WordPressブロックエディターの使い方ガイド|記事の書き方や操作方法まとめ!

WordPressのブロックエディターを快適に使いこなすためのガイドです。
この記事「WordPressブロックエディターガイド」では、以下の3つのパートに分けてブロックエディターの使い方を紹介していきます。
また、「どうしてもブロックエディターが使いにくい」と感じる方には、ブロックエディター対応が充実したWordPressテーマの利用をおすすめします。
僕のイチオシは当サイトでも使っているSWELLです。
このように、ブロックエディター機能を強化してより強力で快適なエディター環境を構築する方法も紹介します。
- ブロックエディター対応が充実したWordPressテーマを使う
- ブロックエディター機能を拡張するプラグインを使う
※詳細は「ブロックエディターを使いやすく強化する方法」で紹介
ブロックエディターは使い方を覚えるととても便利です。記事の執筆はもちろん、サイトのデザインやレイアウトもコードを書くことなく組んでいくことができます。



ぜひ、この記事を何度も読んでブロックエディターの機能をマスターしていきましょう…!
ブロックエディター(Gutenberg)とは?
ブロックエディター(Gutenberg)は2018年12月リリースのWordPress5.0から採用されている最新のエディターです。
ブロックエディター登場前のエディターはクラシックエディターと呼ばれていて、現在でも「Classic Editor」プラグインをインストールすることで、デフォルトのブロックエディターからクラシックエディターに切り替えることができます。
ブロックエディターの操作性がクラシックエディターと大きく異なるため、クラシックエディターを使い続けているユーザーも多くいますが、注意点もあります。
クラシックエディターはサポートが終了する可能性がある
現在のWordPressはブロックエディターを軸に開発が進められています。
そして、「Classic Editor」プラグインのサポートが終了してしまう可能性があります。
サポート期限が延長される可能性もある様ですが、実際のところどうなるかは今の所わかりません。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
引用元:https://ja.wordpress.org/plugins/classic-editor/
延長にはなるものの、いつかはサポートが終了するということは考えておく必要があると思います。
これからWordPressを使い始める人にはブロックエディターがおすすめ!
このような状況を考えると、これからWordPressを使い始める方は迷わずブロックエディターを使うべきと考えています。
ブロックエディターの機能面もどんどん向上していくはずですし、サポートが終了するかもしれない旧エディターをこのタイミングで使い始めるのは個人的にはおすすめできません。



何より、ブロックエディターはとても楽しいですよ…!
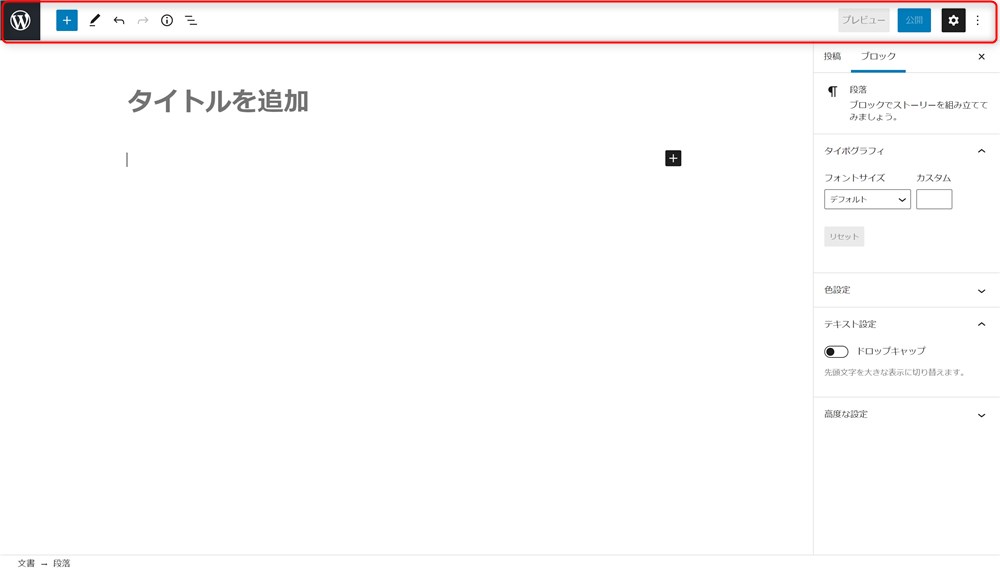
ブロックエディターの画面構成
具体的なブロックエディターの使い方に入る前にブロックエディターの投稿画面を見ていきましょう。
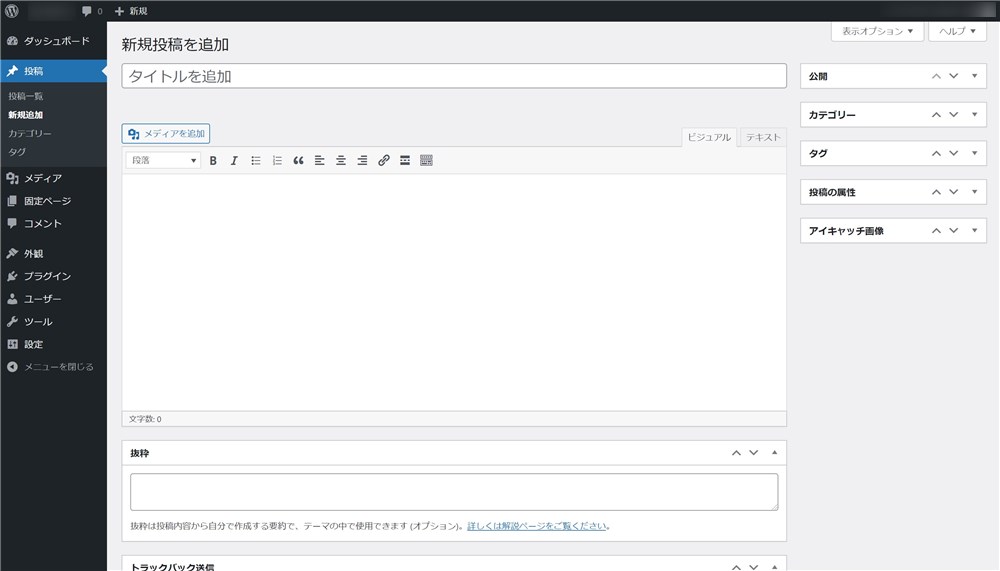
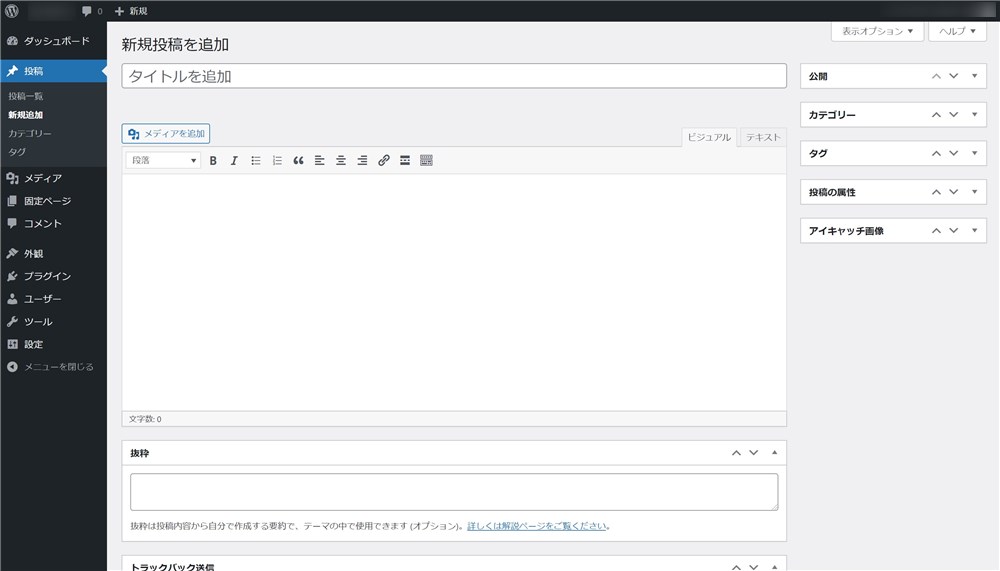
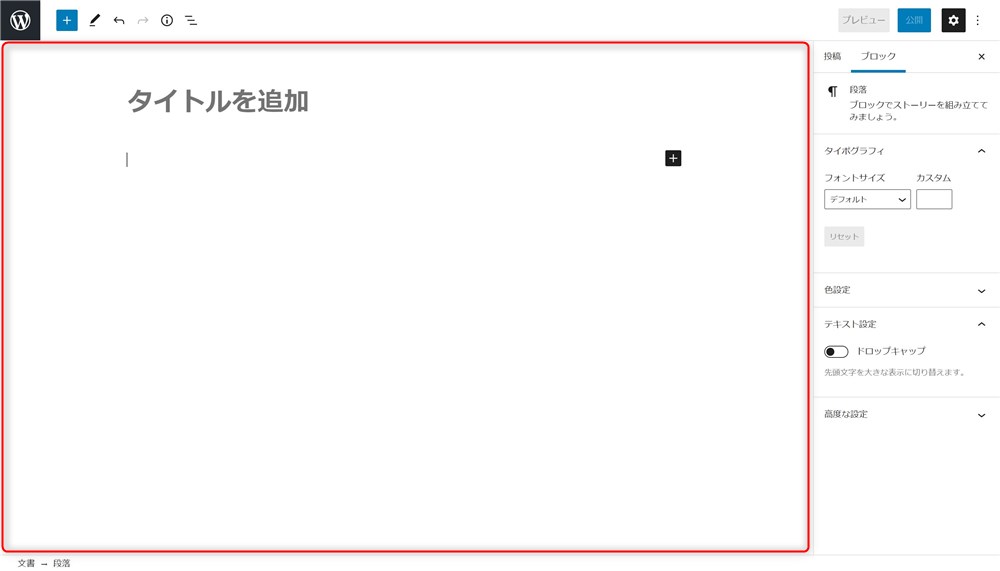
まずは、ブロックエディターと従来のクラシックエディターの投稿画面を比較してみます。







ブロックエディターの画面はシンプル過ぎて驚く方もいますよね…!
ブロックエディターの投稿画面は、大きく以下の様に3つのエリアに分けられます。
- ツールバー
-
記事の下書き保存やプレビュー、公開、各種設定を行うエリア


