SWELLとJIN:Rを比較|用途に合ったおすすめのWordPressテーマはどっち?

国内の知名度の高いWordPressテーマの中で、比較的新しいJIN:Rと、国内でトップクラスの人気を誇るSWELL、この2つのテーマを比較していきます。
SWELLとJIN:Rにはそれぞれ違った特徴や強みがあります。あなたの状況に合わせたテーマを選択することで、より快適なサイト運営ができるようになるはずです。
あなたのサイト運営の目的や用途に合うおすすめのテーマはどちらか?SWELLとJIN:Rについて複数の視点で比較しながら検討を進めていきましょう。
SWELLとJIN:Rを比較した結論を簡潔に前置きすると、ブログやアフィリエイトサイトの運営におすすめはSWELL
どうしても迷って決められない場合には、より安く購入できて、実績も十分かつネットの情報量も多いSWELLを選ぶことをおすすめします。
関連記事
- WordPress
-
v.6.2.2
- SWELL
-
v.2.7.6.2
- JIN:R
-
v.1.11
両テーマの最新の開発状況は公式のアップデート情報を確認してください。
SWELLとJIN:Rの比較結果まとめ
この先、SWELLとJIN:Rを様々な視点で比較していきます。
ただ、少し長文になってしまうことと、WordPressに関わる内容なので専門的な用語もでてきてしまいます。そこで、まずはじめにSWELLとJIN:Rを比較した結果を専門用語を使わず分かりやすい表現でまとめておきます。



本文を読まなくても、ここのまとめと記事後半の「SWELLとJIN:Rどちらがおすすめ?」を読めば結論が分かります…!
SWELLもJIN:Rも間違いなく素晴らしいテーマです。その中で、よりブログ運営が快適になり、記事執筆に集中できるテーマはSWELLであると僕は考えています。ぜひSWELLの素敵な使い心地を体感してほしいです。
\ 2026年1月時点ではSWELLがイチオシ! /
SWELLとJIN:Rの基本情報を比較
WordPressテーマSWELLとJIN:Rの基本的な情報を比較しながら紹介していきます。
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| 開発者 | 了さん(@ddryo_loos) | 株式会社CROOVER |
| 金額 | 17,600円 ※買い切り型 | 19,800円 ※買い切り型 |
| 複数サイト利用 | 複数サイトで使用OK | 複数サイトで使用OK |
| サポート体制 | フォーラム Discordコミュニティ | フォーラム Slackコミュニティ |
| 公式サイト | https://swell-theme.com/ | https://jinr.jp/ |
| ハッシュタグ | #wpswell | #JINR |
それぞれのテーマの細かな情報や特徴は以下の記事も参考にしてください。




ここからは、テーマを選ぶ際に意識しておきたい3つのポイントを比較表からピックアップして紹介します。
それぞれ比較しながら紹介します。
料金体系
SWELLとJIN:Rはどちらも有料買い切り型のテーマで、購入金額は以下です。
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| 金額 | 17,600円 | 19,800円 |
| 販売形式 | 買い切り型 | 買い切り型 |
JIN:RよりもSWELLの方が2,200円安く購入できます。
JINテーマを購入しているユーザーはJIN:Rを5,000円オフで購入できます。
また、どちらのテーマも追加の有料オプションなどは無く、1度上記価格で購入をするとテーマの機能を100%利用できます。
ライセンス関係
SWELLとJIN:Rのテーマ利用制限、ライセンスは以下となっています。
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| ライセンス | 100%GPL | スプリットライセンス |
| 複数サイト使用 | 一度の購入で複数サイトに使用可能 | 一度の購入で複数サイトに使用可能 |
| 第三者のサイト制作 | 可能。詳細条件は利用規約 | 不可だが、同居家族とのシェアは可能。 |
どちらのテーマも、追加料金なしで自分が管理・運営する複数のサイトにてテーマの利用が可能です。今後複数ブログを運営したいと考えている方でも安心して利用できます。
JIN:Rの場合は、第三者のサイト制作を請け負うことはできません。第三者のサイト制作を行う際は、クライアントにもJIN:Rのライセンスを購入してもらう必要がある点には注意しましょう。
SWELLにはGPL(100%GPL)、JIN:Rにはスプリットライセンスというライセンスが適用されています。ブロガーさんの場合は、GPLとスプリットライセンスのどちらでも特に問題ないですが、100%GPLとスプリットライセンスについて気になる方は以下の記事を参考にしてください。



ちなみに僕は100%GPLのプロダクトを応援しているのでSWELLを推しています…!
サポートフォーラム・コミュニティ
SWELLとJIN:Rのサポート体制、コミュニティについては以下のとおりです。
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| フォーラム | ||
| コミュニティ | Discordコミュニティ | Slackコミュニティ |
SWELLとJIN:Rのどちらにもサポートフォーラムがあり、テーマに関する質問や要望を投稿できます。
SWELLにはDiscordを活用したユーザーコミュニティがあります。SWELLだけでなく開発元のLOOS,incの製品全般のコミュニティとして2022年11月に開設されました。
JIN:Rでは、JIN:RやJINを購入済みのユーザーの方はブログキャンプというSlackの専用コミュニティに入ることもできます。
SWELLとJIN:Rの機能比較|ブロックエディター機能を中心に比較
ここからは、WordPressテーマSWELLとJIN:Rの機能を細かく比較していきます。
特に、僕が最も大切だと考えているブロックエディター機能に注目して、SWELLとJIN:Rの機能を7項目に分けて徹底比較したいと思います。
【参考】ブロックエディターの重要性について
ブロックエディターとは、WordPressの記事を編集する機能のこと。
様々なWordPressテーマの開発状況を見ていると、現在は、ブロックエディター機能をどれだけ充実させて他テーマと差別化するか?という方向に進んでいる印象を受けます。
実際にWordPress本体が、ブロックエディターを軸にしたGutenbergプロジェクトを進めていることから、ブロックの重要性は今後さらに高まるので、ブロックエディターの開発力があるテーマを選ぶことがより重要だと僕は考えています。
SWELLとJIN:Rはどちらもブロックエディターの機能がものすごく充実していますが、細かく見るといろいろと違いがあるので、あなたのやりたいことができるテーマを選ぶ参考にしてください。



総合的なブロックエディターの使いやすさはSWELLに軍配があがると考えているので、僕はSWELLをおすすめします…!
比較1:両テーマのブロックエディターの特徴
ブログ運営をする中で重要になるブロックエディターの機能について、SWELLとJIN:Rそれぞれの機能概要を一覧表にまとめました。
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| 記事の書きやすさ | ||
| 記事執筆の効率化 | ||
| リッチな装飾機能 | ||
| 構造化データ | ||
| サイト型カスタマイズ | ||
| カテゴリーカスタマイズ | ||
| ブロック機能の詳細 | 詳細記事を読む | 詳細記事を読む |
ブロックエディターの機能性という観点で比較すると、どうしてもSWELLが優秀すぎる(国内トップクラスと言っても過言ではないはず)ので、少々両テーマ間には差があるように感じてしまいますが、ひと言でSWELLとJIN:Rのブロックエディターの特徴をまとめると以下のような印象を僕は持っています。
ひとつひとつの機能の使い心地や完成度が深く磨かれている。
ひとつひとつの機能の充実よりも、デザイン面がとにかく充実している。
テーマ独自のブロックの数もSWELLのほうが多く、ひとつひとつのブロックの機能充実度もSWELLの方が優れていると感じます。
| SWELL | JIN:R | |
|---|---|---|
| WordPress標準ブロックの強化 | ||
| テーマ独自ブロックの数 | 21種類 | 17種類 |
ですが、JIN:Rのブロックエディターの最大の強みは、記事の見やすさや操作の分かりやすさを含めたデザイン性の高さだと思っています。
例えばJIN:Rでは、ひとつひとつのブロックに対して複数のデザインが用意されていて、コンテンツの内容に合わせて柔軟に選択できるようになっています。
一方でSWELLの場合は、それぞれのブロックのデザインももちろん複数用意されていますが、さらにデザイン以外の付加価値を持った機能が多数搭載されています。
本来はユーザー側でプログラムを記述してカスタマイズしなければいけない機能も、SWELLでは標準搭載されていて、クリック操作だけで設定ができます。
また、最近の国内テーマでは、ブロックパターンの配信サービスを公開しているテーマが増えてきました。
【参考】ブロックパターンとは?
ブロックパターンとは、あらかじめデザインされたブロックを登録しておき、記事内で簡単に繰り返し利用できる機能のこと。
ブロックパターンの配信サイトは、このような既にカスタマイズされたブロックをコピペで自分の記事内に挿入できる便利な仕組みです。
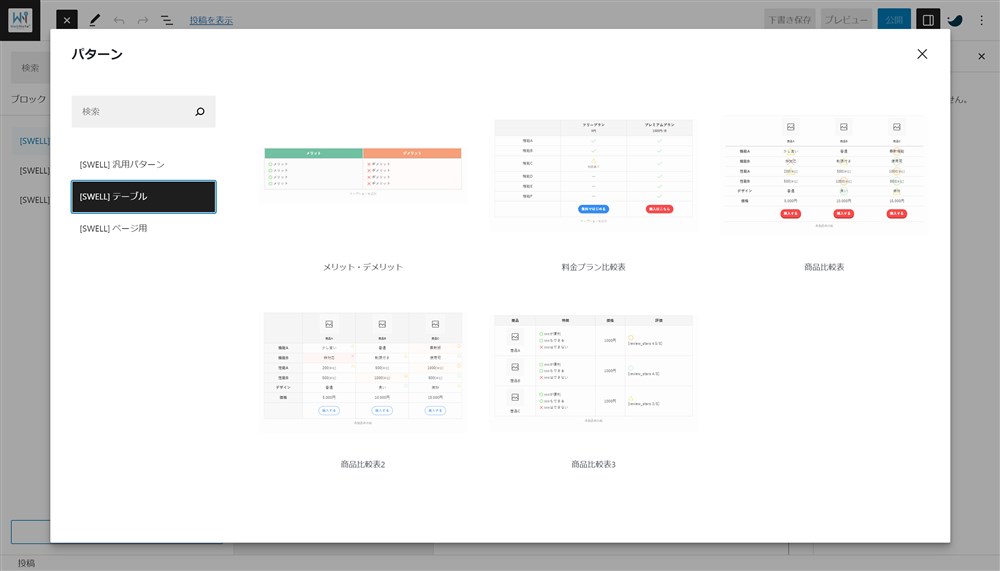
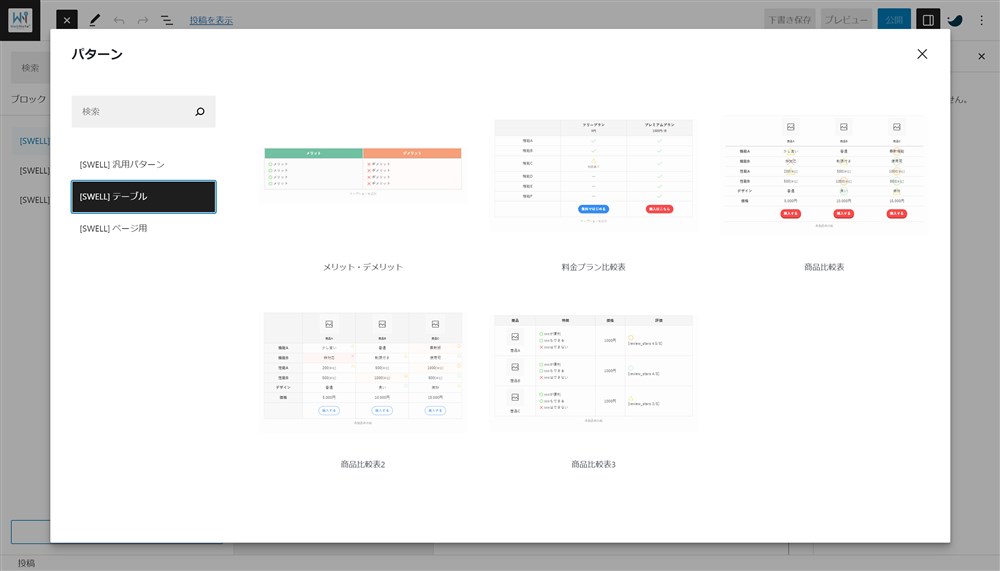
SWELLではブロックパターン配信サイトは公開されておらず、テーマ内に複数のブロックパターンを内包する形で、記事の編集と同じ画面で簡単にパターンの選択、利用ができる形になっています。


