【WordPress】ブロックエディターでマーカー風の装飾をする方法!おしゃれなマーカーも紹介!

ブロックエディターを使っていて、「あれ?マーカー線ってどうやって使うの?」と思ったことありませんか?
有名なブログ向けのWordPressテーマを使われている方は、おそらくマーカー(蛍光ペン)を普通に使えていると思います。
ですが実は、WordPress本体のブロックエディターの機能ではマーカーがありません。
もし、自分が使っているテーマにマーカーや蛍光ペン風の装飾が無い場合は、この記事を参考にマーカーを導入してみてください。
WordPressブロックエディターの使い方をまとめたガイドを作りました。


ブロックエディター(Gutenberg)の初期状態ではマーカー線が使えない!
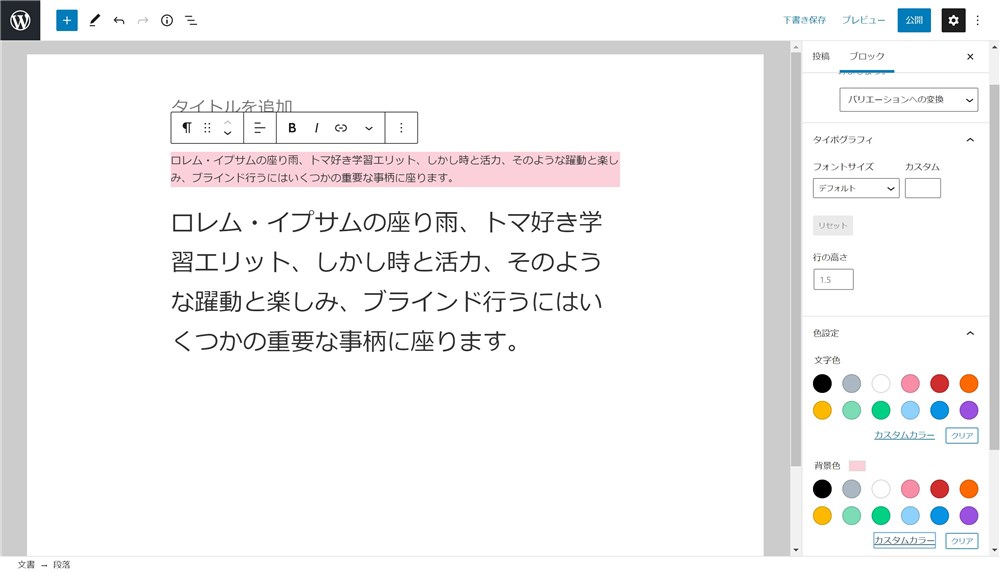
WordPress側が用意しているブロックエディターの機能ではマーカー線、蛍光ペンを使うことができません。
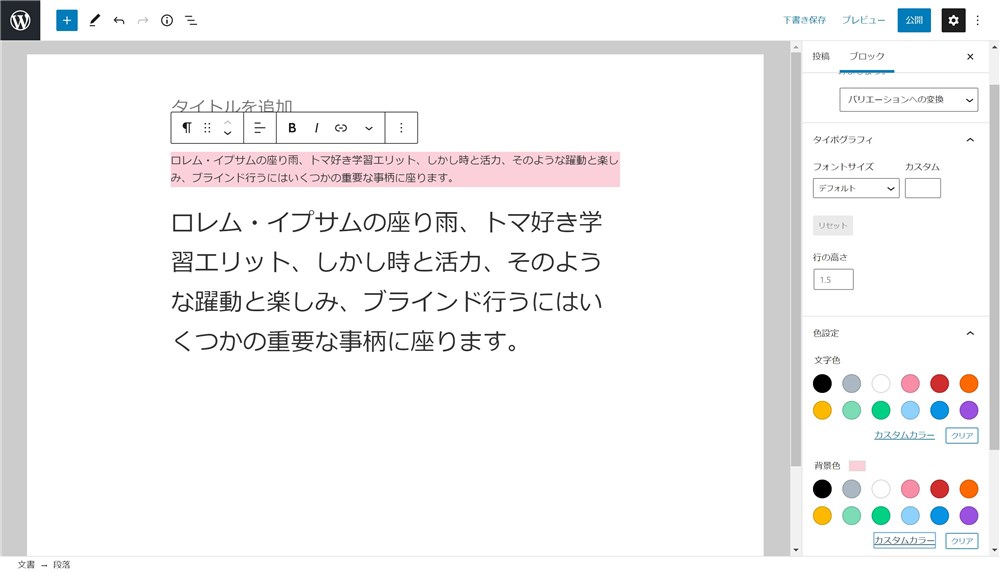
さらに、各ブロックの中の一部だけフォントサイズや背景色を変える、といった調整もできない仕様になっています。