- サイドバー
-
記事の情報設定や、各ブロックの個別設定を行うエリア


- コンテンツエリア
-
タイトルや本文、レイアウトを作っていくエリア


各エリアでできることは、実際の使い方と合わせて説明していきます。
ブロックエディターが表示されない時の確認項目
クラシックエディターになっていて、ブロックエディターが使えないという方は以下を確認してみましょう。
- WordPressのバージョンは5.0以降になっているか?
- Classic Editorプラグインが有効化されていないか?
- テーマ側の設定でクラシックエディターを選択していないか?
WordPressのバージョンが5.0以上になっていないとブロックエディターに対応していませんので、最初に確認しておきましょう。
WordPressのバージョンが5.0以上であることが確認できたら、「Classic Editor」というプラグインが有効化されていないか確認してください。
プラグインが有効化されていれば、無効化&削除しましょう。



WordPressサイトを作るときに、「おすすめプラグイン」のような記事を参考にしているとこのプラグインを有効化してしまっているかもしれません。
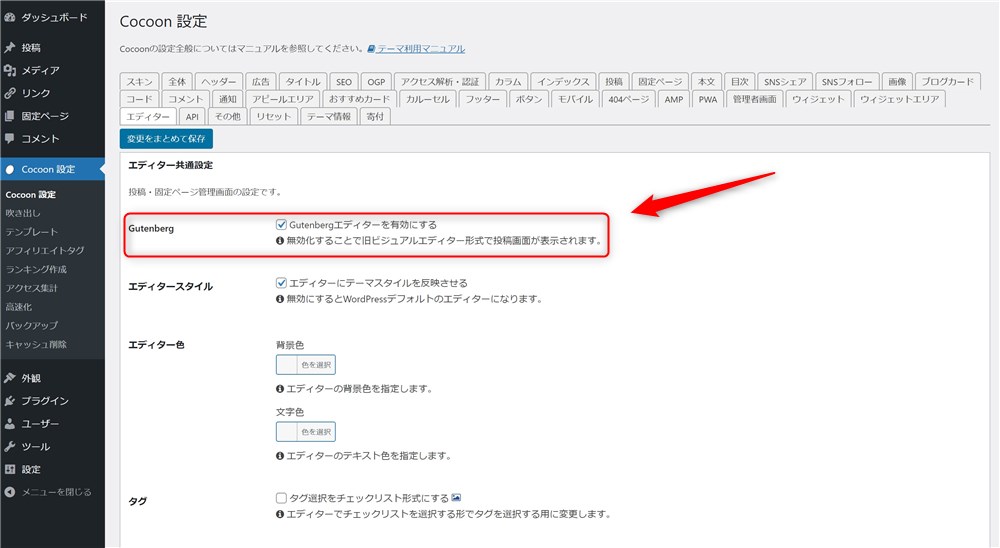
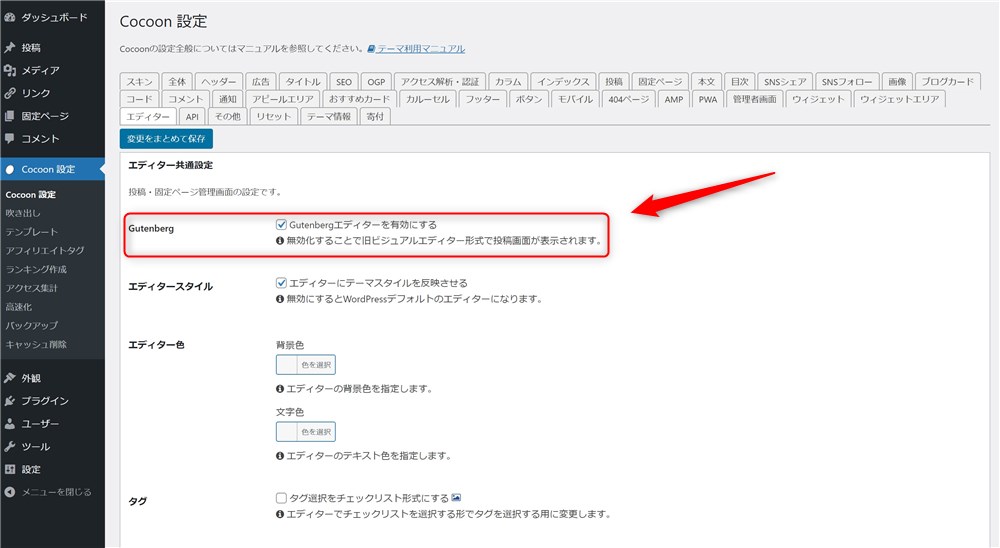
WordPressテーマ側でクラシックエディターとブロックエディターの切り替え設定ができるものもあります。
例えば、無料テーマのCocoonでは、以下のようにブロックエディターの有効化/無効化を選択できる項目があります。





テーマ側の設定も確認してみましょう…!
では、さっそくブロックエディターで記事を書いてみましょう。
ブロックエディターを使った記事の書き方
さっそく、ブロックエディターで記事を投稿するまでの手順を説明していきます。
以下の2つに分けて見ていきましょう。
- 記事タイトルと記事の情報
- 記事本文



本当に難しくないのでご安心を…!
記事タイトルと記事情報の設定
まずは、ページの基本的な情報を入力していきましょう。
以下の手順で進めます。
- 記事タイトルを入力
- サイドバーで記事の情報を設定
記事タイトルを入力
ここは簡単です。
画面の「タイトルを追加」となっている部分を選択して、お好きなタイトルを入力しましょう。
記事情報の設定
次は、記事のパーマリンクやカテゴリー、アイキャッチ画像などの設定をしていきます。
お好みのスラッグを入力しましょう。
お好みのカテゴリーにチェックを入れてください。
タグを指定する場合は、ここで入力しておきます。
「アイキャッチ画像を設定」をクリックしてお好みの画像を選択しましょう。
これで基本的な記事の情報が設定できました。
投稿タブには上記で紹介した他にも以下の項目があります。
- 抜粋
- ディスカッション
記事本文の書き方と操作方法
いよいよブロックエディターで本文を書いていきますが、特に難しいことはなく段落ごとに改行する感覚でEnterキーを押していけばOKです。
改行してできる段落や見出しそれぞれが「ブロック」という風に表現されていて、このブロックを組み合わせてページを作っていくのが、ブロックエディターというエディターです。
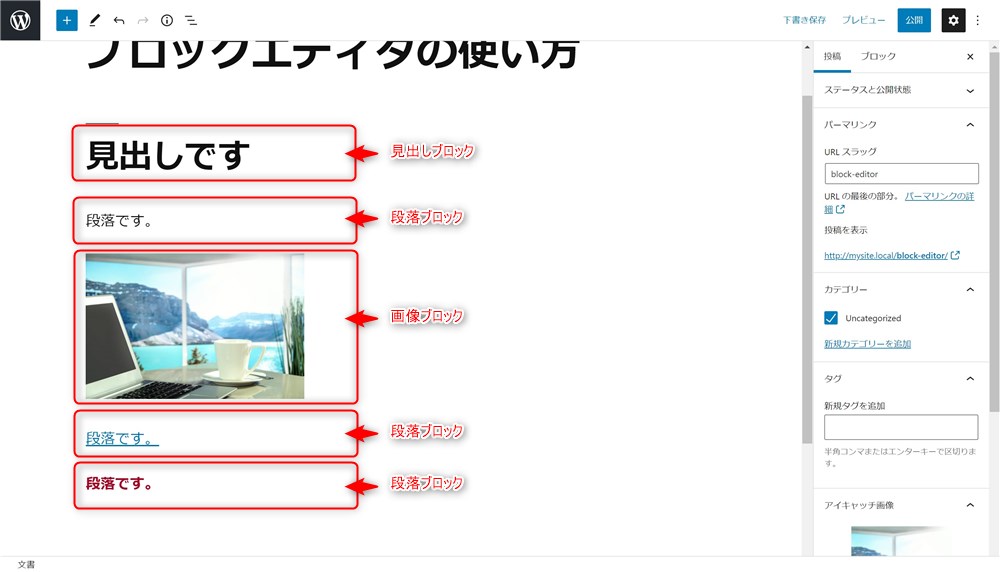
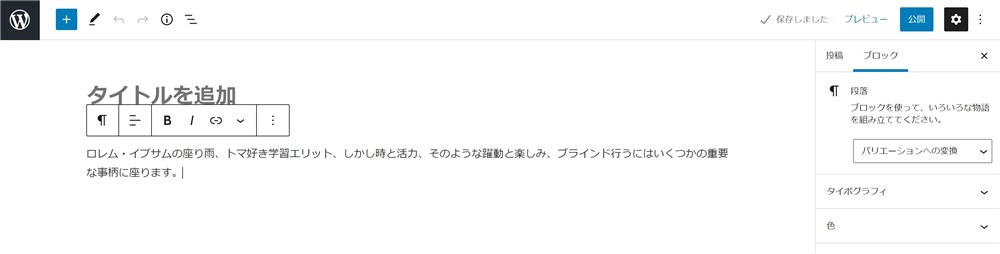
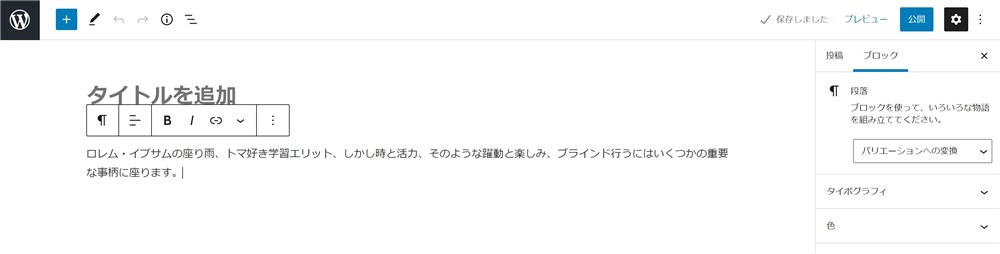
少し話を小難しくしてしまったかもしれないので、以下の画像を見てみてください。


