SWELLのリッチカラムブロックは超高機能!カラムブロックの上位互換!

SWELLのリッチカラムブロックについて紹介します。
- リッチカラムブロックでできること
- リッチカラムブロックの使い方
- リッチカラムブロックの横スクロール機能の活用例
- デバイスごとの表示列数を柔軟に設定できる
- カラムの横幅をデバイスごとに設定できる
- カラムを横にスクロールできる
※詳しくは「SWELLのリッチカラムブロックとは?カラムブロックの超上位互換」で解説。
参考まで「横スクロール」設定を活用した例を記事後半「リッチカラムブロックの横スクロール機能を使った例を考えてみた」で紹介しています。
リッチカラムブロックはかなり便利な機能が盛りだくさんで、ユーザーの工夫次第でいろいろな活用ができる超素敵なブロックです。



SWELLユーザーさんは絶対にリッチカラムブロックの機能と使い方を把握しておいた方が良です…!
SWELLの高機能なブロックエディターを快適に使うためののガイドを作りました。


SWELLのリッチカラムブロックとは?カラムブロックの超上位互換
リッチカラムブロックは、2021/9/11リリースのVer2.5.1で追加されたSWELLオリジナルのブロックです。
Ver2.5.1アップデートでは、リッチカラムブロック以外にも便利機能が複数追加されました。
ぜひ上記アップデート情報を覗いてみてください。
ブロックエディターには既に「カラムブロック」がありますが、カラムブロックの機能が大幅に強化されたようなブロックが「リッチカラムブロック」です。
このリッチカラムブロックは、SWELL開発者の了さんがSWELLと並行して開発しているArkhe(アルケー)というテーマの有料プラグイン、Arkhe Blocks Proで先行して実装されていました。



本当に便利なブロックなので、当サイトでも愛用しているSWELLにも実装されたのはとても嬉しいです…!
リッチカラムブロックでできることを簡単に紹介します。
- デバイスごとの表示列数を柔軟に設定できる
- カラムの横幅をデバイスごとに設定できる
- 余白設定も柔軟に調整できる
- 公式サイトと同じレイアウトがCSS無しで作れる!
- 横スクロールができるのでスライダーの様な活用もできる!←【NEW】
リッチカラムブロックを作っている様子を動画にしてみました。
デバイスごとの表示列数を柔軟に設定できる
リッチカラムブロックでは、PC、タブレット、スマホ、それぞれの表示列数を個別に自由に設定することができます。
ちなみに、SWELLではカラムブロックの機能も拡張されていますので以下の公式マニュアルを確認してみてください。
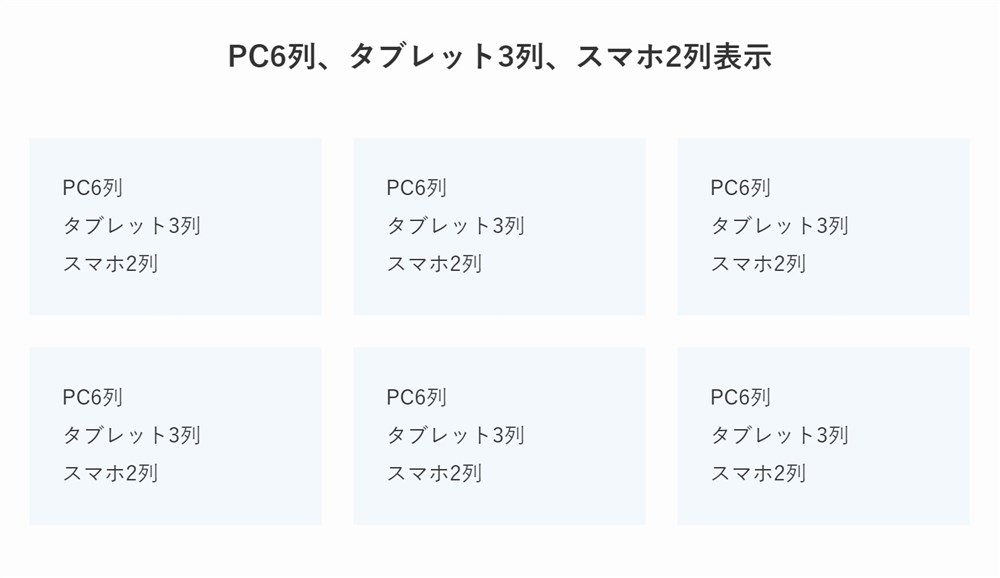
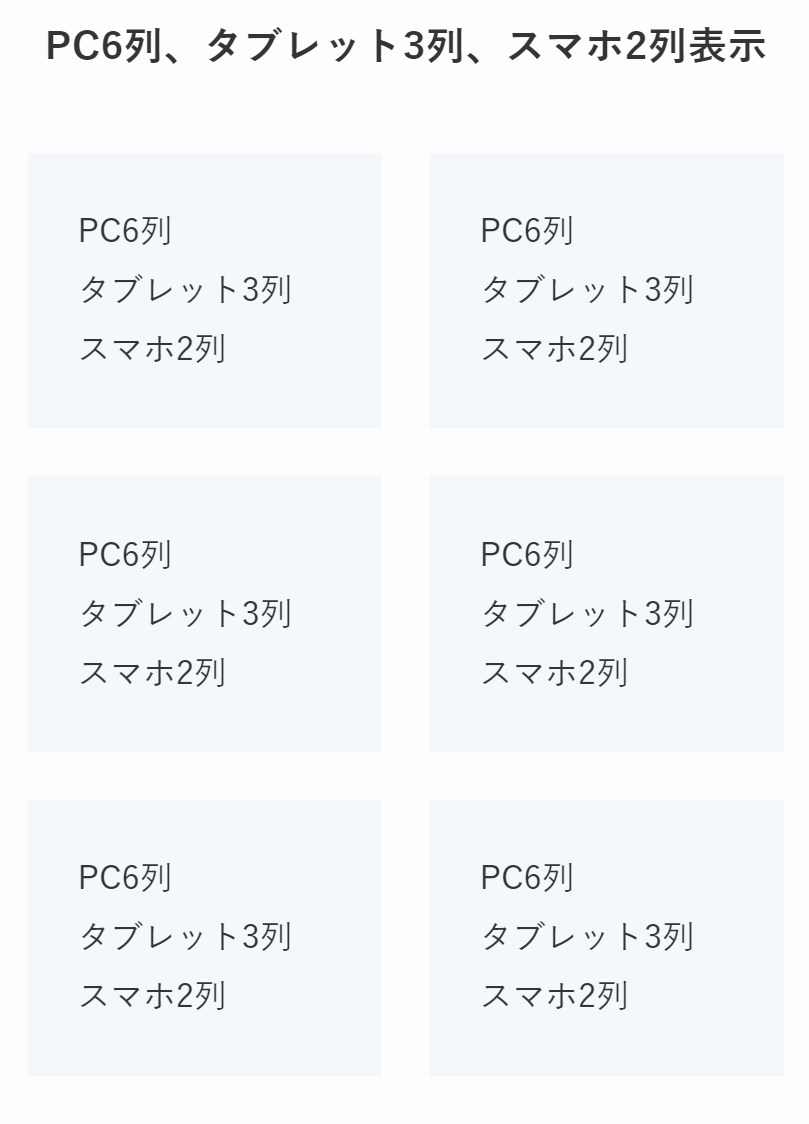
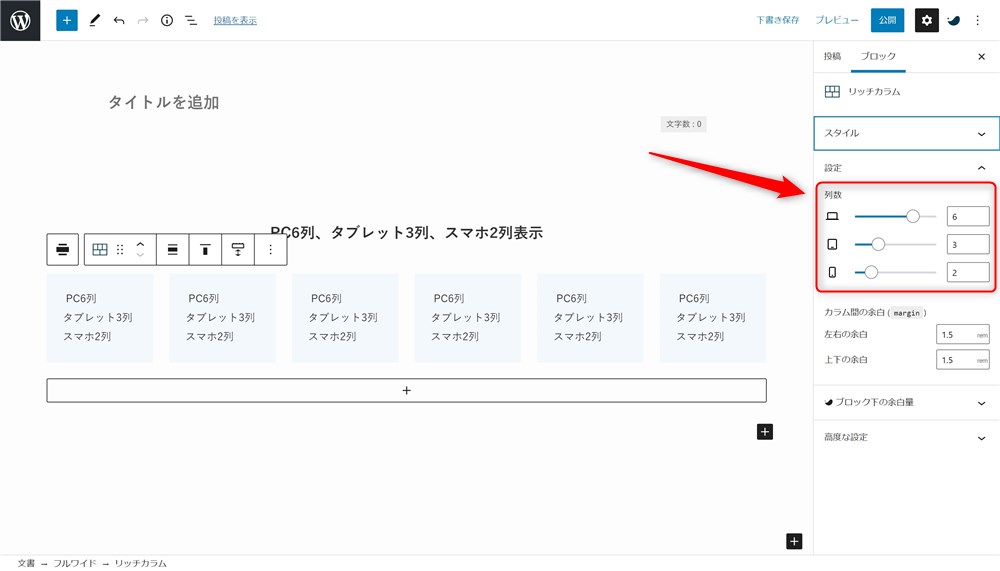
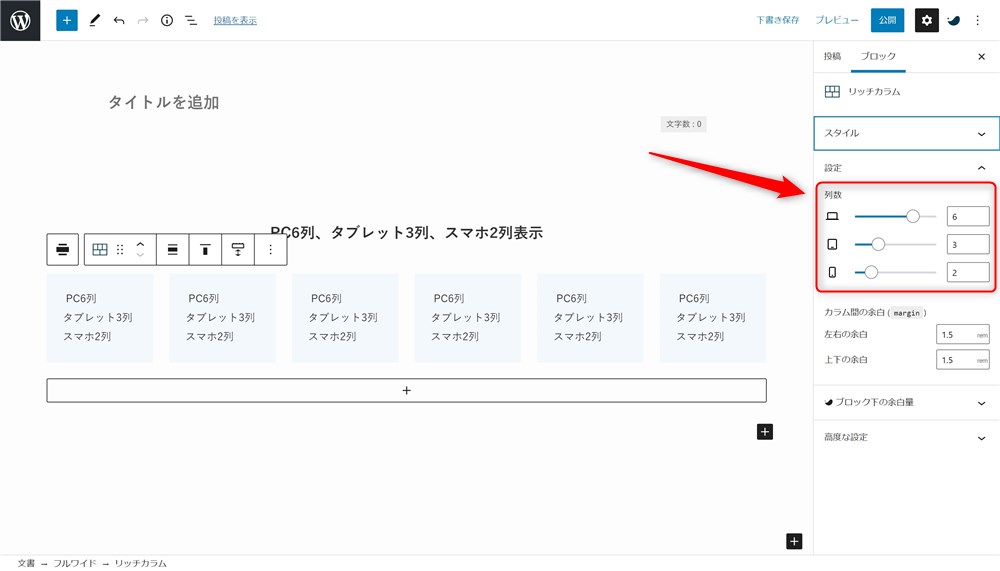
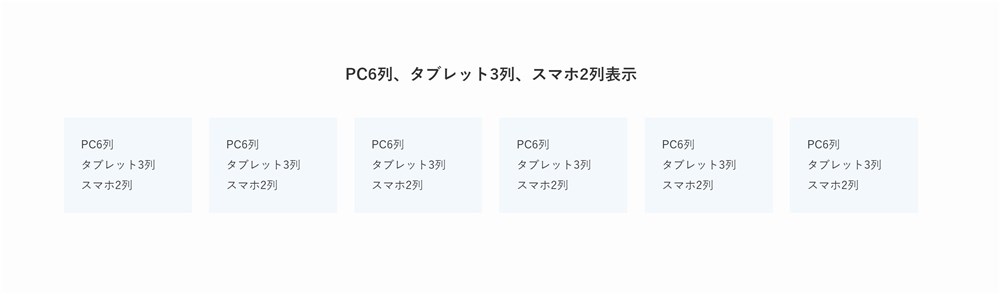
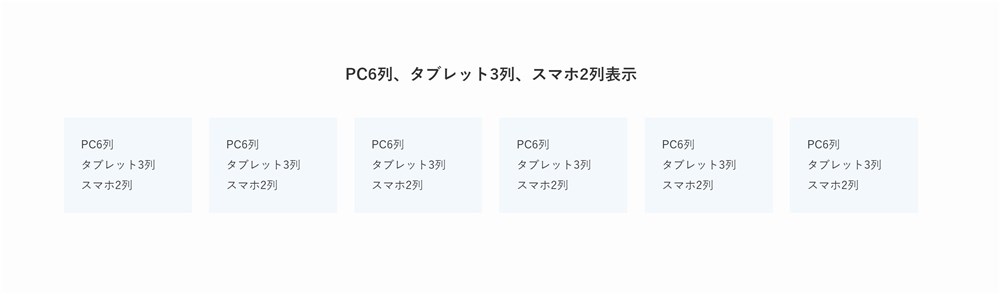
以下は、リッチカラムブロックで、PC6列、タブレット3列、スマホ2列に設定してみた画像です。


