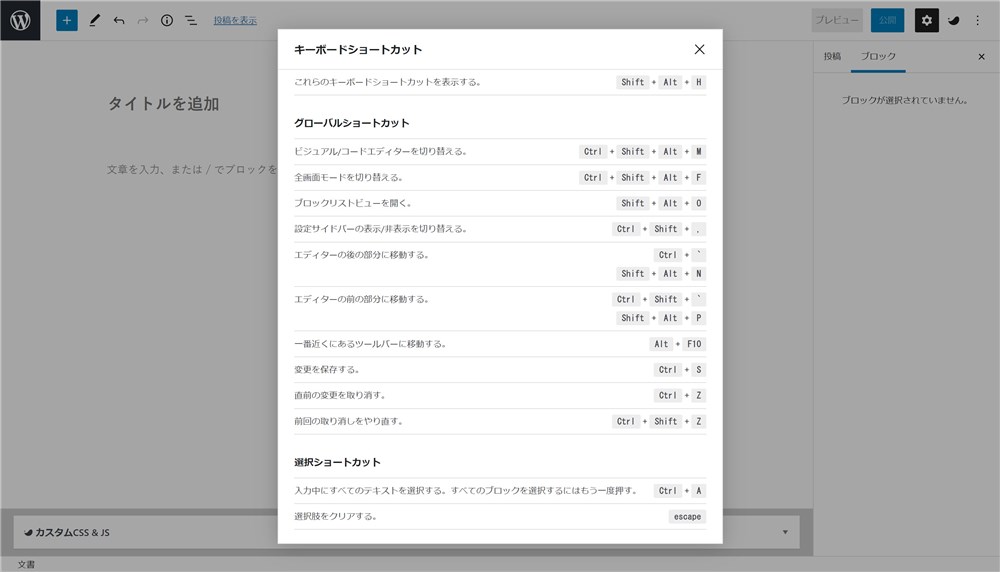
そんな時は、ショートカットキーの一覧を表示してみましょう。
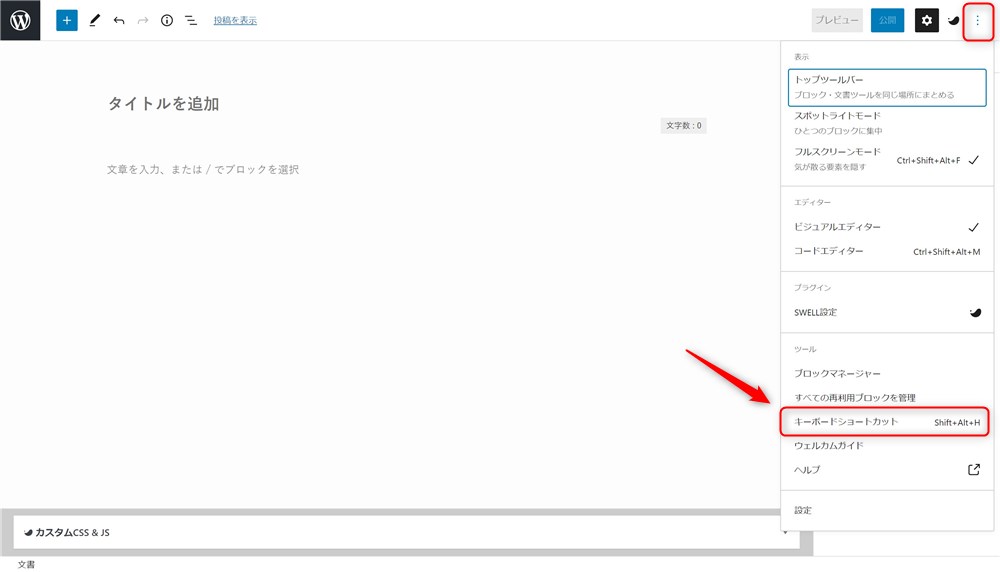
エディター画面内で、Windowsなら「Shift+Alt+H」、Macなら「control+option+H」を入力すると、以下の様な一覧が表示されます。


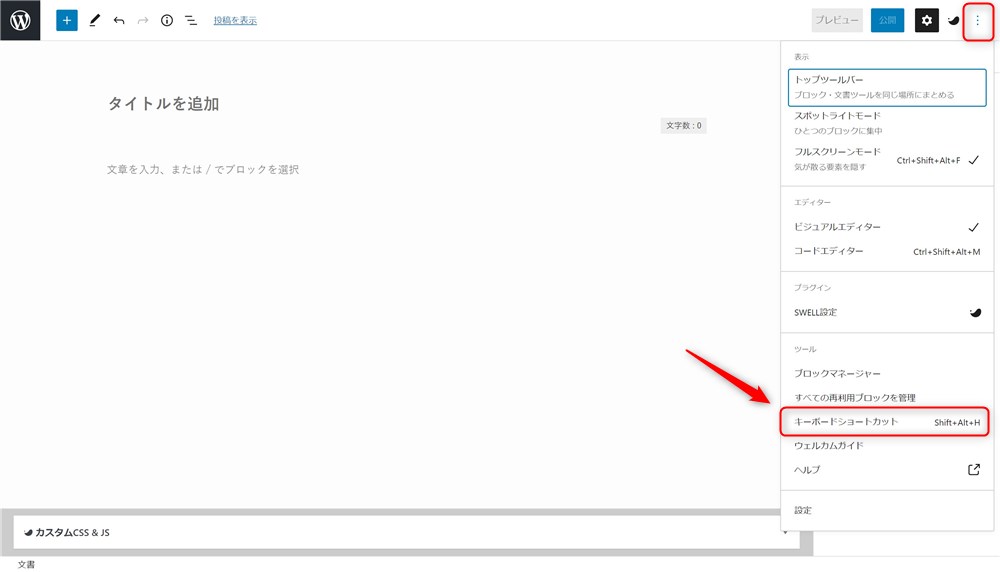
もしくは、エディター画面右上のオプションから同様の一覧を表示することも可能です。