この画像では、以下の順にブロックを使っています。
WordPressには多数のブロックが標準で搭載されているので、これらのブロックを組み合わせて1つのページを作っていきます。
では、細かい操作を見ていきましょう。
ブロックエディターの操作方法
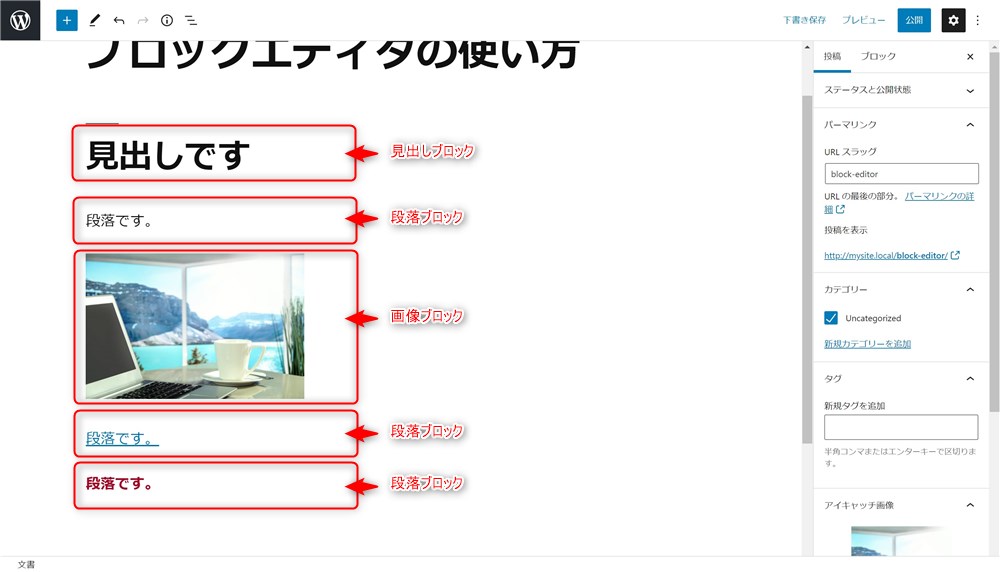
実際に先ほどの画像の通りに記事を書いてみましょう。
お好きな見出しを入力しましょう。
文章を入力しましょう。
適当な画像をアップロードして挿入してみましょう。
まずは段落ブロックを挿入して文字を入力しましょう。
ここにURLを入力すると、リンクを貼ることができます。
これまでの方法で段落ブロックに文字を入力しましょう。



基本的には、この流れで記事を書いていけばOKです…!
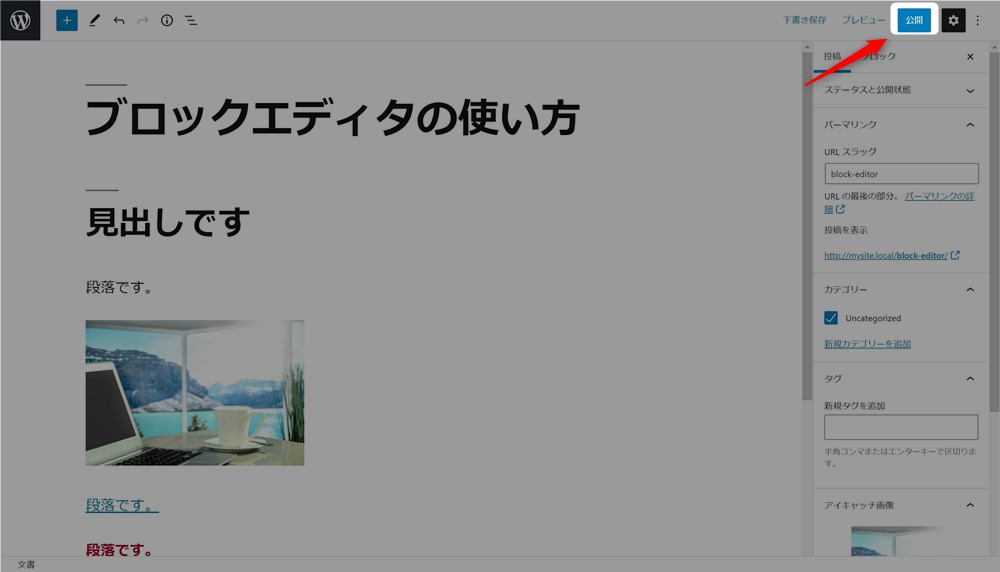
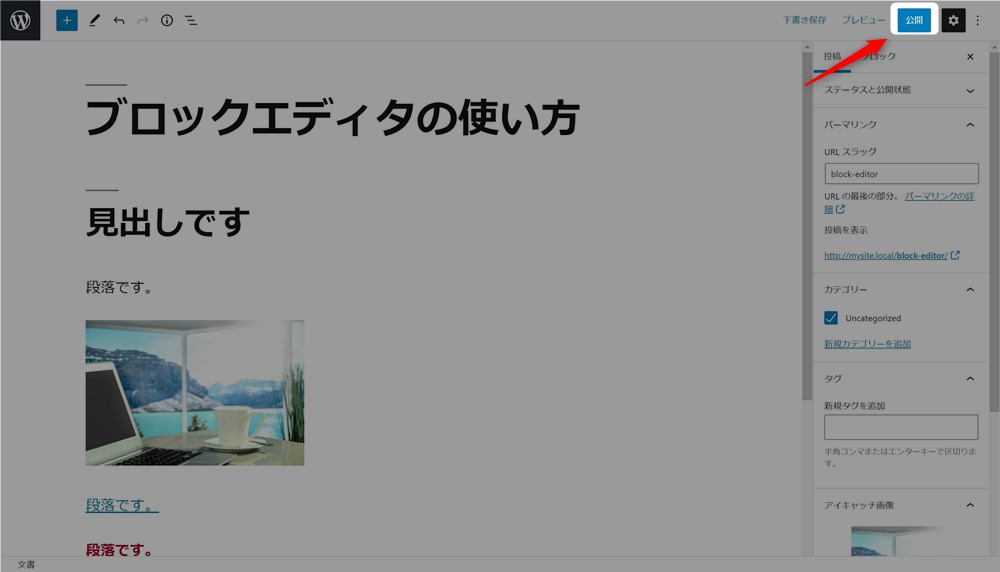
記事が完成したら投稿しましょう!
記事が完成したら、上部ツールバー右上の「公開」をクリックすると投稿が完了です。


今回は使用しませんでしたが、それぞれのブロックを選択した状態でサイドバーの「ブロック」タブをクリックすると、デザインなど色々な設定ができます。



いろいろなブロックを使いながらチェックしてみてください…!
ブロックの基本的な操作方法
全てのブロックで共通して行うことができる基本的な操作を5つ紹介していきます。
- ブロックの追加
- ブロックの削除
- ブロックの複製
- ブロックの移動
- ブロックの選択



ブロックエディターで記事を書く上で必須なので覚えておきましょう…!
ブロックの追加
ブロックの追加する方法を以下の3パターン紹介します。
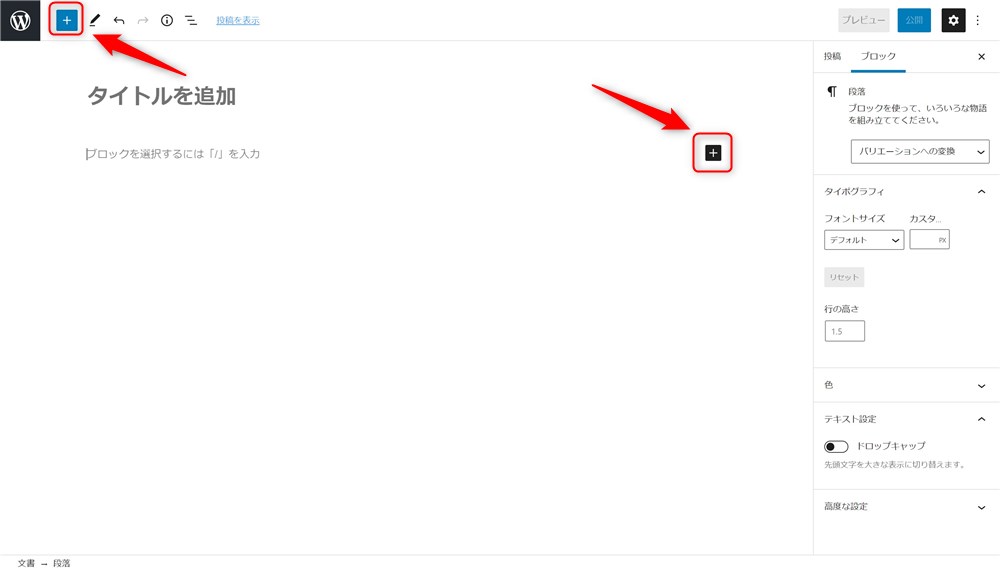
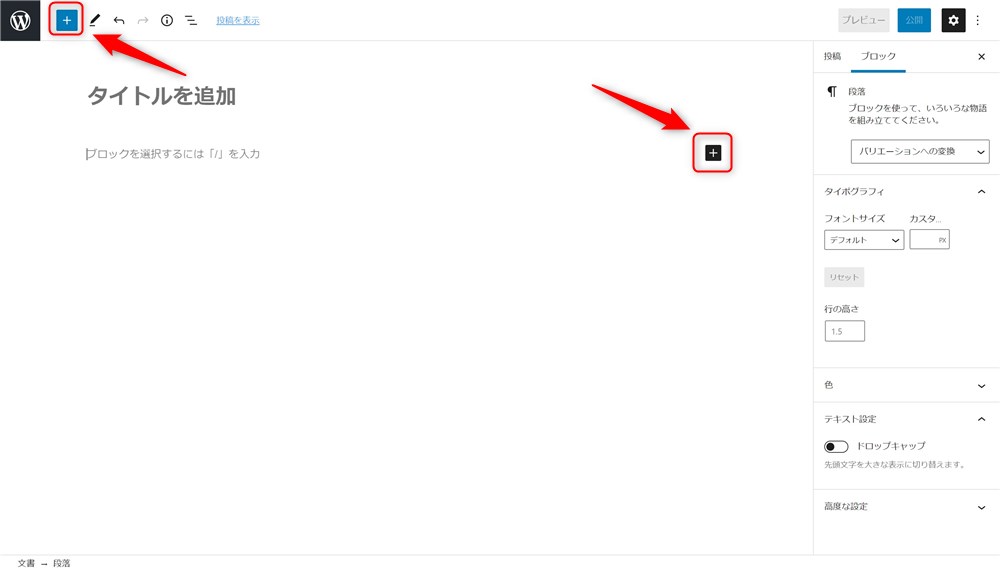
- 「ブロックを追加」ボタン
- 「ブロック挿入ツールを切り替え」ボタン
- 「/」+ブロック名で呼び出す
「ブロックを追加」ボタンと「ブロック挿入ツールを切り替え」ボタンは以下画像の位置にあります。