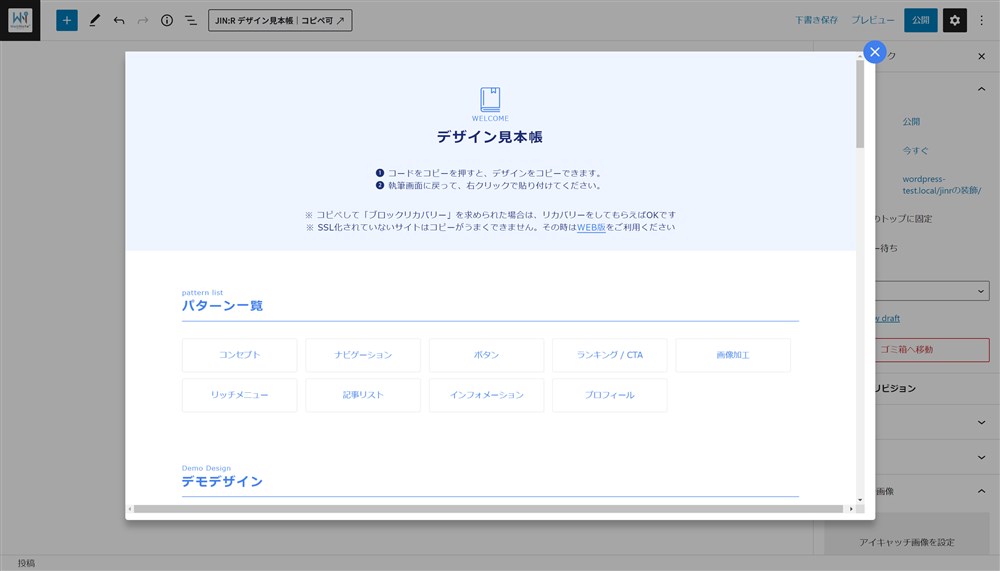
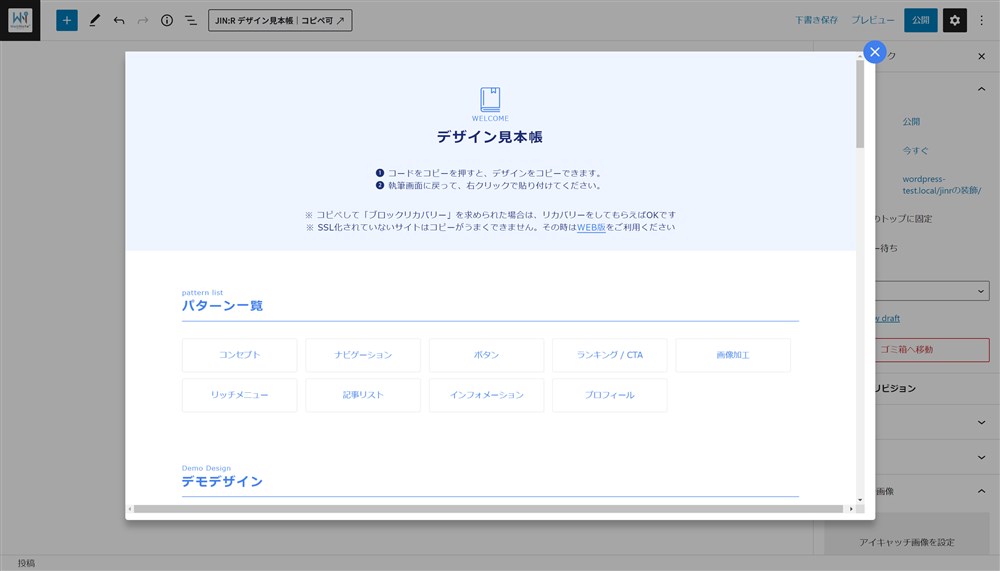
一方、JIN:Rにはデザイン見本帳というブロックパターンのライブラリが用意されています。


トップページ全体をコピペで適用できるデモサイトデータや、複数のブロックを組み合わせたパターンなどいろいろなブロックパターンが掲載されています。



デザインにかける時間を削減できるメリットもありますし、ブロックエディターに不慣れでブロックの使い方が分からない方でもコピペのみで使えるので、とても役立つライブラリです…!
SWELLは、完成度の高いエディターで、プログラミングの知識が無くても最高級の使い心地や機能性を得られる。ブログ記事の執筆が高速になり、サイトデザインもあなた好みのカスタマイズが可能なテーマ。
JIN:Rは、ブロックの機能はある程度充実させつつ、よりデザイン面の設定に振り切っている。他のサイトと差別化させたデザインのサイトや記事が作れるテーマ。
比較2:記事の書きやすさを比較
シンプルな装飾が簡単にできること、直感的な装飾ができること
結論としては、記事の書きやすさはSWELLの方が優れていると感じます。
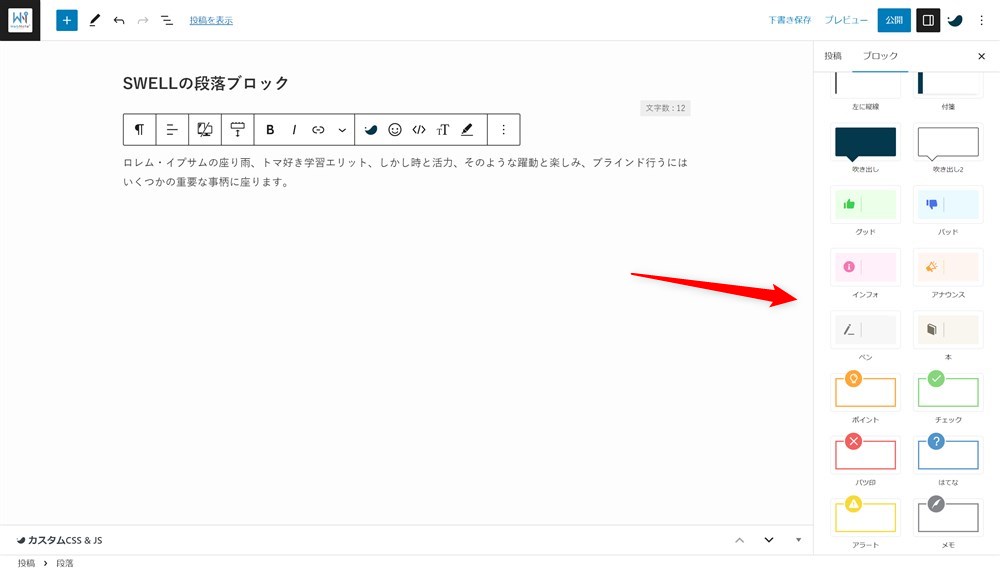
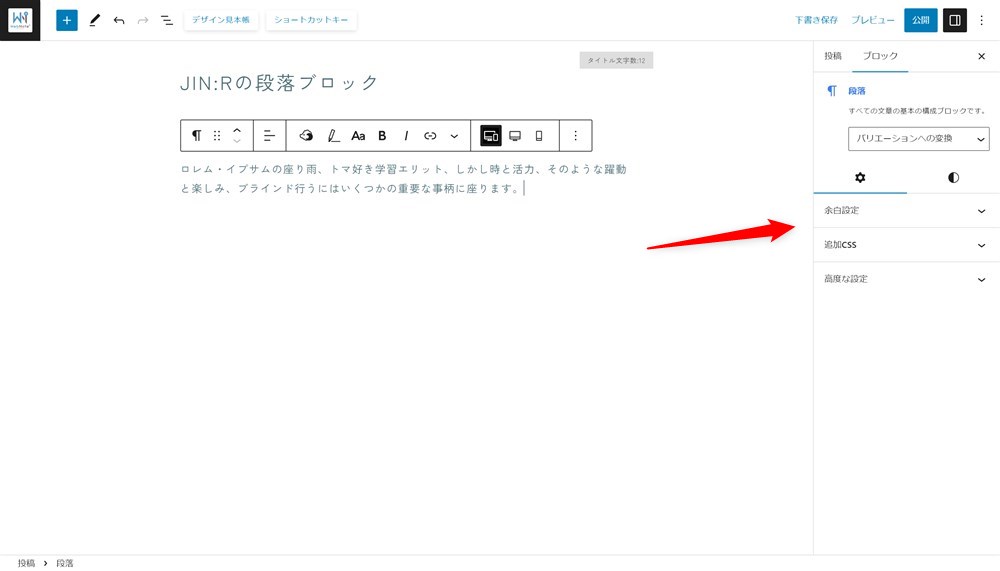
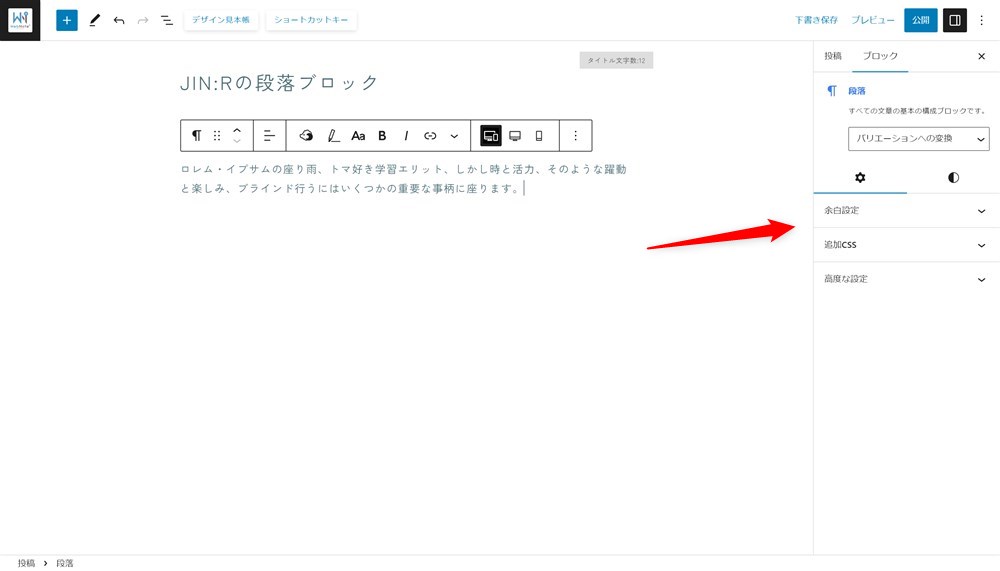
その理由は、SWELLでは段落ブロックに装飾スタイルが設定できるのに対し、JIN:Rでは段落ブロックのスタイルが用意されていないので、シンプルな装飾をするための操作性に大きな差があるためです。
SWELLとJIN:Rの段落ブロックの設定パネルを比較すると以下のとおりで、SWELLにはたくさんの装飾が用意されています。