上の文章はテーマ『SWELL
デフォルトの機能では、ブロックの中すべての背景色やサイズを一括で変えることしかできないので覚えておきましょう。


ブロックの中の一部だけ装飾をしたいときは、その機能を持ったWordPressテーマを使うかプラグインを使うことで解決できます。
テーマ側の機能を使う!おしゃれなマーカースタイルも紹介!
マーカーなどの装飾をするシンプルで手っ取り早い方法が、マーカー線の機能を持ったWordPressテーマを使うことです。
ブロガーさんに人気のテーマであれば、ほぼマーカーの機能が用意されているはずです。
ここでは、当サイトでも使っている『SWELL
関連記事>>SWELLレビュー!ブログが楽しいと感じさせてくれた素敵なWordPressテーマ!
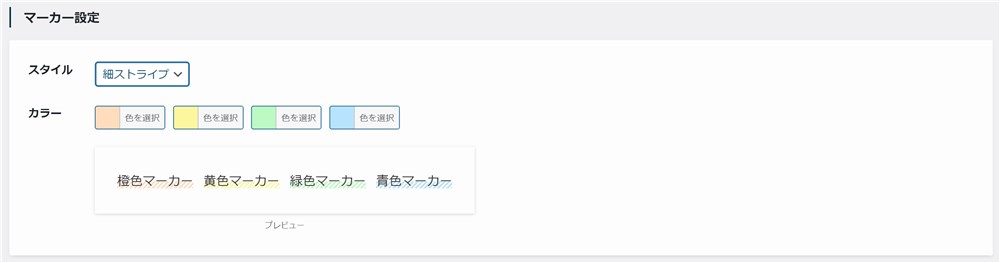
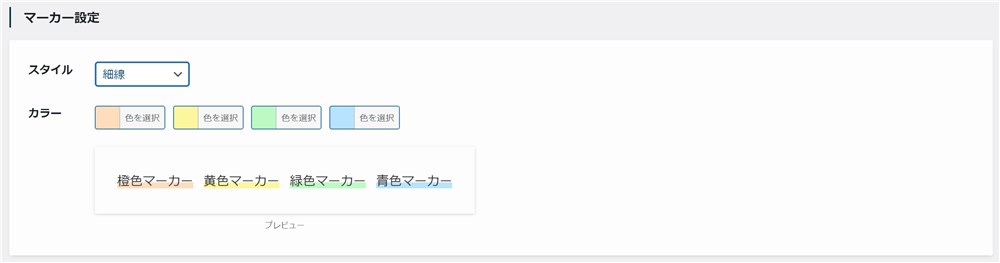
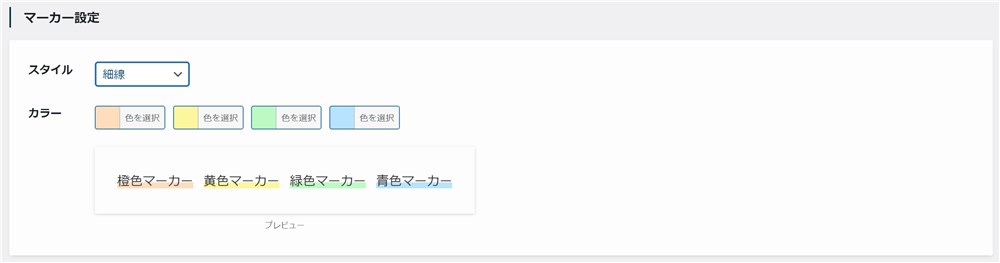
SWELLでは、通常の色のついた線だけでなく違うスタイルを選ぶこともできます。



これがまたオシャレでお気に入りです…!
まず、SWELLで使えるマーカースタイルの一覧をご紹介します。
タブをクリックして見てみてください。


この2種類のマーカーがそれぞれ、細線と太線の2パターン用意されています。
僕は、他のテーマのブログと違いを出したくてストライプ柄のマーカーを使っています。
個人的にはかなりお気に入りなので興味をお持ちいただいた方は、ぜひSWELLをご検討ください。
プラグインを使う!テーマ側で対応していない時はこの方法で!
テーマ側の機能でマーカーを使う方法をご紹介しました。
ですが、自分の使っているテーマにマーカー機能が無いという理由だけで、簡単にテーマを変えられないですよね…。
そこで、プラグインでマーカー機能を付ける方法も紹介します。
今回は以下の2つのプラグインを紹介します。
- Snow Monkey Editor
- VK Blocks
どちらも、100%GPLで有名なテーマを開発されている方が作られているプラグインです。
マーカー以外の機能も豊富なので、いろいろな場所で活躍してくれるはずです。
Snow Monkey Editor