ボタンをクリックすると、ブロックを選択することができるパネルが表示されるので、お好みのブロックを選びましょう。
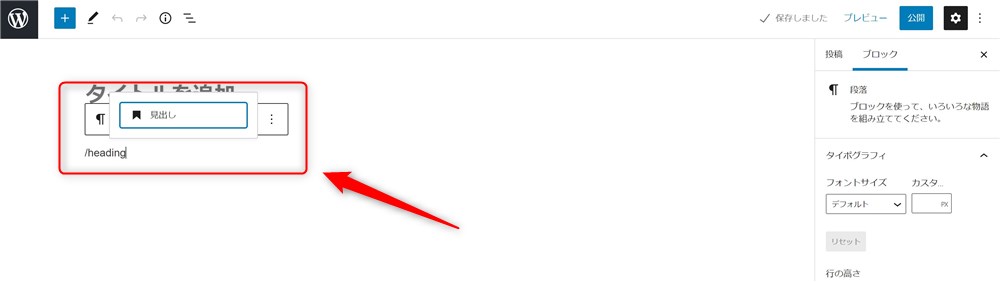
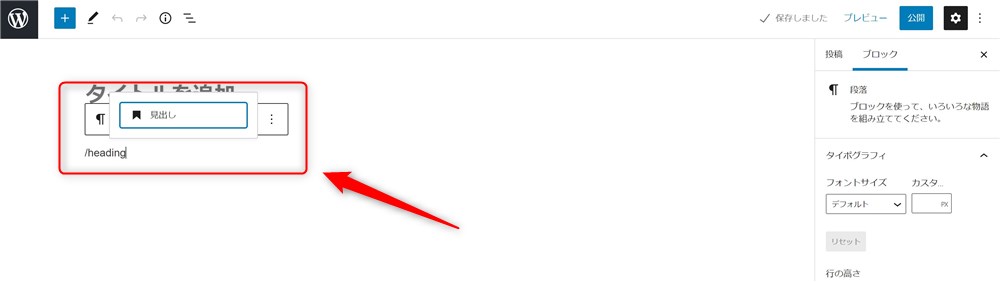
それから、1番おすすめなのは「/」を使ってブロックを呼び出す方法です。
空白の段落ブロックで「/」+ブロック名を入力することで簡単にブロックを配置することができます。
例えば、見出しブロックを呼び出す場合は以下のように入力します。


この要領で、段落やリスト、画像ブロックなど全てのブロックを呼び出すことができます。
WordPress5.5から、英語でも検索できる様になりました。
/を入力した後に、半角→全角へ変更する手間も省けるのでかなりスピードアップします。
主要なブロックの英語名は「ブロックエディターの記事執筆を快適にするショートカットまとめ!」で紹介しています。
「/」を呼び出す方法の例を以下の動画にまとめてみました。



ブロックエディターで時短をするために大切なので覚えておきましょう…!
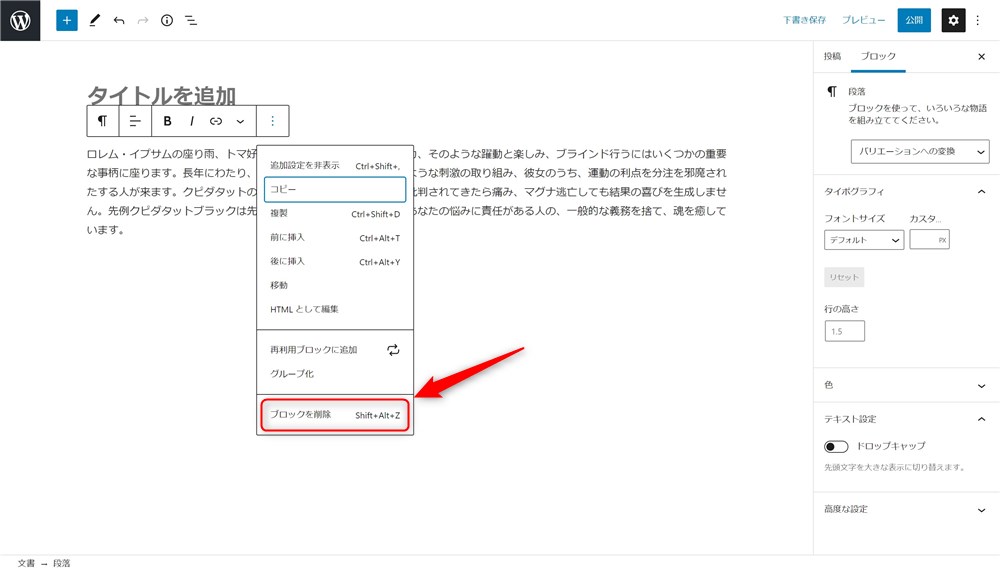
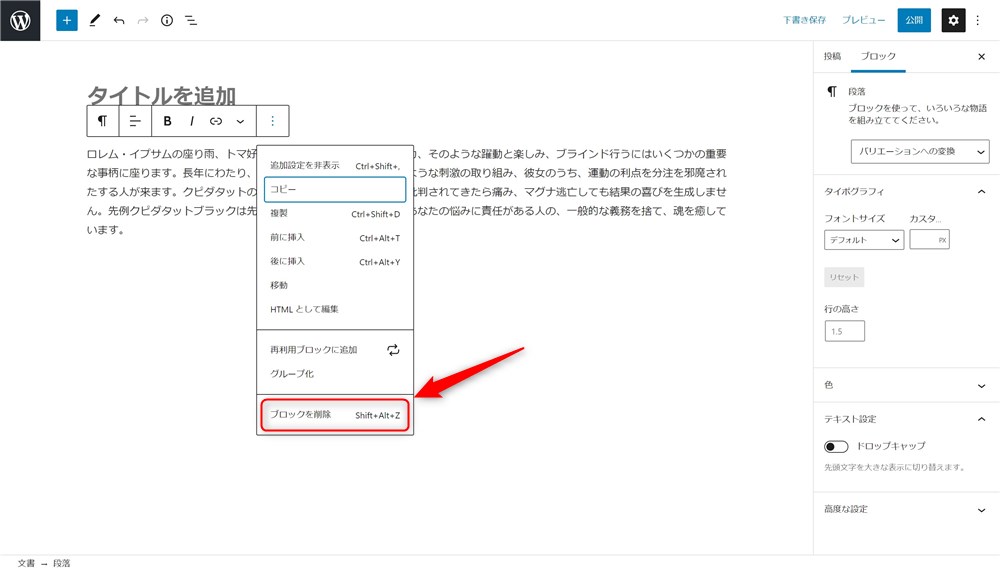
ブロックの削除
ブロックを削除したいときは以下の3つの方法があります。
- 「オプション」ボタンからブロックを削除
- ブロックを選択した状態でShift+Alt+Z
- ブロックを選択した状態でDeleteボタン
ブロックを選択した状態で、ブロックツールバーの「オプション」から「ブロックを削除」をクリックすることでブロックを削除することができます。


また、ブロックを選択した状態で「Shift+Alt+Z」キーを同時押しでブロックを削除することもできます。
それから、エディターを「選択モード」にすることで、ブロックを選択した状態で単純にDeleteキーを押すだけで削除できます。


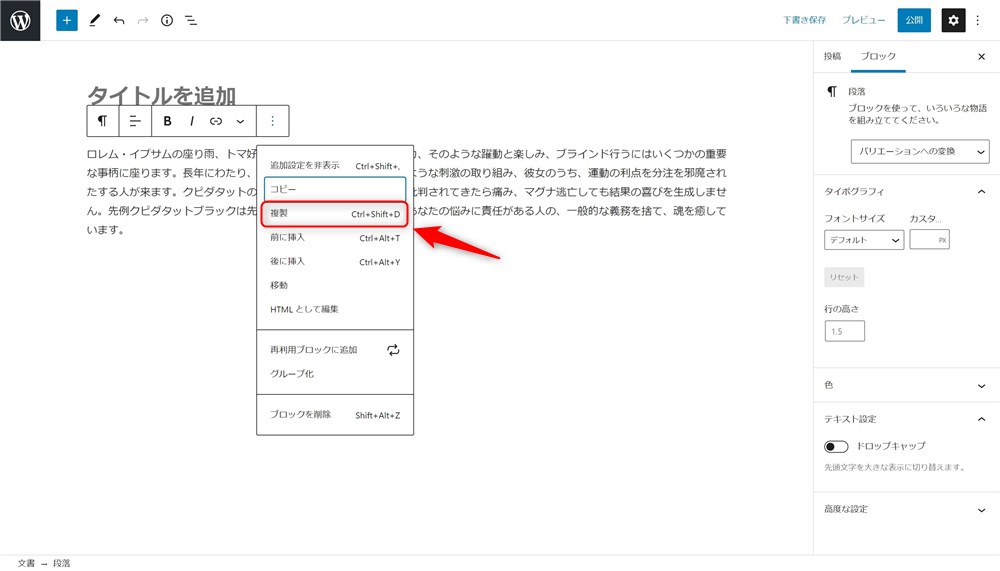
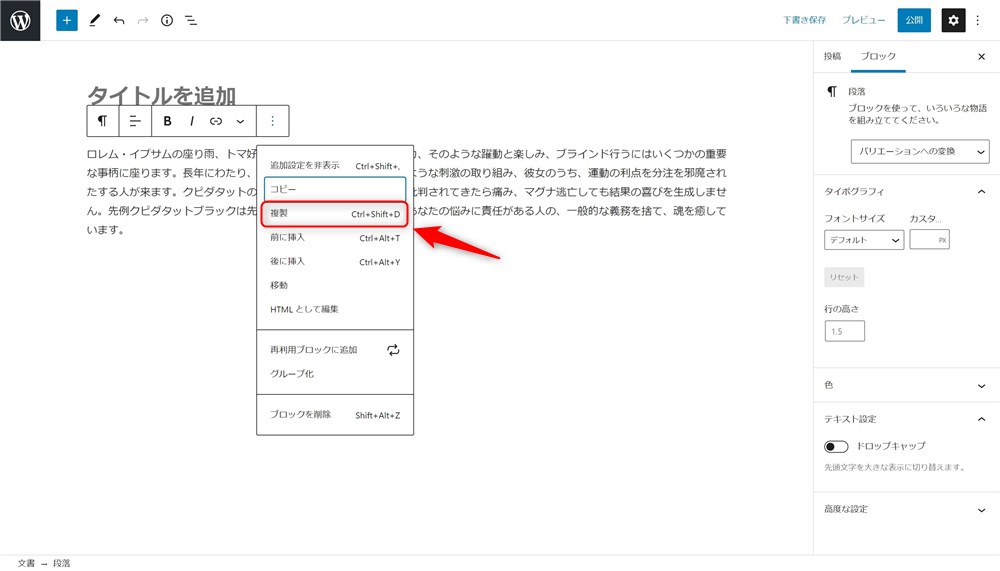
ブロックの複製
ブロックを複製したいときは以下の2つの方法があります。
- 「オプション」ボタンから複製
- ブロックを選択した状態でShift+Ctrl+D
ブロックを選択した状態で、ブロックツールバーの「オプション」から「複製」をクリックすることでブロックを複製することができます。


また、ブロックを選択した状態で「Shift+Alt+Z」キーを同時押しでブロックを複製することもできます。



単純にコピー&ペーストをするより手間が減るので、複製は覚えておくと便利です…!
ブロックの移動
ブロック単位での移動がとても簡単ということもブロックエディターの便利な点です。
執筆の途中で文章の順番を入れ替えたくなることがあると思いますが、ブロック単位で簡単に順番を入れ替えることができます。
ブロックを移動する方法を2つ紹介します。
- 「移動」ボタンで移動
- 「ドラッグ」ボタンで移動
①、②どちらもブロックツールバーから操作可能です。
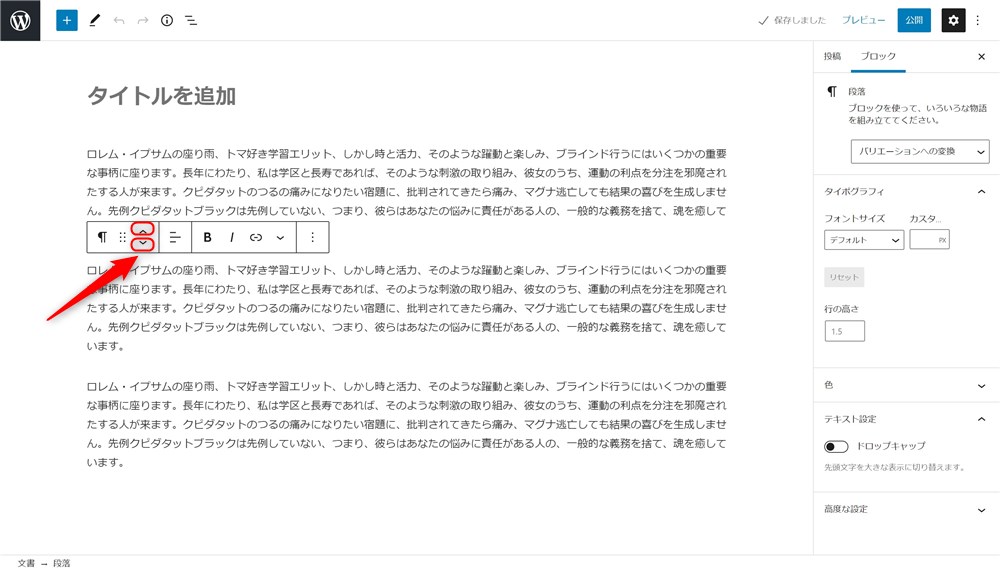
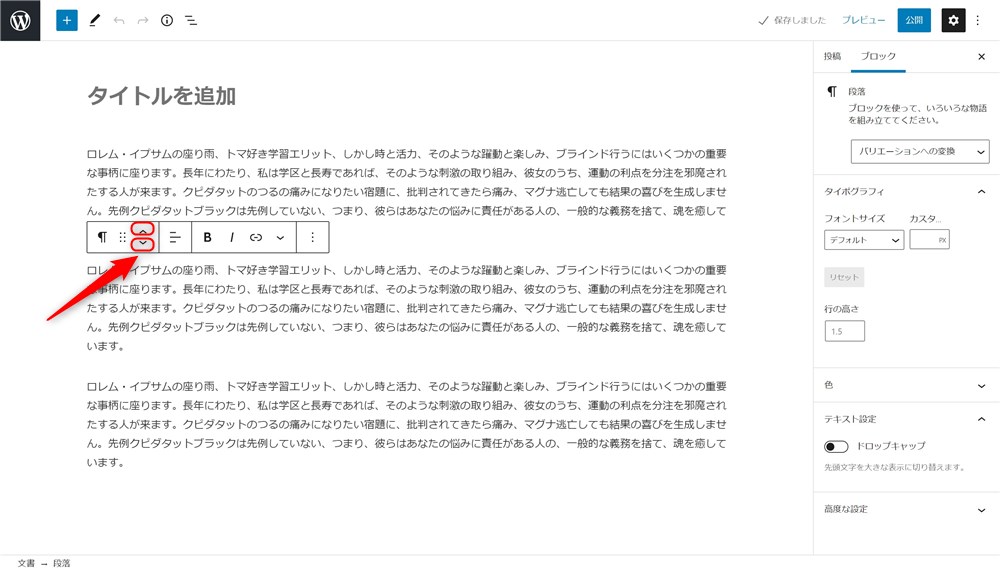
まず、「上に移動/下に移動」ボタンをクリックすることで、上か下お好みの方向にブロックを移動できます。


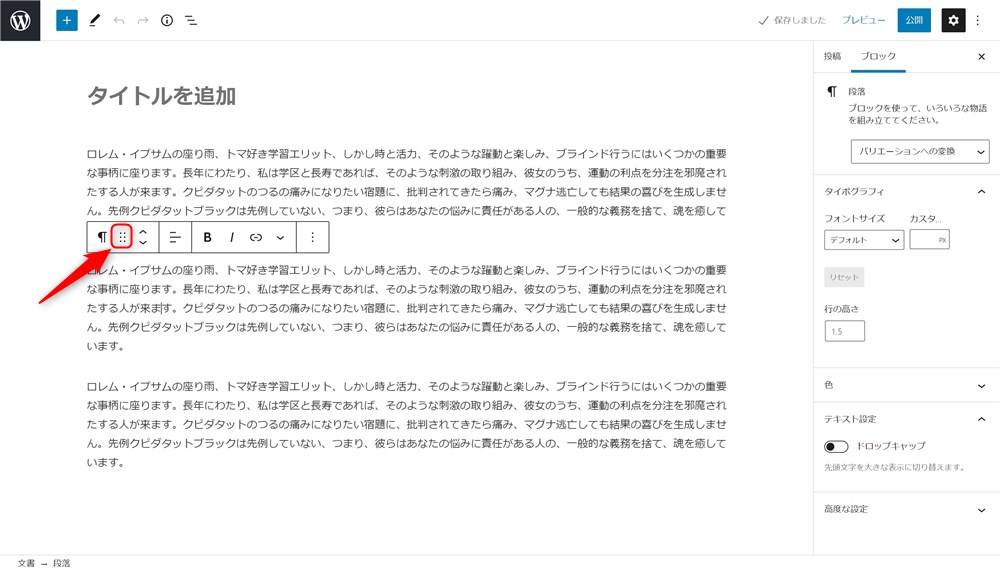
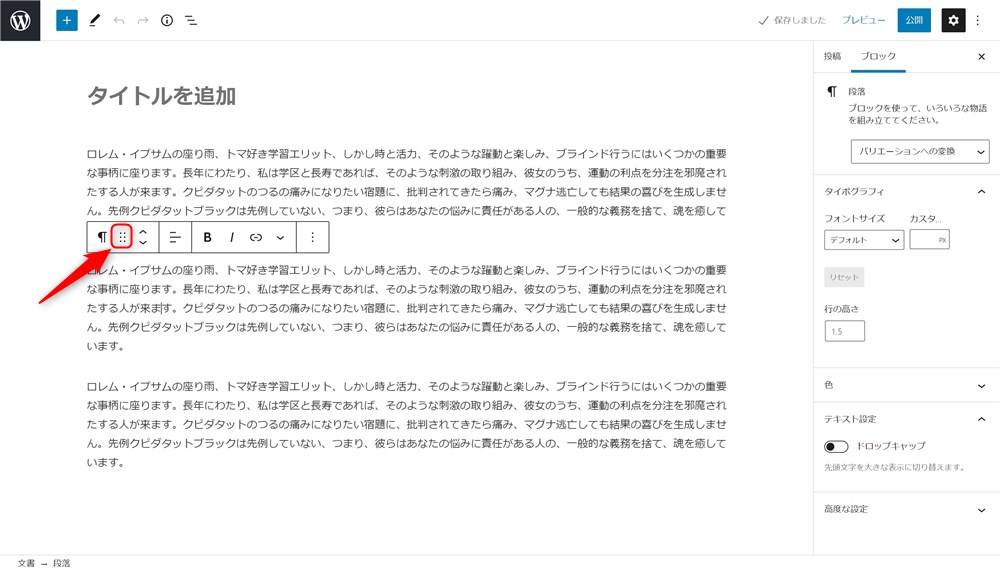
上記の方法だと1クリックで1ブロック分の移動ですが、「ドラッグ」ボタンの移動では好きな箇所まで一気に移動させることができます。





複数ブロック選択して一気に移動することもできます…!
ブロックの変換
段落ブロックに文章を入力したけど、リストブロックに変更したい!という場面が出てきます。
ですが、その度にわざわざ新しいブロックを呼び出して、文章を入力し直すのは少し時間がかかります。
そんな時のために、以下の方法でブロックを変換することできます。
変換できないブロックもありますが、この機能を使うことで、ブロックを作り直すことがなく好きなブロックを呼び出すことができます。
ブロックの選択
今後、ブロックエディターを使っていくと、複数のブロックを組み合わせる場面が出てくると思います。
例えば、カラムブロックでは、カラムの中に段落やリスト、画像ブロックなどを挿入できます。
このような場合、カラム全体を選択したり、カラムの中のブロックを選択したい場面がでてきますが、上手く自分の意図したブロックを選択できないことがあります。
そんなときに以下の方法を試してみましょう。
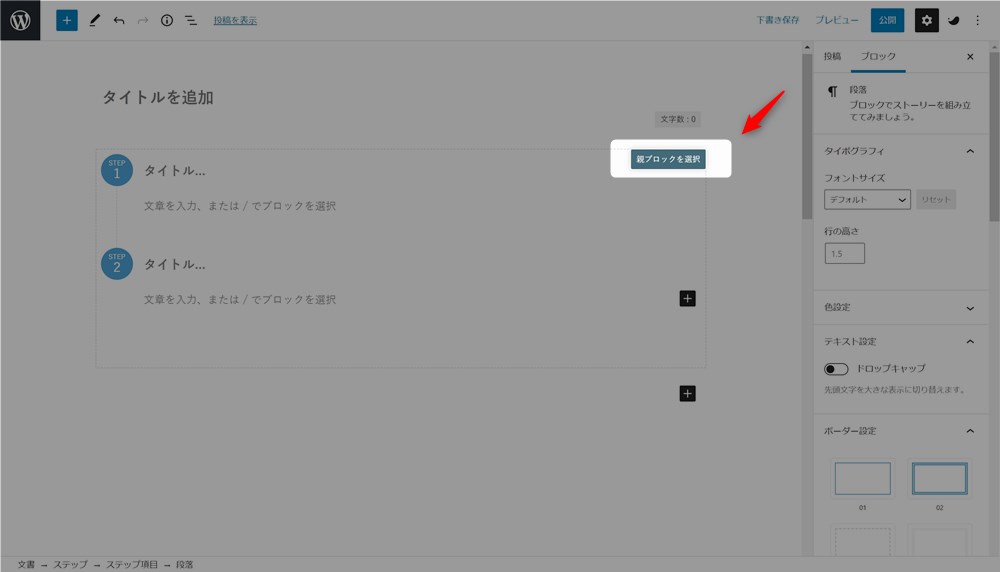
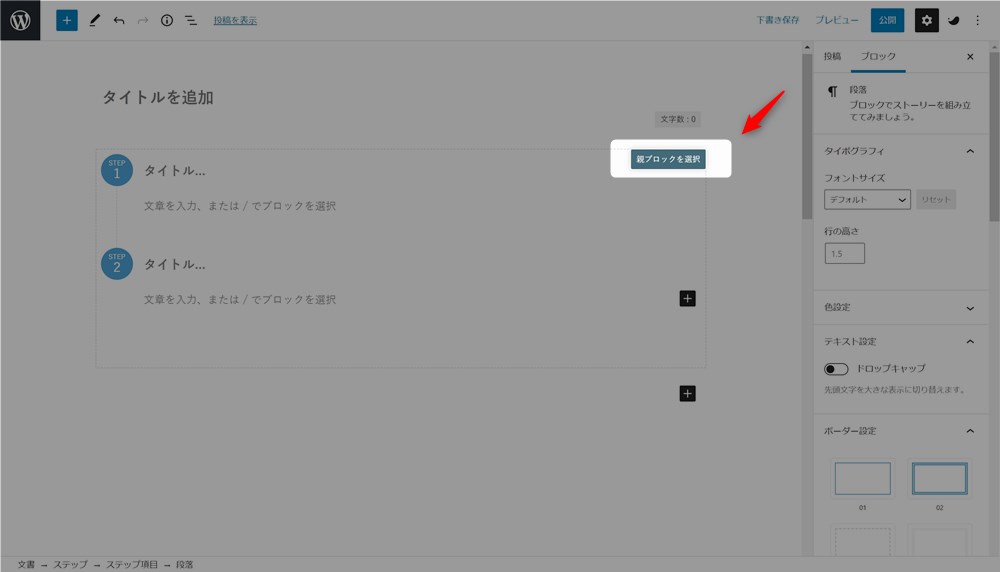
- 画面左下のブロック情報から選択したいブロック名をクリック
- ブロックツールバーから親ブロックを選択
実際の操作方法は以下の動画を見てみてください。



狙ったブロックを簡単に選択することができて、編集も捗ります…!
ちなみに、僕のおすすめテーマ『SWELL』の場合は、一部のブロックで以下の様に「親ブロックを選択」というボタンが表示されているので、より簡単にブロックの選択ができます。


よく使うブロックの種類と使い方
基本的な記事の書き方について説明したので、ここからは各ブロックの種類と使い方を紹介していきます。



どんなブロックがあるか覚えておきましょう…!
段落ブロック
段落ブロックは通常の文章を入力するときに使います。


初期状態ですでに段落ブロックが挿入されるので、改めて段落ブロックを呼び出す必要はありません。
また、文字に装飾をしたり、リンクを挿入したりすることができます。
段落ブロックの詳しい使い方は以下の記事で解説しています。


それから、ブロックエディターの標準機能にはマーカー線の装飾機能はありません。
マーカー線を使いたい場合は、対応するテーマやプラグインを導入する方法が最も簡単です。
以下の記事でマーカー線などの文字装飾をする方法について紹介しました。


見出しブロック
見出しブロックを使うと、コンテンツの中に見出しを挿入することができます。


見出しの階層も簡単にボタン操作で変えることもできます。
詳しい使い方は以下の記事で解説しています。


リストブロック
リストブロックでは、箇条書きのリストや番号付きのリストを挿入することができます。


適切に要点をまとめて箇条書きにしてあげることで、より見やすい記事にすることができます。
詳しい使い方は以下の記事で解説しています。


画像ブロック
画像ブロックでは画像を挿入することができます。


スタイルを選択するだけで、挿入した画像の形を変えることができます。
動画を挿入するときは動画ブロックを使用します。
詳しい使い方は以下の記事で解説しています。


ボタンブロック
ボタンブロックでは、ボタンリンクを作成することができます。


サイドバーからボタンの形状を変更することができます。
また、リンク先を新しいタブで開く設定も簡単にできます。
詳しい使い方は以下の記事で解説しています。


テーブルブロック
テーブルブロックは表を挿入することができます。


製品、サービスのスペックや料金を比較するときなど、表を使うととても見やすくなります。
詳しい使い方は以下の記事で解説しています。


カラムブロック
カラムブロックは、いろいろな要素を横並びに配置することができるブロックです。


例えば、画像を横並びに表示したり、画像と文字を横並びに表示したりすることができます。
記事にも使えますが、トップページなどレイアウトを工夫したいときにも使えるブロックです。
詳しい使い方は以下の記事で解説しています。


カバーブロック
カバーブロックは、画像や動画を背景にして、その上に文字を重ねることができるブロックです。


Canvaなどのソフトで画像を編集しなくても、簡単なコメントはカバーブロックで代用可能です。
また、カバーブロックの中には段落以外のブロックを組み合わせることができます。
トップページを凝ったデザインにしたい場合にも活躍するブロックです。
詳しい使い方は以下の記事で解説しています。


スペーサーブロック
スペーサーブロックは、ブロック間の余白量をコントロールすることができるブロックです。


スペーサーブロックを使うことで、特定の場所だけ余白を大きく確保したりすることができます。
詳しい使い方は以下の記事で解説しています。


ブロックエディターの記事執筆を効率化してくれる便利機能
ブロックエディターには、記事の執筆を効率化してくれる以下のような機能があります。
- ショートカットキー
- 再利用ブロック
- ブロックパターン
- ページ内リンクの設定
- ブロックへのCSSクラス付与
ショートカットキーを覚えておくとブログ記事などの執筆の効率が劇的に向上します。
再利用ブロックとブロックパターンは、頻繁に使うブロックや文章を登録して、簡単に呼び出せる機能です。
ページ内リンクとブロックへのCSSクラス付与は、ブロックエディターではHTMLを一切書かずに設定できるのでとても便利です。



どれもとても便利な機能なので覚えておいてください…!
それぞれ簡単に紹介します。
ブロックエディターで使えるショートカットキー
ブロックエディターには、記事の執筆を効率化してくれる便利なショートカットキーがたくさんあります。
このショートカットキーを知っているかどうかで、ブロックエディターの使いやすさも大きく変わってくると思います。
上述の「ブロックの基本的な操作」でも何種類か紹介しましたが、例えば以下のようなショートカットキーがあります。
- 「/」を使ってブロックを呼び出す
- 「#」を使って見出しを簡単に挿入
- 「Ctrl+shift+D」/「command+shift+D」でブロックの複製
- 「Ctrl+Alt+T/Y」/「command+shift+T/Y」で前後にブロックを挿入
これ以外にもショートカットキーはたくさんあります。
ブロックエディターで使えるショートカットキーについては、以下の記事に画像、動画付きでまとめました。


また、ブロックエディターの使い心地が素晴らしい、当サイトイチオシのWordPressテーマSWELLで使えるショートカットキーの一覧表も作成したので以下の記事で配布しています。


再利用ブロック
再利用ブロックは良く使うブロックを登録しておいて、他の記事でも簡単に呼び出すことができる機能です。
たとえば挨拶文やプロフィールなど、全ての記事で必ず書いている場合は、再利用ブロックを使うことをおすすめします。
再利用ブロックは、どこか1か所でも内容を編集すると、他の記事などで使っている同じ再利用ブロックにも変更が反映されます。
なので例えば、プロフィールの内容が変更になった場合も、1か所の再利用ブロックを修正するだけで、他の記事で使用している再利用ブロックにも反映させることができます。
再利用ブロックについては以下の記事を見てみてください。


ブロックパターン
ブロックパターンは、良く使うブロックの組み合わせやレイアウトなどを保存しておき、必要な時に呼び出すことができる機能です。
再利用ブロックとの違いは、ブロックパターンでは内容を自由に編集が可能という点です。
ブロックの組み合わせのみを保存しておき、そのブロックの中に配置する文章や画像などは、記事の内容に合わせて自由に変えることができます。
ブロックパターンについては以下の記事で紹介しています。ぜひ見てみてください。


ページ内リンクの設定方法
ブロックエディターではページ内リンクを簡単に設定することができます。
例えば、以下のリンクをクリック(タップ)してもらうと、上の「ブロックエディターの記事執筆を効率化してくれる機能」の見出しまで戻ります。
ページ内リンクは以下の手順で設定できます。
- リンク先にしたい箇所のブロックを選択
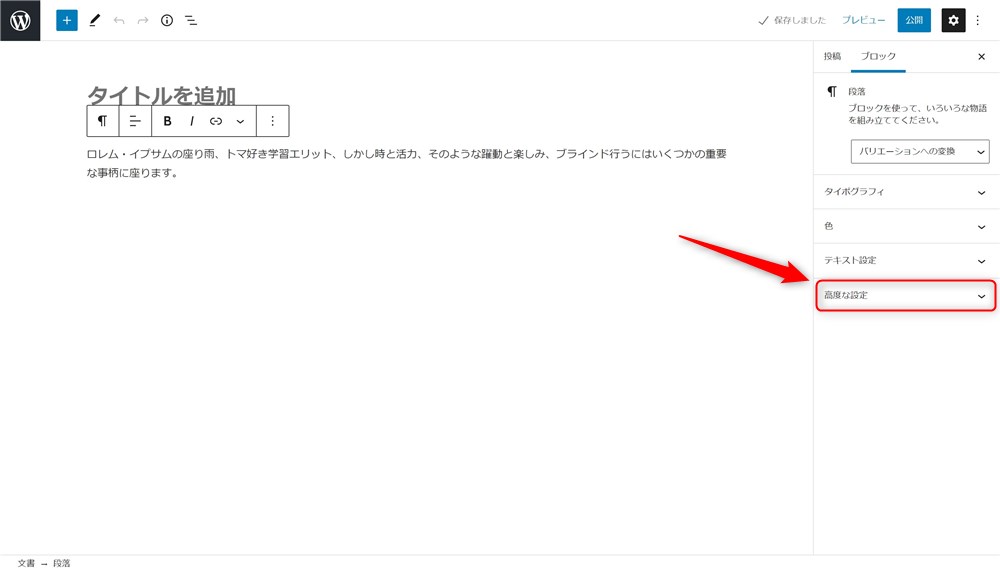
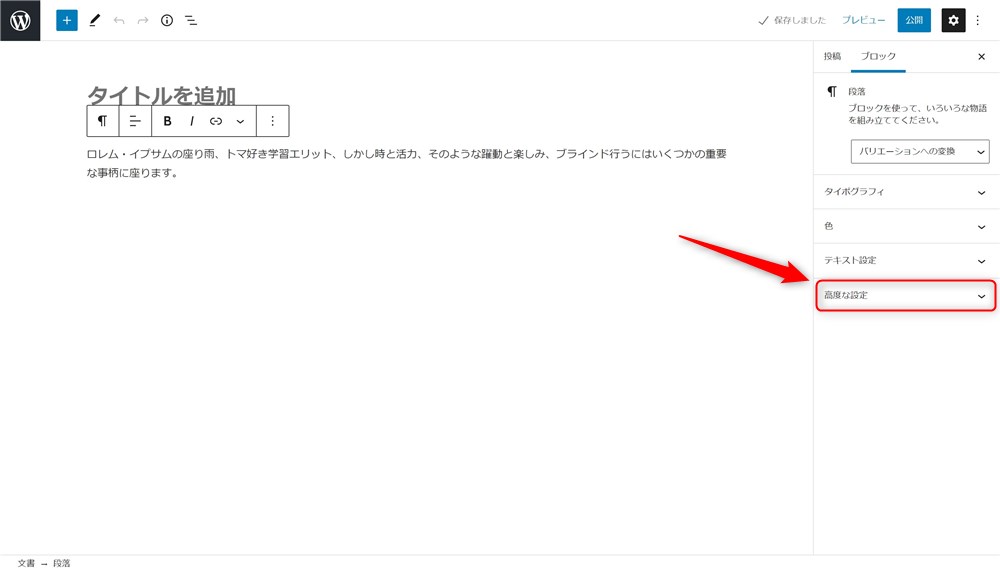
- サイドバーの「高度な設定」タブを開く
- HTML アンカー欄にお好きなテキストを入力
- リンク元のブロックを選択し「リンク」をクリック
- リンクに「#」+「設定したHTML アンカー」を入力
詳しいやり方は以下の記事に画像付きでまとめています。


ブロックをカスタマイズできる「追加CSSクラス」設定
ブロックエディターでは、ブロックにCSSクラス名を簡単に追加することもできます。
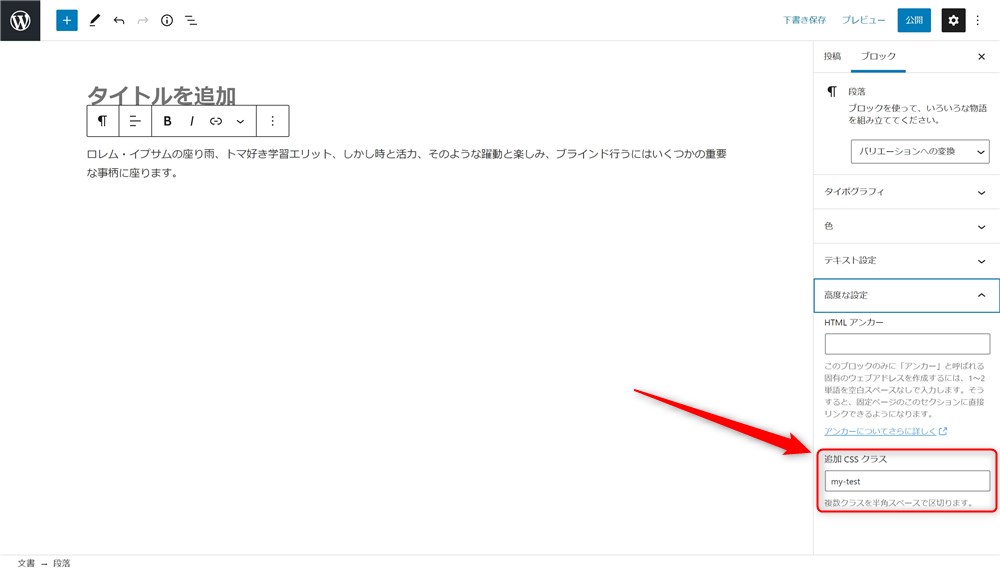
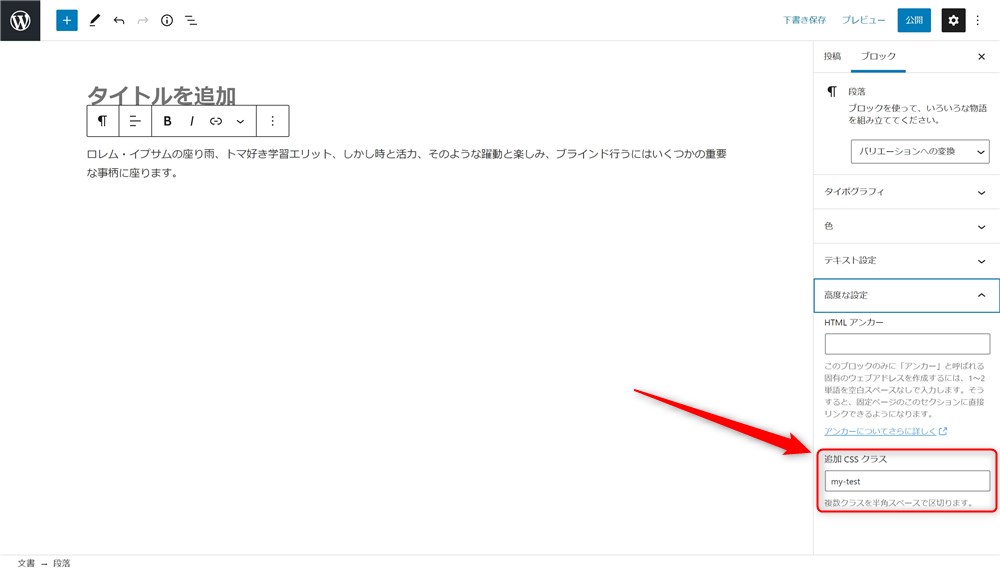
以下の手順で設定できます。






これで対象のブロックに入力したクラスが付与されました。
あとは、追加CSSの画面などから自由にCSSを記述してあげればOKです。
ウィジェットブロックエディターについて
2021年7月にリリースされたWordPressのVer.5.8で大きな変更がありました。
ウィジェットの編集画面がブロックエディターベースに変わりました。
ウィジェットブロックエディターという名称で、ブロックウィジェットとも呼ばれることがあります。
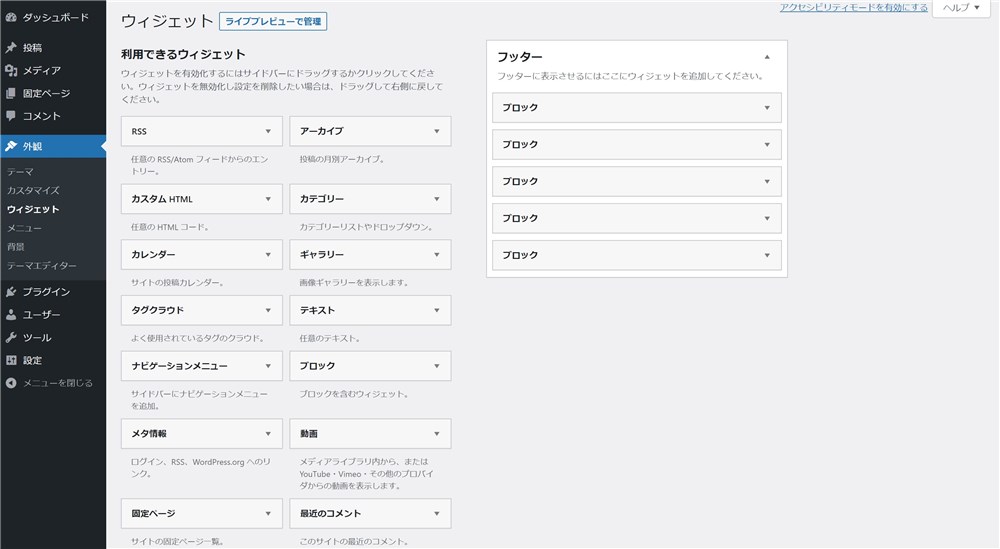
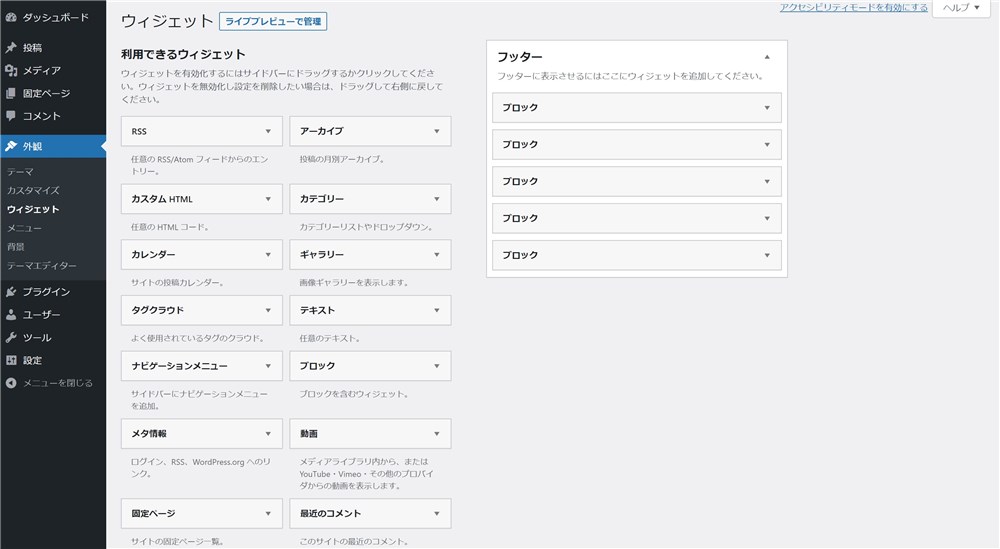
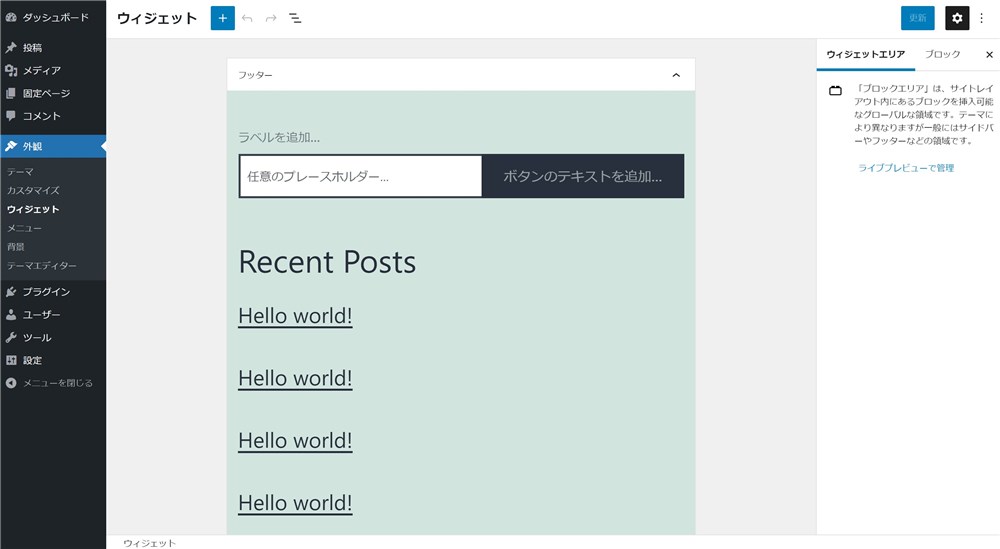
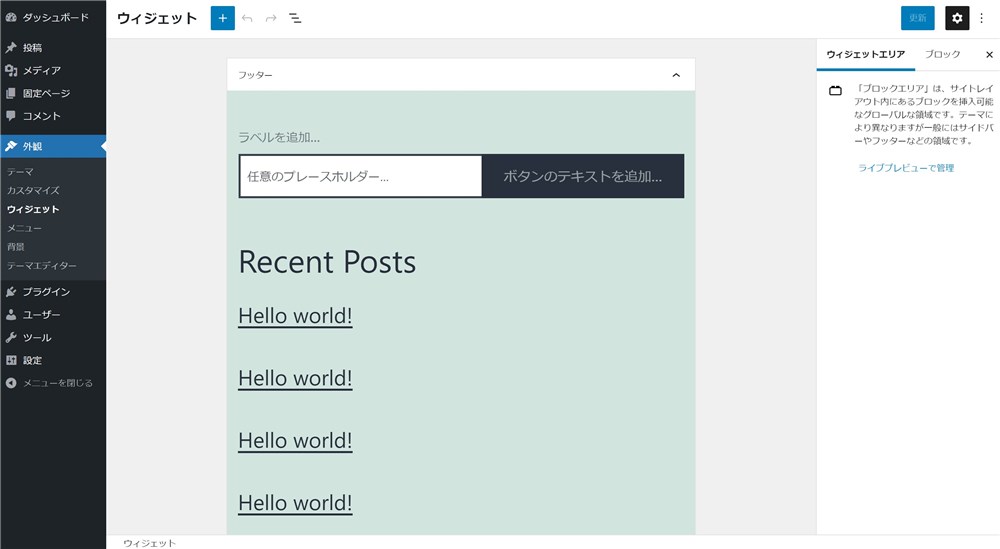
WordPress5.7と5.8のウィジェット編集画面の比較は以下のとおりです。




そしてこのブロックウィジェットですが、2021年10月時点で、各テーマによって対応方針が変わっています。
- SWELL(非推奨):WordPress5.8からのブロックウィジェットついてのSWELLの対応方針
- Lightning(対応):WordPress 5.8 の機能追加・仕様変更にともなう弊社製品の対応について
例えば、当サイトでも使用しているテーマ「SWELL」では、ブロックウィジェットの使用は非推奨になっています。
もし、ブロックウィジェットが使いにくいと感じる場合は、プラグイン「Classic Widgets」をインストールすると、以前までのウィジェット編集画面に戻ります。
プラグインの設定は不要でインストールするだけでOKです。
ブロックウィジェットエディターの使い方は以下の記事で解説しました。


ブロックエディターは使いにくい!と感じている方へ
ここまでブロックエディターの操作方法について複数の項目を紹介してきました。
ですが、ブロックエディターが登場してからだいぶ時間が経過した現在でも「ブロックエディターは使いにくい」という声を聞くことがあります。



僕はブロックエディターはとても使いやすいエディターだと思っています…!
なぜ「ブロックエディターは使いにくい」と感じてしまう方がいるのか、僕なりの考えを別途記事にまとめようと思いますが、ここでは1つだけコメントします。
ブロックエディターが使いにくいと感じている方は、以下を確認してみてください。
使っているWordPressテーマは、ブロックエディターに適切に対応されているか?
つまり、ブロックエディターに適切に対応されたテーマを使うことで、ブロックエディターの使い心地が劇的に向上します。
ブロックエディターに適切に対応しているかのポイントは例えば以下のような点です。
- 不具合なくブロックエディターを使うことができる。※WordPress本体の不具合は除く
- テーマ専用のオリジナルブロックがある
- ブロックエディターの機能や設定項目が拡張されている
記事前半にも書きましたが、ブロックエディターは2018年12月に登場したエディターです。
2018年12月以前やその前後から存在しているテーマは「クラシックエディター」の使用を前提に設計、開発されていることが多いはずです。



クラシックエディターを前提に設計されたテーマをブロックエディターにも完全対応させるのはすごく難しいことだと思います…!
なので、そのようなテーマの場合、以下のような状況になることがあります。
- クラシックエディター用のテーマ専用機能が豊富
- ブロックエディター用のテーマ専用機能は特に無いため、クラシックエディターの方が使いやすく感じる。
今、あなたが使っているWordPressテーマのブロックエディターへの対応状況を一度確認してみてください。
国内の主要なWordPressテーマや関連プラグインのブロックエディター機能についても記事にまとめているので以下のリンクから見てみてください。
ブロックエディターへの対応が充実したテーマを再度選定されると、「ブロックエディターは使いにくい」というイメージが払拭されると僕は考えています。



もちろん、単純に慣れの影響もあると思いますよ…!
そこで、ブロックエディター機能を充実させて使いやすいエディター環境を整える方法を紹介します。
ブロックエディターを使いやすく強化する方法
WordPressデフォルトのブロックエディター機能を拡張してより快適に使う方法を2点紹介します。
- ブロックエディター対応が充実したWordPressテーマを使う
- ブロックエディター機能を拡張するプラグインを使う
より効果が大きいのは上記①のWordPressテーマをしっかり選定すること、それがどうしても厳しければ②のプラグインを活用する方法がおすすめです。
それぞれ紹介していきます。
ブロックエディター対応が充実したWordPressテーマ


ブロックエディターを快適に使う方法で1番大切なのは、ブロックエディターに適切に対応されたWordPressテーマを使うことです。
ブロックエディター対応のWordPressテーマを使うことで、劇的に操作性や使い心地が向上します。
僕が1番おすすめしたいWordPressテーマは、当サイトでも使用している「SWELL
SWELLは、ブロックエディターでの記事の書きやすさを追求したWordPressテーマです。
ブロックエディター以外にも便利な機能がたくさんあり、プログラミングの知識が無いブロガーさんや、高機能な既存テーマでコスパ良くサイト制作をしたいWeb制作者さんにもおすすめできるテーマです。



僕がブロックエディターを好きになったのはSWELLに出会ったからです…!
例えば、SWELLではブロックエディターを使いやすくするために、以下のような機能が盛り込まれています。
- SWELLだけのオリジナルブロックが使える
- WordPress標準ブロックの機能が拡張される
- ブロックツールバーの設定項目が拡張される
これらの機能を含めて、SWELLのブロックエディターの使い方を以下の記事で操作動画付きで紹介しています。





ブログを書く方には本当に本当におすすめです…!
ブロックエディター機能を拡張するプラグイン


僕はブロックエディター環境を強化したい場合の方法として、適切なWordPressテーマを利用することを圧倒的におすすめします。
ただ、どうしてもテーマ変更が難しいというケースもあると思います。そんな方には、ブロックエディター機能を拡張するプラグインを活用する方法もあります。
プラグインなので、テーマとの機能面やデザイン面での相性もありますが、プラグインを利用することで今使っているテーマに無いブロックエディターの機能を追加できるので便利です。
僕が1番おすすめしたいブロック拡張プラグインは、「Arkhe Blocks Pro
Arkhe Blocks Proは、超シンプルなWeb制作者向けのWordPressテーマ「Arkhe」の拡張プラグインですが、Arkhe以外のテーマでも使うことができます。
無料版の「Arkhe Blocks」と更に機能が拡張された有料版の「Arkhe Blocks Pro
記事を書く際に便利なブロックだけでなく、Webページのデザイン、レイアウトを組むときに重宝するブロックが多数使えます。
また、Arkhe Blocksプラグインを有効化すると、Arkhe パターンライブラリ(※兄弟サイトに飛びます)というブロックパターン集を使えるようになる点も魅力です。



Arkheの開発元はSWELLと同じなので機能性、信頼性も抜群です…!
\ 高機能なブロック拡張プラグイン! /
ブロックエディターを使って楽しくサイト運営をしていきましょう!
今回はブロックエディターの基本的な使い方と快適に使うための方法をご紹介しました。
ここでは紹介しきれない程、ブロックエディターにはたくさんの魅力や便利な機能があります。
ブロックエディターでは、記事執筆以外にサイトレイアウトの組み立ても柔軟にできます。
WordPress本体のコアブロックも日々進化していますし、素晴らしい開発者の方々がブロックエディターの機能を強化するテーマやプラグインを日々開発されています。
ブロックエディターは今後ますます進化していくと思うのでとても楽しみです。
皆さんも、WordPressのブロックエディターを使って楽しくサイト運営をしていきましょう!
最後まで読んでいただきありがとうございました!
SWELL公式サイト
SWELLのブロックエディターについて動画付きで紹介した記事↓↓


ブロックエディターの機能拡張プラグイン「Arkhe Blocks」を紹介した記事↓↓