段落ブロックに簡単に装飾が設定できることで記事の執筆スピードは速くなります。
実際に、段落ブロックに装飾スタイルがある場合とない場合の、記事でよく使う装飾をする操作を動画で比較してみると以下のイメージです。
SWELLの方が短時間で装飾の操作ができることが伝わると思います。
一方で、エディター機能全体の直観的な操作性としては両テーマとも充実しています。
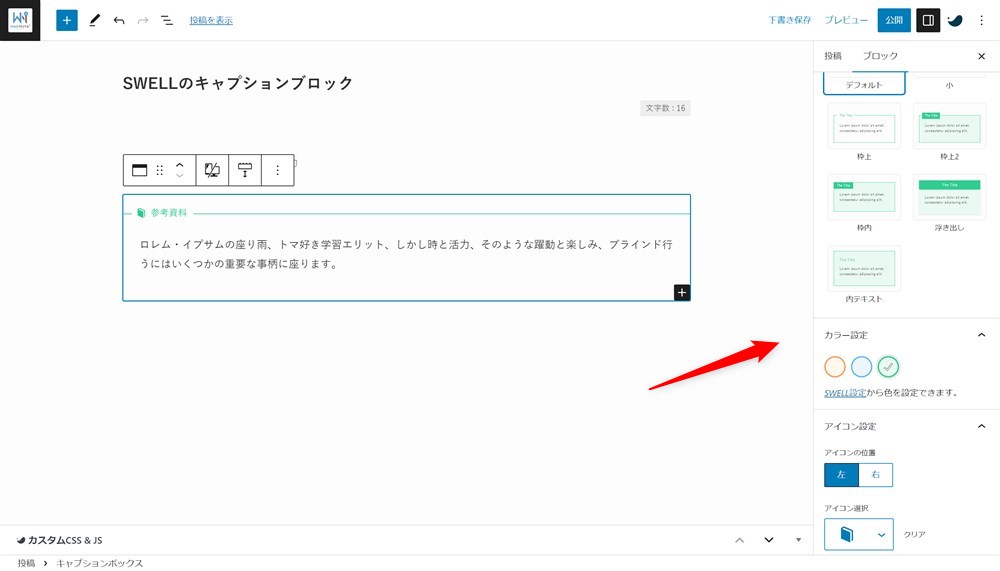
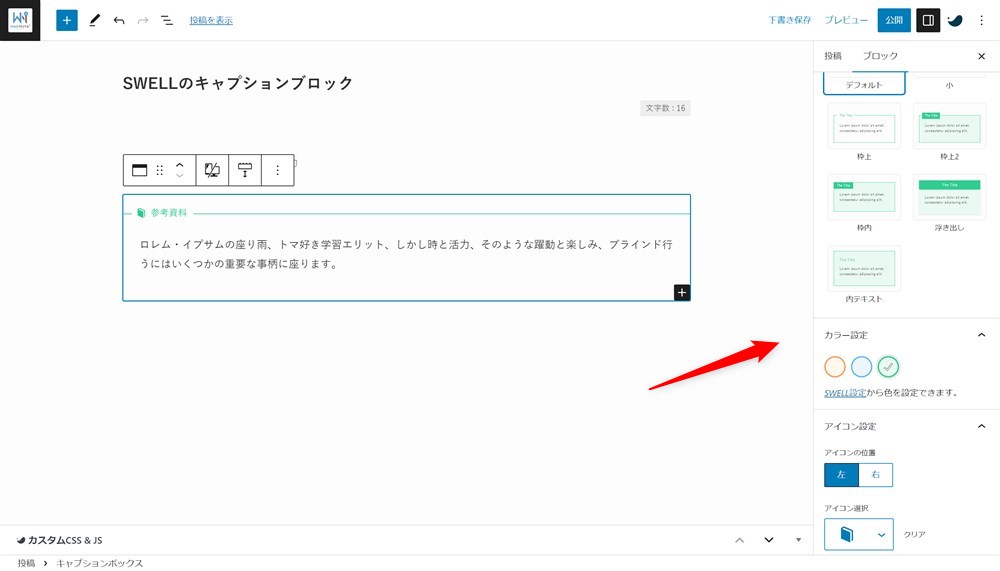
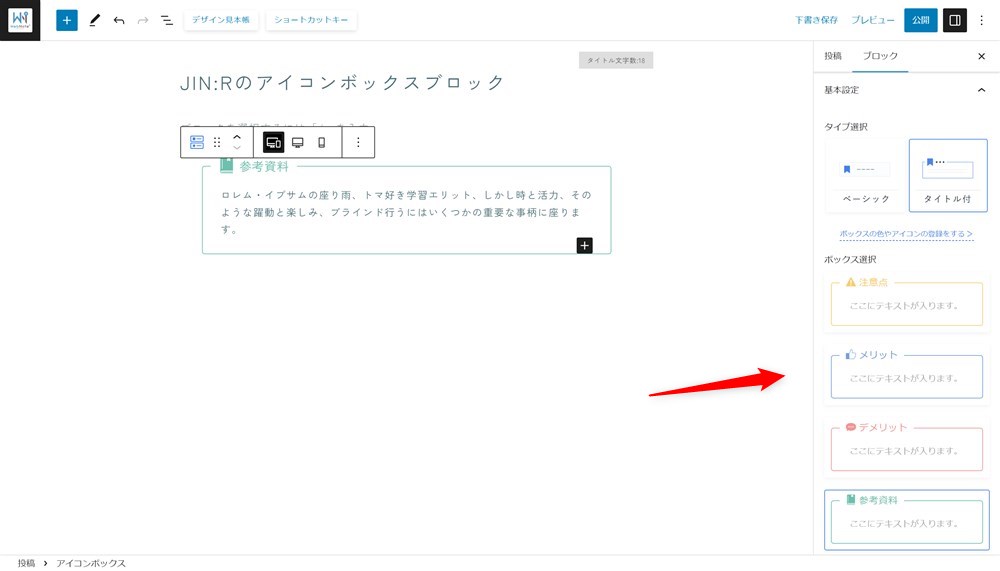
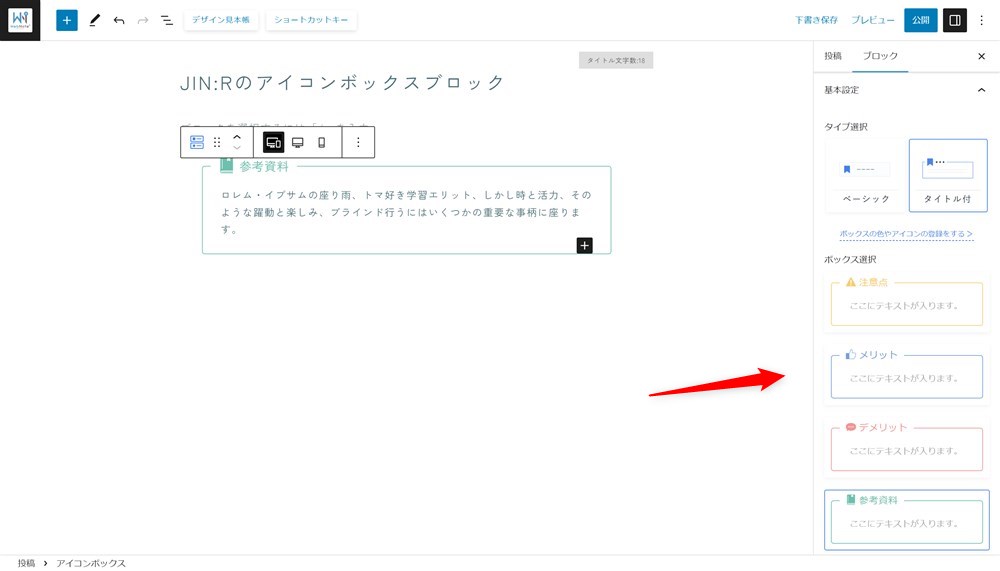
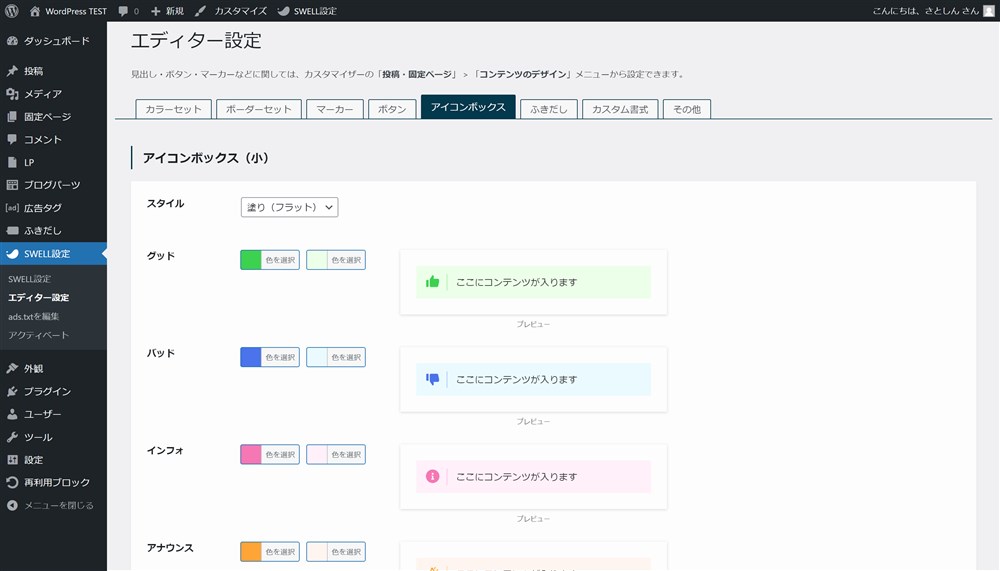
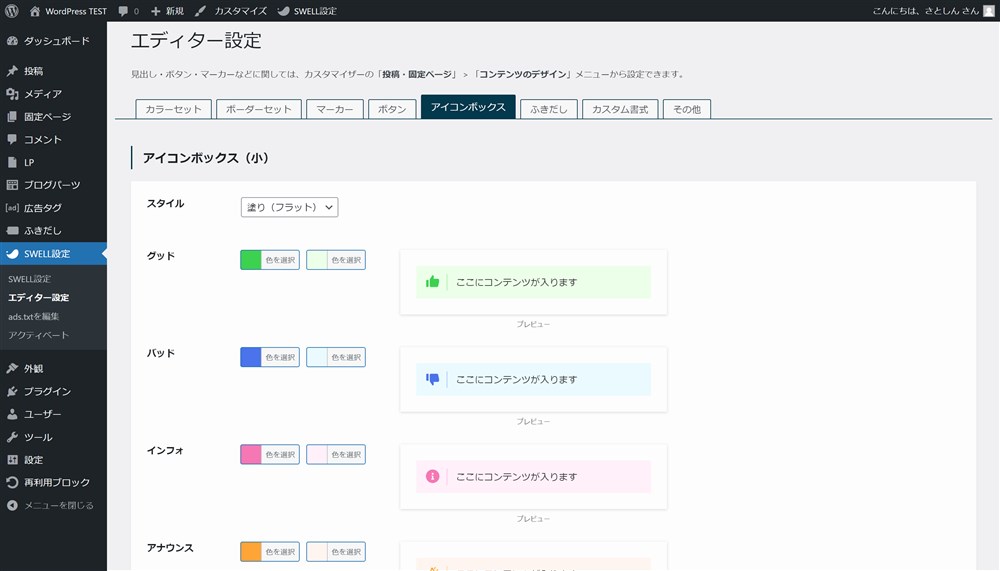
ブロックにもよりますが、設定やスタイルがイメージ図から選択できるので、直感的な操作が可能です。例としてアイコン付きのボックス装飾を設置できるブロックの設定パネルを画像で紹介します。




トータルで考えた場合に、シンプルな装飾が簡単にできるSWELLの方がブログ記事の書きやすさは優れていると僕は考えています。
比較3:記事執筆の効率化機能を比較
記事執筆の中で発生する繰り返しの作業を無くせること
ブログ運営で記事を数十記事、数百記事と書いていくと、必ず複数の記事で繰り返し使用する文章や装飾が発生します。
そのような繰り返し作業はなるべく減らして効率化したいですよね。そのために、WordPressテーマ側でそのような効率化ができる機能を準備してくれているととても便利です。
僕がブログ運営で必要だと考える効率化機能について、SWELLとJIN:Rの対応状況を比較してみます。
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| 広告リンクの管理 | ||
| ブロックの設定保存 | ||
| 文字装飾の設定保存 |
SWELLとJIN:Rで比較すると、ブログ記事の執筆効率を向上させる観点ではSWELLが圧倒的に優れています。
具体的な内容を少し説明していきます。
広告リンクの管理
広告リンクの管理は、アフィリエイトリンクやGoogleアドセンス広告を一括で管理する機能です。
複数ページに散らばったリンクを一括で管理できるので、修正や貼り替えの手間がかなり省けたり、都度ASPの管理画面でリンクを取得する必要がなくなるなど、収益目的のブログでは必須といえるほど重要な機能です。
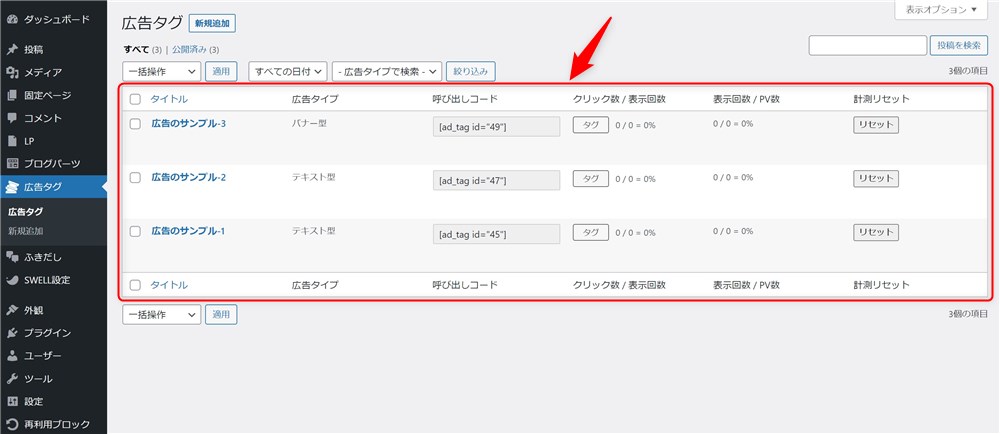
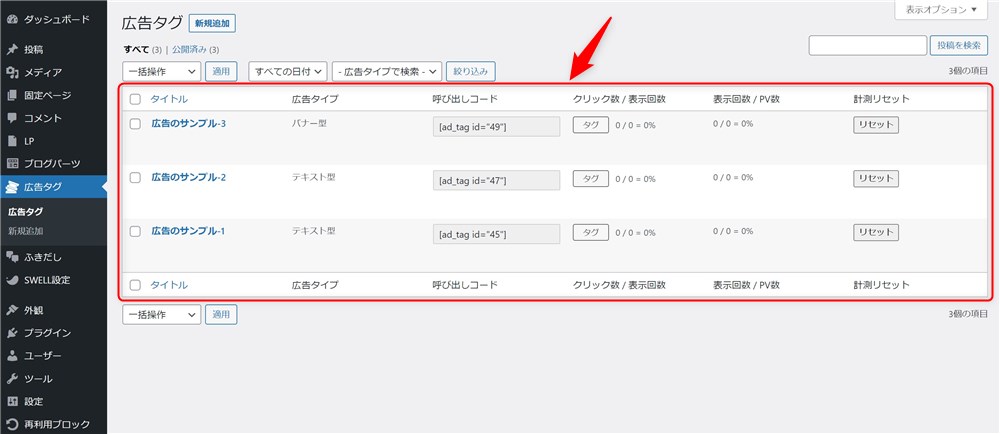
SWELLには広告タグ管理機能という機能があり、複数の記事に自由に貼り付けた広告を一括で管理することができます。記事内に設置する広告リンクの種類を、テキストリンクやバナー、ランキング形式など複数から選択できる点も便利です。
また、広告が読者に表示された回数やクリックされた回数を計測できるので、管理だけでなく分析から改善まで繋げることができる超便利な機能です。


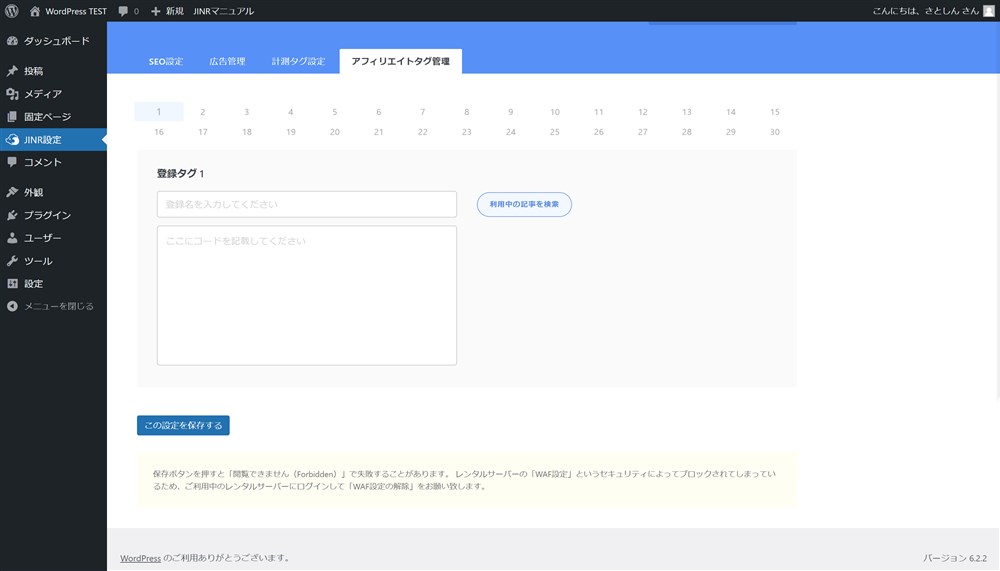
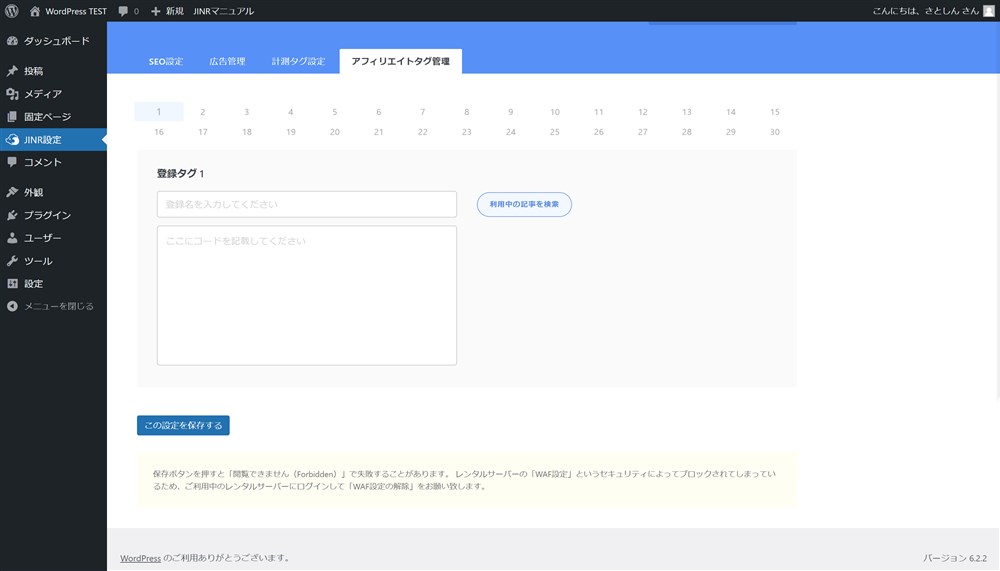
一方JIN:Rにも、「アフィリエイトタグ管理」という機能があります。SWELL同様に広告を一元管理できるので便利な機能です。


ただし、登録した広告リンクはボタンブロックにしかできない点には注意が必要です。テキストリンクなどにする場合はこの機能を使わずに広告リンクを管理することになります。また、SWELLの様に広告の表示回数やクリック数を計測する機能はありません。
そのため、広告を管理してブログ運営を効率化するという観点ではSWELLがものすごく快適です。
ブロックの設定保存
ブロックの設定を保存する機能とは、各ブロックのよく使う設定を保存しておくことで、次回以降に簡単に同じ設定を再現できる機能です。
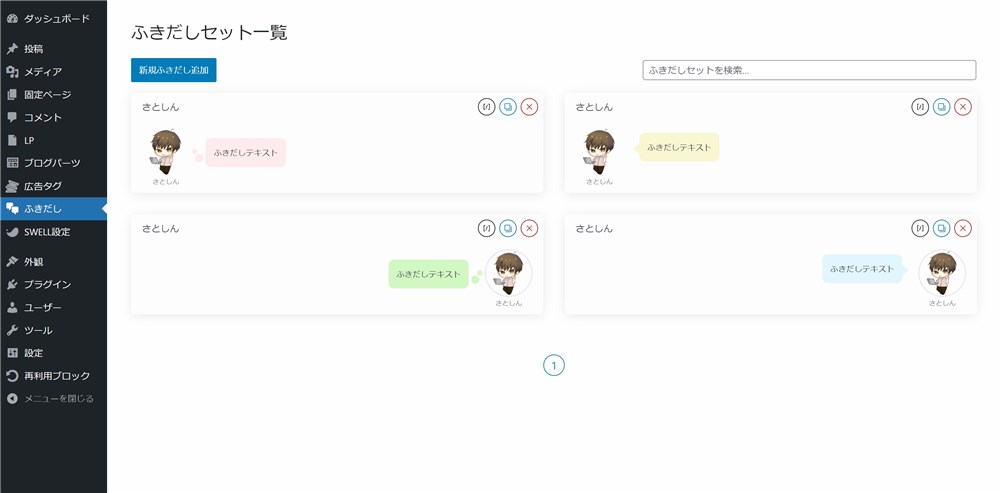
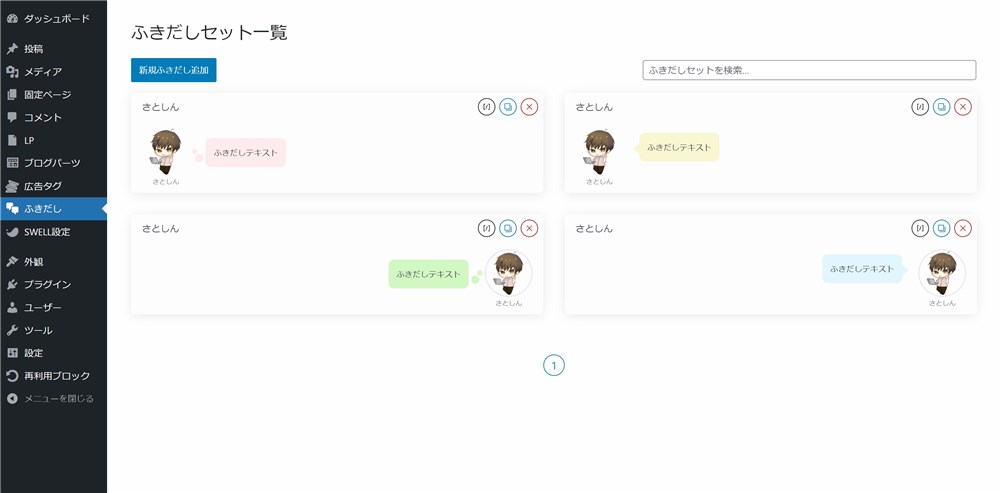
SWELLとJIN:Rでは、よく使うふきだしを登録・管理できる機能があります。
SWELLは数に上限はなく好きなだけふきだしのパターンを登録できますが、JIN:Rは通常仕様では10個まで、11個目以降はショートコードとして利用する仕様での登録が可能です。




他にも、良く使う枠線の種類や色、さまざまな装飾のデザインや色を事前に設定しておくことができるようになっています。




SWELLとJIN:Rで比較すると、ブロックの設定を保存しておいて執筆を効率化するという観点では同等の機能を持っています。
文字装飾の設定保存
文字装飾とは、例えばマーカーや文字の太さ、文字色や背景色の変更など、文中の特定の文字に対して行う装飾のことを指しています。
この文字装飾ですが、複数の装飾機能を組み合わせて使うこともあります。
例えば、赤色+太文字で赤太字にしたい。太文字+青マーカーで太字マーカーにしたい。など。
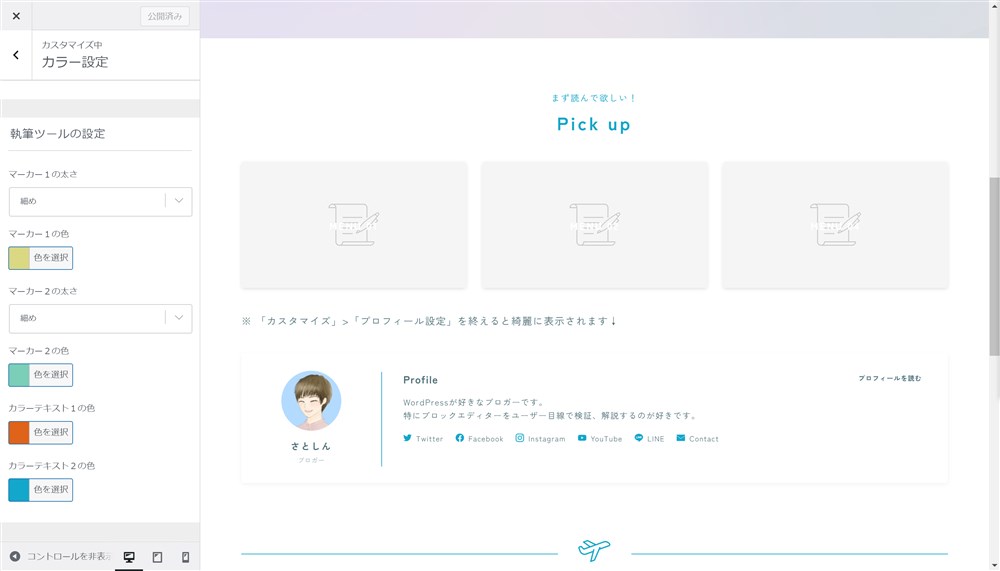
JIN:Rでは、複数の装飾を組み合わせて保存できる機能はありませんが、マーカー線の色を設定する項目が用意されています。