『Snow Money Editor』はWeb制作者に大人気のテーマ『Snow Monkey』のブロックエディター機能を拡張するためのプラグインです。
Snow Monkey以外のテーマでも使用することができます。
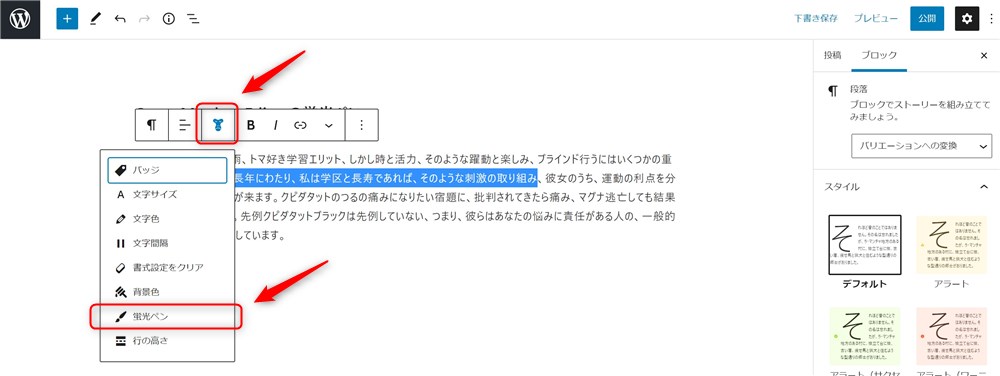
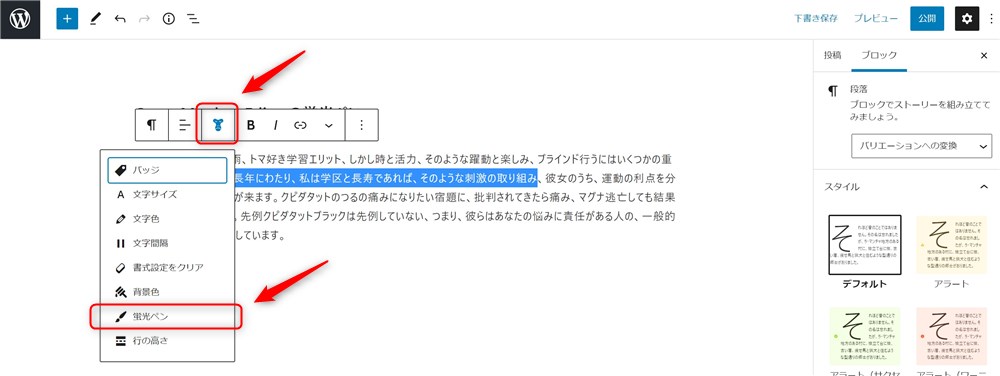
マーカーの使い方も簡単にご紹介します。
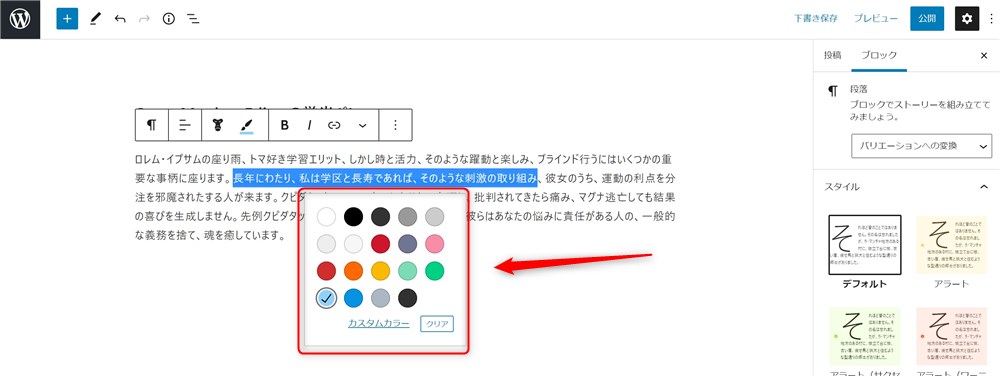
装飾したい文字は事前に選択しておく。