実際の表示は以下のようになります。
タブをクリックして見てみてください。





これまでのカラムブロックとは比べ物にならないくらい柔軟な表示ができます…!
カラムの横幅をデバイスごとに設定できる
リッチカラムブロックでは、PC、タブレット、スマホ、それぞれで表示する横幅を個別に設定することもできます。
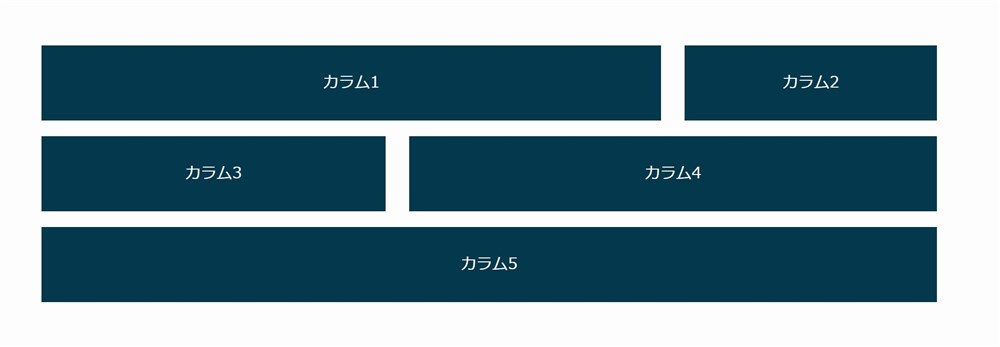
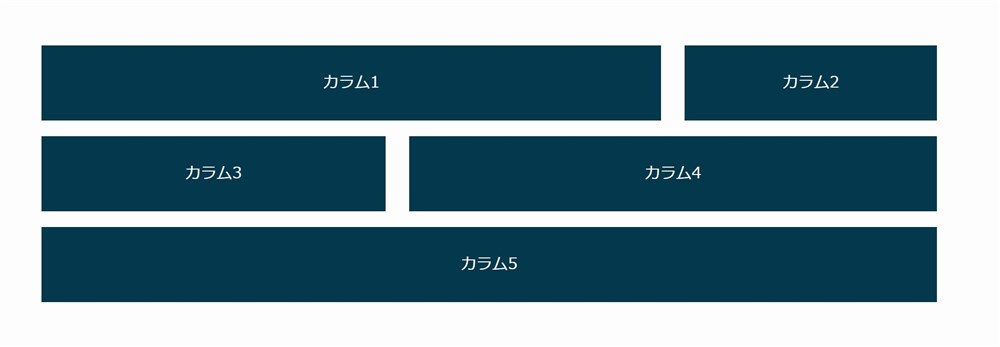
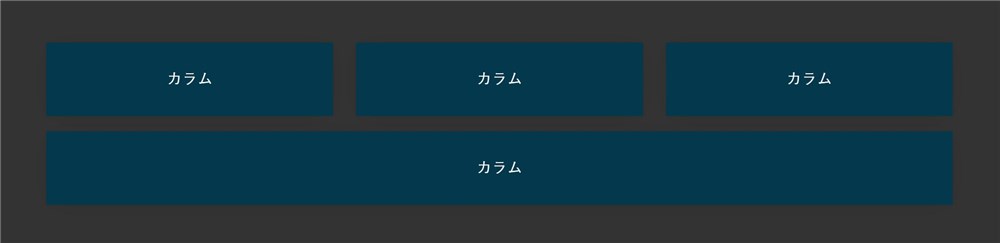
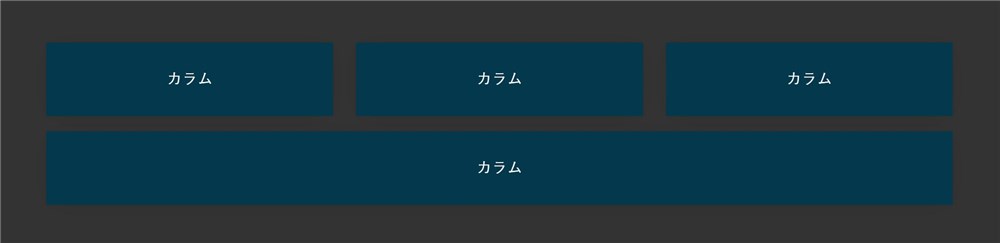
カラムの横幅を個別に設定してみた画像は以下のとおりです。
PC表示


スマホ表示


分かりにくいですが、スマホでも綺麗に表示されるようにPCとスマホで横幅の割合を少し変えています。
カラムの余白も柔軟に調整できる
リッチカラムブロックはカラムの余白も柔軟に設定が可能です。
以下の2か所の余白を自由に調整することができます。
- カラムとカラムの間の余白
- カラム内の上下左右の余白
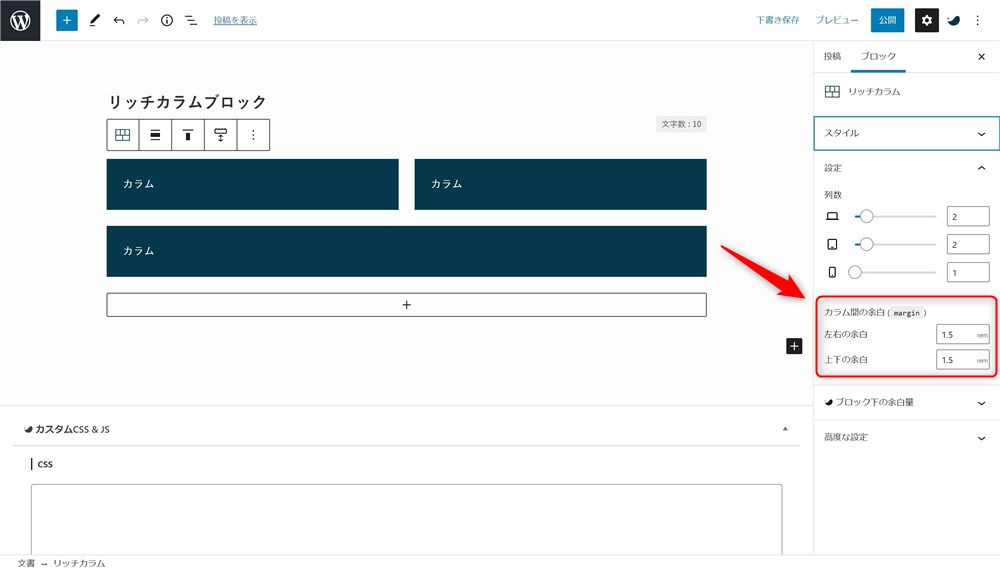
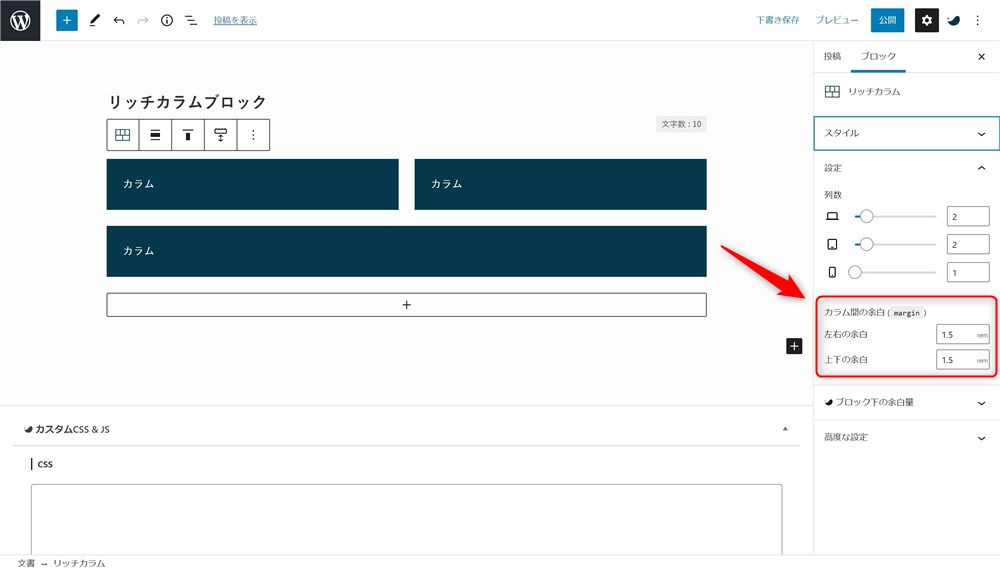
カラム間の余白の調整
カラムとカラムの間の上下左右の余白(margin)を調整することができます。
カラム同士の余白を大きくすることでゆったり見せたり、逆に余白を無くして画像などを並べてあげるとギャラリーのようなものも作れます。
以下にデフォルトの状態と、カラムの左右の余白(間隔)を広げてみた画像を用意しました。
デフォルト


左右の余白拡大(3rem)


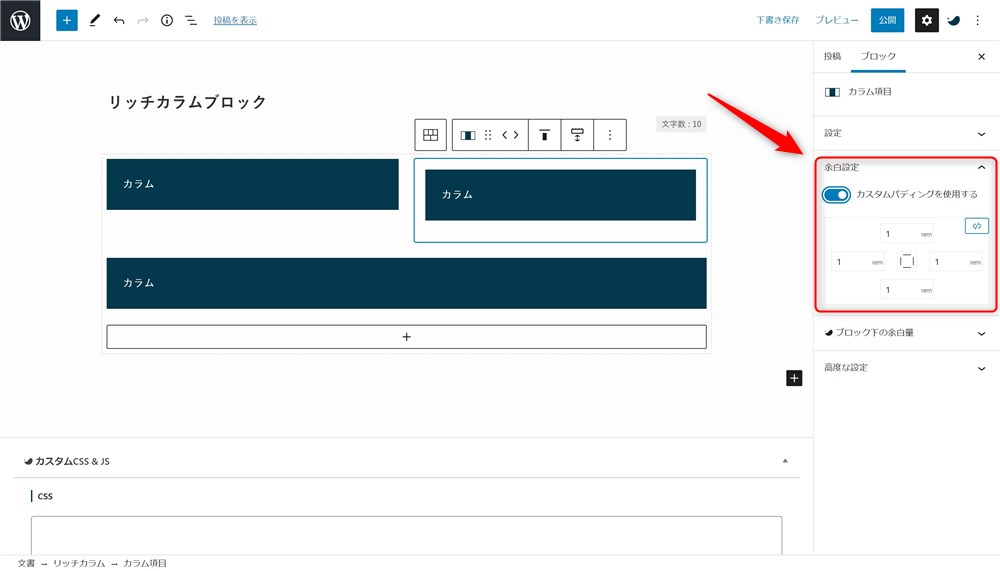
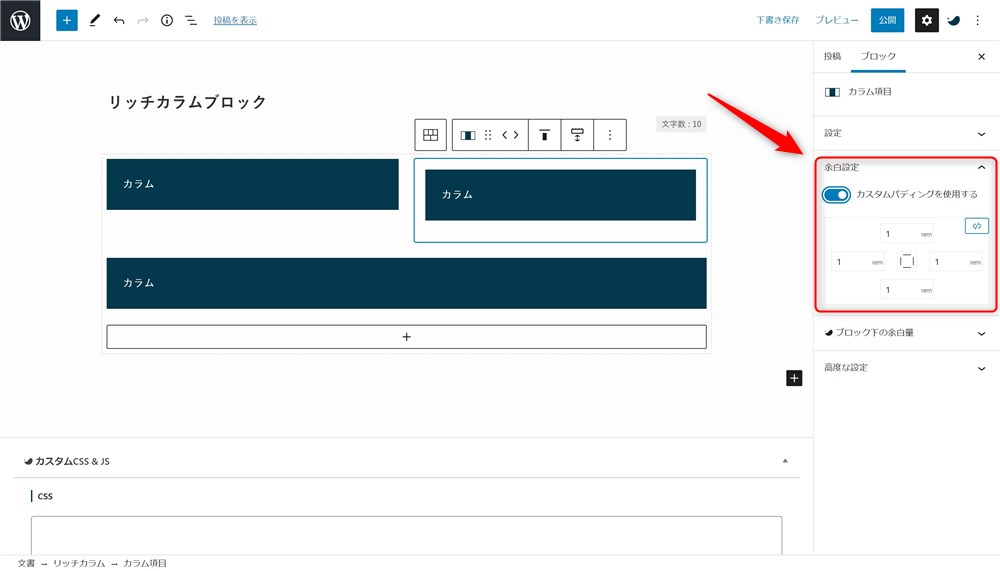
カラム内の上下左右の余白の余白調整
同様に、個々のカラムの上下左右の余白(padding)を個別に設定することができます。
それぞれのカラムの内側の余白量を自由に調整することができます。
子カラムに1remの余白を設定した状態と、余白を0にしてみた画像を用意しました。
余白あり(1rem)


余白なし


公式サイトと同じレイアウトがCSS無しで作れる!
おまけで紹介しますが、これまでSWELLフォーラムなどで以下のような投稿が何度かありました。
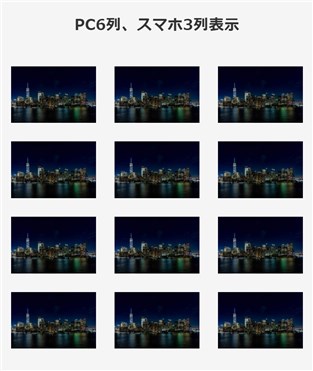
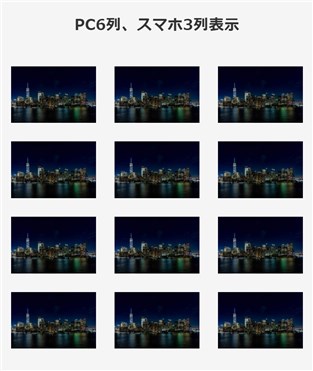
SWELL公式サイト
PC表示


スマホ表示


このエリアは、PCでは6列、タブレットとスマホでは3列の表示になっています。
これを標準のカラムブロックで作ろうとすると、CSSでスマホ表示の列数を調整してあげる必要がありました。
ですが、リッチカラムブロックを使うことでCSS無しで簡単に、公式サイトと同じレイアウトを実現することが可能です。
実際にリッチカラムブロックで同じレイアウトを作ってみました。
PC表示


スマホ表示





これは嬉しい人が多いのではないでしょうか…!
カラムを横スクロールさせる
2022/5/14リリースのver2.6.3でリッチカラムブロックに「横スクロール」設定が追加になりました。
CSSも不要、ボタン操作だけでカラムを横スクロールさせる設定ができる便利機能です。
以下、実際に横スクロールさせた動画のイメージです。



スライダーのようなイメージでリッチカラムブロックを活用できるようになりました…!
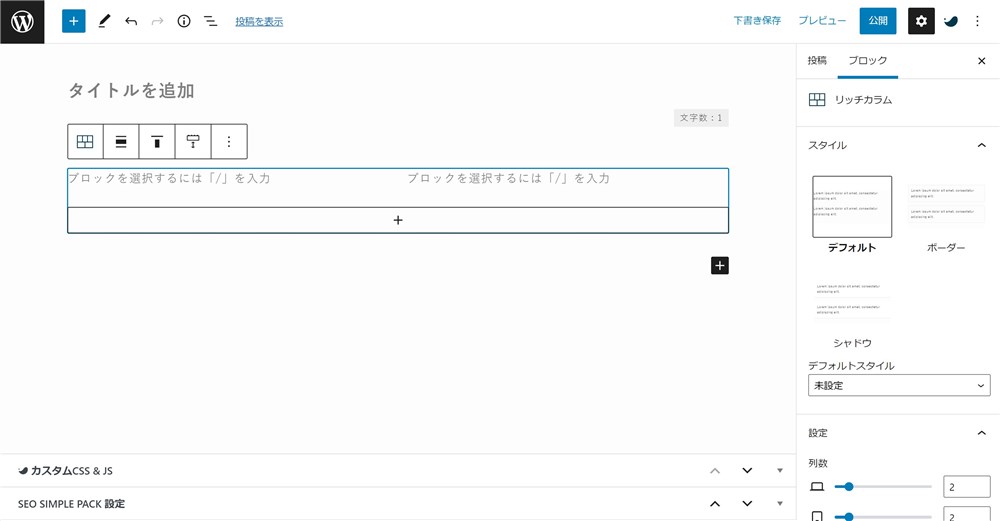
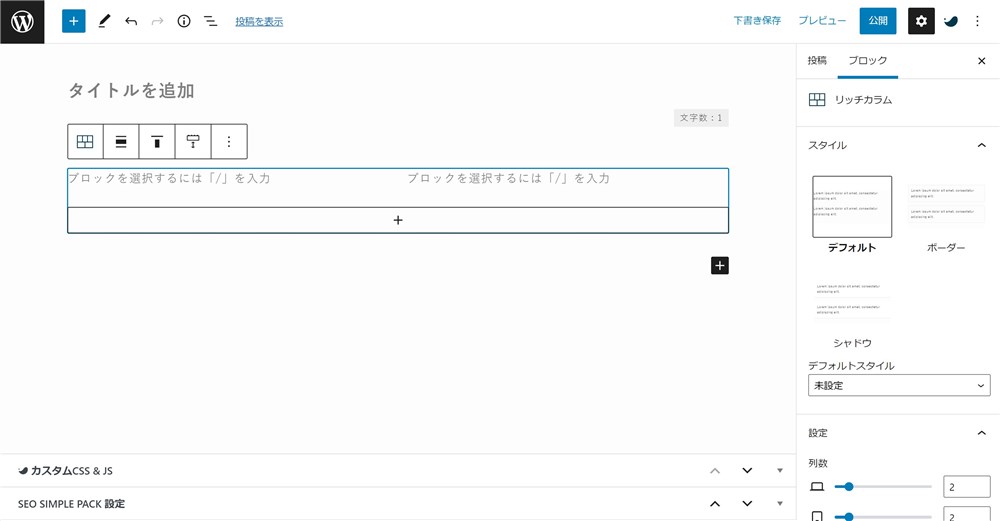
リッチカラムブロックの使い方
リッチカラムブロックの使い方も紹介しておきます。
以下手順でリッチカラムブロックを設置、設定していきます。




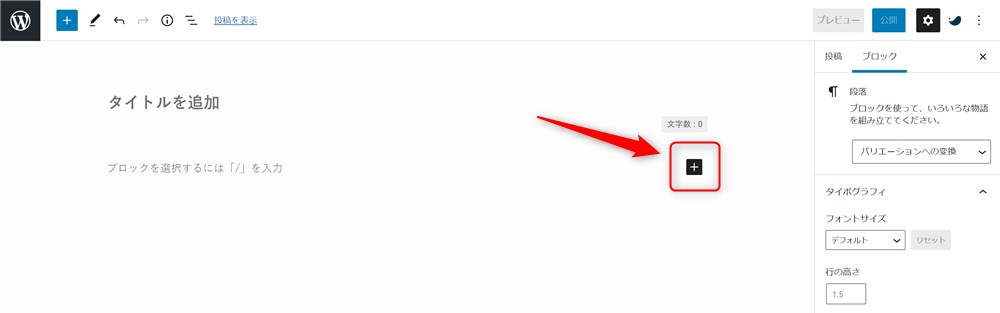
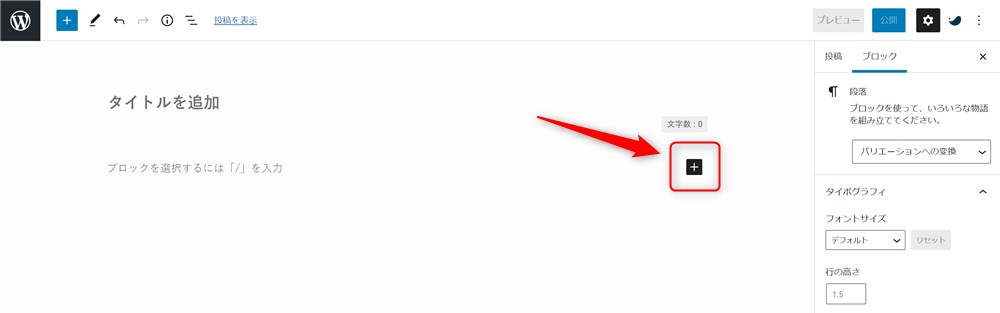
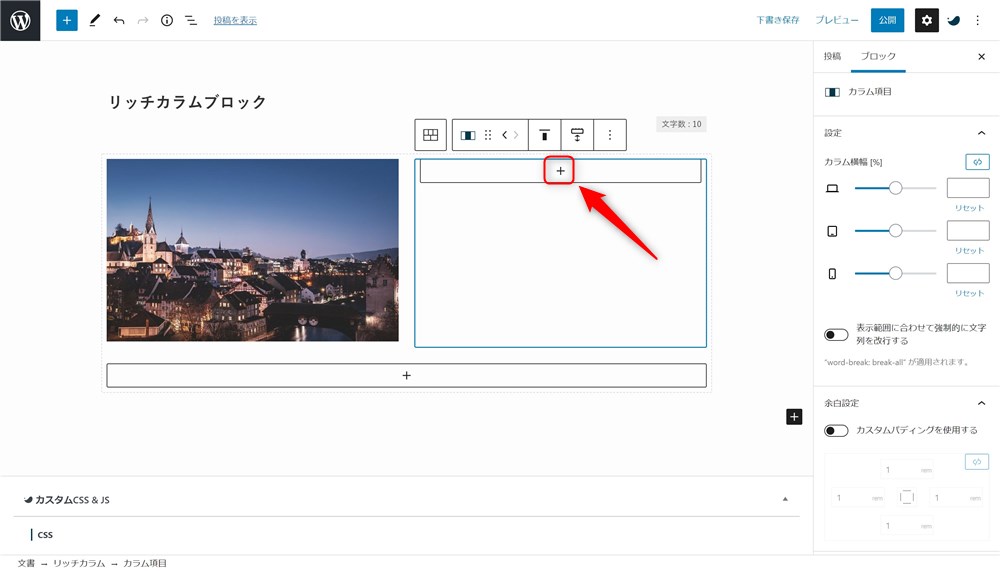
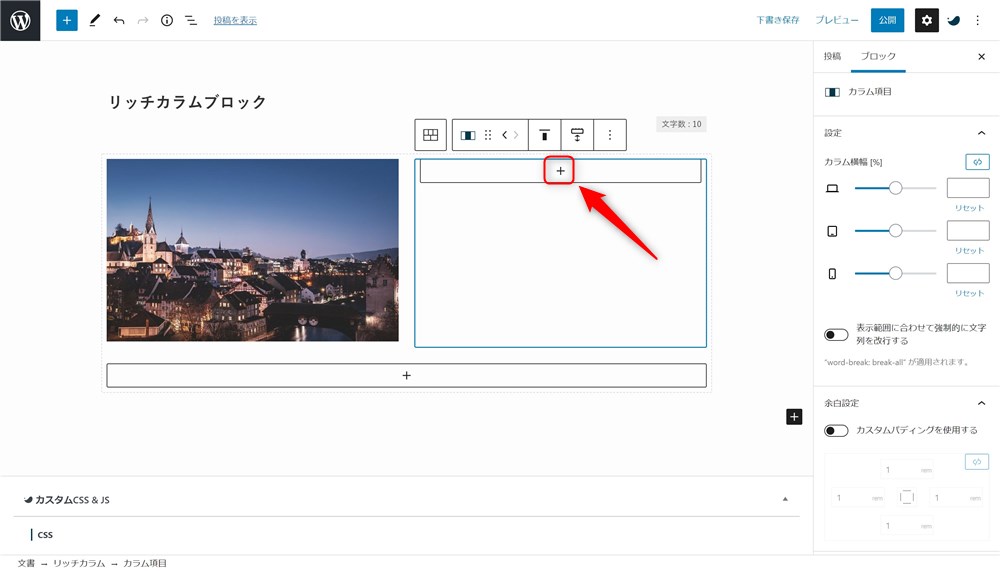
カラムの中の「+」ボタンをクリックするとブロックを配置できます。


基本的な使い方は以上です。
ここまでは通常のカラムブロックと同じ使い方です。
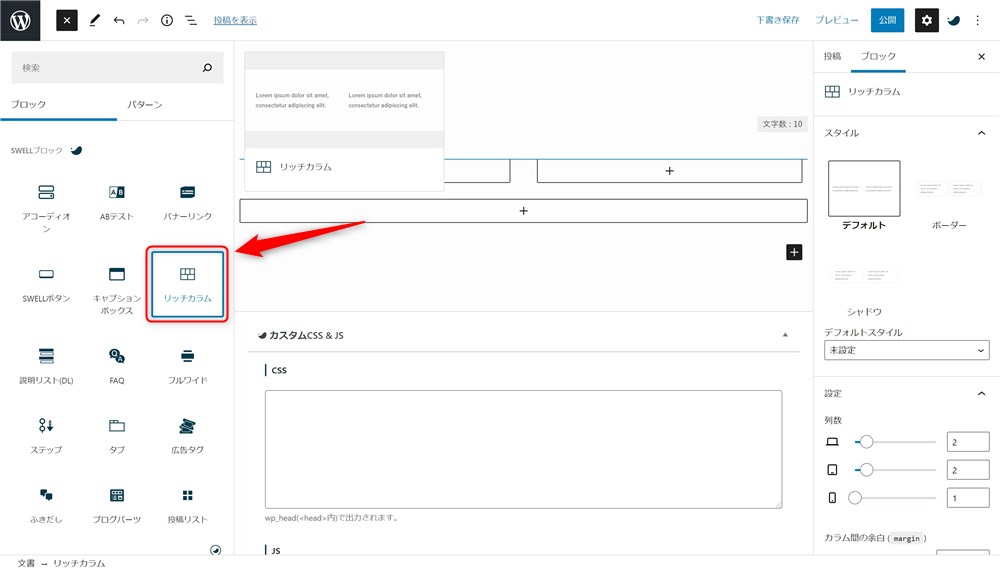
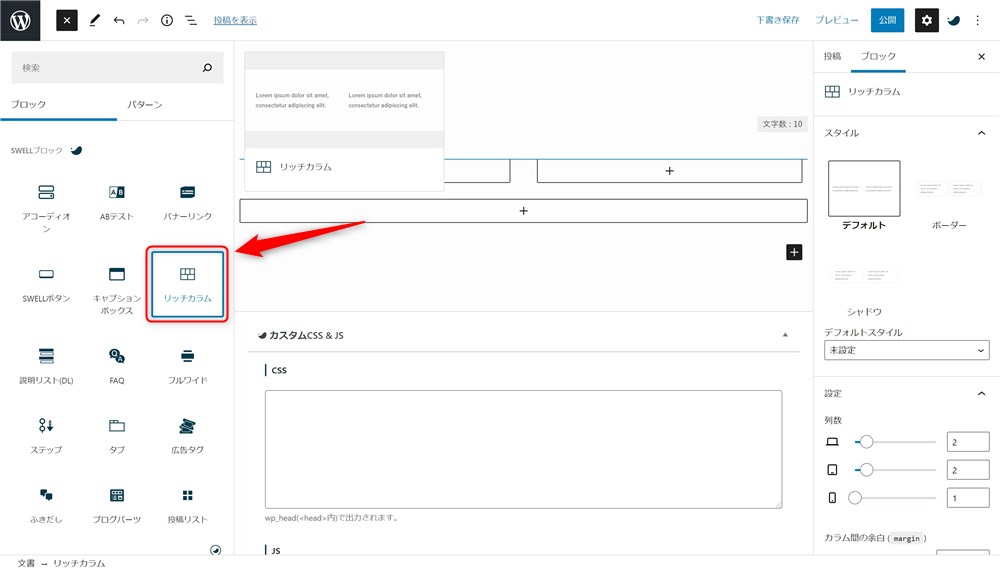
ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
リッチカラムブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /rich-columns
- /リッチカラム



覚えておくと便利です…!
ここからはリッチカラムブロック特有の操作を紹介していきます。
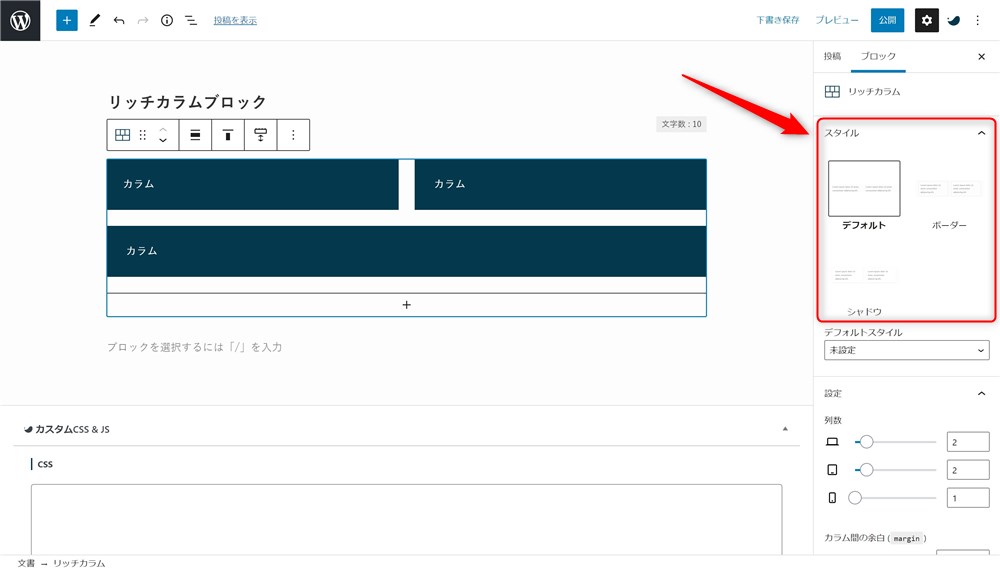
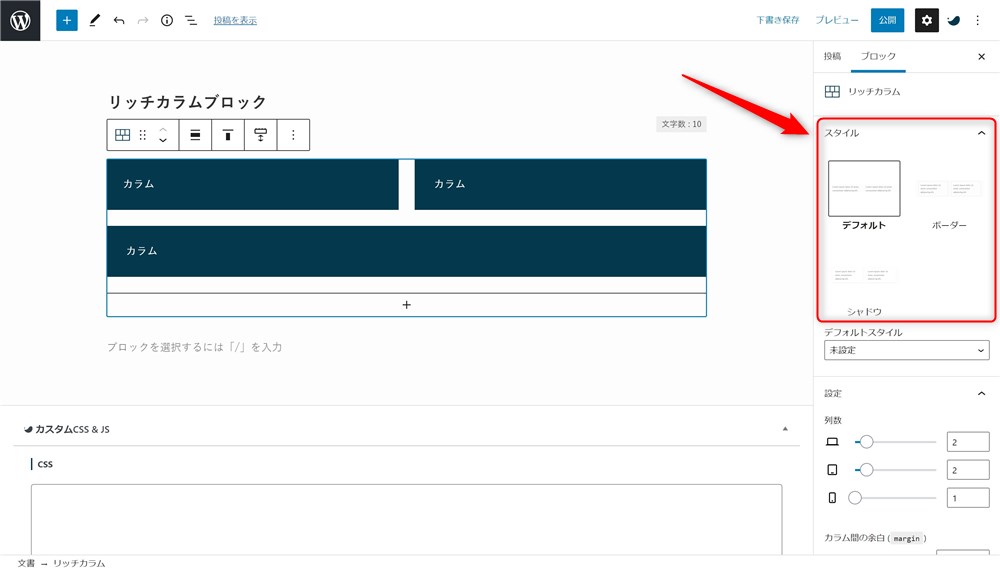
カラムのスタイル設定
サイドバーから、カラムブロックのスタイルを3種類から選ぶことができます。


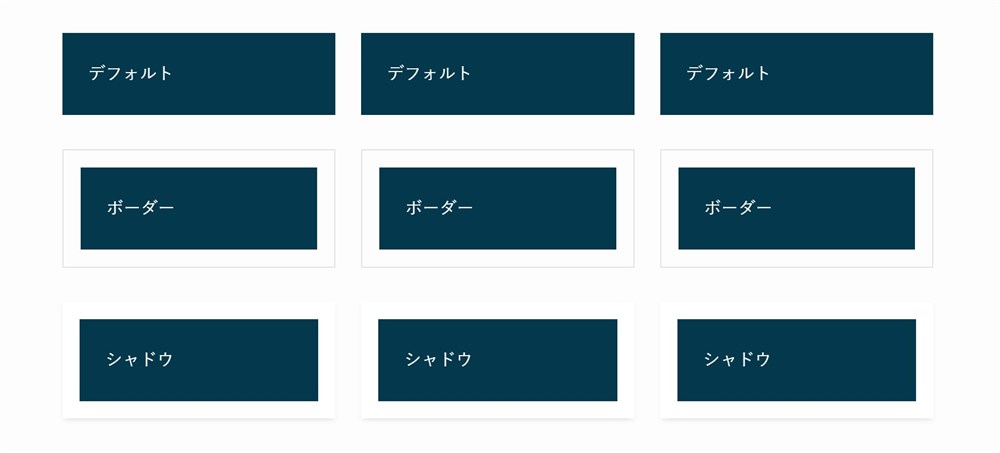
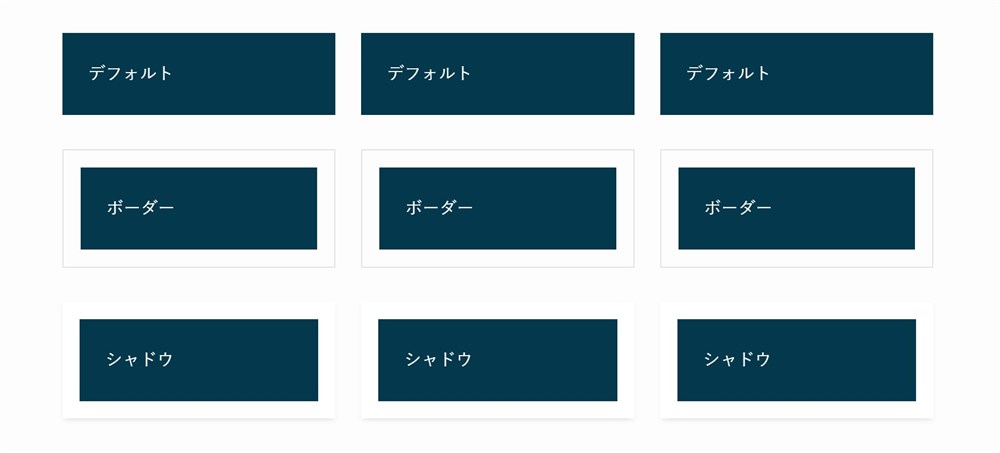
選択できる3種類のスタイルは以下のとおりです。
- デフォルト
- ボーダー
- シャドウ
それぞれのスタイルを適用させてみた画像は以下です。


カラムの設定
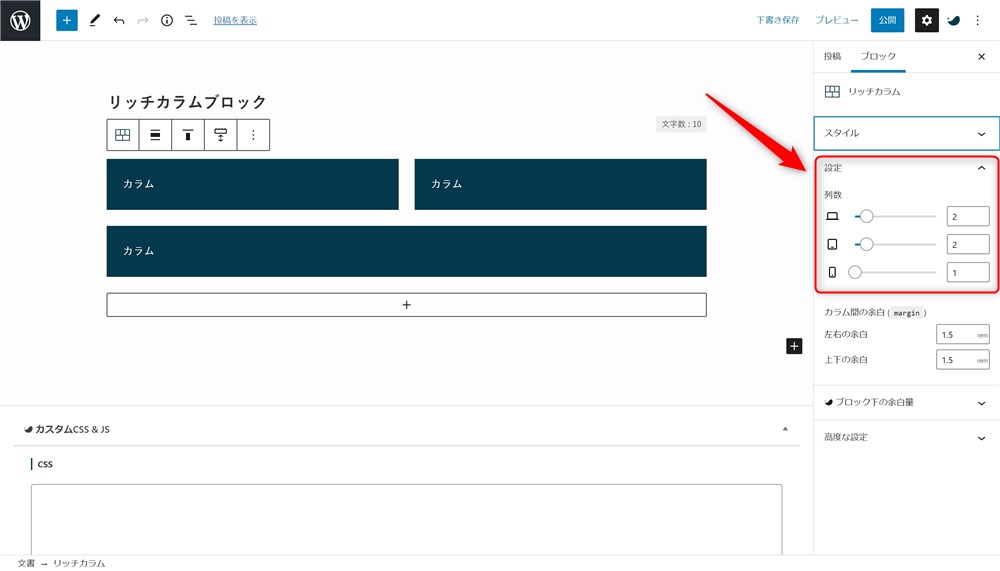
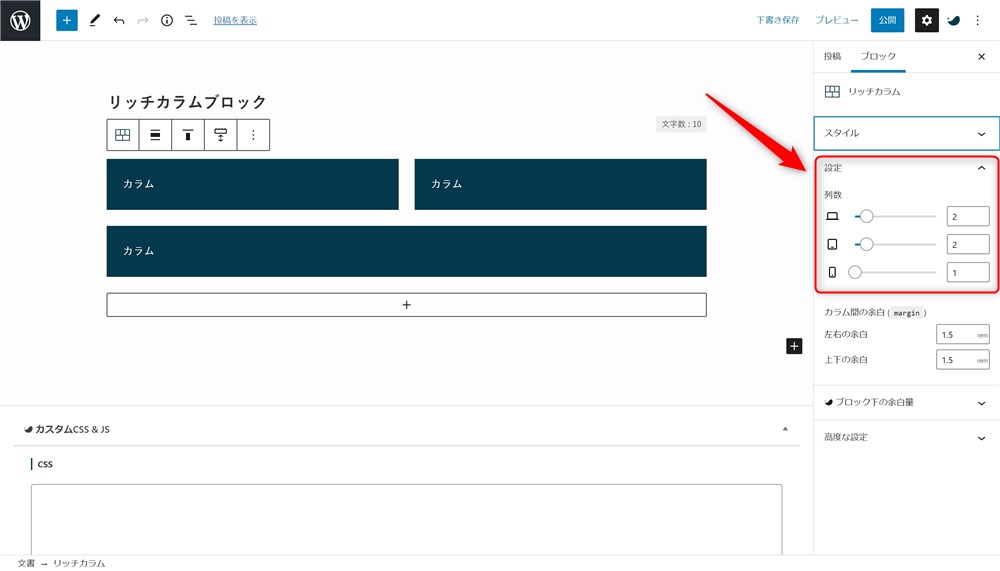
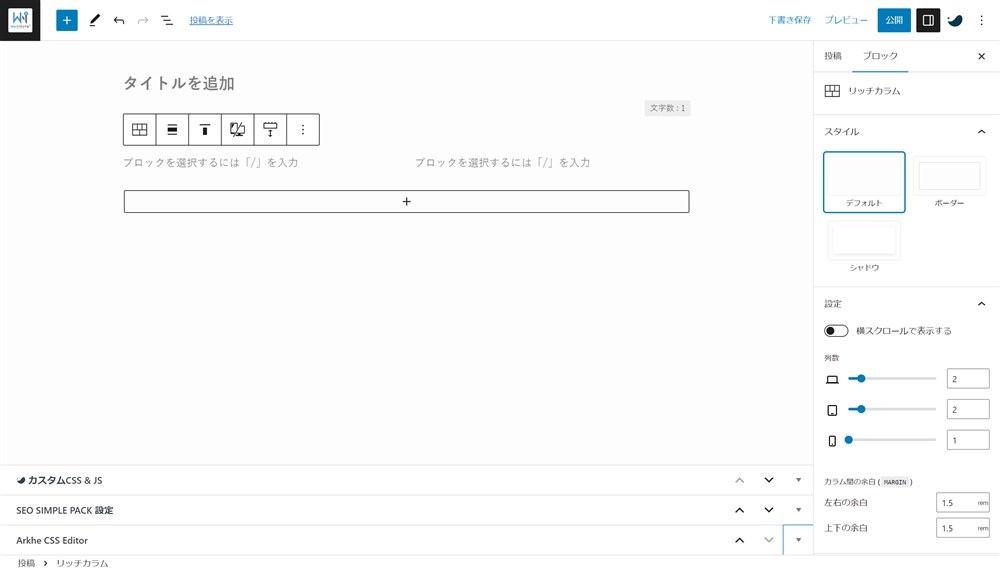
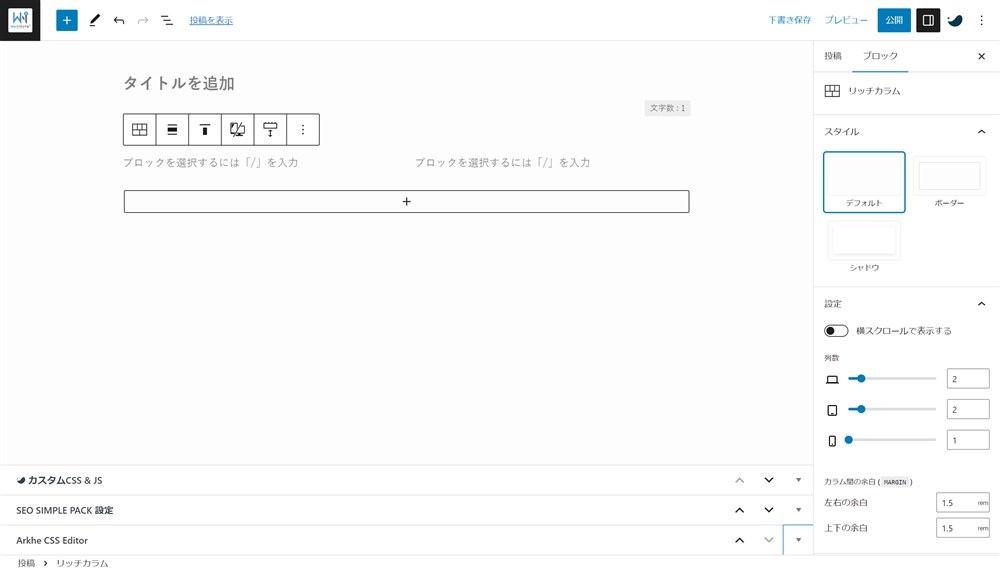
カラムブロックを選択した状態で、サイドバーからデバイスごとの表示列数を設定できます。
リッチカラムブロック全体を選択した状態で以下から設定できます。


PC、タブレット、スマホで表示させたい列数をそれぞれ設定してあげましょう。



ここが個人的に目玉の機能ですね…!
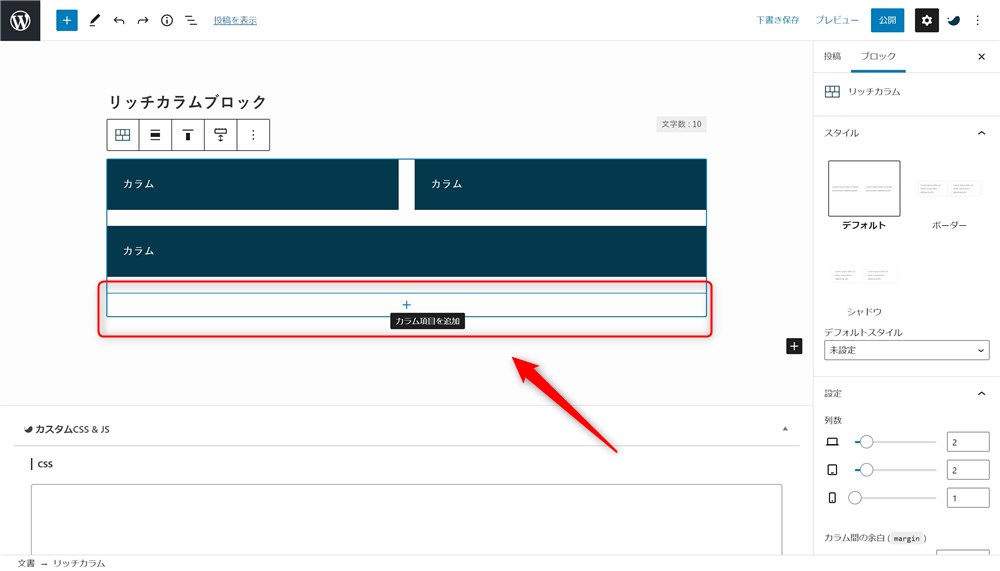
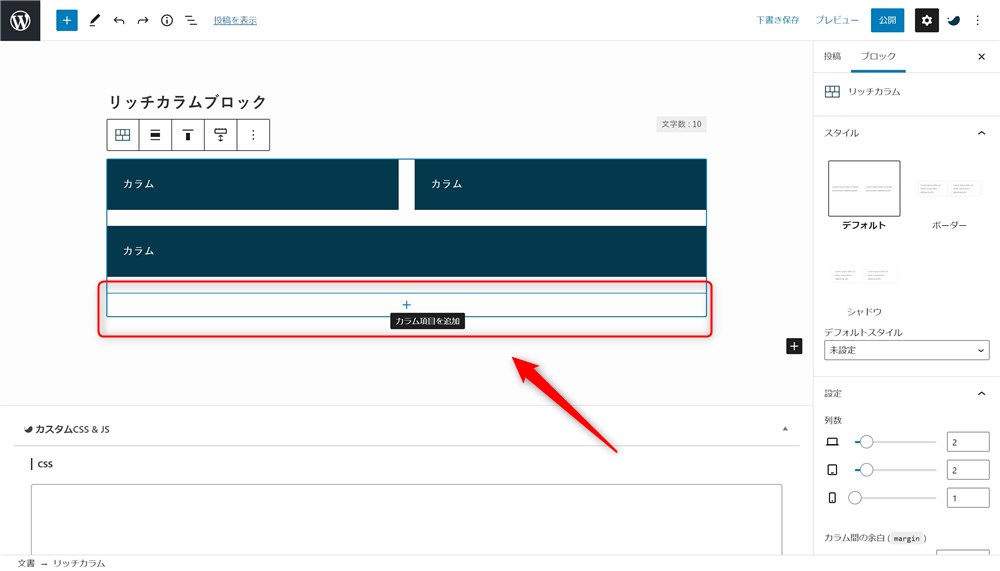
また、カラムの下部にある「+」ボタンをクリックするとカラムを追加することもできます。


カラムの横幅設定
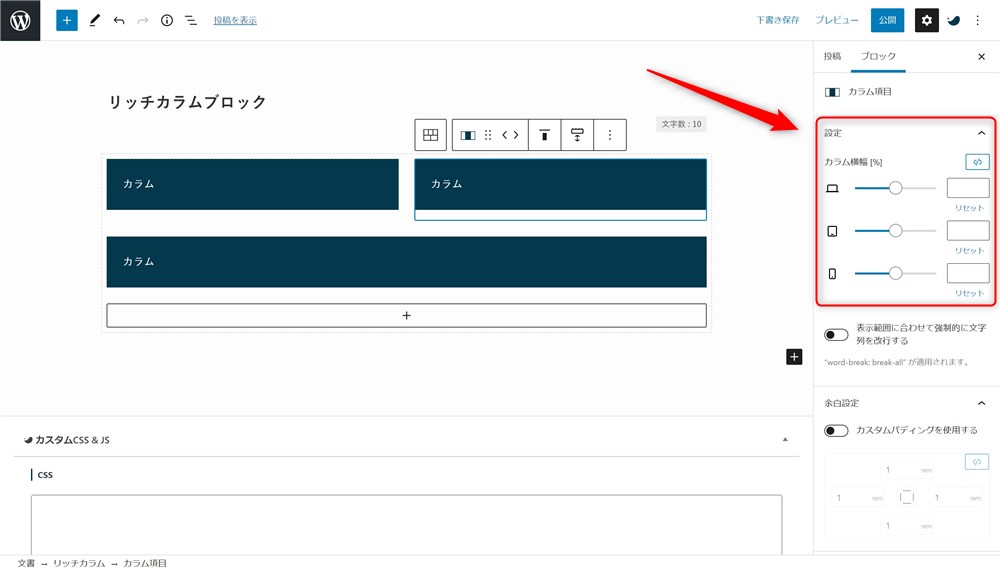
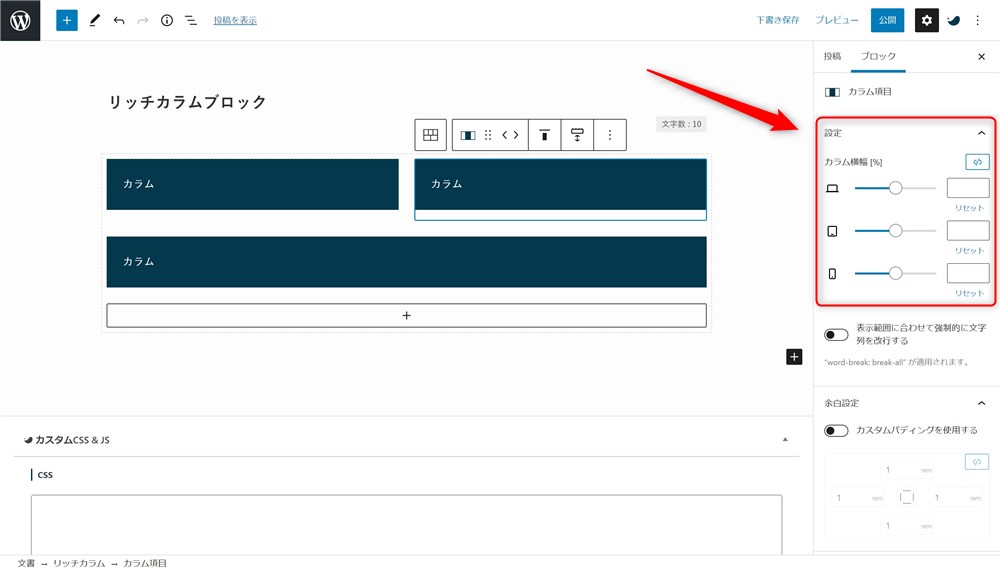
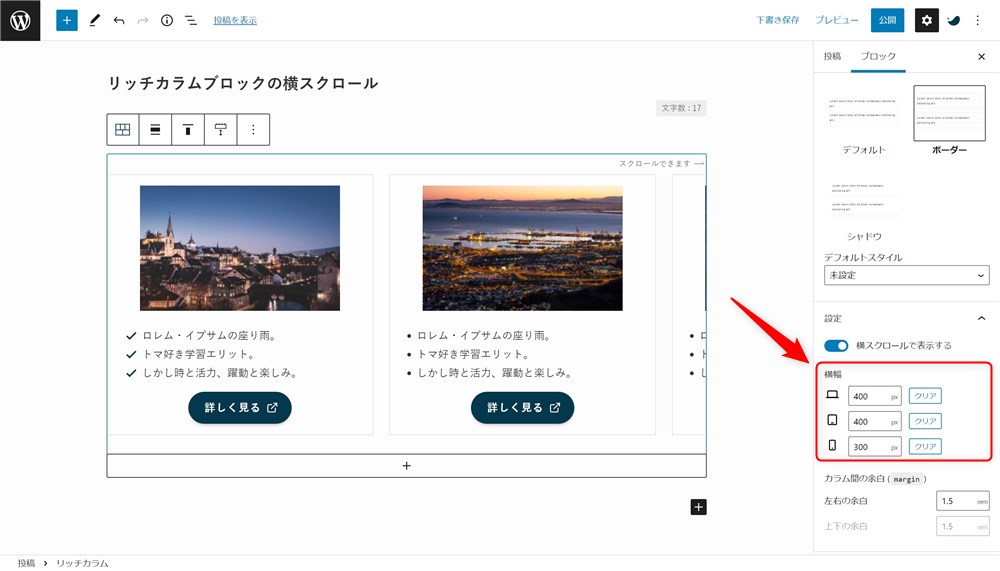
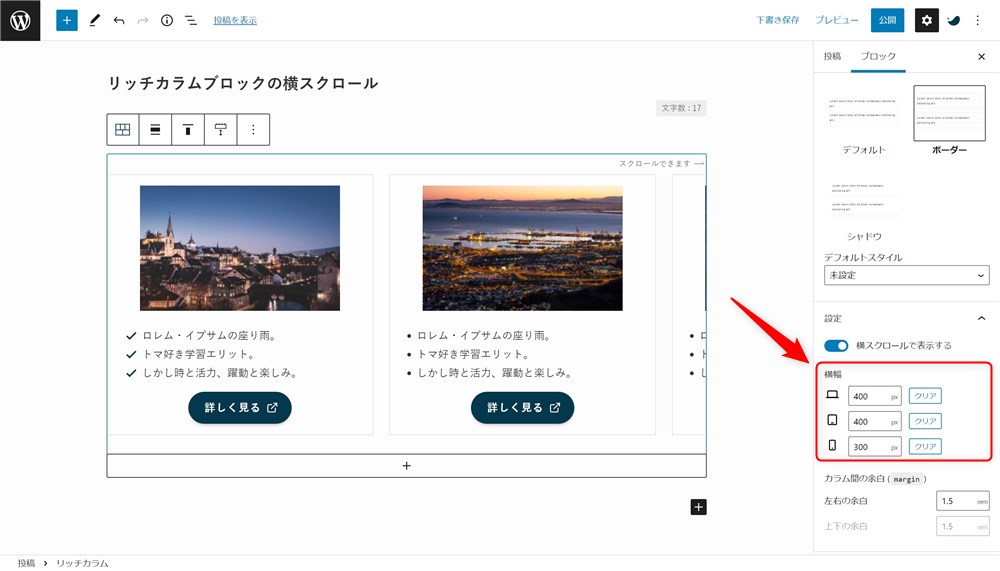
各カラムの横幅もサイドバーから設定できます。
横幅を設定したいカラムを選択した状態で、以下から設定できます。


PC、タブレット、スマホそれぞれで表示させたい横幅を設定してあげましょう。
余白の設定
ここまでの設定同様に、サイドバーから余白も柔軟に設定できます。
カラム同士の余白(間隔)を調整したい場合は、リッチカラムブロック全体を選択した状態で以下から設定できます。
上下、左右それぞれお好みの数値を入力してください。


カラム内の余白を調整したい場合は、対象の子カラムを選択した状態で以下から設定できます。
こちらも上下左右、お好みの数値を入力してみてください。





余白をうまく活用して見やすくしてあげたいですね…!
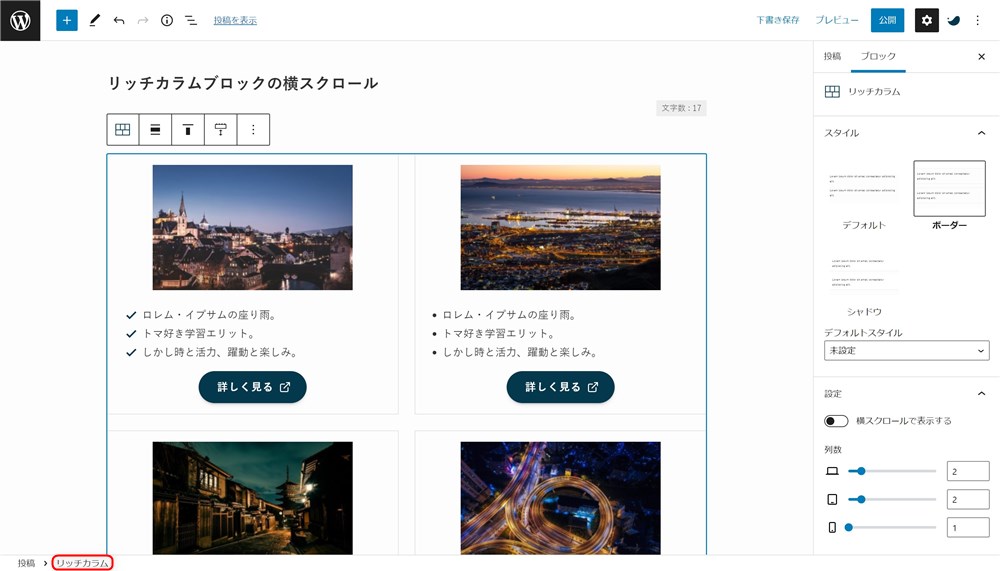
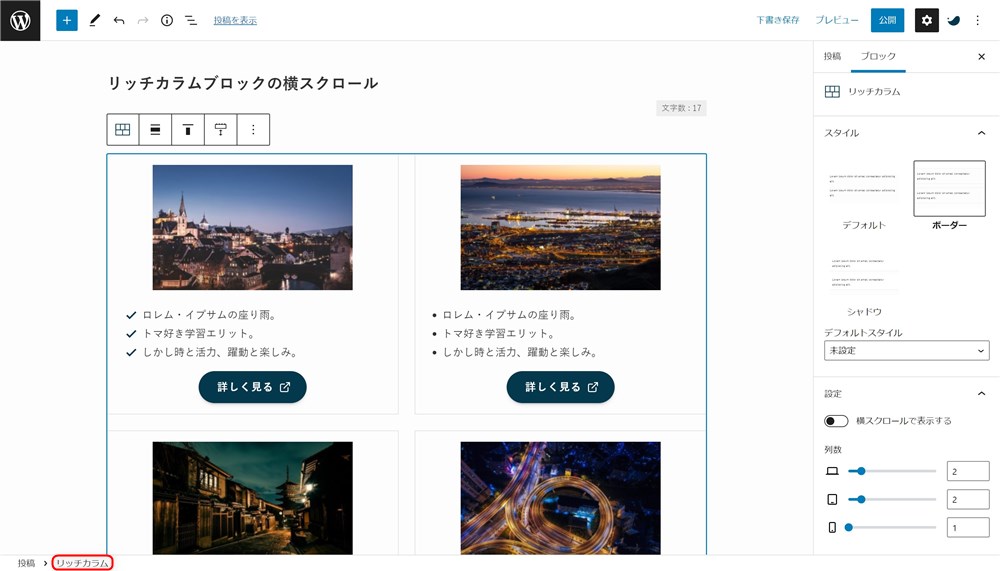
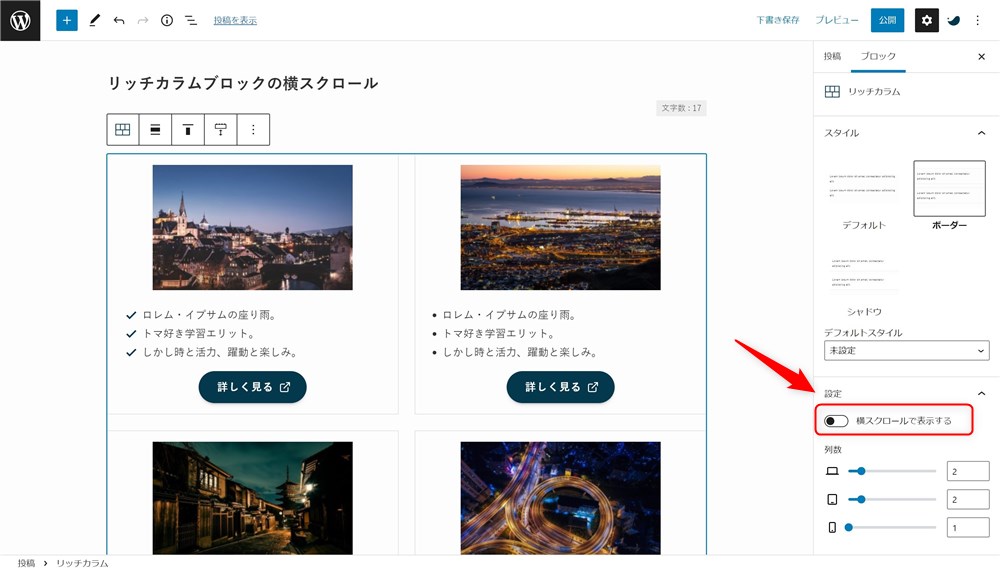
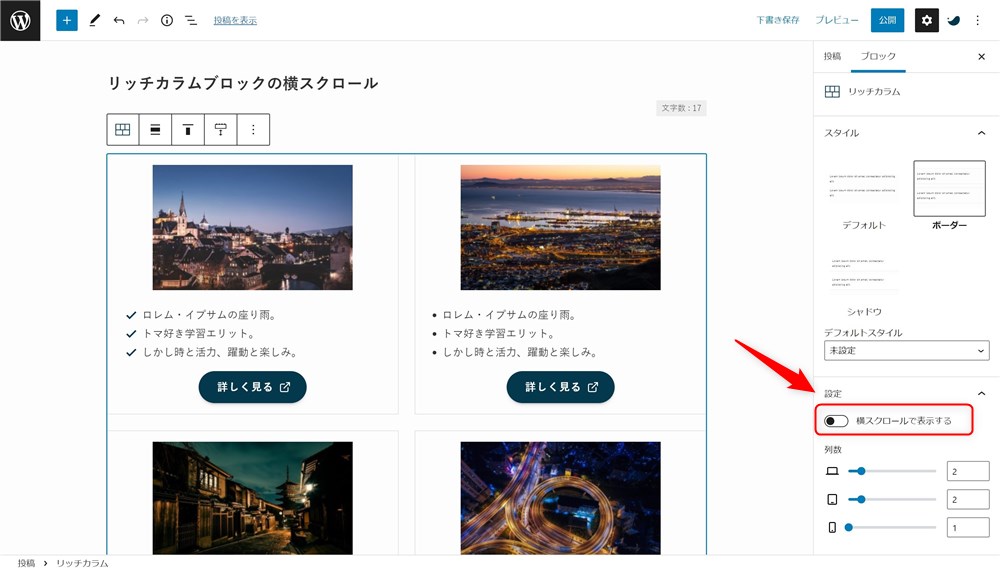
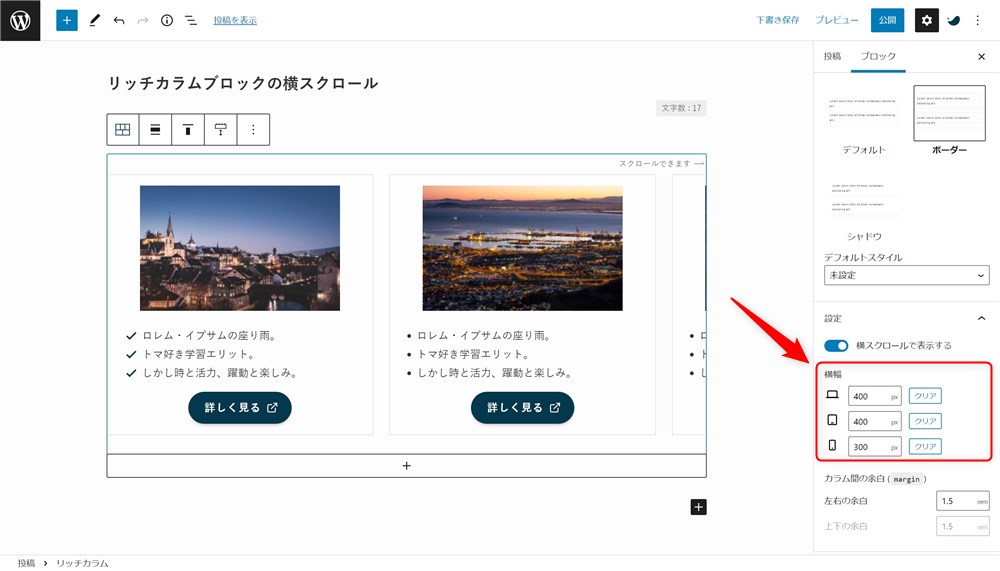
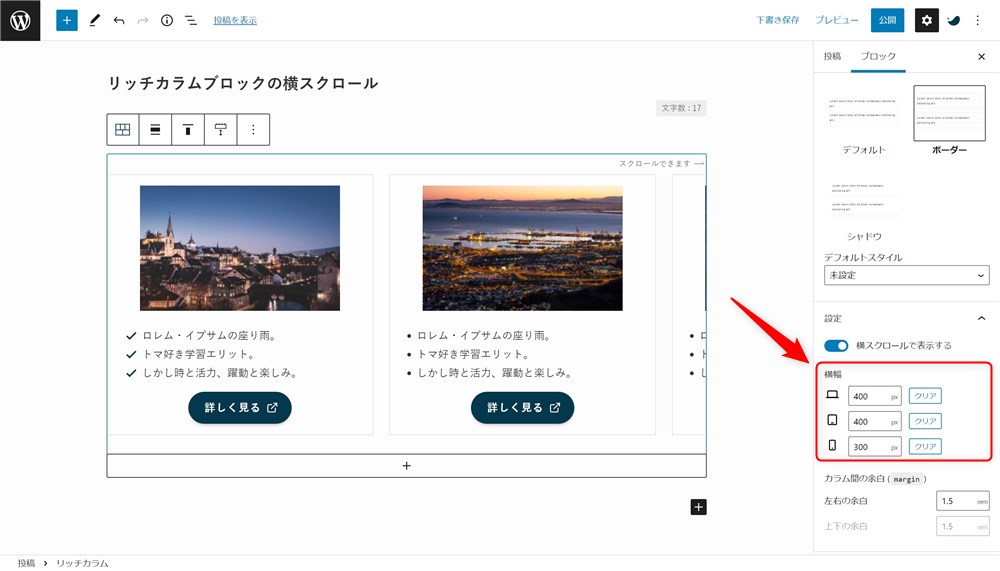
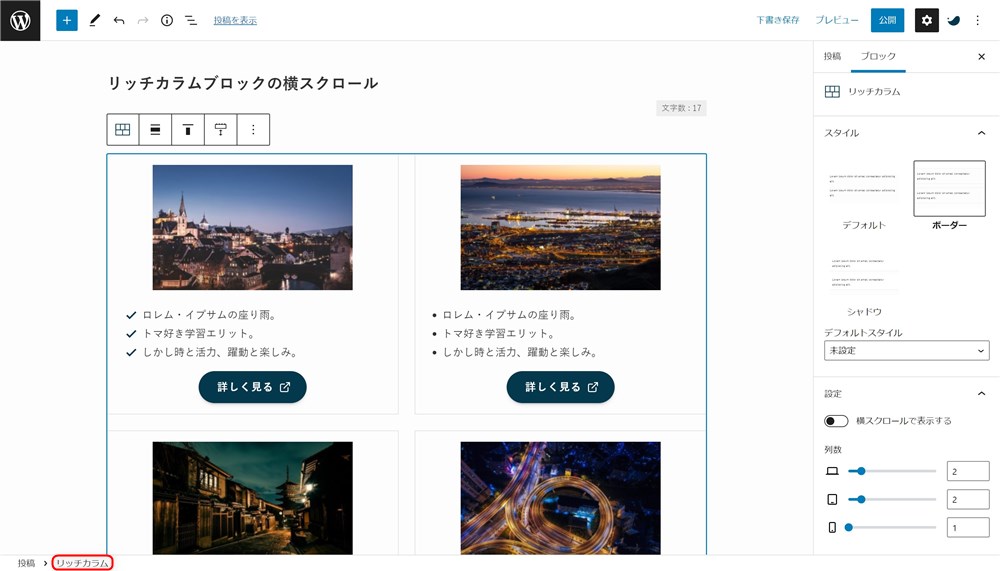
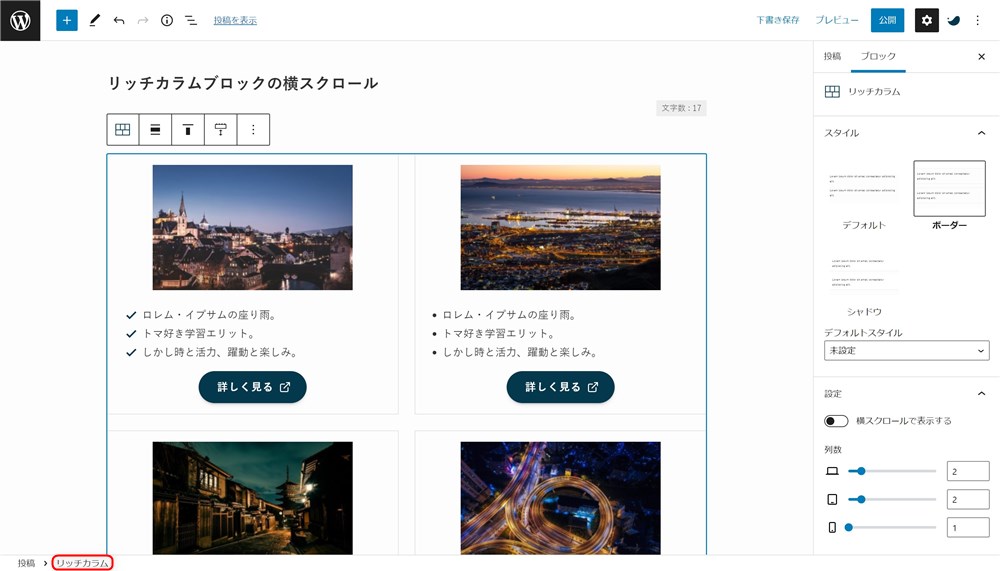
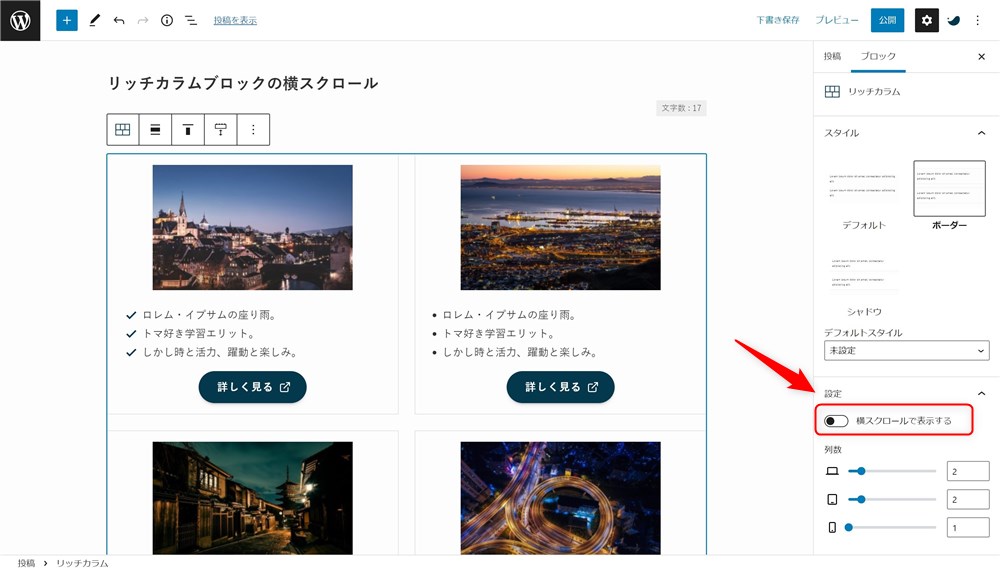
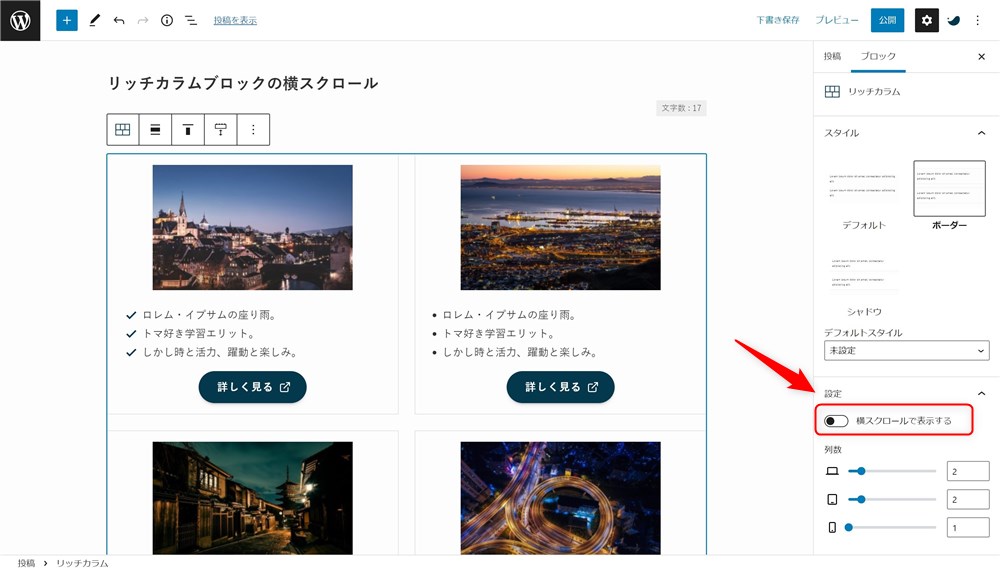
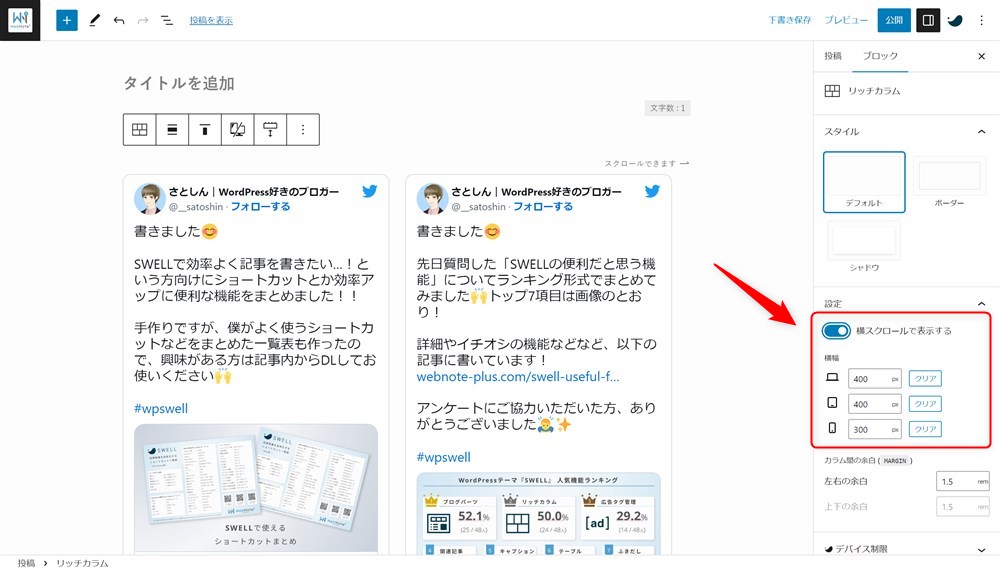
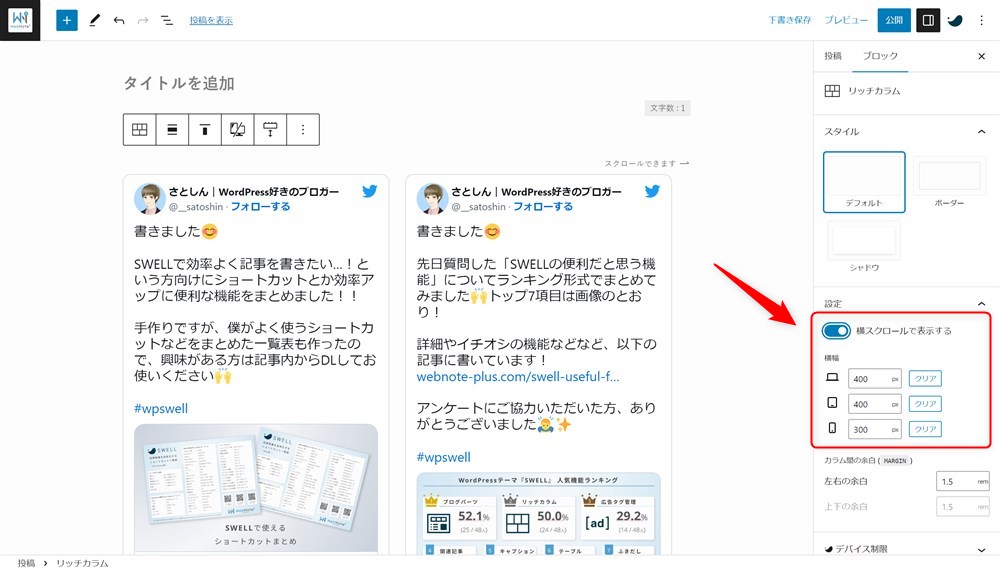
横スクロール設定
カラムを横スクロールさせる設定もサイドバーからボタン操作だけで簡単にできます。
以下の手順で横スクロールの設定ができます。






この手順だけでカラムを横スクロールさせることができます。



とても簡単で便利な機能ですね…!
ここからは、実際にリッチカラムブロックの横スクロール機能を活用した例を作ってみたので紹介します。
リッチカラムブロックの横スクロール機能を使った例を考えてみた
リッチカラムブロックの「横スクロール」機能はいろいろな活用ができそうだったので、活用例を考えてみました。
- 画像を横にスクロールさせて表示する
- 手順の説明を横スクロールで表示する
- SNSの埋め込みを横スクロールで表示する
- 商品リンクを横スクロールで表示する



他にもいろいろ思いつくのですが、とりあえず3つ紹介してみます…!
それぞれ簡単に紹介します。
画像を横スクロールしてみる
単純に連続する画像を横スクロールさせてみました。
以下は、僕が運営しているSWELLサイト集でも活用できそうです。










手順を横スクロールで説明してみる
当サイトWebNote+では、手順を紹介する記事が多いです。
手順の説明はどうしても縦に長くなりがちですが、横スクロールで手順を表示するのも良いかもしれないです。
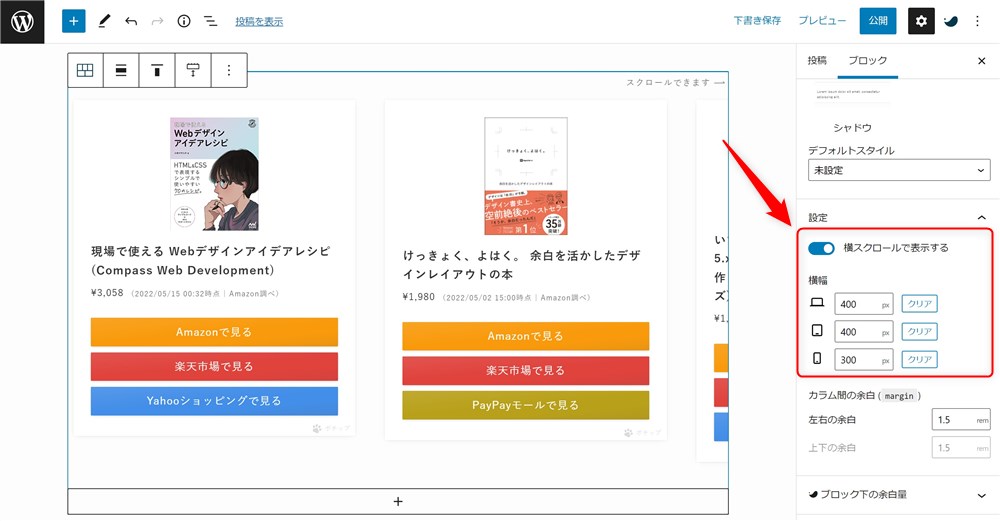
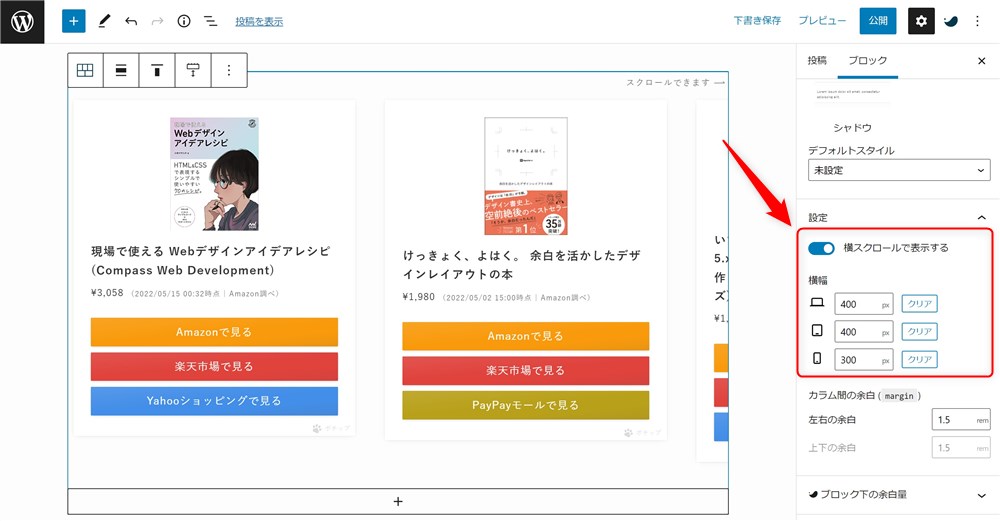
カラムブロック全体を選択


「横スクロールで表示する」をON


横幅を設定する





状況に合わせて使い分けてみようかな…!
SNSの埋め込みを横スクロールしてみる
商品やサービスの口コミなどをTwitterなどのSNSから引用する時に、複数の投稿を横スクロールで表示できると便利そうです。
【SWELLサイト集】
— さとしん|WordPress好きのブロガー (@__satoshin) May 8, 2021
おかげさまで100サイト掲載することができました🎉
ご協力頂いたみなさん、本当にありがとうございます😭
デザインなどの参考に、たくさんの方に見てもらえると嬉しいです😊✨
今後も追加の掲載募集中です!詳細はリプ欄をご確認ください💡#wpswellhttps://t.co/RVY9G8Z92S
書きました😊
— さとしん|WordPress好きのブロガー (@__satoshin) April 19, 2023
SWELLで効率よく記事を書きたい…!という方向けにショートカットとか効率アップに便利な機能をまとめました!!
手作りですが、僕がよく使うショートカットなどをまとめた一覧表も作ったので、興味がある方は記事内からDLしてお使いください🙌#wpswell https://t.co/lSAQI0tFGZ
書きました😊
— さとしん|WordPress好きのブロガー (@__satoshin) March 17, 2023
先日質問した「SWELLの便利だと思う機能」についてランキング形式でまとめてみました🙌トップ7項目は画像のとおり!
詳細やイチオシの機能などなど、以下の記事に書いています!https://t.co/FUIYl1014C
アンケートにご協力いただいた方、ありがとうございました🙇♂️✨#wpswell pic.twitter.com/dwRQv06h15
書きました😊
— さとしん|WordPress好きのブロガー (@__satoshin) January 9, 2023
SWELLを使ってるけど「まだまだ知らない機能がありそう」という方が、SWELLの便利機能を実際の見た目の画像から探せるように記事にまとめてみました🙌
とりあえず現状はブロック周りのみですが、需要がありそうならその他の設定も追記したい…!#wpswellhttps://t.co/T3pg3kmkNq
書きました😊
— さとしん|WordPress好きのブロガー (@__satoshin) April 18, 2022
SWELLで記事を書くときに、知っておくと良さそうだなと思うことをまとめました!✨
関連記事含めてだいぶ内容を詰め込んだので…上から下まで全部読むというより、気になるところを見てもらうのが良いかもです🥺💦笑#wpswell https://t.co/zUOwFTOV5Z
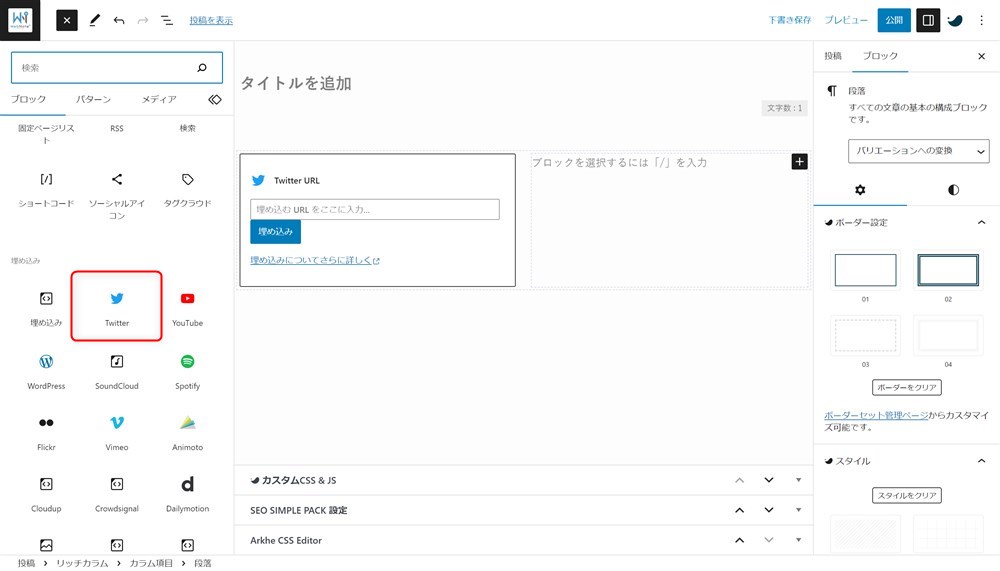
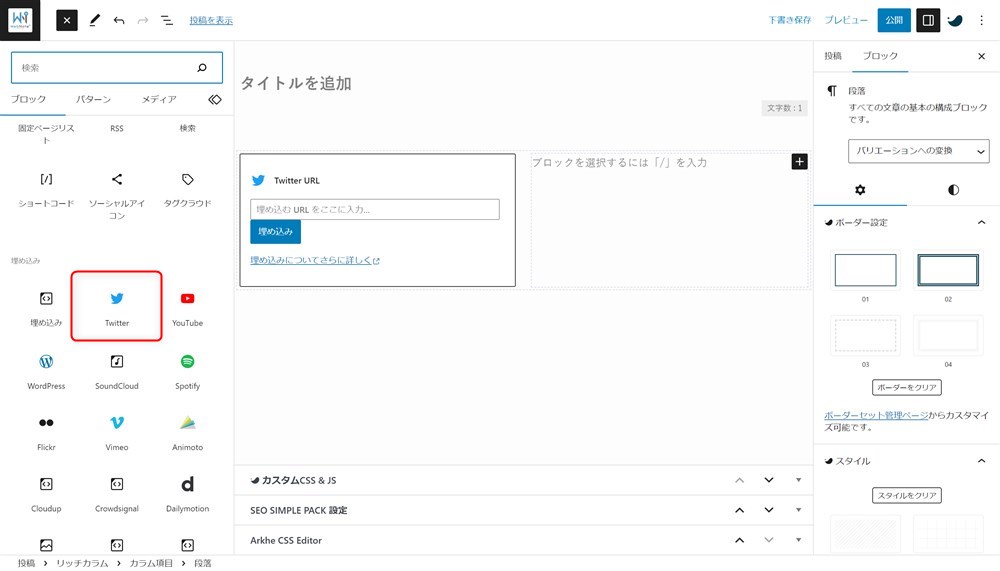
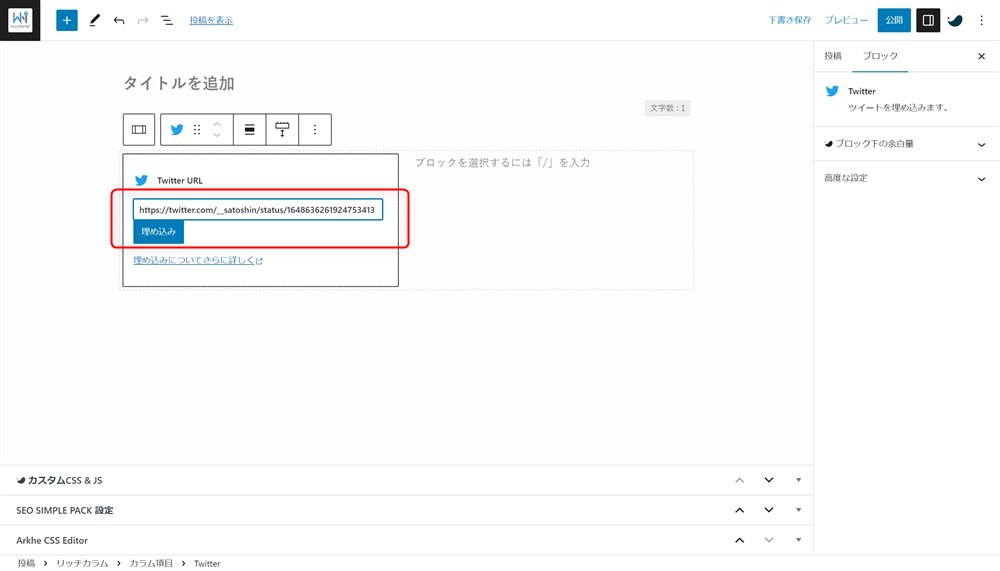
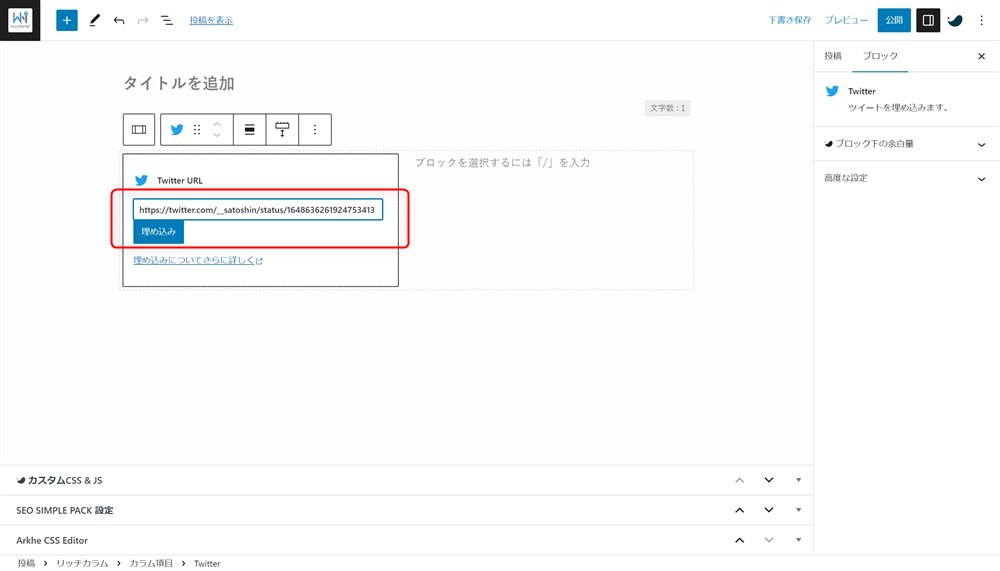
参考まで、Twitterを例にして作り方を紹介します。








Twitter Publishで埋め込み用のHTMLコードを取得して、カスタムHTMLブロックに入力する方法でもOKです。僕はこちらをよく使っています。


商品リンクの一覧を横スクロールしてみる
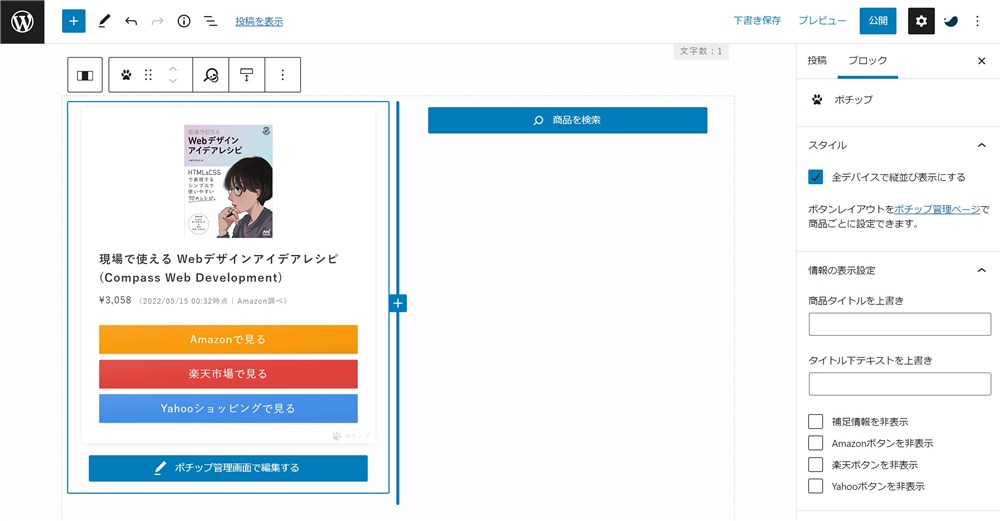
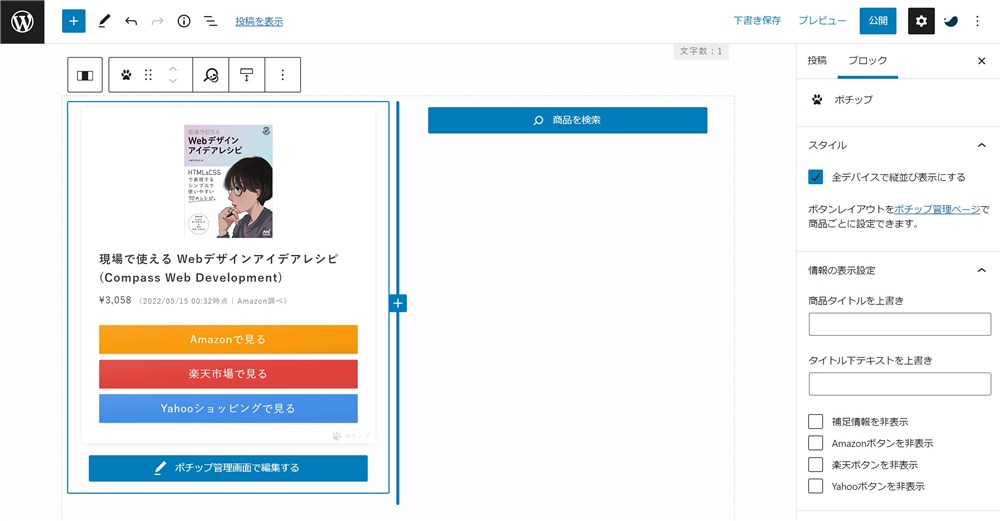
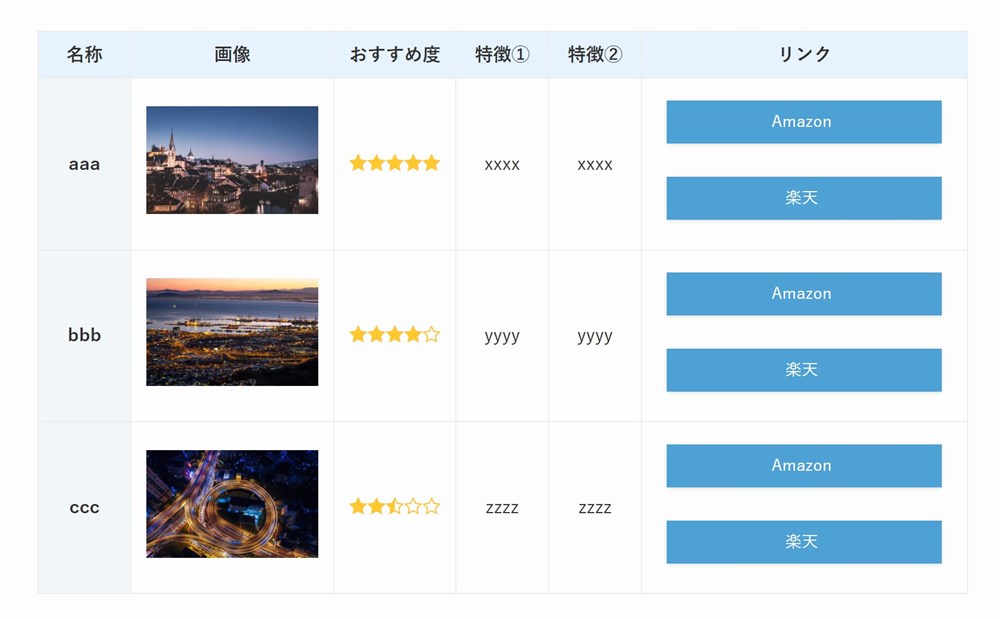
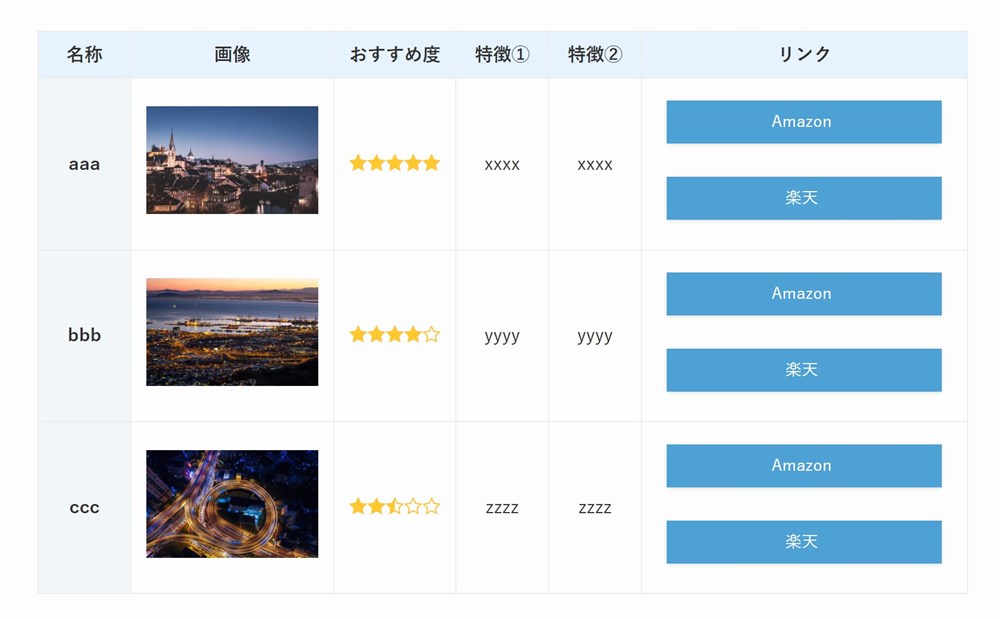
SWELLのリッチカラムブロックの「横スクロール設定」と、Amazonなどの商品リンクを組み合わせて、以下のようなスクロールできる商品リンクの一覧を作ってみました。
作り方もとても簡単ですが、一応手順を紹介しておきます。









工夫次第で本当にいろいろな活用方法がありそうだなと感じました…!本当に素敵です…!
今回のポチップとの組み合わせ例は、紹介する商品が多い記事などで活用できそうだなと思ったので作ってみました。もしよければ参考にしてください。
余談ですが、SWELLとポチップの機能を組み合わせると以下のような商品一覧表も作れます。


以下の記事で作り方を紹介しているので、もし興味を持ってもらえたら参考にしてください。
リッチカラムブロックで素敵なコンテンツを作りましょう!
今回は、SWELLのVer 2.5.1で新たに追加された「リッチカラムブロック」についてご紹介しました。
通常のカラムブロックよりも柔軟な表現がCSSの記述不要で実現できます。
- デバイスごとに表示列数の設定
- デバイスごとに表示横幅の設定
- カラム内の上下左右の余白設定
- カラムの横スクロール表示
通常のカラムブロックではできない、スマホで3列以上の表示もすることができます。
SWELL公式サイトの様な、PC6列、スマホ3列といった表示もCSSなしで再現が可能になりました。
リッチカラムブロックは、トップページのカスタマイズはもちろん、記事の中でも活躍するブロックだと思います。
記事内での活用の一例を「リッチカラムブロックの横スクロール機能を使った例を考えてみた」で紹介しました。



いろいろな設定を試しながら使ってみてください…!
新機能が続々追加されるSWELLで楽しくサイト運営をしていきましょう。
最後まで読んでいただきありがとうございました。
SWELL公式サイト
SWELLブロックエディターの関連記事
WordPress本体とSWELLのブロックエディター機能を使いこなすためのSWELL記事の書き方ガイド↓↓


SWELLで快適に記事を書くために以下の記事もおすすめです↓↓
SWELL全般の関連記事