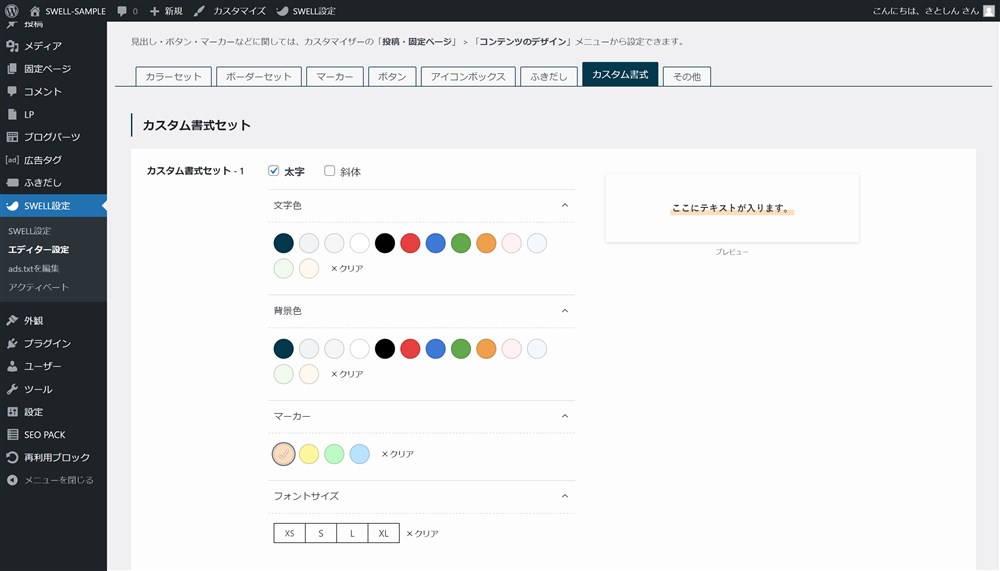
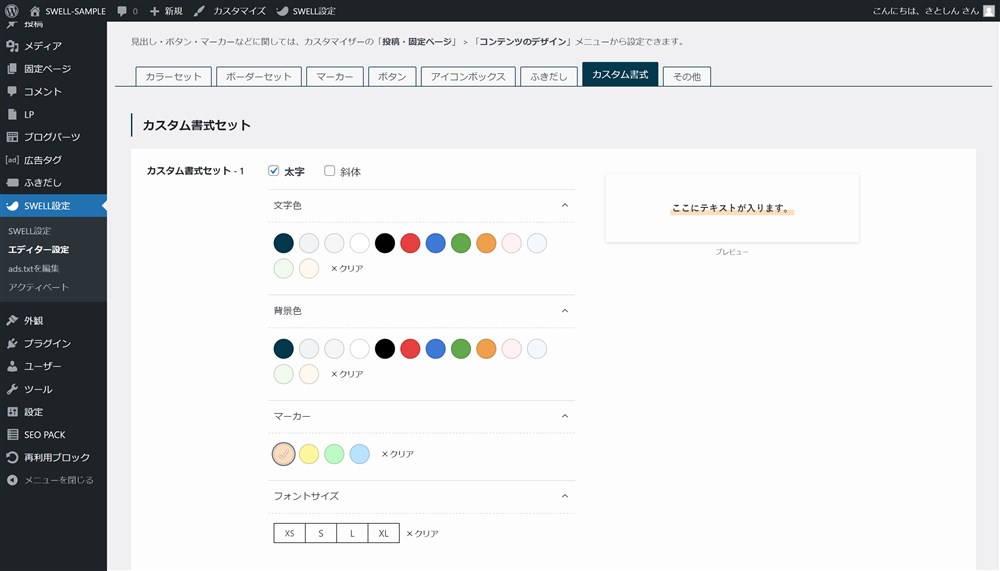
それに対してSWELLでは、自分がよく使う文字装飾の組み合わせを登録しておけるカスタム書式機能があります。


このカスタム書式機能を使うことで、以下のように1回の操作で複数の文字装飾が適用できるようになります。
SWELLではブログ記事で頻繁に発生する文字を装飾する操作も効率化することができて、より快適に記事の執筆が可能です。
比較4:記事内でリッチな表現ができる機能
ブログ記事では通常、以下のような装飾がよく使われます。
これらの装飾だけでもブログ記事は作成できますが、もう少し凝った表現も取り入れることでより意図が伝わりやすい記事にできるかと思います。
僕がブログ記事執筆で使いたい、便利な表現ができる機能について、SWELLとJIN:Rの対応状況を比較してみます。
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| テーブル(表) | ||
| タブ切り替え (表示の切り替え) | ||
| アコーディオン (表示の開閉) | ||
| ステップ (系列や手順) | ||
| FAQ (良くある質問) |
SWELLでは、表の中に〇や×などの記号を挿入したりセル背景色の変更やセル結合もできるので、表内で優劣などが視覚的に伝わりやすい比較表を作ることができます。


JIN:Rでは、表に特別な機能は用意されていないので、シンプルな表しか作れず少々使い勝手としては物足りない印象です。※JIN:R公式からは「Flexible Table Block」プラグインの使用が推奨されています。
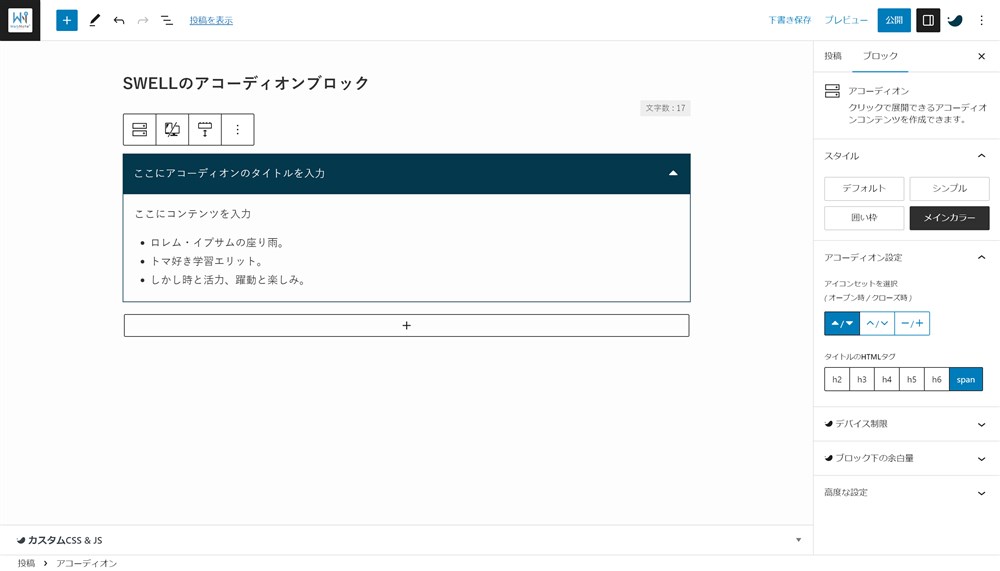
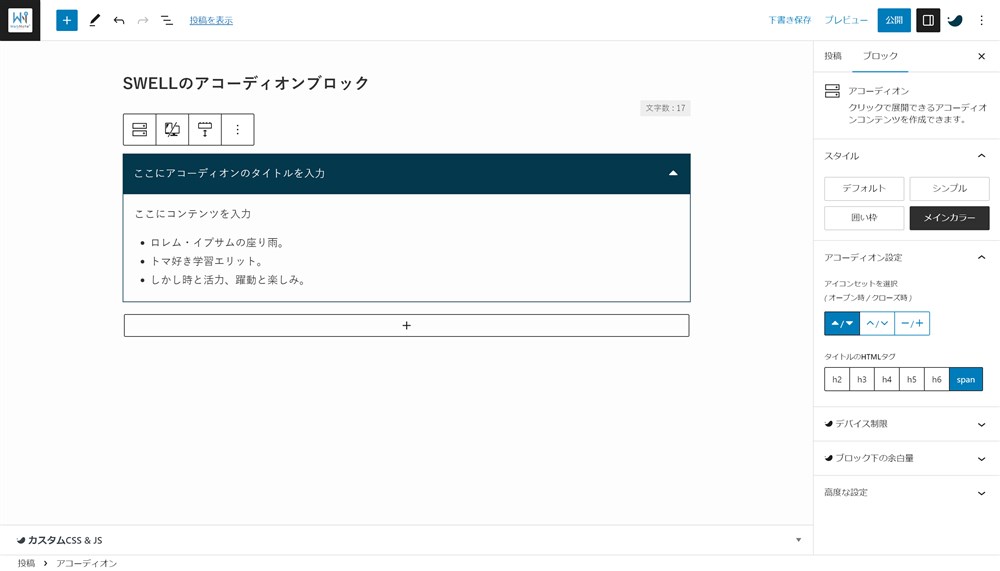
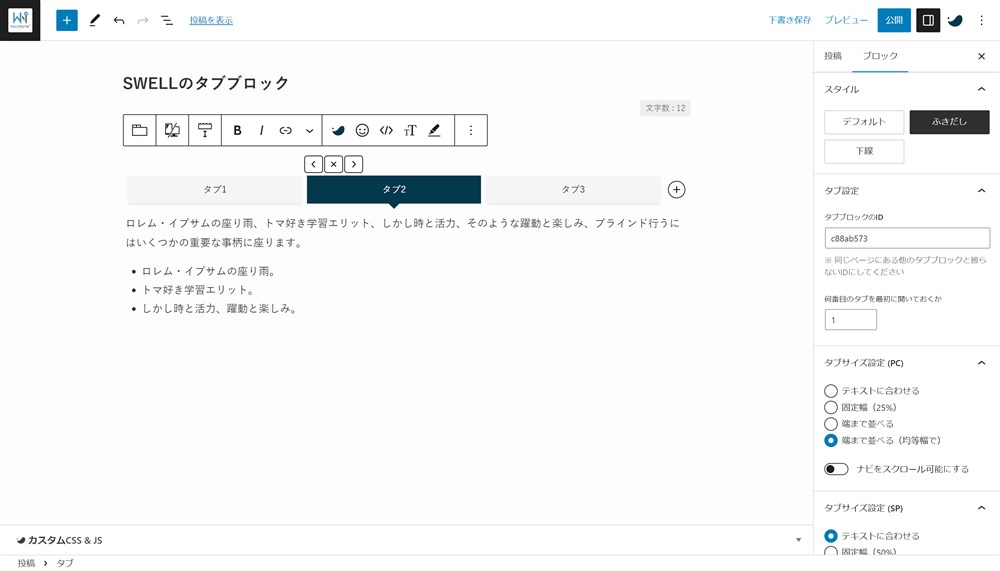
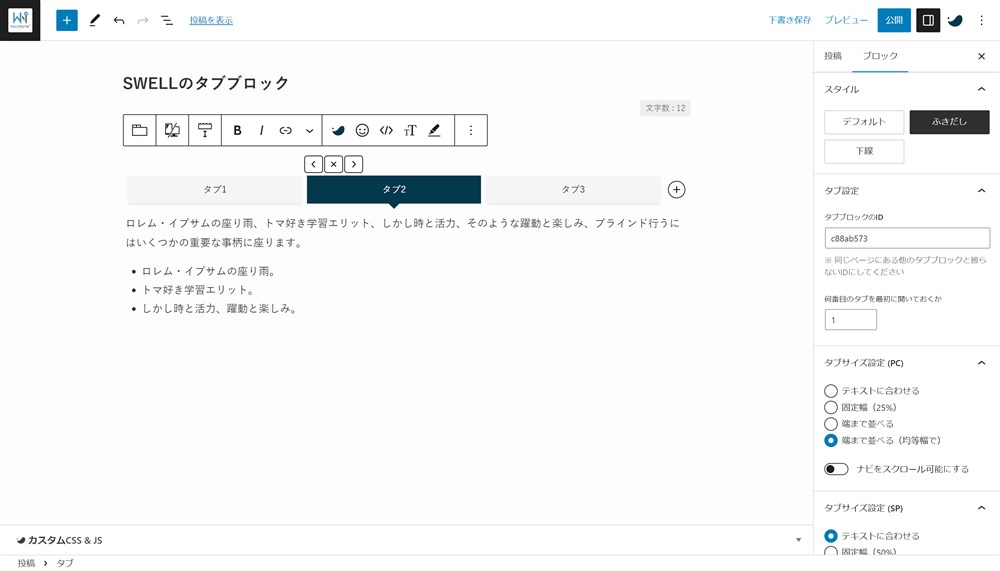
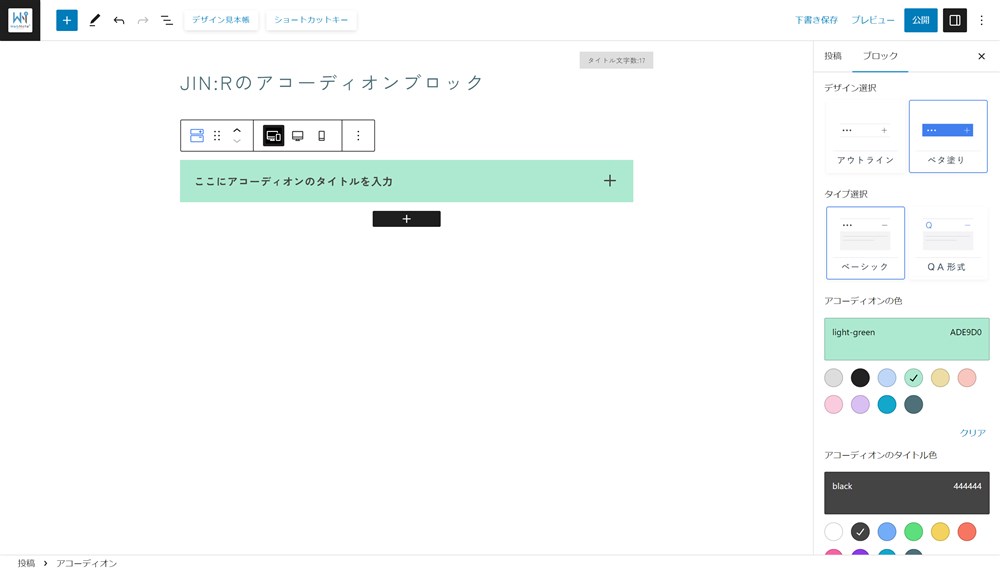
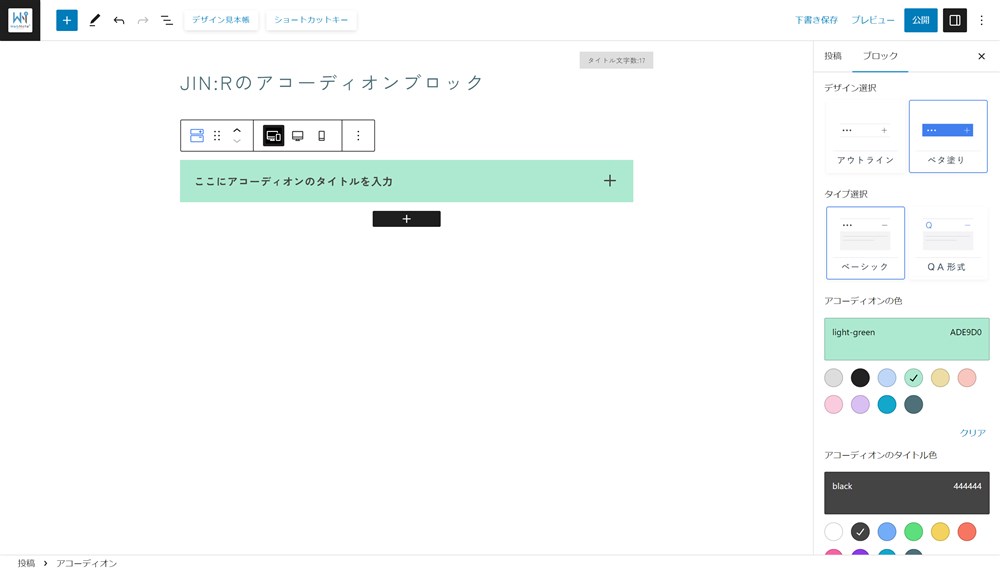
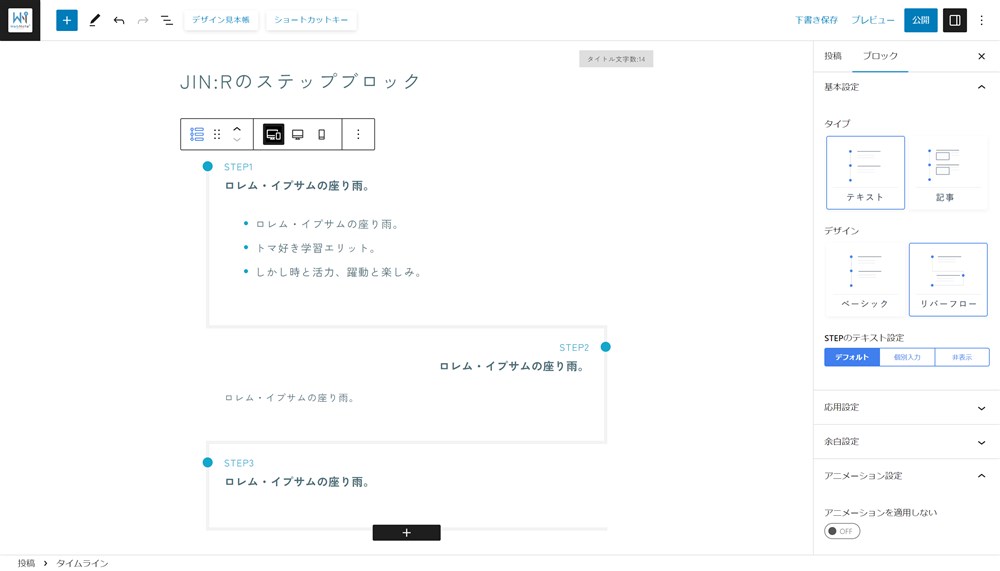
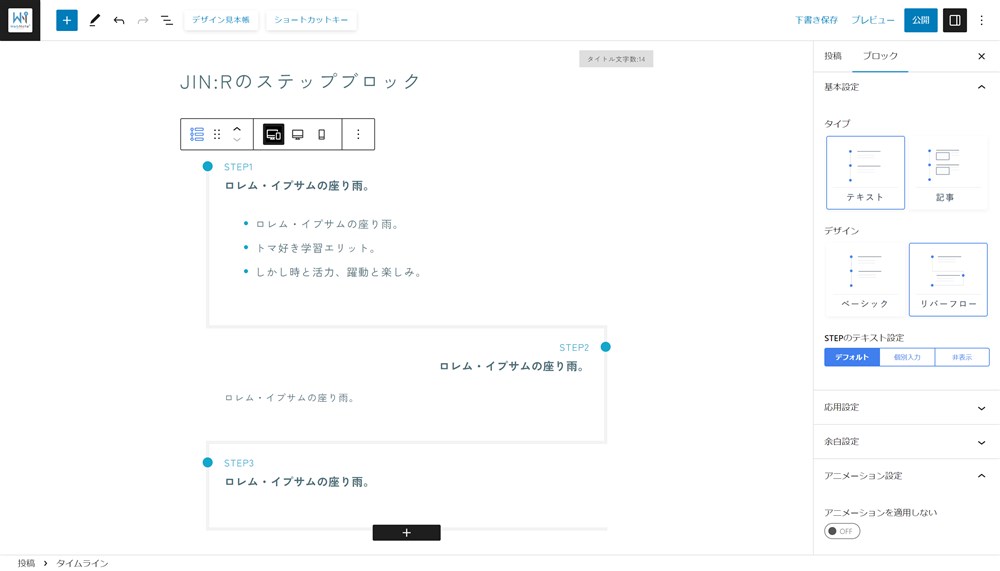
アコーディオン(表示の開閉)やタブ(表示の切り替え)、ステップ表示(手順や時系列順に表示)をするブロックはSWELL、JIN:Rともに用意されていますが、デザインや機能が異なります。
例えば、SWELLではアコーディオンの最初の開閉状態を指定できたり、最初に表示しするタブを指定できるなど、機能面が充実していて実際の記事で活躍する実用的なブロックです。
SWELL






一方でJIN:Rの方ではSWELLのような機能は少なく、デザインに関わる設定が多いです。デザインの設定が柔軟なのはさすがJIN:Rといった感触です。
JIN:R


JIN:Rにタブ切り替えのブロックはありません。


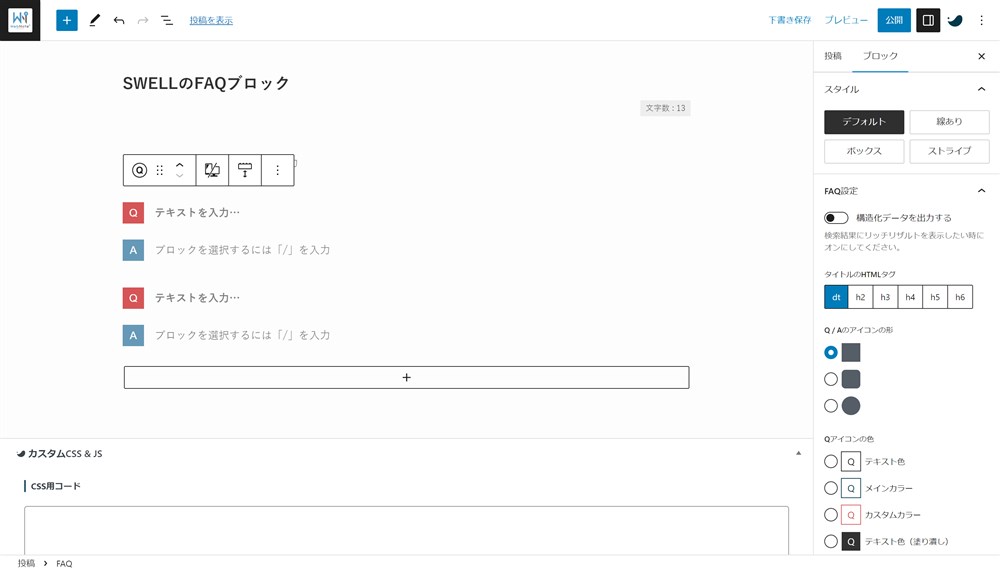
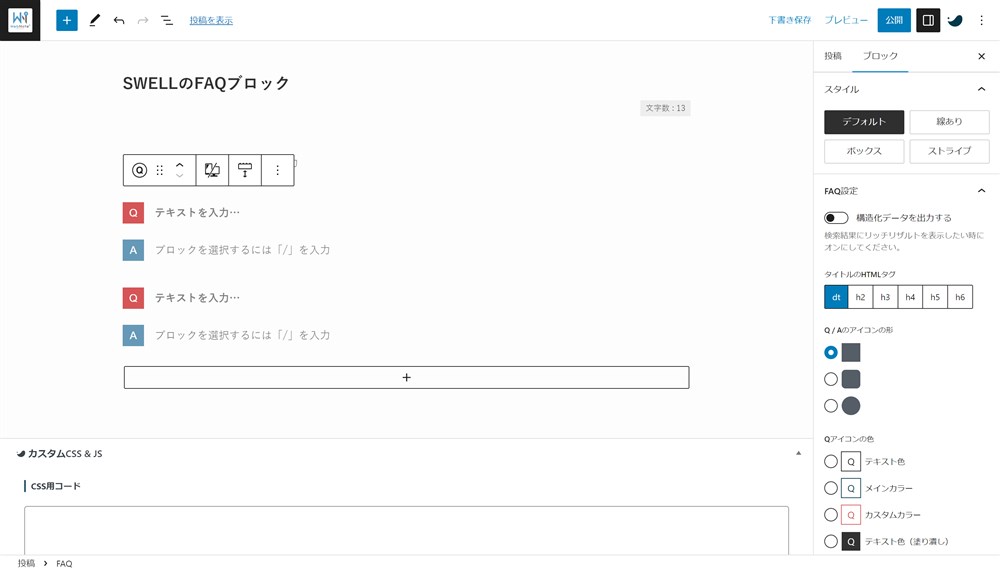
よくある質問を作るFAQブロックについては、残念ながらJIN:Rにはありません。
一方でSWELLでは用意されていて、構造化データの出力に対応しているため検索結果にリッチな表示を出すことが可能な高機能なブロックです。




SWELLはブログ記事で読者に伝わりやすいリッチな表現ができるブロックが非常に充実しています。機能が充実していて、より柔軟に記事の装飾が配置できるのはSWELLだと感じています。
JIN:Rでは、自分のサイト内に有料コンテンツを設置できる「有料コンテンツブロック」が実装されました。この機能を使うことで、noteのような有料記事や動画などオリジナル商品を自サイトで販売することができます。
この有料コンテンツを設置できる機能は、日本国内のWordPressテーマではなかなか見かけない珍しい機能でなので、自サイトでのコンテンツ販売を考えている方はJIN:Rがおすすめです。
比較5:構造化データを出力できるブロック
FAQブロックのような、検索結果上でリッチリザルトを表示するための構造化データを出力できるブロックについてもSWELLとJIN:Rの対応状況を比較しておきます。
参考:構造化データとは (Google検索セントラル)
| テーマ名 |   SWELL |   JIN:R |
|---|---|---|
| FAQ (良くある質問) | ||
| 商品レビュー | ||
| 長所と短所 |
ブログでよく使うような上記の構造化データの出力機能に関して、JIN:Rには残念ながら用意されていません。SWELLには複数の構造化データに対応したブロックがあり、とても対応が充実しています。



プログラムの知識が無いと設定が難しい構造化データを、テーマ側でサポートしてくれているのはとてもありがたいです…!
SWELLは他のWordPressテーマと比較しても、構造化データ関連の機能はとても充実しています。
比較6:サイト型トップページのカスタマイズしやすさ
よく「サイト型」と表現されるブログトップページのレイアウトがあります。
SWELLとJIN:Rでは、どちらもブロックを組み合わせることでオリジナリティのあるトップページを作ることができます。
このサイト型トップページのカスタマイズ性についてもSWELLとJIN:Rの特徴をそれぞれ紹介します。
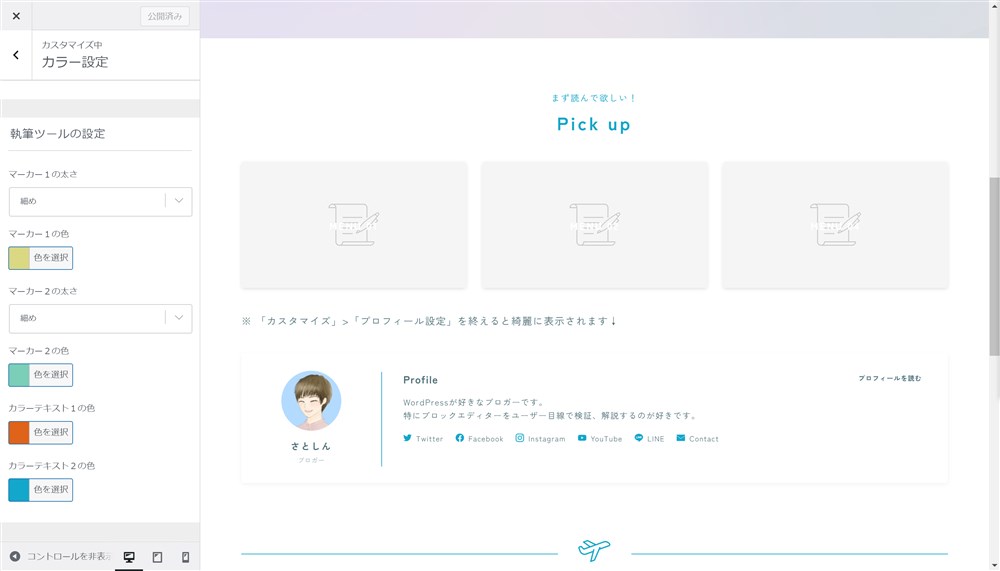
デモサイトデータの適用
WordPressテーマによっては、公式サイトでデモサイトが用意されており、そのデモサイトのデザインを簡単に自サイトにコピーできるサービスが用意されていることがあります。



自分でカスタマイズする自信がない場合や、デザインに時間をかけたくない場合に重宝します…!
SWELLとJIN:Rにもこのようなサービスがあるので内容を比較してみます。特に、JIN:Rの最大の魅力がここだと思っています。
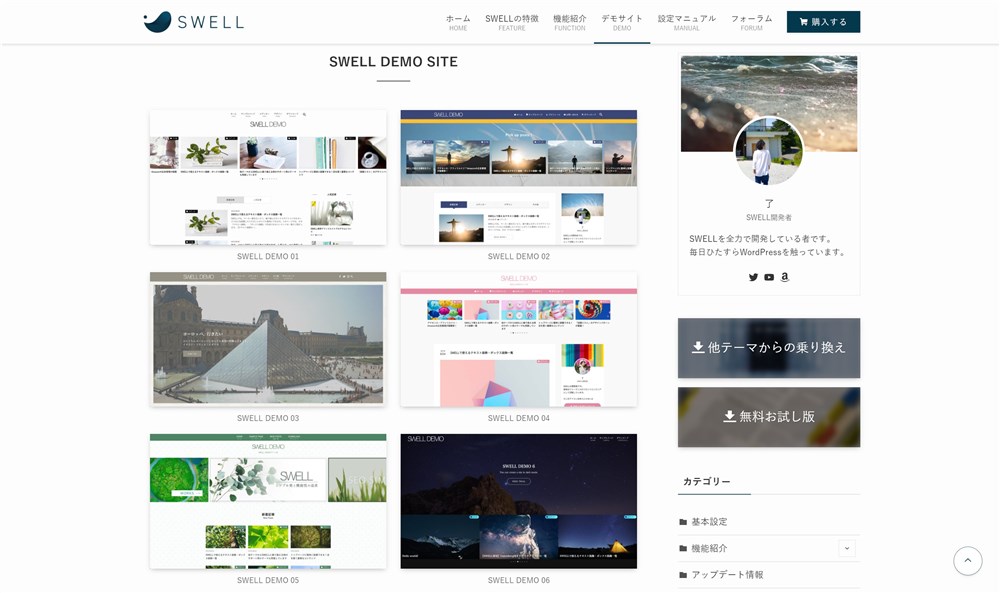
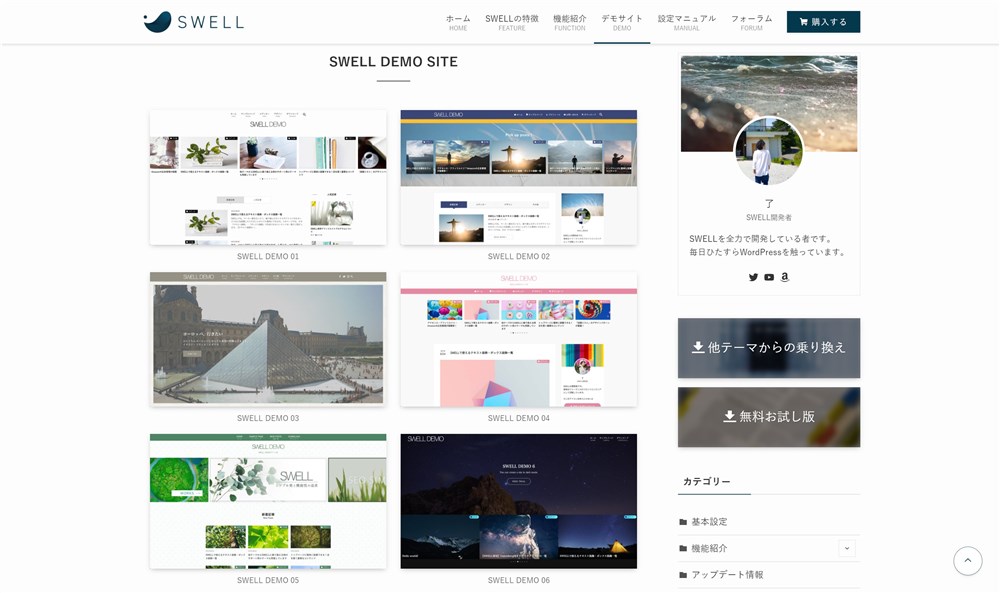
まずSWELLでは、公式のデモサイトに着せ替えができるデータが6種類配布されていて、簡単に整ったデザインが適用できる仕組みになっています。


参考:SWELLのデモサイト着せ替えデータで簡単にリッチなブログを作ろう!
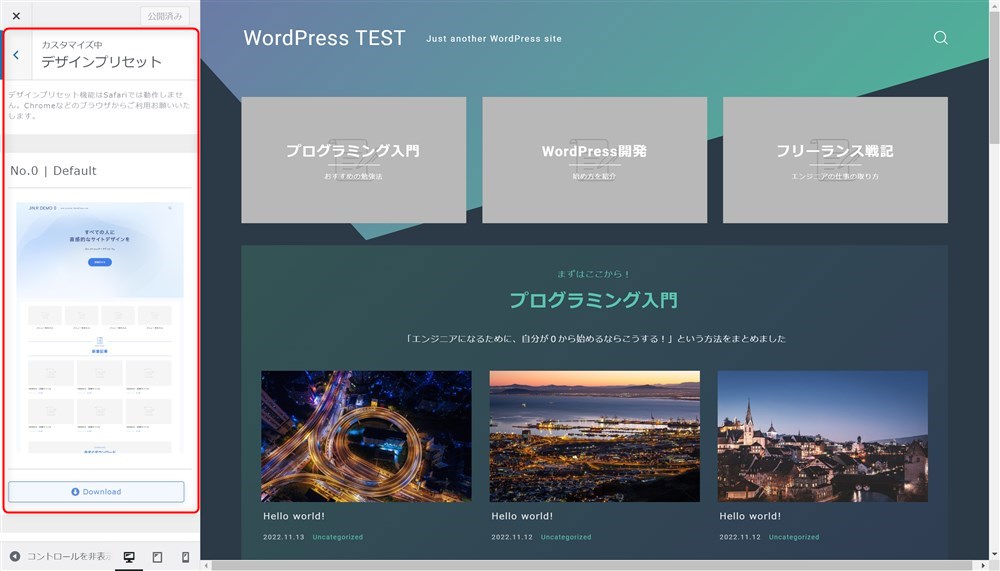
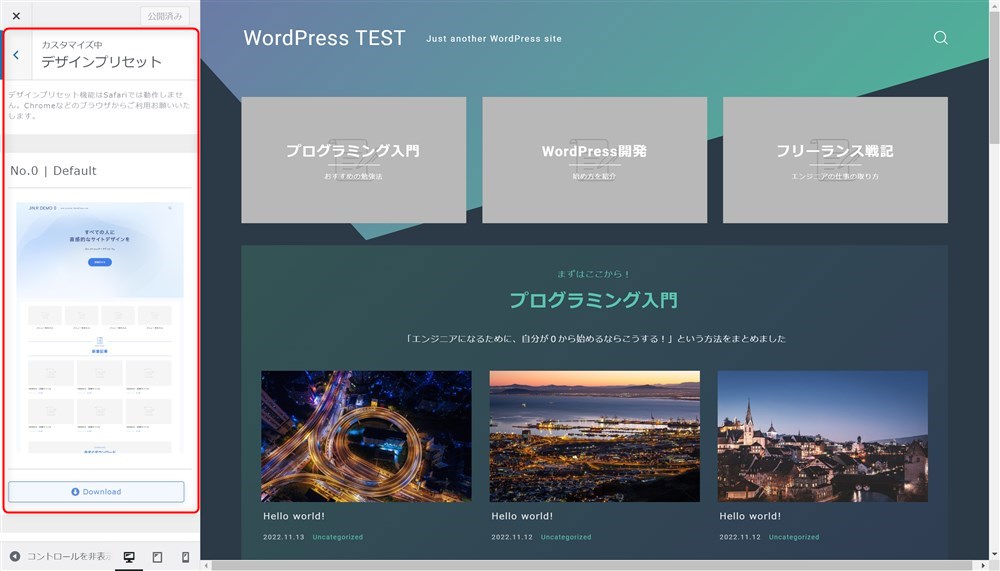
そしてJIN:Rの場合は、ワンクリックで公式のデモサイトのデザインを適用できる「デザインプリセット」機能が本当に便利です。
この機能を使用すると、ワンクリックでトップページがJIN:R公式デモサイトと同じデザインに変身します。


公式のデモサイトデザインがとても洗練されているので、プロのような仕上がりの綺麗なサイトが簡単に作れます。
サイト型カスタマイズで使える便利なブロックの豊富さ
最初は上述したデモサイトデータを適用するのが簡単で時短にもなりますが、サイト運営を続けていくと、サイトの内容に合わせて自分なりのトップページカスタマイズがしたくなると思います。
サイト型のカスタマイズをするためにはブロックエディターの充実度が大切です。
SWELLとJIN:Rでは、それぞれトップページのデザインで活躍するブロックが複数あります。
- フルワイドブロック
- 背景ブロック
- デザイン見出しブロック
- リッチメニューブロック
- 記事リストブロック
上記の各ブロックの詳細はこの記事では紹介しませんが、これらを活用すると工夫次第でオリジナリティのある、自分だけのブログを作ることができます。
実際のサイトデザインの例として、SWELLの公式サイトでも紹介されている当サイトのSWELLサイト集を見てもらうと、最もイメージが湧くと思います。


比較7:カテゴリーページカスタマイズのしやすさ
SWELLとJIN:Rでは、カテゴリーページのカスタマイズも可能です。
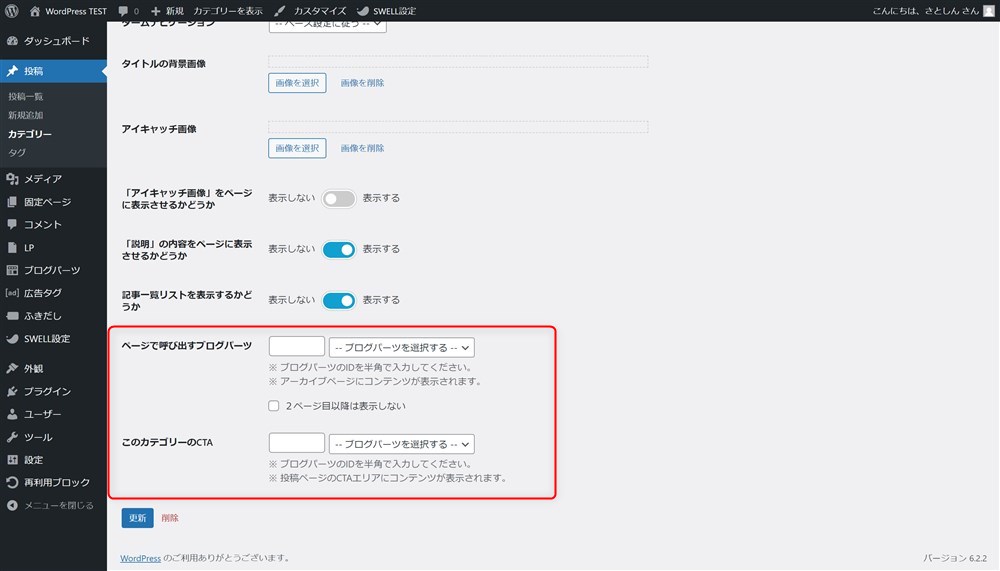
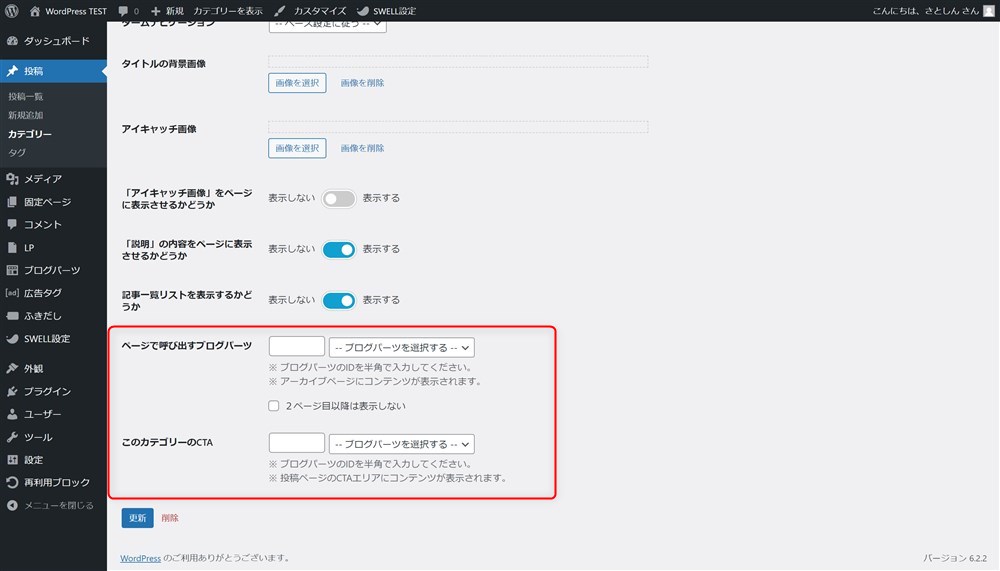
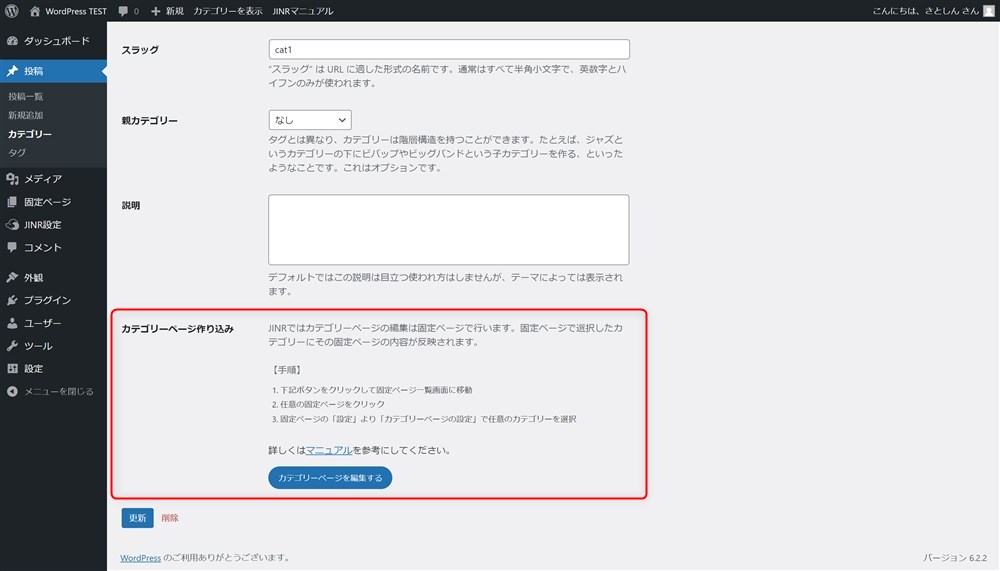
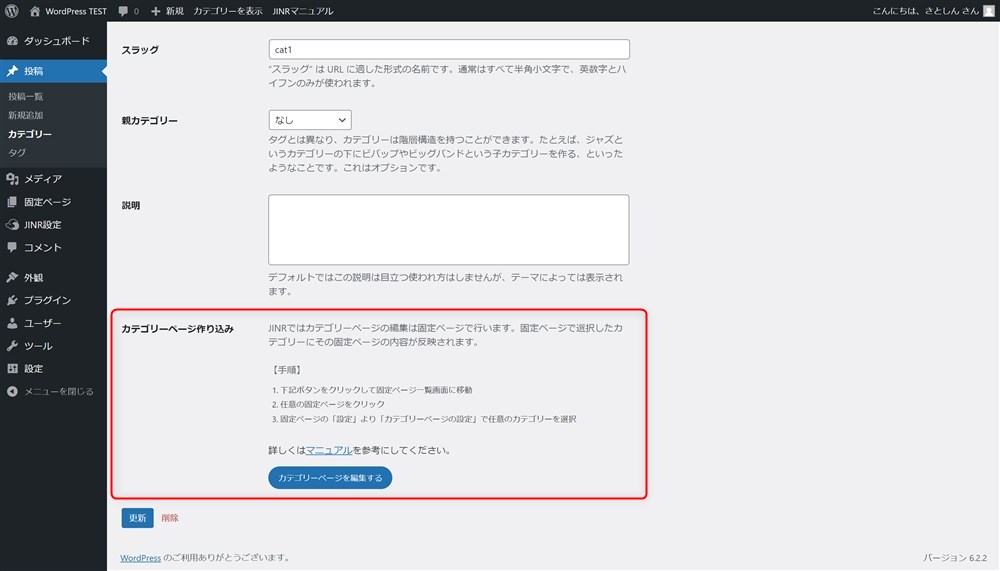
SWELLではブログパーツ機能を活用してカスタマイズします。JIN:RではWordPress標準の固定ページをカテゴリートップページに適用できる仕組みになっています。






基本的なカテゴリーページのカスタマイズ方法は両テーマ同様で、トップページと同じようにブロックを組み合わせてレイアウトを作っていきます。



SWELLもJIN:Rも、カテゴリーページをまとめ記事のようにしたり、トップページ同様に見せたい記事を並べたりなど柔軟な運用が可能ですね…!
SWELLとJIN:Rどちらがおすすめ?
ここまでSWELLとJIN:Rを当サイト独自の視点で比較してきました。



比較対象がWordPressのテーマということで、どうしても小難しい言葉や機能の名称などがたくさん出てきてしまって、分かりにくかったかもしれません…。すみません。。。
そこでここでは、結局SWELLとJIN:Rのどちらがおすすめなのか?
僕なりのSWELLとJIN:Rで悩むときのテーマ選択の基準を紹介します。
JIN:Rがおすすめの人
JIN:Rがおすすめの人は大きく以下の2パターンと考えています。
記事の執筆がメインのサイトではなく、自分の作品をまとめるポートフォリオサイトなどを作る予定の方はJIN:Rがおすすめです。
特に、Web系の職種ではなく、Webデザインの知識が無い方やWordPressの知識が少ない方でもオシャレな魅せるサイトが作りたい場合にはJIN:Rのデザインプリセット機能が大活躍するはずです。
それから、noteなど外部サイトに頼らずに自分のWordPressサイト内で、メルマガや講座、動画コンテンツなどを有料で販売したい場合にもJIN:Rがおすすめです。
お得情報:ConoHa WINGとセット利用でJIN:Rが1,000円オフで購入可能!
SWELLがおすすめの人
僕は、ブログやアフィリエイトサイトなら基本的にSWELLをおすすめしています。
記事が書きやすく直感的な操作ができることに加えて、SWELLの標準機能だけでブログ運営の手間になる作業を効率化できます。
なので、特にブログやWeb初心者の方、自分でHTMLやCSSを書く手間を省きたい方にはSWELLがとてもおすすめです。
参考:SWELLはブログ初心者の方にもおすすめ!初心者の方向けSWELLガイド!
記事執筆だけでなく、トップページなどのデザインに関してもオリジナルのブロックを使うことで快適に作ることができるはずです。
国内のWordPressテーマの中で総合的な完成度を比較しても、SWELLは現時点(2026年1月時点)でトップクラスに作り込まれている印象を僕は持っています。



快適で使い心地が抜群のSWELLのブロックエディターをぜひ体感してみて欲しいです…!
\ 2026年1月時点ではSWELLがイチオシ! /
SWELLとJIN:Rの比較まとめ
ブログ向けのWordPressテーマとして国内で知名度の高いSWELLとJIN:Rを比較しました。
ブログやアフィリエイトサイトの運営にはSWELLがおすすめです。ポートフォリオサイトなど記事の執筆よりもデザイン性が重視されるサイトの場合はJIN:Rを選択するのも良いと思います。
当サイトWebNote+では、講座形式でSWELLの導入方法から便利な使い方まで多数の情報をまとめています。こちらを読みながらSWELLで快適な運営をしてもらえたら嬉しいです。
最後まで読んでいただきありがとうございました。
SWELL公式サイト