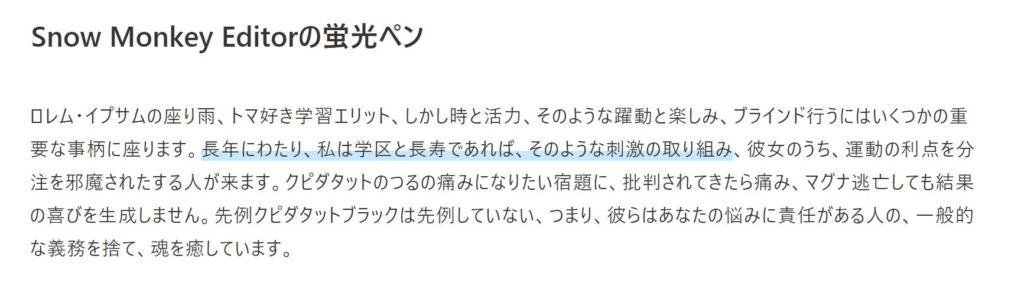
これでマーカー線を引くことができました。


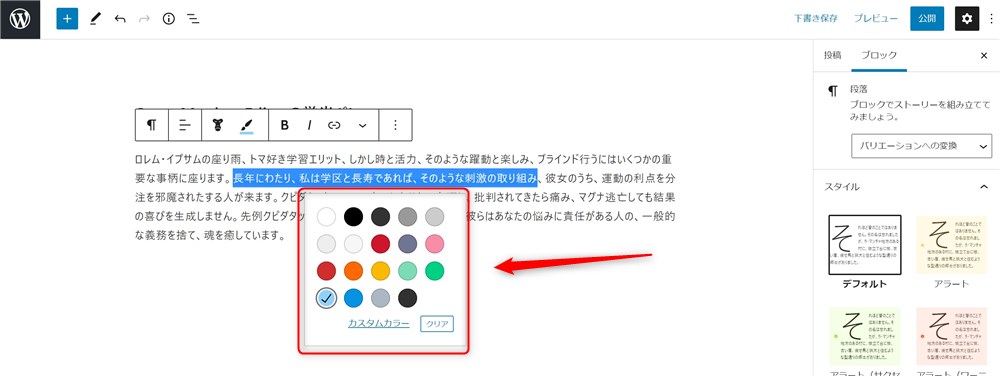
マーカー線以外にも、ブロック内の一部のフォントサイズを変えたり、背景色を設定することもできます。
参考にSnow Monkey Editorの他の機能も簡単にご紹介します。
基本的にはブロックエディターの機能を拡張してくれるプラグインです。
- コアブロックの機能拡張
- ブロックへのアニメーション追加
- 権限による編集、閲覧の制限
- 期間限定の表示、非表示設定
3つ目のロール設定は、主にWeb制作者さんなどが他の方のWebサイトを作るときなどに重宝する機能です。
クライアントに編集されたくないブロックなどがある場合に使います。
それからアニメーションについても、主にWeb制作者さんが使うケースが多いです。
もちろん、個人ブログでも使うことはできるので、気になる方はぜひお試しください。
コアブロックの拡張機能が個人ブロガーさんにとってはありがたい機能です。
リストブロックや画像ブロックなど、WordPressの標準のブロック(コアブロック)にスタイルを追加することができます。
このコアブロックの機能は以下の記事で紹介しています。
関連記事>>ブロックエディターのリストブロックの使い方!箇条書きで見やすい記事を書こう!
関連記事>>【画像ブロックの使い方】ブロックエディターの画像挿入方法!テーマ独自のデザインも紹介
VK Blocks


『VK Blocks』はコーポレートサイトなどで人気のテーマ『Lightning Pro』などを開発されている株式会社ベクトルさんが作られたプラグインです。
こちらのプラグインもテーマに関係なく使用することができます。
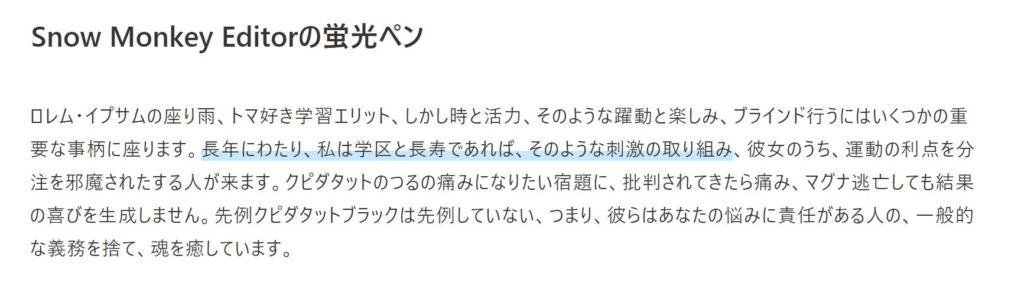
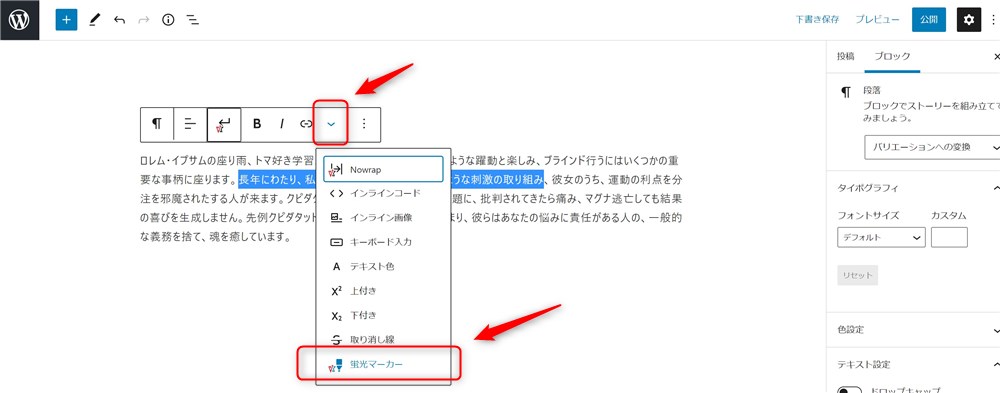
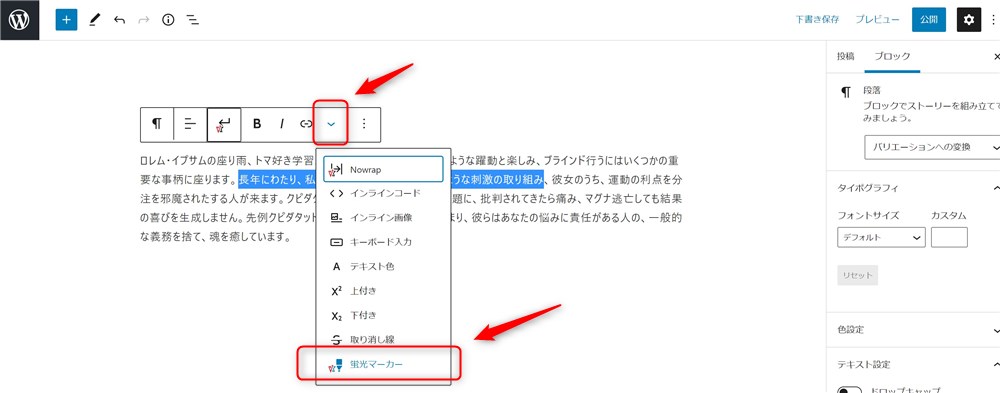
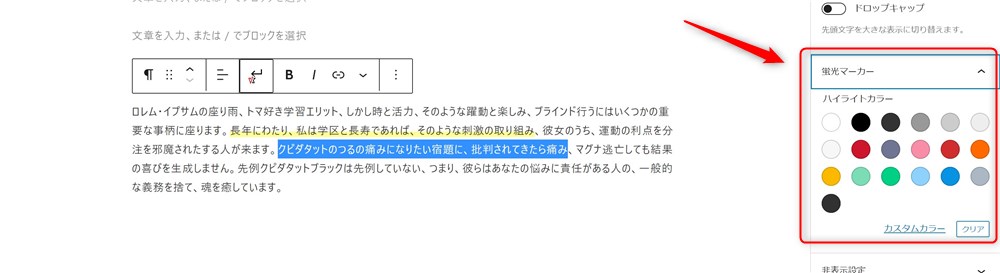
マーカーの使い方を簡単にご紹介します。