| Windows | Mac |
|---|---|
| Shift + Alt + H | control + option + H |
WordPress以外でも使えるショートカットキー!
ここからはWordPress以外でも使えるショートカットキーをご紹介します。
ブロックエディターの記事執筆以外にも、MicrosoftのWord、Excel、PowerPointなどいろいろな場面で使えるので覚えておきましょう。
「Ctrl+C」/「command+C」でコピー、「Ctrl+V」/「command+V」でペースト
まずは、1番よく使われるであろう、コピー&ペーストのショートカットキーです。
コピーはWindowsなら「Ctrl+C」、Macなら「command+C」。
ペースト(貼り付け)はWindowsなら「Ctrl+V」、Macなら「command+V」を入力。



簡単で良く使うので、必須として覚えておきましょう…!
| Windows | Mac |
|---|---|
| Ctrl + C (コピー) | command + C (コピー) |
| Ctrl + V (ペースト) | command + V (ペースト) |
「Ctrl+X」/「command+X」で切り取り(移動)
コピーと似ていますが、Windowsなら「Ctrl+X」、Macなら「command+X」で切り取りができます。
テキストをコピーではなく移動させたいときは「Ctrl+X」で切り取り、「Ctrl+V」で移動先に貼り付けしてあげましょう。
| Windows | Mac |
|---|---|
| Ctrl + X | command + X |
「Ctrl+S」/「command+S」で上書き保存
これも良く使うので覚えておきましょう。
Windowsなら「Ctrl+S」、Macなら「command+S」で上書き保存できます。
エディター右上の「下書き保存」をわざわざクリックする必要が無いので、手間が省けます。
| Windows | Mac |
|---|---|
| Ctrl + S | command + S |
「Ctrl+Z」/「command+Z」で直前の操作を取り消し
操作を間違ってしまったり、元の状態に戻したいときは、Windowsなら「Ctrl+Z」、Macなら「command+Z」で直前の操作を取り消すことができます。
ツールバーの←ボタンをわざわざクリックする必要がないので、こちらも便利です。
ちなみにツールバーの→と同じ枠割を果たすのはWordPressでは「Ctrl+Shift+Z」です。他のツールでは「Ctrl+Y」の場合もあるので少しだけ注意が必要です。
| Windows | Mac |
|---|---|
| Ctrl + Z | command + Z |
「Ctrl+B」/「command+B」でテキストの太字装飾
テキスト装飾のショートカットキーも覚えておきましょう。
記事を書いている中で、文字を太字にしたい場面は数多く発生すると思います。
そんな時は、対象の文字を選択した状態でWindowsなら「Ctrl+B」、Macなら「command+B」でOKです。
| Windows | Mac |
|---|---|
| Ctrl + B | command + B |
「Ctrl+U」/「command+U」でテキストに下線を引く
テキストに下線を引きたい場合には、Windowsなら「Ctrl+U」、Macなら「command+U」と入力しましょう。
| Windows | Mac |
|---|---|
| Ctrl + U | command + U |
「Ctrl+K」/「command+K」でリンク挿入、「Ctrl+shift+K」/「command+shift+K」でリンク削除
リンクの挿入と削除もショートカットキーがあります。
リンクの挿入はWindowsなら「Ctrl+K」、Macなら「command+K」。
リンクの削除はWindowsなら「Ctrl+shift+K」、Macなら「command+shift+K」で簡単にできます。
テキストリンクを挿入する機会も多いと思うので、覚えておくと少し時短になると思います。
| Windows | Mac |
|---|---|
| Ctrl + K (リンクの挿入) | command + K (リンクの挿入) |
| Ctrl + shift + K (リンクの削除) | command + shift + K (リンクの削除) |
「Ctrl+A」/「command+A」で全選択
僕はWordで下書きをしてWordPressにコピペするのですが、全ての文章を選択するときはWindowsなら「Ctrl+A」、Macなら「command+A」を使うと便利です。
ドラッグで全て選択しても良いですが、長い文章だと少々手間になります。
なので、「Ctrl+A」で全選択、「Ctrl+C」でコピーして、WordPressのエディター上に「Ctrl+V」で貼り付けの手順を良く使っています。
もちろん、WordPressのエディター上でも「Ctrl+A」の全選択は使えるので、記事の内容を全て選択したいときなどは使ってみてください。
| Windows | Mac |
|---|---|
| Ctrl + A | command + A |
「Shift+↓」で複数選択
複数のブロック移動したり、ブロックをグループ化したいときには、ドラッグで複数のブロックを選択しようとすると、なかなかうまく選択できないことも多いです。
そんな時は、Windows、Macともに「Shift+↓」を入力すると簡単に複数のブロックを選択することができます。
僕の場合は、グループ化して装飾をすることが多いので、かなり頻繁に使うコマンドのひとつです。
Shift + ↓ (Windows、Mac共通)
ブロックエディターの操作を覚えて快適な記事執筆を!
ブロックエディターの執筆を効率良く、快適にできるショートカットキーをご紹介しました。
途中にも書いたとおり、他にもたくさんありますが、よく使いそうな項目をピックアップしています。
全て覚える必要はないですが、使えそうだなと感じたコマンドはぜひ覚えて活用してみてください。
ブロックエディターが使いにくい…と感じている方は、非効率な操作をしていることも多い印象です。
今回紹介したような操作も織り交ぜながら、記事を執筆していくとブロックエディターの魅力や使いやすさに気づくことができると僕は感じています。
ブロックエディターで楽しく快適にコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓