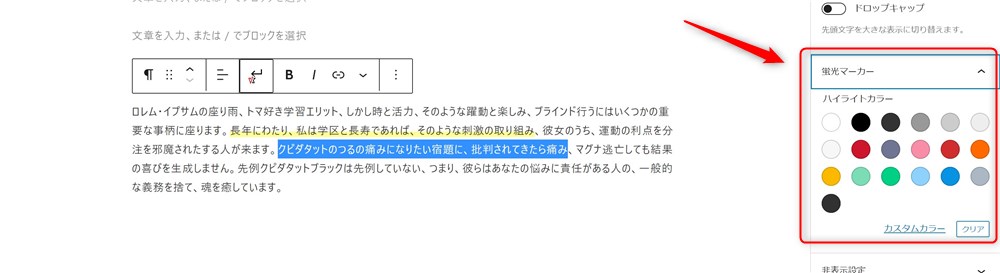
これでマーカー線を引くことができました。
Snow Monkey Editorと同様に、マーカー以外にも、ブロック内の一部のテキストの色やサイズを変えたり、背景色の設定機能も追加されます。
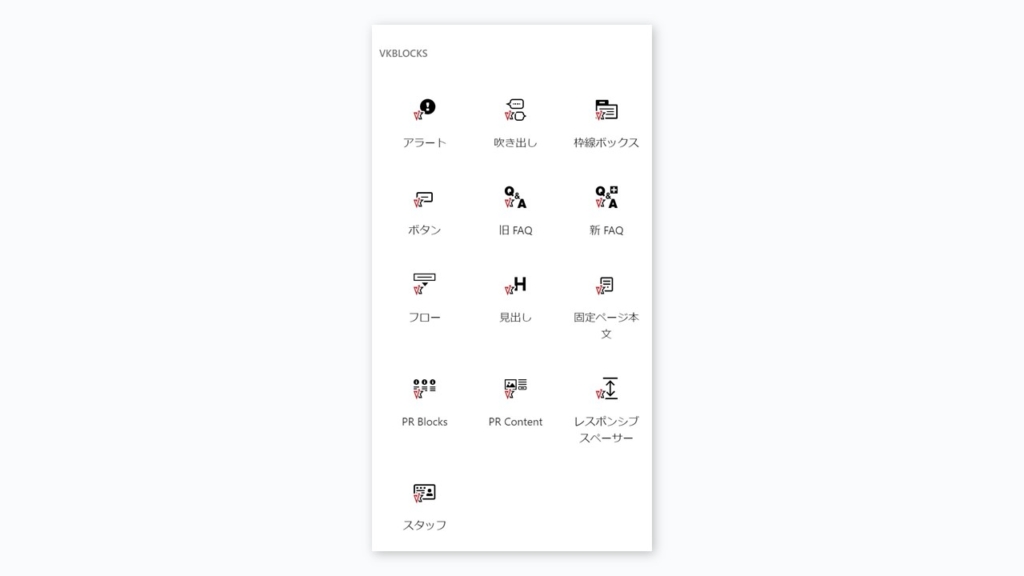
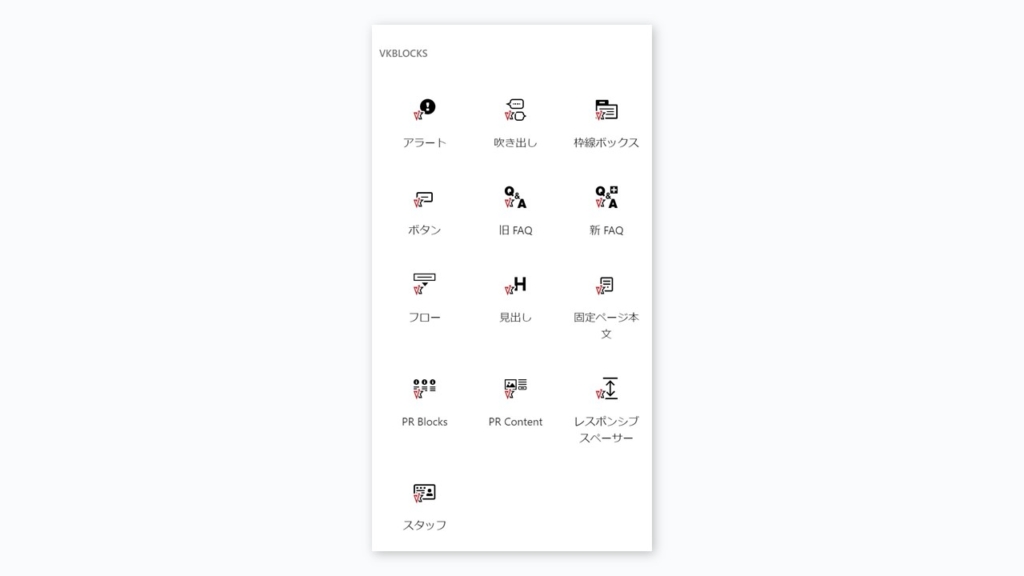
VK Blocksはコアブロックを拡張したり、サイト制作に役立つブロックを追加してくれるプラグインです。
以下のようなブロックが追加で使えるようになります。


ふきだしのブロックも使えるようになるので、個人ブロガーさんにとっても活躍するプラグインかなと思います。
リストブロックや画像ブロックなどのコアブロックの拡張機能は先ほどと同様以下のページでも紹介しています。
関連記事>>ブロックエディターのリストブロックの使い方!箇条書きで見やすい記事を書こう!
関連記事>>【画像ブロックの使い方】ブロックエディターの画像挿入方法!テーマ独自のデザインも紹介
自分で作る方法もある…?
自分でプログラムを書ける知識があるのであれば、余計な機能を追加せず、マーカーだけを使えるように自作してしまうこともできます。



僕にはできません…!(笑)
さすがに難易度が高すぎるので今回は、CSSを書くだけでマーカーを自作する方法を紹介します。
『Arkhe Blocks Pro』というプラグインを使います。
このプラグインは、上述したテーマ『SWELL』の開発者、了さんが開発されている無料テーマ『Arkhe』に最適化されたプラグインです。
有料ですが、Arkhe以外のテーマでも一部機能を使用することができます。
また、3,300円で最新バージョンのプラグインを購入できますが、アップデートには年間契約のライセンスを購入する必要があります。
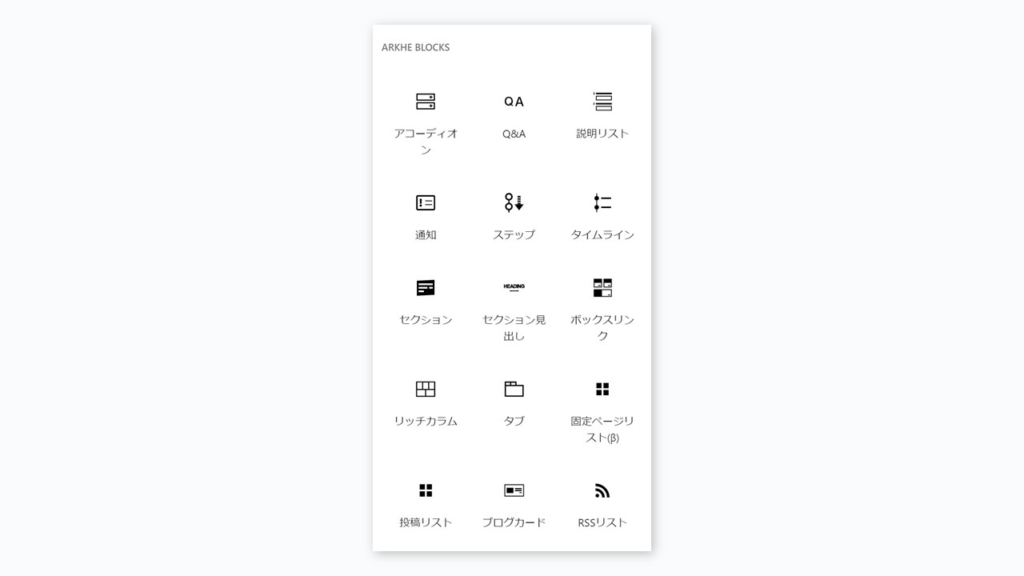
Arkhe Blocks Proでは、コアブロックの機能が拡張されたり、実用的でデザイン面も優れたオリジナルのブロックが使えるようになります。


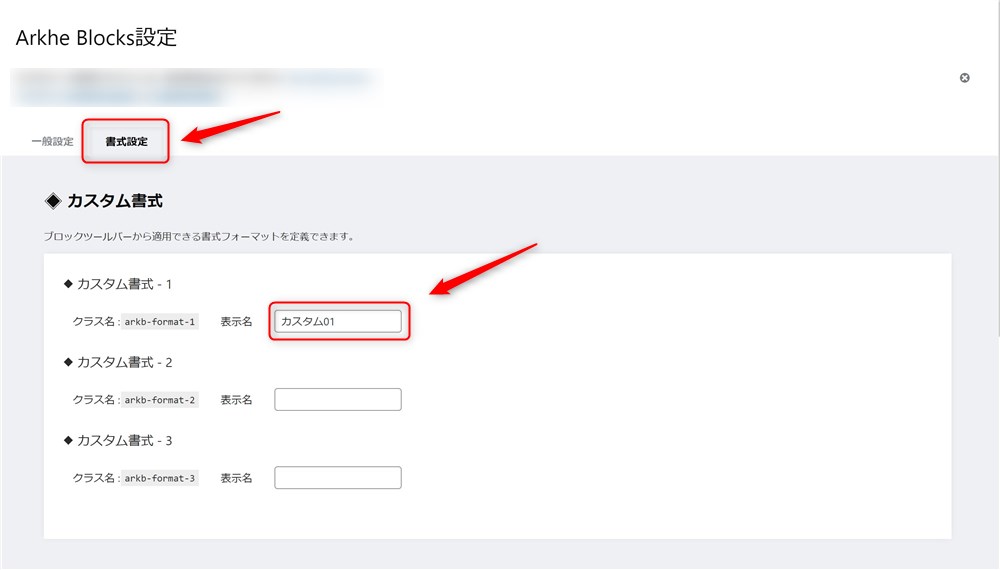
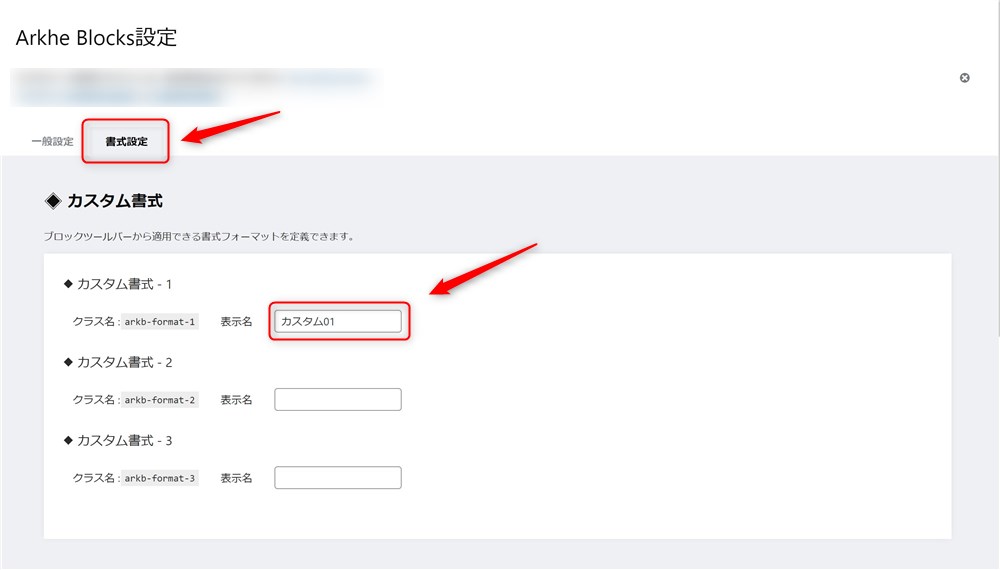
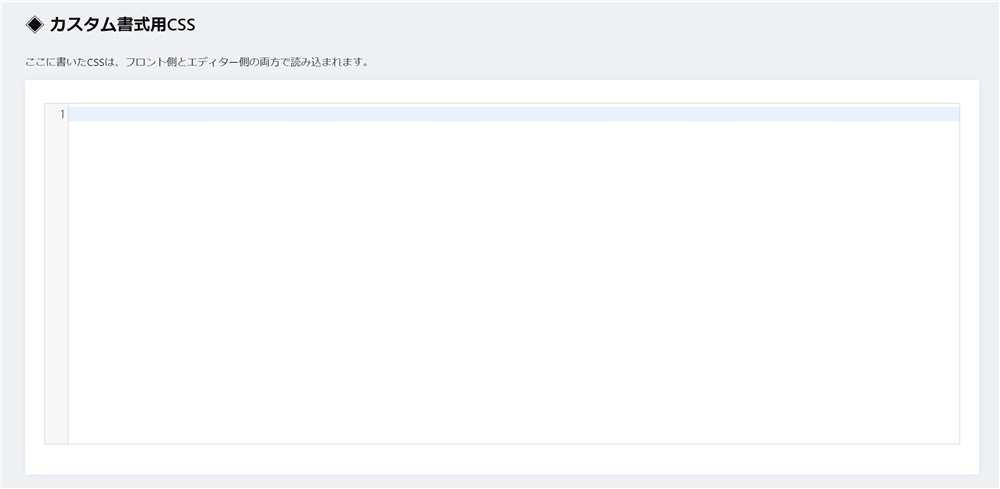
また、ここからが本題ですが、Ver.1.7.0から「カスタム書式」という設定機能が追加されました。
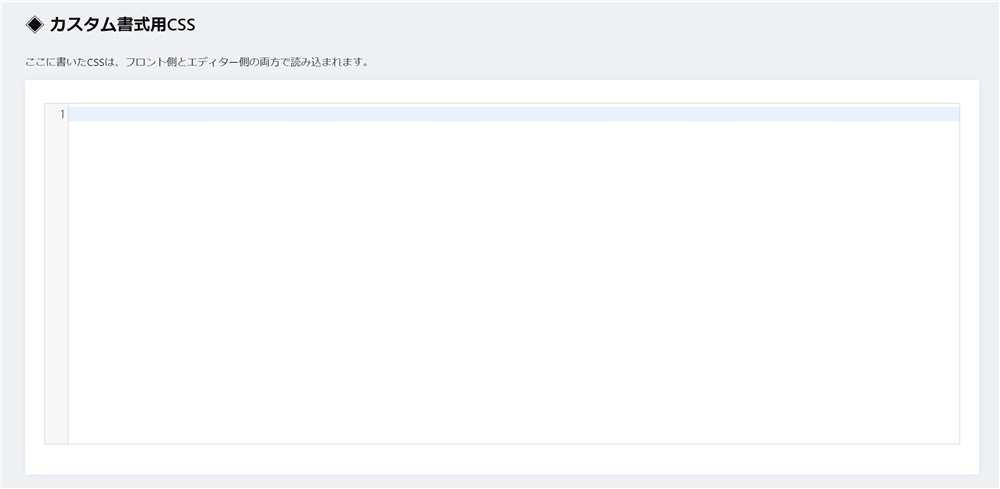
任意のコンテンツに自分で書いたCSSを当てることができます。
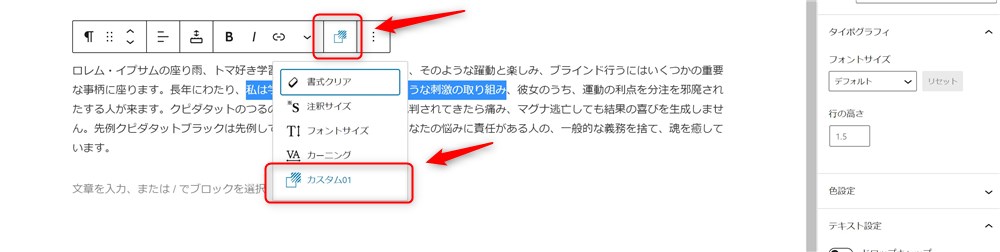
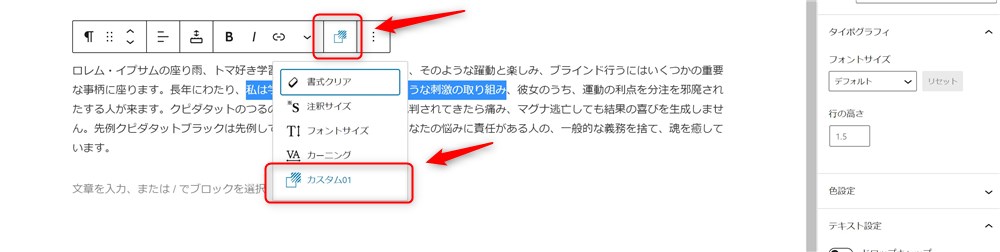
おおよその作り方を書いておきます。






マーカーに限らずCSS次第でいろいろな使い方ができます。
有料にはなりますが、オリジナリティを出したい場合や、やってみたい装飾がある場合にはぜひ参考にしてください。
マーカーで適度に装飾して見やすい記事を書きましょう!
今回はブロックエディターで、マーカー、蛍光ペン風の装飾をする方法を紹介しました。
WordPress標準の機能では、マーカーの機能や、ブロック内の一部の文字だけを装飾することができません。
まずは、個人のブロガーさんであれば、マーカー機能が搭載されたWordPressテーマを選ぶことがもっともシンプルで簡単な方法だと思います。
JIN、SANGO、SWELLなど主要なブログ向けテーマであれば、すべて対応されています。
『SWELL
関連記事>>SWELLレビュー!ブログが楽しいと感じさせてくれた素敵なWordPressテーマ!


また、テーマの変更が難しい場合に、プラグインを使う方法も紹介しました。
- Snow Monkey Editor
- VK Blocks
どちらもWeb制作者の方に人気のテーマに関連したプラグインですが、どのテーマでも使うことができます。
必要に応じて導入を検討してみてください。
それから、『Arkhe』というテーマに最適化されたプラグイン『Arkhe Blocks Pro』の機能を使って、お好みの装飾を設定する方法も紹介しました。
有料にはなりますが、自由度が高い分、CSSの知識がある方にはおすすめです。
記事内で適度にマーカーなどの装飾を使ってあげることで見やすい記事になります。
使いすぎには注意し、良いコンテンツを作っていきましょう。
最後まで読んでいただきありがとうございました。
ブロックエディターの関連記事
ブロックエディターの使い方完全ガイド↓↓